Bu yazıda size tamamen sıfırdan markalı tek ürün shopify mağazasının nasıl oluşturulacağını adım adım göstereceğim. Tamamen yeni başlayan biri olsanız ve daha önce hiç online mağaza kurmamış olsanız bile, bu yazıyı okuduktan ve takip ettikten sonra profesyonel ve markalı bir tek ürün shopify mağazasına sahip olacaksınız. Bu basit ama etkili shopify mağaza kurulumu, ister dropshipping yapıyor olun ister kendi ürününüzü satıyor olun, satmak istediğiniz her ürün için işe yarayacaktır. Bu videoda anlatacak çok şeyimiz var.
Shopify Mağazası Kurmak
İlk önce shopify web sitesi tasarımı yapmamız gerekiyor. Bu sizi her zaman en iyi fırsatları bulabileceğiniz özel shopify açılış sayfama götürecektir. Şu anda üç günlük ücretsiz deneme süresi var ve bu süre mağazamızı kurmak için fazlasıyla yeterli olacak.
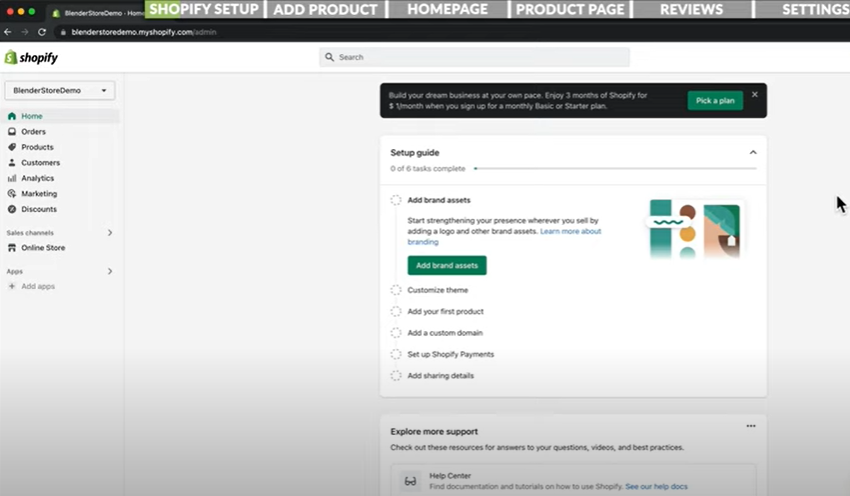
Üç günün ardından Shopify’ı ayda yalnızca 1 ABD doları karşılığında üç ay boyunca kullanabileceksiniz. Buraya geldiğinizde, e-posta adresinizi yazmanız ve ardından ücretsiz denemeyi başlat’a tıklamanız yeterlidir. Bu adıma geldiğinizde, mağaza adınızı veya marka adınızı yazmanız yeterlidir. Marka adınızın ne olacağını henüz bilmiyorsanız endişelenmeyin, bunu daha sonra her zaman değiştirebilirsiniz. Bu yüzden rastgele bir şey yazın ve ardından mağaza oluştur’a tıklayın. Mağazamız oluşturulduktan sonra, aşağıdaki gibi görünen shopify kontrol panelimize ulaşırız.
İlk öncelikle adımımız sıfırdan shopify mağazası açmak. Şimdi burada, yapmaktan hoşlandığım ilk şey bir plan seçmek çünkü bu, ücretsiz deneme süremiz içinde tüm özellikleri kullanmamıza olanak tanıyacak. Bu yüzden gidip en üstteki plan seç seçeneğine tıklayacağız. Ve sonra burada temel Shopify planını seçmek istiyoruz. Bu, mağazamız için ihtiyacımız olan her şeye sahip. Ve gördüğünüz gibi, ilk üç ayı ayda yalnızca 1 ABD doları karşılığında alıyorsunuz, yani neredeyse ücretsiz. 
Yani kesinlikle harika bir teklif. Bu planı seçmek için buraya tıklayalım. Faturalandırma döngüsünü Aylık olarak bırakacağız ve ardından bir ödeme yöntemi ekleyip Planı Başlat’a tıklayacağız. Şimdi yapacağımız bir sonraki şey mağazamız için bir tema seçmek. Bu, e-ticaret sitemiz için genel tasarımın ne olacağını belirleyecek. Sol tarafa gidip Online Mağaza’ya tıklayalım ve ardından Temalar’a gidelim. Her tek ürün shopify mağazasıyla birlikte önceden yüklenmiş olarak gelen tema Şafak temasıdır.
Tema Bulma ve Kurulumu
Şafak teması oldukça iyi, bu yüzden isterseniz kontrol edebilirsiniz. Ancak ben bu mağaza için farklı bir tema seçmeyi tercih ediyorum. Aşağı kaydırdığımızda, Shopify mağazamıza yükleyebileceğimiz birkaç ücretsiz tema görebiliriz. Ya da daha fazla seçeneğe sahip olmak istiyorsanız, buradan Tema Mağazasını Ziyaret Et’e tıklayabilirsiniz. Ardından, tüm farklı mağaza türleri için birden fazla tema bulabileceğiniz bu sayfaya ulaşırsınız. Ancak bu temaların çoğunun fiyatı 300 dolar civarındadır. Ücretsiz bir tema seçmenizi tavsiye ederim ki bu videoda yapacağımız da tam olarak bu. Markalı tek ürün mağazası için en çok önerdiğim temalar Refresh teması ya da Sense teması. Bu temaların her ikisinin de özelleştirilmesinin çok kolay olduğunu ve hemen hemen her tür mağaza için uygun olduğunu düşünüyorum. Şimdi bu mağaza için Sense temasını kullanacağım. Bu yüzden burada Ekle’ye tıklayacağım. Tema eklendikten sonra Yayınla’ya ve ardından tekrar Yayınla’ya tıklamak istiyoruz. Ve şimdi mağaza temamızı Sense temasına güncelledik. Şimdi, devam etmeden ve mağaza web sitemizi özelleştirmeden önce, ilk olarak bu mağazada satmayı düşündüğümüz ürünü eklemek istiyorum.
Şimdi, kendi ürününüzü satıyorsanız ve kendi ürününüz için markalı bir tek ürün shopify mağazası oluşturuyorsanız, sol üstteki Ürünler’e gitmeniz ve ardından Ürünlerinizi Ekleyin’e tıklamanız yeterlidir.

Tek Ürün Ekleme
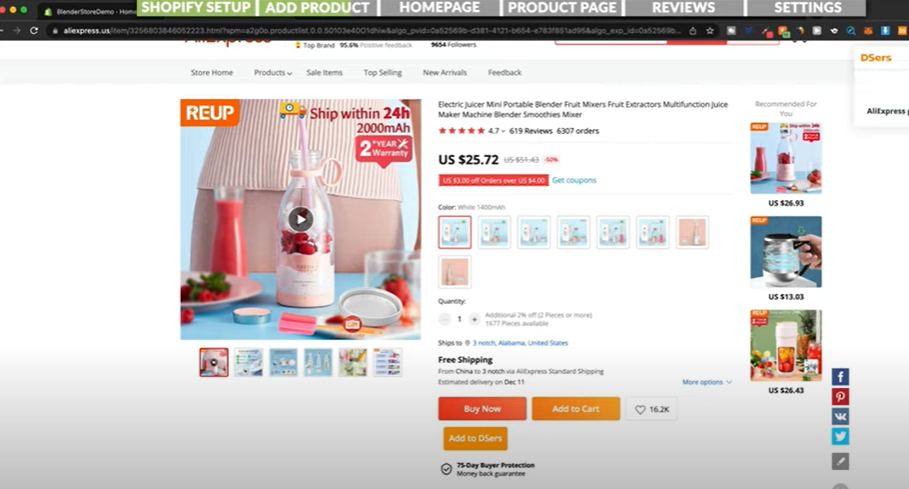
Ardından ürününüzün başlığını, açıklamasını yazabilir, ürün fotoğraflarını ekleyebilir, fiyatı girebilir ve bu şekilde devam edebilirsiniz. Ancak, bu videoyu izleyen birçok kişinin aslında Drop olduğunu biliyorum. AliExpress CJ dropshipping ve benzeri gibi bir yerden nakliye. Bu nedenle, bu videoda size AliExpress’ten herhangi bir ürünü doğrudan Shopify mağazanıza nasıl aktaracağınızı göstermek istiyorum, bu da süreci çok daha kolay hale getiriyor ve ilk satışlarınızı aldığınızda yerine getirme sürecini de çok daha kolay hale getirecektir. Ben de bu mağazayı tam buradaki ürün için oluşturmaya karar verdim. Bu, hareket halindeyken kullanabileceğiniz elektrikli, mini taşınabilir bir blender. AliExpress’te iyi yorumlar alıyor ve yaklaşık 25 dolara alabiliyoruz. Benzer bir ürünü CJ Dropshipping’de de buldum. CJ shopify dropshipping. Bize sahipler. Depoları var, böylece daha hızlı gönderim süreleri elde edebilirsiniz, bu da müşterileriniz için çok daha iyidir. Açıkça belirtmek gerekirse, birçok insanın YouTube videolarımda nasıl kurulacağını gösterdiğim mağazaları kopyaladığını gördüğüm için, bu ürünü şu anda satmanızı önermiyorum çünkü zaten çok doymuş durumda. Bu yüzden bu ürünü sadece tek ürünlü bir tek ürün shopify mağazasının nasıl oluşturulacağını göstermek için örnek olarak kullanıyorum. Ürünümüzü doğrudan AliExpress’ten içe aktarmak için Diesers veya Deessers adlı bir araç kullanacağız.
