Bu yazıda, kodsuz web sitesi yapmak için ChatGpt yapay zekasını kullanacağız. ChatGPT, içeriği doldurmama, web sitesini planlamama ve ardından hepsini uygulamama yardımcı olacak. Bunun nasıl mümkün olduğuna bir göz atalım. Google’dan başlayacağım ve buradaki açık AI web sitesine gideceğim. Eğer amacınız güzel bir web sitesi tasarlamak ise web tasarım ipuçlarına kesinlikle bakın.

Web sitesi tasarımına geçmeden önce chatgpt nedir ona bakalım.
ChatGPT Nedir?
ChatGPT, yapay zeka teknolojisi kullanılarak geliştirilmiş bir sohbet robotudur. ChatGPT, GPT-3 adlı büyük bir yapay zeka modeli üzerine inşa edilmiştir ve doğal dil işleme algoritmaları kullanılarak geliştirilmiştir. ChatGPT, farklı konularda sohbet edebilir ve kullanıcıların sorularına yanıt verebilir. ChatGPT, insanlarla doğal bir şekilde etkileşim kurabilir ve kullanıcıların ihtiyaçlarına uygun cevaplar verebilir.
ChatGPT Yardımıyla Web Sitesini Tasarlamak
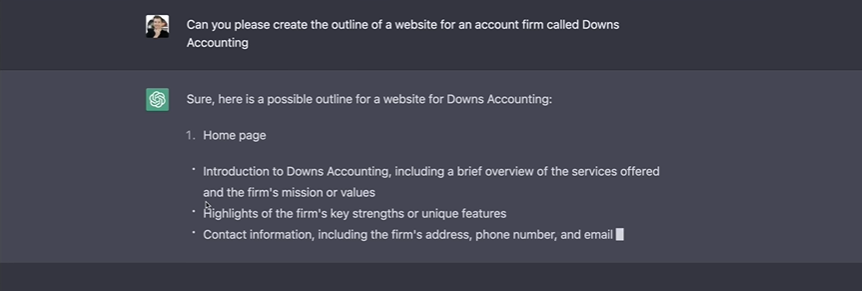
Burada temelde benim için bir web sitesi oluşturacak bir bilgi istemi yazacağım. Bu yüzden burada görmek istiyorum, lütfen Downs Muhasebe adlı bir muhasebe firması için bir web sitesinin ana hatlarını oluşturabilir misiniz yazıyorum. Web site açılış sayfasıyla tasarımımıza başlıyoruz.

Harika. Yani bu harika bir küçük web sitesi, Downs Muhasebe Ana Sayfası. Yani burada biraz bilgimiz var. Giriş bilgileri, iletişim bilgileri ve harekete geçirici mesajımız var. Ayrıca, yaptıklarının açıklamalarını içeren ayrıntılı bir hizmet sayfamız olacak. Fiyatlandırma konusunda bazı bilgilerimiz var. Biyografileri, firma referanslarının geçmişini içeren bir hakkımızda sayfamız olacak. Yine, makaleler ve blog gönderileri içeren bir haber ve kaynak bölümümüz olacak. Ayrıca dış kaynaklara bağlantılar, yaklaşan etkinlikler için bilgiler ve son olarak ziyaretçiler için bazı formların yanı sıra harita ve yol tariflerini doldurabileceğimiz bir Bize ulaşın sayfası da yapacağız. Yani bu zaten bir web sitesi için oldukça iyi bir taslak. Bu ana sayfa ile başlayacağız. Şimdi bakalım bu konuyu genişletebilir miyiz. Bakalım doğru planlama yapabilir miyiz. Ana sayfadan, sanırım bir kahraman başlığı sloganı yazın. Ardından üç ana öğeyle Harekete Geçirici Mesaja geçin. Oh, aslında, hayır, aslında güçlü bir Harekete Geçirici Mesaj düğmesi koyalım. Evet, bence bu yeterli. Pekala, bunun için girmeyi seçelim. İşte olası bir kahraman başlığı sloganı ve Harekete Geçirici Mesaj. Yani burada bir unvan var. Finansal Başarıya Uzman Rehberliği. Muhasebe ihtiyaçlarınız için güvenilir danışmanları etiketleyin ve sohbet edin. GPT ayrıca Eylem Çağrısının bugün bizimle iletişime geçebileceğini söyledi. Yani bu zaten başlamam için yeterince iyi. Şimdi kodlamasız bir araca geçelim. Bu editör X olacak Ve bu web sitesini yeniden oluşturmaya başlayalım ve neye benzediğini görelim.
