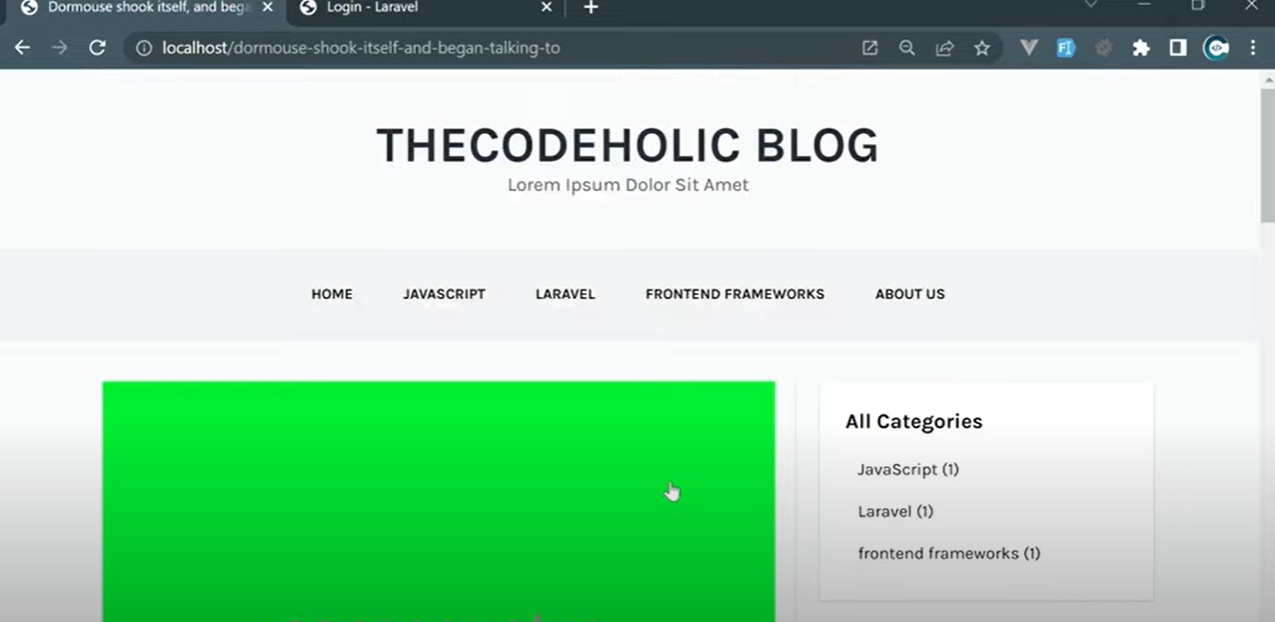
Laravel 10 ve Tallow ve CSS ile tamamen işlevsel bir blog oluşturdum. Blog, web sitenizin içeriğini yönetebileceğiniz yönetici paneline sahiptir. Filament PHP’yi bir yönetici şablonu olarak yükleyin. Laravel QA’da ücretsiz blog şablonunu entegre edin, Pagination ile web sitesinde yayınlar ve çıktılar. Web sitesindeki herhangi bir içeriği yönetmek için metin widget’ları oluşturun ve kullanın. Arama motoru optimizasyonu için meta alanları ekleyin ve kullanın. Hemen projenin demosuna bir göz atalım. Ana sayfada en son gönderileri yayınlıyoruz. Yazıda resim, başlık, açıklama ve metin var.
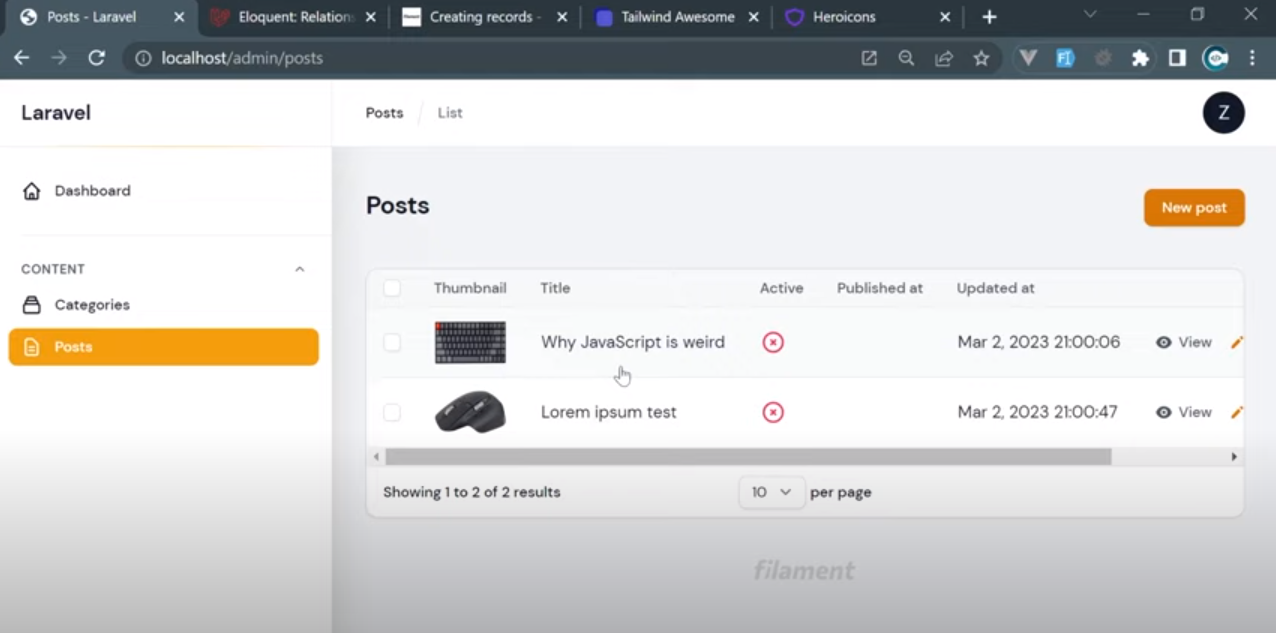
Laravel 10 Blog Demosu
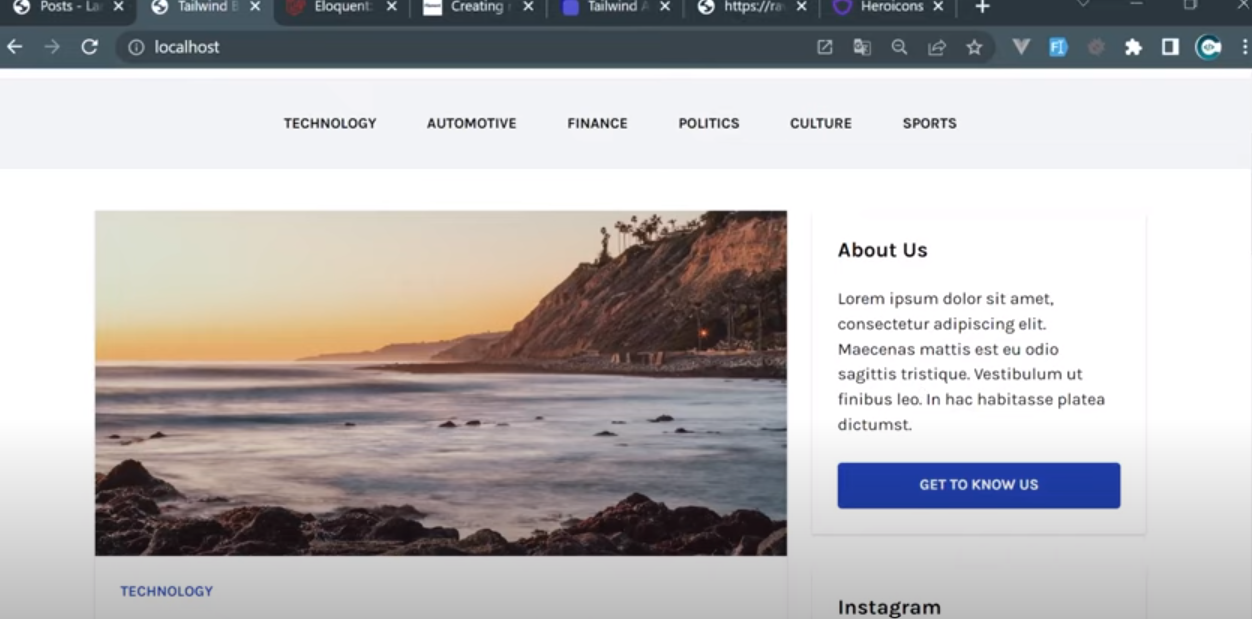
Ayrıca sayfalandırmamız da var. İstersek sonraki sayfalara gidebiliriz. Sayfanızda yazıyı açtığınızda, yazıyı, resmi, kategorileri, başlığı ve yazının tüm açıklamasını göreceksiniz. Ve burada ayrıca Sonraki ve Önceki düğmelerimiz var ve buna dayanarak Sonraki veya önceki gönderiler arasında gezinebilirsiniz. Sağ tarafta tüm kategorileri ve ayrıca belirli bir kategoride kaç gönderi olduğunu görüyoruz. Navigasyonda ana sayfamız, ilk üç kategorimiz ve Hakkımızda sayfamız var. URL, localhost admin’i açıp kullanıcı adı ve şifre girersek, yönetici panelinde oluruz. 
Burada kategoriler oluşturabilir, değiştirebilir veya silebiliriz. Ayrıca gönderileri ve metin widget’larını da güncelleyebiliriz. Metin widget’ları, web sitesinde belirli şeylerin çıktısını alabileceğimiz anahtar değer eşleridir. Örneğin, başlık metni metin widget’ları kullanılarak çıkarılır ve ayrıca bu hakkımızda bölümü metin widget’ları kullanılarak çıkarılır. Gönderi bölümünü açarsak ve buradaki ilk gönderiye tıklarsak, başlığı değiştirebiliriz ve başlığa bağlı olarak slug otomatik olarak oluşturulur. Resmi değiştirebilir, kategori atayabilir veya kaldırabilir ve tabii ki yazının açıklamasını ayarlayabiliriz.
Ve son olarak meta, başlık ve açıklamayı belirleyebiliriz. Bu gönderiyi aktif veya değil olarak işaretleyin. Ve yayınlanma tarihini belirtin. Gönderi aktif değilse veya yayınlanma tarihi belirtilmemişse veya yayınlanma tarihi ilerideyse, gönderi web sitesinde görünmeyecektir.Ve şimdi projeyi oluşturmaya başlayalım. Şimdi projemizi oluşturmaya başlayalım. Bu özel projeyi tamamen docker üzerinde geliştireceğim.
Proje Kurulumu
Docker’ın ne olduğunu veya işletim sisteminizde nasıl kurulacağını bilmiyorsanız, önce docker eğitimlerine göz atmanızı tavsiye ederim. Bu kanalda projeleri oluştururken docker’ı daha fazla kullanmaya çalışacağım, çünkü docker’ın bugünlerde her full stake geliştirici ve hatta backend geliştirici için gerekli bir araç olduğunu düşünüyorum. Yani docker işleri çok kolay ve çok güvenli hale getiriyor. Tamam, şimdi bu projede Laravel zanaatkarları için uzun bir kit olan filament PHP’yi kullanacağız. Tall nedir? Alpine JS, laravel ve live wire’dan oluşan bir tallind. Bence bu oldukça harika bir kit. Tam burada. Yönetici paneli demosunu da kontrol edebilirsiniz. Ama aslında bunu Laravel temp projemize yükleyeceğiz ve yapılandıracağız ve ile yönetici paneli oluşturacağız. Tallkit. Kaynak kodun son halini görmek isterseniz, bunu GitHub’ımda kontrol edebilirsiniz. The Codeholic larval Ten Blog Ve son olarak aşağıdaki şablonu kullanacağız. Bu çok ama çok minimalist bir blog şablonu. Sadece kategoriler ve blokların listelenmesi ve ardından blogun iç sayfasına sahip olacağız. Bu sistemde kimlik doğrulama veya yetkilendirme yapmayacağız. Kullanıcılar sadece blog web sitesine göz atabilecek ve sadece makalelere göz atabilecek ve kategoriye göre okuyabilecek veya filtreleyebilecekler. Laravel php framework web sitesi oluşturma işlemi için bunlara devam edin.

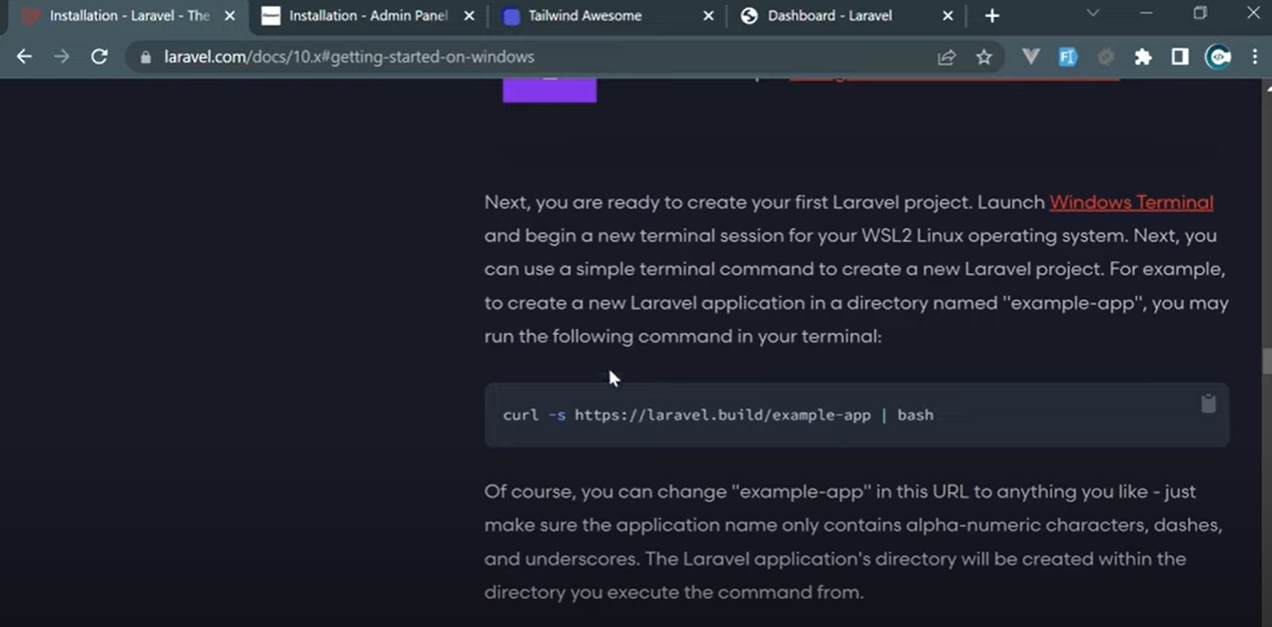
Tamam, genel bakış bu kadar. Artık projemizi oluşturmaya başlayabiliriz. Aslında bunu bırakalım çünkü buna ihtiyacımız olacak. GitHub’ımı kapatacağım ve buna da ihtiyacımız olacak çünkü zaman zaman filament PHP için belgeleri kontrol edeceğiz. Şimdi Laraval.com’u açalım ve belgelere gidelim ve bahsettiğim gibi projeyi docker ile kuracağız. Bu yüzden Windows’ta Başlarken’e tıklayacağım. Aşağıya doğru kaydırın. Tam burada aşağıdaki yorum var. Bunu Linux terminalimizde çalıştırmamız gerekiyor. Tamam, yine, eğer Mac OS ya da Linux kullanıcısıysanız, bunu terminalinizde çalıştırmanız yeterlidir. Muhtemelen CRL yorumunuz zaten mevcut olacaktır. Eğer yoksa, o zaman CRL’yi Windows’a yüklemeniz yeterlidir. WSO two’yu bir Linux işletim sistemi ile kurduğunuzda, benim dersimde Ubuntu ile kurdum, o zaman hazırsınız. Orada CRL’ye sahip olacaksınız. Tamam, şimdi ubuntu’yu açalım. İşte burada. Ve www klasörünün içine gireceğim ve um diyeceğim aslında bu CRL yorumunu buraya yapıştırmamız gerekiyor, sağ tıklayın ve ona uygun bir isim verelim example.
Sail ile Projeye Başlama
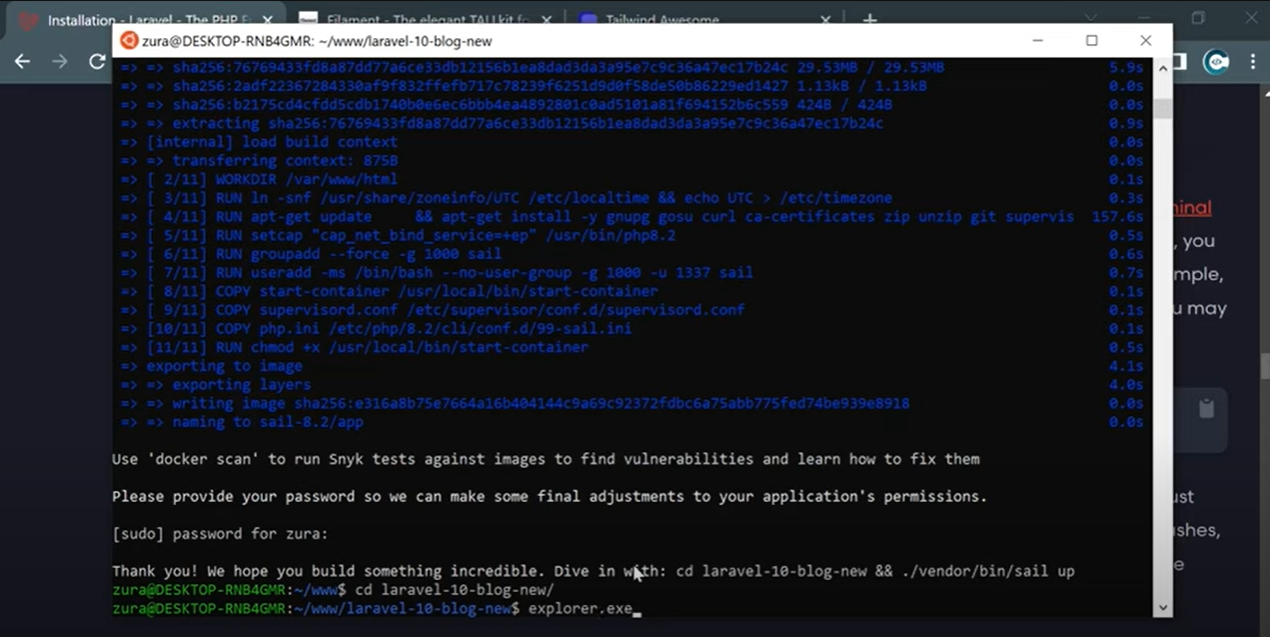
Yukarı uygun bir isim değil. Buna Laravel Ten yeni Larval Ten blogu diyeceğiz. Yeni çünkü zaten Laravel geçici blogum var. Bu yüzden bu Laravel geçici bloguna yeni diyeceğim. Hadi enter tuşuna basalım.
Bu çok zaman alacaktır. Temel olarak, eğer bunu işletim sisteminizde ilk kez çalıştırıyorsanız, birçok şeyi indirecektir. Larval projesini yerel olarak klonlayacak ve sonra da docker imajlarını indirecek ve onları kurup çalıştıracak. Tamam, bu yüzden kaydı duraklatacağım ve bu bittiğinde geri döneceğim. Tüm imajları indirdi ve bu aşamada işletim sistemi kök şifremizi girmemiz gerekiyor. Ben Ubuntu için kök parolamı gireceğim. Enter tuşuna basın. Ve işte oldu. Böylece projemizi başarıyla yükledi ve klasöre gitmemiz ve ardından satıcı bin satışını yürütmemiz gerekiyor. Tamam, şimdi Laravel Ten blog new’e gidelim. 
Ve sonra, aslında bu satıcı beansale’i buradan çalıştırabilirim. Ama önce bunu editörümde ya da ID’de açacağım. PHP tor kullanacağım ve temel olarak explorer XA yazacağım. Ve böylece temel olarak şu anda windows explorer ile mevcut klasörü açmaya çalışıyorum. İkinci ekranımda açıldı. İşte bu. Ve www’nin içine gireceğim. Burada tüm projeler var ve işte bu. Yani larval ten blog new, buna sağ tıklayın ve klasörü PHP shorten project all it olarak açın. Bir saniye içinde açılacak. Bu klasöre ve projeye güvenmek isteyip istemediğinizi sorarsa, sadece güven’e tıklamanız yeterlidir. Ve işte oldu. Böylece proje açıldı ve şu andan itibaren bu ubuntu terminalini kullanmayacağım. Bunun yerine, kullanacağım. PHP fırtınaları entegre terminali. Ve projeyi satış kullanarak başlatmalıyız. Şimdi indeksleniyor, birkaç saniye sürecek, ama aslında projeyi başlatabiliriz. Satıcı bean sale’i beklememize gerek yok. Tamam, sale temel olarak docker üzerine inşa edilmiş bir konteynerizasyon mekanizmasıdır. Laravel için özel olarak yaratılmıştır ve docker ile çalışmayı çok kolaylaştırır. Tamam, sale’i çalıştırıyoruz. İkinci terminali açacağım ve şimdi konteynerin içine, ana laravel konteynerinin içine gideceğiz. Ve sonra her artisan komutunun bu konteynerden çalıştırılması gerekiyor. Pekala, vendor bin sale bash komutunu çalıştıracağız. Ve şimdi o konteynerin içindeyiz. Ve şimdi burada PHP’nin son sürümü olan PHP 8.2 var. Ve burada artisan yorumumuz ve her şeyimiz var. Yani larvaların tüm dosyalarının bulunduğu HTML klasöründeyiz. Tamam, bu HTML geçerli dizinle eşleştirildi. Buraya kadar her şey yolunda. Ve bu uygulama burada çalışıyor. Şimdi filament PHP’yi yükleyelim. filamentphp.com adresine girelim ve aşağıya doğru kaydıralım. Tam burada dokümantasyon sayfasını bulmak istiyorum, talimatları görüyoruz, bunu yönetici paneline nasıl dahil edeceğiz, bunun gerçekte nasıl göründüğüne dair bir örnek.
Filament PHP’yi Kurun
Ve bence bu görünüyor ve tam buradaki belgelere gidelim. Aşağıda diğer paketleri de bulabilirsiniz, form oluşturucu ve tablo oluşturucu. Ancak bunları, aslında diğer paketleri de içeren yönetici paneli belgelerinde de keşfedeceğiz. İşte dokümantasyon ve hadi üzerine tıklayalım. Kurulum çünkü gereksinimler orada. PHP’nin en son sürümüne sahibiz çünkü bunu docker üzerinde yapıyoruz. Laravel PHP ve MySQL’in en son sürümü gibi her şeyin en son sürümüne sahibiz. Tamam mı? Bu harika bir şey. Docker ile çalışmayı gerçekten çok seviyorum çünkü işletim sisteminizde hangi PHP sürümüne sahip olduğunuz gerçekten umurunuzda değil. Docker üzerinde geliştirme yaparken, işletim sisteminizde PHP’nin yerel olarak kurulu olmasına bile gerek yok, ki bence bu harika bir şey. Tamam, PHP fırtınamızı açalım ve buradan bahsettiğim gibi tüm komutları çalıştıracağız. Yani kurulum çok kolay. İlk adım filament PHP’ye ihtiyaç duymaktır. Bunu kopyalayıp buraya yapıştıracağım. Enter tuşuna basın, yükleyecektir. Sonra composer JSON’u açacağız ve bunu güncelleme sonrası CMD’ye koyacağız. Şimdi bunu kopyalayacağım ve composer JSON’u açıp post update CMD’yi arayalım.
Bu arada filament PHP yüklendi, bu terminali daraltacağım ve ihtiyacım olduğunda açacağım, tamam mı? Oops, çift tırnak işaretine ihtiyacımız yok, bu şekilde ihtiyacımız var. Tamam mı? Filament PHP tamamen yüklendi. Belgeleri tekrar kontrol edelim. Ve bunu güncelleme sonrası CMD’de de düzenledik. Ve şimdi bunu yapmadan önce yeni Filament kullanıcısı oluşturmamız gerekiyor. Şimdi localhost admin’i açarsak, bu Filament PHP giriş sayfasını açacaktır, tamam mı? Ancak şu anda herhangi bir kullanıcımız yok, bu yüzden giriş yapamayacağız. Buraya tıklayın. Kullanıcı tablomuz bile yok. Bu çok ilginç. Taşıma işlemlerini çalıştırmamız gerekiyor. Tekrar terminali açalım ve PHP artisan migrate komutunu çalıştıralım. Enter’a basalım. Tamam, buraya kadar her şey yolunda. Şimdi buraya tıklarsak, kullanıcı mevcut değil. Tamam, şimdi PHP artisan make filament kullanıcısını çalıştıralım, enter’a basalım. İsmi girelim, e-postayı girelim, enter’a basalım. Tamam, tam buraya evet yazacağım, ama nedense bir hata gösteriyor. Şimdi kullanıcı zaten oluşturuldu ve kullanıcı ve şifre ile oturum aç’a basarsam, filament yönetici panelinin içindeyim.
