Bugün, bir web sitesi oluşturmanın tüm dünyadaki en iyi ve en popüler yolu olan WordPress’i kullanacağız. Bu şekilde WordPress web site kurulumu nasıl yapılır göreceğiz. En iyi şirketler ve sanatçılar tarafından kendi web siteleri için kullanılıyor ve gerçekten çok kolay. Hiçbir adımı atlamadan her şeyi adım adım yapacağız.
WordPress Web Site Kurulumu Yapmadan Önce Yapılması Gerekenler
Bir web sitesi yapmak için sadece üç basit adım var. Önce web sitesini kurmamız gerekiyor. Sonra web sitenizi düzenlememiz sonrasında tasarlamamız gerekiyor. İlk öncelikle bir web sitesi ismi girmemiz gerekiyor yani bir hosting ayarlamamız gerekiyor. Hostegor, godaddy veya herhangi bir yerden alan adımızı alıyoruz.

Bundan sonra WordPress’i kuracağız. WordPress tüm dünyadaki en popüler ve en iyi platformdur ve kurulumu çok basittir.
Öncesinde kendiniz web sitesi tasarlamak istiyorsanız Chatgpt yardımıyla kodsuz web sitesi yapma işlemi gerçekleştirebilirsiniz.
Ek olarak bir web sitesi tasarımı yaparken daha ilgi çekici olması için web tasarım ilkeleri, web tasarım ipuçları gibi konuları da gözden geçirmeniz daha profesyonel bir internet sitesi yapmanıza olanak tanır.

Alan Adı WordPress ile Nasıl Çalışır?
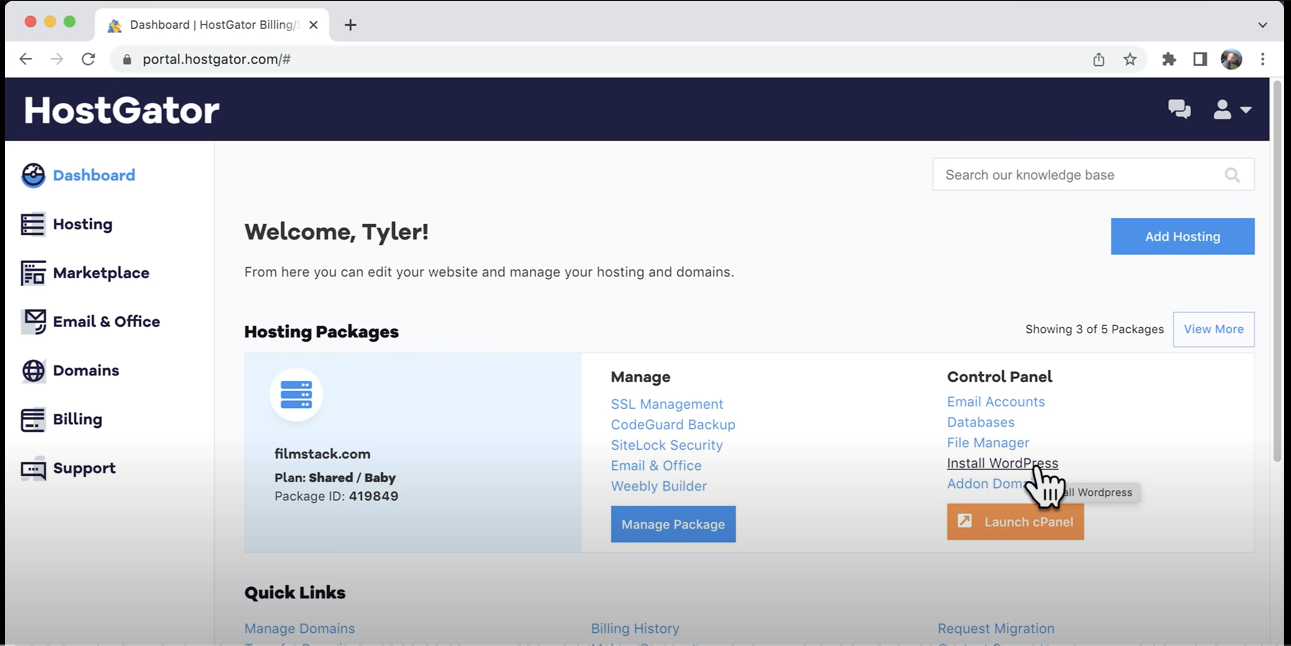
HostGator’dan alan adı aldıktan sonra WordPress’i Yükle yazan herhangi bir düğmeyi bulun ve devam edip üzerine tıklayın.

Ve eskiden çok zordu ama şimdi tek yapmanız gereken Şimdi Yükle’ye tıklamak ve şimdi bizden bazı bilgiler isteyecek. Bunu olduğu gibi bırakın. Alan adınız muhtemelen zaten seçili olacaktır, ancak değilse, buradan seçebilirsiniz.

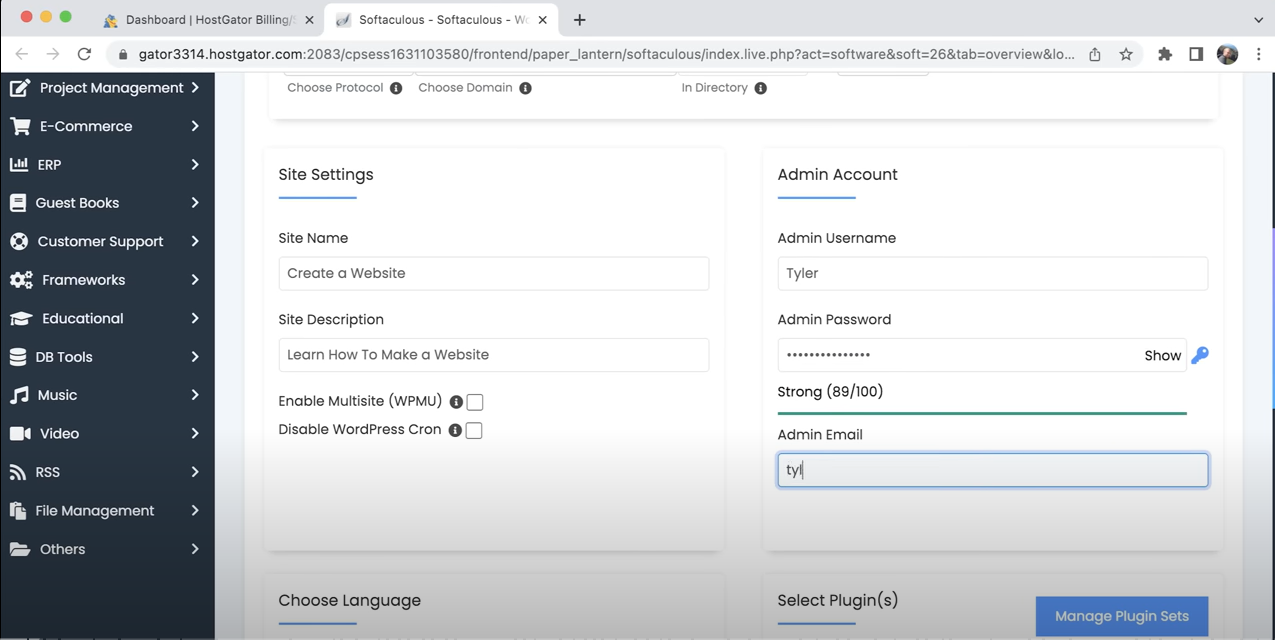
Ve sonra site ayarları yapılmalıdır. Ve site adımız için, bu genellikle sadece işletmenizin adıdır. Ya da bir işletmeniz yoksa, sadece adınızdır. Sırada site açıklamanız var ve bu sitenizi tanımlayan bir şeydir. Örneğin, logo yapıyorsanız ve Los Angeles’taysanız, Los Angeles Logo tasarımcısı yazabilirsiniz. Ya da dünyanın en iyi matematik öğretmeniyseniz, dünyanın en iyi matematik öğretmeni yazabilirsiniz.

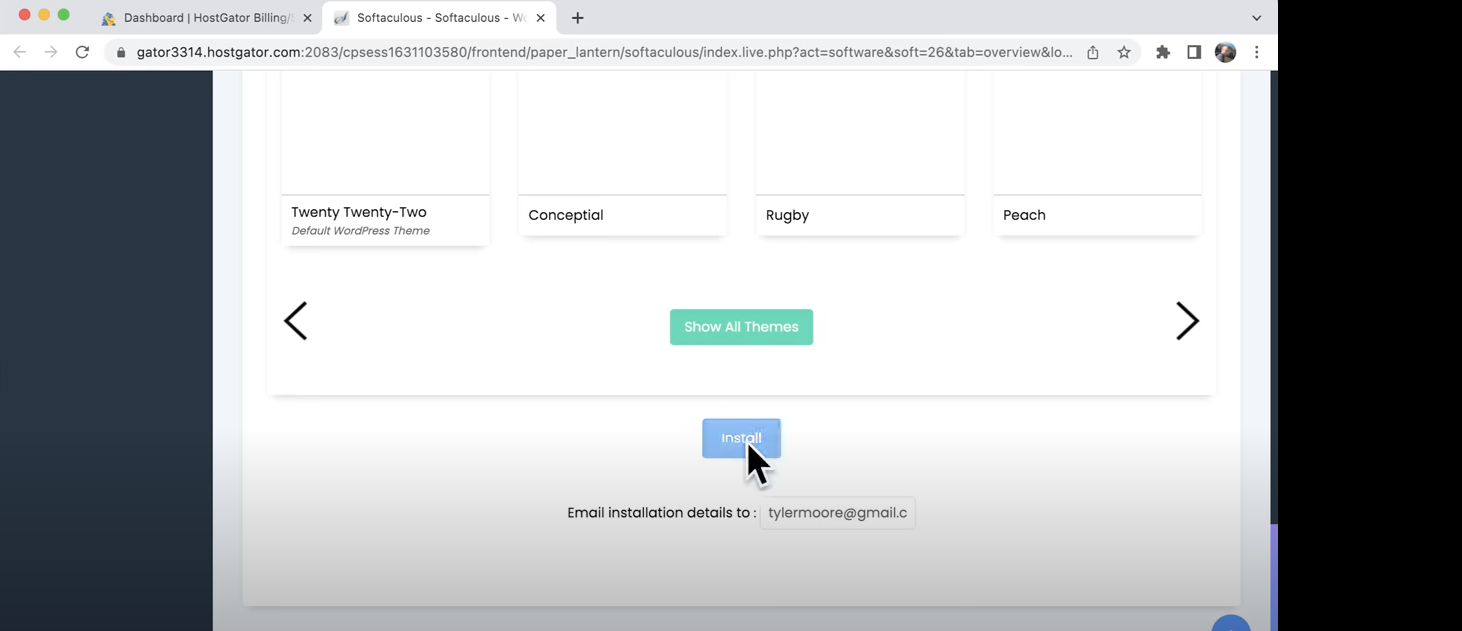
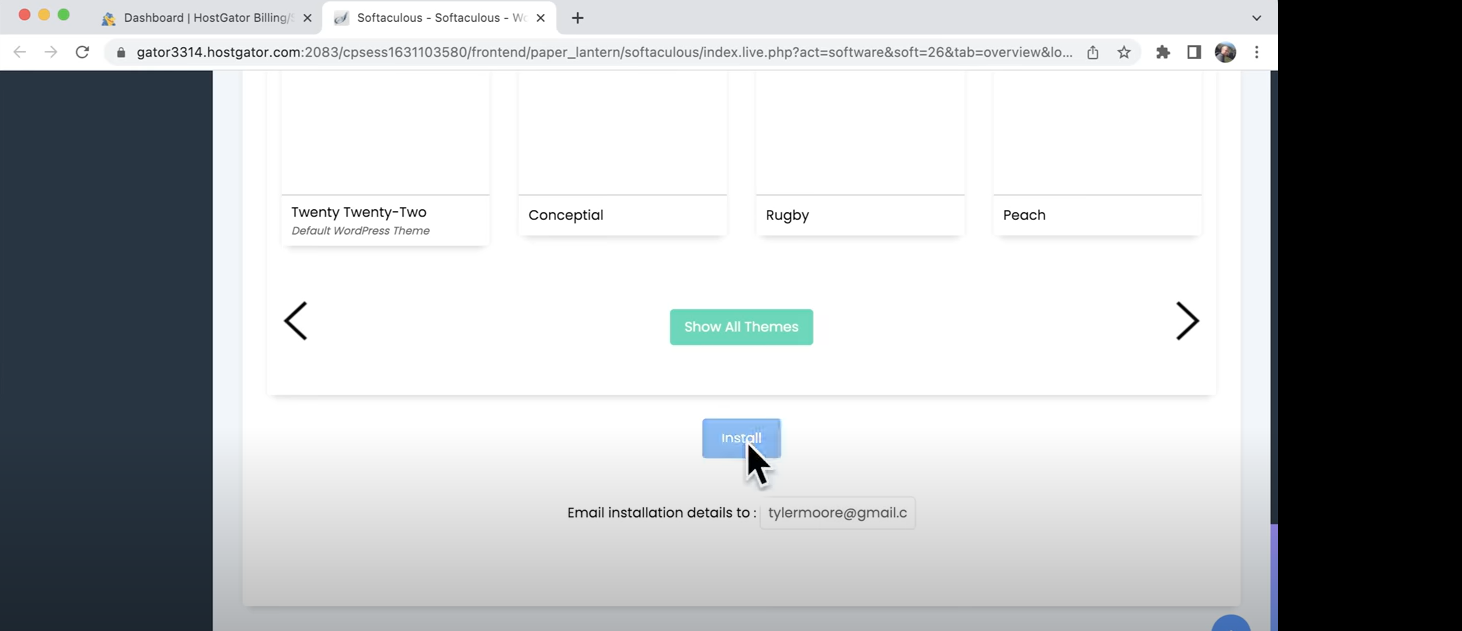
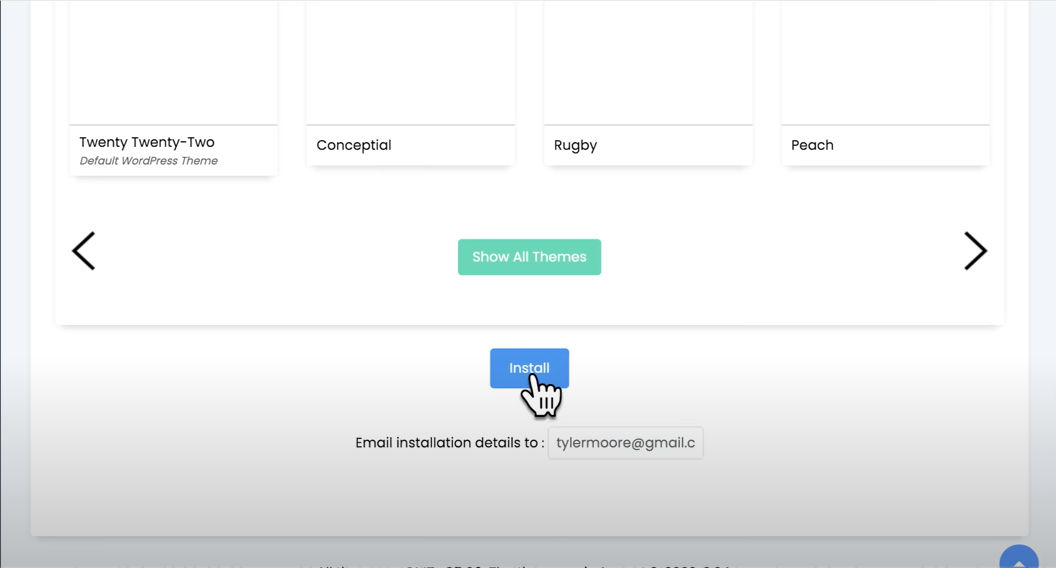
Sonrasında aşağı kaydıracağız ve temaları seçmeyi atlayacağız. Temaları daha sonra halledeceğiz.
Ve eğer isterseniz, e-postanızı buraya yazabilirsiniz. Bu gerekli değildir, ancak e-posta adresinize bazı ek ayrıntılar gönderecektir. Sonra tek yapmamız gereken yüklemeye tıklamak ve yukarı kaydırırsak yüklendiğini görebiliriz.

