Web tasarımında yeniyseniz, izleyerek, okuyara, eğitimler alarak ve bir şeyler tasarlayarak öğrenmeye başlayın. Bu en büyük web tasarım ipuçlarından biridir. İşaretleriniz ilk başta mükemmel olmasa bile, pratik yapmaya başlamak önemlidir.
Web Tasarımına Başlamadan Önce Ne Yapılmalıdır?
Başlamadan önce bir planınız olmalı. Bir web tasarım projesi üzerinde çalışmak genellikle bir site haritası ve bir tel kafes oluşturmak anlamına gelir. HTML, CSS ve hatta JavaScript gibi başlıca web tasarım dillerinin temellerini bilmek güçlendiricidir. Hiçbir zaman bir web geliştiricisi olmayı planlamıyor olsanız bile, bu bilgi tasarım sürecinizi bilgilendirmenize yardımcı olabilir. Ayrıca, istemiyorsanız kod yazmak zorunda değilsiniz. Hiç kodlama gerektirmeyen web sitesi oluşturucu kullanabilirsiniz. Kodlama yaparak öğrenmek istiyorsanız web tasarım eğitimleri alabilirsiniz.

İnternette gerçekten çok iyi seçenekler var. Benim favorim Editor X. İçinde istediğiniz her şeyi oluşturabilirsiniz. Tasarımınız için bir stil seçin ve ona sadık kalın. Minimalist, brutalist, modern, eğlenceli ve hatta antidesign olabilir. Editor X ve ChatGPT kullanarak kod olmadan web sitesi yapabilirsiniz.
Web tasarım ipuçlarına geçmeden önce web tasarım ilkelerine de göz atmanız web sitenizin daha profesyonel görünüme sahip olmasını sağlayacaktır.
Web Sitesi Tasarlamak İçin Web Tasarım İpuçları
Tipografi
Web tasarım ipuçlarından biri tipografidir. Sadece seçtiğiniz stil ile tutarlı olduğunuzdan emin olun. Tipografinizin iyi görünmesini istiyorsanız, uymanız gereken bazı kurallar ve standartlar vardır. Benim favorim altın orandır. Temel bir yazı tipi boyutu seçin, örneğin 14 piksel, ardından bir sonraki yazı tipi boyutunu bulmak için bunu 1,618 ile çarpın. Yani 14’ün 1,618 ile çarpımı yaklaşık 23 pikseldir ve bu şekilde devam eder. Bu, tasarımlarınızı daha ilginç ve biraz daha dramatik hale getirmenize yardımcı olacaktır. Eğer Leonardo Da Vinci bugün yaşasaydı, bir web tasarımcısı olurdu. Ve yazı tipi boyutları için altın oranı kullanırdı. Da Vinci’nin izinden gidin. Tipografi her sayfa için önemlidir. Yani açılış sayfası gibi sayfalar.
Animasyon Ve Renk
Web tasarım ipuçlarından ikincisi: Animasyonlar eğlencelidir ve sizi biraz daha ekstra gösterirler. Ayrıca, kullanıcınıza web sitesinde neler olduğunu bildirmek veya yükleme ekranı gibi geri bildirim vermek için de kullanılabilirler. Web sitenize animasyon eklemek için bir hareket tasarımcısı olmanıza gerek yok. Editor X’te herhangi bir öğeyi canlandırmak sadece birkaç tıklama alır. Web sitenizi tasarlarken, farklı unsurlar arasında kontrast oluşturmak için bir ana eylem rengi belirleyin. Bu, ziyaretçilerinizin neyin önemli olduğunu ve belki de neyin o kadar önemli olmadığını bilmelerine yardımcı olacaktır. Örneğin, bir sipariş düğmesine dikkat çekmek için parlak bir renk kullanabilirsiniz.

