Bu yazıda size Shopify mağazanızı birkaç dakika içinde nasıl tasarlayabileceğinizi anlatacağım. Hep beraber shopify web sitesi tasarımına bir bakalım.
Shopify Web Sitesi Tasarımı Birinci Adım: Shopify Mağazasına Kaydolmak
İlk adım Shopify mağazanıza kaydolmaktır. Shopify’a henüz kaydolmadıysanız, aşağıdaki açıklamada yer alan bağlantıya tıklayarak kaydolabilir ve sadece 1 $ karşılığında üç ay kazanabilirsiniz. Dolayısıyla, bu teklifi almak istiyorsanız aşağıdaki açıklamada yer alan bağlantıya tıklayın ve bu tekliften yararlanın. Shopify mağazanıza kaydolduktan sonra artık hazırsınız demektir. Sonraki adım, kontrol panelinizin sol tarafına gelip Online Mağaza düğmesine tıklamaktır. Daha detaylı bir şekilde sıfırdan shopify mağazası açmak için yazımızı okuyabilirsiniz.

Üzerine tıkladığınızda sizi bu web sitesinin tema bölümüne götürecektir. Ve burada yapabileceğiniz şey temayı seçmektir. Şu anda varsayılan olarak Şafak temasına sahip olacaksınız. Ben şahsen Şafak temasını seviyorum, bu yüzden bunu değiştirmeyeceğim. Ancak temanızı değiştirmek isterseniz, buraya tıklayarak Tema ekle düğmesine tıklamanız yeterlidir. Buradan tema mağazasını ziyaret edebilir ya da kendi temanızı yükleyebilir, hatta GitHub’a da bağlayabilirsiniz.
Shopify Web Sitesi Tasarımı İkinci Adımı: Mağazaya Farklı Temalar Eklemek
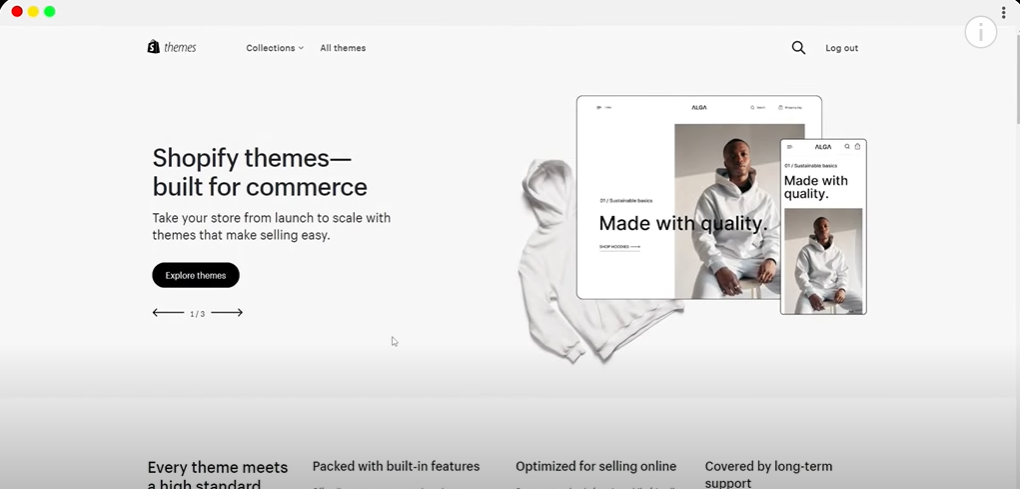
Şimdi size mağazanıza nasıl farklı temalar ekleyebileceğinizi göstereyim. Tema mağazasına tıkladığınızda, burada Temaları Keşfet’e tıklayın ve on bir ücretsiz tema ile 96 ücretli temaya sahip olduğunuzu göreceksiniz. 