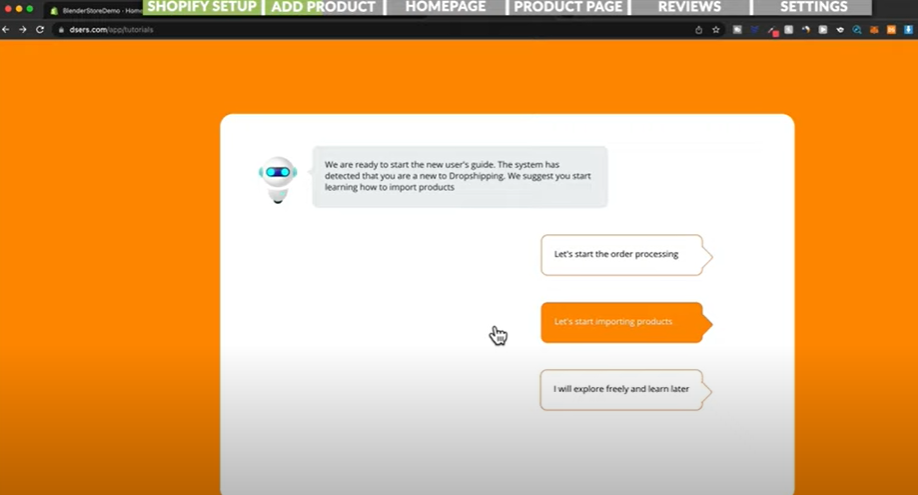
Bu aracın bağlantısını aşağıda, açıklama kısmında bırakacağım. Bu bağlantıya tıkladıktan sonra bu sayfaya geleceksiniz. Şimdi buraya geldiğinizde, Ücretsiz Dene seçeneğine tıklayın ve ardından hesabınızı oluşturun. Giriş yaptıktan sonra Shopify’a tıklayacağız ve bu bizi Shopify Uygulama mağazasına götürecek, burada Uygulama Ekle’ye tıklayacağız, ardından evet’e ve ardından Uygulamayı Yükle’ye tıklayacağız. Ardından burada ücretsiz planı seçip Başlayın’a tıklayacağız ve ardından hesabımızı AliExpress’e bağlayacağız. 
Bu yüzden AliExpress’e tıklayacağız ve ardından AliExpress hesabınıza zaten giriş yaptıysanız, buradaki sayfaya ulaşacaksınız. Ancak oturum açmadıysanız veya henüz bir AliExpress hesabınız yoksa, istemleri takip edin, hesabınızı oluşturun ve ardından Ürünleri İçe Aktarmaya başlayalım seçeneğine tıklayacağımız bu sayfaya ulaşın. Sonra burada basitçe öğreticiyi atlayabiliriz ve bu bizi Diesel’in kontrol paneline götürür. Şimdi Diesel’s Chrome uzantısını da eklemek istiyoruz. Bu yüzden sol üstteki Ana Sayfa’ya gideceğiz ve ardından Chrome Uzantısı’na tıklayacağız. Chrome’a ekle’ye tıklayın. Uzantı ekle. Ve sonra Diesel’s uzantımızın her zaman burada en üstte görünür olması için, bulmaca simgesine gidip buradaki iğnenin mavi olduğundan emin olmak istiyoruz ve bu da Diesel’s uzantımızı tarayıcıya sabitleyecektir. Daha sonra uzantımızla tekrar oturum açmamız gerekiyor. Bu yüzden Diesel’s uzantısına gideceğiz, burada Diesels’e tıklayacağız, bu da bizi Diesel’s ana sayfasına geri götürecek. Ardından Giriş’e tıklayın ve bu bizi otomatik olarak Diesel’s hesabımıza giriş yapacaktır. Bu işlem tamamlandığında, uzantımız çalıştığından AliExpress’e, yani benim durumumda bu mağaza için ürünü içe aktarmak istediğimiz ürün sayfasına geri dönebiliriz. Örnek olarak, bu ürünü buradan içe aktaracağım.
Şimdi, uzantıya sahip olduğumuz için, burada Dizele Ekle yazan yeni bir düğmemiz var. Bu düğmeye tıklayacağız ve ardından bu ürünün artık Diesers’a aktarıldığını görebileceğiz. Bu işlem tamamlandığında Dizel’in kontrol paneline geri dönebilir ve sol taraftaki Listeyi İçe Aktar’a tıklayabiliriz. Ve sonra içe aktarılan ürünü burada görmeliyiz. Şimdi, bu ürünü shopify mağazamıza aktarmadan önce, burada Ürünü Düzenle’ye de tıklamak istiyoruz. 
Ardından Varyantlara gidin ve burada tüm farklı varyantları gözden geçirip mağazanızda satmak istemediğiniz her varyantı silmek istiyorsunuz. Mağazanızda satmak istemediğiniz herhangi bir varyantı silmek için sol taraftaki Çöp Kutusu simgesine tıklamanız ve ardından Evet’e tıklamanız yeterlidir.
Bu işlem tamamlandığında Kaydet’e tıklayacağız ve şimdi Turuncu Shopify Con’a tıklayarak bu ürünü Shopify mağazamıza gönderebiliriz. Sonra buradakinin işaretini kaldıracağım ve Online Mağazada da yayınla seçeneğinin işaretli olduğundan emin olacağım ve ardından Shopify’a Gönder’e tıklayacağım.
Şimdi Shopify mağazamıza geri dönüp Ürünler’e tıkladığımızda, içe aktarılan ürünü ürünlerimizin altında görebilmemiz gerekir. Harika. Şimdi bir sonraki adım, mağaza için ana sayfamızı oluşturmak olacak. Sol taraftaki Online Mağaza’ya gidelim ve ardından tekrar Temalar’a gidelim. Şimdi mağazamızda tüm değişiklikleri yapabileceğimiz Shopify Düzenleyicisi’ne gitmek için gidip burada Özelleştir’e tıklamamız gerekecek ve bu bizi şu anda Ana sayfada bulunduğumuz Shopify Düzenleyicisi’ne götürecek.