Görsel Kullanımı
Web tasarım ipuçlarının üçüncüsü: Görseller web sitenizi yavaşlatabilir ve içeriğinizin dikkatini dağıtabilir. Ziyaretçilerinizi bunaltmamak için bunları idareli kullanın. Görüntüleri biraz ağırlaştırmayı seçerseniz, en azından yükleme sürelerinizi iyileştirmek için onları optimize edin. Diğer web sitelerinden web tasarımı ilhamı bulun.
Şablon Kullanımı
Web tasarım ipuçlarından dördüncüsü şablonlardır. Look@awards.com sitesi, inspire, Apple one page love hatta kendi web sitesi tasarımlarınız için bazı fikirler için editorx blogu. Web tasarımına başlarken şablon kullanmak iyi bir fikirdir. Şablonlar, profesyonel görünümlü web sitelerini hızlı ve kolay bir şekilde oluşturmanıza yardımcı olur. Editor X, kutudan çıkar çıkmaz kullanabileceğiniz çok sayıda şablona sahiptir. Tüm resimleriniz ve diğer varlıklarınız için doğru dosya formatlarını kullandığınızdan emin olun. Örneğin, resimler Jpeg veya Png olmalıdır. Gifler bile. Logolar svg dosyaları olan vektör grafikleri olmalıdır. Bu şekilde onları güzel ve keskin tutarsınız.
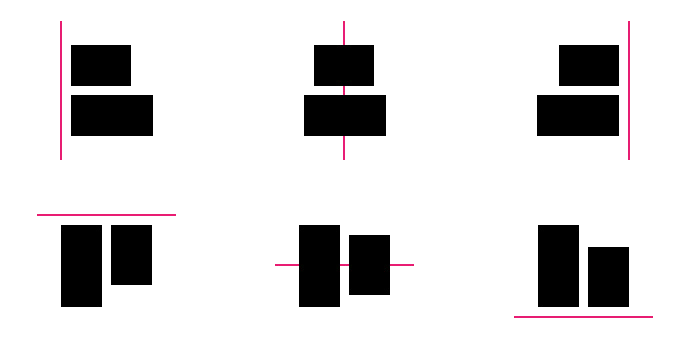
Tasarım Izgaraları
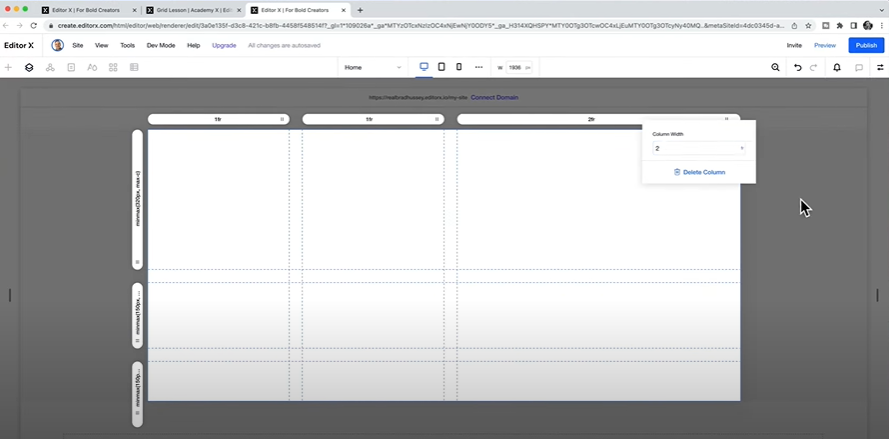
Web tasarım ipuçlarından beşincisi ızgaralardır. İyi organize edilmiş ve dengeli bir web tasarımı oluşturmak için hizalama için ızgaralar kullanılabilir. Sıra dışı ve görsel olarak ilginç yapılar oluşturmak için de kullanılabilirler. Duyarlı ızgaraları Editor X kullanarak kurmak kolaydır. Basitçe bir kap ekleyin, bir ızgara oluştur’u seçin ve ardından ayarınızı tasarıma uyacak şekilde özelleştirin. 