Adım Adım WordPress Web Site Kurulumu Nasıl Yapılır?
Peki web sitemiz yüklendi mi diye bakmak istediğimiz de bir web sitesi göremeyeceğiz. Bunun nedeni, web sitenizin tüm dünyaya yayılması ve herkesin varlığından haberdar olmasının on ila 20 dakika arasında bir zaman almasıdır.

15-20 dakika bekledikten sonra artık web sitemize sahip olduğumuza göre, devam edebilir ve burayı kapatabiliriz. Şu anda web sitesini bir ziyaretçinin görüntüleyeceği şekilde görüntülüyoruz.

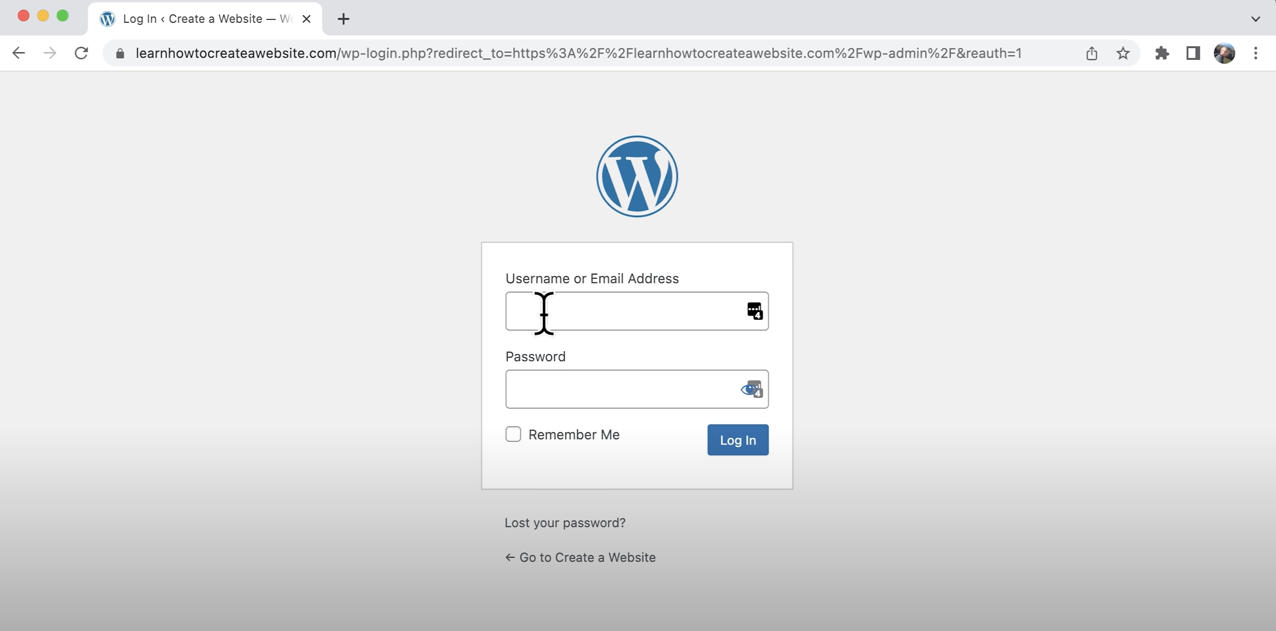
Web sitenizde değişiklik yapmak için giriş yapmamız gerekiyor. Bu yüzden buraya gidip web siteniz Wpadmin’e gidebilir ve ardından enter tuşuna basabiliriz.

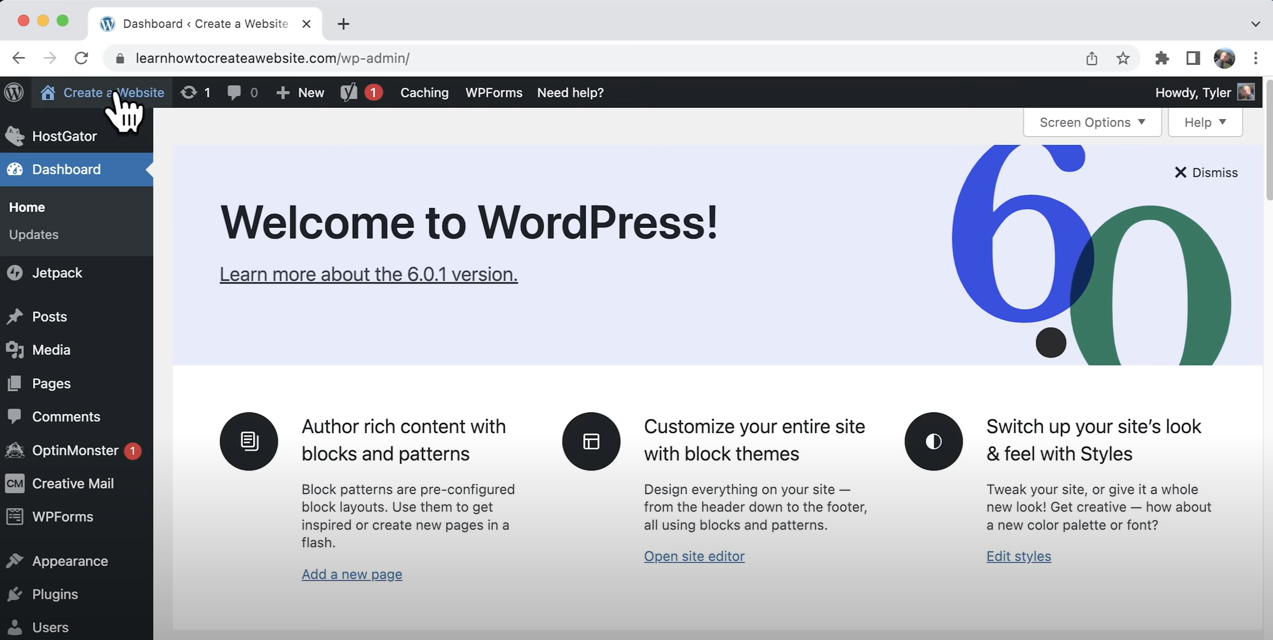
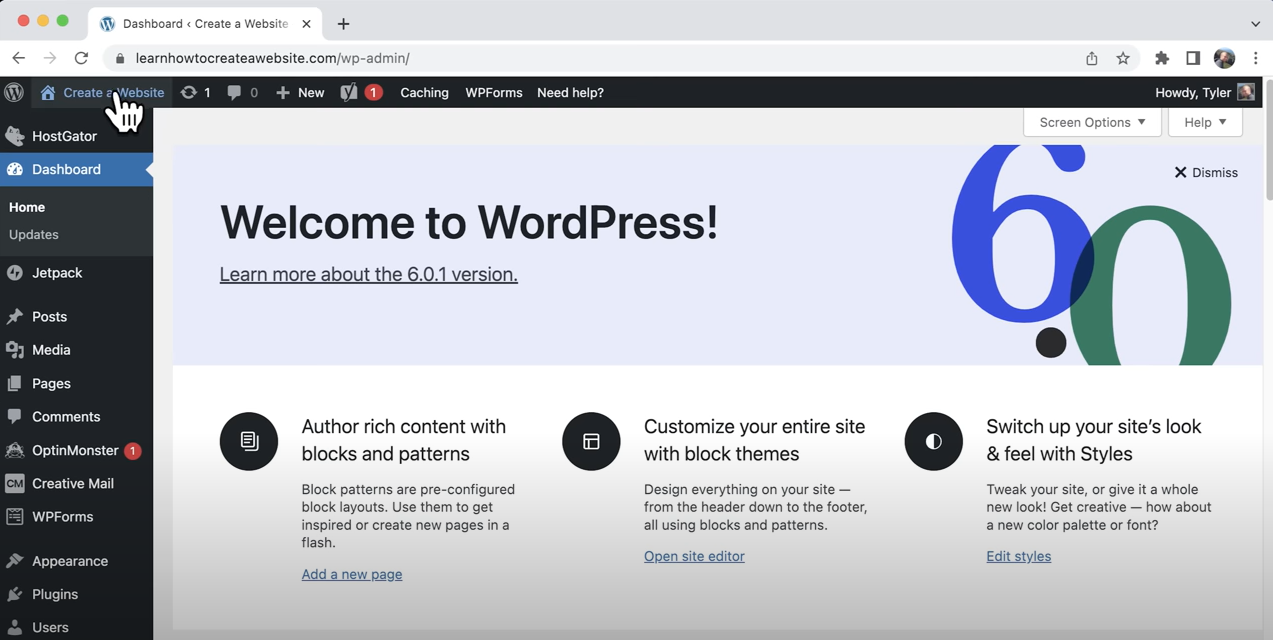
Ardından oturum aç düğmesine basın. Ve şimdi web sitenize giriş yaptık. Ve değişiklik yapabileceğiniz yer burası. Buna gösterge paneli deniyor.

