Sizlerle her web tasarımının sahip olduğu ve bir web sitesini var eden ya da yok eden üç temel web tasarım ilkelerini paylaşacağım. Web tasarımcısı olarak yeni başladığım zamanlarda, iyi bir web tasarımının ne olduğunu gerçekten kolayca anlayabiliyordum. Ama bunu kendim yapmaya çalışıyordum. Hep zorlandım ve şimdi fark ediyorum ki bunun nedeni, iyi bir web sitesi tasarlamak için gereken temel prensibi anlamamış olmamdı. Bu üç web tasarım ilkeleri; navigasyon, hiyerarşi ve renk kullanımıdır. Bunları örneklerle açıklayacağız. Size bunların nasıl iyi çalıştığını ve web tasarımını nasıl mahvedebileceğini göstereceğim.
Navigasyon
İlk web tasarım ilkelerimizden biri navigasyon.  Bu bir avukatın web sitesi. Ve hakkında konuşmak istediğimiz ilk prensip navigasyon. Bu web sitesine giriyorum ve aslında sadece bakıyorum.
Bu bir avukatın web sitesi. Ve hakkında konuşmak istediğimiz ilk prensip navigasyon. Bu web sitesine giriyorum ve aslında sadece bakıyorum.
Unutulmaması gereken en önemli şeylerden biri de, çoğu insanın bu web sitesinin kendilerine uygun olup olmadığını anlamadıkları takdirde ilk 15 saniye içinde web sitesini terk edecekleridir. Şimdi, bu web sitesinde ne olduğunu görmeye çalışıyorum. Tamam, bir avukatın web sitesi ama bu web sitesinde ne var? Ve. Dürüst olmak gerekirse bilmiyorum çünkü her şey aslında burada menünün altında gizli. O yüzden buna tıklayacağım. Öncelikle bu iletişim formunu göreceğim. Ama buraya, sol tarafa bakarsam bir sürü şey göreceğim, değil mi? Yani firma hakkında var, buna tıklayabilir ve altında görebilirim ve sonra ekip uygulama alanıyla tanışabilirim. Tüm bunlar benim için gerçekten çok önemli çünkü bir avukata ihtiyacım olduğunu varsayarsak, yardıma ihtiyacım olan konularda bana yardımcı olup olamayacaklarını anlamama yardımcı olacak. Şimdi, bunu bulmamı gerçekten zorlaştırdılar, değil mi? Bu web sitesinde ne olduğunu keşfetmek için buraya gidip menüye tıklamam ve ardından buraya gidip uygulama alanlarının ne olduğunu anlamak için tekrar tıklamam gerekiyor. Yani bunu benim için gerçekten zorlaştırdılar. Ve sonunda tıklarsam veya web sitesinde başka bir sayfaya gidersem, bu web sitesinde gerçekte nerede olduğumdan ve nasıl geri döneceğimden veya web sitesinde başka neler olduğunu nasıl göreceğimden kolayca emin olamıyorum.
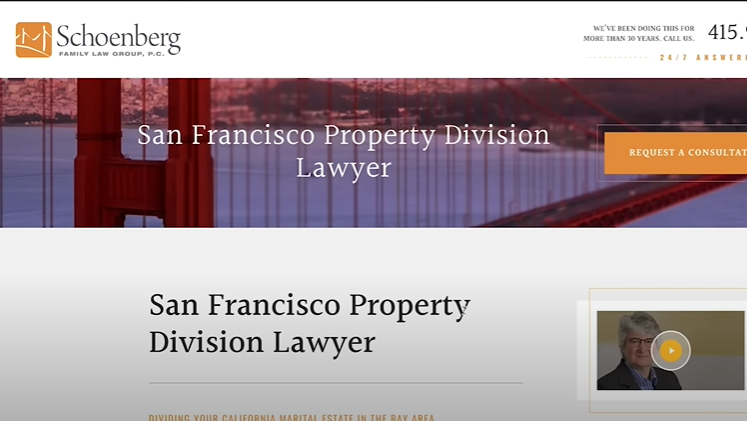
Yani bu durumda, navigasyon aslında gizli ve web sitesinde ne olduğunu ve web sitesindeki farklı yerlere nasıl gideceğimi anlamamı zorlaştırıyor. Ve yine, eğer bu benim için bir engelse, bu web sitesini çok ama çok hızlı bir şekilde terk edeceğim. Bu yüzden size bir avukatlık firmasının farklı bir web sitesini göstereceğim. Ve burada, bu çok basit, değil mi? Burada, beklediğiniz gibi, en üstte navigasyon var. Bu normalde web tasarımında gördüğümüz bir şeydir. Burada çok fazla şey olduğu için, bunlardan birinin üzerine geldiğimde bana aslında çok daha fazla bilgi gösterdiklerini görebilirsiniz. Yani bu durumda, öncelikle bu web sitesinde neler sunduklarını, bu web sitesinde ne tür içerikler olduğunu bir bakışta görmek gerçekten çok kolay. Ve tıklamama bile gerek yok. Sadece faremle üzerine gelebiliyorum. Ve kime yardım ettiklerini, hizmetlerinin ne olduğunu kolayca görebiliyorum. Yani fazla bir şey yapmadan. Zor bir iş. Bunun bana uygun olup olmadığını gerçekten hızlı bir şekilde görebiliyorum ve sonra gerçekten tıklayıp süper, süper hızlı bir şekilde oraya ulaşabiliyorum. Ve web sitesinde nerede olursam olayım, yine buna erişimim var. Şimdi, farklı bir sayfaya geçtiğimi ve buraya geldiğimi unutmayın. Bunu aslında uzmanlık yarışmasının bir parçası olarak görebiliyorum. Tamam mı? Böylece farklı bir sayfaya geçtikten sonra bile web sitesinde nerede olduğunuzu görmek çok kolay ve net. Ve burada aşağıya doğru inerken, bu navigasyonu bir tür yapışkan olarak bile kullanabiliyorum. Bu bir zorunluluk değil ama ana sayfaya geri dönmem gerektiğinde ya da farklı bir sayfaya geçmem gerektiğinde hızlıca gezinmeme yardımcı oluyor. Bu ilk prensiptir, ancak yine süper, süper kritik bir prensiptir, web sitenizde kolay görülebilir ve anlaşılabilir navigasyon prensibidir. İster bir sayfa, ister üç sayfa ya da 20 sayfa olsun, web sitenizin hangi içeriğe sahip olduğunu bilmek yine de çok önemlidir.