Bu temalardan herhangi birini seçebilirsiniz. Diyelim ki beğendiğiniz tema bu. Bu temayı kullanmak istiyorsanız temanın üzerine tıklamanız ve Temayı Dene seçeneğine tıklamanız yeterlidir. Bu işlem size birkaç dakika kazandıracak ve temayı mağazanıza ekleyecektir. Ve burada, temanın yüklendiğini görebilirsiniz. Birkaç saniye bekleyin, yüklenmiş olmalı ve siz de yüklediniz. Ancak daha önce de söylediğim gibi, varsayılan tema olan şafak temasına bağlı kalacağım. Bu yüzden basitçe devam edeceğim ve bu temayı buradan kaldıracağım ve gitmeye hazırız. Daha sonra yapmanız gereken sadece özelleştir düğmesine tıklamak ve bu sizi web sitesi editörüne götürecektir. İşte burada, gördüğünüz gibi, bu şekilde. Şöyle görünecek. Temanız bu şekilde görünecek ve hangi seçeneğin size en uygun olduğunu görmek için devam edip etrafta dolaşabilirsiniz. Burada sol tarafta web sitenizin tüm yönlerini göreceksiniz. Yani en üstte duyuru çubuğunuz ve üstbilginiz, en altta ise altbilginiz olacak. Ve arada başka bölümleriniz de olacak. Bu bölümlerin her birini istediğiniz gibi ekleyebilir ve çıkarabilirsiniz. Sonra multimedya kolajınız var. Buna da ihtiyacımız yok, bu yüzden onu da kaldıracağım. Ve tabii ki bu videoyu da. Videoya ihtiyacımız yok ve sonra gitmeye hazırsınız. Farklı bölümler eklemek isterseniz Bölüm ekle’ye tıklamanız yeterlidir ve bu seçeneklerden istediğinizi seçebilirsiniz. Bu yüzden bir koleksiyon listesi eklemek istiyoruz, bu oldukça önemli. Bunu ekleyeceğiz ve aynı zamanda yerini de değiştirebilirsiniz. Gördüğünüz gibi bölümün etrafında hareket edebilirsiniz ve size burada ana ekranda nasıl görüneceğini gösterecektir.
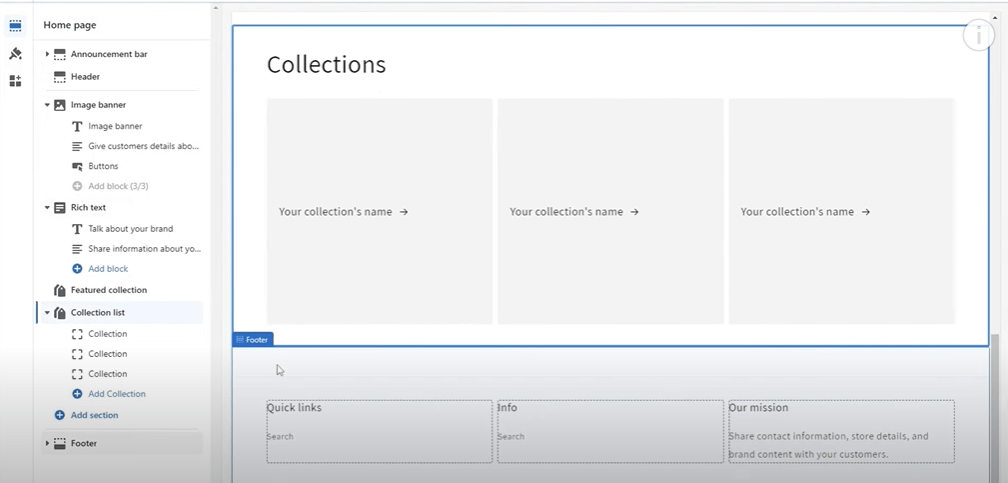
Şimdilik koleksiyon listesini buraya koyacağımı söyleyeceğim. Önce markamız hakkında konuşmak istiyoruz, sonra koleksiyon listemiz var. Ardından öne çıkan ürünlerimiz ve altbilgide hızlı tıklamalarımız var. Şimdi devam edelim ve düzenlemeye başlayalım. Burada görsel banner’ımız var. Tam buraya bir resim eklemek istiyoruz. Burada sol tarafta görebiliyoruz. Burada bu seçenek var. Devam