Aynı işlemi mobil uygulama içinde yapabilirsiniz. Yani kodsuz mobil uygulama yapımı için yine chatgpt’den yardım alınabilir ve farklı bir site ile kodsuz tasarlanabilir.
Kodsuz Web Sitesi Yapma Adımı
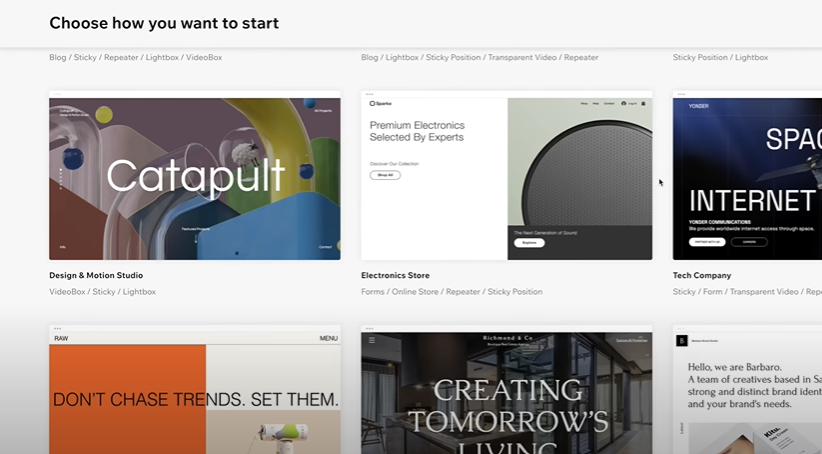
Daha önce olduğu gibi, giriş yapacağım ve yeni bir kodsuz web sitesi yapma adımı oluşturacağım. Bu yüzden Google well girişimi kullanarak bir kez daha giriş yaptım ve burayı seçeceğim, yeni bir site oluşturacağım. Şimdi, burada Editör X ve Wix arasında iki seçeneğim var. Yani editor x ile mi site kuracağım yoksa wix site kurma işlemi mi yapacağım bunu seçeceğim. Bu aynı zamanda Wix’in yarattığı bir şey. Bu durumda Editör X’i seçeceğim ve sonra burada bunun bir parçası olarak kullanabileceğim herhangi bir muhasebe tarzı kodsuz web sitesi yapma işleminin olduğuna veya şablon olup olmadığına bir göz atacağım. Birden fazla kodsuz web sitesi yapma araçları mevcuttur. Hangisi sizin için daha kolay oluyorsa onu deneyebilirsiniz.

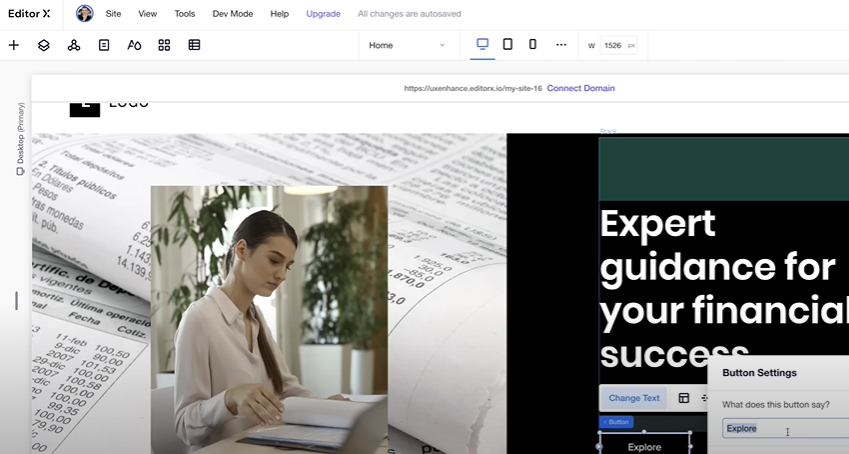
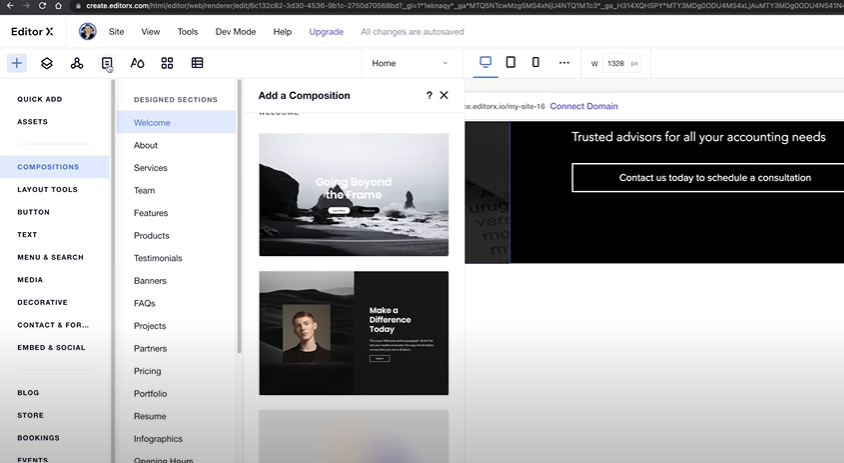
Şimdi, bunun için editorx’in bir parçası olarak gelen bazı hazır varlıkları kullanabilirim. Ama bir bakalım. İşte sayfamız kullanıma hazır. Şu anda oldukça boş, bu yüzden yapacağım ilk şey eklemeyi seçmek ve burada bir kompozisyon çekebilirim, biraz metin ve görüntünün yanı sıra bir düğme içeren iyi bir kompozisyon. Ve şimdi özelleştirmeye başlayacağım. Şu anda bu görüntüler muhasebe ile ilgisi yok gibi görünüyor. Bu yüzden burada görüntü değiştiricinin muhasebesini yapacağım. Ve muhtemelen bu alanlarda kullanabileceğim bir şey seçeceğim ve belki de daha iyi bir arka plan