Anasayfa Düzenleme
Ve burada üstte aslında her bir sayfa arasında geçiş yapabilirsiniz, böylece ürün sayfasına, koleksiyon sayfasına vb. gidebilirsiniz. Şimdilik ana sayfaya bağlı kalacağız ve daha sonra burada sağ üstte, masaüstü görünümünden mobil görünüme de geçebiliriz. Ve mevcut online mağazamızın cep telefonunda nasıl göründüğünü her zaman kontrol edebiliriz, bu çok önemlidir çünkü birçok insan mağazanızı cep telefonundan ziyaret edecektir. Sol tarafta ise şu anda ana sayfamızda bulunan tüm bölümler yer alıyor. Shopify, varsayılan olarak buraya içeriğimizle doldurabileceğimiz birkaç içerik bölümü ekler. Ancak, burada önceden doldurulmuş olan tüm bölümleri kullanmayacağız. Bu yüzden yapacağım şey, buradaki tüm bölümleri silmek olacak. Metin bölümlü resim hariç çünkü onu ana sayfamızdaki Kahraman bölümü için kullanacağız. Herhangi bir bölümü silmek için, buradaki bölüme tıklamanız ve ardından sağ alttaki Bölümü kaldır seçeneğine tıklamanız ya da buradaki Çöp Kutusu simgesine tıklamanız yeterlidir. Bunu şu şekilde de yapabilirsiniz. Silmek istediğiniz bölüme tıklayın, Çöp Kutusu simgesine gidin ve ardından bunu en üstte metin bölümü olan resim kalana kadar yapın. Aslında burada gördüğünüz e-posta kayıt bölümünü de tutacağız çünkü müşterilerimizden veya ziyaretçilerimizden gelen e-postaları yakalamak mantıklıdır, böylece bunları onlara yeniden pazarlama yapmak için kullanabiliriz. Mağazayı oluşturmaya başlamadan önce yapmaktan hoşlandığım şey, satmak istediğim ürün hakkında bulabildiğim tüm görselleri ve videoları bulmaktır. Tedarikçiler sayfanızda zaten bazı görseller bulacaksınız. 
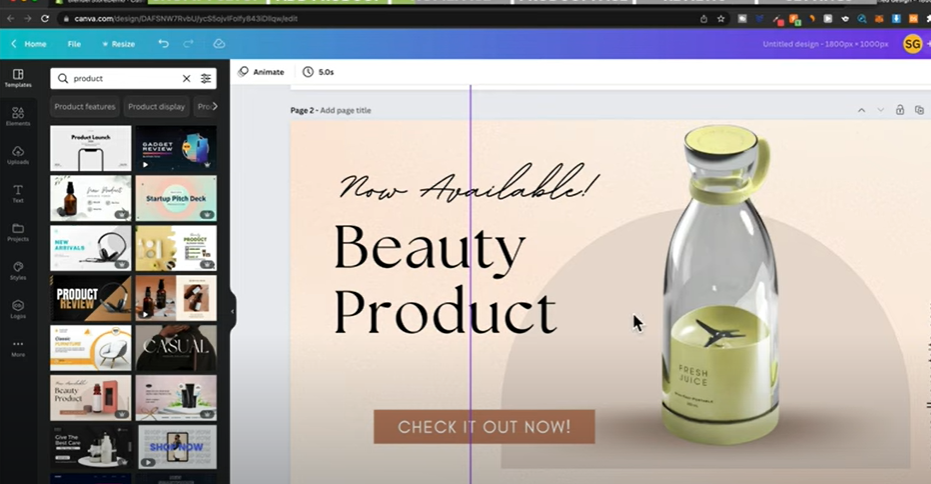
Örneğin burada, AliExpress’te, aşağı kaydırdığınızda, tüm bu görüntüleri zaten buradan indirebilirsiniz. AliExpress’ten ve diğer sayfalardan görselleri indirmek için kullandığım bir araç, sanırım Video Downloader adında bir Chrome uzantısı kullanıyorum. Bağlantıyı aşağıdaki açıklamaya bırakacağım. Böylece buradaki simgeye tıklayarak bu sayfadaki tüm görselleri bulabilir ve ardından buradaki simgeye tıklayarak görseli doğrudan bilgisayarınıza indirebilirsiniz. Yapabileceğiniz bir diğer şey de, aynı ürünü satan ve belki de kullanmak istediğiniz daha iyi fotoğraflara sahip başka mağazalar bulmak istiyorsanız, ürününüzün herhangi bir görüntüsünün ekran görüntüsünü alabilirsiniz. Ardından Google’a gitmek ve bu Görselle ara düğmesine tıklamak istiyorsunuz. Ardından ekran görüntüsünü aldığınız görseli Google Görsel aramasına yüklemeniz yeterlidir. Daha sonra Google benzer görselleri bulmaya çalışacak ve temel olarak web sitelerine bakabilir ve bu görselleri de indirebilirsiniz. Yani tıkladığınızda. Görsel kaynağını burada bul. Ardından mağazalarında bu görseli veya benzer görselleri bulunduran tüm web sitelerini bulabilirsiniz. Online mağazanız için özel içerik oluştururken kullanmanızı önerdiğim bir diğer araç da Canva.com’dur. Burada yapabileceğiniz şey, örneğin, kullanmak istediğiniz bir görseli sürüklemek ve bununla bir içerik parçası oluşturmaktır. Diyelim ki bu görselden arka planı kaldırmak istiyoruz ve sadece şişeyi alıp görselin o kısmıyla çalışmak istiyoruz. O halde yapabileceğimiz şey, üstteki Görüntüyü Düzenle’ye tıklamak ve ardından buradaki Arka Plan Kaldırıcı’ya tıklamaktır; ardından otomatik olarak arka planı kaldırmak ve konuyu ortada tutmak için elinden geleni yapacaktır. Ve şimdi gördüğünüz gibi aslında oldukça iyi çalıştı. Bazen silgi aracını da kullanmanız ve bazı ayarlamalar yapmanız gerekebilir. Böylece işlemin kapsamadığı birkaç şeyi silersiniz. Ama bu oldukça iyi görünüyor. Burada Uygula’ya tıkladıktan sonra bu görseli kullanabilir ve mağazamız için bir afiş oluşturabiliriz. Diyelim ki buraya Ürün yazmak istiyoruz ve zaten kullanabileceğimiz birkaç şablonumuz var. Örneğin, buradakini kullanabiliriz. Ardından temel olarak bunu kullanabilir, bu ürünü kaldırabilir ve sadece buradaki ürünümüzü kullanabilir ve ardından her şeyi kendi ürünümüze göre ayarlayabiliriz. Ardından bu içeriği online mağazamızda kullanabiliriz. 
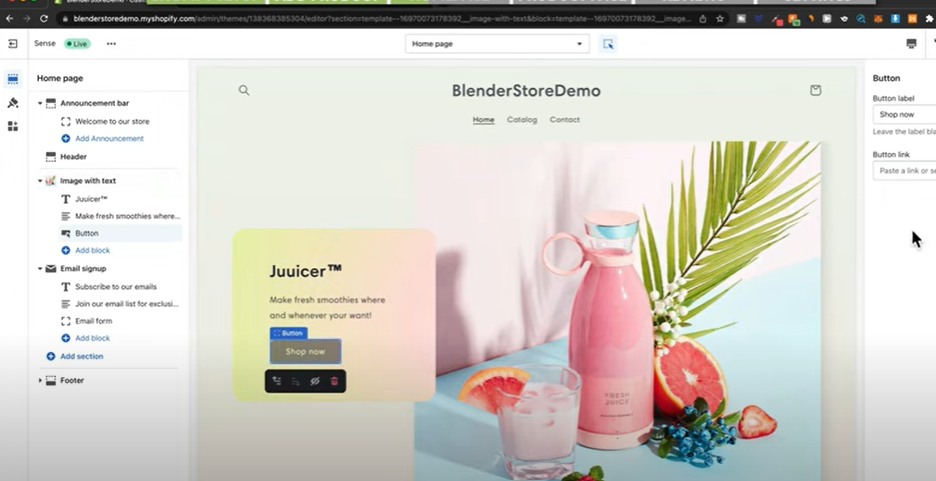
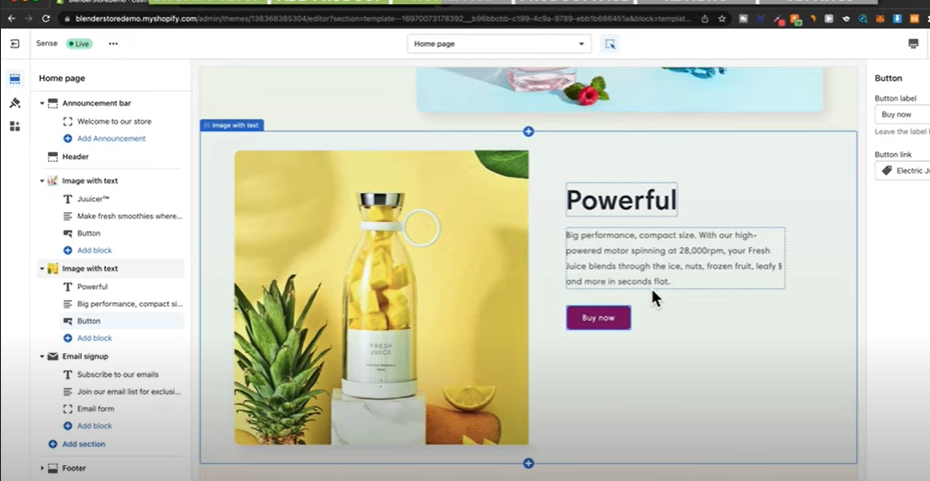
Mağazamız için bazı içerikler oluşturduktan sonra ana sayfayı özelleştirmeye başlayabiliriz. Şimdi, insanların mağazamızı ziyaret ettiklerinde gördükleri ilk bölüm olan bu üst bölümle başlayalım.