Modeller ve Geçişler
Tamam, şimdi buradan çalışmaya ve geliştirmeye başlayabiliriz, ancak önce geçişler ve modaller oluşturmamız gerektiğini düşünüyorum. Geçişleri ve modları oluşturmadan önce, depolama bağlantısı oluşturalım çünkü görüntüleri yükleyeceğiz ve depolamanın düzgün bir şekilde bağlanmasına ihtiyacımız olacak. PHP artisan storage colon link’i çalıştıracağım, enter tuşuna basacağım ve link oluşturuldu. Şimdi iki ana modal oluşturalım. Biri makale olacak, bu yüzden PHP, makale değil kategori PHP artisan make modal category ve m’yi de belirteceğim çünkü bunun için de geçişe ihtiyacım olacak.
Enter’a basalım. Oluşturuldu ve ikincisi de migrasyonuyla birlikte postmodel olacak, o da oluşturuldu. Ayrıca yazı ve kategoriler arasında bir bağlantı tablosu olacak olan kategori yazısına da ihtiyacım olacak.
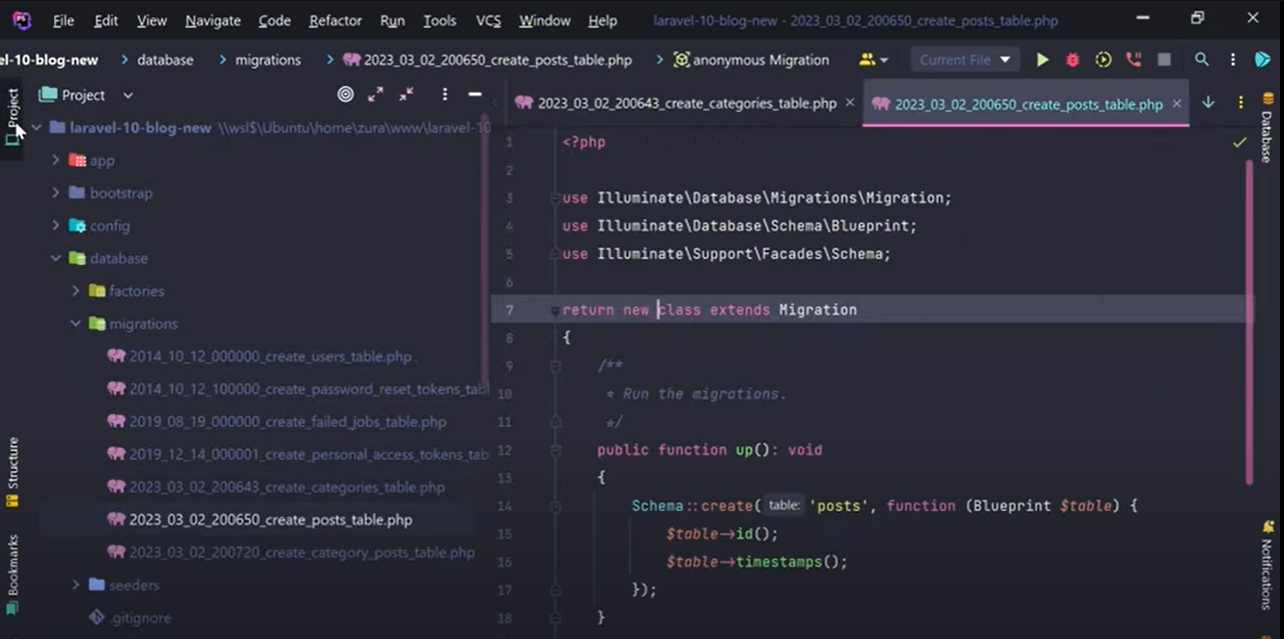
Çünkü bir kategori birden fazla yazıya ait olacak ve bir yazı birden fazla kategoriye sahip olabilir, yazılar ve kategorilerin birçok ilişkisi olacaktır. PHP artisan make model category, category post’u çalıştıracağım. Tamam. Ve geçiş oluşturuldu. Pardon? Geçiş oluşturuldu. Tamam, elimizde bu var ve şimdi sadece geçiş dosyalarını açıp yazmamız gerektiğini düşünüyorum. Veritabanı geçişlerine girelim ve kategoriler tablosunu oluşturalım. İşte burada. Peki, kategoriler için burada hangi alanlara ihtiyacımız var? Çok basit yapacağım ve sadece iki sütun ekleyeceğim. İkisi de string olacak, biri başlık olacak. Buna büyük uzunluk verelim ve ikincisi de gevşek olacak. Tamam, bu kadar kolay. Şimdi ikinci tablo olan post tablosunu açalım. Bu ana tablodur. Yani burada çok daha fazla alana ihtiyacımız olacak. Tabloyu tanımlayalım. Aynı uzunlukta başlık olacak bir dizeye ihtiyacımız olacak. 
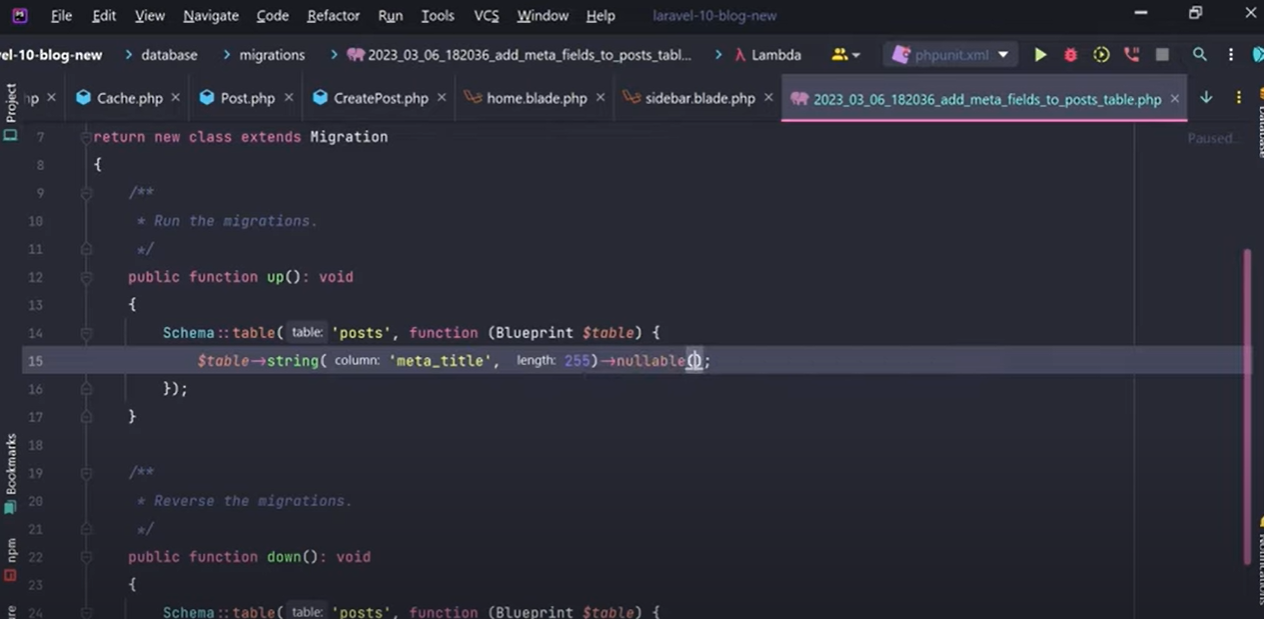
Slug’a ihtiyacımız olacak. Yazı için ana resim olacak küçük resme de ihtiyacımız olacak. Ve küçük resmi nullable yapabiliriz. Aslında gerekli değildir. Uzun metin olması gereken body’ye ihtiyacımız olacak ve body’nin gerekli olması gerekiyor. Bu yüzden sadece bu nullable’ı kaldırıyoruz. Ayrıca aktif olması gereken bir boolean sütununa ihtiyacımız olacak. Ve yazının ne zaman yayınlanması ve web sitesinde kullanılabilir hale gelmesi gerektiği zaman yayınlanması gereken tarih saat sütununa ihtiyacımız olacak.
Ve muhtemelen sonuncusu kullanıcı için yabancı anahtar olacaktır. Yani bu yabancı kimlik dört olmalıdır. Burada kullanıcı modelini belirtmemiz gerekiyor ve alan adı kullanıcı kimliği olacak. Bu dersin ilerleyen bölümlerinde arama motoru optimizasyonu için meta alanları da ekleyeceğiz. Tablo SEO her web sitesi için çok önemlidir. Web sitenizin, özellikle de blog web sitenizin Google tarafından keşfedilmesini istersiniz. İnsanlar bir şey aradığında yazılarınızın bulunmasını istersiniz. Bu yüzden elinizden gelenin en iyisini yapmaya çalışmalı ve web sitenize en iyi SEO’yu uygulamalısınız.
SEO’dan bahsetmişken, arama motorlarının nasıl çalıştığını öğrenmek istiyorsanız, bu videonun sponsorluğunu üstlenen Introduction to Search Enginescourse@brilliant.org adresini kontrol edin. Brilliant, istediğiniz konuları interaktif olarak öğrenmenin en iyi yoludur. Arama Motorları course@brilliant.org size arama motorlarının nasıl çalıştığını, endekslerin nasıl uygulandığını veya kendi aramanızı nasıl uygulayacağınızı mükemmel bir şekilde anlamanızı sağlayacaktır. Matematik, Bilgisayar Bilimi, Algoritma Temelleri, Veri Bilimi, Sinir ağları ve çok daha fazlası hakkında kursları var. Dersleri süper, ilgi çekici ve interaktif. Algoritma temelleri kursuna bayıldım. İkili arama veya dizilerin sıralanması gibi çok popüler ve kullanışlı algoritmalara harika bir giriş. Bu kursta ayrıca kodunuzun zaman karmaşıklığını ölçmek için bigo notasyonunun ne olduğunu da öğreneceksiniz. Her şeyi denemek için Brilliant 30 günlük ücretsiz deneme sunuyor. brilliant thecodeholic adresini ziyaret edin veya video açıklamasındaki bağlantıya tıklayın. İlk 200 kullanıcı yıllık aboneliklerinde %20 indirim kazanacak. Fiyat çok uygun. Bu yüzden Brilliant thecotolic’i kontrol etmenizi ve bugün interaktif olarak öğrenmeye başlamanızı gerçekten tavsiye ederim. Tamam, bunu oluşturduk ve sanırım. Bağlantı tablosu da oluşturmamız gerekiyor. Şimdi açalım kategori gönderileri oluşturun. Bu tekil bir biçimde adlandırılmalıdır çünkü larvalde bu şekilde tavsiye edilir. Aslında, şimdi Laravel dokümantasyon sayfasını açacağım çünkü her zaman proje oluşturduğunuzda dokümantasyonun her zaman yanınızda açık olması gerektiğini söylerim. Ve her zaman dokümantasyona bağlı kalmaya çalışmalısınız çünkü bu durumda dokümantasyonu sürekli kontrol edecek, sürekli öğrenecek ve en iyi uygulamaları koruyacaksınız. Çünkü dokümantasyonda genellikle bazı en iyi uygulamalar için vurgulanmış bölümler bulacaksınız. 
Tamam, şimdi burada çoktan çoka, çoktan çoka ilişkileri arayalım. Burada tablo yapımız var ve bu tam olarak bahsettiğim şey. Yani kullanıcı rollerimiz ve kullanıcı rolümüz var. Tamam, yani rol kullanıcı tablosu tekil bir formda ve burada da modül yapısının ve her şeyin bir örneği var.
Bu yüzden tablomuzu category post olarak adlandırmamız gerekiyor ve hem kategoriler hem de gönderiler için yabancı ID’lere ihtiyacımız olacak. Yani tablo yabancı kimliği kategori kimliği olmalıdır. Tablo kategorilerindeki ID’ye referans verir. Tamam mı? Ve silme işleminin kademeli olacağını da belirtmeliyiz. Kategori silindiğinde, kategori gönderi kayıtlarının da silinmesini istiyorum. Tamam mı? Ve sonra burada gönderi kimliğine ihtiyacımız olacak. Bu, tablo gönderilerindeki kimliğe referans verir ve silme işleminde de kademelendirmeye ihtiyacımız vardır. Bir gönderi silindiğinde, bu bağlantı tablosu kayıtları da silinmelidir. Tamam, göçlerimiz hazır ve şimdi PHP artisan migrate’i çalıştıralım, enter’a basalım. Tamam, muhtemelen bir tür hata alıyoruz ve şimdi yayınlıyorum. Tamam, yani ilki başarıyla çalıştırıldı, ikincisi başarısız oldu. Bir hatayı kontrol edelim. Gündüz olması gereken tarih saatleri var, tarih saatleri olmamalı. Tamam, konsolu temizleyelim ve çalıştıralım. Ve işte başlıyoruz. Yani bu aslında başarıyla taşındı. Şimdi tablolarımız oluşturuldu ve şimdi kategori PHP’yi açalım. Kategori modalini açmak istiyorum ve tam buraya doldurulabilir ekleyeceğim. Başlığımız ve sloganımız var ve bunu doldurulabilirin içine ekleyeceğiz, bunu kopyalayalım ve şimdi post PHP modalini açalım, bunu buraya yapıştıralım. Yani bir başlık slug’ımız var. Her şeyin, temelde her sütunun küçük resmine ihtiyacımız olacak. Bu yüzden yazı tablomuzu açacağım ve kullanıcı kimliği de dahil olmak üzere bunları kopyalayacağım ve belki bunu sileceğim, her şeyi yapıştıracağım, çok çekirdekli efendim oluşturacağım ve böyle yapacağım. İşte başlıyoruz. Yani doldurulabilir içinde tüm gönderi alanlarına sahibim, tamam mı? Ayrıca kategoriden gönderiye ve tam tersi ilişkileri de tanımlayacağım. Ve post içinde de kullanıcılarla ilişkiye ihtiyacımız var. Öyleyse yapalım. Bir public fonksiyon user. Bunun kullanıcıya ait olduğunu döndüreceğiz. Bu up modals user mı? Evet, öyle. Tamam o zaman bu kullanıcıya ait ve geri dönüş tipini de tanımlayalım. Yani bu ilişkiler aittir ve ben genellikle dönüş tipi içinde çok uzun isim alanlarını sevmiyorum. Bu yüzden bunu yukarı taşıyacağım. Böylece tam burada kullanacağız. Tamam. Ve şimdi kategorileri tanımlayalım. Yani post’un kategorileri var. Bunu birçok kişiye ait olarak döndüreceğiz ve burada kategori sınıfını belirteceğim. Tamam. Ve burada da dönüş türünü belirleyelim. Tamam, post birçok kategoriye ait ve bunu kategorilerin içinde tersine çevirmemiz gerekiyor. Bu yüzden kategorilere gireceğim. Tam burada posts fonksiyon dönüşünü oluşturalım. Bu, bunun gibi birçok gönderiye aittir ve dönüş türünü de belirleyelim. Tamam, modellerimiz ve geçişlerimiz sanırım tamamen hazır. Tamam, şimdi her şeyi kapatmama izin verin ve tarayıcımızı açacağım, web sitesini açacağım.
Filament Kaynakları Oluşturma
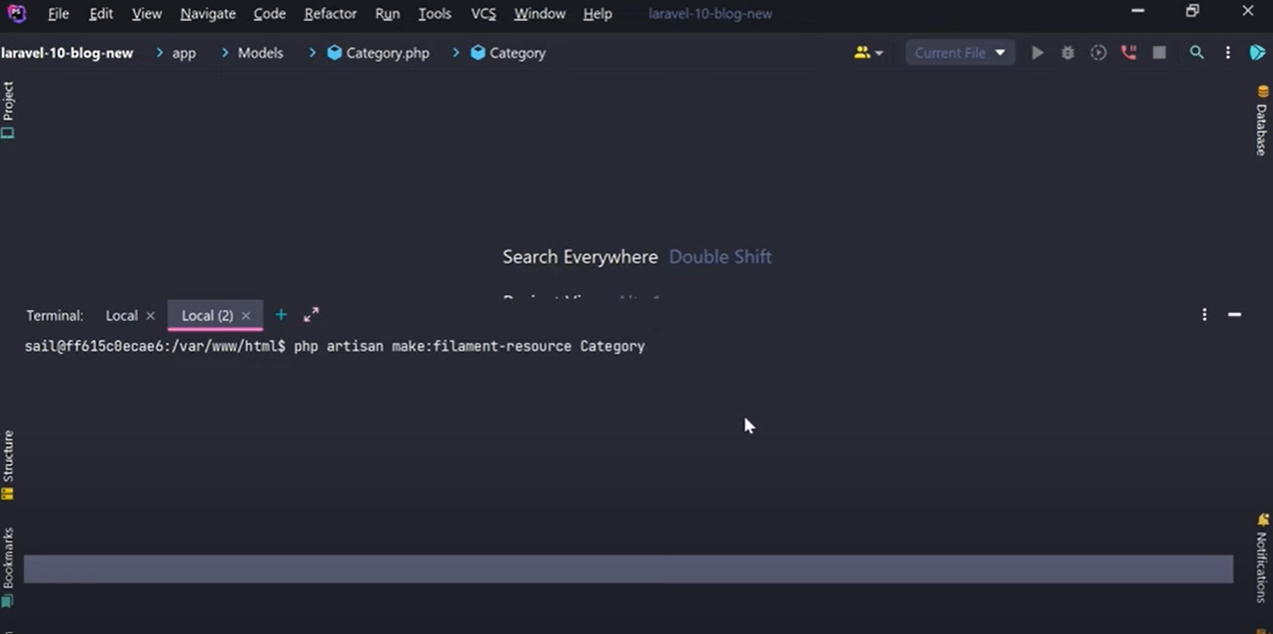
Bunu ilk sekme olarak taşıyalım ve kategoriler ve gönderiler için Crud oluşturacağız. Bu kalabalıklara kaynak denir. Eğer filament PHP’ye girersek, kullanıcı tarafından oluşturulduktan hemen sonra burada aşağıya doğru kaydırın, burada kaynak oluşturma bölümüne bağlantı var veya sol tarafta bu kaynaklar bölümüne sahibiz ve başlıyoruz. Tamam, bu yüzden kaynak oluşturmamız gerekiyor ve kaynak oluşturduğumuzda aşağıdaki kaynak dosyalarını ve oluşturma, düzenleme ve listeleme için sayfaları oluşturur. Ayrıca her kaynak için bir görünüm sayfası da oluşturabiliriz. Aslında bence en iyisi oluşturup sonra bunu keşfetmek olacaktır. PHP, artisan, make filamentresource komutunu çalıştıracağım, kategori belirleyelim ama enter tuşuna basmayacağım. Eğer filament dokümantasyonuna bakarsak iki tür kaynak oluşturabiliriz. Birincisi normal kaynak ve ikincisi basit kaynak. Basit kaynak oluşturduğumuzda, oluşturma ve güncelleme için özel sayfalara sahip değildir, bunun yerine modalları kullanır. Yani kategoriler daha çok basit bir kaynak gibidir. Kategori, görüntüleme veya düzenleme için özel sayfalara ihtiyacımız yok. Sadece modal olabilir çünkü sadece bir alan başlığımız var ve slug başlıktan otomatik olarak oluşturulur. Tamam, kategoriler için basit, yazılar için tam sürüme ihtiyacımız var. Ancak formlar ve tablolar da oluşturmak istiyorsak, şemayı okuyacak ve şemaya dayalı olarak bu form alanlarını ve tabloları da oluşturacak doktrin hata ayıklama paketini yüklememiz gerekir. 
Tamam, bu oldukça ilginç. Eğer composer JSON’a dahil edilmemişse ve varsayılan olarak sanırım dahil edilmemişse, önce doktrin debal’ı dahil edelim. Öyleyse çalıştıralım. Composer doctrine debull’u gerekli kıldı çünkü buna yalnızca geliştirme için ihtiyacımız var. Tam burada dev’i belirtmeliyiz. Bu eski bir hata, buna dikkat etmeyin. Tamam, işte yüklendi ve şimdi aşağıdaki komutu çalıştıralım. Ancak ilk dört kategoriyi burada belirteceğim kategori ve basit bayrak ve Generate’i de belirteceğiz. Generate, form ve tablo bileşenlerini de oluşturacaktır. Enter tuşuna basalım ve şimdi yönetici panelini kontrol edelim, sayfayı yeniden yükleyelim ve buradaki kategorileri otomatik olarak algıladı ve kullandı. Tamam, kategorilere tıklarsam şu anda herhangi bir kategorimiz yok ama tam bir işlevsellik kalabalığımız var.
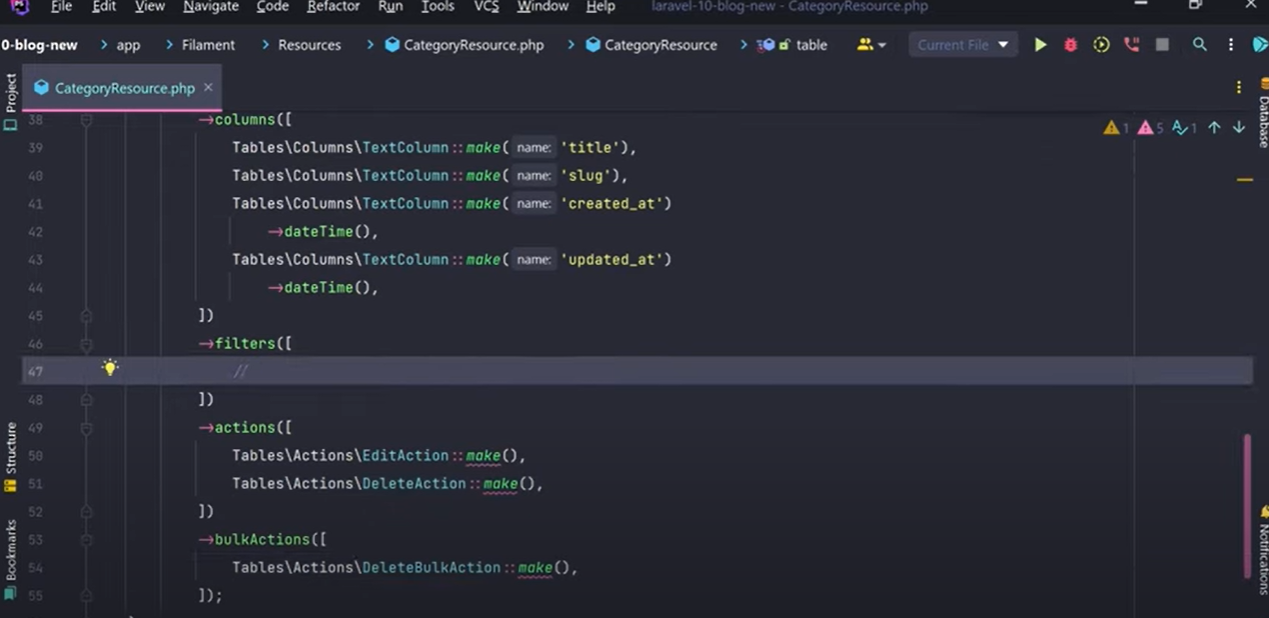
Yeni kategoriye tıklayacağım ve bu testi çağıracağım, örneğin Slug şu anda otomatik olarak oluşturulmuyor. Bu halletmemiz gereken bir şey. Ama sadece Oluştur’a tıklarsam doğrulama hatası alıyorum. Buraya da test yazıyorum ve Oluştur’a tıklıyorum. Tamam. Ve kaydın Düzenle olduğunu görüyoruz. Değiştir’e tıklayabiliriz, Sil’e tıklayabiliriz. Tamam. Ve bu zaten tamamen işlevsel bir şey ki bu inanılmaz. Sadece tek bir ışığı çalıştırmak. Şimdi aynı şeyi yazılar için yapalım ama basit değil, tam sürüm istiyoruz ve basit yerine Görünüm de belirtmeliyiz çünkü yazı için özel görünüm sayfası da istiyoruz. Tamam, o zaman enter tuşuna basalım. Böylece gönderi kaynağı oluşturuldu ve sayfayı yeniden yüklersem gönderiler burada mevcut olacak. Yeni gönderi ve Başlık, slug gibi tüm alanlarımız var. Küçük resim gövdesi ve her şey burada. Ve şu anda açılan kullanıcıya sahibiz. Ancak burada buna ihtiyacımız yok çünkü yetkili kimliği doğrulanmış kullanıcılar atayacağız. Tamam, şimdi gerçekte neyin oluşturulduğunu kontrol edelim. Yukarıya gidin, her şeyi daraltalım. Yukarı öğesine gidin. Ve burada kaynaklarımız ve iki ana kaynağımız var, kategori kaynağı ve postresource. Ayrıca sayfalar için de aynı isimde klasörler var. Sorumlu olan kategorileri yönetimiz var. Bu, kategorilerin yönetiminden sorumludur. Ve özel sayfalarımız var. Oluştur, düzenle, listele ve görüntüle. Pekala, çoğunlukla kaynak sınıfları içinde çalışacağız. Tamam, şimdi kategori kaynağını açalım ve bir göz atalım. Burada iki alanımız var, başlık ve Slug. Bunlar metin girdileri. Her ikisi de zorunludur ve burada maksimum uzunluğa sahiptirler. Ve aşağıda tablo başlığı, Slug, bu alanlarda güncelleme oluştur var. Ve Eylemlerimiz de var, düzenle ve Sil ve Sil olan Toplu Eylemlerimiz var. Tamam, bu oldukça harika. Şimdi gönderi kaynağına bir göz atalım. Burada çok daha fazla alanımız var. Başlık, Slug, hepsi, hepsi değil ama çoğu metin alanı. Bu bir toggle, aslında switch ve diebowl doktrini bunun bir boolean olduğunu algıladı ve switch oluşturdu, filament bunun için switch oluşturdu. 