görüntüsü, sanırım, bilmiyorum, bazı evraklar. Bu işe yarar sanırım. Şimdi, burada chatgpt’sinden aldığımız istemleri kullanmaya başlayabiliriz. Bu yüzden bu Kahraman başlığının üzerine kopyalayıp buraya yapıştıracağım. Bu sloganı şuradan alacağım ve bunu da slogan bölümüne yapıştıracağım. Ve son olarak harekete geçirici mesajı alacağım, ki bunu buraya düğme için yerleştireceğim. Şimdi, düğme için hala biraz küçük. Sanırım burada tam boyutu kullanmak için genişleteceğim ve hemen bir tasarımımız var.
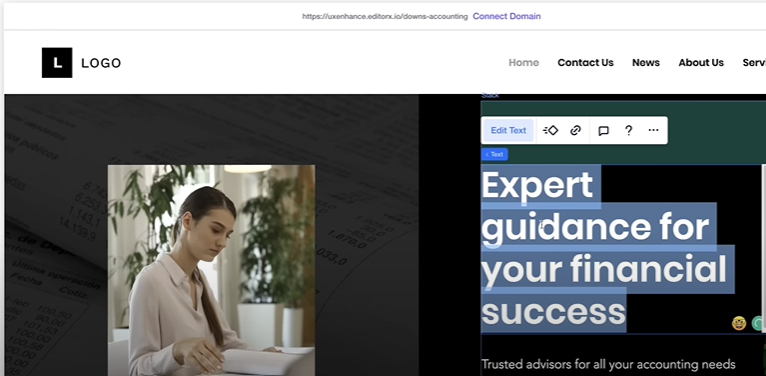
Sanırım opaklığı% 10 olarak ayarlayarak bu görüntünün biraz daha iyi görünmesini sağlayabilirim. Bu şekilde buradaki içerikle biraz daha iyi uyum sağlar. Ve şu anda bu görüntü için bakış açısı o kadar da iyi değil. Bu yüzden, örneğin, buradaki ayarlara gidebilirim. Sanırım, en boy oranını anahtarlayan veya hatta kutunun sınırına uyan bir şey yapabilirim. Bu yüzden bunun biraz daha işe yarayacağını düşünüyorum çünkü şu anda burada, gerilmiş görüntüleri gerçekten sevmiyorum. Aslında bunun farklı bakış açılarında neye benzediğini kontrol edelim. Bunu küçültebilirim ve gayet iyi çalışıyor. Burayı neredeyse mobil versiyona indirgeyebilirim. Mükemmel çalışmayan tek şey bu düğme.Sanırım bunun için yanaşabileceğim küçük bir seçenek var. Ve ben sadece sol ve sağ taraftan kenetleyeceğim. Bunun mobil yanıt verebilirliğini düzeltmesi gerektiğini düşünüyorum. Evet, düzelttim. Ve zaten GPT ile temelde bize yardım eden bir Kahraman bölümümüz var. Bu yüzden bazı dolgu metnimiz yok. Aslında burada bir muhasebe şirketi için sahip olabileceğimiz faydalı bir şeyimiz var. Şimdi, daha önce, burada birkaç sayfamız olacak.