Shopify’da herhangi bir şeyi değiştirmek için yapmamız gereken tek şey, öğeye tıklamak ve ardından sağ tarafta veya ekran boyutunuza bağlı olarak bizi burada sol tarafta da göstermektir. Ben de değiştirmek için buradan görsel seç seçeneğine tıklayacağım. Bu yüzden buradaki resmi seçeceğim. Aç’a tıklayın. Bu da resmi bu çerçevenin içine yerleştirecektir. Böylece ürününüzün güzel görünen bir resmine sahip olduğunuzdan emin olmak istersiniz. Ürününüzü mümkün olan en iyi şekilde gösterir ve müşterinin ürününüzün gerçekte ne olduğunu anlamasını sağlar. Şimdi, buradaki genel düzende de bazı ayarlamalar yapabiliriz. Bu yüzden sağ tarafa gidip bu seçeneklerle oynayabiliriz. Örneğin, görseli sağ taraf yerine sol tarafa koyabilir ve metni buraya yerleştirebilirsiniz. Ama ben aslında tam tersi olmasını tercih ediyorum. Bu yüzden varsayılan sürümün bu haliyle oldukça güzel olduğunu düşünüyorum. Bu yüzden biraz zaman kazanmak için olduğu gibi bırakacağım. Ancak burada görebileceğiniz tüm bu seçeneklerle oynayabilir ve mağazanızın mükemmel göründüğünden emin olabilirsiniz. Şimdi sol taraftaki metin bölümüyle devam edelim. Buraya sadece ürün adını veya ürünümün marka adını ekleyeceğim. Bu durumda, burada sattığımız şişeye uygun bir isim arıyordum. Her zaman namechecker.com’a gider ve istediğim belirli marka adı için .com alan adının mevcut olup olmadığını kontrol ederim. Ve henüz alınmamış bir tane buldum: Juicer. Yani sadece iki kullanımlı bir meyve sıkacağı. Ben de bu ismi seçmeye karar verdim. O yüzden bunu buraya koyacağım, meyve sıkacağı. Ve sonra her zaman sonuna bir ticari marka sembolü ekliyorum, bu da her şeyin çok daha resmi görünmesini sağlıyor. Google’a girip TM yazıyorum, kopyala yapıştır yapıyorum, ardından buradaki ilk siteye tıklayıp TM işaretini kopyalayabilir ve shopify’a geri dönüp yapıştırabilirsiniz. Ve sonra burada da TM logosuna sahip olursunuz. Başlık boyutunu da küçük olarak değiştirerek biraz daha küçük hale getirebilirsiniz. Bence bu gerçekten daha iyi görünüyor. Ve sonra buraya biraz metin de koymak istiyorsunuz. Peki ürününüzün ana faydası nedir? Bu ürün neden bir ya da iki cümleyle onların hayatlarını daha iyi hale getirecek? Bu ürün için basitçe istediğiniz yerde ve istediğiniz zaman taze smoothie yapın yazacağım. Düğme için de bu düğmeyi belirli bir sayfaya atamamız gerekiyor. Bu düğmeyi atamak istediğimiz sayfa, tabii ki insanların bu ürünü satın alabileceği ürün sayfasıdır. Bu yüzden düğme bağlantısına gitmek istiyoruz. 
Düğmeye tıkladığımızda, buradaki menü açılır. Ardından düğme bağlantısına gidin, Ürünler’e tıklayın ve ardından Ürün’ü seçin. Açıkçası bu tek bir ürün depolandığı için sadece bir ürünümüz var. Bu yüzden burada o ürünü seçeceğiz. Ayrıca buradaki metni de değiştirebiliriz, böylece Sizinkini Hemen Alın veya Şimdi Satın Alın gibi bir şey yazabiliriz ya da hedef kitlenize en uygun olanı seçebiliriz. O halde Kaydet’e tıklayalım. Ve şimdi ana sayfamızın üst bölümüyle işimiz bitti. Ben her zaman ana sayfanın mobil cihazlarda nasıl göründüğüne bakarım çünkü mağazamı ziyaret eden kişilerin %99 ya da %95’i cep telefonundan geliyor. Dolayısıyla masaüstünde nasıl göründüğü önemli değil, asıl önemli olan cep telefonunda nasıl göründüğü. Ancak burada gördüğünüz gibi shopify gerçekten çok güzel. Masaüstü görünümünde buraya eklediğiniz her şey mobilde de güzel görünecek. Şimdi bir sonraki bölümde, sitenin bu kahraman bölümünün hemen altına, bu ürünün ana faydalarını ekleyeceğiz ve müşterilerimize metin ve görseller kullanarak açıkça iletişim kuracağız. Şimdi sol taraftaki bölüm ekle kısmına gidelim ve ardından bir metin ve görsel bölümü ekleyelim. Bakalım, metin içeren bu bir resim ve ardından bu bölümü ana sayfamıza ekleyecektir. Şimdi bu bölümün aslında e-posta bölümümüze abone ol bölümünün üzerinde olmasını istiyorum. Bu yüzden yapacağım şey, bunu buradan almak ve yerleştirilmesini istediğim yere sürüklemek olacak. 
Şimdi daha önce yaptığımızın aynısını yapabiliriz. Öğeye tıklayabilir ve ardından sol tarafta tüm değişiklikleri yapabiliriz, böylece burada bir resim seçebiliriz. Sonra metni değiştireceğim. Ve sonra düğme için başka bir Şimdi Satın Al düğmesi yapacağım. Metni Şimdi Satın Al olarak değiştireceğim ve ardından düğme bağlantısını ürün sayfasına atayacağım. Ürünler’e gidin, ürünümüzü seçin ve ardından Kaydet’e tıklayın. Şimdi. Bahsetmek istediğiniz tüm avantajlar için yine aynı şeyi yapıyoruz, ben olsam dörtten fazla bahsetmezdim. Bu yüzden genellikle üç ya da dört taneyle devam ediyorum ve bu metin ile görsel bölümlerini ekliyorum ve sonra soldaki görselle başlıyorum, sonra sağdaki görsel ve bu şekilde devam ediyorum. Şimdi bu ürünün temel faydalarını anlatan bu dört bölüme sahibim.
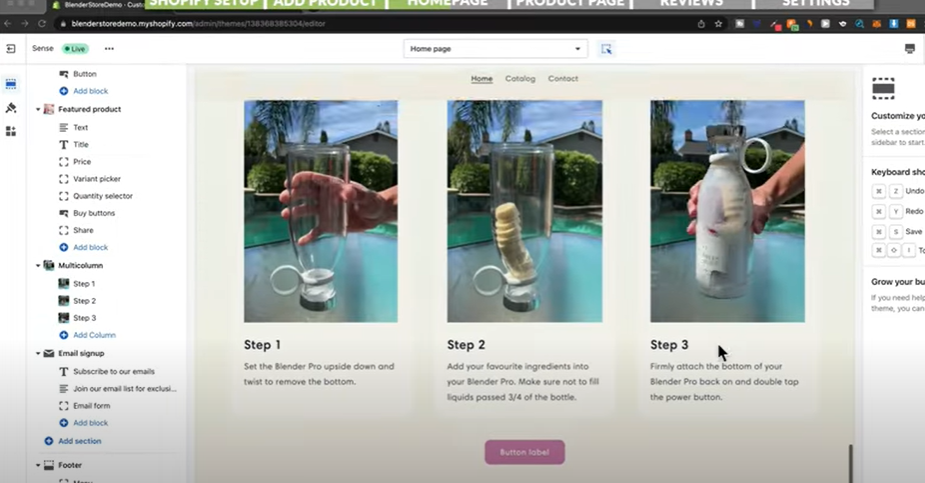
Görselin konumunu değiştirmek için yine bölüme tıklayıp Masaüstü Görsel Yerleşimi’ne gidiyoruz ve birinci görselden ikinci görsele geçiyoruz. Ardından metin sol tarafa geçecek ve aynı şeyi buradaki sonuncusu için de yapabiliriz. Sanırım metin boyutunu da değiştirmek istiyorum. Sanırım bu biraz fazla büyük. Orta’dan küçük’e değiştireceğim ve bunu diğer tüm bölümler için de yapacağım. Bu ürünü kullanmanın faydalarını açıklayan metin bölümleriyle birlikte tüm görselleri ekledikten sonra böyle görünüyor. Ürünün faydalarını açıkladığımız bölümden sonra, insanların ürünü doğrudan ana sayfada satın alabilecekleri bir Öne Çıkan Ürün bölümü ekleyeceğim. Bu bölümü eklemek için tekrar sol tarafa gideceğiz ve buraya Bölüm ekle seçeneğine tıklayacağız. Ardından, tam burada bulunan Öne Çıkan Ürün bölümüne bakacağız. Şimdi burada ana sayfada öne çıkarmak istediğimiz bir ürün seçmemiz gerekiyor. Bu yüzden sağ üstteki Ürün Seç’e gideceğiz ve ardından tam buradan ürünümüzü seçeceğiz.