Ayrıca gündüz seçicimiz de var. Tam burada, bu yazının web sitesinde yayınlanmasını istediğimiz zamanı seçebiliriz. Ve kullanıcıyla ilişkisi olan seçicimiz var. Ve tam burada hangisini belirtiyoruz.
Burada hangi sütunun görüntülenmesini istediğimi. Bu oldukça yapılandırılabilir ve gerçekten harika. Filament PHP ve aynı zamanda oldukça popüler. GitHub’larını kontrol ederseniz, birkaç bin yıldız bulacaksınız. Sanırım 5000 yıldız var. Oldukça iyi ve bu yüzden burada bu kadar çok yıldız var. İlişki sütunu adını değiştirebileceğimizi göstermek için bu alanı e-posta olarak değiştirdim. Ve tıpkı bunun gibi şimdi de e-posta mevcut, ancak bahsettiğim gibi, burada bu kullanıcı kimliğine ihtiyacımız yok.
Yani bunu tamamen kaldırabiliriz. Ancak bunu biraz temizlemeden önce, oldukça ilginç olan başlıktan slug oluşturmayı uygulamak istiyorum. Burada sütunlarımız ve aşağıda da bu eylemlerimiz var.
Gönderiler için yalnızca görüntüleme ve düzenleme eylemlerimiz var. Bu arada, buraya silme eylemini de ekleyelim. Ve toplu silme eylemimiz de var. Şimdi gönderiye girersem ve yeni bir test gönderisi oluşturursam gerekli alanları dolduralım. Tamam, oluştur’a tıklayın. Oluşturuldu. Oluşturulduğunda, hala aynı sayfada kalırız. Bu yapılandırılabilir bir şeydir. Yani eğer istemezsek bunu yapabiliriz. Ve işte gönderi. Ve buraya silme düğmesinin mevcut olduğunu belirten aşağıdaki satırı ekleyerek silme eylemini ekledik. Eğer bu satırı kaldırırsak, silme butonunu göremeyiz. Gönderiyi silmek istiyorsak, düzenlemeye gitmemiz ve ardından sil’e tıklamamız gerekir. Ancak bence bu silme işleminin tam burada olması gerçekten kullanışlı. Burada özellikle otomatik olarak silmiyor, ancak bu güzel onayı soruyor. Tamam, sanırım buna ihtiyacımız yok. Böylece bunu silebiliriz. Şimdi kategori kaynağını açalım ve Başlık metin giriş alanının altına gidelim. Ve buraya birkaç tane eklememiz gerekiyor. Başlığa göre slug oluşturmak için birkaç şey. Ve State güncellendikten sonra olayı dinlememiz gerekiyor ve bu açıkça geri aramayı kabul ediyor çünkü bu bir olay, geri aramayı kabul ediyor. Yani burada Set kapanışımız var ve State’i de kabul ediyoruz. Tamam, bu closure’u içe aktarabiliriz. Bu standart bir sınıftır. Ve sonra Set’i çağıracağım, yani seti kapatacağım ve alan adını aktaracağım. Bu durumda, Slug’ı geçtik ve bu slug, slug’a dönüştürülmüş bir başlık gibi olmalıdır. Yani bu durumda, State title olacaktır. Bu yüzden sadece STR yardımcısını kullanarak slug’ı çağırmam ve State’i belirtmem gerekiyor. Böylece başlık için durum güncellendiğinde, Alpine JS Live Wire, daha spesifik olarak, Live Wire slug oluşturacak ve bunu güncelleyecektir. Şimdi bunu kaydedersem ve kategorilere gidip Yeni kategori’ye tıklarsam ve tam buraya yazarsam. Lorem Ipsum. Tamam, çalışmıyor çünkü bunu atlamışım. Reaktif olarak belirtmeliyiz. Yani bu alan reaktif. Tamam. Bu onsuz bir şey. Çalışmıyor. Şimdi sayfayı yeniden yükleyelim ve bu lorem Ipsum olmalı. Tamam. Ve slug otomatik olarak oluşturuldu. İstemiyorsanız slug’ı değiştirebilir ve Oluştur’a tıklayabilirsiniz. Slug’ı değiştirdiğinizde ve daha sonra başlığı başka bir şeyle değiştirmeye karar verirseniz, slug yeniden oluşturulacaktır. Tam burada oluştur’a tıklayın. Ve bu işlevi Post kaynağına da kopyalamamız gerekiyor. Şimdi bunu buraya koyalım. Tamam, iki virgülümüz var ve kapatmayı içe aktarmamız gerekiyor. Tamam, şimdi gönderiye gidelim, Yeni Gönderi ve Lorem Ipsum’a tıklayalım. Ve Slug gerçekten oluşturuldu. Mükemmel. Şimdi Kategoriler ve Yazılar için tabloların sütunlarını ve form giriş alanlarını ayarlayalım. PHP, Tour’u açalım ve tablo yöntemine girelim. Başlık slug’ımız var, onu oluşturduk ve güncelledik. Bence bu tabloda Slug’a ihtiyacımız yok ve belki de onu da oluşturduk. Sadece Başlık ve güncelleme yeterli olacaktır.
Form Düzenlerini ve Tablo Sütunlarını Ayarlama
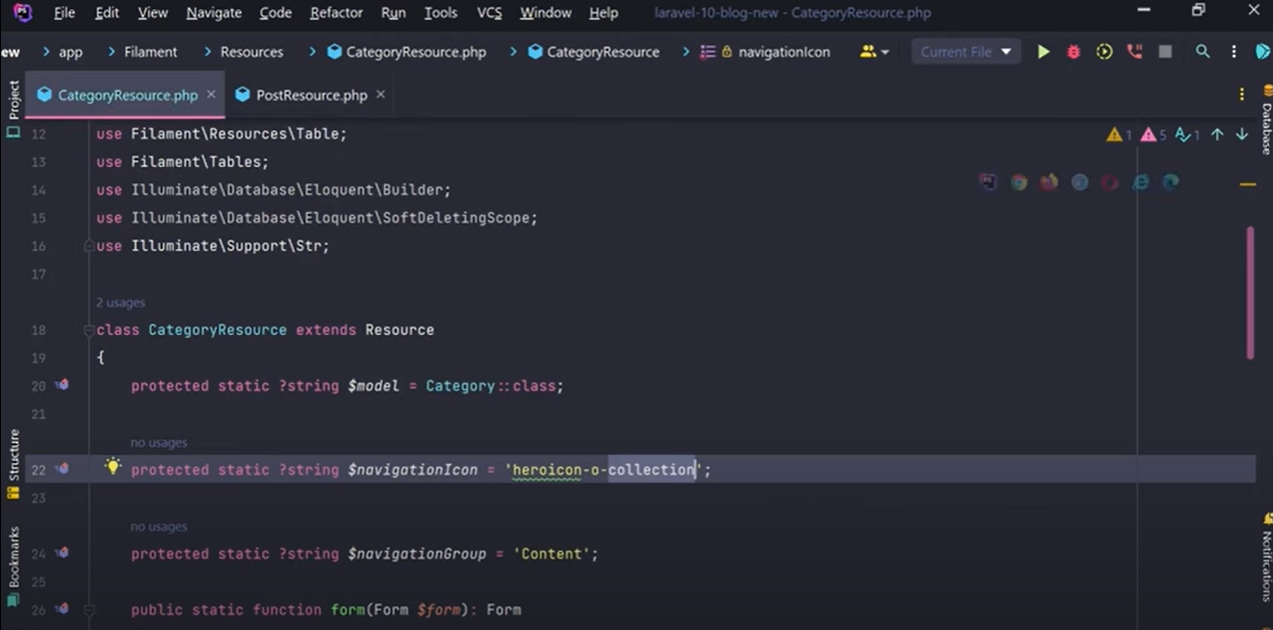
Sayfayı yeniden yüklersem, yalnızca bu iki alanı görürüz. Böylece bu kategorileri farklı bir bölüme de taşıyabiliriz. Şu anda Pano, Kategoriler ve Yazılar aynı bölümde yer alıyor, ancak bu kategori kaynağını açarsak aslında bunu değiştirebiliriz. Ve sanırım burada Navigasyon Grubu adında bir özelliğimiz var ve sonra sadece metni belirtiyoruz. Örneğin, içerik. Bunu kaydedeceğim. Ve sayfayı yeniden yüklersem, kategorilerin artık İçerik bölümünün altında olduğunu ve bunun katlanabilir bölüm olduğunu görürüz.
Bu arada, simgeyi de buradan değiştirebiliriz. Filament Pip kahraman simgeleri kullanır, ancak sürüm bir. Tamam, Google Kahraman simgelerini yazarsak, ki bu simgeleri gerçekten çok seviyorum, başlamak ve bunu kullanmak çok kolay. SVG’yi HTML dosyalarına kopyalamanız yeterlidir. Bu durumda sadece isimlere ihtiyacımız var ama bu ikinci versiyon. Tamam, birinci versiyona gitmemiz gerekiyor. İşte burada. Ve burada Heroicon O’dan sonra Collection yerine herhangi bir isim kullanılabilir, örneğin Academic Cap yazabiliriz. Ve tıpkı bunun gibi, burada bulunan herhangi bir simgeyi kullanabiliriz, ki bu harika. Ve aslında simgeyi değiştireceğiz. Ancak Gönderiler için Gönderi Kaynağını açalım ve bu simgeyi Belge arayalım gibi bir şeye dönüştürelim. Belki şimdi birden fazla belge varyasyonumuz vardır. Belge metnini kullanalım. Bu adı alacağım ve buraya yapıştıracağım. Şimdi de aynı içerik olması için Gezinti Grubu’nu kullanalım. Bu yüzden Kategoriler ve Yazıların her ikisinin de İçerik bölümü altında olmasına ihtiyacımız var. 
Başlıyoruz. Gönderiler için de simge değiştirildi. Şimdi yazıları açalım ve yeni yazıya tıklayalım. Şimdi bu form üzerinde çalışacağım ve düzeni ayarlayacağım. Küçük resmi Dosya yükleme Alanında olacak şekilde değiştirin. Bu kullanıcıları kaldırın. Temel olarak gerekli olan tüm işler burada. Ayrıca Filament belgelerini de açacağım. Ve ihtiyacımız olan şey Düzenler. Yukarı kaydıralım, Ara’ya tıklayalım ve Düzenleri arayabiliriz. Filament PHP’nin size düzenlerinizi yapılandırma imkanı vermesini gerçekten çok seviyorum. Tamam mı? Eğer bakarsanız, şu sütunlarımız var. Sanırım bu tablolar için. Ama ben formlar için istiyorum. Tamam mı? Formlar için düzen istiyorum. Tamam, hadi. Düzen. Evet, işte bu. İşte başlıyoruz. Yani temel olarak tüm form, form şeması yöntemi altında bu kategori kaynağında oluşturulur. Tamam, bu alanlara sahibiz. Onları gruplayabiliriz, yeniden sıralayabiliriz, bölebiliriz.
Şu anda zaten iki sütuna bölünmüş durumda çünkü varsayılan olarak bu şekilde uygulanıyor. Ancak aslında bunu birleştirebilir veya her şeyi bir karta sarabiliriz. Bu yüzden ben şu anda kart kullanacağım.
Yani formun içinde kart bileşenini kullanmamız gerekiyor. Yani filament bileşenleri, card make ve make’i geçmeliyiz. Ve sonra şemaya ihtiyacımız var. Bir dizi geçiyoruz ve her şeyi şemanın içine koyabiliyoruz. Yani aslında buradan her şeyi alacağım ve bunu kartın içine koyacağım. Ve kodu biçimlendirelim. Tamam, şimdi her şey kartın içinde. Bunu kaydedip sayfayı yeniden yüklersem, artık her şeyin kartın içinde olduğunu görürüz. Ve bence bu yaklaşım gerçekten daha iyi. Ve örneğin slug’ın başlığın sağ tarafında olmasını, küçük resmin, gövdenin ve her şeyin şu anda olduğu gibi olmasını istiyorum. Tamam, şimdi gidip burada değişiklik yapacağım. Aslında bir bölüm bileşeni kullanacağım. Sanırım bunun adı section. Aslında belgesele girelim ve section’ı arayalım. Bölümün başlığı da var. 
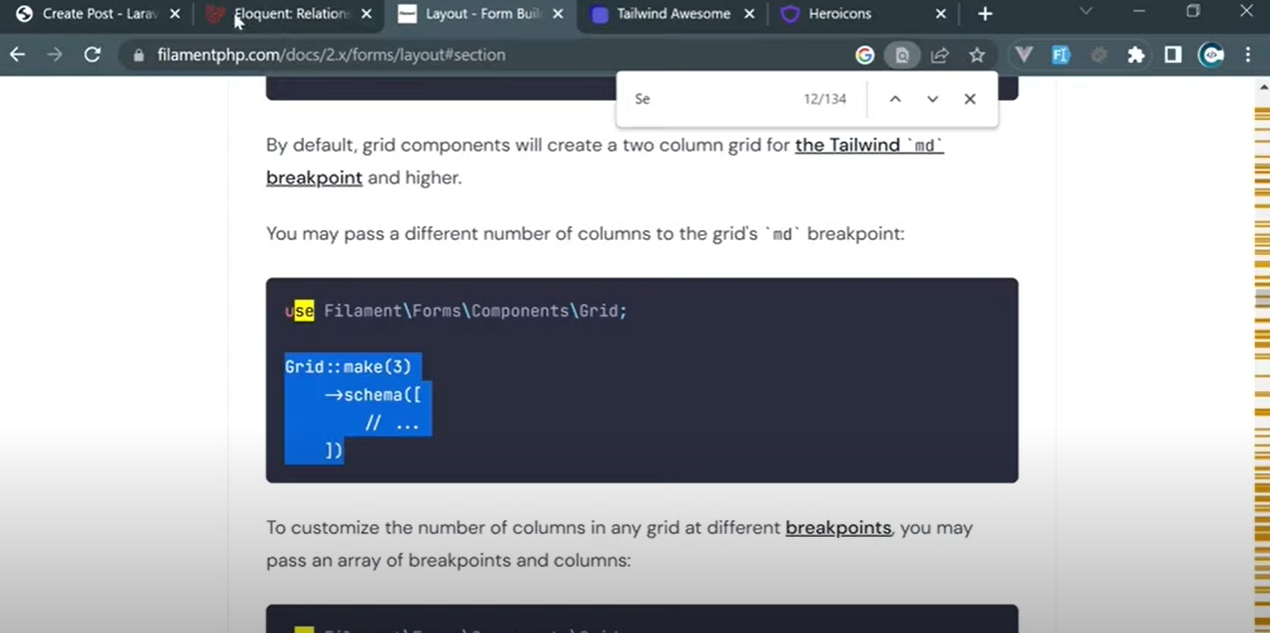
Belki de başlık istemiyoruz. Muhtemelen başka bir şey denir. Yani ziyaretler veya sekmeler oluşturma olanağımız var. Ya da alan kümeleri. Sanırım ihtiyacım olan şey ızgara. Evet, sanırım ızgaraya ihtiyacımız var. Bu yüzden ızgara yapıştırmasını alacağım, ancak iki sütun olmasını istiyorum.
Tamam. Ve aslında ızgarayı silip otomatik tamamlarsam tamam, işte başlıyoruz. Bu yüzden iki sütunlu yap diyeceğim ve ardından Schema’yı çağıracağım ve içine başlık ve slug koyacağım. Tamam, şimdi formun içinde formumuz var, bunun gibi tek bir kartımız var. Kartın içinde bir ızgaramız var ve sonra alanlarımız var. Tamam, bunu kaydedersem ve şimdi bakarsam title ve slug’ı yan yana görüyorum. Bu tam olarak istediğim gibi. Yani şimdi yazmaya başlarsam, slug hala doldurulmuş olacak.
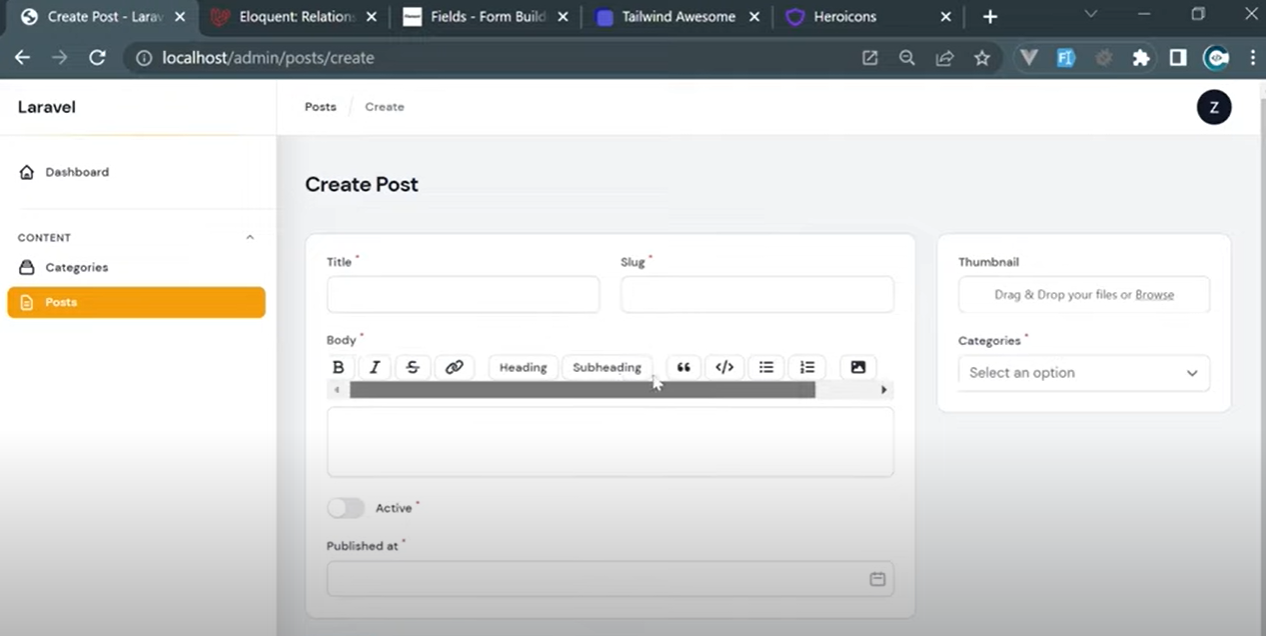
Şimdi bu küçük resmi dosya yükleme olarak değiştirelim. Şimdi dosya yüklemeyi kullanacağım ve maksimum uzunluğa ihtiyacımız yok. Ve bir göz atalım. İşte burada. Ve kaç uç ayarladığıma bir göz atabiliriz? Tamam, alanları arayalım. Size tüm alan seçeneklerini göstermek istiyorum. Burada sahip olduğumuz şey form oluşturucu bölümünün altında. Belgeleri gerçekten beğendim. Çok iyi organize edilmiş. Nerede bu? İşte burada. Yani alan başlıyor. Şu anda bulunduğumuz yer burası. Ve birçok farklı türümüz var. Metin girişi seç onay kutusu Değiştir gibi. Radio File Upload, reach text reach Editor var ki bunları da kullanacağız, Repeater ve Builder. Ve işte temel olarak desteklediği her şey. Ayrıca kendi özel alanlarınızı da oluşturabilirsiniz ki bu oldukça havalı. Tamam, bu küçük resmi dosya yükleme olarak değiştireceğim. Bunu zaten yapmıştım. Bunu Reach Editor olarak değiştireceğim. Bu Toggle olmalı ve bu kullanıcıyı kaldıracağım. Ama bunu Kategoriler olarak değiştireceğim. Tamam, o zaman ilişki Kategoriler’e gider. Başlık, sütun adı Başlık olmalıdır çünkü kategorilerin başlık sütunu vardır. Bu yüzden burada başlığı görüntüleyeceğiz. Ve bu da bunun gibi kategoriler olmalı. Tamam. Ve bu gerekli. Hayır, aslında bu gerekli değil. Gönderideki kategorileri atlayabilirsiniz. Hadi bunu gerekli yapalım.
Neden Kategoriler olmadan bir gönderi oluşturmalısınız? Emin değilim. Şimdi sayfayı yeniden yükleyelim. Bir hata alıyoruz, birçok get owner key name’e ait. Bunun kategori kimliği olması gerektiğini düşünüyorum. Hayır, tam burada belirtelim. Çoklu. Bunun çoklu olması gerekiyor. Belki de mesele budur. Evet, işte bu. Şimdi kategorilerin içinde bir şey yazmaya başladığımızda otomatik olarak tamamlanıyor. Şu anda kategorilerde hiçbir şeyimiz olmadığını düşünüyorum. Bu yüzden aslında bunu silmek ve JavaScript gibi birkaç gerçek kategori oluşturmak istiyorum. PHP oluşturalım. Laravel oluşturalım. Sanırım yeni formu test etmek için üç tane yeterli olacaktır ve yazmaya başlıyorum ve arıyor ve işte burada. Böylece artık yazımıza birden fazla kategori belirleyebiliyoruz ve bu oldukça güzel görünüyor. Bu yüzden düzeni tekrar değiştirmek istiyorum ve bu da zengin metin, dikkat edin. Ancak düzeni değiştirmek istiyorum ve küçük resim ve kategorilerin bu formun sağ tarafında olmasını istiyorum. Burada bu kartımız var ve ben de bir kart oluşturacağım, başka bir kart oluşturabiliriz ya da bir açgözlülük oluşturabiliriz ve bu açgözlülük bölünebilir, bunu nasıl yapmalıyım? Öyleyse bu formu sütun uzunluğunda sütunlara, on iki sütuna sahip olacak şekilde yapalım. Tamam, şimdi formun on iki sütunu var. Ana kart olan bu karta span adını verelim, sütun span’ı sekiz olsun. Ve şimdi aynı türde ikinci bir kart oluşturacağım. Burada virgül eksik olacak ve bu da dört sütun açıklığına sahip olacak.
Tamam. Ve kenar çubuğunun içine küçük resim ve kedi kategorileri alacağım. Kodu biçimlendirdim, her şeyi kaydettim, sayfayı yeniden yükledim ve bu tam olarak istediğim şey oldu. Burada yatay kaydırmayı görüyoruz çünkü tarayıcım çok fazla yakınlaştırma yaptı. Bir şey geliştirirken genellikle yakınlaştırma yaparım. Hatta uzaklaştırılmıştı bile. Ama normal bir ekranda böyle görünecektir. Tamam. Düzeni istediğiniz kadar ayarlayabilirsiniz. Gözat’a tıklar ve bir tür resim seçersem, bunu seçelim. O zaman başarıyla yüklenir. Ve şimdi seçersem, bunu kaydedelim. Aslında. Kayıt yapalım. JavaScript’in neden garip olduğunu ve Lorem ipsum’u otomatik olarak tamamladım. Tamam, oluştur’a tıklayalım. Bu alan gerekli, ama bu gerekli olmamalı. 
Bu yüzden geçişlerde bunu isteğe bağlı yapmalıydım. Bunu hemen şimdi belirteceğim. Kayıt Oluştur. Kullanıcı kimliğinin varsayılan değeri yok. Tamam. Şimdi kayıt oluşturulmak üzereyken kullanıcıyı ayarlamamız gerekiyor. Tekrar filament dokümantasyonunu açalım ve kayıt oluşturmayı arayalım. Kayıt oluşturma ve kaydetmeden önce verileri özelleştirme. Bu tam olarak istediğimiz şey. Ve aşağıdaki fonksiyonu oluşturmalıyız. Aslında bu fonksiyonu kopyalayacağım ve Post kaynağının altına gidip post oluşturacağım. Tamam. O halde aşağıdaki metoda sahip olmalıyız. Şimdi bunu kaydedip kapatırsam ve tekrar oluştura basarsam. Tekrar oluştura bas. Tamam. Bunun gerekli olduğunu düşünüyorum ama aslında bunu dolduruyorum. Tamam, bu oluşturuldu. Bu oluşturuldu. Tamam, işte burada. Zura kullanıcımız var. Küçük resim hariç temelde her şeyi güncelleyen bir güncelleme oluşturduk.
Çünkü küçük resmin bir resim olması gerekiyor. Tamam. Ve sanırım bu arada bu Görünüm sayfasına sahip olduğumuz için. Kayda tıkladığımızda, bu Görünüm sayfasıdır. Düzenle’ye tıklıyorum. Düzenle sayfasındayız. Resim düzgün kaydedilmemiş. Resmi tekrar seçelim. Aktif hale getirelim bu arada. Ve değişiklikleri kaydet’e tıklayalım. Tamam, kaydedildi. Tamam, şimdi küçük resmimiz var. Tamam, mükemmel. Şimdi bu tabloyu değiştirelim çünkü makale gönderisi oluşturma sayfasında her şeyi oldukça iyi yaptığımızı düşünüyorum. Şimdi bunu ayarlayalım. Yazı kaynağını aşağıya kaydıralım. Slug istemiyorum. Gövde istemiyorum. Peki kullanıcı adına ihtiyacım var mı? Hayır, sanırım kullanıcı adına ihtiyacım yok. Ancak, bunu yorumlayacağım. Kaldırmayın ve ben de kaldırmak istiyorum. Bunu bırakacağım, yayınlayacağım. Bu yüzden bunu kaydediyorum ve bunu da resim sütunu yapacağım ve aktif olan simge sütunu olacak, ki bu iyi. Bu yüzden sayfayı yeniden yüklüyorum. Bu küçük resmi ilk olarak taşıyalım, böylece küçük resmimiz var, başlık durumumuz var, yayınladık ve güncelledik. Tamam mı? Ve tıpkı bunun gibi, saçmalıklarımızı özelleştirdik. Kayda tıkladığımızda ve seçildiğinde, silme olanağımız var çünkü bu toplu düzenleme toplu eylemlerine eklendi. Bu harika bir şey. İşte bu. Şu ana kadar bu videoyu beğendiyseniz, beğen düğmesine bastığınızdan emin olun. Teşekkür ederim. Şimdi bir yazı daha oluşturacağım ve sonra ön uca geçebiliriz. Bu lorem ipsum post ve tam burada belirtelim.