edip değiştireceğiz. İsterseniz silebilir, değiştirebiliriz. İkinci resim seçeneğiniz bile var ama buna ihtiyacımız yok, Değiştir’e tıklayacağız ve Resim Seç’e tıklayacağız. Ve burada bu görseli zaten yükledim. Buradaki yükle düğmesine tıklayabilir ve istediğiniz resmi yükleyebilirsiniz. Biz zaten ekledik, bu yüzden şimdi onu seçeceğiz. Yapabileceğiniz şey, banner’ın yüksekliğini değiştirmektir. Orta boyla gidebilirsin. Küçük ya da büyük. Her şey size bağlı. Orta boy afiş güzel görünüyor. Ya da bölümü resmin yüksekliğine göre bile ayarlayabilirsiniz. Daha sonra düğmenin merkez konumunu buradan seçebilirsiniz. Tam buranın ortasını seçmek istiyoruz. Evet, bence güzel görünüyor. Ayrıca buradaki bölümü de kaldırmak istiyoruz. Buna ihtiyacımız yok. Metni de kaldıracağız. Evet, bu çok daha iyi görünüyor. Düğmeyi de değiştirmek istiyoruz, değil mi? Tümünü satın al var. ShopAll’u istemiyorum. Sadece mağazayı istiyorum. O zaman onu kaldıralım ve işte başlıyoruz. Bu çok daha iyi görünüyor. Zaten tüm shopify tek ürünlerinize bağlı. Yani birisi buraya tıkladığında, onu şimdilik yüklediğiniz tüm ürünlere götürecek. Bence bu çok daha iyi görünüyor. Şimdi devam edelim ve kaydedelim. İşte oldu. Şimdi yapmak istediğimiz şey, bazı metinlerimizi buraya eklemek. Biz burada markamız hakkında konuşmak istiyoruz. Şimdilik markanız hakkında konuşabilirsiniz. Zaman kazanmak için bu bölümü atlayacağım. Ama burada markanız hakkında konuşabilirsiniz. Web siteniz için ne yazmak istediğinize dair daha iyi bir fikriniz olacaktır. Bu yüzden şimdilik bunu atlayacağım ve bir sonraki adım olan koleksiyon listesine geçeceğiz. İşte tam burada koleksiyon listemiz var. Buradan web sitemiz için oluşturduğumuz tüm koleksiyonları seçebiliriz.
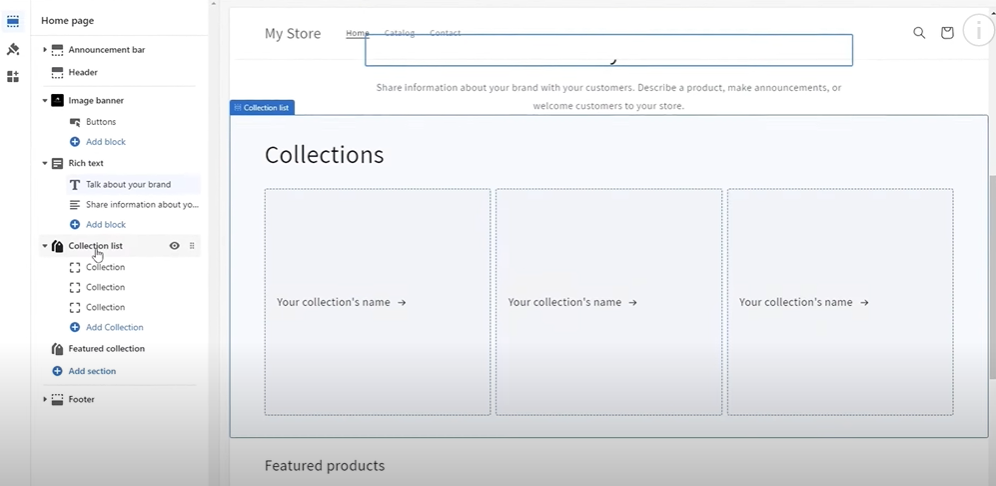
Shopify Web Sitesi Tasarımı Üçüncü Adımı: Mağazaya Koleksiyon Listesi Eklemek
Öyleyse devam edelim ve bunun için bazı koleksiyonlar oluşturalım. Zaten kaydettik. Buradaki mağazamıza, Shopify Ana sayfamıza geri dönelim. Ve Ürünler’e tıklayacağız. Ürünlerin altında koleksiyonunuz olacak. 