Web sitenizin ön ucuna geri dönmek için. Kullanıcılarınızın göreceği gibi, burada işletme adınıza tıklamanız yeterlidir ve bu sizi web sitenizin ön ucuna geri götürecektir. Web sitenizin arka ucuna veya kontrol paneline geri dönmek için bazen tam burada yenile seçeneğine tıklamanız gerekir ve bu çubuk tam burada görünecektir.
Ve hosting şirketlerinin yaptığı şey, web sitenize önceden yüklenmiş bir sürü eklentiyi size yüklemektir. Bu, bir telefon aldığınızda indirmediğiniz tüm bu uygulamalara sahip olmanız ya da bir bilgisayar aldığınızda gerçekten ihtiyacınız olmayan tüm bu programların önceden yüklenmiş olması gibidir.
Hosting şirketleri de aynı şeyi yapıyor. Gerçekten ihtiyacınız olmayan ve web sitenizi darmadağın eden tüm bu eklentilere sahipler. Ancak eklentiler çok önemlidir ve web sitenize ücretsiz olarak yükleyebileceğiniz, bir şeyler yapmanıza yardımcı olan küçük uygulamalar veya küçük programlardır.
Örneğin, varsayılan olarak WordPress’in bir iletişim formu yoktur, bu nedenle bir eklenti indirebiliriz ve artık web sitenizin bir iletişim formu olabilir veya varsayılan olarak web siteniz yedekleme yapamaz. Bu yüzden ücretsiz bir eklenti indirebiliriz ve artık web siteniz yedekleme yapabilir.
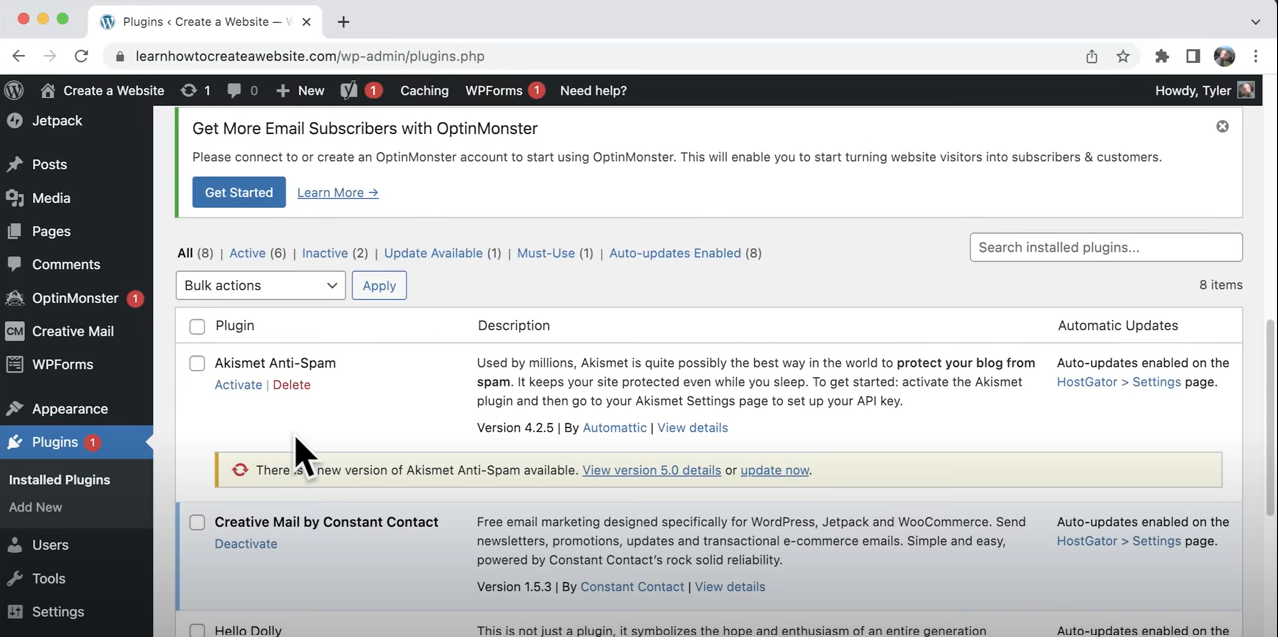
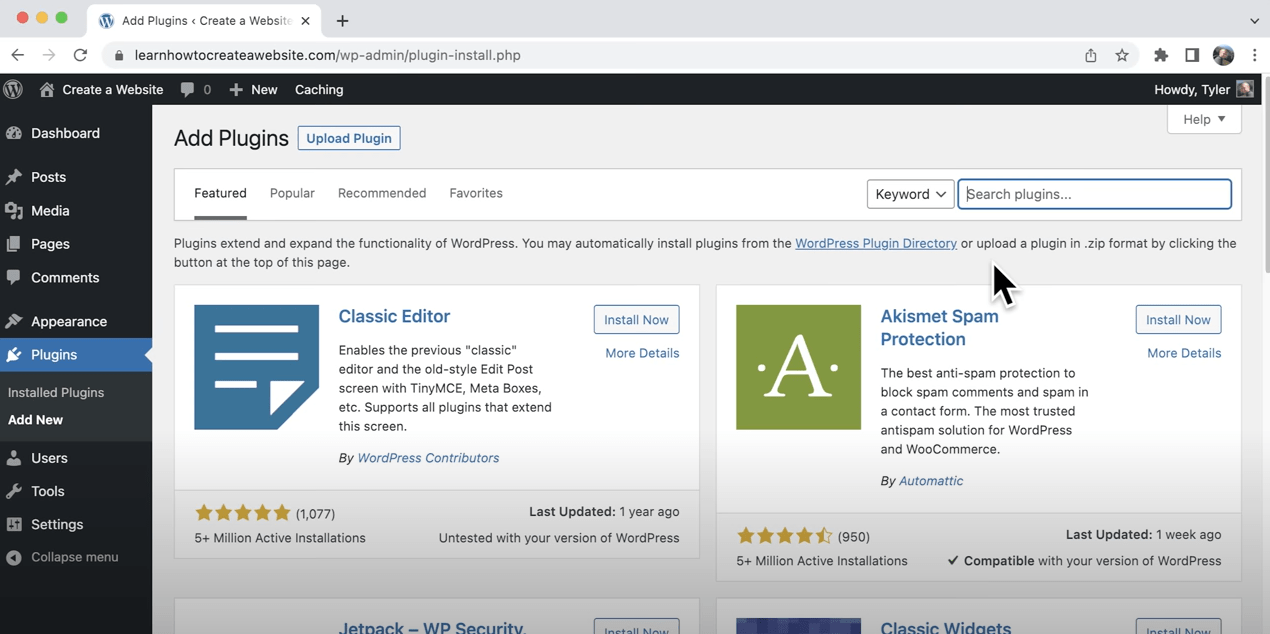
Ancak bu eklentilerin çoğuna ihtiyacımız yok. Bu yüzden yapacağımız ilk şey ihtiyacımız olmayan tüm bu eklentileri silmek olacak. Buradan eklentilere gidin, ardından aşağı kaydırabilir ve yüklü tüm eklentileri görebiliriz.

Yukarı kaydırırsak, yapabileceğimiz şey bu kutuyu işaretlemektir, hepsini seçecektir, önce buraya gidip devre dışı bırakacağız ve ardından uygula’ya tıklayacağız ve sonra tekrar buraya gidip aşağı açılır menüye gidip sil’e ve ardından uygula’ya basacağız.
Ve bu eklentileri silecek. Eklentilerden sonra Tamam’a basabiliriz. Ve şimdi tüm eklentilerimiz silindi. Kontrol paneline geri dönersek, bunun çok daha iyi göründüğünü, çok daha temiz göründüğünü görebiliriz.
Ancak web sitemizi mükemmel bir şekilde temizlemek için sayfaları ve yazıları da silmemiz gerekiyor. Bu yüzden ismimize tıklayarak web sitemizin ön ucuna gidelim. Ve burada örnek bir sayfamız olduğunu görebiliriz.

Yazımızdaki sayfamızı silmek için web sitesinin arka ucuna gidelim ve Sayfalar’a tıklayalım. Yazıları seçin ve çöp kutusuna gönderin daha sonrasında kalıcı sil diyerek tamamen silin.
Henüz web sitemiz harika görünmüyor ama çok yakında harika görünecek. Temiz bir web sitesine sahip olmak yedekleme yapmak demektir. Böylece her zaman temiz ve yeni bir başlangıca geri dönebileceğiz.
Web sitenizin adının üzerine gelin, kontrol paneline gitmek için üzerine tıklayın, Eklentiler’e tıklayın.

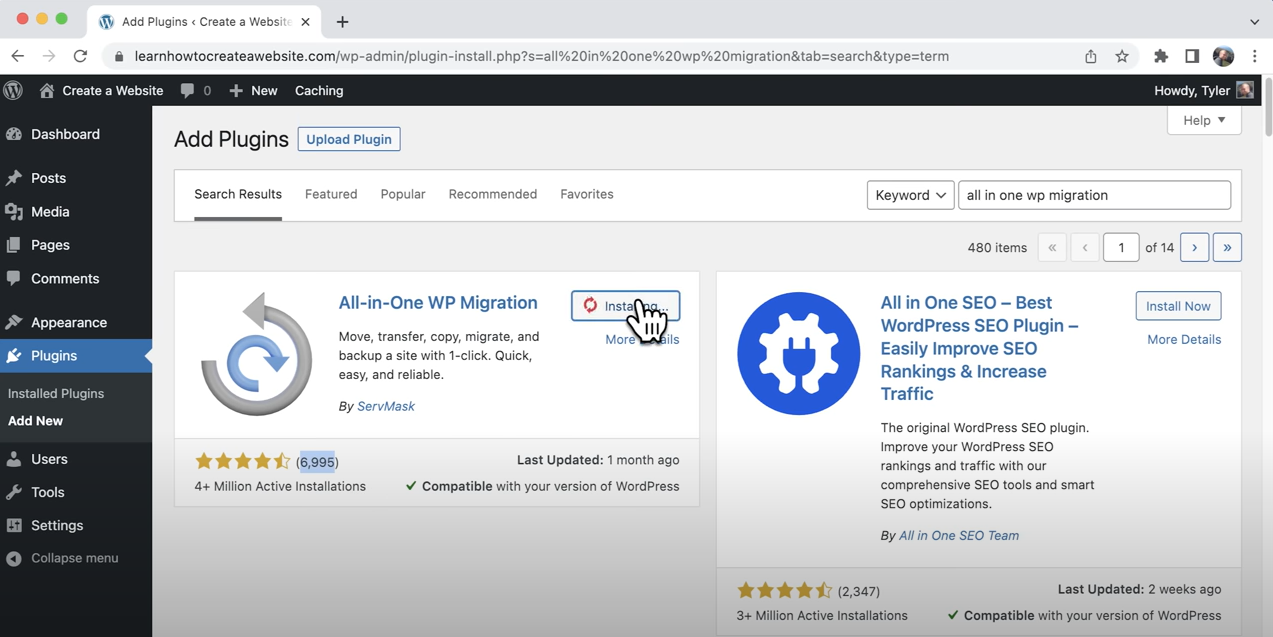
Sonra buraya yeni bir eklenti ekleyeceğiz. Ve sonra burada bir eklenti arayacağız. Bu eklenti en iyi yedekleme eklentisi. Buna hepsi bir arada WP taşıma deniyor.

