Bu yazıda bazı inanılmaz kodsuz web sitesi yapma araçlarını inceleyeceğiz. Ve bu araçların gerçekte ne işe yaradığını ve hatta bunun amacının ne olduğunu biraz açıklamak için, en popüler olanlardan bazılarını, en yenilerinden bazılarını ve ayrıca benim kişisel favorimi inceleyeceğiz.
Animaapp
Animaapp.com, bu dosyayı alıp internette yayınlamak için Figma, Sketch, Adobe XD gibi yaygın olarak kullanılan araçları kullanan bir kodsuz web sitesi yapma aracıdır. Yani doğrudan Figma veya Adobe XD üzerinde tasarım yapıyorsunuz ve o da bunu doğrudan koda dönüştürüyor. Şimdi, Anima’nın birçok farklı rakibi var, ancak bu piyasadaki en önde gelenidir ve bugün başlayabileceğiniz bir tanesidir. Şimdi, açıklamada kesinlikle her şeye bağlantı vereceğim. Bazıları bağlantılı olabilir, bu yüzden bana biraz yardımcı olacak. Ama bunu söyledikten sonra, Anima’ya bir göz atalım. Dediğim gibi, Anima’nın gerçekten harika bir noktası var. Sitenizi yayına almak için yeni araçlar, yeni yazılımlar öğrenmenize gerek yok. Tek yapmanız gereken Figma veya Sketch veya Adobe XD öğrenmek ve bu tasarımı alıp internete göndermek için bir eklenti kullanmak. 
Framer
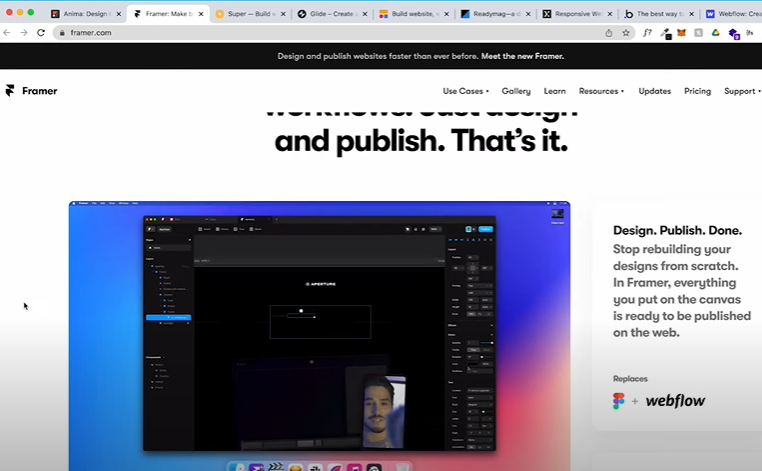
Framer, WebFlow’un katili olarak görülüyor. Framer’da bir kodsuz web sitesi oluşturma aracıdır. WebFlow’un ana rakibi olarak görülüyor. Ve buradaki ana satış teklifleri, web sitelerini son derece hızlı bir şekilde tasarlayabilmenizdir. Ayrıca kodsuz web siteleri yapma araçlarından Figma ve WebFlow’dan kurtulabileceğinizi söylüyorlar. Yani aslında hem tasarım hem de yayınlama için kullandıkları tek bir yazılım var. Yani bunun faydası, açıkçası, sadece bir yazılım öğrenmem gerekiyorsa, bu inanılmaz, değil mi? İki tane öğrenmeme gerek yok. Çok daha akıcı. Tek yapmam gereken aynı şeyi tasarlamak ve inşa etmek ve ayrıca gerçekten harika kodlar üretebiliyor. Şimdi, paylaşılması gereken başka bir şey. Figma ile de çalışabiliyor olması. Yani zaten bir figma tasarımınız varsa, bunu Framer’da yayınlayabilir ve daha sonra tasarımı Framer’dan yayınlayabilirsiniz, değil mi? Framer kullanmanın pek çok faydası var. Mesela süper hızlılar, çok duyarlılar, entegrasyonları var. Ayrıca böyle bir araç için oldukça gelişmiş olan CMS’ye