PHP. Aktif de yapmayacağım. Sadece yayınlamayı seçeceğim. Buraya test yazalım ve oluştur’a tıklayalım. Tamam, sadece bunu ayarlamamız gerekiyor. Gönderi kaynağına gideceğim ve formda yayınlanma tarihindeki gerekliliği kaldıracağım. Ancak, veritabanı düzeyinde gerekli ise, sorun yaşayacağız. Bu yüzden sayfayı yeniden yükleyelim. Lora ipsum belirleyelim ve oluştur’a tıklayalım. Tamam. Kategori gerekli. Bu yüzden bunu belirtmeliyiz. Bu gerekli. Bunu belirtmeli ve oluştur’a tıklamalıyız. Tamam, yayınla. Bu olamaz. Şimdi tam olarak düşündüğüm yer burası. Aslında şimdi dört kategori olan mevcut geçişimi açmayı tercih ediyorum. Ne yazık ki yeni geçiş oluşturup sütunu değiştirebilirim ama sanırım bunu burada geçersiz kılmak daha uygun olacaktır. Ancak bu durumda son iki geçişi bırakıp yeniden oluşturmam gerekiyor. Yani PHP artisan migrate rollback adımı eşittir iki. Bu McGrade geri alma işlemini geri alacaktır. Tamam, herhangi bir hata var mı? Tablo post referansı yabancı anahtar kısıtlamasıyla bırakılamıyor. Tamam, burada bekleyin. Kategori gönderilerini düşürüyorum, ama bu kategori gönderisi olmalı. Sorun bu. Tamam, bu bir sorundu çünkü bu grup geçişi geri alma işlemi çalıştırıldığında kategori gönderilerini düşürmeye çalıştı. İkinci taşıma çalıştırıldığında ise gönderileri düşürmeye çalıştı ancak bu gönderi hala kategori gönderisi tablosuna referans veriyordu.
Öyleyse bunu çalıştıralım. Tamam, yine sorunumuz var. Tabloyu bırak. Kategori gönderisine referans veren gönderi varsa. Gönderi kimliği dört. Tamam, bu sorun neden? Aslında mı? Bırakalım. İlk kategori gönderisinin düşürülmesi gerekiyor, değil mi? Yani birinci adımı uygularsam, sanırım bu zaten düşürüldü. Eğer geçişleri kontrol edersek. Taşıma işlemlerini kontrol edersek, bu ilginç. Buradaki durum ne olacak? Şimdi kullanacağım. PHP Storms veritabanı aracı ve docker altında çalışan veritabanına bağlanmak için örneğin MySQL workbench gibi herhangi bir veritabanı istemcisini kullanabilirsiniz. 
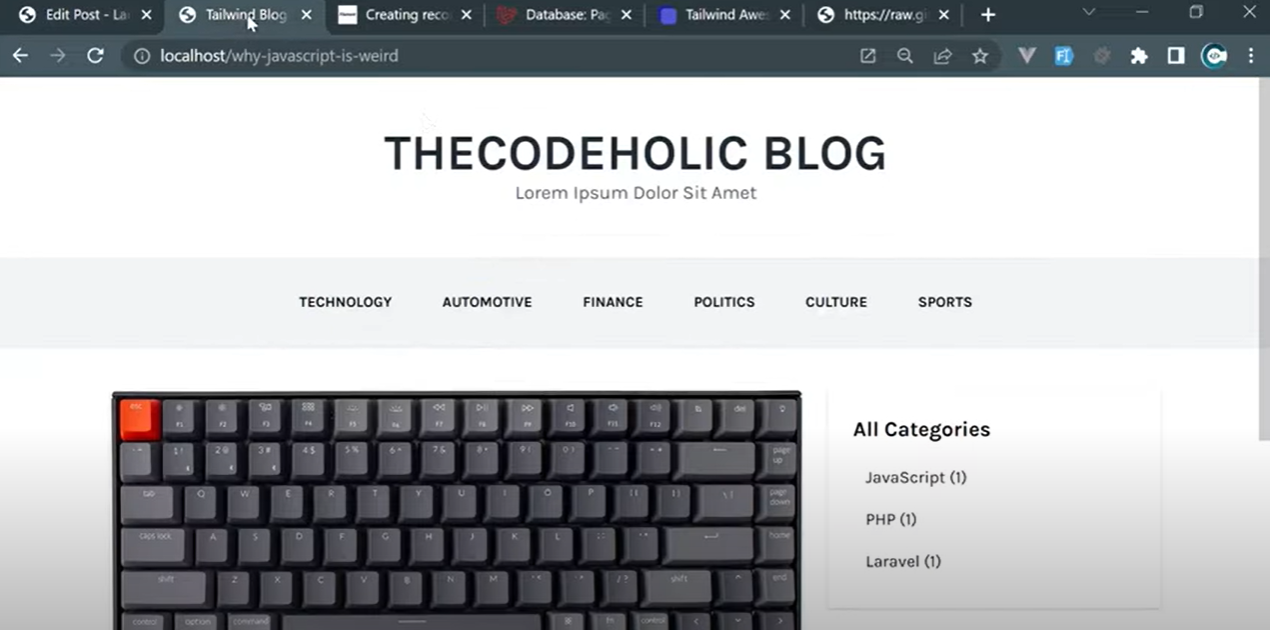
Yani ana bilgisayar localhost. Bu, kullanıcının satılacağı varsayılan bağlantı noktasıdır ve parola sadece paroladır, kelimenin tam anlamıyla bunun gibi parola. Tamam, bağlantıyı test edelim. Evet, çalışıyor. Şemayı seçmeme izin verin. Şema tamam olmalı, hangi şemalarımız var? Dört şema var. Larval on blog yeni. Seçmek ve kontrol etmek istediğim şey bu. Şimdi geçişler. Bir göz atalım. Oradaki en son geçiş nedir? Gönderiler tablosunu oluşturalım ve gönderileri bırakmaya çalışıyor, ancak sanırım bırakamıyor çünkü gönderilerde kayıtlar var. Tamam, bu çok ama çok uç bir durum çünkü yayınlanırken nullable eklemeyi unuttum. Bu yüzden bunun için çok fazla zaman harcamaya değmez. Gönderilere girip bunu sileceğim ve umarım şimdi bir tanesini geri alabilirim. Hayır, aslında geri alınmıyor. Neden mi? Çünkü muhtemelen tablo düşmediği için. Kategori gönderisi düşmedi. Aynen öyle. Dolayısıyla, önceki taşıma geri alındı çünkü tam burada drop if exists category posts yazıyordu ama drop olmayan category post tablosu mevcut değildi. Fakat. Bu kayıt, başarılı bir şekilde geri alındığı için geçişler tablosundan kaldırıldı. Bu kadar. Böylece kategori gönderisini manuel olarak silebilirim. Tamam, şimdi geri alabilir miyim? Evet. Ve şimdi Phpresign’ı çalıştırabilirim. Geçiş yap. Bu iki geçiş yeniden uygulanacak. Şimdi veritabanını kontrol edersem, burada kategori gönderisini göreceğim. Ve yine gönderi tablosunu kontrol edeceğim ve published at öğesinin artık gerekli olmadığını göreceğim. Yanında gerekli olup olmadığını gösteren yeşil nokta yok. Şimdi yemin altına gireceğim ve JavaScript’in neden garip olduğunu oluşturacağım. Yine, konuyla ilgili olmayan ama şu anda test ettiğimiz gibi bu klavyeyi seçelim.
İşte burada. Ve burada testi belirleyelim ve oluştur’a tıklayalım. Tamam, bu oluşturuldu. Henüz yayınla demedik çünkü gönderimizi yeni oluşturduk. Şu anda yayınlanmasını istemiyoruz. Tamam, bütün fikir bu. İkinci yazıyı Lorim Ipsum test olarak oluşturalım. Şimdi fareyi belirleyelim ve tam burada tekrar test edelim. Burada başlıkları, alt başlıkları, listeleri, resimleri ve oldukça güzel olan kod bloğunu belirleme imkanımız var. Tamam, şimdi bu ikisini Laravel olarak seçelim ve oluştur’a tıklayalım. Tamam, böylece iki yazıyı başarıyla oluşturduk ve sanırım şimdi ön uç tarafına geçebiliriz. Tamam, şimdi ön ucu açalım. Ben sadece.
Web Sitesine Blog Şablonu Ekleme
Bunu muhtemelen çoğaltın ve kaldırın. Bu ön ve yan taraf ve bu da indirmek ya da içerik almak istediğimiz blog şablonumuz. Şablonu al seçeneğine tıkladığınızda GitHub bağlantısı açılacaktır.
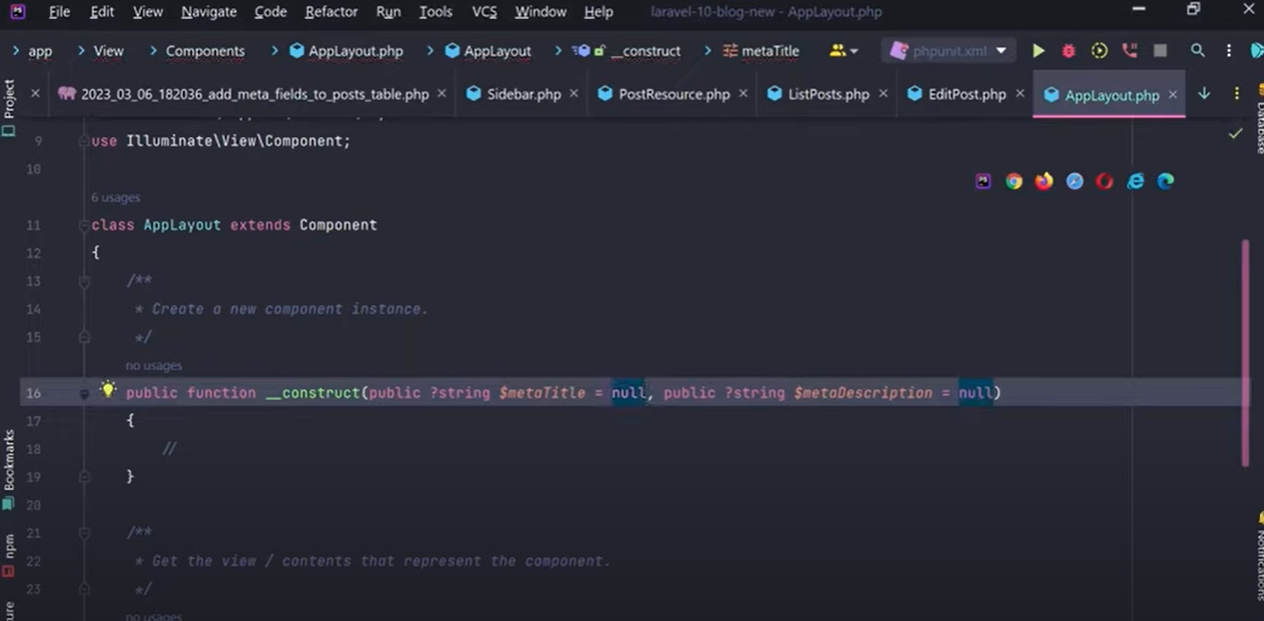
Ve sonra iki HTML blogumuz ve gönderilerimiz var. Blog’a tıklayacağım. Ve tam burada tüm HTML var. Tüm pine JS ve Talwan CSS’yi kullanıyor ve bunları ayarlamamız gerekiyor. Tamam, Satır’a tıklayacağım ve tüm HTML’yi alacağım. Şimdi PHP deposunu açalım ve gidelim. Her şeyi daraltalım ve kaynaklar ve görünümler altına gidelim. Şu anda sadece içeriğin yanı sıra düzene de sahip olan Welcome Blade’imiz var. Bunun böyle olmasına ihtiyacımız yok. Düzen oluşturmak istiyorum. Bu yüzden şimdi PHP artisan make component bileşeni oluşturacağım. Buna düzen diyelim. Enter tuşuna basın. Tamam, up layout bileşeni oluşturuldu. Yukarı görünüm bileşenleri yukarı düzen altına girersek, burada yukarı düzen bileşenleri altında olan görünüm adı vardır. Pekala, bunları bu şekilde yukarı düzen olarak değiştireceğim. Şimdi kaynak görünümlerine girersem burada bileşenler ve ardından yukarı düzen var. Bileşenler klasörünü yeniden adlandıracağım, buna düzenler diyeceğim ve bunu yukarı düzen olarak yeniden adlandıracağım ve görünüm adının şimdi bileşen düzeniyle tam olarak eşleşmesi için sadece yukarı diyeceğim. Ve şimdi boş olan, neredeyse boş olan düzeni açacağım. Şimdi boş ve GitHub’dan kopyaladığım HTML’nin tamamını yapıştıracağım. Tamam, şimdi neyin aslında düzen olduğunu ve neyin görünümün bir parçası olduğunu belirleyelim. Yani bu gövde. Navigasyonumuz var, başlığımız var ve konu navigasyonumuz da var. Sonra Tanner geliyor ve sonra da bölümümüz var. Ve sonra kenarda ve aşağıda bir altbilgi ve bazı Alpine JS komut dosyaları var. 
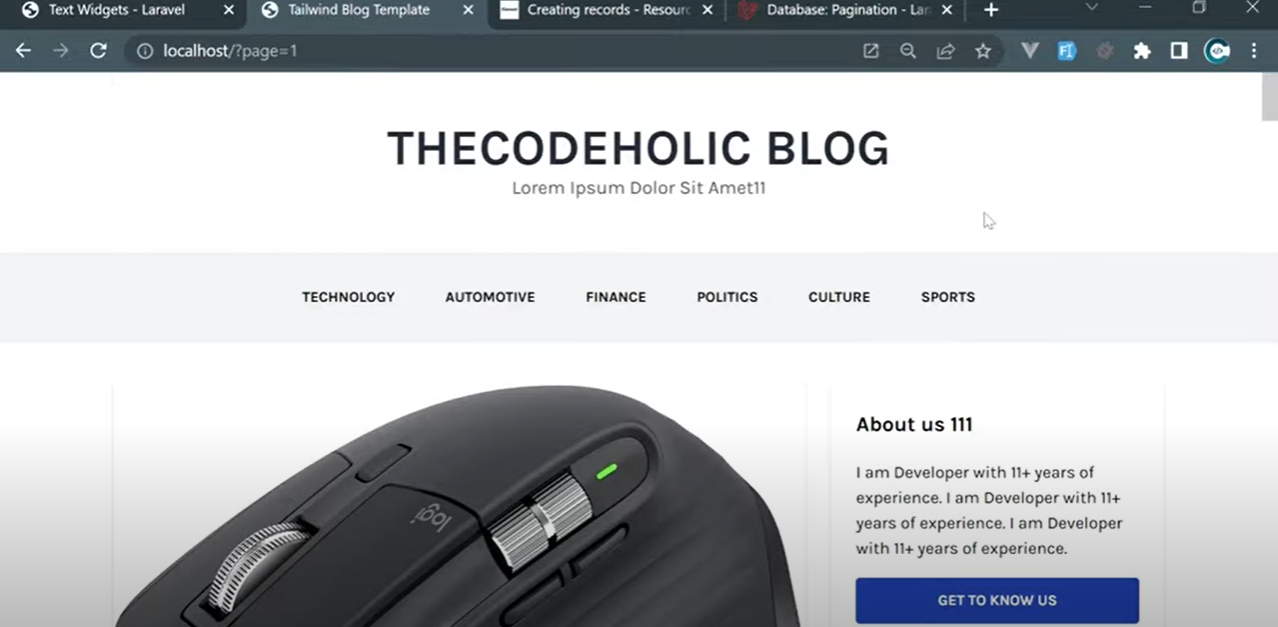
Peki tasarıma bir göz atacak olursak, düzen nedir? Açıkçası bu üst kısım düzenin bir parçası. Bu hakkımızda ve Instagram bölümünü de düzenin bir parçası olarak düşünebiliriz. Ya da belki buna bile ihtiyacımız yoktur. Aslında buraya en son gönderileri ya da en son kategorileri koymak istiyorum. Açıkçası bu Instagram bölümüne ihtiyacımız yok. Yani şu anda bunu düzenin bir parçası yapabiliriz. Ve bu aslında içerik olacak. Yani bu aslında içerik olacak. Bunu alacağım ve bu düzen olduğu için, tam buradaki yuvadan çıktı alacağım. Tamam, şimdi bu hoş geldiniz bıçağını açacağım. Aslında, bu kısmı kopyaladım, bu yüzden bir yere kaydedeceğim. Bu yüzden yeni bir scratch file blade oluşturacağım, scratch ve bunu yapıştıracağım. Tamam, burada birkaç makalemiz var. Bunlar demo makaleler. Bunların kaybolmasını istemiyorum. Bu yüzden bunu bir karalama dosyasında tutuyorum. Şimdi tam burada birkaç değişiklik yapmamız gerekiyor. Welcome blade’i tekrar açarsam, dil gibi. Uygulamadan alınmış yerel olsun. Bu yüzden HTML’i düzene almam gerekiyor. Bunu oops gibi değiştirin, bunu kopyalayın ve buraya değiştirin. Tamam, bunun da karşılama mürekkebi olmasını istiyoruz. Evet. Başlık git. Böylece konfigürasyondaki başlığı kullanabiliriz. Ama bence sorun değil. Yani bunu şu anda bırakabiliriz. Taiwind blog şablonu, içerik, yazar içeriği, bunu kaldırabiliriz. Tamam, bence bu tamam, bu iyi. Şimdi bu karşılamayı düzenleyelim, her şeyi silelim, bu makaleleri sıfırdan dosyadan alalım ve karşılamanın altına koyalım. Ve scratch dosyasını kapatacağım ve son olarak welcome’u Homeblade olarak yeniden adlandıracağım. Şimdi, web PHP’yi açıp bunu Home olarak değiştirirsek, bunu kaydedersek ve uygulamamızı açıp yeniden yüklersek, sorunumuz var, stillerimiz yok. Bunu inceleyelim ve bir göz atalım. Sayfayı yeniden yükleyin. Tamam, nedenini biliyorum. Ana sayfada, bileşeni bir düzen olarak kullanmıyoruz. Bu yüzden uygulama düzenini bu şekilde kullanmamız, kaydetmemiz ve yeniden yüklememiz gerekiyor. Ve işte başlıyoruz. Yani bu artık bizim Larval uygulamamız. Tanımlanmış bir düzenimiz var ve ana sayfadan gelen içeriğimiz var.
Gönderileri Veritabanından Oluşturma
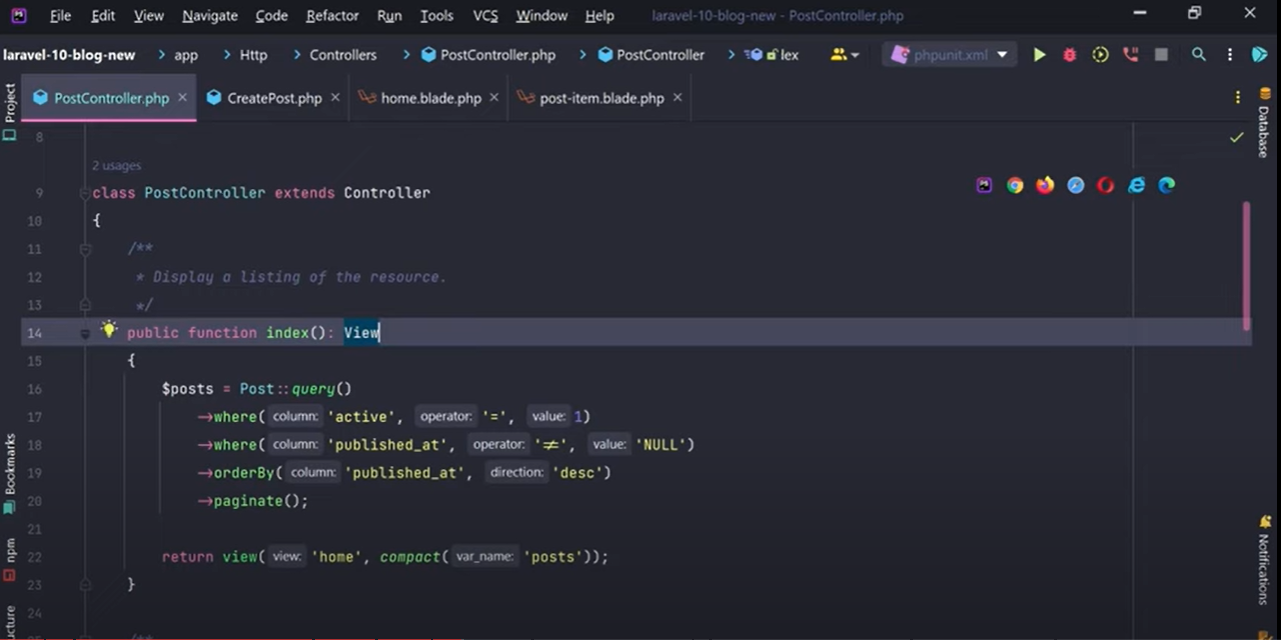
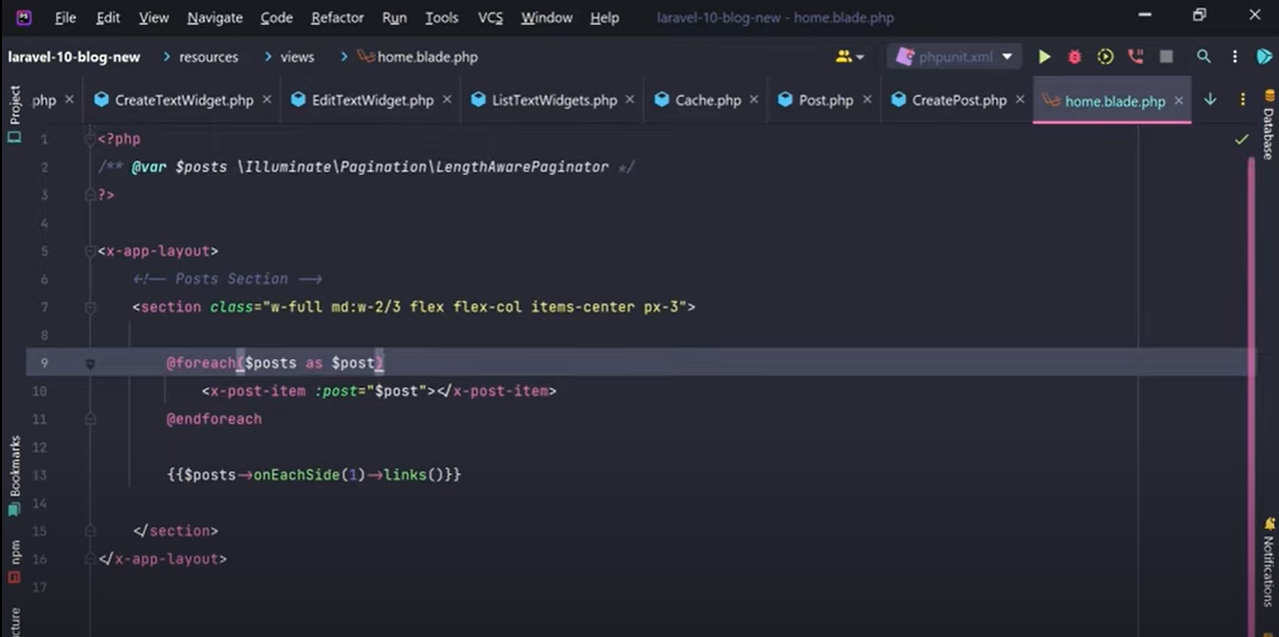
Şimdi controller oluşturalım. Ve yazıları seçip bunu görünüme aktaralım ve düzgün bir şekilde oluşturalım. Burada hiçbir şeyin sabit kodlanmasını istemiyoruz. Tamam, terminali açacağım ve PHP artisan make controller’ı çalıştırarak controller oluşturacağım ve buna post controller diyelim ve ayrıca kaynak belirleyelim. Her resource metoduna ihtiyacımız yok ama steel’i belirtelim çünkü silmek yazmaktan çok daha kolay. Yani resource ve modal eşittir post. Enter’a basalım post controller başarıyla oluşturuldu. Post controller’ı açalım ve index’te çalışmamız gerekiyor. Buradan aslında home olması gereken view’ı döndürelim. Tamam mı? Ve web’i açalım ve bunu postcontroller index olarak değiştireceğim ve adını da home olarak verelim. Ve bu kullanım niteleyicisini import ile değiştirelim. Bunu kaydedip yeniden yüklediğimde aynı sonucu görüyorum. Şimdi post controller’ı açalım ve aslında diğer her şeyi kapatacağım. Bu arada tam burada Laravel Ten’e dayalı PHP’ye dayalı olarak belirtebiliriz. Artık her yerde tiplerimiz olabilir çünkü Laravel Ten için minimum PHP gereksinimi 8.1’dir. Örneğin illuminate görünümünü döndürmesi gereken görünümü belirtebiliriz veya bunu şu anda olduğu gibi boş bırakabiliriz. Bu da zarar vermeyecektir. Ancak bu, her zaman view döndürdüğünüzden ve buradan başka bir şey döndürmediğinizden emin olmak için küçük bir güvenlik önlemi gibi ek bir şeydir. Şimdi Gönderileri körlememiz gerekiyor. Posts equal post specify curry ve sadece aktif eşittir bir olan gönderileri seçmek istiyoruz ve ayrıca her biri yayınlanmış olanları da istiyoruz. Yani yayınlandığı yerde null’a eşittir veya hayır, null’a eşit olmadığı yerde aslında veya null değildir daha doğru olacaktır. Belki, ama bunun ne olduğuna bir bakalım mı? Order by’ı seçeceğiz ve bunu azalan şekilde yayınlanmış olana göre sıralayacağız. Ve bunun üzerine paginate’i çağıracağım çünkü Pagination’a da ihtiyacımız olacak. Yani Post’larımız var ve şimdi post’ları görüntülemek için compact fonksiyonunu kullanarak geçeceğim. Şimdi, eğer Home blade’i açarsam. 