EditorX ile Yeni Sayfa Oluşturma
Haberler ve İletişim hakkında ev hizmetlerimiz olacak. Şimdi bu sayfaları oluşturalım, ki bu iki sayfanın üzerinden geçip onları oluşturmak kadar kolay olmalı. Bir sayfa eklemeyi seçeceğim. Bu bizimle iletişime geçebilir. Bir tane daha ekleyelim. Ve bence buradan geçersek, başka bir sayfa olarak Haber yapalım. Bu yüzden bunu yeniden adlandırmayı seçeceğim, sonra da bizim hakkımızda sahip olduğumuz ChatGpt’DE bir tane daha. 
O yüzden o sayfayı da oluşturalım. İşte başlıyoruz. O zaman burada Hizmetler adında başka bir sayfamız olacak. O yüzden bunu içeri çekelim ve içine ekleyelim. Şimdi, bu sayfaların tümü şu anda boş ve menü öğeleri bunları göstermiyor bile. Bu yüzden onları buraya menüye ekleyeceğim. Öyleyse site sayfası ekleyelim. Tüm sayfaları ekleyelim ve kapatalım. Ve sonra buradaki ana sayfamıza geri dönebiliriz. Ve bu menünün tüm sayfalarımızla alakalı kaldığını, ancak asıl etkin öğenin bulunduğunuz sayfaya göre değiştiğini görebiliriz. Bizim için zaten birkaç farklı şablon türümüz var. Ve düşündüğüm şey, belki de sadece bu, tasarıma uyuyor gibi görünüyor. Yani eğer hizmetlerimiz varsa ve o zaman üç farklı hizmeti var. Öyleyse aslında Chat GPT’DEN bunu bizim için doldurmasını isteyelim. Burada, bir hizmetler bölümü için ana sayfa bölümü içeriği oluştur’a koyacağım, hizmetlerin ne olduğuna dair bir giriş yapacağım ve ardından her biri için bir başlık ve açıklama içeren üç ana hizmet vereceğim. Yani bu oldukça havalı. Şimdi bu içeriği biraz daha doldurmak için ana sayfanın bir parçası olarak belki bazı küçük hizmetleri dolduralım. Buraya eklemeyi seçeceğim. Bazı servis örneklerine geçeceğim.