de sahipler. Ancak burada dikkat edilmesi gereken bir şey, en azından kişisel olarak, framer’daki tüm örneklere baktığımda, örneğin buradaki galeriye tıklarsak ve aslında bunun gibi hangi tasarımların yapıldığına bakarsak, rastgele bir tanesine tıklayalım. Tasarım güzel olsa da, iyi düzenlenmiş olduğunu ve renklerin harika göründüğünü görüyoruz. Bu çok basit bir site. Ve bu sınırlamalar ya da Framer’daki sınırlama, gerçekten geliştirebileceğiniz tasarımların karmaşıklığı ve animasyonların karmaşıklığı olacaktır. Bunun gibi bir, iki, üç şeklinde giden çok basit bir animasyonunuz olabilir. Ancak bunun üzerindeki herhangi bir şeyi, diğer araçlarla yapabileceğiniz gibi çok, çok karmaşık bir şeyi yapamazsınız. Bu yüzden bunu aklınızda bulundurun.

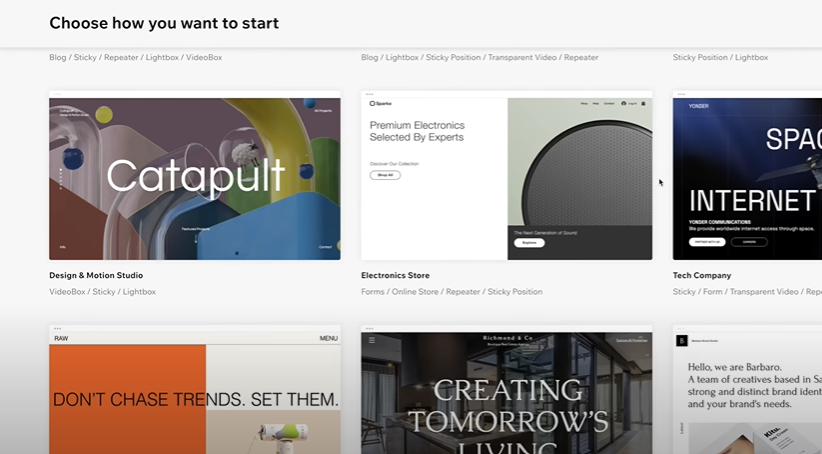
SuperSo
Sıradaki kodsuz web sitesi yapma aracı Super So olacak. Notion’u çok sık kullandığım için en başından beri Super So’nun hayranıyım. YouTube için olsun, müşteri işleri için olsun, kesinlikle her şey için Notion’u kullanıyorum. Buradaki fikir, bir web sitesi için kullanacağınız tüm bilgileri içeren bir notion’a sahip olmanız, değil mi? Yani bir portföy siteniz olabilir. Kendiniz hakkında bir şeyler, çalışmalarınızdan küçük bir galeri ve belki bir iletişim düğmesi ya da iletişime geçebileceğiniz bir yer. Super So gibi bir şey, bu bilgileri alıp internete göndermenize ve sadece Notion’u kullanarak gerçek bir site oluşturmanıza olanak tanır. Notion gibi chatgpt ile kodsuz web sitesi yapabilirsiniz. İşte bu da bir örnek. Bu açıkça galerilerinde bulunan bir şey. Ancak işin güzel yanı, kendi yazı tiplerinizi seçebiliyor olmanız ve dikkat ederseniz Notion’unkine çok benzer bir düzene sahip olması. Buradaki bir başka örnek de Michael Dean sitesi olacak. Ve bunun temelde bir Notion sitesi olduğunu görebiliyoruz, değil mi? Bu her şeyi anlatıyor. Ama yine, bir tasarım yazılımı öğrenmenize gerek yok. Bunların hiçbirini yapmanıza gerek yok. Bu kodsuz bir yöntem. Bir siteyi yayınlamanın yolu. Şimdi, tabii ki bunun da sınırlamaları olacaktır. Ancak burada söylediğim gibi, sıfırdan web sitesine herhangi bir sürtünme olmadan geçmeniz gerekiyorsa, bu harika, harika bir örnek veya bu harika, harika bir araç. 