Yapı aynı, ancak hepsine ihtiyacımız yok, sadece döngünün içine koymamız gereken bir tanesine ihtiyacımız var. Ama aslında bu makale için ayrı bir özel bileşen oluşturmak istiyorum. PHP artisan make bileşeni. Buna post item bileşeni diyelim, tamam mı? Ve bence bunun için özel bir sınıfa ihtiyacımız yok. Sadece görünüm görünümü oluşturabilir. Sanırım bu doğru bayrak bileşeni başarıyla oluşturuldu. Şimdi bir göz atalım. App view bileşenleri altında bileşenimiz var mı? Hayır, Resources görünüm bileşenleri altına gidersek yok, tam burada post öğemiz var. Tamam mı? Şimdi bu makaleyi kopyalayacağım ve post item’a yapıştıracağım. Ve tam burada post’u kabul edeceğiz. Ve sonra yazıya bağlı olarak, belirli bilgilerin çıktısını alacağız. Ancak buradan itibaren yazıları post olarak yineleyeceğiz. Ve sonra x post öğesini şu şekilde çağıracağız. Ve post’u belirteceğiz. Bu, bunun gibi bir yazı olacak. Bu gönderiyi burada kabul etmemiz gerekiyor. Aslında post öğesinin çıktısını bu bileşende uygulayalım. Yani burada zaten post değişkenimiz mevcut. Bu yüzden, örneğin tam burada küçük resim çıktısı almaya çalışalım, yazı küçük resmi. Sonra tam burada kategorilerin çıktısını almamız gerekiyor. Bu yüzden kategoriler üzerinde yinelemeye başlayacağım. Gönderi için ihtiyacımız olacak gönderi kategorileri bir kategoridir. O zaman şöyle yapalım. Tam burada, kategori başlığının çıktısını alalım. Ve tam burada, yalnızca kategoriye ait olan gönderileri göreceğimiz sayfaya bağlantı vermemiz gerekiyor. Yani bu yolu oluşturmadık. Henüz. Bu yüzden bunu şu anda olduğu gibi bırakacağım. Yani bu yazı için başlık olacak çünkü bu bir yazı öğesi. Yani bu bir A olmamalı. Affedersiniz. Aslında bu bir A olmalı. Ve bu da yazının iç sayfasına bağlanmalıdır. O yol da bizde yok. Bunu biz oluşturacağız. Öyleyse tam burada çıktı alalım, şu anda yazı başlığı ve aşağıda kullanıcımız var. Yani bu yazı gibi bir yazıya sahip olabiliriz kullanıcı adı ve yayınlanma tarihi ve tam burada Tarih’e ihtiyacımız var. Yani burada yayınlanma tarihi olmalı. Ve aşağıda açıklamanın çıktısını almamız gerekiyor. İçerik, tüm içerik değil, tam burada çıktı alınmalıdır. Yani tüm gövdeyi değil, sadece birkaç sembol gibi kısa bir çıktıyı almamız mantıklı olacaktır.
Bu yüzden postmodelde Get ya da sadece Short Body gibi özel bir metot oluşturduğumuzu varsayalım. Tamam, post’un gövdesi var ama tüm gövdenin listelemede çıktılanmasını istemiyoruz. Bu yüzden sadece Short Body diyelim ve bu metodu post içinde oluşturmamız gerekecek. Ama şimdilik bunu kaydedelim ve tarayıcıda bir göz atalım. Burada sadece buna tıklayalım, sayfayı döndürelim. Tamam, aslında hiçbir şey seçili değil. Yazı denetleyicisine gidelim çünkü sanırım bir şey bulduk.
Tamam, bu tuhaf muhtemelen Tuhaf Tarih olarak değiştirilmeli çünkü bunun Tarih olması gerekiyor. Ve sonra yayınlandı. Yayınlanmış olmalı. Sekiz aslında şu andan daha az olmalı. Ve şimdi Carbon kullanmalıyız. 
Tamam, yani yayınlanan sekizin temelde geçmişte olması gerekiyor. Bunu kaydedip sayfayı yeniden yüklediğimde hiçbir şey görmüyoruz. Şimdi gönderilerimizi kontrol edelim ve evet, aktif durumu işaretli değil, bu yüzden Düzenle’ye tıklayalım. Bunu Aktif olarak işaretleyelim ve geçmişte olan Tarih’i seçelim. Tamam, bu kaydedildi. Ve geçmişte olan ikincisini etkinleştirelim. Mükemmel. Şimdi sayfayı yeniden yükleyelim. Tamam, bir hata alıyoruz ki bu iyi bir şey. Kısa gövde mevcut değil. Şimdi post’u açalım. Burada post modülümüz var. Kontrol edeceğim ve üzerine tıklayacağım. Ve şimdi string döndürmesi gereken kısa gövdeyi oluşturalım. Ve buradan STR döndüreceğiz. Words sanırım farklı STR dönüş STR’si kullanıyorum, bu da illuminate, illuminate support olmalı. Sonra bunun üzerinde Words metodunu çağıracağız. Sonra etiketleri sıyıracağım, temel olarak bu gövdeden tüm etiketleri kaldıracağım.
Ve son olarak bu gövdeden 30 kelimelik bir çıktı alacağım. Şimdi bunu kaydedersem ve sayfayı yeniden yüklersem, gönderinin gerçekten işlendiğini görürüz. Açıklama orada değil çünkü açıklama aslında içeride yazılmamış. Bu yüzden aslında Lorem ipsum metni oluşturmama izin verin. Herhangi bir blade dosyasına girip sadece Lorem yazıp sekmeye basarsam, işte bu olur. Bunu keseceğim ve sonra temel olarak her şeyi sileceğim ve yapıştıracağım tamam, her türlü biçimlendirmeyi kaldırmama izin verin.
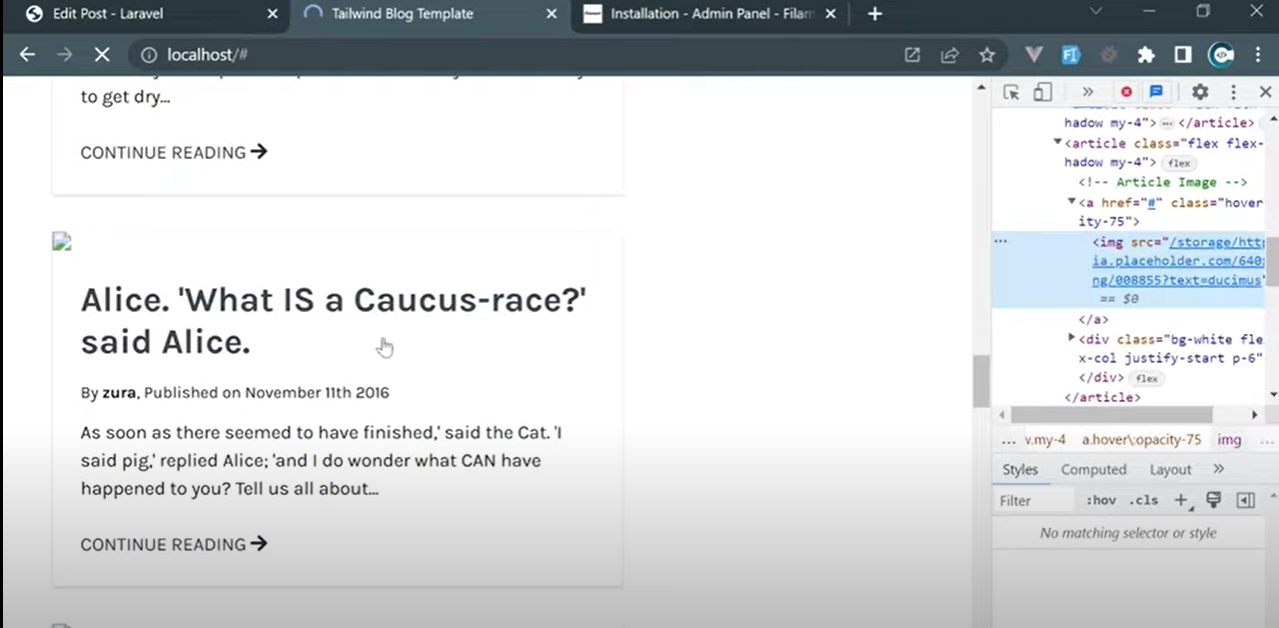
Bunu buraya yapıştıracağım ve birden fazla paragraf yapıştıracağım. Tamam, bu sadece daha düşük, yani biraz metin. Ben de bunu lora mipsum test olarak kaydettim. Şimdi yeniden yüklersem, burada başlığın bir nedenden dolayı çıktısının alınmadığını görürüz. Gönderi öğesi nerede? Oops, bir yazım hatası var Lorem, some test. Ve gördüğünüz gibi, uzun olanın kısa bir açıklamasını görüyoruz ve bu oldukça güzel. Açıklama çok küçükse, kart bu şekilde görüntülenir. Bu bir yetenek CSS’si, bir şey gibi. Ve bunu Talon CSS kullanarak düzeltebiliriz. Ancak çoğu durumda, %99 oranında, açıklamalar her zaman en az bir satır olacaktır. Yani açıklama yeterince uzunsa, bu kart tam genişlikte olacaktır. Ancak elbette tam genişlikte uzatmak için bazı tolerans sınıfları ekleyebiliriz. Benim hoşuma gitmeyen şey tarihin nasıl göründüğü. Bu yüzden aslında get a formatted date gibi bir fonksiyon oluşturalım, bunun gibi bir şey ve şimdi bu yazıyı açalım ve get formatted date oluşturalım. Bunu döndüreceğiz, yayınlayacağız ve yayınlanan reklamın aslında varsayılan olarak bir karbon örneği olması gerekiyor. Yayınlanan reklam sanırım string olacak. Aslında bu, neyin yayınlandığını görmek için iyi bir nokta, bu yüzden bu yayınladı. Tamam, şimdi neyin yayınlandığını görelim. Bahsettiğim gibi bu bir string. Ancak burada korumalı bir değişken oluşturur ve bunun yayınlandığını belirtirsek, bunun gündüz saati gibi olmasını istiyorum. O zaman bu bir karbon örneği olacaktır. Şimdi bunu kaydedip sayfayı yeniden yüklersem, bunun bir carbon örneği olduğunu görürüz. Tamam. Ve buradaki tarih saat üzerinde, format gibi bir yöntem çağırabilir ve formatı belirleyebilirim. Bu yüzden formatın F olmasını istiyorum. Önce f, sonra j, büyük harf S ve Y dizelerini girelim. Böylece formatın ne olduğunu göreceksiniz ve sayfayı yeniden yükleyeceğim. İşte burada görüyoruz. J ayın adı. Sonra üzgünüz, F ayın adı. Sonra J var, bu da ayın gün sayısı. Ve sonra bu büyük S harfimiz var, bu rd veya ilk, eğer bir ise St olacak. Eğer iki ise Nd olacak. Sanırım buna sıra indeksi deniyor, emin değilim. Yani PHP gündüz formatı gibi bir arama yaparsanız, burada bir yerde büyük harf S gibi bu şeyin gerçek adını göreceksiniz. Sadece merak ettim. İşte burada. Ordinal sonek. Aynen öyle. Tamam, bu büyük harfler ve biçimlendirmeyi değiştirmek isterseniz, tüm olası biçimleri burada bulabilirsiniz. Bu yüzden bunu kapatacağım. Tamam, şimdi tarihlerimiz var, şimdi kullanıcımız var ve listelememiz var. Aslında kategori de doğru şekilde çıktılanıyor, ancak resim doğru şekilde çıktılanmıyor.
Ve yolun ne olduğunu görmek için görüntüyü incelersek, tam burada dosya adının localhost olduğunu görürüz. Yani muhtemelen depolama alanı eksik. Küçük resme girip depolama alanını kaydedip yeniden yüklersem. İşte başlıyoruz. Artık kullanılabilir resimlerimiz var. Bence bu oldukça havalı. Şimdi bunun oldukça havalı olduğunu düşünebiliriz. Şimdi Sayfalandırmaya geçebiliriz. Sayfalandırmayı gerçekten etkinleştirmek için ikiden fazla öğeye, iki gönderiye ihtiyacımız var.
Sayfalandırmayı Uygula
Devam edip tüm direkleri oluşturmayacağım. Bunun yerine bunun için bir sedir kullanacağım. Terminali açalım ve PHP artisan make’i çalıştıracağım. Fabrika oluşturacağım ve bu fabrika post fabrikası olacak.
Enter’a basalım. Şimdi post fabrikasını açalım. İşte başlıyor. Ve her bir alan için alan tanımlarını tanımlamamız gerekiyor. Sahte bir başlık gibi olacak olan başlığımız var. Aslında tam burada bir değişken oluşturacağım, title, sahte gerçek metin gibi olacak. Ve bu gerçek metni, metnin uzunluğunu da belirleyebiliriz, örneğin 50 gibi. Hadi belirleyelim. Yani burada başlığa ihtiyacımız var. Ayrıca başlıktan üretilmesi gereken gevşekliğe de ihtiyacımız var. Bu yüzden title’ı bir değişken olarak yarattım.
Yani bu geçen başlık için strugg metodunu kullanacağım. Resim URL’si olacak olan thumbnail küçük resmine ihtiyacımız olacak. Body sahte gerçek metne ihtiyacımız olacak ve gerçek metinde büyük bir sayı veya maksimum karakter gibi belirtebiliriz. Boolean olması gereken active’e ihtiyacımız var. Ve bunun gibi rastgele tarih saat ve kullanıcı kimliği olması gereken yayınlanmış, afedersiniz, yayınlanma zamanımız var. Şu anda kullanıcı bir olarak belirleyelim. Yani temel olarak bu fabrika tarafından oluşturulan her gönderi kullanıcı bire ait olacak. Şimdi bir veritabanı sediri açalım ve bu fabrikayı kaldıralım ve bunu post olarak değiştirelim. Ve bu veritabanı sedirini kullanarak yaklaşık 50 gönderi oluşturmak istiyoruz. Yani PHP, artisan, DB, colon seed, veritabanı tohumlama enter’ına basalım.
Bitti, şimdi sayfayı yeniden yükleyelim. Böylece bu gönderiler oluşturuldu, ki bu harika. Resimler bozuldu çünkü artık her resimden önce eğik çizgi deposu var. Tamam. Sanırım şimdilik sorun yok çünkü gönderiyi sahte olarak oluşturduk ve URL temelde viaplaceholder.com yer tutucusundan gelen mutlak bir URL. Yani uygulamamızda mutlak URL’lere sahip olmayacağız, ancak sisteme iyi bir ekleme olacak. Eğer burada kontrol edecek bir fonksiyon yaratırsak. Eğer URL Http ile başlıyorsa, o zaman farklı bir şey döndürecektir. Aksi takdirde farklı şeyler döndürecektir. Yani temel olarak string kullanacağım. Aptalca bir hata. Yani get thumbnail olabilir. Yani get thumbnail’in içinde. STR hadi mi diye kontrol edeceğim. Bu küçük resimle başlayıp başlamadığını belirteceğim. Eğer Http ile başlıyorsa, o zaman bu aptal çiviyi döndüreceğim. Tamam mı? Aksi takdirde depolama dumbbene döndüreceğiz. Bunu kaydediyorum. Ve şimdi tüm resimler düzgün bir şekilde işlenmiş olmalı. Tamam, bu ve bu var ama diğerleri oluşturulmadı. Şimdi neler olduğunu kontrol edelim. Tamam. Bu depolama alanı, STR ile başlıyorsa düzenlemeye kadar, yani küçük resim Http ile başlıyorsa, bu küçük resmi döndürecektir. Affedersiniz, bu get thumbnail’i kullanmıyorum. 
Bu yüzden genellikle bu tür hataları çok sık yapıyorum. Bu yüzden her şeyin iyi görünmesini sağlıyorum. Şaşırdım. Neden çalışmıyor? Aptalca bir hata. O get’i kullanmıyoruz. Küçük resim. Hadi bakalım. Sayfayı yeniden yükle. Tamam, bir sorun var. Şimdi her şey için bozuk. Depo. Depolama. Yani iki kez depomuz var. Bence bu kaldırılmalı. İşte bu kadar. Bu daha çok hoşuma gitti. Hayır, daha çok hoşuma gitmedi. Evet, diğer resimler orada ama bizim asıl resimlerimiz orada değil. Neden? Çünkü bunu bu küçük resimle birleştirmiyorum. Aptalca bir hata daha. Hayır. Tamam, meydan okuma. Bu kodu bu şekilde bırakırsam ne olacağını biliyor musunuz? Sadece 5 saniye düşünün, videoyu duraklatın, 5 saniye düşünün ve bana bildirin. Aşağıdaki yorum bölümünde bana bildirin. Sizin düşünceleriniz neydi? Ancak bu kesinlikle tarayıcı sunucumuzun çökmesine neden olacak çünkü get thumbnail içinde get thumbnail çağırıyoruz. Ve tıpkı bunun gibi onu ezeceğiz. Temelde temel durum olmadan özyinelemeli işlevdir. Tamam, o zaman bu get thumbnail’i kullanacağız. Şimdi sayfayı yeniden yüklersem, resimleri orada görürüz. Tamam, şimdi gerçekten sayfalandırma uygulamak için fazlasıyla gönderi öğemiz var.
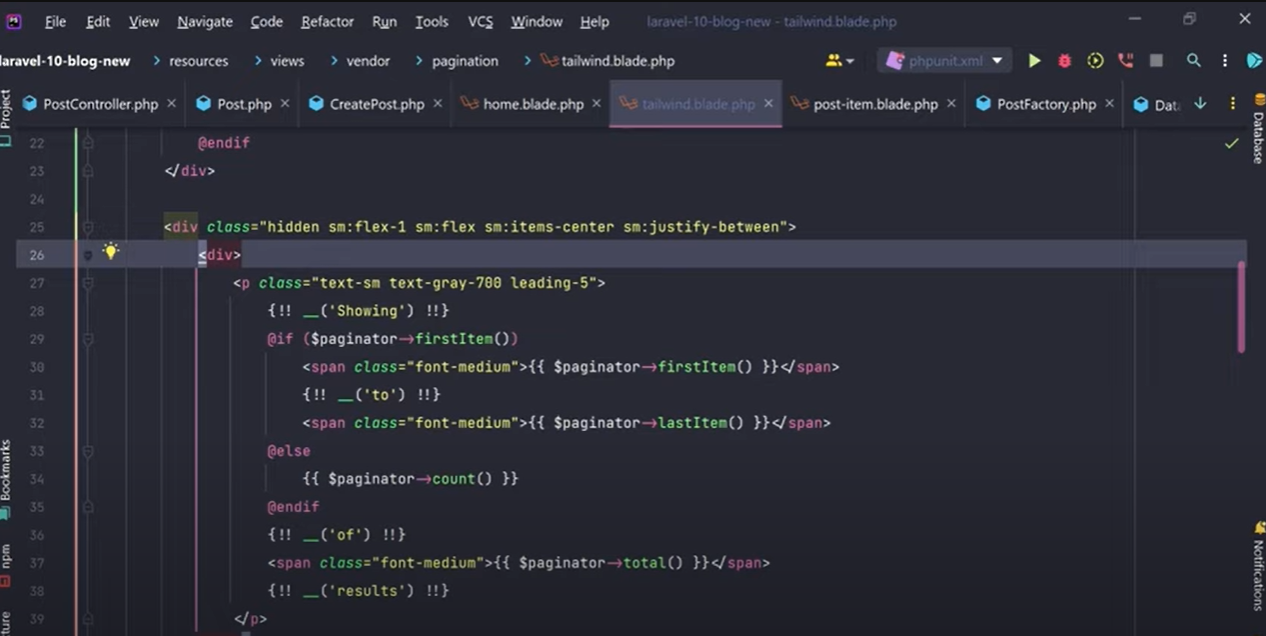
Bu yüzden post denetleyicisine girelim ve kaydırmayı kolaylaştırmak için sayfalandırmayı beşe ayarlayacağım. Şimdi ana sayfaya gidelim ve bu sabit kodlanmış sayfalandırma bağlantılarına sahip olalım. Ve bunun en üstünde de yazı bağlantılarının çıktısını alacağız. Post temelde paginator’ın paginator değişken örneği olan bir değişkendir. Ve sonra Bağlantılar basitçe yazıları oluşturacaktır. Affedersiniz, yazı bağlantıları. Bağlantılar, tam burada gördüğünüz gibi sayfalandırma düğmelerini oluşturacaktır. Ancak bu sayfalama düğmelerini ayarlamamız, aşağıda sahip olduğumuz tasarımın aynısını oluşturmaya çalışmamız gerekiyor. Tamam mı? Ve sadece sayfalandırıcı görünümlerini yayınlamamız ve değiştirmemiz gerekiyor. Şimdi laravel dokümantasyonunu açarsam. Laravel, dokümantasyona gidin ve pagination için arama yapın. Sonra yayınlamayı arayalım. İşte başlıyoruz. Sayfalandırma görünümünü özelleştirmek gibi bir bölüm altında, yanal sayfalandırma görünümlerini yayınlayabiliriz ve sonra bunu özelleştirebiliriz. Tamam, bu yüzden bu yorumu kopyalayacağım, terminali açacağım ve bunu yapıştırıp enter tuşuna basacağım. Böylece aslında sayfalandırma varlıklarını yayınlamış oldu. Ve bunu Kaynaklar Görünümler satıcı sayfalandırma altında bulabiliriz. Öyleyse altına gidelim. Kaynaklar, görünümler satıcı Sayfalandırma Ve orada, Bootstrap, dört, beş, bazı semantik UA gibi sayfalandırma için farklı sürümlerimiz var. İlgilendiğimiz şey karo rüzgar kanadı çünkü bu varsayılan olanı, sadece test etmek için kullanılıyor. Eğer gerçek olan buysa, her şeyi sileceğim, kaydedeceğim ve web sitesini yeniden yükleyeceğim. Ve artık bu sayfalandırmayı görmeyeceğiz. Tamam, o zaman bunu geri alalım. Ve şimdi bunu gerçekten değiştirelim. Burada birkaç değişiklik yapmamız gerekiyor. Ana sayfaya bir göz atalım. Aslında aktif olan Sayfalandırma öğesi için aşağıdaki sınıflara sahibiz. Yani bu. Öğenin aktif olduğunu gösterir. Şimdi bunu kopyalayalım, yetenek bıçağımızı açalım ve hangisinin aktif olduğunu gösteren if deyimini bulalım. Sanırım bu mobil için ve bu da masaüstü için. Tamam, tamamen masaüstüne odaklanalım. Burada kaç öğeye sahip olacağımızı gösteren bir tablo var. Şimdi sayfayı yeniden yükleyelim. Bu da gösteriyor ki aslında tasarımımızda buna sahip değiliz.
Şimdi bunu kaldıralım. Şimdi gösterimi kaldıracağım. Sayfalayıcı ilk sayfadaysa, önceki sayfayı oluştururuz. Bunu biraz sonra halledeceğiz. Başka bir durumda bu önceki URL’ye sahibiz.
Tamam, bu nerede? Bu üç nokta ayırıcı içindir ve sanırım buna da ihtiyacımız yok. Ama aşağıya inelim. İşte burada. Eğer sayfa mevcut sayfaysa, bunlar ekleyeceğimiz sınıflardır. Şimdi bu kaydetmeyi yapıştıracağım ve bir göz atacağım. Tamam, işte bu. Bu tam olarak bunun gibi görünüyor. Şimdi ikincisi için stil oluşturalım. Şimdi ana sayfaya gidelim. Bu ikincisi için. Sanırım bu sınıfları buraya eklememiz gerekiyor. 
