Bu yazıda size tek bir kod satırı yazmadan hem Android hem de iOS için kendi mobil uygulamanızı nasıl oluşturacağınızı göstereceğim. Yani kod yazmadan mobil uygulama yapma mümkündür. Web mi mobil mi diye düşünürken mobil uygulama yapımına karar verdiyseniz kod yazmadan mobil uygulama yapabileceğinizi bilmelisiniz. İstediğiniz gibi geliştiremeyebilirsiniz fakat bir mobil uygulama yapımından para kazanabilirsiniz.
Mobil Uygulama Nedir?
Mobil uygulama, iOS veya Android işletim sistemlerinde çalışan bir yazılımdır. Bu uygulamalar, kullanıcıların akıllı telefon veya tablet üzerinde belirli görevleri gerçekleştirmelerine olanak tanır. Örneğin, bir bankanın mobil uygulaması, kullanıcıların hesap bakiyelerini kontrol etmelerini, para transferlerini gerçekleştirmelerini ve kredi kartı ödemelerini yapmalarını sağlayabilir. Bir oyunun mobil uygulaması ise, kullanıcılara oyun oynamak için bir platform sağlar.
Mobil uygulamalar, herhangi bir web sitesine erişim sağlamak için kullanılan bir web tarayıcısı yerine, daha hızlı ve daha özel bir deneyim sağlar. Ayrıca, mobil uygulamaların sahip olduğu özellikler, bir web sitesinde bulunmayabilir. Örneğin, bir mobil uygulama, konum tabanlı hizmetler veya kamera kullanımı gibi özellikler sunabilir.

Kod Yazmadan Mobil Uygulama Yapma Mümkün Müdür?
Sahip olmanız gereken tek şey bir web sitesidir ve temel olarak bu web sitesini yerel bir mobil uygulamaya dönüştürebilirsiniz. Diyelim ki WordPress ve Woocommerce ile çevrimiçi bir işletme işletiyorsunuz ve temel olarak bir şeyler sattığınız web sitenizi yerel bir mobil uygulamaya dönüştürmek istiyorsunuz, böylece kullanıcılarınız uygulamanızı doğrudan yükleyebilir ve mobil uygulamanızdan sipariş verebilir, tıpkı Amazon gibi diyelim. Ne kadar havalı değil mi? Ve dediğim gibi, bunların hepsi teknik bilgi gerektirmez, kodlama becerisi gerektirmez. Ve bir faydası daha var. Bunu tamamen ücretsiz olarak ve yalnızca bu platformla oluşturduklarınızı beğendiyseniz yapabilirsiniz. Kısacası, evet kod yazmadan telefon uygulaması yapabilirsiniz. Ayrıca ChatGPT ile de kodsuz web sitesi yapma işlemini hem mobil uygulama hem web site tasarımı için kullanabilirsiniz.
Eğer daha profesyonel bir mobil web tasarım yapan bir ajanstan mobil uygulamanızı yaptırabilirsiniz. Örnek olarak profesyonel eticaret mobil uygulama yapmak istiyorsanız bir web tasarım ajansıyla görüşebilirsiniz.