Glide
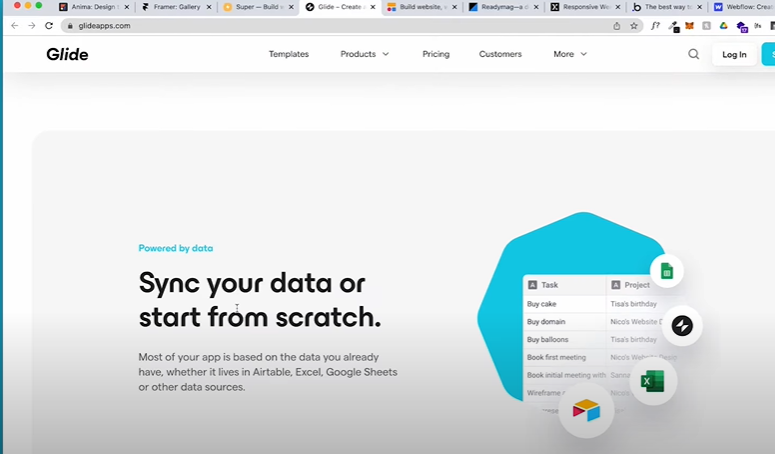
Şimdi sırada kodsuz web sitesi yapma aracı olan Glide ve Yazılım var. İkisinin de üzerinden geçeceğim çünkü oldukça benzerler. Şimdi, Glide veya Software sadece Google Sheets, Excel veya Airtable kullanarak bir web sitesi oluşturmanıza izin veren yazılımlardır. Şimdi, yazılım yalnızca Air table veya Google Sheets ile çalışıyor, ancak fikir şu ki, bu Excel sayfasında veya bu Air tablosunda verileriniz var ve daha sonra bunu bir web sitesi oluşturmak için gönderebilirsiniz. Ve bir CMS’nin ne olduğunu hayal ederseniz, aslında bir Excel sayfasıdır. Şimdi, Glide veya Yazılım ile yapabileceklerinize bir örnek olarak buradaki örneklerden bazılarını verebiliriz. Yani bir şirket CRM’i yapabilirsiniz, envanter yapabilirsiniz, çok basit bir form yapabilirsiniz. Burada birkaç tane daha var. Yani müşteri portalınız olabilir, dahili araçlar yapabilirsiniz. Yani orada çalışan bir kişiyi gerçekten hızlı bir veritabanı ile bulmanız gerekiyorsa, bir tür pazar yeri, bir topluluk, bir dizin veya hatta web siteleri yapmanız gerekiyorsa, bu Yazılım veya Glide için harika bir kullanım alanıdır. Şimdi, buradaki örneklerde gördüğüm sınırlamalardan biri, bu Glide web sitelerinin tasarımının aslında oldukça sınırlayıcı olması. Yani burada bize verdikleri örnekte gördüğümüz gibi, bu oldukça standart, iyi, yani çalışıyor, ancak herhangi bir ödül kazanacak inanılmaz bir tasarım değil. 