Hadi bakalım. Bunu yapıştırıp sayfayı yeniden yükleyeceğim. Tamam, bu iyi. Bunun üzerinde de gölge var. O gölgeyi kaldıracağım. Gölge nerede? Bu bir sonraki için. Gölge tam burada, açıklığın üzerinde olacak. Tamam, şimdi gölgelerimiz yok, hover efektimiz var. Şimdi sonraki düğmeyi uygulayalım. Yani aşağıya kaydırın. Sayfalandırıcıda daha fazla sayfa varsa, bu bir sonraki içindir. Aksi takdirde, bu muhtemelen sıradaki. Ama devre dışı bırakılacak. Bu yüzden sonraki kalıbı devre dışı göstermiyoruz. Bunun yerine bunu kaldırabiliriz. Ancak daha fazla sayfa varsa, bunu bir sonraki olarak göstermemiz gerekir. Ve bir sonraki için sınıfları alalım. İşte sınıflar. Bunu yapıştıracağım. Ve ayrıca bu yazı tipini alalım. Harika bir simge. Bu da bir sonraki için. Bu SVG’yi kaldıralım ve fontu yapıştıralım. Müthiş simge. Bunu kaydedeceğim. Sayfayı yeniden yükleyin. Ve bu da bir sonraki simge. Bu arada metni de belirleyelim. Sonraki. Tamam, mükemmel. Böylece sayfalandırma bağlantılarımız ve sonraki düğmemiz var. Ve sonraki düğmesine tıkladığımızda, aslında sayfa ikiye dönüşüyor. Şimdi önizlemeleri de aynı şekilde uygulayalım. Tam olarak aynı şekilde. Yani temel olarak bunu kopyalayabilir ve burada en üstte olması gereken bir öncekinin nerede olduğunu bulabilirim. Muhtemelen. Sayfalandırıcı ilk sayfadaysa, devre dışı önizlemeleri gösteririz ki buna ihtiyacımız yok. Bu yüzden aslında sayfalayıcı ilk sayfada değilse bunu değiştireceğim ve bunu ve else ifadesini sileceğim. Ve burası önizlemeleri görüntüleyeceğimiz yer. Bu yüzden kopyaladığım bağlantı linkini yapıştıracağım. Tamam, kodu biçimlendirelim. URL’yi değiştirmemiz gerekiyor. Önizleme olarak. Bunu kaldıralım. Önce oku gösterelim. Ama ok sağda olmamalı, solda olmalı. Ve sonra buraya priv yazalım. Ayrıca burada da sol kenar boşluğu var ve bu da sağ kenar boşluğu olarak değiştirilmeli. Ve tam burada da margin left var. Bunu margin ile değiştirmek istiyorum, değil mi? Bu yüzden kaydediyorum. Sayfayı yeniden yükleyin ve bakın. İşte başlıyoruz. Önizlemelerimiz var Sonraki ve her bağlantı. Önizlemelere bir kez daha tıklarsam ilk sayfadayız ve artık önizlemeleri görmüyoruz. Bu tam olarak istediğimiz gibi. Sonraki sonraki dersem, bu işe yarar. Şimdi sonuncuya tıklayın ve artık sonrakini görmeyelim. Tamam, mükemmel. Bu arada şu anda ana sayfaya gidersem, sayfalandırma evet’te nasıl görünüyorsa, mobilde de böyle görünüyor.
Bu yüzden önceki ve sonrakilere ihtiyacımız bile yok. Ve aynı şeyi mobil cihazlar için de bırakabiliriz. O yüzden bunu gerçekten kaldırmama izin verin. Açık tauwind’e ihtiyacımız yok. Yukarı kaydır. Bu gizli olmamalı. Bu yüzden bunu kaldıracağım. Her zaman esnek olmalı. Ve sadece mobil kaydetme için olan bu yukarıdaki kısmı kaldıralım. Burada gördüğümüz sayfayı yeniden yükleyin. Ancak, Larval’ın mobilde neden farklı bir sayfalandırma türüne sahip olduğu mantıklı çünkü bu mobilde iyi görünmüyor. Bu gerçek bir mobil ekran mı? Bunu kontrol edelim. iPhone’a geçelim. Bu iyi ama yedi sayfadan fazlası varsa O zaman bu kötü görünecektir. Sayfalandırmaya girelim ve bunu iki olarak değiştirelim. Tamam, şurada üç nokta görünüyor ve çok fazla sayfalandırma var. Aslında tauwind’e girelim, bunu geri alalım, buna mobilde ihtiyacımız var ve şu anda olduğu gibi bırakabiliriz. Ve bu CSS sınıfını da geri alalım.
Böylece sayfalamada, sonraki ve önceki düğmelerin orada olacağı önceki gibi olacak. Ne demek istediğimi anladınız. İstemiyorsanız bu düğmeleri özelleştirebilirsiniz, ama sorun değil. Tamam, kaldıracağım çünkü bence çok fazla bağlantı var. Bu yüzden ana sayfanın altına gidelim ve bağlantıları çağırmadan önce, aslında diyeceğim, bu iyi bir nokta. Bu yüzden size bir şey göstermek istiyorum. Gönderileri ayıklayıp bir göz atalım. Bu daha önceki sayfalayıcı uzunluğunun bir örneği.
Bu yüzden bu sınıf adını, belki de tam nitelikli adını kopyalayacağım ve tam burada tanımlayacağım, bu değişkene şu şekilde açıklama ekleyeceğim. Yani Posts değişkeni bu uzun garip sayfalayıcının bir örneğidir. Şimdi posts’ı kullanmaya ve bazı yöntemleri çağırmaya çalışırsam, PHP, Store, autocompletes, orada mevcut olan her şey, sanırım her iki tarafta da. Her iki tarafta da, tam olarak. Benim istediğim de bu. Bu yüzden her iki tarafta da bir tane olacak şekilde ayarlayacağım. Şimdi bunu kaydedip sayfayı yeniden yüklersem, aşağıya kaydırın. Şimdi aktif menü öğesinin her iki tarafında da birer tane var. Ve bu daha mantıklı. Böylece bunları her sitede nasıl özelleştirebileceğimizi öğrendik.
Metin Widget’ları Oluşturma
Bu çok güzel. Şimdi post denetleyicisine gidelim ve bunu on olarak değiştireceğim. Sayfa başına on öğe görüntüleyeceğim. Ve şimdi gönderileri dinlemeyi uyguladığımız için, birkaç şey yapacağız.
Bu yüzden düzeni temizleyeceğim. Bu resimlere burada ihtiyacım yok. Instagram bölümü taşındığımız yerde olabilir. Hakkımızda bölümüne ihtiyacımız var. Onu bırakacağım. Ayrıca altbilgiyi de temizleyeceğim. Temel olarak, her şeyi sonunda olması gerektiği gibi hazırlayacağım. Ayrıca bu metinle ilgili içeriği yönetici tarafından düzenlenebilir hale getireceğiz. Ayrıca Hakkımızda sayfası da oluşturulmalıdır. Hadi gidelim, bunu kaldıralım. Herhangi bir öğe görmüyoruz. Sorun yok. Şimdi yukarı kanadına gidelim ve birkaç şeyi temizleyelim. Üstten başlarsak, kaldırılabilecek bu üst çubuğumuz var.
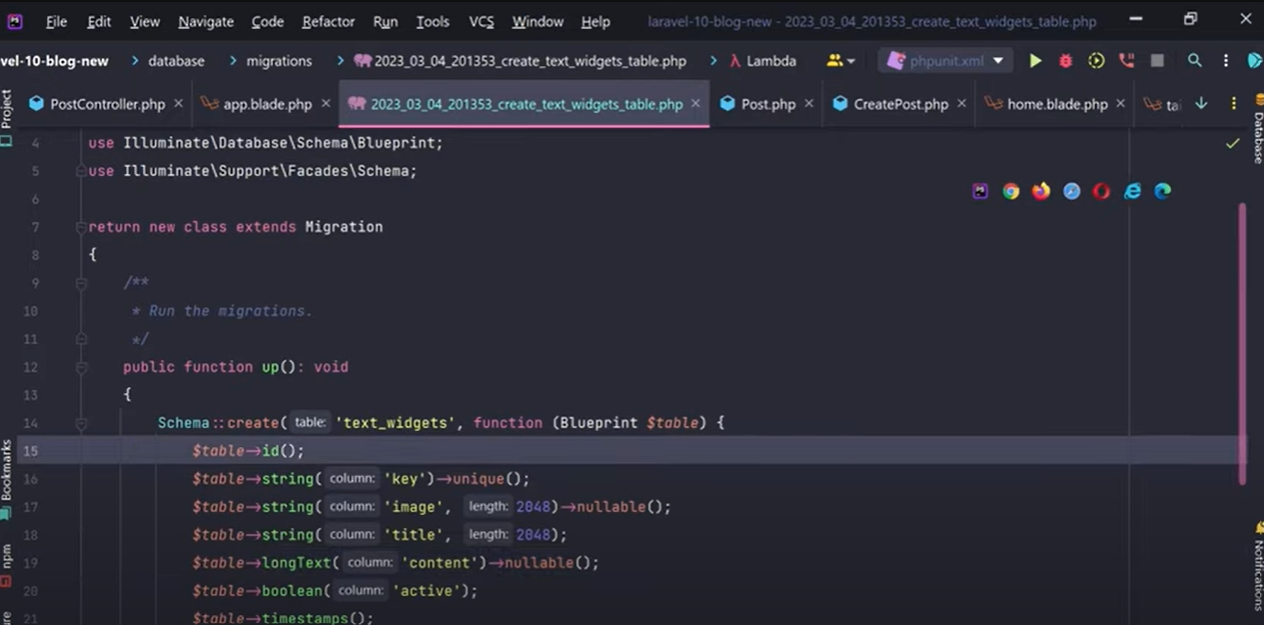
Sorun değil. Minimum blogumuz var. Aslında ben buna kodkolik blogu diyeceğim. Diyelim ki bu Laura Mipsum metni, okuyucularınıza ne söylemek istediğinizle ilgili bir ana cümle gibi. Tamam, bu yönetici tarafından yapılandırılabilir olması gereken bir şey. Instagram bölümünü kaldıralım. İşte başlıyoruz. Hadi bunu kaldıralım. Ve altbilgide bu atlıkarınca var. Dolayısıyla bu karuseli ve karusel verileri için bu ekran etiketini de kaldırabiliriz. Tamam, genel bir görünüm elde etmek için uzaklaştıralım. Tamam, çok kötü değil, çok kötü değil. Tamam. Ve aşağıda, altbilgideki bağlantıları da kaldıralım. Buna ihtiyacımız yok. Burası myblog.com, bırakalım öyle kalsın. Ve Padding bottom yerine, padding y vertical yapacağız. Tamam, mükemmel. Güzel. Şimdi bu metinleri düzenlenebilir hale getirelim. Aslında bunun için yeni bir tablo oluşturacağım. PHP artisan make modal text widget ve göç için de m. Metin widget tablosu oluşturun. Ve burada birkaç şey belirleyelim, örneğin resim ve başlığa ihtiyacımız var. Öyleyse, 2048 gibi olması gereken ve nullable olabilen tablo dizesi görüntüsünü tanımlayalım. Bunu iki kez çoğaltalım.
Başlığa ihtiyacımız var, o da sıfırlanabilir. Bu yüzden her şeyi nullable yapacağım ve bunu neden yaptığımı açıklayacağım. Ve içerik, sanırım başlığı gerekli yapabiliriz, sorun değil. İçeriğin uzun bir metin olması ve kesinlikle nullable olması gerekiyor. 
Ve bunun gibi boolean olması gereken aktif değerini de belirleyelim. Ve bu varsayılan olarak false olacaktır. Şimdi bu tablo hazır. Anahtar olacak bir sütun daha ekleyeceğim. Yani string key ve bu gerekli olmalı ve aynı zamanda benzersiz olmalı. Yani temel fikir, bunun web siteniz için bazı metin içeriklerini kaydetmek için evrensel bir tablo olacağıdır. Mesela hakkımızda bölümünü oluşturacağız.
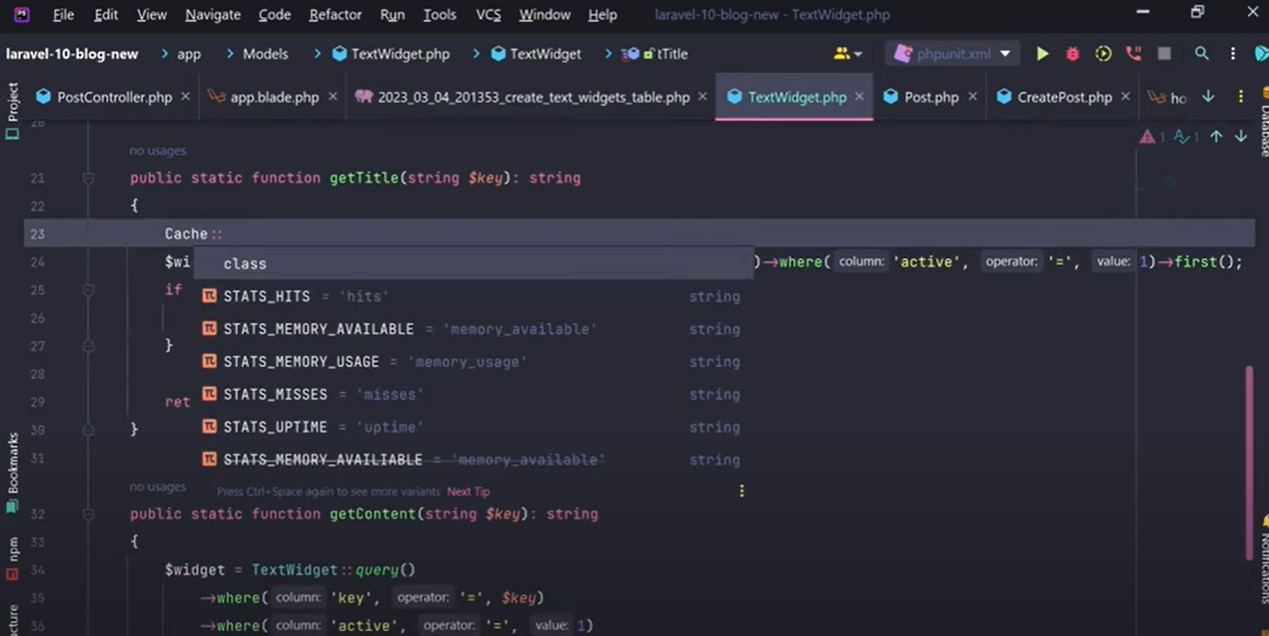
Örneğin, anahtar hakkımızda olacak ve resim veya başlık ve içerik belirleyebileceğiz ve ardından buna dayanarak bu ekstra olacak. Buna dayanarak veritabanından verileri seçebilir ve web sitemizde belirli yerlerde çıktı alabiliriz. İşte bu kadar. Bu metin widget’ımız hazır. Aslında hazır değil, sadece uygulanan PHP artisan migrate migration’ı oluşturduk. Şimdi metin widget’ını açalım ve burada birkaç yardımcı yöntem tanımlamak istiyorum. Önce e gibi doldurulabilir bir özellik tanımlayalım. Her şeyi kopyalamama izin verin. Hepsi bu şekilde doldurulabilir. Tamam, daha sonra public static fonksiyon tanımlayalım, get title ve bu string e’yi kabul edecek ve bu, metin widget’ını anahtara göre seçmeli ve sonra sadece başlığın değerini döndürmelidir. Böylece, anahtarın verilen anahtara eşit olduğu metin widget’ı körisi olacak widget’ı sorgulayacağız. Ayrıca active değerinin bir veya true değerine karşılık geldiği active durumunu da belirtmeliyiz. Ve ilk olarak bunu çağıracağız. Böylece metin widget’ını alacağız ve şimdi widget’ın seçilip seçilmediğini kontrol edelim, o zaman bir widget başlığı döndüreceğim, aksi takdirde bunun gibi boş bir dize döndüreceğim. Şimdi hayır oluşturmayı deneyelim, önce bunu çoğaltmama izin verin. Her şeyi burada hazırlayalım. Bu yüzden bunu çoğaltacağım ve benzer bir şey yapan ikinci get content fonksiyonunu oluşturacağım. Ama aslında muhtemelen önbellekleme de eklememiz gerekiyor. Ben de önbellekleme yapmak istiyorum. Ama önce anahtara ve etkinliğe göre metin widget’ını seçelim ve sonra widget bulunursa içeriği döndüreceğiz, aksi takdirde boş bir dize döndüreceğiz. Tamam mı? Ve bir widget seçebilir ve widget’tan hem başlık hem de içerik isteyebiliriz. 
Bu şekilde yaparsak, bu yöntem çalıştırılacak ve bu yöntem de çalıştırılacak ve bu da metin widget’larının aynı metin widget’larının iki kez seçilmesine neden olacaktır. Neden seçili metin widget’ımızı önbelleğe almıyoruz? Böylece ikinci kez seçmemiz gerekirse, önbellekten hizmet verecektir. Tamam, bence bu gerçekten iyi bir optimizasyon noktası. Şimdi önbelleği kullanalım. Hangi önbellek bu? Boyut önbelleği için Illuminate desteği. Sonra Get’i çağıracağız. Örneğin metin widget’ı ve metin widget’ı anahtarı gibi bir tür anahtar belirtmemiz gerekiyor. Yani bu, bu anahtara dayalı olacak. Ya önbellekten alacak ya da seçecek, o zaman fonksiyonumuz var. Burada anahtar kullanalım ve bu kısmı döndüreceğiz. Bırakalım. Tamam. Ve son olarak bunu widget’a atayacağız. Yani bunun yapacağı şey, bu anahtarı kullanarak içeriği önbellekten almaya çalışmaktır. Eğer içerik mevcut değilse, o zaman bu fonksiyonu çalıştıracaktır. Bu fonksiyon sadece aşağıdaki kodu çalıştıracaktır. Değeri döndürecek ve cache bileşeni cache facade daha sonra bunu da cache’e ayarlayacaktır. Sanırım get ya da set ya da bunun gibi bir şey olmalı. Şimdi bunu test edeceğiz. Hatırladığım kadarıyla sadece bunu döndürecek. Ancak get’e girersek bunu da test edebiliriz, bunu göremeyiz. Tamam. Eminim bunu biraz sonra çözebiliriz. Ancak şunu belirtmek isterim ki, bir şey geliştirirken, önceden biraz daha fazla çaba sarf etmeyi düşünürseniz, sonunda çok daha iyi bir ürüne sahip olabilirsiniz. Örneğin, kodda aynı nesneleri iki kez seçmezsiniz. Bunu çözebiliriz. Bunu da hata ayıklayacağız ama biraz sonra, tamam mı? Aynı şeyi burada da yapabiliriz. Bu yüzden sadece bunu alacağım. Şunu kaldıralım. Affedersiniz. Bunu silin, bunu döndürün ve bunu widget’a atayacağız. Tamam, mükemmel. Şimdi metin widget’ları için Filament kaynağı oluşturalım PHP, artisan make Filamentresource. I text widgetresource wind view belirleyelim ve oluşturalım. Enter’a basalım metin widget kaynağı oluşturuldu. Şimdi yönetici panelini kontrol edelim. Metin widget’larımız var, bu mükemmel, bu süper havalı. Metin widget kaynağını değiştirelim. Metin widget kaynağı. Grup navigasyon grubunu içerik olarak değiştirelim, gerekli olması gereken anahtarımız var. Dosya yükleme olması gereken resmimiz var. Gerekli olması gereken başlığımız var. Tabloda içeriğimiz ve aktifimiz var. İhtiyacımız olmayan sadece anahtar ve başlığa sahip olabiliriz ve durum belki ve güncellendi tamam, sadece beklenenden daha fazlasına ihtiyacımız var. Bunu aslında sütunlar gibi tek bir sütunda her şey için sette gösterecek şekilde değiştirelim, bunun gibi bir tane. Şimdi örneğin anahtar olarak hakkımızda kenar çubuğunu belirleyelim ve ardından bir tür resim seçelim. Hakkında kenar çubuğunda resme ihtiyacımız var mı? Hayır, buna ihtiyacımız yok. Örneğin hakkımızda başlığını belirleyelim ve içerik hangisi? Şey, bu bir Laura Mipsum ama hakkımda yazabilirsiniz. Yani ben on bir artı yıllık deneyime sahip bir geliştiriciyim. Bu kadar. Tamam, bunu aktif hale getirelim ve bunu oluşturacağım ve bu oluşturulduğunda listeleme sayfasına yönlendirilmesini istiyorum. Bu yüzden metin widget’ı kaynağına gidip metin widget’ı oluşturacağım ve sanırım yazılarda yaptığım işlevi geçersiz kılacağım. Hayır, bunu yazılarda yapmadım. Yönlendirme URL’sini al. Bunu nerede yapmıştım? Sanırım bunu yapmadım. Tamam, bu Filament yönlendirmesini kontrol edelim, form yönlendirmelerini özelleştirelim. Burada bu get redirect URL’si var. Bunu kopyalayacağım ve metin widget kaynağına yapıştıracağım. Hayır, metin kaynağı oluşturmamız gerekiyor. Bunu buraya yapıştırın. Bunu kaydedin, Filament’e gidin. Sanırım aynı şeyi metin kaynağını düzenle güncellemesinde de yapmamız gerekiyor. Şimdi bunu düzenleyip kaydet’e tıkladığımda tam olarak istediğim şey olan listeye yönlendiriliyorum. Aslında görünüm sayfasına gerek yok, muhtemelen görünüm sayfasına da gerek yok, bu yüzden liste metin widget’larına gidersem veya belki metin widget’ını görüntülersem bunu tamamen silebilirim. Ve metin widget kaynağına gidip bu görünümü kaldırırsam ne olur? Metin widget’ı bir yere dahil edilmiştir. Hadi onu kaldıralım. Tamam şimdi düzenleme sayfasını açıyor ki bu tam olarak istediğim şey. Tamam şimdi web sitesine gidelim ve buradaki hakkımızda metin widget’ını çıkarmak için kazanalım. Kenar çubuğu kenar çubuğunu açalım, kenar çubuğumuz yok, bu yüzden onu oluşturalım.

Ana sayfa bıçağına gidelim ve bölümümüzü tam burada oluşturalım. Tamam, kenar çubuğu nerede? Muhtemelen yukarı kanadındadır? İşte burada. Bu, bence görünümün içinde olması gereken bir kenar, bu yüzden bunu çıkaracağım ve ana sayfaya gideceğim. Tam buraya gelen bu bölümümüz var ve sonra bu bölümün altına bu kenar çubuğunu koyacağım, böylece sonuç aynı olacak ve şimdi bunu ayrı bir bileşen olarak yapacağım PHP artisan make component sidebar tamam peki görelim enter sidebar bileşeni oluşturuldu sidebar blade ve şimdi yan tarafı alalım ve. Buraya yapıştıralım. Ve şimdi metin widget’ının çıktısını alalım, başlığı alalım ve anahtar olan kenar çubuğu hakkımızda’yı belirtelim. Tamam, o zaman bunu kopyalayacağım ve tam buraya bir HTML olarak koyacağım, ancak get title yerine get content belirteceğim. Bunu, bu arada bırakalım şeklinde değiştirelim. URL her oluşturulduğunda bunu değiştirmemiz gerekecek ama şimdilik olduğu gibi bırakalım ve bir göz atalım. Homeblade’e girersek, x sidebar bileşenini kullanmamız gerekir. Ve işte başlıyoruz. Böylece arka uçtan gelen bu hakkımızdaki bilgiye sahibiz. Tamam, şimdi bu metni tamamen özelleştirme imkanımız var. Başlığı değiştirmenin yanı sıra istediğinizi belirtin. Bunu kaydedin ve yeniden yükleyin. İşte başlıyoruz. Bu arada bu görünüm düğmesinin kaldırılması gerekiyor. Bu nedenle, metni düzenle ve yeniden yüklemeyi kaldır seçeneğine gidersek, bu mükemmel olur. Tamam, şimdi aynı şekilde, aşağıdaki metin için yeni bir metin widget’ı oluşturalım. Yeni widget başlığına sadece başlık başlığı diyelim ve içerik bir şey olacak. Bunu kopyalayıp yapıştıracağım. Bir şey bulmak için zaman harcamak istemiyorum, bu yüzden bu aktif. Oluştur’a tıklayalım. Sayfayı yeniden yükleyin. Tabii ki bu bıçağı kullanmadık ve en üstte allurem ipsum gibi bir şey var. Böylece metin widget’ının çıktısını alacağız, lorem ipsum something olacak içeriği alacağız.
Aslında, bunun içinde bir par grafiği olacak. Yani yapabileceğimiz şey sadece başlığın çıktısını almak. Bu bir başlıktır ve başlığın çıktısını alabiliriz. Bu durumda, başlık bu olmalıdır. Bunu değiştirip içeriği bırakıyoruz. Yani içerik temelde daha çok HTML içeriği içindir. Ve bu arada, bunu zengin metin olarak değiştirmedim ki bunu yapmalıydım. Bunu burada zengin metin erişim düzenleyicisi olarak değiştirelim. Yani bu içerik daha çok reach editörü için ve bu loremium’u burada belirteceğim ve şimdi düzene girersem, header save reload için başlığın çıktısını almak istiyorum. Aynı şeyi görüyoruz. Bunu değiştirirsem, şimdi değiştirilmiş metni görüyoruz. Bu da aslında mükemmel çalıştığını gösteriyor. Yani bu metin widget’ları temelde belirli durumlarda gerçekten kullanışlıdır. Yani anahtarınız var ve yönetici panelinden yönetilen metni aynı şekilde istediğiniz yerde seçebilirsiniz.