Kod Yazmadan Mobil Uygulama Yapma Aşamaları
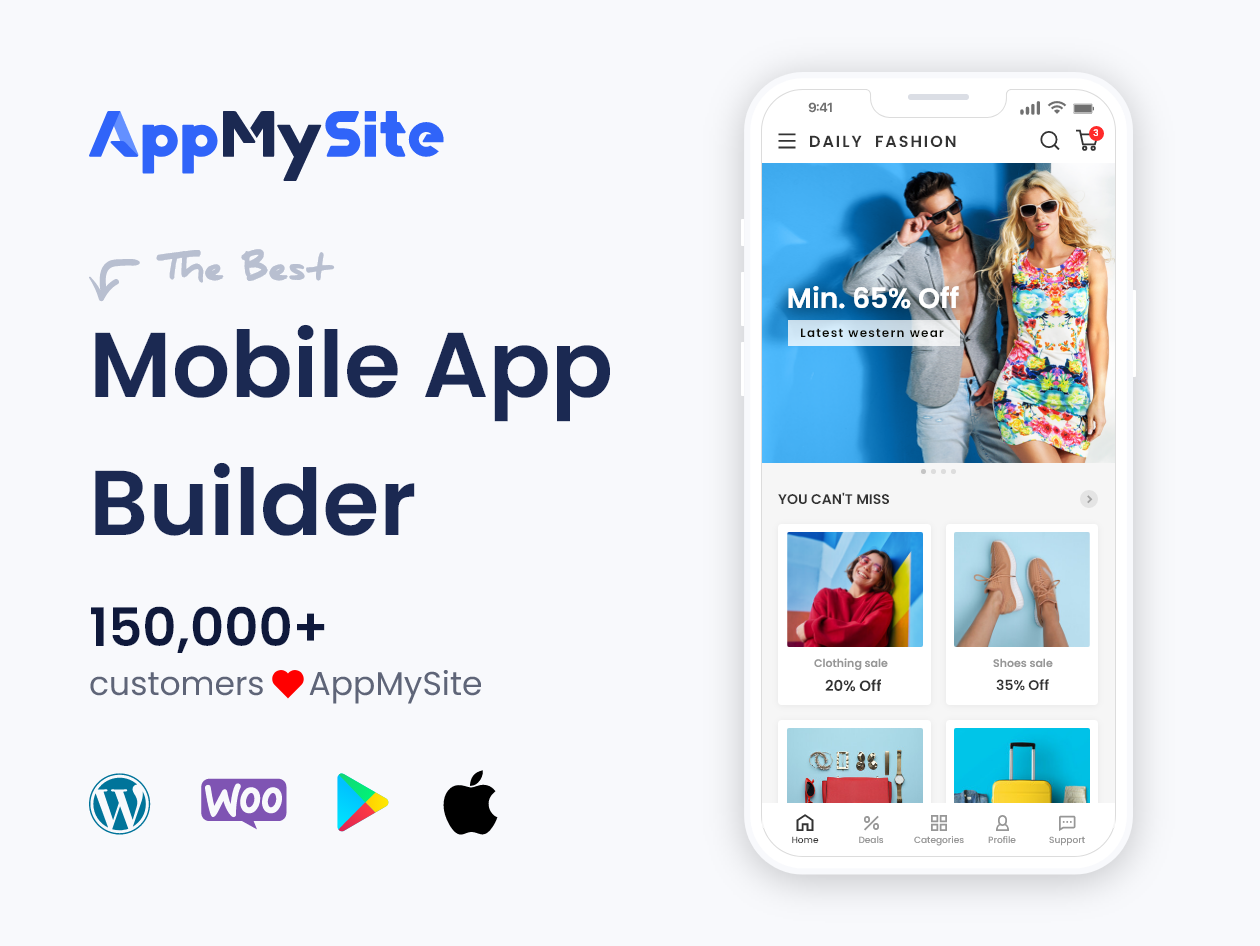
Kullanacağımız uygulama ile eğer App Store ve Google Play Store’da yayınlamak isterseniz para ödersiniz. Yani sadece hoşunaza giderse ödersiniz. İşte kullanacağımız platform app my site.

Ana sayfada belirtildiği gibi, en güçlü mobil uygulama oluşturucuya sahip bir uygulama oluşturun. Temel olarak, bu platformu kullanarak web sitenizi kod yazmadan mobil uygulama yapma aracına dönüştürebilirsiniz. Ve bu yazıda WordPress ve Woocommerce ile oluşturulmuş bu demo web sitesini hem Android hem de iOS için yerel bir mobil uygulamaya dönüştüreceğim. Eğer bir WordPress web siteniz yoksa WordPress web sitesi kurma işlemini de kendiniz yapabilirsiniz.
Temel olarak, bu web sitesi giyim satan bir çevrimiçi mağazayı simüle ediyor. Bu yüzden devam edeceğim ve bu çevrimiçi mağaza için bir mobil uygulama oluşturacağım. Appmysite.com kullanacağımız platform budur. Ve dediğim gibi, tamamen ücretsiz olarak başlayabilirsiniz. Ücretsiz Başlat’a tıklayın ve yeni bir hesaba kaydolun. Burada yeni uygulama oluştur’u seçeceğim.