Flexbox harika bir şey. Herhangi bir cihazda, herhangi bir boyutta, herhangi bir görünüm alanında veya kesme noktasında iyi görünen web siteleri ve düzenler oluşturmak için kullanılır. Öğeleri hizalamak, sütunlar oluşturmak ve çok daha fazlası için kullanabilirsiniz. Editor X, Flexbox’ı üç farklı düzen aracıyla kullanır. Yığınlar, düzenleyiciler ve tekrarlayıcılar. Bu üç araç, flexbox’ın nasıl kodlanacağını anlamanıza gerek kalmadan içeriğinizi tüm görünüm alanlarında sorunsuz bir şekilde ayarlamanıza yardımcı olacaktır.
Beyaz Boşluklar – Web Sitesinde Güvenli Alan
En önemli web tasarım ipuçlarından biri de beyaz boşluklardır. Web sitenizde yeterince beyaz alan yoksa, biraz kalabalık hissedebilirsiniz ve bu sizin bir çaylak olduğunuzun kesin bir işaretidir. Beyaz alan, bir sayfadaki öğeleri ayırmaya, okunabilirliği artırmaya ve web sitenize biraz nefes aldırmaya yardımcı olan boş alandır. Herkesin nefes almak için biraz boşluğa ihtiyacı vardır. Bir stil kılavuzu kullanın. Yazı tiplerinizi, renklerinizi ve diğer tasarım öğelerinizi tüm web sitenizde tutarlı tutmanıza yardımcı olabilir. Bir stil rehberi ve editör X oluşturmak için bir ekiple çalışıyorsanız özellikle yararlıdır. Sadece Site stillerini seçin, tipografinizi ve renklerinizi ayarlayın ve web sitenizde birden fazla kez kullanacağınız bir öğe tasarladığınızda, bunu global bir varlık olarak kaydedebilirsiniz. Bu şekilde sitenizin tamamında kolayca erişilebilir olacaktır.
Kullanıcı Deneyimine Yönelik Web Tasarım
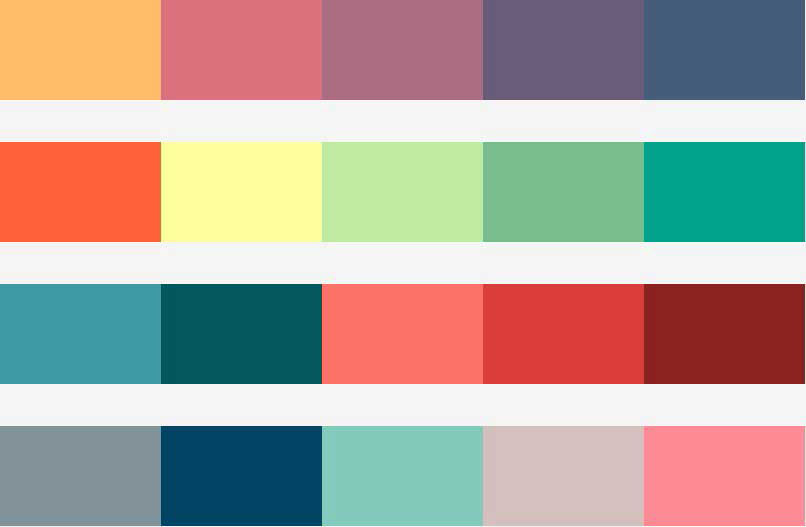
Her zaman tutarlı görünün ve bu şekilde ekibinizin aynı unsurları kullandığından emin olun. Web sitenizi tasarlarken, web sitesini kimin görüntüleyeceğini, yani hedef kitleyi düşünün. Web sitesini deneyimleyecek ve okuyacak olanların onlar olduğunu unutmayın, bu nedenle kolay anlaşılır ve gezinilebilir olduğundan emin olun. Basit yazı tipleri kullanın ve tüm bilgilerin kolay bulunabilir olduğundan emin olun. Şüpheye düştüğünüzde tek bir yazı tipi kullanın. Yaratıcılığımızı ifade etmek ve güzel, çekici, havalı göründüğünü düşündüğümüz tüm yazı tiplerini kullanmak cazip gelebilir. Ancak hedef kitleniz yazı tipi tercihlerinizi önemsemez. Ayrıca, web sitenizde ne kadar çok yazı tipi kullanırsanız, web siteniz o kadar yavaş yüklenir. Ve araştırmalar, iyi bir ilk görsel izlenim yaratmak için yaklaşık 50 milisaniye 550 saniyeniz olduğunu söylüyor. Dolayısıyla, biraz görsel ilgi ve hiyerarşi yaratmak istiyorsanız, bunu başarmak için yazı tipi ağırlığı, yazı tipi boyutu ve rengiyle oynayabilirsiniz. Binlerce yazı tipine gerek yok. Renk kullanımıyla ilgili yönergeleri olan belirli bir markanız yoksa veya profesyonel bir tasarımcı değilseniz, muhtemelen en iyisi yalnızca birkaç renk kullanmaya devam etmenizdir.