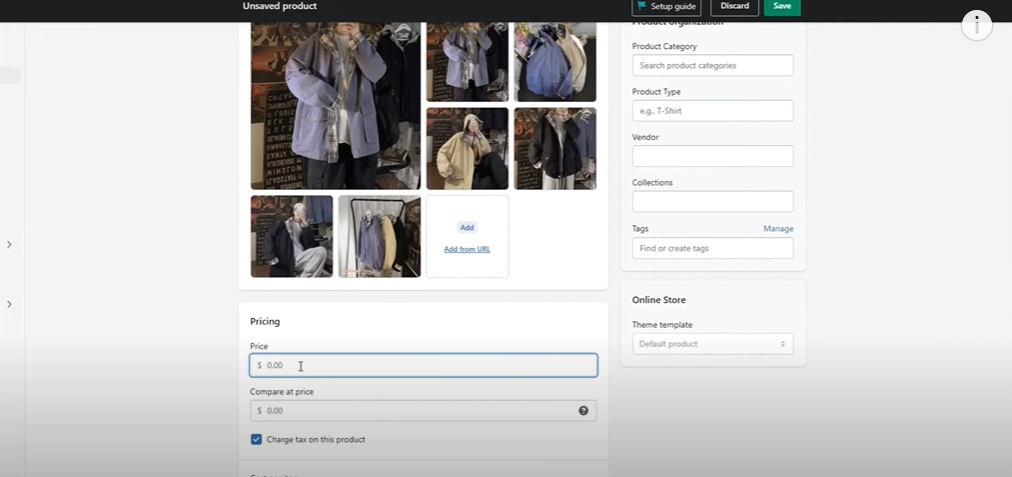
Koleksiyon’a tıklayacağız. Ve görebileceğiniz gibi, ilk olarak buna sahip olacaksınız. Diğer Eylemler’e tıklayarak bu koleksiyonu buradan kaldıracağız ve Koleksiyonu Sil’e tıklayacağız. İşte oldu. Onu sildik. Şimdi devam edelim ve bir koleksiyon oluşturalım. Tam burada. İsim eklemek istiyoruz. Bu yüzden ilk olarak Men’s adında bir koleksiyon oluşturacağım. Önce bunun açıklamasını atlayacağız ve ürünleri manuel olarak ekleyeceğimiz için manuel’i seçeceğiz. Kaydet’e tıklayacağız ve geri döneceğiz. İşte oldu. Koleksiyonumuzu oluşturduk. Devam edelim ve Women adında başka bir koleksiyon oluşturalım. Kaydet’e tıklayacağız. İşte oldu. Şimdi devam edelim ve yeni bir koleksiyon oluşturalım. Ve ben buna yeni gelenler diyeceğim. Tekrar, Manuel. Ve kaydet’e tıklayın. İşte oldu. Şimdi koleksiyonlarımızı oluşturduk. Şimdi yapmamız gereken şey, bu koleksiyona farklı ürünler eklemek. Ve gördüğünüz gibi, hiç ürünümüz yok. Öyleyse devam edelim ve ürünlerimizi ekleyelim. Tam burada Ürün ekle’ye tıklayacağız ve burada, açıklama için ürünün başlığını vereceğiz. Zaman kazanmak için açıklamayı atlayacağım. Sonra yapmak istediğiniz şey giysilerinizin bazı dosyalarını eklemek. Bunu ekleyeceğiz. Fiyatını da ekleyebilirsiniz. Yani 15 dolar. Karşılaştırma fiyatı 20 dolar olacak. Ucuz ve ürün başına maliyet için ayarladığımızdan, bu gösterilmeyecektir. Öyleyse 10 dolar diyelim. İşte başlıyoruz. Size sorduğu sku ve diğer tüm ayrıntıları ekleyebilirsiniz. Ve bunu yaptıktan sonra, hazırsınız demektir.