Ve 4 milyon aktif kuruluma, yaklaşık 70 incelemeye ve beş üzerinden dört buçuk yıldıza sahip olduğunu görebiliyoruz. Yani tek yapmamız gereken Yükle’ye tıklamak. Şimdi bu onu web sitemize yükleyecek ve ardından etkinleştirmemiz gerekiyor. Bu yüzden sadece Etkinleştir’e tıklayın ve bu web sitemizde etkinleştirecektir. Şimdi, buraya bakarsak, bu yeni Allinone WP migration menü öğesine sahibiz ve sadece üzerine tıklayabiliriz ve export to diyebiliriz ve bunu bir dosyaya aktarmak istiyoruz. Bunu yaptığımızda, arşivleyecek ve bize indirmemizi söyleyecek. Şimdi bunu bilgisayarımıza indirebiliriz. Bu eklenti web sitenizdeki ilerlemeyi asla kaybetmemenizi sağlamak için bir oyundaki kontrol noktaları gibidir.
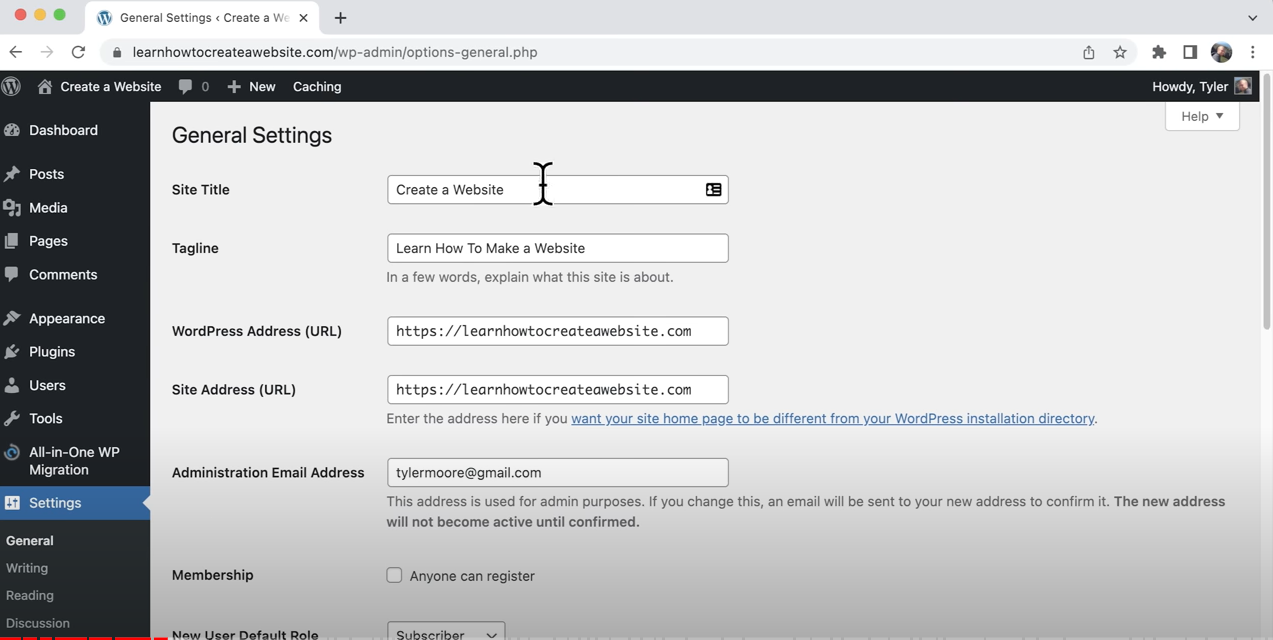
Pekala, şimdi kontrol panelimize geri dönelim. Yapacağımız bir sonraki şey, WordPress’te site başlığınızı ve sloganınızı nasıl değiştireceğimizi öğrenmek olacak. Tek yapmamız gereken buraya tıklamak ve değişklik yapacağımız paneli görebiliyoruz.

Web sitemizin adının üzerine gelirsek, bir web sitesi oluştur yazdığını görebiliriz. Bu bizim başlığımız ve bir web sitesinin nasıl yapılacağını öğrenin. Bu da sloganımız. Bu çok önemlidir çünkü arama motorlarında bu şekilde görünür ve insanların web sitenize tıklamasını sağlar.Dolayısıyla, genellikle işletmenizin adı olan iyi bir site başlığına ve işletmenizi gerçekten iyi tanımlayan bir slogana sahip olmak istersiniz. Buraya geldiğimizde, site başlığını buradan değiştirebiliriz ve bu sloganı buradan değiştirebiliriz. Bunların hiçbirini burada değiştirmek istemiyoruz çünkü bu web sitenizi bozacaktır. Ancak burada e-postanızın yazdığından emin olmak istiyoruz ve aşağı kaydırıp Değişiklikleri Kaydet’e basabiliriz.
Sitenizin başlığını ve sloganını bu şekilde değiştirebilirsiniz. Yapacağımız bir sonraki şey temanızı yüklemek. WordPress web site kurulumunda tema önemlidir. Tema, web sitenizin tasarımıdır. Şimdi ona bakalım. Ve şu anda, bu tema oldukça berbat. Bu temada istediğimiz hiçbir şeyi yapamıyoruz. Muhtemelen size hitap etmeyen belirli bir tasarımı var ve o kadar da harika değil. Eskiden her farklı işletme türü için temalar vardı. Yani tesisatçıysanız, tesisatçı teması alırsınız. Eğer bir tasarımcıysanız, bir tasarımcı teması alırsınız. Eğer bir pazarlamacıysanız, bir pazarlamacı teması alırsınız. Ama bu eski yöntem. Yeni yöntem ise her tür web sitesine dönüşebilen tek bir temaya sahip olmanız.
Yani kelimenin tam anlamıyla her şey bu tema içinde değiştirilebilir. Yani her şey olabilen bu tek temayı kuracağız. İnternette gördüğünüz her tür web sitesine benzeyebilir.
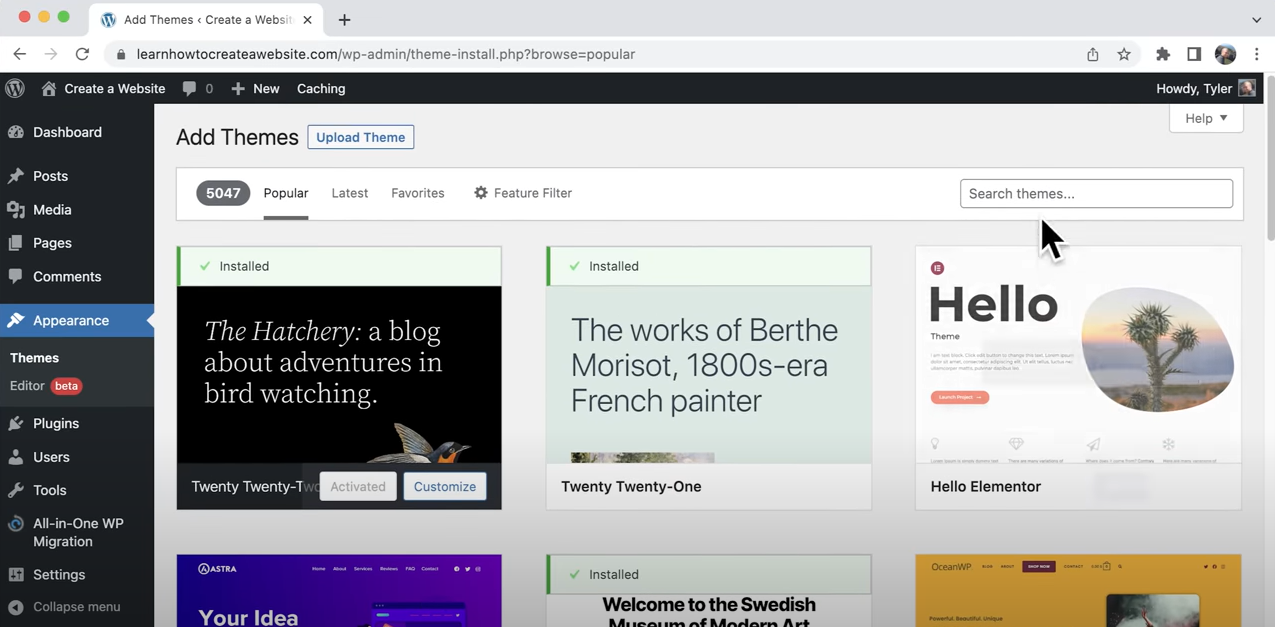
Temamızı değiştirmek için tek yapmamız gereken, web sitemizin adına tıklayarak kontrol paneline geri dönmek ve ardından Görünüm ve Temalar’a gitmektir. Şu anda bu tema burada yüklü. Yeni Ekle’ye tıklayarak yeni bir tane ekleyeceğiz.