İç Sayfayı Yayınlama
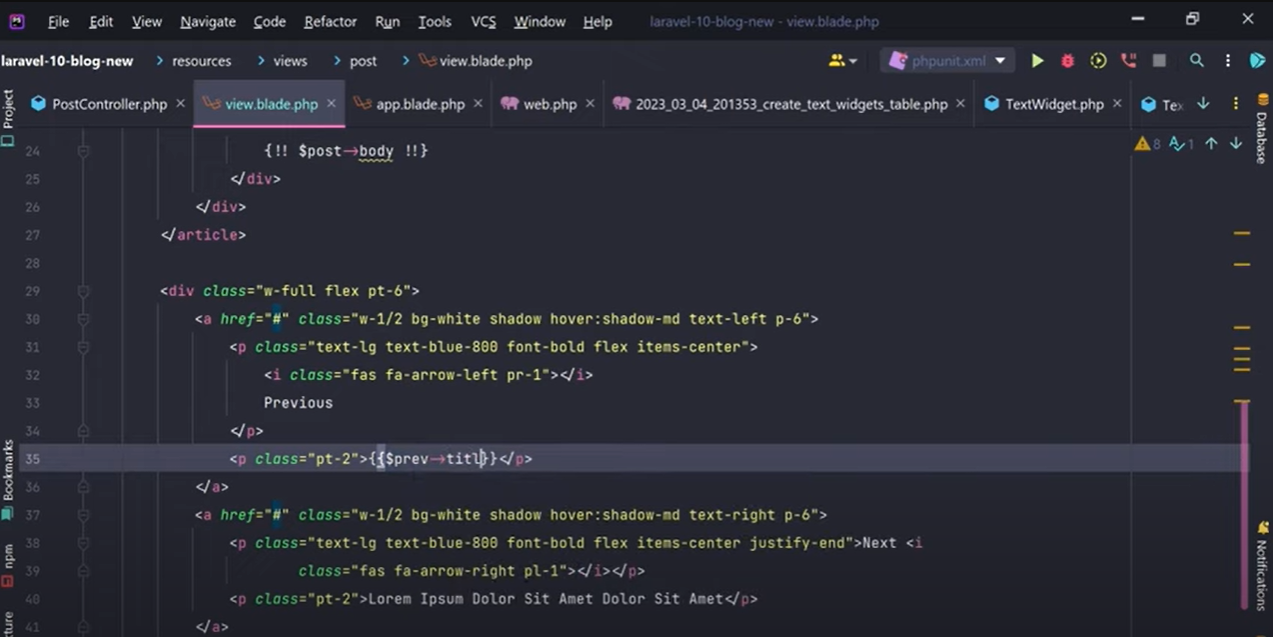
Biraz sonra hakkında sayfası oluşturacağız ve burada hakkında için yeni bir metin widget’ı oluşturacağız ve bunun çıktısını alacağız. Bence bu mükemmel. Şimdi yazı iç sayfası üzerinde çalışmaya başlayalım.
Açalım. Web PHP’yi açalım ve burada basitçe post olacak yeni bir kök oluşturalım. Ancak yazıyı slug’a göre seçmek istediğimi belirtmeliyiz ve show’a sahip olacağız ve burada kabul edilen yazıyı gösterecek olan view olacak. Ancak bu gönderi aktif olmayabilir, bu nedenle gönderi aktif değilse veya gönderi yayınlandıysa gibi ek kontroller yapmalıyız, gelecekte karbonu şimdi belirtiriz, eğer bu olursa, o zaman sadece yeni bulunamadı http istisnası atalım. Tamam. Aksi takdirde devam edeceğiz ve view show’u döndüreceğiz ve burada compact’ımız var ve aslında post’u seçmemiz gerekiyor. Hayır, Post’a ihtiyacımız yok. Öyleyse burada sadece post’u belirleyelim. Tamam, mükemmel. Ayrıca kullandığımız blog şablonuna bir göz atalım ve blog iç sayfa gönderisini sayfa içeriğinize kopyalamamız gerekiyor. Bundan önce, Kaynaklar görünümleri altında bu blade dosyasını oluşturalım. Aslında Post show ya da belki Post dot view olmalı. Görünümler altında yeni PostView PHP dosyası oluşturalım. Mükemmel. X uygulama düzenini kullanmamız gerekiyor. Ve şimdi blog şablonumuzu açalım. İşte burada. Tıklayın. Şablonu al. Yazı HTML’sine tıklayın ve Satır’a tıklayın. İhtiyacımız olan HTML bu. Her şeyi kopyalayacağım ama bir düzene ihtiyacımız yok. Bu yüzden yapıştıracağım ve sonra temizleyeceğim. Yani bu HTML ve doktrine ihtiyacımız yok çünkü zaten tanımlanmış bir düzenimiz var. Bu üst NAV çubuğuna ihtiyacımız yok, buna da ihtiyacımız yok. Ve ihtiyacımız olan tek şey bu yazı bölümü. Yani yukarıdaki her şey silinebilir ve aşağıdaki her şey de silinebilir, bunun gibi. Şimdi kodu biçimlendirelim. Bunu kaydedeceğim ve sayfayı yeniden yükleyeceğim. Ve aslında uygun bağlantılar yapmamız gerekiyor. Bu yüzden post item Blade’i açacağım ve uygun bağlantıların olmadığını belirleyelim. Yani burada Yol Görünümü’ne ihtiyacımız var ve gerçek bir gönderi belirtmeliyiz. Resmin üzerine tıkladığımızda bunu kopyalayalım. Bu sadece kategoriler için. Başlığa tıkladığımızda Görünüm Sayfasını açmasını istiyoruz ve gövdeye tıkladığımızda da Görünüm Sayfasını açmasını istiyoruz. 
Bunu kaydediyorum, sayfayı yeniden yüklüyorum ve gördüğünüz resme tıklıyorum. Böylece Görünüm sayfası açılıyor ve bu bir slug. Bir resmimiz var. Bu ne. Resim kukla. Evet, her şey sahte. Evet, eminim öyledir. Yani burada her şey sahte. Veritabanından gelenleri aktif hale getirmeliyiz. Ayrıca bu önceki ve sonraki düğmelerini de uygulamamız gerekiyor. Bu da çok ilginç. Ve şu anda bu kullanıcı kartını kaldıracağım. Buna ihtiyacım yok. Hadi viewblade’e girelim. Bunu genişletelim ve şimdi görüntünün çıktısını alalım. Aslında bunu buradan alayım. Yani bu bir resim yapıştırma. Kategorilere de ihtiyacım olacak. Bu yüzden bunu kopyalayıp buraya yapıştıracağım. Başlık olarak da başlığa ihtiyacım olacak. Su içmem gerekiyor, sanki 1 saat aralıksız konuşuyorum ve sesim değişiyor aslında. Yani bu kategorilerimiz var. Bunu biçimlendirelim ve bu gerçek yazı başlığı olsun. Bunu alacağım. Sadece yazı başlığına ihtiyacımız var. Bunun bir bağlantı linki olmasına gerek yok çünkü bu gerekli değil. Gönderi iç sayfasındayız. Bu yüzden bunu h bir olarak değiştireceğim. Bu Href’i kaldırın ve burada yazı başlığına sahip olun. Ve sonra kullanıcı bilgilerimiz ve yayınlanma tarihimiz var. Bu get formatted date’i de buraya kopyalayalım. Ve bu kullanıcı adını alalım. Tamam, aşağıdaki her şey zaten gövdenin bir parçası.
O yüzden bunu sileceğim. Bunu sileceğim. Ve post body çıktısı alacağım. Bunu bir div içine saralım. O zaman post body’ye ihtiyacımız var. Bunu kaydedelim ve bir göz atalım. Gerçek bir resim başlık tiketimiz var ve bu bir HTML. Bu yüzden çıktısını farklı şekilde almamız gerekiyor. Hepsi bu şekilde. Mükemmel. Bu çok güzel. Kullanıcı kartını kaldıralım. Bu kullanıcı kartı. Kaldıralım. Sonraki ve önceki düğmelerini uygulamamız gerekiyor. Bu yüzden bunu post kontrolöründen yapmalıyız. Zaten Larval’ın kendisi tarafından seçilmiş bir yazımız var. Şimdi postcury olacak olan Sonraki öğeyi seçelim. Sadece aktif olmasını istediğimizi belirtmeliyiz. Bu arada, eğer burada sadece true belirtirsem. İşe yarayacak mı? Tarihin nerede yayınlandığını göreceğiz. Karbondan küçük veya eşit. Karbon. Şimdi şunu da belirtelim, tamam, bir düşüneyim. Eğer bir göz atarsak yazımız var. Diyelim ki bu ilk gönderi ve gönderiler genellikle yayınlananlara göre azalan şekilde sıralanıyor. Bu yüzden Sonraki’nin temelde iyileştirmesini istiyorum. Yayınlanma tarihi mevcut gönderiden daha az olanlar arasında ilk gönderi olan gönderi.
Bu nedenle, yayınlanma tarihinin mevcut gönderinin yayınlanma tarihinden daha az, daha az, daha az olduğu yerleri de belirtmeliyiz. Sanırım bu kadar ve yayınlanma tarihine göre alt çizgi azalarak sıralayalım ve bunu bir taneyle sınırlayalım çünkü sadece bir tane almak istiyorum.
Ve sonra ilk olarak bunu arayacağım. Sırada, bunu iki kez kontrol edelim. Bu yüzden, tarihi şu andan küçük veya şu ana eşit olan QA aktif gönderisine gittim, bu da yayınlanmış olması gerektiği ve yayınlanma tarihinin mevcut gönderinin yayınlanma tarihinden küçük olduğu anlamına geliyor.
Bence bu mantıklı. Ve bunu azalan tarihe göre sıralıyoruz, bu da bunun yayınlanma tarihinden daha kısa bir süre önce yayınlanmış olan gönderiler arasında ilk olmasını sağlıyor. Tamam, bunu çoğaltacağım ve buna önizleme adını vereceğim. Bu durumda, bu less than’ı greater than olarak değiştirmemiz gerekiyor ve sanırım diğer her şey aynı kalıyor. Burada prev ve next değişkenlerini sağlamalıyız. Şimdi, görünüme girersem, bu iki bağlantı etiketine sahip oluruz. Bu previous ve let’s. Bunun gibi önizleme başlığı için tam burada başlık belirleyelim. Ayrıca, previous’ın mevcut olmadığı durumları da ele almamız gerekiyor. Bunu yapabiliriz. Ama önce bunun için bir hata görmek istiyorum. Yani burada sonraki başlığa ihtiyacımız var. Mükemmel. Ve eğer bu bağlantıların da çalışmasını istiyorsam, tam burada view olarak yazılmasını sağlamalıyım. Ve ben de previous yazacağım. Ve tam burada view yazacak. 
Sonra bunu kaydediyoruz, sayfayı yeniden yüklüyoruz ve bir hata alıyoruz. Hatanın tam olarak burada olduğuna inanıyorum, önceki mevcut değil. wrote için gerekli parametre eksik. Evet, önceki mevcut değil. Bu yüzden buraya fazladan bir if ifadesi ekleyeceğim. Eğer previous varsa, o zaman onu bu şekilde işleriz. Ancak bu bize next’in sağ tarafta değil, sol tarafta olduğunu gösterir. Bu yüzden yapacağım şey, iki üzerinde bir ile iki div öğesi sınıfı oluşturmak ve bunu çoğaltmak. Bu burada olmalı ve diğeri de burada olmalı. Bekle. İşte böyle. Böylece her zaman iki div öğesi oluşturulacağından eminim. Ve sonra bunun içinde şunlar olmalı. Display block ve full ile anchor bağlantılar, kaydedip yeniden yüklüyorum ve sağ tarafta Next’i görüyorum. İleri’ye tıklarsam bir sonraki yazı açılıyor. Ve şimdi hem önceki hem de Sonraki’yi görmeliyim. Bu pek hoş görünmüyor. Muhtemelen burada STR yardımcısını kullanmamız ve bunu sadece kelime sayısıyla sınırlamamız gerekiyor. On gibi. Belki bu çok fazla. Belki beş gibi. Beş kelime. Tamam, o kadar da kötü değil. Bunu altıya bile çıkarabiliriz. Ama hayır, beş olmalı. Tamam, fena değil. Bu yüzden burada İleri’ye tıklayacağım ve bu bir sonraki İleri’yi açacak. Ve şimdi önizlemelere geçelim. Tamam, kötü bir şey oldu. İleri’ye iki kez tıkladığımda ve ardından önizlemelere tıkladığımda, ilkini açıyor ki bu pek doğru değil. Mantığı tekrar kontrol edersem, bunun artan olması gerektiğini düşünüyorum. Artan olmalı. Yeniden yüklüyorum bir kere, iki kere Next’e tıklıyorum ve şimdi Previews’e tıklıyorum. Önizlemeleri açıyor. Bir diğeri de JavaScript’in garip olması. Tamam, aslında yazı için iç sayfaya girdik ve Sonraki ve Önceki düğmelerini uyguladık. Ve sanırım Sonraki bölümüne geçebiliriz. Şimdi kenar çubuğundaki kategorilerin çıktısını uygulayalım. Ah, ve ana navigasyonda da. Ana navigasyonda, o kategorideki gönderi sayısına göre ilk beş kategorinin çıktısını alacağım, tamam mı? Ve kenar çubuğunda, orada mevcut olan tüm kategorileri basitçe göstereceğiz. Ama önce sayfanızdaki gönderide kenar çubuğunun olduğundan emin olalım. Bu yüzden görünüme girersem ve bu bölüme sahip olursak, en alta kaydıralım ve x kenar çubuğu bileşenini tam burada görüntüleyeceğiz.
Eğer bunu kaydedip yeniden yüklersem, bu hakkımızda bölümüne sahip oluruz. Böylece tüm kategorileri kenar çubuğunun içinde görüntüleyeceğim. Tamam. İşte burada. Tam burada tanımlayalım, aynı türde bir div oluşturacağım ve sonra bunun içinde h üç oluşturacağım. Metin excel olsun, font semibold olsun ve margin bottom three olsun. Bunu seçelim ve bu tüm kategoriler olacak. Sonra kategorileri yineleyeceğim. Ancak bu bileşen olan sidebar bileşeninde herhangi bir kategorim yok.
Bu yüzden sidebar bileşenini açalım ve önce bu kategorileri seçelim. Tamam. Bu yüzden sidebar’ı oluşturacağım, pardon, kategoriler eşittir ve sorguyu kopyalayıp yapıştıracağım ve sonra açıklayacağım.
Şimdi bu kategoriyi içe aktaralım. Yani bir kategoriden iyileştirme yapıyoruz. Bunu kategori gönderisine birleştiriyoruz ve uygun sütun adlarını kullanıyoruz kategori kimliği eşittir kategori gönderisi, kategori kimliği. Ardından kategorileri, başlığı, kategori slug’ını seçiyoruz ve ayrıca her şeyin sayısını toplam olarak sorguluyoruz ve bunu kategorilere göre ve bu toplamlara göre sıralıyoruz. Böylece bu, o kategorideki gönderi sayısına göre sıralanmış ilk beş kategoriyi düzenleyecektir. Bu oldukça havalı, değil mi? Şimdi burada kompakt ve geçiş kategorileri kullanıyoruz. Ve bu kenar çubuğuna gidersem kategorilerim mevcut, böylece her kategori için kategori olarak yineleme yapabilirim. Ve sonra sadece anchor etiketini muhtemelen href olarak görüntülememiz gerekiyor. Bu, yazıları kategoriye göre yazan oluşturmamız gereken bir şey. Ama sonra orada kategori başlığına ihtiyacımız var. Ayrıca metnin yarı kalın olması gibi bazı tolerans sınıfları belirleyelim, blok dolgu y iki, dolgu x üç belki ve biraz yuvarlatılmış olması gerekir. Tamam, bu şekilde yapalım. Ve sayfayı yeniden yüklersem tüm kategorilerin burada olduğunu görürüz. Tamam, bence bu iyi görünüyor. Kategorilere girersem JavaScript, PHP ve Laravel var. Yani bu, içinde herhangi bir öğe bulunmayan kategoriyi göstermez.
Ve aslında tam burada kategori toplamını da görüntülemek istiyorum çünkü bu toplam da mevcut çünkü orada seçili. Bu yüzden yeniden yüklemeyi kaydediyorum. Şimdi her kategoride kaç öğe olduğunu görüyoruz. Ve eğer bu birleşimi sol birleşim olarak değiştirirsem, o zaman evet, bu garip. Eksik olan kategorilerden biri. Ama birleştirme sırasında neden eksikti? Yani bu kesinlikle soldan birleştirme olmalı. Tamam, şimdi üç kategorimiz var ve Cedar veritabanı tarafından oluşturulan aktif gönderileri açacağım ve bunlardan birkaçını, bazı gerçek kategorileri atayacağım. Örneğin, bunu JavaScript’e taşıyalım. Bir tane daha açalım. Bunu JavaScript’e taşıyın. Şimdi sayfayı yeniden yüklersem, üç tane artikel olduğunu göreceğim. 
Kategoriler buna eşittir. Ve sonra burada kompakt kategoriler sağlıyoruz. Tamam, burada ilk beş kategoriye ihtiyacımız var, kenar çubuğunun içinde değil. Tamam. Eğer blade’i açarsak, bu menüdür. Bu yüzden kategoriler üzerinde kategori olarak yinelememiz gerekiyor. Bunu yukarı taşıyalım ve bir kategori başlığı çıkaracağız. Mükemmel. Buraya iki sayfa daha ekleyelim. Biri ev olacak. Tam burada evimiz olacak ve URL’yi yol veya ev olarak ayarlayalım. İkincisi ise hakkımızda olacak. Bunun da bir yolu olacak. Ama şu anda bırakalım çünkü yol henüz mevcut değil. Bunu kaydediyorum. Sayfayı yeniden yükleyin tanımsız değişken kategorileri çift C gerekli değildir. İşte başlıyoruz. Yani ana sayfamız var, JavaScript, PHP, Larval ve tüm kategorilerimiz var. Elimizdeki şey aslında hızlı bir şekilde vurgulu rengi PG ray 400 olarak değiştirmeme izin veriyor. Bunu BG olarak değiştirelim, mavi 600 gibi ve belki metnin üzeri de beyaz olabilir. Tamam, çok daha iyi. Tamam. Artık ana navigasyonumuz hazır, ana sayfaya tıkladığımızda gerçekten çalışıyor, şimdi kategoriye göre sayfayı uygulamalı ve sağ tarafta buna tıklayarak tüm kategorileri, tıklanan gerçek kategoriyi etkinleştirmeliyiz. Bu oldukça ilginç. Şimdi post denetleyicisine gidelim ve birçok eylemimiz var, onlara ihtiyacımız yok. Onları sileceğim, aslında hepsini. Ve burada kategoriye göre public fonksiyon oluşturalım. Kategoriyi kabul edecek ve daha sonra bu kategoriye göre gönderileri sorgulamamız gerekiyor. Web PHP’yi de açalım ve bunu çoğaltalım. Ve kategoriyi slug’a göre belirleyeceğim. Böylece kategoriye göre sıraya koyacağız ve görünüm adı da kategoriye göre olacak. Şimdi bunu kategoriye göre açalım ve sorguyu tekrar kopyalayıp yapıştıracağım ve bu kuyruğun aslında ne yaptığını açıklayacağım. Bu yüzden gönderileri QA yapıyoruz ancak gönderileri, gönderi kimliğinin kategori gönderi gönderi kimliğine eşit olduğu bir bağlantı tablosu olan kategori gönderi içine alıyoruz. Ardından kategori gönderi kategori kimliğinin verilen kategori kimliği olduğunu yazıyoruz. Ayrıca gönderinin aktif olması ve yayınlanma tarihinin geçmişte olması gerektiğinden emin oluruz ve her şeyi yayınlanma tarihine göre sıralarız. Küçük bir değişiklik. Yukarı düzende yapacağım şey, bunu kategori gönderilerine birleştirdiğimde ve sıraladığımda. Toplamına göre sırala. Gönderinin aktif olması ve yayınlanmış olması gerektiğini dikkate almıyorum. Dolayısıyla bu sorgu, aktif olmayan veya yayınlanmamış gönderileri de alacaktır. Aynı şey kenar çubuğunda da gerçekleşecektir. Tamam mı? Doğru yaptığımdan emin olmak için gönderilere gireceğim, aktif olmayanı açacağım ve atayacağım. Bu arada, gönderiye tıkladığımda düzenlemeye başlamasını istiyorum. Bu yüzden yazı kaynağına gideceğim ve belki de yazı kaynağında bu görünümü kaldıracağım. Bu liste gönderileri düzenleme, gönderileri görüntüleme eylemine ihtiyacım yok. Bunu kaldırın ve eylemi görüntüleyin, kaldırın. Bir göz atalım. View post bir yerde kullanılıyor. Sayfaları al. Tamam, şimdi buna tıklayın. Düzenlemeyi açıyor, ki bu tam olarak istediğim şey. Şimdi PHP’yi atayalım, örneğin aktif olmadığını kaydedelim, dikkat edin. Ve eğer gidip sayfayı yeniden yüklersem, sayı artmaz, ancak artması gerekir. Neden? JavaScript için aslında artar, ancak PHP için artmaz. Peki, PHP’nin olduğu başka yayınlar var mı? Sanırım içinde PHP olan hiçbir gönderi yok. Öyleyse deneyelim. PHP kategorisine bir tane daha işaret koyun. Sayfayı yeniden yükleyin. Şimdi iki öğe var ve bunun aktif olmadığına dikkat edin, bu yüzden iki olmamalı, bir olmalı. Aslında bu PHP’yi kaldırmama izin verin çünkü bana PHP kategorisinde hiç gönderi yokmuş gibi geldi, ama hala bir tane gösteriyor. Aynen öyle. Yani bu hala bir tane gösteriyor. Ancak, bu açıkça bir tane gösteriyor çünkü aslında doğru olan bir tane göstermesi gerekiyor. 
Kenar çubuğuna gidersek, toplam her şeyin toplam sayısını seçeriz ve bu her şey kategorinin kendisini de içerir. Yani bu biraz hatalı bir şey ve muhtemelen ayarlamamız gerekiyor. Tamam, buna geri döneceğim.
Bu %100 doğru değil, ancak belirttiğim gibi, buna geri döneceğim. Tamam, şimdilik gerçekten uygulayalım. Kategoriye tıkladığımızda, yazıyı kategoriye göre açmalıdır. Kenar çubuğuna gidip bunları değiştirirsem ve yolun kategoriye göre olmasını belirtirsem ve burada kategoriyi belirtmemiz gerekirse, sayfayı yeniden yükleyin ve JavaScript’e tıklayıp ne olduğunu görelim. Tamam, boş bir sayfa görüyoruz, post controller’a giriyoruz, hiçbir şey döndürmüyoruz. Bu yüzden görünümü döndüreceğiz. Hangi görünümü döndürmeliyiz? Home gibi aynı görünümü mü döndürmeliyiz ve belki de bunun gibi gönderiler mi sağlamalıyız? Tamam, sadece 123123’ü görüyoruz. Sadece üç öğe görüyoruz. Ve yine, sayı %100 doğru değil. Bunu düzelteceğiz. Ama sanırım kategoriye göre filtreleme başarıyla çalışıyor. PHP’ye tıklarsam, bunu başlığa bağlamadık. PHP’ye tıklarsam, hiç gönderi yok. Ya da Laravel’e tıklarsam, aslında bir yazı var. Bu iyi bir şey. Ancak, orada hiçbir öğe yoksa başlıkta yazıların görüntülenmesini istemiyorum. Bu yüzden yukarı düzene gidersem, bunu sola değiştirirsem, sadece katıl PHP kaybolmalıdır. Kategori seçin, kategori gönderisine katılın. Orada herhangi bir kayıt olmamalı. Bu çok garip. Pekala, şimdi gerçek bir curie yazdırmayı deneyeceğim çünkü bir şeylerin tam olarak istediğim gibi olmadığını hissediyorum. İşte curie elimizde ve hadi atalım ve ölelim. Curie. Curie’ye ihtiyacım var. İki SQL. İşte başlıyoruz. Kategorilerden seç. Tamam, bırak iyileştireyim. Tamam. Şimdi PHP konsolunu açacağım ve limit beşi yapıştıracağım. Böylece kategorilerden seçiyoruz ve kategori gönderisine katılıyoruz. Son olarak group by ve order by var. Eğer bunu çalıştırırsam PHP’yi görürüz. Tamam. Kimlik veya PHP nedir? Bu yüzden kategori kimliğini de körlemem gerekiyor. Bu beş. Şimdi kategori gönderisini açalım ve kategori beş için herhangi bir gönderi olup olmadığına bakalım. Aslında beşinci kategori için dördüncü gönderi var, ki bu aslında doğru. Yani sayım iyi çalışıyor gibi görünüyor.
Eğer düzenlersem Laravel var. Eğer düzenlersem JavaScript var ve burada olduğu gibi görünüyor. Yani PHP var. Bunu kaldırıp kaydedersem ve şimdi kodu düzene açalım, bu dökümü kaldıralım ve ölelim. Peki şimdi ne olacak? PHP’yi kaldırdım. Gerçekten kaldırıldı mı? Belki de? Hayır, belki de değil. Bence silinmedi. Asıl sorun da bu. Yine orada kalıyor. Sayfayı yeniden yüklersem PHP orada, bunu kaldıracağım ve değişiklikleri kaydedeceğim. Bu gerekli ve bu yüzden değişikliklerin kaydedildiğini düşündüm. Ama kaydedilmemiş. Bunu JavaScript’e atayacağım ve artık kaydedilmiş olduğunu kaydedeceğim. Sayfayı yeniden yükleyin. Aslında bu yeniden yüklemeyi kaldıralım. Ve şimdi PHP buradan kayboldu. Ancak, burada hala mevcut, bu da düzeltmemiz gereken bir şey. Düzeltmek zorundayız. Belki de burada hiç makale yoksa kategorileri tamamen kaldırabiliriz. Burada hiç makale yoksa kategorilere sahip olmanın bir anlamı yok. Bu yüzden kenar çubuğuna gideceğim ve bunu da katıl olarak değiştireceğim. Tüm kategorileri gösteriyoruz, ancak kategoride hiç yazı yoksa göstermiyoruz.