Renk bilimi ve renk teorisini anlamak zor olabilir, bu nedenle şüpheye düştüğünüzde sadece siyah ve beyaz kullanın. Daha sofistike bir görünüm için siyahın açık bir tonunu ve soluk bir kirli beyazı da kullanabilirsiniz. Web sitenize daha fazla renk eklemeniz gerekiyorsa, kırmızı, yeşil ve mavi gibi ana renklerden kaçınmaya çalışın. Bunun yerine, tasarımınızın daha çekici görünmesini sağlamak için bu renklerin farklı tonlarını, renk tonlarını ve tonlarını kullanın. Web siteniz için renklerinizi seçmenize yardımcı olacak bir araç kullanın. Coolers Co. adlı bir web sitesini kullanmanızı öneririm. Renk paletinizi oluşturduktan sonra bu renkleri Editör X’e ekleyebilir ve sitenizi oluşturmaya başlayabilirsiniz. Web üzerindeki metni sola, ortaya ve sağa hizalamanın üç yolu vardır.
Hangisini seçeceğinizden emin değilseniz, sola hizalamayı tercih edin. Ayrıca iki yana yaslı hizalama da vardır. Ama biz web sitesi tasarlıyoruz, gazete değil. Ama Brad, neden her şeyi ortalayarak hizalamıyoruz? İnsanlar nedenini anlamasalar bile ortalanmış büyük metin parçalarını okumaktan hoşlanmazlar. Bu yüzden metninizi sola hizalayın, eğer bir antideigner olarak görülmek istemiyorsanız, bu durumda bir sonraki ipucunu takip etmelisiniz, sadece daha iyi anlamak için bile olsa, anti tasarım gibi. Şimdiye kadar söylediğim her şeyi alın ve tam tersini yapın. Ne oluyor? Kaydırma çubuğuna bak. Kaydırdığımda yukarı çıkıyor. Sanki gerçekten iğrenç olması gerekiyormuş gibi. Web sitenizin akıllı cihazlarda ve telefonlarda iyi göründüğünden emin olun. Neden mi? Çünkü çoğu insan internet bağımlısıdır, yani çoğu insan interneti ve web sitelerinizi çoğunlukla akıllı cihazlarında deneyimlemektedir. Dolayısıyla, muhtemelen üzerinde iyi görünmeli ve hızlı yüklenmeli, mobil cihazda gezinmesi kolay güzel bir düzene sahip olmalıdır. Eylem çağrısına dokunmak kolay olmalıdır. Kısa paragraflar kullanmalısınız.