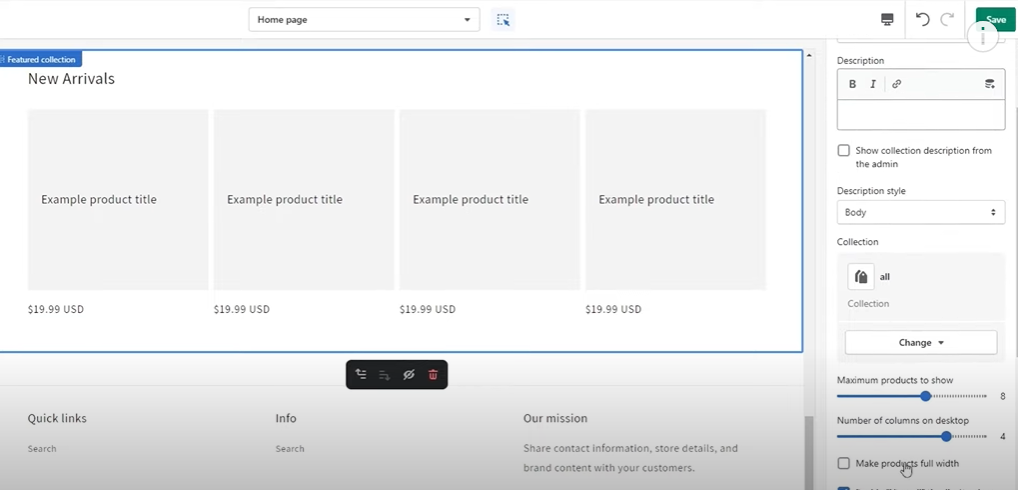
Sonra sadece Kaydet’e tıklıyorsunuz ve hazırsınız. Şimdi devam edip elimdeki diğer ürünleri de ekleyeceğim ve sizi birazdan yakalayacağım. Pekala, gördüğünüz gibi tüm ürünleri ekledim. Şimdi devam edelim ve bunları koleksiyonlarına ekleyelim. Bunu seçip Diğer Seçenekler’e tıklayacağım ve Koleksiyona Ekle’ye tıklayacağım. Bu da kadınlar için. Ve Kaydet’e tıklayacağız. İşte oldu. Bunu seçeceğim ve erkek koleksiyonuna ekleyeceğiz. İşte oldu. Yeni gelenler koleksiyonu. Kaydet’e tıklayacağız. İşte oldu. Şimdi tüm koleksiyonlarımız hazır ve tüm ürünler eklendi. İşte oldu. Seçeceğim ve bunu erkek koleksiyonuna ekleyeceğiz. İşte oldu. Yeni gelenler koleksiyonu. Kaydet’e tıklayacağız. İşte oldu. Şimdi tüm koleksiyonlarımız hazır ve tüm ürünler eklendi. Şimdi mağazamıza geri dönelim. Şimdi koleksiyonlar listesinde ilerleyeceğiz ve koleksiyonu seçeceğiz. Ve sağ tarafta erkek koleksiyonunu seçeceğiz. İşte, bunu seçeceğiz. İkincisi için kadın koleksiyonunu seçeceğiz. Ve üçüncüsü için, aslında buna ihtiyacımız yok. Bu bloğu kaldıracağız ve sütun sayısı iki olacak. İşte, erkekler ve kadınlar.