Hiyerarşi
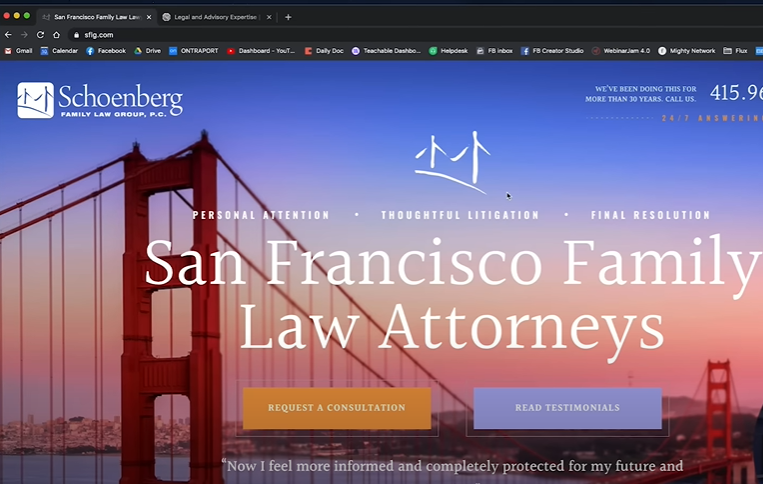
İkinci web tasarım ilkelerinden biri hiyerarşi. Hiyerarşi temel olarak ilk önce ne görüyorum, ilk önce dikkatimi ne çekiyor? Bir kullanıcı olarak dikkatim nereye gidiyor? Şimdi, buraya gidiyorum. Şimdi, hiyerarşi açısından burada olup bitenlerle ilgili sorun, her şeyin çok büyük olmaya çalışmasıdır. 
Her şey mümkün olduğunca çok dikkat çekmeye çalışmak gibi. Açıkçası, San Francisco’da büyük bir aile hukuku avukatımız var. Bu çok büyük. Butonlar çok büyük ve dikkatimi çekmeye çalışmak, danışma talep etmek ya da referansları okumak için arayanları kullanıyorlar. Logo gerçekten çok büyük ve buraya büyük bir telefon numarası menü düğmesi koyuyorlar. Yani her şey dikkatimi çekmeye çalışıyor. Peki her şey dikkatinizi çekmeye çalıştığında ne olur? Temel olarak, hiçbir şey dikkatinizi çekmez çünkü bunalmışsınızdır, değil mi? Şimdi iyi web sitesine geçelim. Burada çok ama çok net bir hiyerarşi var. Buradaki açılır pencereyi kaldırsam bile, bu çok açık. Başladığınızda baktığınız şey istisnai sonuçlar. Bunlar bir tür değer önerisidir ve ardından gözleriniz muhtemelen kendileri hakkında biraz daha fazla şey okuyabileceğiniz alt metne kayar. Ve üçüncü bir hiyerarşi olarak, bir sonraki bölüme geçebileceğiniz olasılıkları keşfetmek olabilir. Ve tüm bunlar, logolar, navigasyon bölümündeki her şey, dikkatinizi dağıtmamak için çok çok küçüktür. Şimdi burada gördüğümüz karmaşaya ve hiyerarşi eksikliğine katkıda bulunan bir diğer şey de biraz kontrast eksikliği, değil mi?