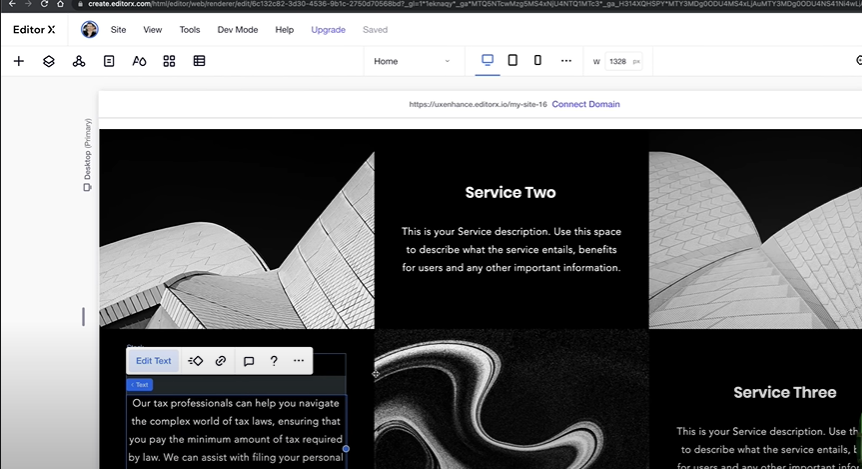
Pekala, sanırım bu neyin peşinde olduğumu açıklıyor. Burada, hizmetlerle ilgili olası bir bölüm olduğu yazıyor. Downs muhasebesinin ana sayfasında, hizmetlere girişimiz var. Sonra hizmetlerin kendileri. Vergi hazırlığımız var. Böylece GPT, finansal planlama ve benzeri şeylerin yanı sıra bunun bir örneğini de yazdı. Bu yüzden burada arka planda çalışmaya devam edeceğim ve bunu doldurmaya bile başlayacağım. Bunu yapıştırıyorum. O zaman buraya atlayacağız. Bu yüzden muhasebe hizmetlerimiz var. Kapsamlı bir hizmet yelpazesi sunuyoruz, bu yüzden zaten dolduruldu. Harekete geçirici mesajı bile var. Ve sonra bu üç hizmet burada. Bu yüzden ilki için vergi hazırlığı olduğunu düşünüyorum. Bunu şuradaki bölüme kopyalayayım. O zaman bu metnin üzerine kopyalayacağım. Şunu buraya itelim. Şimdi biraz tuhaflaştığımızı görebiliyoruz. Mesaj geliyor. Bu yüzden yapacağım şey, sadece geri alacağım çünkü mermi noktalarını kopyaladığımı düşünüyorum. Bunu sadece düz bir bölüme yapıştıracağım, böylece stil sizi kopyalamaz. Bu yüzden onu buraya gezinme çubuğuna yapıştırıyorum ve sonra oldukça iyi bir şekilde karşılaşmış gibi görünecek şekilde yapıştıracağım. İkincisini alalım, yani finansal Planlama. Şuradakini kopyalayıp buraya yapıştıracağım ve bunu da kopyalayıp yapıştıracağım. 
Ve sonuncusu, neydi o? Denetim. Tamam. Bu ilginç bir şey, ama sanırım muhasebe şirketleri bunu yapıyor. Bunu buraya son öğe olarak yapıştıracağım ve burada son bir metin parçası ve bu son metin parçası bile var. Sanırım bölümün bu kısmını kopyalayabilirim. Sanırım üçe bir bölüm yapabiliriz. Belki diğerini yapalım, üç satır uygulayalım ve bu bölümün bir parçası olarak sahip olduğumuz bu yığını kopyalayıp buraya yapıştırabilirim. Ve sonra belki sunduğumuz şey, ve bu son kısmı burada muhasebeyi seçerek kopyalayabiliriz. Servisler için güzel bir son bölümümüz var. Yani bu gerçekten harika. Buradaki diğer tek kısım sanırım daha iyi görüntüler kullanabiliriz. Yani yine, Görüntüyü değiştirmeye gidebilirim, muhasebeye gidebilirim ve bu hizmetler bölümü için üç muhasebe görüntüsü seçebilirim. Bunu beş ila on dakika içinde yaptım. Aslında mantıklı olduğuna bir göz atmayalım bile. Ve bunu yayınlamayı seçeceğim. Buna Downs Muhasebesi diyeceğim ve bunun işe yaraması gerektiğini düşünüyorum. Yani şu anda bu web sitesine kendiniz bile bakabilirsiniz. İlerlemeden önce, bu yeni hizmetler bölümünün mobil yanıt verebilirliğinin çalıştığından da emin olmak istiyorum. Bakalım bir tablet boyutuna küçültebilecek miyim. Ve bu tamamen iyi görünüyor ve hatta bir mobil sürüme kadar. İyi görünüyor. Ve bu, OpenAI gibi araçları chat GPT ile Editör X gibi şeylerle birleştirmenin gücüdür, temelde on dakika, beş dakika içinde web siteleri oluşturmanıza olanak tanır. Şimdi, web siteleri oluşturmak açısından chat GPT ile yapabileceğiniz, yalnızca içeriğe yardımcı olmakla kalmayıp, sahip olabileceğiniz içeriği iyileştirmeye bile yardımcı olan epeyce farklı şey var.