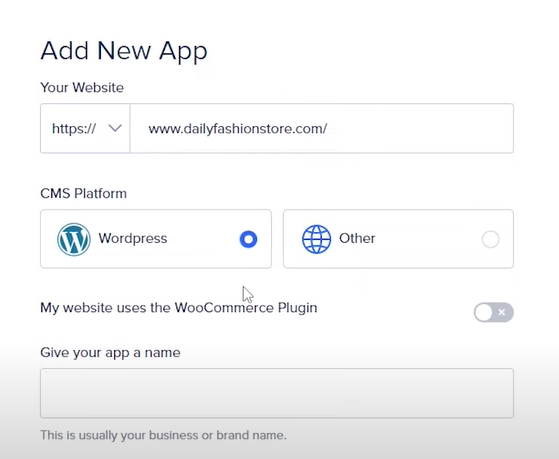
Ve ilk adım. Web sitenizin URL’sini girmektir. Web sitemin URL’sini kopyalayıp buraya yapıştıracağım. Bu yüzden benim durumumda, CMS platformunu WordPress olarak seçeceğim.

Ancak web siteniz WordPress ile oluşturulmamışsa, devam edebilir ve Diğer’i tıklayabilirsiniz. Ama size söyleyeyim, bu platform aslında WordPress ve Woocommerce web siteleriyle kusursuz çalışıyor ve aslında WordPress ve Woocommerce web siteleri için daha fazla özellik sunuyor.
Bu yüzden WordPress’e tıklayacağım ve web sitem Woocommerce eklentisini de kullandığından, bunu burada etkinleştireceğim. Devam edip uygulamama bir isim verebilirim. Dilige Moda Mağazası diyeceğim ve Uygulama Oluştur’a tıklayacağım.
Şimdi uygulamayı gerçekten özelleştirmenin zamanı geldi. İlk adım, uygulama simgenizi seçmektir ve size iki seçenek sunar. Bir uygulama simgesi oluşturabilir veya yükleyebilirsiniz. Yani onu oluşturmak istiyorsanız, arka plan rengini seçebilir, simgeyi, metni, yazı tipi boyutunu, yazı tipini vb. Seçebilirsiniz.
Ama benim durumumda, aslında uygulamam için zaten hazırlanmış bir logom var. Bu benim kullanacağım logo. Bu yüzden Yüklemeye devam edeceğim ve sadece uygulama simgesini seçeceğim. Yani burada aslında simgemi kırpabilir ve ardından Kaydet’e tıklayabilirim ve işte gidiyorsunuz.
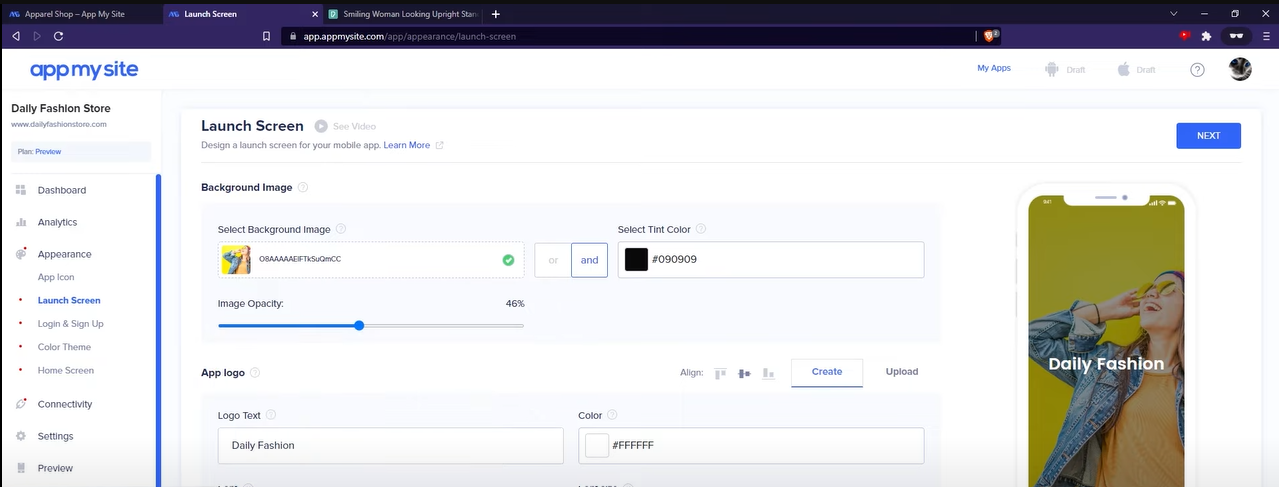
Bu benim uygulama simgem olacak. İyi görünüyor, değil mi? Tamam, bir sonraki adıma geçeceğim. İleri’ye tıklayın. Ve şimdi başlatma ekranını özelleştirmenin zamanı geldi. Yani bu temelde bir kullanıcı uygulama simgenizi tıkladığında ortaya çıkan ekrandır. Bu adımları izleyerek kod yazmadan mobil uygulama yapma işlemlerini gerçekleştiriyoruz.