Arka plandaki görüntü oldukça parlak olduğu için dikkatimizi de çekiyor. Yani metin dikkatimizi çekerken görüntü de dikkatimizi çekiyor. Burada çok fazla şey var. Ancak burada, arka planda hareketli bir video olmasına rağmen, arka planda ne olursa olsun, burada arka planda beyaz olsa bile, bu siyah kaplamayı eklemek için zaman ayırdılar. Metnin hala ayakta durmasını sağlayacak kadar kontrast var. Video ise dikkatinizi çekmeye çalışmaktan ziyade bir arka plan niteliğinde. Şimdi burada hiyerarşilerden bahsediyoruz, web sitesinin en üst kısmına baktık ama aynı zamanda ilerledikçe her yerde hiyerarşiler var, değil mi? 
Burada San Francisco’yu kaydırdığımızı düşünün. Bu açıkça ilk hiyerarşi. Ancak buraya gidip metni okumaya başlamak yerine, sadece logo ve navigasyon veya telefon numarasından oluşan bu alan dikkatinizi bundan daha fazla çekiyor. Yani bu biraz yine yanlış bir bakış açısı. Burayı aşağı kaydırırsam bunu görebilirsiniz. Şimdi burada dikkatimi çeken şey muhtemelen bu başlık ve ardından size nasıl yardımcı olabiliriz? Ve sonra farklı uzmanlıklar. Ya da burada geziniyorsam bu başlık ve ardından. Bakılacak blog yazısı. Dolayısıyla, kullanıcının dikkatini iyi ve net bir hiyerarşiyle yönlendirmek web sitesi genelinde çok önemlidir.
Renk
Üçüncü web tasarım ilkelerinden biri renktir. Ve bu gerçekten de harika bir web sitesi ile berbat bir web sitesi arasındaki en büyük farktır. Ele almak istediğim son web tasarım ilkelerinden biri, renkleri nasıl kullandığınıza ilişkin web tasarım ilkeleridir, değil mi? Burada aslında hangi renkleri kullandıklarına bakacak olursak, beyazın seçtikleri bir renk olduğu çok açık. Ve kullandıkları diğer renkler bu turuncu renk ve bu morumsu renk. Tamam mı? Şimdi bu rengi nasıl kullandıkları hakkında konuşmak istiyorum. Genellikle renkleri kullanabileceğiniz birkaç web tasarım ilkesi vardır. Tabii ki, duyguları veya bir tür marka kimliğini iletmek için kullanabilirsiniz. Ama aynı zamanda web tasarımında bazı işlevsel yönleri de vardır. Bir şeyin çalışıp çalışmadığını veya bir düğme olup olmadığını ya da tıklanabilir olup olmadığını gösterir. Size neyin başka bir şeyden daha önemli olduğunu söyler. Ancak buradaki renk seçiminde, hem turuncu hem de morda, aralarındaki farkın ne olduğundan gerçekten emin değilim. Değil mi? Ve çoğu zaman, bir metin bir renkteyse, bunun genellikle bir bağlantı olduğunu anlamaya alışkınım. Şimdi burada durum böyle değil. Tamam, buradaki renklerle ilgili sorunlu olan bir başka şey de aslında arka plana çok benzemeleri. Yani düğmelerin öne çıkması ve onları görebilmem için iyi bir kontrasta sahip olmak yerine, aslında arka planla, özellikle de mor veya mavi ve turuncu birbirleriyle karışıyorlar. Burada iyi, çok iyi bir kombinasyon değiller. Bence burada da. Turuncu metin bir bağlantı olmalı. Aslında bu bir bağlantı değil ve sadece bu rengi kullanıyorlar. Şuna bir bakın. Bunun bir bağlantı olduğuna eminim çünkü bu bir renk. Öyle değil, ama siyah renk aslında bir bağlantı. Yani bu çok ama çok kafa karıştırıcı bir renk kullanımı. Daha önce de belirttiğim ve burada da görebileceğiniz gibi, morun üzerindeki turuncu gibi, iyi bir kontrast oluşturmuyor. Harika bir renk kombinasyonu değil. Sadece çok fazla karışıklık yaratıyor. Buraya bir göz atacağım. Burada, açıkçası, yine renk olarak beyazı kullanıyorlar ve sadece tek bir renk kullanıyorlar, o da turuncu olan. Ama her şeyden önce, burada, beklediğiniz gibi, renk olan her şeyin aynı zamanda bir bağlantı olduğundan emin oluyorlar, değil mi? Yani bu bir bağlantı. Buradaki şeyler bir bağlantı. Ve burada yine bir tür tipografik hiyerarşi yaratıyorlar. Ama aynı zamanda, bu da bir bağlantı. Yani burada sadece tek bir renk kullanıyorlar, ancak bunu her zaman iyi bir kontrastla ve iyi bir işlevsellikle kullanıyorlar. Kafamı karıştırmıyor. Sadece öne çıkmaya ve bir şeyi doğru tıkladığınızda ne olacağını açıklamaya yardımcı oluyor. Umarım bu üç temel web tasarım ilkelerini (navigasyon, hiyerarşi ve arayan) parçalara ayırmanıza ve anlamanıza yardımcı olmuştur. Bu da hem diğer web sitelerini değerlendirirken hem de kendi web sitenizi tasarlarken size yardımcı olacaktır.