Örneğin, finansal başarınız için uzman rehberliği için bu başlığa sahibiz. Bu başlık aslında web sitesinin bu bölümü için oldukça büyük ve daha kısa bir başlık isteyebilirim. Burada chatgpt’sine geri döneceğim ve bu başlığın uzunluğunu azaltacağımı söyleyeceğim. Daha küçük bir web sitesi tasarımına sığacak şekilde uzunluğu doğru yazdığımızdan emin olalım. Bir de adı var. Şimdi chat gpt’nin bunu nasıl ele aldığını görelim. Daha kısa bir versiyona sahip olmak mümkündür. Başarı için uzman rehberliği. Chatgpt kodsuz web tasarımı yapma olanağı ile daha fazla chatgptden yardım alabilirsiniz. Amacımız zaten bu. Bu daha kısa bir versiyon. Bence bu mantıklı. Aslında bunu kopyalayıp yapıştıralım ve bunun nasıl uyduğunu görelim. Yani bu şimdi üç satır ve bence bu daha iyi çalışıyor. Ve sonra aynısını burada biraz fazla uzun olan iletişim düğmesi için de yapacağım. Çok uzun olan bir düğmedeki bu metin için de aynısını yapın. Ve bakalım sohbet Gbt bunu bizim için yapıyor mu. Sanırım daha kısa bir versiyon sadece bize ulaşın. Burada bizimle iletişime geçmenin kısaltılabileceği yazıyor, sanırım gün kelimesi kaldırıldı. Aslında yapalım. Anlaşıldı. Sanırım bu daha iyi olurdu. İstediğim kadar kısa değil, ama sanırım en azından orada daha fazla bağlam sağlıyor. Yani bu, içeriği nasıl kısaltabileceğimizin bir örneği, sanırım, ama tersini de yapabiliriz. Bu slogandaki gibi, bu sloganın uzunluğunu arttırın diyebiliriz. Ve sanırım evet, bence bu yeterli olmalı. Chat Gpt’nin ne yaptığını görelim. Trusted Advisors’ın olası daha uzun bir versiyonunun iyi olduğunu söylüyor, bu çok daha uzun bir versiyon, ama bence çok uzun. Güvenilir Danışmanlar. Evet. Lütfen en az iki cümle kurun. Pekala, tekrar deneyelim. Böylece grafik GPT ile sağladığı içeriği iyileştirip iyileştiremeyeceğimizi sürekli olarak görebiliriz. Bu yüzden burada yeterince bağlam vermedim, bu yüzden bu metni gerçekten kopyalayacağım. Bu cümleyi burada söyleyebilirim. Lütfen bunu en az iki cümleye uzatabilir misiniz? Pekala, bakalım neyle geri gelecek. Çok eminim. İşte bu sloganın daha uzun bir versiyonu. Ve sonra muhasebeyi ekleyin. Güven danışmanları olarak uzman rehberliği sağlamaya kendimizi adadık. Vay canına, bu çok daha uzun. Bu web sitesine nasıl uyduğunu görelim. Buraya ve şimdi yapıştıracağım. Sanırım neredeyse çok uzun. Ama burada, örneğin, sadece son kısmı kaldırabiliriz. Şimdi üç satır uzunluğunda. Bence bu çok daha iyi görünüyor. Tasarlandıysa çok daha güzel uyuyor. Ve bu şimdi oldukça iyi bir harekete geçirici mesaj başlığı ve sloganı. Aynı şeyi burada hizmetler için de yapabiliriz, hatta GPT ile sohbet eden çıktılara dayanarak hizmetler için tüm sayfaları oluşturabiliriz. Bizi geçindiriyor. Şimdi, bunların çoğu sadece başlangıç. Açıkçası, ChatGPT, web siteleri için tüm blogları, makaleleri ve bölümleri yazmak için kullanılabilir, ancak bu, kendinizle oynamaya başlamanız için yeterli bir fikir olmalıdır.
Eğer kodsuz web sitesi yapmak istemiyorsanız web tasarım öğrenme süreçlerine bakabilirsiniz. Bu şekilde hiç bir şablona bağlı kalmadan sıfır web sitesi kurabilirsiniz.
