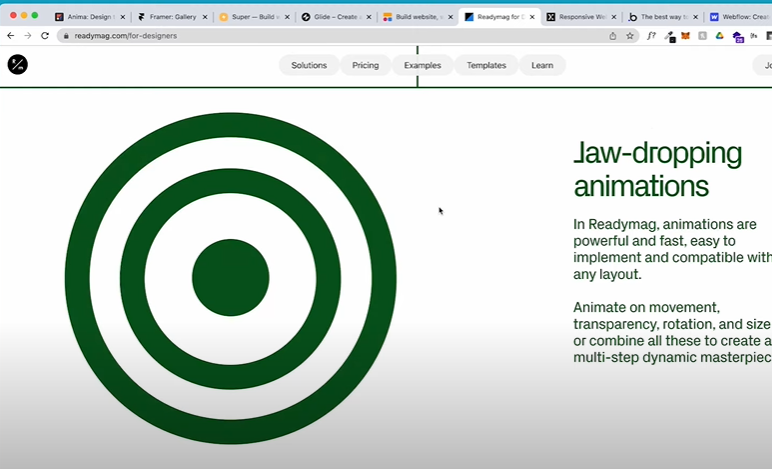
Readymag
Bir diğer kodsuz web sitesi yapma aracı: Readymag, doğrudan tasarımcılar için geliştirilmiş, kod içermeyen bir araçtır. Yani kodsuz web sitesi yapma aracıdır. Readymag’in görünüşü ve verdiği his sanki tasarımcılar tarafından, tasarımcılar için yapılmış gibi. Bu gerçekten harika bir şey olabilir. Ancak, web sitelerinin ilk etapta bir web sitesi oluşturabilmek için arka uçta çok sağlam bir sistemle inşa edilmesi gerektiğini düşünürseniz. Kullandığınız araç konusunda kendinize güvenmek istersiniz. Ve bazen kurucularının ne kadar güçlü olduğunu açıklarken, burada olduğu gibi, dudak uçuklatan animasyonlar. Ve sonra size bunu veriyorlar. Sanki bu web sitesinden daha fazlasını istiyormuşsunuz gibi ve şahsen ben henüz o noktaya gelindiğini düşünmüyorum. Burada bu tipografi örneğinde gördüğümüz gibi, yazı tipi boyutunu, ağırlığını ve kaydırmayı değiştirmek için kullandıkları araç bu, ancak henüz o kadar profesyonel hissettirmiyor. O kadar da harika hissettirmiyor. Kullandıkları vitrindeki gerçek örnekleri görürsek, insanların genellikle Readymag ile ne tür web siteleri yaptıklarını görebiliriz. Tasarımcılara, sanatçılara, hatta ajanslara yönelik çok zayıf bir portföy odaklı yazılım ve tam olarak neye benzediklerini görebiliyoruz. Şimdi, bunu sadece portföyler için harika olduğu için kullanmanız gerektiğini düşünmüyorum. Portföyünüzü oluşturmak istiyorsanız, WordPress kullanabilirsiniz, Shopify kullanabilirsiniz, Webflow, wix, ne isterseniz kullanabilirsiniz. Mutlaka bu olması gerekmiyor, ancak size iyi görünen basit bir şey sağlayabilecek bir site istiyorsanız bu harika bir araçtır, ancak bence ödüllü bir site olmayacaktır, ancak olabilir, kim bilir?
EditorX
Şimdi, sırada en yaygın ve en popüler kodsuz web sitesi yapma araçlarından ve bildiğim kadarıyla kodsuz oluşturuculardan üçü var. Şimdi, burada ilk olarak Editör X hakkında konuşacağız. Şimdi, Editör X ilk olarak Wix’ten çıktı. Şimdi, Wix uzun zamandır piyasadaki en iyi internet sitesi kurucusu olarak bilinmiyor, ancak çok popüler, ancak sıkı internet sitesi kurma profesyonelleri tarafından kullanılmıyor ve bu onların buna çözümü. Editor X’i esasen webflow ile rekabet etmek için yarattılar. Şimdi, gördüğümüz gibi kendi CMS’si var. Çok güçlü bir özel kodu var, ancak incelemelerden ve bunu gerçekten kullanan diğer meslektaşlarımdan gördüğüm kadarıyla henüz gerçekten orada değil. Şimdi, bunun nedeni hala geliştirme aşamasında olması ve yapmaya çalıştıkları şeyin esasen webflow’u ve halihazırda sahip oldukları her şeyi yakalamak olması olabilir. Ancak duyduğum kadarıyla oldukça hatalı. Çok iyi çalışmıyor. Mümkün olduğunca dürüst olmaya çalışıyorum ki eğer bunu kullanmak isterseniz ve bunun sizin için daha iyi bir çözüm olduğunu düşünürseniz. Bunun farkındasınız. Şimdi, Editor X’in bir faydası, onlara da bazı faydalar sağlamam gerekiyor, CMS, tasarım, SEO gibi size verecekleri tüm olağan çözüm türleriyle orada gibi görünüyorlar. Ana rakiplerinde olduğu gibi her şey size kutudan çıkar çıkmaz veriliyor. Yani bu kesinlikle iyi bir şey. EditorX ile eticaret mobil uygulama oluşturma yapabilirsiniz.