Shopify Web Sitesi Tasarımı Dördüncü Adım: Öne Çıkan Ürünleri Seçmek
Şimdi yapmak istediğimiz şey, burada öne çıkan ürünü seçmek. Gördüğünüz gibi, bu öne çıkan koleksiyon. Bunu Öne çıkan ürünler olarak değiştireceğiz. İşte başlıyoruz. Bu yeni gelenler gibi. Bu yüzden yeni gelenler olarak değiştireceğiz. İşte oldu. Ve şimdi ürünü seçmek istiyoruz. Bunun yerine burada koleksiyonumuz var, koleksiyonu yeni gelenler olarak değiştirmek istiyoruz. 
Seç’e tıklayacağız ve Kaydet’e tıklayacağız. Ve işte başlıyoruz. Oldukça basit. Şimdi yapmak istediğimiz şey üst menüyü seçmek. Şimdi bunu biraz değiştirmek istiyoruz. Burası duyuru çubuğu, değil mi? Yani burada mağazamıza hoş geldiniz yazıyor. Ve burada, daha önce de söylediğim gibi, adından da anlaşılacağı gibi, duyurular için ekleyebileceğiniz başka bir şeyle değiştirmek istiyoruz. Bu yüzden benim için tüm ürünlerde %30 indirim diyeceğim. İşte oldu. Tasarruf edeceğiz. Bu oldukça basit. Ve sonra tam burada başlığımız var. Ve bunun için varsayılan logomuz var. Bunu değiştireceğiz ve kendi logomuzu yükleyeceğiz. Beyaz veya siyah gibi başka renklerle de değiştirebilirsiniz. Her şey buna bağlı. Ve sonra sadece Kaydet’e tıklayın ve gitmeye hazırsınız. Ve burada, gördüğünüz gibi, bu şekilde görünüyor. Daha büyük ya da daha küçük bir tane seçebiliriz. Her şey bunu seçeceğimize bağlı. İşte başlıyoruz. Logo genişliğini veya yüksekliğini de değiştirebiliriz, boyutu ne olursa olsun. Her şey size bağlı. Ve şimdi gitmeye hazırız. Sonra basitçe kaydediyoruz. Şimdi yapmak istediğimiz şey aslında bu düğmelerden bazılarını değiştirmek. Bunun için yapacağımız şey, geri dönüp online mağazaya gitmek ve navigasyonda online mağazanın altında yer almak.
Shopify Web Sitesi Tasarımı Beşinci Adımı: Navigasyonlar ve Butonlar Ekleme
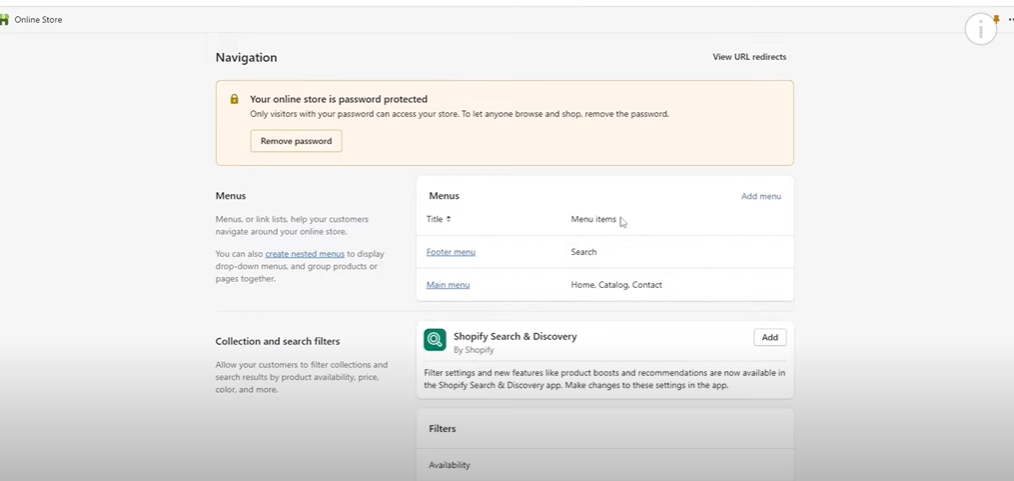
Tam burada göreceksiniz. Ve burada menülerimiz var, doğru. Ana menü ve alt menü var. Yani burada yapmanız gereken şey sadece ana menüye tıklamak ve ana sayfamız, kataloğumuz, iletişimimiz var, değil mi? 