Temel olarak, birisi uygulamanızı açtığında görünen ilk ekrandır. Yani bir kez daha, aslında istediğiniz arka plan rengini ayarlayabilirsiniz. Metin rengini, yazı tipini vb. Kullanabilirsiniz. Ama yapacağım şey, sadece düz bir renk yerine bir arka plan görüntüsü oluşturacağım.
Bu yüzden aslında devam edeceğim Pixels.com ve uygulamamın başlatma ekranına uyacak bir stok fotoğraf arayacağım. Bu yüzden burada sadece modayı arayacağım. Ve bence ilk resim, uygulama simgemle eşleşen sarı renge sahip olduğu için uygulama başlatma ekranıma gerçekten uyacaktır.
Sanırım bu işe yarayacak. Bu yüzden geri dönüp arka plan resmimi seçeceğim. Bu arada, aslında biraz hisse senedi sunuyor. Arka plan görüntülerinin kendisi. Bu resimlerden birini seçmek istiyorsanız veya devam edip Resim Yükle’ye tıklayabilirsiniz, ben de devam edip indirdiğim resmi seçeceğim.
Bitti. Yani arka plan görüntüsü iyi görünüyor, ancak buradaki metnin gerçekten o kadar okunabilir olmadığını görebilirsiniz. Ve bunu düzeltmek için ona bir kaplama arka plan rengi ekleyeceğiz. Yapacağım şey, seçeceğim ve burada, ve temelde bir renk tonu rengi seçebilirim.

Bu yüzden siyahı seçeceğim. Ve şimdi görüntü opaklığını ayarlayabilirim. Bu yüzden metnim gerçekten görünene kadar biraz artacağım. Ve bence bu iyi. 46%. Bu iyi görünüyor. Bu yüzden logo metnini Günlük Moda olarak ayarlayacağım ve yazı tipi boyutunu da artıracağım. Belki 27, 25’e koyarım. Al bakalım. Bu iyi. Yani burada yazı tipini de seçebilirim, ancak açılır pencerelere yarı kalın olarak sadık kalacağım.
Bu, uygulamam boyunca kullanacağım yazı tipi çünkü bu sadece iyi görünüyor, değil mi? Aslında kapasitemi % 50’ye çıkaracağım. Böylesi daha iyi. Tamam, oturum açma ve kaydolma ekranını özelleştiren bir sonraki adıma geçmek için ileri’ye tıklayın.