Astra diye aratıp Enter tuşuna bastığımızda Astra temasını burada görebiliriz. Önizlemede ayrıntılara gidebiliriz ve 5000 kez beş üzerinden beş yıldızla derecelendirildiğini görebiliriz. Ancak boş olduğu, üzerinde hiçbir şey olmadığı ve berbat göründüğü için çok yakında süper harika görünmesini sağlayacağız. Bu yüzden Yükle’ye tıklayın ve ardından Etkinleştir’e tıklayabiliriz.
Şimdi temamız etkinleştirildi. Devam edebilir ve web sitemize bakabiliriz. Hala korkunç görünüyor, ancak bu boş wordpress web site kurulumu olduğu için yalnızca bir web sitesi iskeletidir. Yapacağımız bir sonraki şey, size saatler kazandıracak ve web sitenizi gerçekten profesyonel hale getirecek bir eklenti yüklemek.
Daha sonra düzenleyebileceğiniz bir başlangıç noktası olarak neredeyse tüm tasarımları web sitenize aktarmanıza olanak tanıyacaktır. Bunu yapmak için tek yapmanız gereken web sitenizin adının üzerine gelip tıklamak ve ardından aşağı kaydırıp Eklentiler’e tıklamaktır.
Bunu yaptıktan sonra, Yeni Ekle’ye tıklayabilirsiniz ve bu şekilde web sitenize herhangi bir eklenti ekleyebilirsiniz. Sonra burada Starter Templates adında bir eklenti arayabiliriz. S-T-A-R-T-E-R-T-E-M-P-L-A-T-E-S.
O zaman başlangıç şablonlarını görebiliriz. Milyonlarca kez yüklenmiş ve 3405 yıldız değerlendirmesine sahip. Ve Yükle’ye tıklayabiliriz. Şimdi bunu yaptıktan sonra Etkinleştir’e tıklayabiliriz. Ve şimdi Görünüm ve Başlangıç Şablonları’na gittiğimizde, bu yeni öğeyi burada görebilir ve üzerine tıklayabiliriz.
Bunu yaptıktan sonra, aşağı kaydırabilir ve Web Sitenizi Oluşturun’a tıklayabiliriz. Şimdi bizden bir sayfa oluşturucu seçmemizi isteyecek. Ve Elementor wordpress web site kurulumu için açık ara en iyi sayfa oluşturucudur. Bu yüzden bunu seçeceğiz.
Ve şimdi erişimimiz olan tüm şablonları görebiliriz. Bu şablonlardan bazıları ücretli, ancak birçoğu ücretsiz. Ücretli olup olmadıklarını burada premium yazıp yazmadıklarına bakarak anlayabilirsiniz. Ama bence ücretsiz olanlar harika.
Beğendiğimiz bir tane bulduğumuzda, devam edip üzerine tıklayabiliriz ve sonra onu burada açabilir ve ne elde ettiğimizi görmek istiyorsak tüm farklı sayfaları önizleyebiliriz. Ancak farklı şablonları karıştırıp eşleştirebileceğinizi bilmelisiniz. Yani birinden bir sayfayı, diğerinden başka bir sayfayı beğenirseniz, bunu nasıl yapacağınızı da göstereceğim. Eğer istediğimiz bu değilse, bunu tekrar açıp buradan çıkabilir ve aramamıza devam edebiliriz. Şablonun yüklenmesi 20 saniye ile 2 dakika arasında sürebilir. Şablonunuzu değiştirmek veya yeniden yüklemek isterseniz, adımları takip edip tekrar yapabilirsiniz. Ancak bunun tüm web sitenizi yeniden yazacağını bilin.
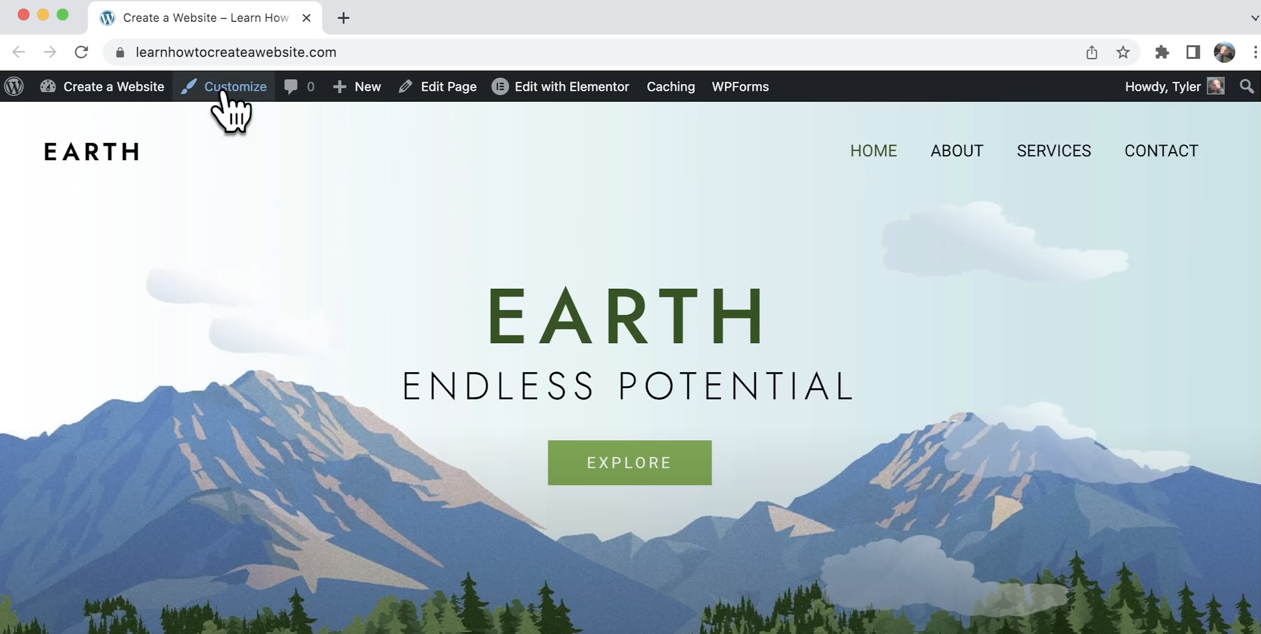
Böylece her web sayfasını kendiniz oluşturmak zorunda kalmak yerine, bu size harika bir başlangıç noktası sunar. Ve ne isterseniz değiştirebilirsiniz. Yapacağımız bir sonraki şey tema stilinizi değiştirmek.Web sitenizin tutarlı yazı tiplerine ve renklere sahip olması için bunu yapmak istersiniz. Bunu önceki bölümde yaptık, ancak gelecek için buna nasıl erişeceğinizi bilmek önemlidir. Bu çok kolay. Tek yapmamız gereken burada Özelleştir’e tıklamak ve ardından burada Küresel’e tıklamak.
Ve sonra yazı tiplerinizle aynı şey olan Tipografi’ye tıklayabiliriz. Biraz aşağı kaydırırsak, burada ve tam burada büyük metin gibi olan başlık yazı tipimiz var. Ayrıca buradaki, buradaki ve hatta buradaki tüm metinler olan gövde yazı tipimiz de var. Yani başlık yazı tipini değiştirmek istersek, sadece üzerine tıklayabiliriz. Ve aralarından seçim yapabileceğiniz yüzlerce ve yüzlerce yazı tipi var. Böylece sadece değiştirebilirsiniz ve değiştiğini, değiştiğini görebiliriz. Renkleri değiştirmek için de tek yapmanız gereken geri dönüp renklere gitmek. Ve burada tüm farklı renkleri değiştirebiliriz. Bunlar sadece tüm web sitenizdeki genel renklerdir. Yani buraya gidebilir ve bu farklı renkleri değiştirebiliriz. Ve nerede değiştiğini görmek için bu renklerle oynamanız yeterlidir. Renkleri ilk hallerine geri döndürmek isterseniz, burada Sıfırla düğmesine basabilirsiniz. Ayrıca her sayfaya gidebilir ve renkleri istediğiniz gibi değiştirebilirsiniz. Yani bu düğmenin tüm web sitesindeki genel renklerden farklı olmasını istiyorsanız, bu sayfayı tek tek değiştirebilirsiniz. İstediğiniz renklere sahip olduğunuzda, Yayınla’ya tıklayacağız ve ardından buradan çıkmak için X’e tıklayacağız. Tüm wordpress web site kurulumu için tüm renklerinizi ve tüm yazı tiplerinizi bu şekilde değiştirebilirsiniz.
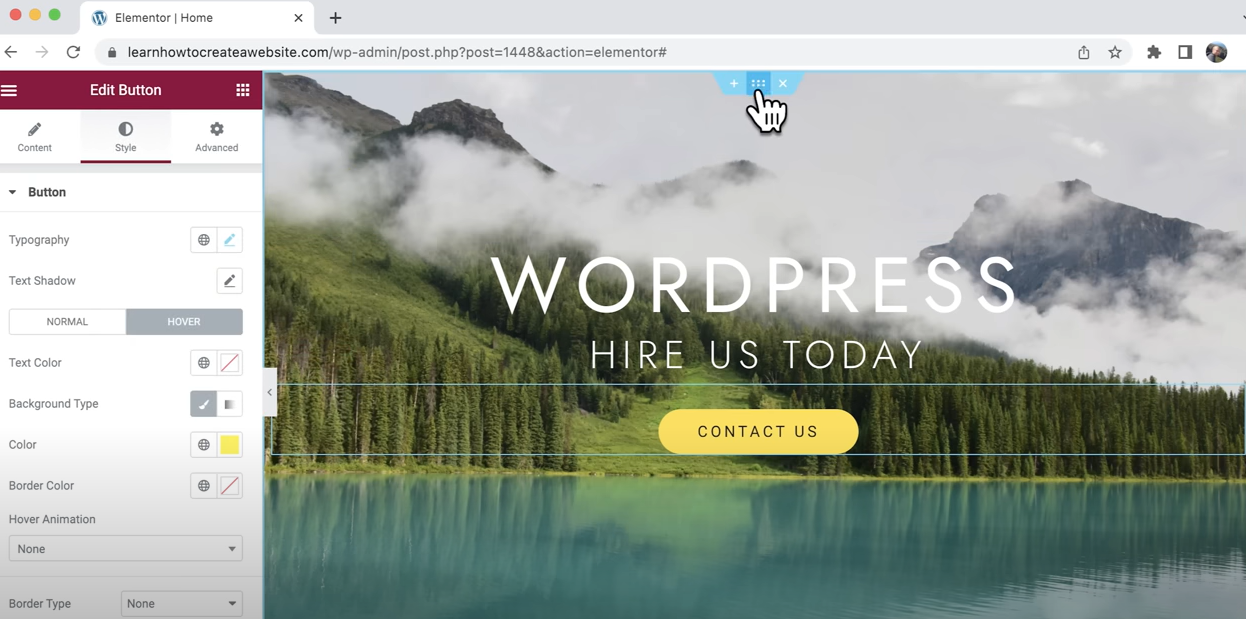
Yapacağımız bir sonraki şey muhtemelen beklediğiniz kısım, eğlenceli kısım ve bu da sayfaları düzenlemek. Web sitenizi tam olarak nasıl düzenlemek istiyorsanız öyle düzenleyin. Tek yapmanız gereken Elementor ile Düzenle’ye tıklamak. Elementor, wordpress web sitenizi düzenlemeyi süper kolay hale getirecek görsel bir sayfa oluşturucudur. WordPress web site kurulumu sadece istediğiniz şeye tıklayarak web sitenizdeki her şeyi değiştirebilirsiniz. Ve sonra sol tarafta, kendi içeriğinizi yazmaya başlayabilirsiniz.
Arka plan resmini değiştirmek istiyorsak, bu çok kolay. Tek yapmamız gereken buradaki altı noktaya tıklamak ve ardından tam buradaki Stil düğmesine tıklayıp resme tıklamaktır Ve tabii ki kendi resimlerinizi de yükleyebilirsiniz. Ya da telif hakkı olmayan görselleri indirmenize yardımcı olan benim gerçekten sevdiğim birkaç web sitesi var. İlki Pexels.com pexels.com. İkincisi ise Pixabay.com. Kelimelerin rengini değiştirmek için tek yapmamız gereken kelimenin üzerine tıklamak ve bu kez içerik yerine Stil’e tıklamak. Yapabileceğimiz bir başka şey de metni daha iyi görebilmek için bu görüntünün üzerine bir arka plan kaplaması koymaktır. Bunun için buradaki altı noktaya tıklayabilir ve ardından Stil’e gidip Arka plan kaplamasına gidebiliriz.Ve buradan rengi seçebiliriz. Koyu bir renk seçeceğiz ve onu tamamen siyah yapabilir ya da biraz daha açık yapabiliriz ve bu oldukça iyi görünüyor. Bu değişikliklerden herhangi birini beğenmezseniz ve tüm bunları geri almak isterseniz, tek yapmanız gereken PC kullanıyorsanız CTRL Z’ye, Mac kullanıyorsanız Command Z’ye basmaktır; böylece zamanda geriye gidebilir ve tüm bunları geri alabilirsiniz.

Ayrıca, bu sütunlardan herhangi birini silmek isterseniz sağ tıklayıp Delete tuşuna basabilirsiniz.
WordPress web site kurulumunda web sitenizin boşlukları çok önemlidir ve bunu kontrol etmenin üç farklı yolu vardır. İlk yol, bir bölüme tıklamak ve ardından düzen altında ve yükseklik altında, bu minimum yüksekliğe sahibiz ve bu, tüm bu bölümün minimum yüksekliğidir. Buradaki değerleri değiştirebiliriz, böylece gerçekten büyük veya gerçekten küçük yapabiliriz. Şimdi aşağı kaydıralım ve buradaki bölüme tıklayalım. Aralığı kontrol etmenin ikinci yolu ise buradaki gelişmiş seçenektir. Yani kenar boşluğu, bu kutunun dış tarafındaki boşluktur. Yani burada 80 piksel boşluğumuz var. Altta da 80 piksellik bir boşluk var. Eğer boşluğumuz olmasaydı, örneğin sıfır koysaydık, çok yakın olurdu ve tıkış tıkış görünürdü ve web siteniz profesyonel görünmezdi. Eğer 190 gibi çok fazla yapsaydık, doğru görünmeyecekti ve çok fazla yer kaplayacaktı. Bu yüzden bunu 80 olarak tutacağız. Talk to US bölümüne ilerlersek ve bölüme tıklayıp gelişmişe gidersek, kenar boşluğunda hiçbir şey olmadığını görebiliriz. Yani boşluk yok çünkü üstündeki bölümde zaten 80 piksel boşluk var. Yani bunun herhangi bir boşluğa ihtiyacı yok. Ancak dolguya sahip olduğunu ve 102 yüz dolguya sahip olduğunu görebiliriz. Peki marj boşluğu ile dolgu boşluğu arasındaki fark nedir?
Kenar boşluğu, dış taraftaki boşluktur. Dolgu, bu bölümün veya buradaki mavi kutunun iç kısmındaki boşluktur. Dolayısıyla, kenar boşluğunu 200 olarak değiştirirsek, dış taraftaki boşluğun değiştiğini ve aynı zamanda sağ alt tarafa daha fazla boşluk eklendiğini görürüz. Ancak iç boşluk değişmedi. Yani sıfıra geri dönersek, üst ve alttaki boşluğu kaldırdığını, ancak içini etkilemediğini görebiliriz. Eğer içini etkilemek isteseydik, dolguyu değiştirmemiz gerekirdi. Yani dolgu, iç kısımdaki boşluktur. Yani sıfır ve sıfır diyebiliriz. Ve bu korkunç görünür çünkü yeterli boşluk yoktur. Yeterli nefes alma alanı yok. Mac’te control Z veya PC’de command Z tuşuna basarak bunu geri alabiliriz ve 102 yüzün çok daha iyi göründüğünü görebiliriz. İşte bu, dış taraftaki boşluk olan margin aralığı ile buradaki mavi kutunun iç tarafındaki boşluk olan padding aralığı arasındaki farktır. Üzerine tıkladığınız her bir şey farklı aralıklara sahip olma özelliğine sahiptir. Yani eğer daha fazla boşluk eklemek istersek, bu iki metin arasındaki mesafeyi değiştirmek için ya margin kullanabiliriz, ki bu dıştaki boşluk olacaktır, ya da padding, fark etmez, ki bu da içteki boşluk olacaktır.
Web sitenizde bazı düzenlemeler yaptıktan sonra, tüm değişikliklerinizi kaydetmek için Güncelle’ye tıklayabilirsiniz. Ve sonra tüm değişikliklerinizi önizlemek için aşağıdaki göz düğmesine basabilirsiniz. Ve tüm değişikliklerimiz burada.