Ana sayfayı ve kataloğu kaldıracağız ve tam buraya başka bir seçenek ekleyeceğiz, buraya Erkekler’i ekleyeceğiz. Ve buradan koleksiyonları seçeceğiz. Ve erkek koleksiyonunu seçmek istiyoruz. Ve Ekle’ye tıklayacağız. İşte oldu. Aynı şeyi kadınlar için de ekleyeceğiz. İşte oldu. Sonra sadece Kaydet’e tıklıyoruz ve hazırız. Şimdi buraya geri geliyoruz. Yeniden yükleyeyim. Bunu yaptıktan sonra, tam burada açılacaktır. Aslında logoyu hızlıca değiştirmeme izin verin. Evet, bence bu çok daha iyi görünüyor. Evet, bunu seçeceğiz. İşte oldu. Bu çok daha iyi görünüyor. İşte böyle. Gördüğünüz gibi, erkekler ve kadınlar burada mevcut. Şimdi yapmamız gereken tek şey altbilgimizi eklemek ve düzenlemek. İşte burada altbilgimiz var. Burada hızlı tıklamalar, bilgi ve misyonumuz da var. Devam edebilir ve buradakini kaldırabiliriz. Bunu, görevimizi ve bilgi düğmesini de kaldırabiliriz. Aslında buna ihtiyacımız yok ve sadece kaldıracağız. Hızlı bağlantıları da. Şimdi yapmamız gereken şey, mağazamıza geri dönmemiz ve daha önce de söylediğim gibi, burada navigasyon seçeneğine girdikten sonra Footer menüsüne gideceğiz ve buraya farklı şeyler ekleyeceğiz.
Shopify Web Sitesi Tasarımı Altıncı Adımı: Footer Ekleme
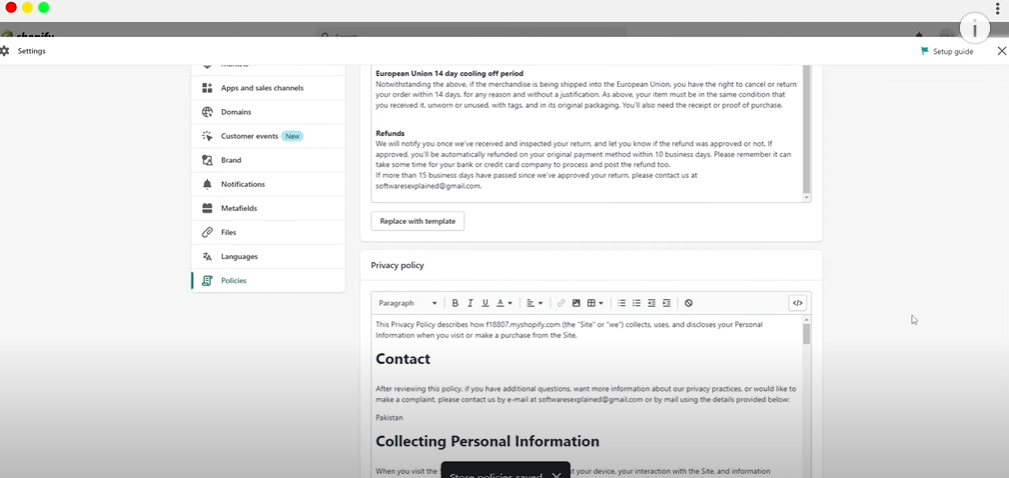
Bunun için politika ekleyeceğiz. Bunun için ayarlar seçeneğine gitmemiz ve aşağı kaydırmamız gerekecek. Burada en altta politikalar seçeneğini göreceksiniz ve şablondan oluşturabilirsiniz. Elbette daha önce de söylediğim gibi, bunlar sadece şablon. Eğer kendi politikalarınızı eklemek isterseniz, elbette bunları okumanız ve biraz değiştirmeniz gerekecek ve burada sadece kargo onaylanmasının bir ila iki gün, ulaşmasının ise üç gün sürdüğünü söyleyeceğiz. Sonra iletişim bilgileriniz var, elbette bunları şablonlardan oluşturabilirsiniz. Daha önce de söylediğim gibi, bunların hepsi sizin için sadece bir örnek. Bunları eklemeniz, gerçekten okumanız ve kendi politikalarınızı değiştirmeniz ve oluşturmanız gerekecek. Ve bunu yaptıktan sonra artık hazırsınız. Şimdi bu politikaları altbilgimize eklemek için yapmamız gereken şey bir shopify mağazasına geri dönmek, navigasyona gitmek ve burada altbilgi seçeneğimiz olacak ve elbette arama düğmesini kaldıracağız ve buraya kendi politikalarımızı ekleyeceğiz. 