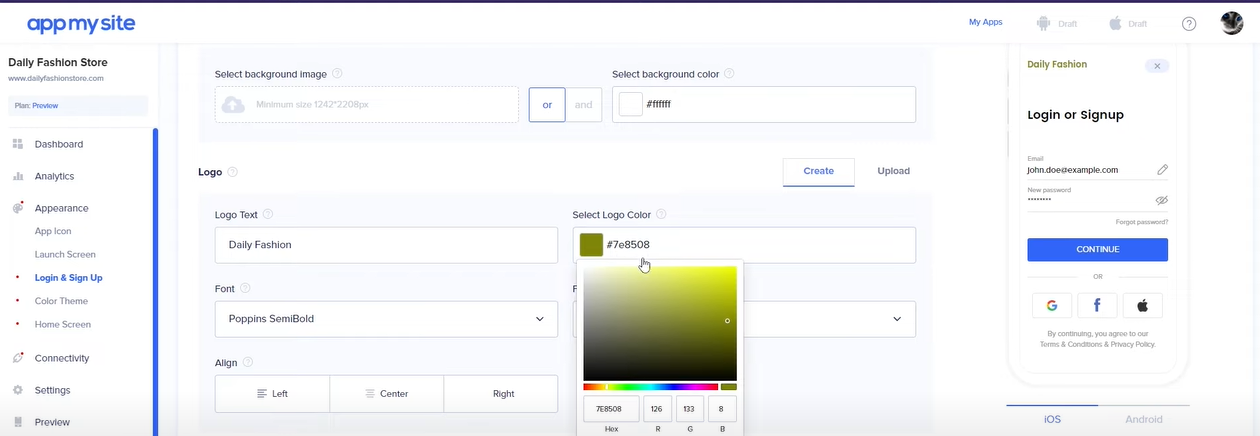
Yani bu, kullanıcının uygulamanıza giriş yapacağı veya kaydolduğu ekrandır. Her şeyden önce, logo metnini Günlük Moda olarak ayarlayacağım ve ardından logo rengini seçeceğim. Bu yüzden uygulamama sarı bir gölge vermek istiyorum.
Bu yüzden logo rengini bu şekilde koyu sarıya ayarlayacağım. İyi görünüyor, değil mi? Bence iyi görünüyor. Ve arka plan renginin beyaz olmasına izin vereceğim. Bununla uğraşmayacağım. Yazı tipinin de aynı olmasına izin vereceğim. Ve burada karşılama metni metnini de değiştirebilirim. Bunu Giriş yapmak veya bir hesap oluşturmak için değiştirebilirim, ancak kaydolmanın daha iyi göründüğünü düşünüyorum. Bu yüzden sadece Giriş veya kayıt olarak olmasına izin vereceğim. Bu yüzden metin rengini değiştirmeyeceğim çünkü siyah temelde metin için standart renktir. Bu yüzden aynı olmasına izin vereceğim. Yazı tipi boyutu da benim için sorun değil. Öyle görünüyor. Harika görünüyor. Son olarak, bu sosyal simgeleri de özelleştirebilirim. Bu nedenle, sosyal simgelerin ne olduğunu merak ediyorsanız, uygulama kullanıcılarınız sosyal hesaplarıyla da giriş yapabilir.
Örneğin, google hesaplarıyla veya facebook hesaplarıyla veya apple hesap icloud hesaplarıyla giriş yapabilirler. Böylece bu simgeleri gerçekten özelleştirebilirsiniz. Yani bir daire, bir kare ve bir dikdörtgen var.