Seç’e tıkladığınızda ürünümüz doğrudan ana sayfaya yerleştirilecektir. Şimdi videonun ilerleyen bölümlerinde, sayfada daha güzel görünmesi için başlığı nasıl değiştireceğinizi, fiyatı ve diğer şeyleri nasıl değiştireceğinizi göstereceğim. Şimdi, bu özel ürün için bir nasıl yapılır bölümü de eklemeye karar verdim. Bu bölüm, müşteriye bu ürünü kullanmanın ne kadar kolay olduğunu sadece üç adımda gösteriyor. Bu bölümü eklemenin en iyi yolu çok sütunlu bir bölüm kullanmaktır. Bu yüzden buraya bölüm eklemeye gidip çoklu sütunu seçtiğimizde, öğelere tıklayıp resim ekleyebileceğimiz, metni değiştirebileceğimiz ve bunun gibi her şeyi yapabileceğimiz bu özel bölümü ekleyecektir. Ayrıca buraya sütun ekle seçeneğine tıklayarak bir sütun ekleyebiliriz ve böylece dört sütunumuz olur. Daha sonra bu bölüme tıkladığımızda, bir satırda görünmesi gereken sütun sayısını da değiştirebiliriz. Burada üçten dörde geçebiliriz ve böylece dört sütununuz olur. Sayfanız için en uygun olanı iki de yapabilirsiniz. Ana sayfamızın son bölümü ise e-posta pazarlama bölümü olacak ve burada e-postaları toplayarak ziyaretçilerimize ve müşterilerimize yeniden pazarlama ve promosyonlar gönderebileceğiz. 
Ancak, sadece e-postalarımıza abone olmayı bir teşvik olarak kullanmak gerçekten işe yaramıyor. Bu yüzden onlara karşılığında bir şey vermelisiniz. Yapabileceğiniz en kolay şey, e-posta bülteninize kaydolmaları karşılığında onlara bir indirim sunmaktır. Böylece, ilk siparişinizde e-posta bültenimize kaydolmak için% 10 indirim kazanın gibi bir şey yazabilirsiniz ve bu size zaten birçok yeni e-posta abonesi kazandıracaktır çünkü açıkça ürününüzü satın alırken tasarruf etmek istiyorlar.
Ve sonra bunu gerçekten küçük yapardım. Yani burada sadece bir satır var, sonra bunu sileceğim ve hepsi bu kadar. Şimdi e-posta abonelerinize gönderebileceğiniz indirim kodlarını nasıl oluşturabileceğinizi hızlıca anlatacağım. Sol taraftaki indirim bölümüne gidip indirim oluştur seçeneğine tıklayabilirsiniz. Ve sonra oluşturabileceğiniz farklı indirim türlerine sahip olursunuz. Yüzde indirim veya belirli bir dolar tutarında indirim oluşturabilirsiniz. Yani çok sayıda seçeneğiniz var ve ardından temel olarak e-posta abonelerinize gönderebileceğiniz bir kod elde ediyorsunuz. E-posta pazarlama otomasyonlarınızı nasıl kuracağınızı göstereceğim başka bir videom daha olacak. Shopify mağazanız için. Ancak bu videoyu belirli bir uzunlukta tutmak için, bunu o videoda ele almayacağım. Mağazamızda hala eksik olan şey, markamızı temsil eden iyi bir logo. Ücretsiz logo oluşturmanın en kolay yolu Canva.com’a girip logoyu kendiniz oluşturmak. Ve bunun çok kolay olduğunu göreceksiniz. Zaten kullanabileceğiniz tonlarca şablon var. 
Canva.com’a gidin veya açıklamanın altındaki bağlantıya tıklayın ve ardından üstteki Tasarım Oluştur’a tıklayın. Ve bu logo için bu boyutları kullanacağım, 1000 çarpı 300 piksel.
Yeni Tasarım Oluştur’a tıklayın. Ve daha önce de söylediğim gibi, mağazanın adı Juicer with two use olacak. Bu yüzden burada sol taraftaki metne gideceğim. Sonra da logom için kullanabileceğim bu yazı tiplerine bakacağım. Sadece buradakini kullanacağım ve üst kısmı sileceğim. Sonra bunu markamın adı olan meyve sıkacağı ile değiştireceğim, bunun gibi bir şey. Benim fikrim, bu iki U’nun meyve suyu koyacağımız bir tür bardağı temsil edeceği yönündeydi. Yani logo fikri bu olacak ve çok basit. Bunu yapmak için sol üstteki öğelere gidiyorum. Sonra üzerine tıklayıp çizgiler ve şekillere gidiyorum. Sonra buradaki şekli kullanıyorum, rengi meyveli bir renkle değiştiriyorum. Yani burada sadece bu kırmızıyı kullanacağım. Sonra onu tam buraya koyacağım. Daha sonra üst kısmı dalgalı olan başka bir şekil arıyorum, böylece bu fincanda bir içecek varmış gibi görünüyor. Bu yüzden bu şekilde dalga yazacağım.
Ve bu şekli seçip şuraya koyuyorum. Rengi de aynı kırmızıya değiştiriyorum. Sonra tüm bu öğeyi buraya kopyalıyorum, tekrar yapıştırıyorum ve koyuyorum. Sağ U’ya da. Ve sonra burada rengi portakal suyu gibi sarı olarak değiştireceğim. Ve sonra bunu da buraya arka plana koymam gerekiyor. Bu şekilde geriye doğru konumlandıracağım. Ve sonra aynı şeyi burada yapın, geriye doğru konumlandırın. Şimdi elimizde içinde biraz meyve suyu olan iki U var. Ve şimdi bir de pipet ekleyeceğim. Buraya sadece pipet yazacağım. Ve bunu da buraya ekleyeceğim. Öncelikle çevir’e tıklayalım, yatay olarak çevirelim. Bunu biraz daha büyütün. Sonra aynı öğeyi kopyalayıp yapıştıralım ve sonra geriye, geriye, geriye doğru konumlandıralım. Ve işte oldu. Böylece bu benim bitmiş logom olacak. Ardından logoyu indirmek için sağ üstteki paylaş seçeneğine ve ardından indir seçeneğine gideceğiz. Eğer Canva’nın ücretli sürümüne sahipseniz şeffaf arka plana tıklayabilirsiniz. Ücretli sürüme sahip değilseniz, bu özelliği kullanamazsınız. Bu yüzden sadece beyaz arka planla indirmeniz gerekecek. Ancak daha sonra aynı görseli buradaki ücretsiz web sitesine yükleyeceksiniz. BG’yi kaldırın. Resmi yükledikten sonra arka planınızı sizin için otomatik olarak kaldıracak ve resmi şeffaf bir arka planla indirebileceksiniz.