Mükemmel, bunu sevdim. Şimdi yukarı düzene gidelim ve kategorileri buradan ayarlayalım. Yani bu kategoriye göre ezber olmalı. Kategoriyi bu şekilde belirtin. Tamam, buna tıklayın. Buna tıklayın.
Buraya kadar her şey yolunda. Şu anda tıklanan sayfayı, tıkladığınız kenar çubuğundaki kategoriyi etkinleştirmeyi uygulayalım. Yani kenar çubuğuna gidersek, işte başlıyoruz. Şimdi bu sınıfı aşağıya taşıyalım. Ve şimdi çağrı isteğini alacağım ve kategoriyi alacağım. Ve eğer kategori slug’ı bu istek kategorisine eşitse, kategori modülünün bir örneği olacaktır. Yani eğer bu slug. Eşittir kategori slug ile aynıdır. O zaman bu öğeyi vurgulanmış gibi işaretleyeceğiz. Yani ona BG mavi 600 ve beyaz metin verelim. Aksi takdirde boş bir sınıf verelim. Bunu bu şekilde aşağıya taşıyalım. Sayfayı yeniden yükleyin ve şimdi Laravel aktif. İkincisine tıklıyorum ve JavaScript aktif. Tamam, mükemmel. Böylece bunu aktif hale getirdik ve aynı şekilde JavaScript ve Laravel’deki ana sayfayı da aktif hale getirebiliriz, bu meydan okumayı size bırakacağım.
Hakkımızda Sayfası
Şimdi, hakkımızda sayfasını uygulayalım. Web PHP’yi açacağım ve bu postların üzerinde olması gereken yeni bir yol oluşturacağım çünkü bu çok genel bir yol ve bunun üzerinde başka özel yollar yoksa her şeyi halledecek. Yani bu bizim hakkımızda olmalı. Sayfa. Kaldıralım. Oldukça basit olacak. Aynı post kontrolcüsünü kullanabilir ya da yeni bir kontrolcü oluşturabiliriz. Hangisi daha iyi olur bilmiyorum. Belki yeni bir kontrolcü oluşturmak PHP Artisan Make Controller, site Controller Enter Tam burada site Controller’ı kullanacağım ve sonra about’a sahip olacağız ve adı muhtemelen About About US olacak.
Bu yüzden Site Controller’ı açın, about fonksiyonunu oluşturun ve About US için tüm içeriğin çıktısını almak üzere metin widget’ı oluşturacağız. Bu yüzden metne girersem, Sayfa hakkında ve anahtarını verelim. Ve ayrıca bir resim yükleyelim, hakkımızda başlığı hakkında bir tür resim. Ve Lori Mipsum uzunluğunda bir metin olacak. Tamam, herhangi bir şeyi büyük metin olarak kopyalamama izin verin. İşte başlıyoruz. Ayrıca bu kod formu şeyi de var. Bu yüzden bunu aktif hale getireceğim ve hakkında sayfası oluşturulan oluştur’a tıklayacağım ve hakkında eylemine gireceğim ve widget’ı seçeceğiz. Yani widget eşittir metin metin widget curie burada aktif eşittir true ve önce iyileştireceğiz. Tamam, eğer widget mevcut değilse, widget yoksa, o zaman iki seçenek vardır. Ya bulunamadı atabiliriz ya da her şeyin boş olduğunu varsayabiliriz. Ve bence bu durumda not found daha mantıklı olacaktır, new not found http istisnasını atacağız, aksi takdirde view about’u döndüreceğiz ve widget’ı sağlayacağız. 
Dönüş türünü view illuminate view olarak belirleyelim ve resources altına gidip blade PHP ile ilgili yeni bir tweak dosyası oluşturalım, tamam, x app layout’a ihtiyacımız var. Ve orada, yazı sayfası için kullandığımız formatın aynısını kullanalım. Bu bölümü alalım, buraya yapıştıralım ve ardından görüntü için widget widget görüntüsünü kullanacağız ve slash depolama widget görüntüsünü kullanacağız. Kategori bölümüne ihtiyacımız yok. Bunu kaldıracağım. Widget başlığını kullanabiliriz. Biçimlendirilmiş tarih almak için bu bölüme ihtiyacımız yok ve bunun gibi widget içeriğine ihtiyacımız var ve bu önizlemelere ve sonraki düğmelere de ihtiyacımız yok. Bu yüzden sayfayı kaydedip yeniden yüklüyorum.
Aslında hakkımızda bölümünü açalım. İşte başlıyoruz. Bu genişliği kaldıralım. Tamam. Normal genişlikte konteyner altında ve görüntü bozuk. Görüntü neden bozuk? Çünkü widget görüntüsü yok.
Neden? Çünkü hiçbir fikrim yok. Metin widget’larını ve resmi kontrol edelim. Hakkında sayfası için bu resme sahibiz. Sende var. Tamam, o zaman neden görünmüyor? Tamam, tüm widget’ı yazdıralım. Bu widget ve öznitelikleri var ve görüntüsü boş çünkü bu bizim yan çubuğumuzla ilgili çünkü anahtar belirtmiyoruz. Bu en önemli şey. Sadece ilk aktif olanı sorguluyoruz. Ancak anahtarı belirtmek istiyoruz çünkü bu çok önemli. İşte sütun. Anahtar eşittir hakkında sayfası kaydet ve yeniden yükle. Hakkında’nın altına gidelim ve bunu kaldıralım. Ve işte bu. Görüntü çok büyük. Bu yüzden muhtemelen max w full gibi bir şey belirtmeliyiz ya da belki sadece w full. Bu ne demek oluyor? Çok büyük bir genişlikte gösteriliyor. Peki bu neden oluyor? Bunu hızlıca incelersek, doğru genişliğe sahip olan bu bölüme ve ardından makaleye sahibiz, bu nedenle makalenin muhtemelen w full olması gerekiyor. Evet, bu iyi. Tamam, eğer uzaklaştırırsam. İşte böyle görünüyor. Yani bu bir kod. Şimdi bu küçük hatayı düzeltelim. Ana sayfayı açtığımızda tam burada istek kategorisini alıyoruz. Ancak bu istek kategorisi mevcut değil ve oradan slack almaya çalışıyoruz. Bu yüzden bu hatayı alıyoruz. Kenar çubuğu kenar çubuğu bıçağına gidelim ve bu yeri istek kategorisini bulalım. Ve tam buraya bir soru işareti ekleyeceğim. Tamam, bu temelde nispeten yeni bir özellik. İstek kategorisinin var olup olmadığını kontrol edecek. Sonra oradan slug’ı alacak. Eğer yoksa, o zaman boş olduğunu varsayacaktır. Yani bunu kaydedip sayfayı yeniden yüklersem, hata temelde kaybolur. Ancak kategorilerin hiçbiri seçili değil. JavaScript’e tıkladığımda ve JavaScript seçildiğinde, Laravel’e tıklıyorum ve Laravel seçiliyor. Bu kadar kolay. Şimdi SEO tarafında çalışmaya başlayalım. Arama motoru optimizasyonu herhangi bir web sitesi, özellikle de blog için çok çok önemli bir şeydir. Makalelerinizin Google tarafından keşfedilmesini istersiniz. Bu yüzden etiketlerinizi tanımlamak iyi bir uygulamadır. H one etiketi meta etiketlerini düzgün bir şekilde tanımlar ve şimdi bunu düzgün bir şekilde yapmaya çalışacağız.
SEO Meta Alanları
Yönetici panelimizdeki her gönderinin bir tür meta başlık ve meta açıklama alanlarına sahip olması gerekir ve şu anda yapacağımız şey tam olarak budur. Şimdi page perform ve terminal’i açalım ve container vendor bean sale bash’in içine girelim ve yeni migration dosyası tanımlayacağım ve iki alan meta title ve meta description ekleyeceğim. PHP artisan make migration yazılar tablosuna meta alanları ekleyin birkaç yazım hatası yaptım. To post table ve enter tuşuna basın. Tamam, şimdi yazı tablosuna meta alanları ekleyelim ve tam burada tablo dizesini açalım. Buna meta başlık diyelim ve alanın uzunluğu, meta başlık için önerilen boyutun yaklaşık 60 karakter olduğu gibi olmalıdır.
Bunu 100 ve beş olarak tanımlayalım çünkü bu varchar ve kalp atmıyor ve bunlar nullable olmalı çünkü kullanıcı meta başlığı burada tanımlamak istemiyorsa zorlamamalıyız. Bunu tekrarlayalım ve şimdi meta açıklamayı tanımlayacağım. Tamam, bu iki alanımız var, bunlar en önemli alanlardan ikisi. Daha önce olduğu gibi, meta anahtar kelimeler de önemliydi. Ancak son zamanlarda temel olarak arama motorları stratejilerini, nasıl arama yaptıklarını güncelledi ve meta karolar meta anahtar kelimeler o kadar önemli değil. Bu yüzden bunu alabiliriz ve aşağıya yapıştıracağım ve sadece bu dizeyi bırak sütununa değiştireceğim ve bu nullable’ı da oradan kaldıralım. Ve bence bu uzunluk gerekli değil.
Böylece bu iki sütuna sahip olduk. Şimdi terminali açalım ve PHP artisan migrate’i çalıştıralım, enter tuşuna basalım. Tamam, düzenlediğimiz alanlar şimdi post PHP modalini açalım, yukarı kaydıralım, doldurulabiliri bulalım ve tam buraya meta başlık ve meta açıklama ekleyelim. Mükemmel, böylece modal hazır şimdi kaynağı açalım, form bölümünde yukarı kaydıralım. İşte formumuz burada. Başlığımız ve slug’ımız var. Evet, başlık ve slug, gövde ve Aktif. Aktiften önce bu gövdeyi çoğaltacağım ve bu metin girişi olmalı. Oops metin girişi filament bileşenlerinden böyle ve bu meta başlık olmalı. Ve buradan required’i kaldıralım ve bunu çoğaltalım ve bu meta description olsun. Ve bu metni iyi yapalım.

Metin alanı değil, metin girişi de olmalıdır. Bu yüzden bunu kaydedeceğim ve aşağı kaydırmayı yeniden yükleyeceğim. Meta başlığımız var. Tamam, meta başlığımı ve meta açıklamamı şuraya yazalım. Çünkü sadece işlevselliği test edeceğiz. Gerçek veri olamaz gibi olmamalıdır. Bu yüzden bunu doğru ifade gibi kaydedelim, doğru veri olması zorunlu olmayabilir. Yani sadece kukla veri işe yarayacaktır. Tamam, sayfayı yeniden yükleyeceğim ve aslında bu belirli gönderiye gitmeliyiz. Slug’ı kopyalayalım ve URL’ye bunu yapıştıralım, enter tuşuna basalım. İşte gönderi bu. Tamam, ama aslında hiçbir şey uygulamadık. Bu meta başlıkların çıktısını burada vermiyoruz. Yani bunu yapmalıyız. Ancak meta başlıkların örneğin ana sayfada ve şu anda gönderi olmayan ve hatta sayfa bile olmayan Hakkımızda sayfasında da çıkmasını istiyoruz. Ve bu arada, ABD Hakkında sayfası düzgün bir şekilde bağlanmamıştır. Bu yüzden hızlıca Blade’i açalım ve ABD Hakkında sayfasını bulalım. İşte burada. Ve bunu kök hakkında olarak değiştirelim. Hayır, muhtemelen bizim hakkımızda. Hadi bakalım. Buna tıklıyorum ve oraya gidiyor. Dolayısıyla meta başlık ve meta açıklamaya burada, Ana Sayfa’da ve temel olarak kategoriler sayfasında da ihtiyacımız var. Yani buna her yerde ihtiyacımız var. Bu yüzden şu şekilde yapacağım. Üst bıçakta, bu bileşenin her zaman meta başlık ve meta açıklama alacağını varsayacağım. Dolayısıyla, burada sabit kodlanmış bir metne sahip olmak yerine, bunu değiştireceğim ve meta başlığı tam burada çıkarmaya çalışacağım, tamam mı? Ve eğer bu mevcut değilse veya bu boşsa, her zaman bu meta başlığı geçeceğimizi varsayalım, tamam mı? Ve eğer bu boşsa, o zaman sadece codeholic blogunun çıktısını verebiliriz veya kendi blog adınızı yazabilirsiniz. Öyleyse yazarı da codeholic olarak tanımlayalım ve meta açıklamayı da aynı şekilde burada çıktı olarak vereceğiz. Ve eğer bu yoksa, bunu boş bırakabiliriz. Tamam, şimdi düzende her zaman meta başlığı ve meta açıklamayı kullanıyoruz, ancak bu değişkenleri düzene aktarmamız gerekiyor, değil mi? Şimdi layout bileşenini açalım ve yapıcıda şu iki değişkeni alalım public string, meta title boş bir string veya null ve public string. Ve tam buraya bir soru işareti koyalım. Public string’de meta description da null olsun. Tamam mı? Yani burada iki değişkenimiz var. Bu varsayılan değer neden soru işareti? Soru işareti burada gerekli değil. Tamam, bu iki değişkenimiz var, meta title ve meta description. Bunları genel bir anahtarla tanımladığımız için bunlar sınıf özellikleridir ve düzende kullanılabilirler. Yani bunu kaydedip sayfayı yeniden yüklersem hiçbir şey görmeyiz. Orada hiçbir şey aktarılmaz. Ancak burada kabul edersem, örneğin, test. Kaydet ve yeniden yükle. Ve şimdi bu arada şuna bakın. Başlık burada çıktı olarak veriliyor, tamam mı? Ve eğer sayfa kaynağını görüntüle’ye tıklarsak burada başlığı görürüz. Ve bu arada, meta başlık da var.
Ama yine de buraya meta başlık gibi bir şey yazabiliriz. Ancak arama motorlarının son sürümleri başlık etiketini arar. Yani meta başlık daha az önemlidir. Başlık anahtardır. Yani en önemli şey budur.
Bu yüzden meta başlığı tam buraya koyacağız. Tamam, mükemmel. Böylece veri aktarımını gerçekleştirdik. Şimdi doğru verileri uygulama düzenine nasıl aktaracağız. Ana sayfadan başlayalım.
homeblade PHP’yi açacağım ve burada bu uygulama düzenini kullanıyoruz. Şimdi bir bileşen olan bu düzen, meta başlık ve meta açıklamayı kabul ediyor. Bu yüzden meta başlığı codeholic blog gibi bir şey olarak geçireceğim ya da bunu boş bırakabiliriz ve üst bıçakta codeholic blog’u aldığımız için bunu boş bırakabiliriz. Tamam, bu meta başlığı geçmeyeceğim ama bunun yerine meta ve description açıklamasını geçeceğim. Ve bu muhtemelen kodlama eğitimleri hakkında codeholic codeholics kişisel blogu olmalıdır. Tamam, bunu kaydediyorum, sayfayı yeniden yüklüyorum ve şuna bakıyorum, kodlama eğitimleri hakkında codeholics kişisel blogu. 
Ve tam burada codeholic blogunu görüyoruz ve bu arada her yerde geçiyor. Tamam mı? Şu anda kategori sayfasında geçmemesi gerekiyor ama hala geçiyor, bunu düzelteceğiz. Ancak asıl önemli olan, ana sayfaya gidersek, kod sahibinin kodlama hakkında kişisel blogu olduğunu ve başlığın bu olduğunu görürüz. Tamam, buraya kadar iyi. Şimdi. Ana sayfayı hayata geçirdik. Şimdi yazı sayfasına geçelim. Gönderi görünümü. Yani gönderi görünümünde gönderiyi kabul ediyoruz. Böylece yazı meta başlığını ve yazı meta açıklamasını alabilir ve bunları aktarabiliriz. Meta başlık, yazı meta başlığına karşılık gelir. Ancak yazı meta başlığı mevcut değilse, o zaman yazı başlığını alalım. Tamam, buna tıklayarak kaydedin. Şimdi sayfa kaynağını görüntüle’ye tıklayın ve bu başlıktır. JavaScript Neden Garip Tamam, işte bu bizim başlığımız. Ayrıca codeholic blog gibi gerçek uygulama adının önüne veya sonuna ek getirebiliriz. Bunu ön ek yapabilir veya son ek yapabiliriz. Bunu istediğiniz gibi yapabilirsiniz. JavaScript’in Garip olmasının nedeni olduğu için şu anda bunu bırakacağım ve meta açıklamayı da gönderi meta açıklaması olarak belirleyebiliriz. Yani bunu kaydediyorum ve yeniden yüklüyorum, burada hiçbir şey geçmiyor ve neden? Bu meta ve açıklamayı kontrol edelim. Sanırım her şeyi doğru bir şekilde geçtim, eğer yönetici paneline gidersem yeniden yükle tamam, kaydedilmedi. Evet, sayaç açıklamamdaki sayaç başlığım gibi kaydedilmedi, kaydedilen değişiklikleri kaydedin. Kaybolan sayfayı yeniden yükleyin. Neden kayboldu? PHP sonrası kontrol edelim, bu yüzden kayboldu. Çünkü burada iki tane t var. Bunu kaydet. Tamam, mükemmel. Metre açıklamamda Mimeta sayfasının başlığını yuvarladım. Kaydet’e tıklayacağım. Aslında kaydedilmiş olan sayfayı yeniden yükleyin. Ve şimdi JavaScript Neden Garip’i yeniden yükleyip sayfayı yeniden yüklersem, buradan gelen sayaç başlığımı ve sayaç açıklamamı görürüz. Tamam, eğer sayaç başlığımı silersem ve kaydedilen enter tuşuna basarsam, sayfayı yeniden yükleyin. Şimdi başlığı, gerçek yazı başlığını buradan alacaktır. Bu bir geri dönüş ve yine de iyi bir mantık, görüş. Şimdi ana sayfa ve yazı görüntüleme sayfası için meta başlıkları ve meta açıklamaları geçirmeyi uyguladık. Tamam, başka hangi yollarımız var? Web PHP’yi açalım ve bir göz atalım. Hakkımızda sayfamız ve kategoriye göre sayfamız var. Tam burada About Blade’i oluşturan hakkında sayfasına gidelim. About Blade PHP’yi açalım ve aynı şekilde meta başlık gibi bir şey geçelim ve sadece Codeholic blog ya da belki Codeholic hakkında ya da bunun gibi bir şey yazalım, Codeholics blog ya da bunun gibi bir şey. Tamam, muhtemelen olması gereken ABD sayfası hakkında ve tabii ki meta ve açıklama belirtebiliriz. Ne demek istediğimi anladınız. Lorem Ipsum yazacağım. Tamam, bunu kaydediyorum. Bu arada, bunu iki nokta üst üste ile geçerseniz, bunu tırnak içine almanız gerekir, tamam mı, çünkü şu anda bir değişken gibi bekliyor. Ancak bu sütunu kaldırırsanız, bu tırnak işaretlerini de kaldırın. Bunu kaydedin ve ABD Hakkında sayfasına gidelim. Ve burada kod holdingleri blogunu ve Lorem Ipsum’u görüyoruz. Mükemmel. Böylece ABD Hakkında’yı da uygulamış olduk. Ve son şey, sayfayı kategoriye göre uygulamaktır. Kategoriye göre yazı denetleyicisine gidelim ve bu ana sayfayı oluşturur. Ama biliyor musunuz, ana sayfa için oluşturduğumuz görünümün aynısını kategoriye göre oluşturmak aslında iyi bir fikir değil. Bu yüzden belki de home’a gitmemiz gerekiyor ve bu home’u kopyalayıp post klasörünün içine yapıştıracağım ve belki de buna index diyeceğim. Ve dizinde, kategoriye göre gönderiye girelim ve kategoriyi buradan geçirelim. 
Böylece kategoriyi geçiyoruz, burada yazı dizinini oluşturuyoruz ve şimdi bu dizini açarsak burada kategorimiz olduğunu biliyoruz. Bu yüzden belki meta başlığın içinde kategori başlığı gibi bir şey belirtebiliriz ve meta açıklama da kategoriye göre açıklama ya da buna benzer bir şey gibi istediğiniz bir şey olabilir. Şimdi bunu kaydediyorum ve yazıyı kategoriye göre görüntüleyen JavaScript’e tıklıyorum sayfa kaynağını görüntüleyin ve şimdi kategori için başlık olan JavaScript’i görüyoruz, doğru. Yani ideal başlık muhtemelen codeholic blog olacaktır ya da olmayabilir. Kategoriye göre gönderiler ve ardından gerçek kategori olarak bırakalım. Bu yüzden kodu kaydediyorum ve kategoriye göre genel blog yazısı JavaScript’ini yeniden yüklüyorum. Tamam, bu sayfa için çok mantıklı bir başlık ve sanırım 60 karakterden fazla da değil. Yani açıklama kısmına da buna benzer bir şey yazabilirsiniz. Ve sanırım iyi durumdayız. Şimdi ana sayfa görünüm sayfası kaynağı gibi her sayfa için başlıklarımız var, bunları uyguladık. Kategoriye göre sayfası için meta başlıkları ABD hakkında sayfasına uyguladık.
Bunu bir kez daha kontrol edelim ve bence bu mükemmel. Yönetici panelinden her yeni gönderi oluşturduğunuzda, meta başlık ve meta açıklama tanımlarsanız, temelde arama motoruna hey, bu benim gönderimle ilgili genel bilgi ve daha sonra temelde arama motoruna yardımcı oluyor.
Elbette sadece meta başlık ve meta açıklama, blog yazılarınızı veya tarot web sitelerinizi veya herhangi bir sayfayı optimize etmek için %100 yeterli değildir. Yazılarınızı Facebook’ta veya sosyal medyada paylaşmak için isteğe bağlı olarak OG açık grafik başlıkları gibi başka başlıklar da ekleyebilirsiniz ve bunu yapmanızı ve bu alanları da uygulamanızı gerçekten tavsiye ederim. Şimdi web sitesinde bazı son dokunuşlar yapalım. Öncelikle gövdenin arka plan rengini değiştireyim, şu anda beyaz ve üzerinde beyaz kartlarımız da var. Bu yüzden bunu gri 15 olarak değiştireceğim ve bu beyazı kaldıralım. Kaydedip yeniden yükleyeceğim ve şimdi çok daha iyi oldu. Şimdi aşağı kaydırır ve biraz uzaklaştırırsanız kartların aslında arka planının şeffaf olduğunu görürüz. Bu yüzden yazı öğesine gidip o makaleyi bulalım ve ona PG beyaz sınıfı verelim. Bunu kaydedin ve yeniden yükleyin. Ve şimdi bunun beyaz bir arka planı var. En üste kaydırıp bu logoya tıklarsak hiçbir şey yapmaz. Bu yüzden kategoriler bölümüne gideceğim. Tam buraya tıklayın. Hiçbir şey yapmıyor. Yani bu ana sayfaya gitmeli. O zaman yukarı bıçağına gidelim ve bu codeholic blogunu bulalım. Ve bu href’i root home save olarak değiştirelim. Sayfayı yenileyin ve buraya tıklayın. Ana sayfaya gider. Sağ tarafta hakkımızda bölümü var. Ancak bu düğmeye her tıkladığımda hiçbir şey yapmıyor. Bunu Hakkımızda sayfasına bağlamamız gerekiyor. Bu yüzden kenar çubuğuna gidip bu düğmeyi bulalım ve bunu hakkımızda yazdı olarak değiştirelim. Sayfayı yeniden yükleyin ve buna tıklayın ve hakkımızda sayfasındayız. Tamam, aşağıya doğru kaydıralım. JavaScript bölümüne gidelim. Gönderide birden fazla kategori olduğunda, bunlar tek bir satırda yer almaz.
Her biri kendi satırında ve biz bunu değiştireceğiz. Bu hoşuma gitmedi. Bu yüzden gönderi öğesine gidelim ve tam burada kategorilerimiz üzerinde yineleme yapalım. Bu yüzden yeni bir div oluşturacağım, bu div olmalı, flex sınıfı verelim ve örneğin üç ya da belki de dört boşluk verelim. Ve kapanış etiketi tam buraya gelecek. Kodu kaydediyoruz ve şimdi sayfayı yeniden yükleyelim ve burada görüyoruz. Şimdi tüm kategoriler kendi satırında, aynı satırda. Ve eğer bu makaleye tıklarsam aynı şeyi göreceğiz.
Ve şimdi bu makaleye tıklayıp tam buraya girersem aynı sorunla karşılaşırız. Bu yüzden view blade PHP’yi açıp kategorinin işlendiğini bulacağız ve temel olarak aynı sınıfı, aynı div’i buradaki her biri için bir sarmalayıcı olarak kullanacağım. Kodu biçimlendirin ve sayfayı yeniden yükleyin ve işte. Bu makalede pretext altında kod ekledim ama aslında bir kod gibi görünmüyorlar. Bu yüzden bunun bir kod bloğu olduğunu tanımlamak için küçük bir CSS ekleyelim. Düzendeki yukarı bıçakta, tıpkı carla yazı tipi ailesine sahip olduğumuz gibi, küçük bir CSS oluşturacağım. Bunu ayrı bir CSS dosyasında yapmıyorum çünkü çok küçük ve pre’deki gibi çok minimalist, bir REM olacak şekilde dolguya sahip olacağız.
Gri ya da siyah gibi bir arka plan rengi verelim. Rengi beyaz olsun ve kenarlık yarıçapı 0,5 REM olsun ve bunu kaydedip bir göz atalım. Sayfayı yeniden yükleyin ve işte bu.
Sanırım bu tam olarak istediğim şeydi ve buna da margin bottom’u bir REM gibi verelim ve kaydedip yeniden yükleyelim ve bu tam olarak istediğim şey.