Bu yüzden bağlantılara tıklayacağız ve burada politikalarımız var ve devam edip bu politikaları tek tek ekleyeceğiz. İşte başlıyoruz. Sonra sadece Kaydet menüsüne tıklıyoruz ve hazırız. Daha sonra yapabileceğimiz şey sayfamıza geri dönmek ve sadece Kaydet’e tıklamaktır ve tüm bunlar burada görülebilir, daha sonra sosyal medya hesaplarımızı eklemek için yapacağımız şey, burada sağ tarafta altbilgiye tıklayacağız, sosyal medya simgelerinin altında olduğunu göreceksiniz. Sosyal medya simgeleriniz olacak ve ardından aşağıya doğru kaydırdığınızda site ayarlarınız olduğunu göreceksiniz. Tıklayın. Twitter bağlantılarınızı ekleyebileceğiniz bu sayfa açılacaktır. Yani Twitter, Facebook, Pinterest, Instagram, TikTok, Tumblr, Snapchat, YouTube, vimeo var. Bunları ekledikten sonra, tüm bu logolar burada görünecektir. Yani sadece buraya yapıştırın ve sadece Kaydet’e tıklayın ve Twitter simgeniz burada olacak. Aynı şeyi Facebook, Instagram, TikTok ve diğerleri için de yapabilirsiniz ve artık hazırsınız demektir. Şimdi de devam edeyim ve görüntüleyeyim. Editörden çıkmama ve web sitemi önizlememe izin verin. İşte burada, gördüğünüz gibi, bu şekilde görünüyor. Oldukça güzel görünüyor, oldukça havalı görünüyor. Burada ürünlerim yok, bu yüzden devam edip onları da eklemem gerekecek. İşte oldu. Şimdi ürünlerim burada mevcut. Devam edebilir ve onları görebilirim. Oldukça basit, işte böyle görünüyor. Sonra, buraya mağazama gelirsem, bu şekilde görünür. Aslında yeniden yüklememe izin verin. En altta politikalarımızı, para iadesini, politikamızı, kargoyu ve sosyal medya simgelerimizi görebiliyoruz. Oldukça basit. Bu şekilde yaparsınız. Shopify mağazanız için kendi web sayfanızı bu şekilde oluşturursunuz.
