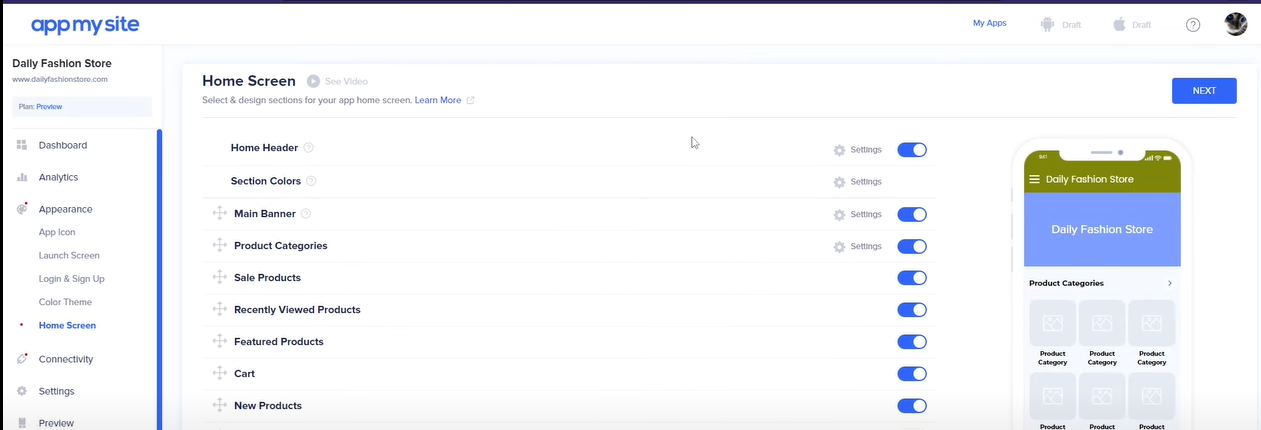
Dikdörtgenin daha iyi göründüğünü düşünüyorum. Bu yüzden burada dikdörtgeni ve ardından renk temasını seçeceğim. Birincil metin rengini, ikincil metin rengini seçebilirim. Onlarla uğraşmayacağım çünkü bunlar metin için standart renkler. Ve sonra buradaki düğme rengini gerçekten değiştirebilirim ve düğme rengini değiştireceğim ve düğme rengini logo rengiyle aynı hale getireceğim. Bu yüzden o onaltılık kodu kopyalayıp buraya yapıştıracağım. İleri’ye tıklayacağım ve şimdi renk temasını seçeceğiz. Yani varsayılan olarak mavidir, ancak mavi rengi gerçekten sevmiyorum. Bunu sarı rengime, daha önce kullandığım hex koduna ayarlayacağım. Ve düğme için de, temelde aynı onaltılık rengi, aynı rengi kullanacağım. Evet, daha iyi görünüyor. İleri’ye tıklayın. Ve bu burada önemli bir adım. Ana ekranınızı gerçekten özelleştirebilirsiniz, böylece beğeninize göre etkinleştirebileceğiniz veya devre dışı bırakabileceğiniz farklı şirketler vardır. Örneğin, burada temel olarak bu uygulamalar başlığı olan ana sayfa başlığı var. 
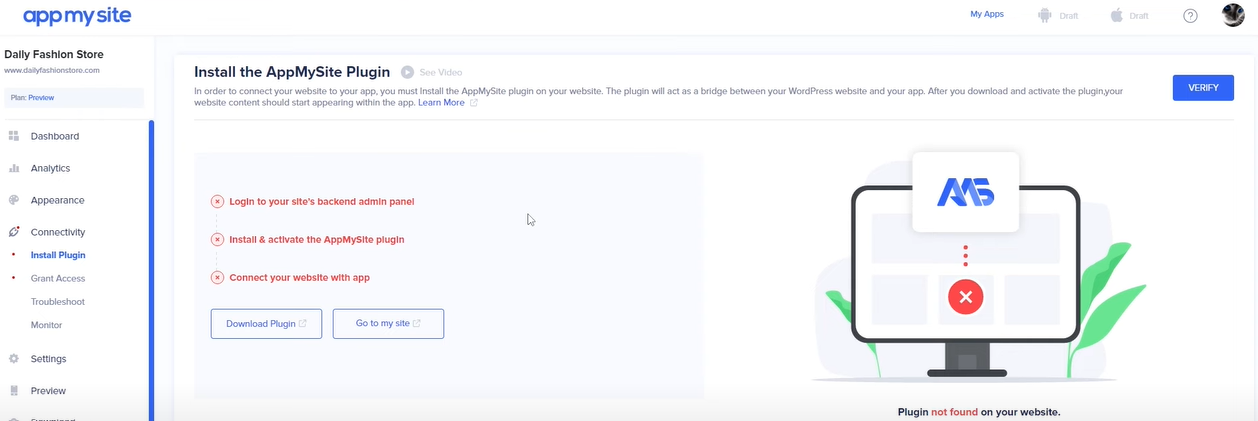
Bu yüzden devre dışı bırakırsam, uygulamaların önizlemesinden kaybolur. Ama aslında ana sayfa başlığını istiyorum çünkü kullanıcıya uygulamalar menüsüne ve tüm bu şeylere erişme seçeneği sunuyor. Bu yüzden şu ana sayfa başlığını umursamıyorum. Sıradaki şey ana afiş. Yani bu temelde buradaki mavi şey ve bence o kadar da harika görünmüyor. Bu yüzden bunu devre dışı bırakacağım. Ve sonra ürün kategorileri var. Ürün kategorileri istiyorum ve aslında devam edip sütun sayısını seçebilirim. Yani dört ürün kategorisi verirsem, bu görünmüyor. Üç kadar iyi. Bu yüzden sadece üçü olmasına izin vereceğim. Ve görüntü içeren kategorileri veya sadece rengi seçebilirim. Resimli kategoriler seçeceğim ve şekli de özelleştirebilirim. Bunun gibi keskin kare ile gideceğim. Tamam, satış ürünlerinin orada