Ve şimdi shopify mağazama geri dönebilirim. Ve sonra burada en üstte logoyu yükleyeceğiz. Buraya tıklayacağım ve ardından varsayılan logo değişikliğine gideceğim, resmi seçeceğim. Ve sonra az önce oluşturduğum bu logoyu buraya yüklüyorum. Seç’e tıklayın ve ardından boyutu biraz daha büyük yapın, belki bu şekilde. Ve şimdi mağazamızda markalı logomuz var. En üstteki bu banner’a gelince, burası mağazanıza aciliyet hissi katabileceğiniz ve insanlara hemen satın alırlarsa çok iyi bir fırsat yakalayacaklarını söyleyebileceğiniz iyi bir yerdir. Yani şöyle bir şey koyabilirsiniz. Bugün yalnızca %33 indirim ve ücretsiz kargo. Böylece insanların hemen şimdi satın almaları için ekstra bir nedenleri olur ve bu da genel dönüşüm oranınızı artırır. Şimdi de logomuzu mağazamızın favicon’una eklemek istiyoruz.
Sol üstteki üç noktaya gidip Görüntüle’ye tıkladığımızda, mağazamızın şu anda bir ziyaretçi olarak nasıl göründüğünü görebiliriz. Burada, tarayıcının üst kısmında bir tür küre simgesi göreceksiniz.
Ancak burada logomuzu görebilmek istiyoruz, bu da her şeyin çok daha iyi görünmesini sağlıyor. Bunu yapmak için shopify editörüne geri döneceğiz ve ardından burada Tema Ayarları yazan bu simgeye gideceğiz. Ve sonra Favicon yazan yere kadar ilerleyeceğiz. Ve sonra burada logomuzu tarayıcıda görüntülenecek şekilde tekrar yükleyebiliriz. Aslında ben favicon için ayrı bir logo oluşturdum çünkü logom biraz fazla geniş. 
Ben de buna benzer bir şey yarattım. Birazdan burada göreceksiniz, sadece bu U kısmını. Seç’e tıklayın ve ardından Kaydet’e tıklayın. Şimdi, yuvarlak veya kare bir logonuz varsa, logonuzu buraya yükleyebilirsiniz. Bu işlem tamamlandıktan sonra, mağazaya geri döndüğümüzde nasıl göründüğünü, logonun şimdi burada en üstte yeni yüklediğimiz şekilde değiştiğini görebiliriz. Daha sonra, sayfayı aşağı doğru kaydıracağız ve sayfa altbilgisine bakacağız. Yine, buradaki kısım altbilgidir ve mağazanızdaki tüm sayfalarınızda görünür olacaktır. Dolayısıyla burada da diğer her şeyi düzenlediğimiz gibi düzenleme yapabilirsiniz. İhtiyacınız olmayan her şeyi silebilir veya sağ taraftaki çadırı istediğiniz gibi değiştirebilirsiniz. Şimdi, bu mağaza için basit tutacağım. Bu kısmı ve buradaki kısmı sileceğim. Buraya sadece logoyu ekleyeceğim. Bu yüzden Görüntü Seç’e tıklayacağım ve daha önce oluşturduğumuz logoyu seçeceğim. Ve sonra buraya yasal sayfalarımızı eklemek istiyoruz, yani Hizmet Şartları İade Politikası vb. Ancak, önce bu sayfaları oluşturmamız gerekiyor. O halde burada Kaydet’e tıklayalım ve ardından çık’a gidip yeni bir sekmede açarak Shopify kontrol paneline geri dönelim. Yani buradaki sekmeyi kapatmamıza gerek yok ve bu bizi kontrol paneline geri götürecek. Şimdi burada sol alt taraftaki Ayarlar’a gitmek ve ardından Politikalar yazan yere kadar aşağı kaydırmak istiyoruz.Buraya Geri Ödeme Politikamızı, gizlilik Politikamızı, Hizmet Şartlarımızı, Nakliye Politikamızı vb. ekleyebiliriz. Şimdi internette buraya kolayca ekleyebileceğiniz birçok şablon bulacaksınız. Veya Shopify şablonunu da kullanabilirsiniz. Şablondan Oluştur’a tıkladığınızda, çoğu mağaza için geçerli olan gerçekten temel bir iade politikası dolduracaktır. Ancak, buradaki metne girip bu parantez içindeki her şeyi değiştirmek ve ardından mağazanızla ilgili kendi bilgilerinizi eklemek istersiniz. Şimdi kargo politikası için bir şablon yok. Dolayısıyla, kargo politikanızın ne olduğunu, ürününüzün müşterinize ulaşmasının ne kadar süreceğini yazabilirsiniz. Ardından değişiklikleri kaydedeceğiz ve ayarlardan tekrar çıkacağız.
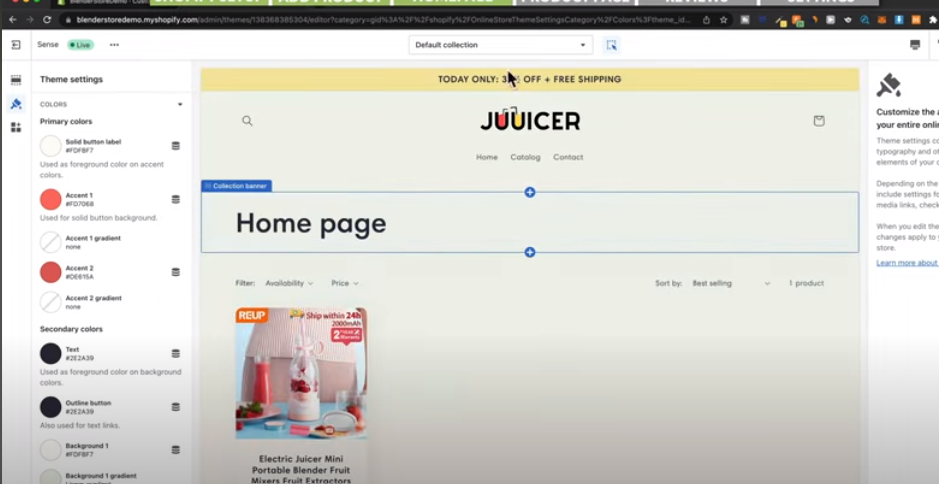
Daha sonra bu sayfaları Footer menümüze ekleyeceğiz. Bunun için Online Mağaza’ya ve ardından Navigasyon’a gideceğiz ve burada Altbilgi menüsüne tıklayacağız. Ve benim yapmaktan hoşlandığım şey arama işlevini silmek. Bu yüzden burada Sil’e tıklayacağım, Kaldır ve ardından Menü öğesi ekle’ye tıklayacağız, ardından Politikalar bağlantısına gideceğiz ve burada bulabileceğimiz tüm politikaları ekleyeceğiz. Yani gizlilik politikası geri ödeme politikasını ekleyin. Harika. Tüm bunlar eklendikten sonra Kaydet menüsüne tıklayacağız ve şimdi editörümüze geri dönebiliriz. Eğer sekmeniz hala açıksa sekmenize geçebilir ya da değilse Online Mağaza’ya gidebilirsiniz. Özelleştir’e tıklayın ve bu sizi online mağazanıza geri götürecektir. Ve şimdi aşağı kaydırdığımızda, politika sayfalarımızı burada altbilgimizde göreceğiz. Şimdi de online mağazamızın tema renklerini özelleştirmek istiyoruz. Bunun için bu simgeye, Tema Ayarları’na ve ardından Renkler’e gidebiliriz. Burada mağazanızın tüm farklı renklerini bulabilir ve bunları tek tek değiştirebilirsiniz. Benim yapmayı sevdiğim şey ColorZilla adlı bir araç kullanmak. Bu bir krom uzantısıdır. Ve burada yapabileceğiniz şey sadece chrome uzantınıza tıklamak, Sayfadan Renk Seç’e tıklamak. Ardından sayfanızda görebileceğiniz herhangi bir rengi seçebilirsiniz. Ben genellikle zaten ürünün bir parçası olan renkleri kullanıyorum. Örneğin, burada, bunlar çok meyveli türden renkler. Bu yüzden sayfamın renk temasını da meyveli yapmaya çalışıyorum. Diyelim ki burada bu rengi seçeceğim ve şimdi bu belirli renk kodunu kopyaladı. Şimdi, diyelim ki vurgulu olana gittiğimde, kopyaladığım kodu yapıştırabilirim ve ardından vurguluyu az önce eklediğim bu belirli renge değiştirecektir. Şimdi düğmeler bu özel renkle değişti ve burada tema ayarları altında özelleştirdiğiniz renkler diğer tüm sayfalara da uygulanacak. Diyelim ki koleksiyon sayfasına gittiğimizde, bu renklerin koleksiyon sayfasında da olduğunu görebiliriz. Bir adım daha fazlasını yapmanız gereken tek sayfa ödeme sayfasıdır.