Bubble
Sırada kodsuz web sitesi yapma aracı Bubble var. Şimdi, Bubble oyundaki en iyi kodsuz oluşturma aracı olarak görülüyor, çünkü kendi mantıkları var. Bunun anlamı, gerçek yazılım içinde kendi otomasyonlarına sahip olmalarıdır. Burada da görebileceğiniz gibi, birisi kaydolduğunda ona bir e-posta göndererek ürüne ya da fikir her neyse ona kaydolmasını sağlayan hızlı bir örnek var. Değil mi? Ancak Bubble’da gördüğüm ve kişisel kullanımım için sorunlardan biri, Bubble’ın tasarımının ve bir web sitesi oluşturma ve bir web sitesi tasarlama konusundaki gerçek deneyimin, dürüstçe söylemem gerekirse, oldukça perişan olmasıdır. Bu onların tanıtım için kullandıkları gösterge tablosu. Ve bu gördüğünüz ilk şey ya da ikinci şey. Dünyanın en iyi görünen yazılımı değil ve öyle olması da gerekmiyor, değil mi? Bu, başka bir şey tasarlamanıza olanak tanıyan bir yazılım parçasıdır. Ve asıl iş için konuşması gereken şey, üzerinde tasarım yaptığınız gösterge paneli değil, ürettiğiniz iştir. Bununla birlikte, yazılımda gezinmenize yardımcı olması ve aslında kafanızı karıştırmadan, aslında süreçte size herhangi bir sorun çıkarmadan iyi görünümlü bir tasarım oluşturabilmeniz gerektiğini düşünüyorum. Değil mi? Size yardımcı olmalı, sizi engellememeli. Gördüğüm bir başka sorun da Bubble’ın esasen bir vektör düzenleyici olarak çalışması. Ve burada örneklerinde de görebileceğiniz gibi, kişisel kutunun aslında hareket ettirebileceğiniz ve boyutunu değiştirebileceğiniz bazı noktaları var.Şimdi, bu yazılımın çok gurur duydukları bir parçası. Bir siteyi Illustrator’da yaptığınız gibi tasarlayabileceğinizi söylüyorlar, ya da eskiz veya figma veya her neyse. Ancak kişisel olarak, gerçekten bir web sitesi oluştururken, bundan daha fazla kontrol istersiniz. Ancak bunların avantajlarından biri de sahip oldukları gerçek mantıktır. Kullanabileceğiniz bir arka uçları var ve bir web uygulaması gibi bir şey oluşturabilirsiniz. Baloncuğun avantajlarından biri de bu; mantıklarını ve arka uçlarını kullanarak oldukça karmaşık ürünler ve kayıt ve entegrasyon gerektiren iyi ürünler oluşturabilirsiniz. Bu araçla kod yazmadan mobil uygulama yapma olanağı tanır.

Unutmayın ki kodla da olsa da kodsuz da olsa web sitesi yaparken web tasarım ilkelerine dikkat etmek önemlidir.
