Artık boşlukları nasıl kullanacağımızı ve web sitemizi nasıl güncelleyeceğimizi biliyoruz. Yeni bir bölüm oluşturmak için. Tek yapmanız gereken aşağı kaydırmak ve herhangi bir bölümün üzerine gelip bu artı düğmesine basmaktır. Ya da tamamen aşağı kaydırıp buradaki artı düğmesine basabiliriz.
Şimdi yapmaktan hoşlandığım şey, başka bir web sitesine gitmek ve biraz ilham almak. Bu yüzden yeni bir sekme açacağım ve Pixar.com’a gideceğiz. Filmlerini gerçekten seviyorum, bu yüzden web sitelerine gidebilir ve Kısa filmlere veya istediğiniz herhangi bir şeye tıklayabiliriz.

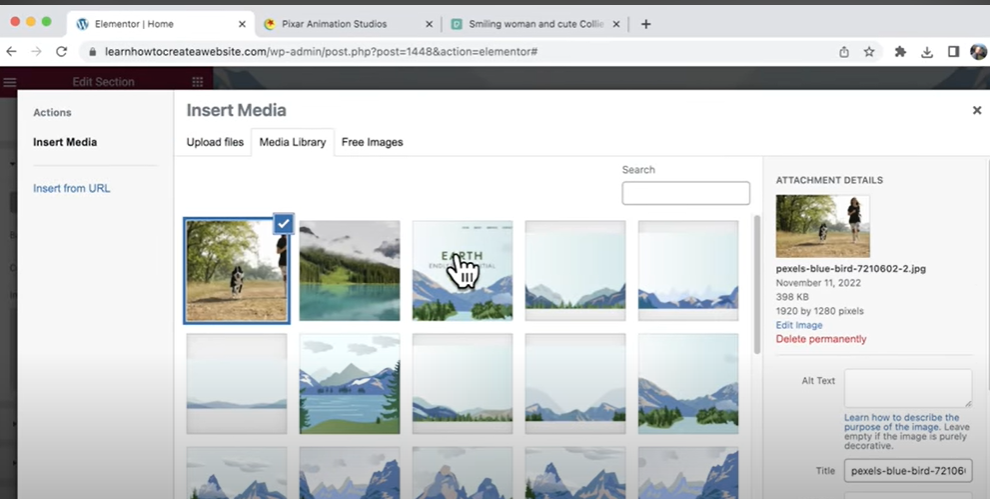
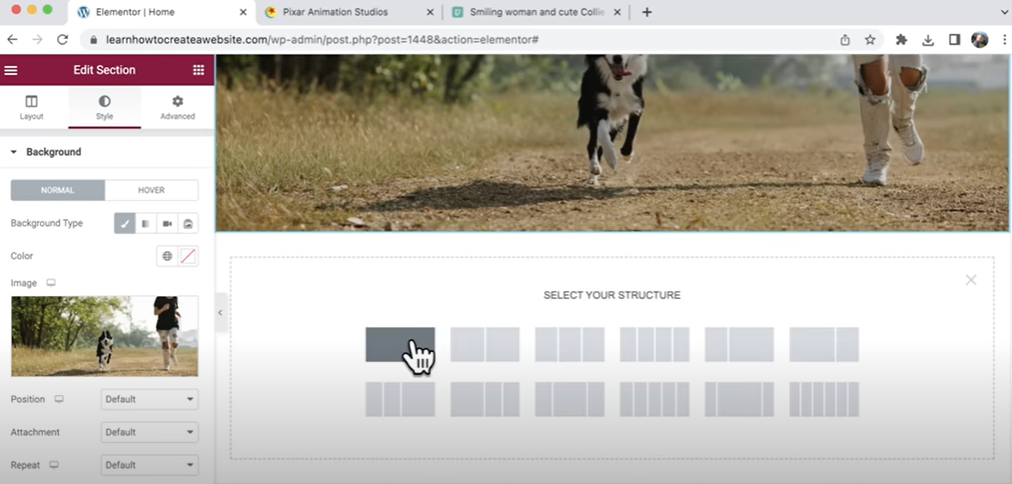
Açıkçası bunu herhangi bir web sitesi için yapabilir ve aynı tekniği kullanarak istediğiniz web sitesini yeniden oluşturabilirsiniz. İstediğimiz arkaplanı indirebiliriz. Bu yüzden genellikle büyük veya orta boyutları tercih edersiniz. Büyük’e tıklayacağız ve Seçili Dosyaları İndir’e basacağız. Bu, web sitenizin hızlı olmasını sağlayacaktır çünkü dosya boyutu o kadar büyük değildir. Bu dosya yüklendikten sonra, devam edebilir ve tam burada Medya Ekle’ye basabiliriz. Ve şimdi bu bölüm çok küçük olduğu için göremediğimizi fark ediyoruz. Bu yüzden yapmamız gereken şey burada Gelişmiş’e gitmek ve ardından tüm değerlerin aynı olmaması için dolgunun bağlantısını kaldırmak olacak.
Ve üst kısma 250 piksel, alt kısma da 250 piksel boşluk ekleyeceğiz. Ve bu iyi görünüyor, ancak hala resmin tamamını göremiyoruz, tam burada. Bu yüzden yapmamız gereken şey Stil’e gitmek ve ardından boyutun altında kapak yapmak istiyoruz ve genellikle her zaman kapak yapmak istersiniz.

Bu, kenarlarda beyaz boşluk olmadan tüm görüntüyü görmenizi sağlar. Pekala, bu çok çok daha iyi görünüyor. Ayrıca bu görüntüyü konumlandırabiliriz ve belki de görüntüyü ortalamak isteriz, böylece sadece bu şekilde görünür, ancak bu görünmedi. Şimdi Pixar web sitesinde olduğu gibi arka plan resmimiz olduğuna göre, biraz da metne ihtiyacımız var. Şimdi devam edelim ve biraz metin ekleyelim. Buradaki Elements simgesine tıklayabilir ve bir başlık sürükleyebiliriz. Tut’a tıklayın ve buradaki orta kutuya sürükleyin. Şimdi bunu elde ettiğimize göre, merkeze hizalayabiliriz.

İlham verici bir metin ya da ne isterseniz koyabiliriz. Ve şimdi onu farklı bir şekilde biçimlendirebiliriz. Stil’e tıklayalım ve metin rengini Pixar web sitesindeki gibi beyaz yapalım ve Tipografi altında boyutu biraz daha büyütelim. Belki 50 gibi bir şey yaparız. Ve ağırlığı biraz daha kalın yapalım. Şimdi buraya gidelim ve bunu 600 ya da yarı kalın yapalım. Ve harf aralığını biraz daha fazla boşluk bırakalım. Böylece harf aralığına gidebilir ve altı gibi bir değer belirleyebiliriz. Ve bu metin için oldukça iyi görünüyor, ancak çok iyi göremiyoruz. Yapabileceğimiz güzel şeylerden biri de tüm bölüme tıklayıp ardından Stil’e tıklayıp biraz aşağı kaydırarak Arka Plan kaplamasına gelebilir, buna tıklayabilir ve Sadece Klasik’e tıklayıp bir renk ekleyebiliriz. Siyah ekleyelim ve sonra daha koyu veya daha açık yapabiliriz. Opaklığı yaklaşık sıfır iki yapalım. Ve şimdi bu metni harika bir şekilde görebiliyoruz. Pixar web sitesine gidersek, açıkça farklı göründüğünü görebiliriz, ancak ondan çok ilham aldık. Ancak buraya doğru kaydırırsak, aynı alanda kaldığını görebiliriz. Bunu web sitemizde geri dönüp Arka Plan’a ve Ek’in altına tıklayarak da gerçekleştirebiliriz. Sabit’e tıklayabiliriz ve şimdi görüntü aynı alanda kalacaktır. Şimdi yeni bir bölüm ekleyeceğiz. Artı işaretine tıklayacağız. Birden fazla metin sütunu olmadığı için sadece bir sütun ekleyeceğiz. Ardından buradaki öğelere tıklayacağız ve bir metin düzenleyiciyi sürükleyeceğiz. Bu şekilde sırayla elementor üzerinden düzenlemeler yaparak wordpress site kurulumunu bitirebilirsiniz.
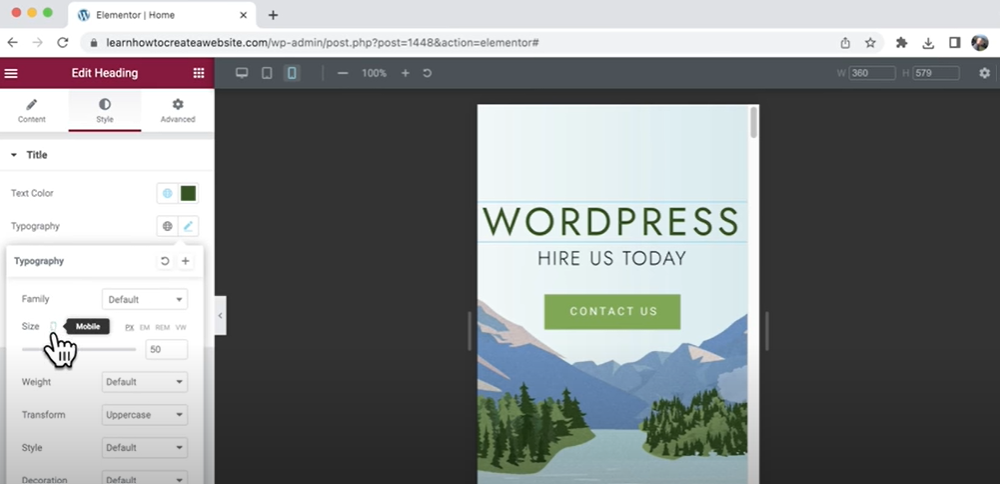
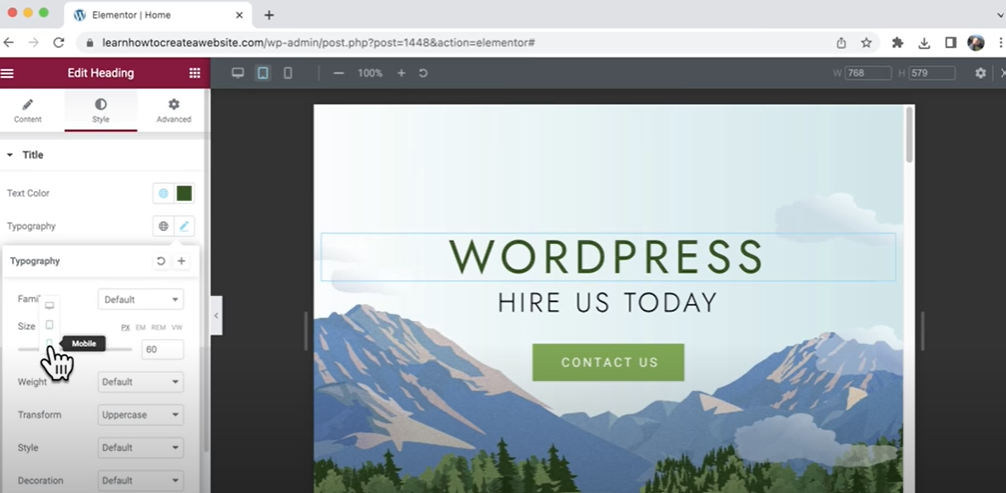
Mobil Uyumlu WordPress Site Kurulumu Yapma
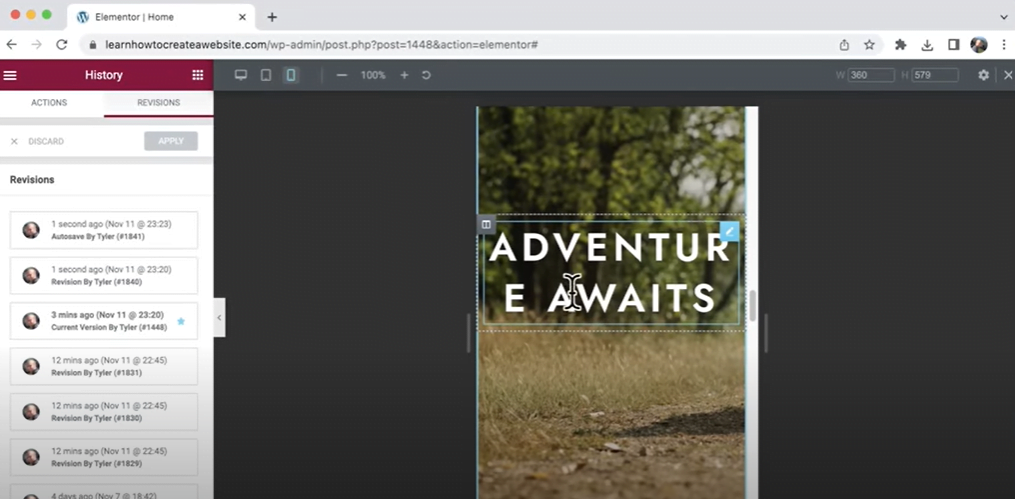
Tüm şablonlar zaten mobil uyumlu web siteleridir. Mobil cihazlar için optimize edilmiştir. Ama buraya inersek, bu macera bizi bekliyor. Macera çok büyük ve bu doğru görünmüyor. Belki de koşan kadını ya da köpeği görmek istiyorum. Yani bu doğru değil. Aşağı doğru kaydırırsak bu resimlerin yeterince geniş olmaması dışında oldukça iyi göründüğünü görebiliriz. Bu yüzden belki hepsini %100 genişlikte yapabilirim ve bu oldukça iyi görünüyor. Yani yapmamız gereken birkaç değişiklik var ama sadece mobil web sitesi için çünkü masaüstü web sitesi gayet iyi görünüyor.
Yapabileceğimiz şey, herhangi bir bölüme tıklamak ve ardından stile gitmek ve ardından tipografiye gitmek ve burada bir boyutumuz olduğunu görebiliyoruz. Ancak burada sadece bir boyutumuz yok, bu mobil simgemiz de var. Mobil simgesini görmüyorsanız bu, masaüstü, tablet ve mobil sürümlerde değiştiği anlamına gelir. Ancak mobil simgesini görürseniz, bu yalnızca mobil site için değişir. Yani bu, masaüstü sitenin nasıl göründüğünü etkilemeyecektir.
Bunu biraz daha küçültelim. Sadece mobil web sitesi için 40 koyalım. Ancak normal web sitesinde 50 olacak. Yani aslında buna tıklayabiliriz ve masaüstü sürümün aslında 80 olduğunu görebiliriz ve buraya gidebiliriz ve tablet sürümünün 60 ve mobil sürümün 40 olduğunu görebiliriz. Bu bana mantıklı geliyor. Daha küçük bir ekranda olduğunuz için daha küçük olması gerekiyor. Şimdi aşağı kaydıralım ve başka ne gibi düzeltmeler yapabileceğimize bakalım. Bu bana doğru görünmüyor. O halde devam edip buna tıklayalım ve Tipografi’ye gidelim. Ve mobil versiyon için, tekrar, bunu 40 yapalım. Bana doğru görünüyor. Bu görüntü doğru konumlandırılmamış, bu yüzden tüm bölüme tıklayalım. Burada sağa doğru konumlandırabiliriz ve merkezde konumlandırabiliriz ve belki köpeği görebiliriz ya da sağ merkezde konumlandırabiliriz ve koşan bayanı görebiliriz, ki bu bana harika görünüyor.