Ürün Sayfası Düzenleme
Burayı aşağı kaydırdığınızda Ödeme bölümüne gidin. Burada düğmenin hala shopify’ın temelde sahip olduğu varsayılan mavi renkte olduğunu görebilirsiniz. Bu yüzden tekrar Tema Ayarları’na gideceğiz ve ardından Ödeme’ye kadar ilerleyeceğiz. Ve sonra buradaki renkleri değiştireceğiz. Yani burada vurgular var. Bunu da bu şekilde markalı rengimizle değiştirmek istiyoruz. Ve şimdi, gördüğünüz gibi, renk de markalı rengimizde. Harika. İşte bu kadar. Mağazamızın ana sayfasını özelleştirmek için şimdi ürün sayfasına da bakmamız gerekiyor. O halde shopify kontrol paneline gidelim ve ardından sol üstteki ürünlere gidelim ve burada mağazamıza zaten aktarmış olduğumuz üründe bazı değişiklikler yapalım.
Her şeyden önce, burada her şeyi silmek istiyoruz, bu nedenle AliExpress’ten zaten içe aktarılmış olan başlığı silmek istiyoruz. Bu başlık oldukça korkunç görünüyor. Kimse böyle bir şey satın almak istemez.
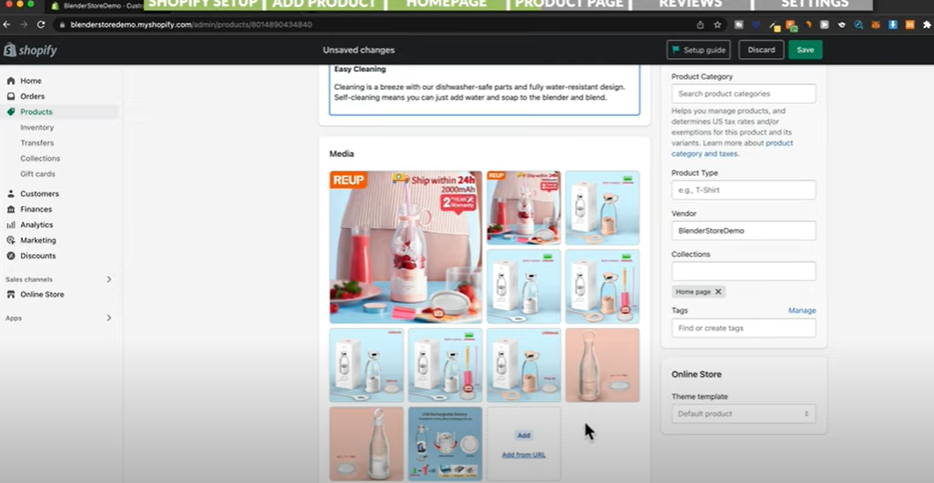
Bu yüzden mümkün olduğunca markalı hale getirmek istiyoruz. O halde başlığı silelim ve markamızın başlığını yapıştıralım. Yani bu meyve sıkacağı olacak. Ve sonra ürünün adını da eklemek istiyorum. Yani taşınabilir blender diyelim. Ve sonra açıklama için de her şeyi silmek istiyoruz, yani bunun gibi ve sonra ürünün faydalarını da eklemek istiyoruz. Benzer şekilde, ana sayfada yaptığımız gibi, ancak burada bunu metin biçiminde yapıyoruz ve ayrıca resim ve gif de ekleyebiliyoruz. Bu yüzden bu ürünün açıklaması için buraya sadece biraz metin ekledim. Ancak, ürünün faydalarının tam olarak ne olduğunu açıklayan ve hatta belki de bu ürünün nasıl kullanılacağını tam olarak açıklayan bazı resimler ve hatta bazı gifler eklemek kesinlikle iyi bir fikirdir. Şimdi ürün görsellerine geçelim. Ürününüzü en iyi şekilde sergileyen yüksek kaliteli görsellere sahip olmanız çok ama çok önemlidir ve genellikle AliExpress veya diğer stoksuz satış sitelerinden alabileceğiniz görseller en iyi görseller değildir. 
Bu yüzden Google’a girip ürününüz için en iyi görselleri bulmanız veya hatta bu görselleri kendiniz oluşturmanız gerekir. Bu görseller için benim yapmayı sevdiğim şey sadece silmek. Burada bulabildiğim tüm görselleri siliyorum ve ardından ürün sayfasına eklemek istediğim tüm görselleri yüklüyorum.
Gördüğünüz gibi, bu görseller AliExpress’ten aldıklarımızdan çok daha iyi, çok daha kaliteli görünüyor. Yani burada ürününüzü sergileyen bir ana görsele sahip olmak istiyorsunuz. Daha sonra, bu ürünün faydalarını ve nasıl kullanılacağını gösteren bazı yaşam tarzı fotoğrafları eklemeyi seviyorum.
Bu yüzden onları bu şekilde düzenleyeceğim. Ve en sonunda farklı varyantlarımız var. Varyantlar altında doğru resmi doğru varyantlara atadığınızdan emin olmak istiyorsunuz. Sadece resme tıklayın ve ardından sarı, beyaz ve pembe için doğru olanı seçin ya da varyantlarınız ne olursa olsun.
Ve sonra fiyat için Düzenle’ye tıklamak istiyoruz. Burada fiyatlandırma altında bu ürünü satmak istediğimiz satış fiyatını seçebilir ve ardından bir karşılaştırma fiyatı da seçebiliriz, böylece karşılaştırma fiyatı müşteriye bu ürünün eskiden ne kadara mal olduğunu ve şimdi ne kadar indirimli olduğunu gösterir. Bunu buradaki her ürün için yapmak istiyorsunuz ve bu işlem tamamlandıktan sonra ürün sayfanıza geri dönebilirsiniz. Son olarak, arama motoru listelemesi için Düzenle’ye tıklayıp URL dizesinin güzel göründüğünden emin olmak istersiniz. Belki de buradaki her şeyi silebilir ve sadece marka adınızı ya da ürün adınızı yazabilirsiniz. Ardından Kaydet’e tıklayın ve temel olarak ürün bölümüyle işimiz bitti. Şimdi gidip ürün sayfamızın gerçekte nasıl göründüğüne bakabiliriz.
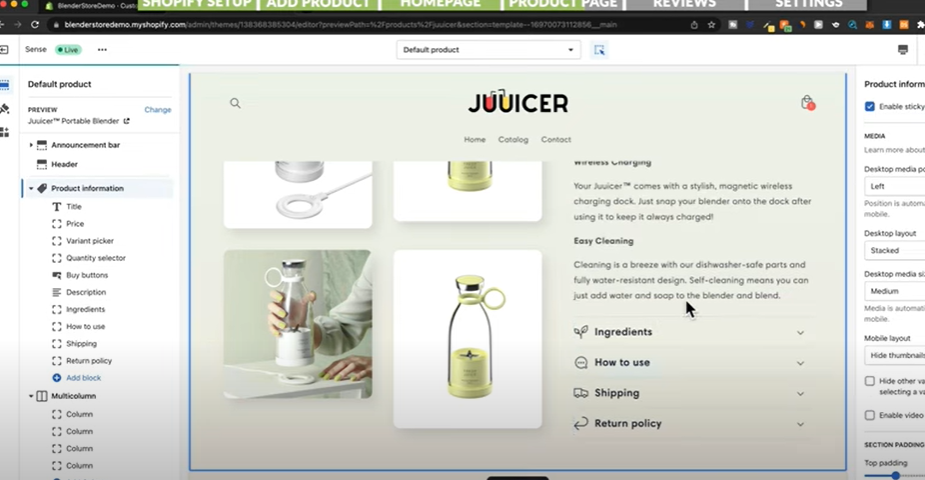
Sol taraftaki Online Mağaza’ya gidelim ve ardından mağaza düzenleyicisine geri dönmek için Özelleştir’e gidelim. Şimdi yine ana sayfadayız. Bu nedenle, ana sayfadan ürün sayfasına geçmek için en üstte buraya gidin ve ardından Ürünler Varsayılan Ürün’e tıklayın. Ve işte başlıyoruz. Mevcut ürün sayfamız bu şekilde görünüyor. Yani buraya eklediğimiz görseller var. Metin de tam burada. Sadece üzerlerine tıklayarak farklı varyantlar arasında geçiş yapabilirsiniz. 