olmasını istiyorum. Son görüntülenen ürünler, öne çıkan ürünler, kart, yeni ürünler, blok afiş istiyorum. Bir blok afiş istemiyorum, bu yüzden bunu devre dışı bırakacağım. Ve sonra son bloklar, kategorileri engelle. Bu düzeni tersine çevirmek istiyorum. Uygulama yapmak için adım adım devam ediyorum. Bu yüzden bunu bunun üzerine sürükleyeceğim ve işte gidiyorsun. Sipariş şimdi değiştirildi. Ve son olarak webview var. Yani temel olarak web sitenizin web görünümünü bu bileşenle burada gösterebilirsiniz, ancak bunu istemiyorum. Bu yüzden devre dışı bırakacağım. Tamam, bu kadar. Bu yüzden şimdi sadece ileri’ye tıklayacağım. Ve işte gidiyorsun. Uygulama Panosu, başarıyla tasarlandı. Bir sonraki adım, WordPress web sitenizi Sitem uygulamasına bağlamaktır. WordPress web sitesi nasıl yapılır diye merak ediyorsanız sitemizdeki yazımızı da okuyabilirsiniz. Hadi devam edelim. Ve bunu yapmak için Uygulamayı yüklemeniz gerekiyor Sitem WordPress eklentisi. Bu yüzden WordPress kontrol panelinize giriş yapın ve Eklentiler’e gidin, Yeni ekleyin ve Sitem Uygulamasını arayın. Yani bu eklenti, sadece kurun ve kurulduktan sonra geri dönün Appmysite.com ve Doğrula’ya tıklayın.

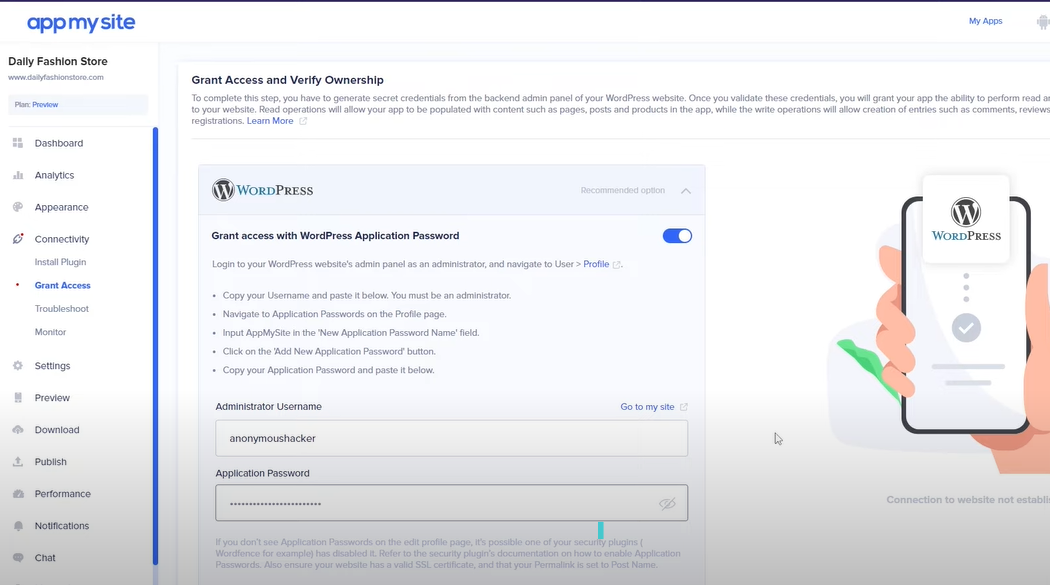
Ve bu, eklentinin WordPress web sitenize yüklenip yüklenmediğini doğrulayacaktır. Bu yüzden doğrulandıktan sonra, WordPress’inizi Sitem uygulamasına gerçekten bağlayabileceğiniz böyle bir ekran göreceksiniz. Bu nedenle yönetici kullanıcı adına WordPress kullanıcı adınızı ve ardından uygulama şifresini girin, önce bir uygulama şifresi oluşturmanız ve ardından buraya girmeniz gerekir. Bu nedenle şifreyi oluşturmak için WordPress Kontrol Panelinize geri dönün, Kullanıcı profiline gidin, aşağı kaydırın ve uygulama şifresi yazan bir bölüm bulacaksınız. Bu yüzden başvurunuza bir isim verin. Bunu Sitem Uygulaması olarak adlandıracağım ve yeni uygulama şifresi ekle’yi tıklayacağım. Ve