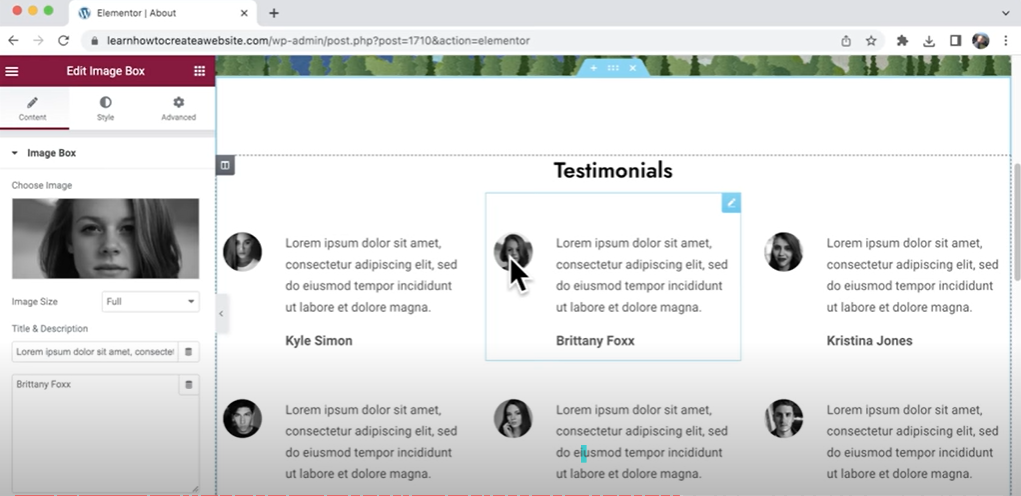
Pekâlâ, devam edelim. Biraz aşağı kaydıralım. Bunların her birine tıklayabiliriz ve genişliği 100 yapabiliriz çünkü tüm yol boyunca gitmiyor. Bu yüzden genişliği 100 yapalım ve stil, 100 ile stil, 100 ile stil’e tıklayalım. Ve bana göre bu çok çok daha iyi görünüyor. Hepsi aynı genişlikte, yani %100. Bu harika görünüyor. Ve bu sadece mobil versiyonlar için. Tamam, şimdi Güncelle’ye tıklayıp masaüstü veya tablet sürümümüze geri dönebiliriz ve bu değişikliklerin hiçbirinin masaüstü sürümünü etkilemediğini görebiliriz. Metin hala büyük, ancak artık mobil sürümümüz herkesin tabletleri ve herkesin telefonları için mükemmel bir şekilde optimize edildi. Şimdi ana sayfamıza gidelim ve bize tonlarca zaman kazandıracak bir şey öğrenelim. Hakkında bölümünü sadece üzerine tıklayarak düzenleyebilir ve ardından Elementor ile Düzenle’ye tıklayabiliriz. Ve elbette, tıpkı ana sayfamızda yaptığımız gibi herhangi bir şeyi değiştirebilir veya oluşturabiliriz. Ancak çoğu zaman bu işlerin hiçbirini yapmak zorunda kalmayız çünkü blok adı verilen bir şey kullanabiliriz. Diyelim ki web sayfamıza referanslar eklemek istedik. Aşağı kaydırabilir ve buradaki s’ye tıklayabiliriz. Ardından Bloklar’a tıklayabilir ve bunlardan herhangi birini karıştırıp eşleştirerek milyonlarca ve milyonlarca farklı web sitesi varyasyonu oluşturabiliriz. Yani bir referans istiyorsak, üzerine tıklayabilir ve bu bloğu buraya aktarabiliriz. İçe aktarma işlemi tamamlandığında, tıklayıp basılı tutabilir ve istediğimiz yere sürükleyebiliriz. Belki de tam buranın altında olmasını istiyoruz ve bunu istediğimiz gibi değiştirebiliriz. Belki de bunun referanslar yazmasını istiyoruz. Ve elbette bunlardan herhangi birine tıklayabilir ve içeriği değiştirebilirsiniz. Ve tüm referanslarınızı buraya koyabilirsiniz. Diyelim ki başka bir bölüm istedik, SSS istedik.

Buradaki artı düğmesine basabilir, S’ye tıklayabilir, Bloklar’a gidebilir ve ardından gerçekten filtreleyebiliriz. Böylece buraya gidebilir ve SSS’ye gidebiliriz. Ve şimdi aralarından seçim yapabileceğimiz tüm bu farklı SSS bloklarına sahibiz. İstediğimiz herhangi birini seçebilir ve Blok İçe Aktar’a basabiliriz. Ardından web sitemizde bulabilir ve Tut’a tıklayıp istediğimiz yere sürükleyebilir ve buradan çıkabiliriz. Ve şimdi bu gerçekten harika SSS’ye sahibiz. Elbette buradaki tüm içeriği üzerine tıklayarak değiştirebilir ve güncelleyebiliriz. Daha sonra buradaki I’ya tıklayarak önizleme yapabiliriz. Ve aslında güncellendiği için buradaki tüm bu önizleme öğelerini kaldırabiliriz. Ve web sitemizi görüntüleyebiliyoruz ve orada referansları görüyoruz ve burada SSS’yi görüyoruz. Elbette renk ekleyebilir veya değiştirebilir ve istediğiniz gibi yapabilirsiniz. Ayrıca zaten mobil uyumlu olduğundan bu ayarların hiçbirini değiştirmemize gerek yok. Kutudan çıkar çıkmaz mükemmel bir şekilde çalışmalı ve sadece bu tekniği kullanmak size çok zaman kazandıracak ve sadece farklı blokları bir araya getirerek milyonlarca ve milyonlarca farklı türde web sitesi yapabilirsiniz ve bence bu size çok zaman kazandıracak. Böylece bu sekmeyi kapatabilir ve hizmetler sayfasına gidebiliriz. Ve şimdi size daha da fazla zaman kazandıracak bir şey göstereceğim. Her zaman yaptığımız gibi Elementor ile Düzenle’ye tıklayabiliriz ve tabii ki tıpkı ana sayfada veya başka bir sayfada olduğu gibi her şeyi düzenleyebilirsiniz. Ve aşağıya doğru kaydırırsak, yine buradaki S’ye tıklayabiliriz. Ve blokları içe aktarmak yerine sayfaları içe aktaracağız. Böylece tüm farklı şablonlar arasından, herhangi bir şablondaki herhangi bir sayfayı web sitenize içe aktarabilir ve herhangi bir şablonu karıştırıp eşleştirebilirsiniz.
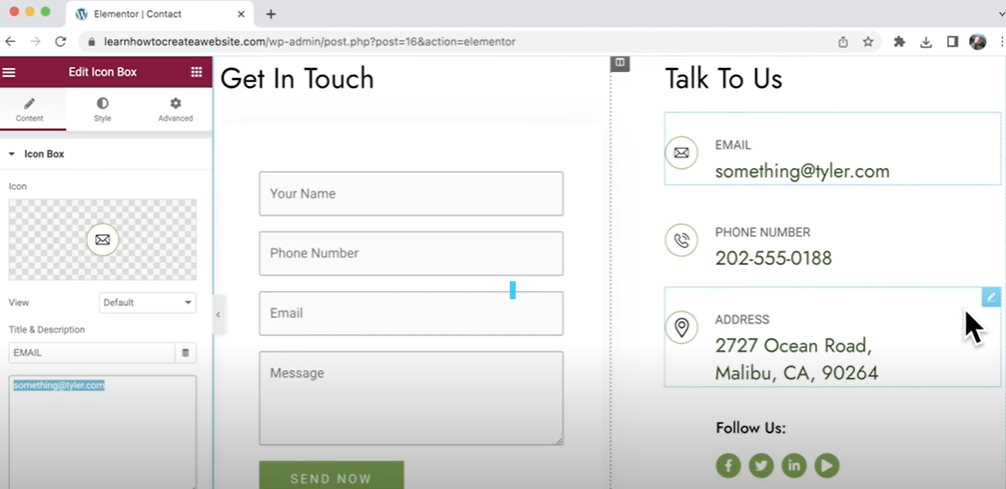
WordPress İletişim Kısmını Ekleme
Aşağı inelim, buradaki bölümü silelim ve yukarı çıkalım. Bu bölümü ve bu bölümü silelim. Ve belki de burası Hizmetler sayfamız olduğu için, buraya sadece Hizmetler’i koyabiliriz ve bana biraz fazla sıkışık görünüyor. 
Bu yüzden tüm bölüme tıklayacağız ve daha fazla boşluk eklemek için Gelişmiş’e gideceğiz. Ve en üste 150 piksel boşluk ekleyelim. Pekala, bunu güncelleyebilir ve göze tıklayarak web sitemizi önizleyebilir ve buradan çıkabiliriz. Ve şimdi yeni Hizmetler sayfamızı görüyoruz ve orijinal şablonumuzdan çok daha farklı görünüyor. Ve tabii ki tüm bu içeriği değiştirebilirsiniz. Tıpkı ana sayfamızda öğrendiğimiz gibi tüm görselleri değiştirebilirsiniz. Hakkında ve Hizmetler sayfasını düzenlediğimize göre, şimdi de İletişim sayfasını düzenleyelim. İletişim’e tıklayın ve ardından tekrar Elementor ile Düzenle’ye tıklayabiliriz. Böylece diğer sayfalarda olduğu gibi bu içeriği de istediğiniz gibi değiştirebilirsiniz. Burada e-posta kısmına tıklayabiliriz ve bu e-posta yerine kendi e-postanızı ekleyebilirsiniz. Ve telefon numaranızı ekleyebilir veya adresinizdeki bölümü silebilir ya da sadece bölümü silebilirsiniz. Ve tabii ki bu sosyal medya simgelerinden herhangi birine tıklayabilir ve kendi sosyal medya bağlantılarınızı buraya ekleyebilirsiniz. Yani bu da diğer her şeyle hemen hemen aynı. Ayrıca buraya bir harita da ekleyebiliriz. Bunu hızlıca yapalım. Bu artı bölümüne tıklayalım ve bir haritanın tüm yol boyunca ilerlemesini sağlayalım. Böylece bir sütun ekleyeceğiz ve ardından buradaki öğelere tıklayıp bir harita widget’ı bulacağız. Google Maps’i basılı tutup sürüklediğinizde konumu tam bir adres veya sadece bir şehir olarak değiştirebiliriz. Malibu, Kaliforniya ile devam edelim. Ve ne kadar yakınlaştıracağını ve yüksekliğini değiştirebilirsiniz. Ama ben buradaki halini seviyorum. Sanırım şu anda haritanın web sitesinin tamamına yayılmasını istiyorum. Bunu açarsak, burada ve burada boşluk olduğunu görebiliriz. O halde buradaki tüm bölüme tıklayarak haritanın tüm siteye yayılmasını sağlayalım. İçerik için de tam genişlik seçelim. Bu, çoğunlukla karşıya geçmesini sağlayacaktır. Ancak burada hala görebileceğimiz küçük bir boşluk var. Bu yüzden bunu tekrar açabilir ve ardından buradaki sütuna tıklayabiliriz. Sonra gelişmişe gidebiliriz ve aslında bazı varsayılan dolgulara sahiptir. Bu yüzden dolguyu sıfır yapacağız ve bu da tüm yol boyunca devam etmesini sağlayacak. Şimdi gerçekten çok havalı göründüğünü görebiliriz.
WordPress Site Kurulumu Yeni Sayfa Ekleme
Yeni bir sayfa eklemek için tek yapmamız gereken web sitemizin adına tıklayarak kontrol paneline gitmek ve ardından Sayfalar’a tıklamaktır.