CTA Cümleleri ve Butonlar
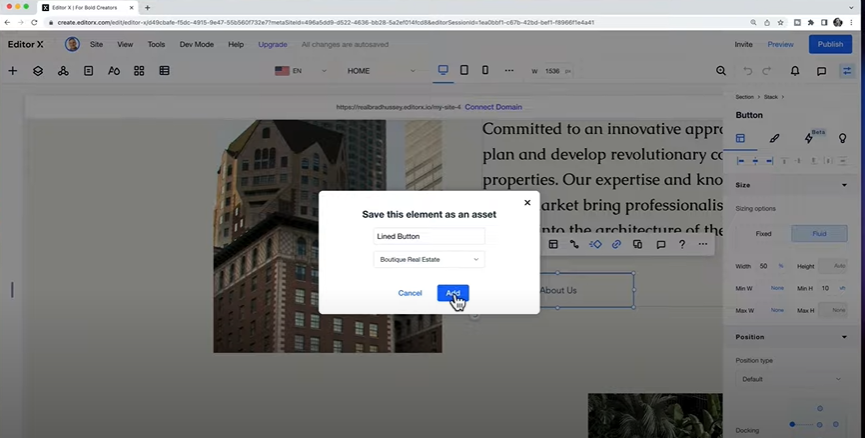
Son olarak web tasarım ipuçlarından biri eyleme geçirici mesajlardır. Herkes butonlara tıklamayı, dokunmayı, basmayı sever, her neyse. Bu düğme ne işe yarıyor? Web sitenizde düğmeler kullanırken, tutarlı olduklarından ve düğmeleriniz için bir sisteminiz olduğundan emin olun. Şimdi, burada ne demek istiyorum? Şöyle düşünün: Birincil bir harekete geçirici mesaj stili seçmeli ve bununla tutarlı olmalısınız. Düğmeleriniz için ikincil bir harekete geçirici mesaj stiliniz varsa, daha soluk bir renk seçerek veya daha küçük yaparak ya da sadece bir bağlantı yaparak bunu farklı hale getirin.
Editör X kullanıyorsanız, bu düğmeleri global varlıklar olarak kaydederek tüm web sitesinde tutarlı kalmalarını sağlayabilirsiniz. Birincil eylem çağrınızı bulmak zorsa veya görünümden gizlenmişse müşteri kaybediyor olabilirsiniz. Harekete geçirici mesajınızın her zaman görünür olduğundan veya çok kısa olduğundan emin olun. Uzağa kaydırın. Daha fazla kişinin harekete geçirici mesajınızı görmesini sağlamanın bir yolu da yapışkan bir çubuk kullanmaktır. Bu, insanlar sayfada nereye kaydırırsa kaydırsın ekranın üstünde veya altında kalacak bir çubuktur. Yapışkan olmasını istediğiniz konteynere tıklayarak Editör X’te oldukça kolay bir şekilde yapışkan çubuk oluşturabilirsiniz. Ayarlar’ı seçin ve konumunu yapışkan olarak ayarlayın. Web tasarımı söz konusu olduğunda, basitlik genellikle gidilecek en iyi yoldur. Sayfanızda çok fazla eylem çağrısı olması ziyaretçilerinizin kafasını karıştırıp bunaltabilir ve eylemsizliğe yol açabilir. Eylem çağrısının tam tersi. Tek bir ana eylem çağrısına odaklanın ve bunun net ve kolay bulunabilir olduğundan emin olun. Öne çıkmasını sağlamak için kontrast, boyut ve renk konumunu kullanın. Bir söz vardır: Yükselen dalga tüm tekneleri kaldırır. Bu web tasarımı için de geçerlidir. Web tasarım becerilerinizi geliştirmek istiyorsanız, bir web tasarım topluluğuna katılın ve onlardan da web sitesi tasarım ipuçlarını sorun.
Tasarım hakkında bilgi edinmenize ve zanaatınızı geliştirmenize yardımcı olabilecek birçok çevrimiçi topluluk var. Bu toplulukların çoğu, yeni başlayanların ve deneyimli tasarımcıların öğrenmesine ve gelişmesine yardımcı olmaktan mutluluk duyar.