bu da böyle bir şifre oluşturacak. Bu yüzden kopyalayın ve ardından uygulama şifresi metin alanına yapıştırın. Woocommerce’i de kullandığım için, woocommerce’imi sitemi uygulamaya da bağlayacağım. Bu yüzden Woocommerce’e tıklayın ve burada size Woocommerce’i Sitemi Uygula’ya nasıl bağlayabileceğiniz konusunda bazı adımlar veriyor.

Temel olarak, kontrol panelinize geri dönün, Woocommerce’e gidin. Ve ayarlar’a tıklayın ve Gelişmiş’e gidin. Rest API’sine gidin. Ve burada, devam edin ve Anahtar Ekle’ye tıklayın. Açıklamayı sitem Uygulaması olarak verebilir ve okuma ve yazma izinlerini değiştirdiğinizden emin olabilirsiniz.
API anahtarı oluştur’a tıklayın. Bu, bir tüketici anahtarı ve bir tüketici sırrı oluşturacaktır. Bu nedenle tüketici anahtarını kopyalayın, ilgili alana yapıştırın. Aynı şekilde tüketici sırrını kopyalayın, ilgili alana yapıştırın.
Tamam. İşiniz bittiğinde Doğrula’ya tıklayın ve bu, WordPress ve woocommerce’inizin başarıyla bağlanıp bağlanmadığını doğrulayacaktır. İşte böyle. API anahtarlarının başarıyla gönderildiğini söylüyor.
Ve temelde bu kadar. Başvurunuzu oluşturmayı bitirdiniz. Bu doğru. Uygulamanızı oluşturmak neredeyse 10 dakika sürer. Bu ekranda uygulamanızı test edebilirsiniz. Sol tarafta bir iOS öykünücüsü var. Sağ tarafta bir Android emülatörü var. Böylece uygulamanızı iOS veya Android’de test edebilirsiniz. Yani buraya tıklarsanız, bu uygulamayı yükler, yükler ve temelde bu şekilde önizleyebilirsiniz. İşte kod yazmadan mobil uygulama yapma işlemi aslında bu kadar basit. Siz de kendi mobil uygulamanızı yapmak için kod yazma becerilerine sahip olmak zorunda değilsiniz. Bu ücretsiz kod yazmadan mobil uygulama yapma sitesi ile hem App Store hem Google Play Store için kodsuz mobil uygulama oluşturabilirsiniz.
Bunun dışında birden fazla kodsuz web sitesi yapma aracı vardır. Hangisi sizin için daha kullanışlı ise onu kullanabilirsiniz.