Ve tüm sayfalarımızı burada görebiliriz. Ve sadece Yeni ekle’ye basabiliriz. Bunu yaptıktan sonra buradan çıkabilir ve sayfamıza bir başlık ekleyebiliriz. Ben buna projeler adını vereceğim. Elbette siz istediğiniz herhangi bir ismi seçebilirsiniz. İstediğiniz herhangi bir sayfayı yapabilirsiniz. Ve sonra Elementor ile Düzenle’ye tıklayabiliriz çünkü Elementor bizim görsel sayfa oluşturucumuzdur. Yani sadece buna tıklayın. Ve şimdi yeni bir sayfa oluşturduk. Ama boş. Elbette buna tıklayarak herhangi bir sayfayı veya herhangi bir bloğu içe aktarabiliriz. Ancak yapabileceğimiz başka bir şey daha var. Yeni bir sekme açıp web sitemize gidersek ve Elementor ile Düzenle’ye tıklarsak, buraya sağ tıklayıp Kopyala’ya basarak herhangi bir bölümü kopyalayabiliriz. Ve sonra oluşturduğumuz sayfaya geri dönüp sağ tıklayabilir ve Yapıştır’a basabiliriz. Bu bize çok zaman kazandıracak. Peki ya bu ana sayfanın tamamını kopyalamak istersek? Her bir bölümü kopyalamak çok zaman alacaktır. Ayrıca bu sayfayı bir şablon haline getirebiliriz ve bu şekilde tüm sayfayı kopyalayacaktır. Ayrıca herhangi bir şablonu web sitenize kaydedebilir ve daha sonra başka bir WordPress web sitesine aktarabilirsiniz. Bir şablonu kaydetmek için güncellemenin yanındaki oka tıklayabilir ve Şablonu kaydet’e basabiliriz.
WordPress Logo Ekleme
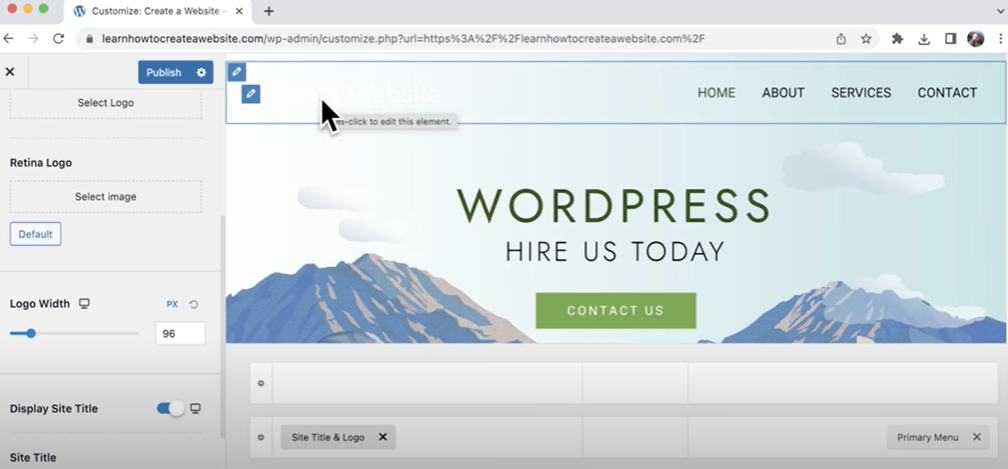
Peki ya kendi logomuzu koymak istersek? Bu çok kolay. Tek yapmamız gereken Özelleştir’e tıklamak ve oluşturacağımız ilk logo çok basit olacak.

Sadece metniniz burada, işletmenizin adı burada. Ama sonra size kendi logonuzu nasıl ekleyeceğinizi göstereceğim. Bunu yapmak için Üstbilgi Oluşturucu’ya tıklayabiliriz ve Site Başlığı ve Logo’yu görürüz. Bu logoyu kaldırmak için şuradaki Kaldır ve şuradaki Kaldır’a tıklamanız yeterli. Ardından aşağı kaydırabilir ve Site Başlığını Göster’e basabiliriz. Bu, site başlığımızı görüntüleyecektir. Yani buraya ne yazarsanız yazın, tam burada görüntülenecektir. Burası beyaz olduğu için şu anda tam olarak göremiyoruz. Bunu değiştirmek ve süper basit logonuzu oluşturmak için, buraya gidin ve Şeffaf başlığı özelleştirin ve ardından Tasarım’a basın ve tam burada Site Başlığı yazan yerde, bunu istediğimiz renkte yapabiliriz. Yani bunu yeşil, mavi ya da siyah yapabiliriz. Şimdilik sadece siyah yapalım. Ve bu da üzerine geldiğinizde. Yani üzerine geldiğinizde yeşile dönecek. Ve eğer gerçek bir web sitesinde olsaydık bunu yapardı. Ve bu oldukça iyi görünüyor. Bu sizin için yeterince iyi olabilir. Birçok web sitesinde sadece bu var, ancak belki biraz daha iyi bir şey istiyorsunuz ya da belki kendi logonuz var. O zaman tekrar geri dönelim. Site başlığına ve logosuna tıklayın. Logonuzu buraya yükleyebilirsiniz ya da şimdi nasıl yapacağınızı gösterebilirim. Logo yapmak için yeni bir web sitesi açacağız ve Logomaker.com adresine gideceğiz. Ve aşağı kaydırıp bizim için doğru simgeyi bulmaya çalışabiliriz. Milyonlarca ve milyonlarca ve milyonlarca farklı simge var. Ama sanırım ben buradakini beğendim ve Tut’a tıklayıp bunu sürükleyebilirim.
WordPress Footer Nasıl Değiştirilir?
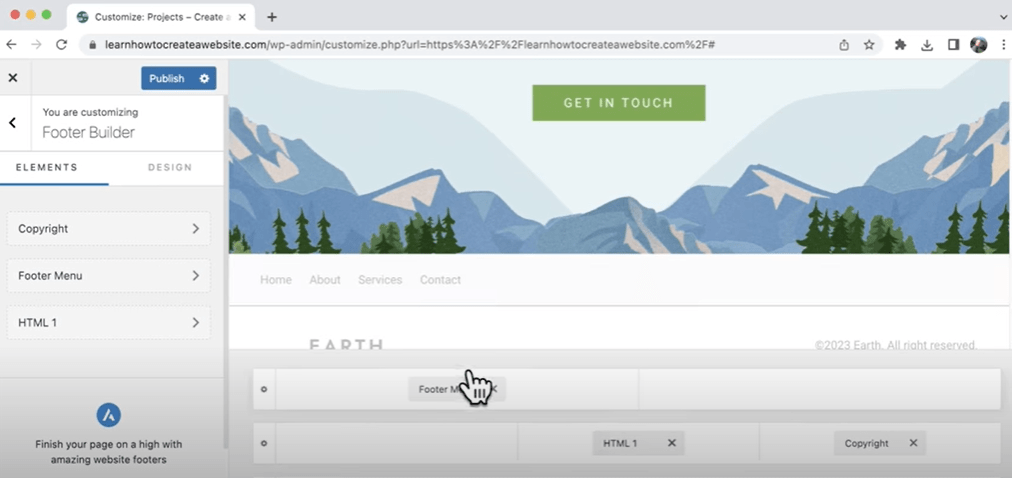
Ve şimdi altbilgiyi nasıl değiştireceğimizi öğrenebiliriz. Bu üstbilgiydi. Renkleri nasıl değiştireceğimizi, bir düğme nasıl ekleyeceğimizi ve nasıl mobil olarak optimize edeceğimizi öğrendik. Eğer aşağı kaydırırsak altbilgiyi görebiliriz.
Bunu nasıl değiştireceğiz? Hemen hemen aynı. Endişelenmeyin, bu sadece ezilmiş görünüyor çünkü tüm bu kontrolleri burada dışarıda tutuyoruz. Gerçek web sitenizde böyle görünmeyecektir. Buradaki altbilgiyi değiştirmek için yukarı doğru kaydırıp geri dönebilir ve tekrar geri dönüp Altbilgi oluşturucuya gidebiliriz ve tabii ki tıpkı üstbilgide yaptığımız gibi her şeyi hareket ettirebiliriz. Bunu buraya, bunu buraya taşıyabiliriz. İstediğimiz her şeyi değiştirebiliriz. Ben sadece normalde olduğu gibi tutacağım çünkü ben böyle seviyorum. Ve burada düzenleyebileceğimiz ilk şey, telif hakkı bilgilerinizi girmek isteyeceğinizdir. Bu yüzden belki de web sitenizin adını buraya yazmak isteyeceksiniz. Ve bu yıl yerine tam buraya. Her yıl değiştirmek zorunda kalmak istemezsiniz. Yapabileceğiniz şey, sol ayraç, geçerli alt çizgi yılı ve ardından bir sağ ayraç yapmaktır ve bu, geçerli yılı koyacaktır. Bence bu çok hoş görünecek. Ve bunu eklendikten sonra postaya ekleyebiliriz. Çok büyük. Bu yüzden yapmak istediğimiz şey üzerine tıklamak ve düzenlemek için küçük kalem simgesine basmak. Ve boyut için belki özel boyut ve 40 x 40 gibi bir şey yapacağız. Bence bu iyi olur. Ve ana sayfamıza bağlantı vermesini istiyoruz. Bu küçük bir hile ama herhangi bir sayfadan ana sayfanıza bağlantı vermek için tek yapmanız gereken ileri eğik çizgi yapmak. Bunu yaptıktan sonra güncellemeye tıklayabiliriz ve bu çok daha küçük olacak ve bunu yayınlayabiliriz.