Ürün sayfasında yapmaktan hoşlandığım ilk şey birkaç şeyi silmek. Burada mağaza adı ürün adınızın üzerinde görüntülenecek. Bu yüzden bu bölümü siliyorum ve aynı şeyi buradaki paylaşım simgesi için de yapıyorum. Her şeyin çok daha temiz görünmesi için bunu da siliyorum. Ayrıca ödeme sırasında hesaplanan kargo dahil metnini de siliyorum. Şimdi bu kısmı silmek için aslında shopify kontrol paneline geri dönmemiz gerekiyor. Bu yüzden değişiklikleri hızlıca kaydedelim ve ardından kontrol paneline geri dönelim. Çıkış’a tıklayalım, bunu yeni bir sekmede açalım. Ve sonra online mağaza temalarına gitmek istiyoruz. Burada üç noktaya gidiyoruz ve ardından dilleri düzenlemeye gidiyoruz.
Bunu silmek için, bu biraz gizli. Sonra burada Ürünler’e gitmek istiyoruz ve ardından burada ödeme sırasında hesaplanan kargo yazan yere doğru ilerliyoruz. Bu yüzden tüm bu kısmı sileceğiz.
Ve burada da dahil edilen metin için aynısını yapacağız, bunu silip Kaydet’e tıklayacağız. Şimdi ürün sayfasına geri dönüp sayfayı yeniden yüklediğimizde, bu kısmın da ürün sayfamızdan bu şekilde gittiğini görebilmeliyiz. Ve sonra yapmaktan hoşlandığım bir sonraki şey, buradaki açılır öğelere doğru ilerlemek. Bunlar SSS bölümü, nasıl kullanılır bölümü, nakliye iade politikası vb. için kullanmak için çok güzeldir. Bunları değiştirmek için üzerlerine tıklayıp başlığı değiştiriyoruz. İçeriği değiştirin, sadece buraya koyun. Ayrıca açılır menüdeki bilgiler için ilgili simgeyi seçtiğinizden emin olun. Bu ürün için, müşterilerin kutuda tam olarak ne aldığını görebileceğiniz bir kutuda ne var menüsü eklerdim. İçeriği değiştirin, sadece buraya koyun. Ayrıca açılır menüdeki bilgiler için ilgili simgeyi seçtiğinizden emin olun. Bu ürün için, müşterilerin kutuda tam olarak ne aldığını görebileceğiniz bir kutuda ne var menüsü eklerdim.
Ardından, bu ürünün teknik özellikleri, tüm teknik bilgiler, ardından kargo, ürünün kendilerine ne kadar sürede gönderileceği ve ayrıca 30 günlük para iade garantisine sahip olmaları için iade politikamız var.
Ürün sayfasının geri kalanı içinse aslında tüm bu bölümleri sileceğim, böylece müşterinin dikkati ürünü satın almaktan uzaklaşmayacak. Ürün sayfamıza kesinlikle eklemek istediğimiz şey, bu ürünü daha önce satın almış ve satın aldıklarından memnun olan kişilerin müşteri yorumlarıdır çünkü kimse yeni bir ürünü deneyen ilk kişi olmak istemez.
Değerlendirme Kısmı
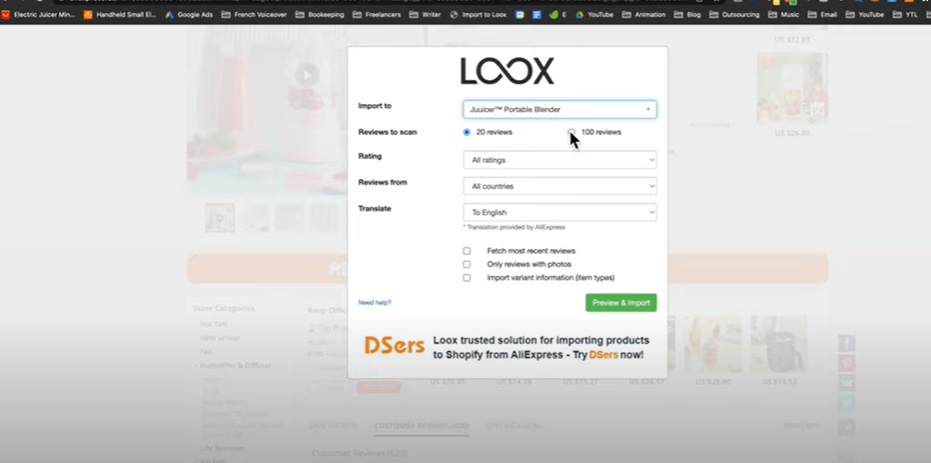
Bu nedenle yorumlar, müşterinin ürünlerinize ve markanıza güven duymasına gerçekten yardımcı olur. Böylece ürünü satın alma olasılıkları çok daha yüksektir. İşin güzel yanı, AliExpress’ten stoksuz satış yapıyorsak, incelemeleri doğrudan AliExpress’ten ürün sayfamıza otomatik olarak aktaracak bir uygulama kullanabiliriz. İşte bu, bu mağaza ile stoksuz satış yaptığımız ürün. Şimdi burada incelemelere tıkladığımızda, birçok insanın bu ürünü zaten satın aldığını ve hatta bu ürünle fotoğraf çektiklerini ve bir inceleme yazdıklarını görebiliriz. Şimdi yapabileceğimiz şey, Luke’s adlı bir uygulamayı kullanarak istediğimiz tüm yorumları doğrudan ürün sayfamıza aktarmak. Bu yüzden yine Luke’s Product Reviews adlı uygulamayı kullanarak bu yorumları AliExpress’ten içe aktaracağız. Bu uygulamanın linkini aşağıda açıklama kısmına bırakacağım. Bu bağlantıya tıkladığınızda, bu sayfada olacaksınız. Burada Uygulama ekle’ye tıklayacağız ve ardından uygulamayı yükleyeceğiz. Ve burada, gördüğünüz gibi, bu ücretli bir uygulama. Yani aylık bir ücret ödememiz gerekecek. Lukes’u mağazamızda kullanıyoruz. Ancak ben buna değdiğini düşünüyorum çünkü dönüşüm oranı çok daha iyi olacak. Yani günün sonunda, bu uygulamayı kullanarak para kazanacağız. Aylık 35$’lık Büyüme planını kullanmanızı tavsiye ederim çünkü bu plan 100’e kadar incelemeyi mağazanıza aktarmanıza olanak tanıyor. Başlangıç planını da kullanabilirsiniz, ancak o zaman mağazanıza yalnızca 20 yorum aktarabilirsiniz. Burada 14 günlük ücretsiz denemeyi başlat’a tıklayıp Devam Et’i Onayla’ya tıklayacağım. İngilizce tamamdır. Ardından burada marka rengimizi seçmek istiyoruz, böylece incelemeler mağazamızla aynı markada görünecek.
Burada markanızın rengini seçin. Ben şimdilik Siyah ile devam edeceğim. Ardından yıldız rengini de değiştirebilirsiniz. Yani bu, inceleme yıldızı rengi olacaktır. Ben şimdilik Sarı olarak bırakacağım ve ardından Devam’a tıklayacağım. Ve sonra burada Şimdi İçe Aktar’a tıklayacağız. Ve sonra burada yapmak istediğimiz şey, bu Lukes’e Aktar düğmesini tarayıcımızın BOOKMARKS bölümüne aynen bu şekilde sürüklemek. Ve sonra yorumları almak istediğimiz ürün sayfasına geri dönebiliriz.
Ardından, Görünüşe Aktar’ı eklediğimiz yer imine tıklamak istiyoruz. Ve sonra burada bu değerlendirmeleri içe aktarmak istediğimiz ürünü seçeceğiz. Burada gördüğümüz gibi yalnızca bir ürünümüz var. Ve sonra 100 yorum seçeceğim. Ardından Önizleme ve İçe Aktar’a tıklayabilirsiniz. Burada yapabileceğimiz şey, incelemelerin her birini manuel olarak incelemek ve mağazamıza aktarmanın iyi olacağını düşündüklerimizi burada İçe Aktar’a tıklamak. 
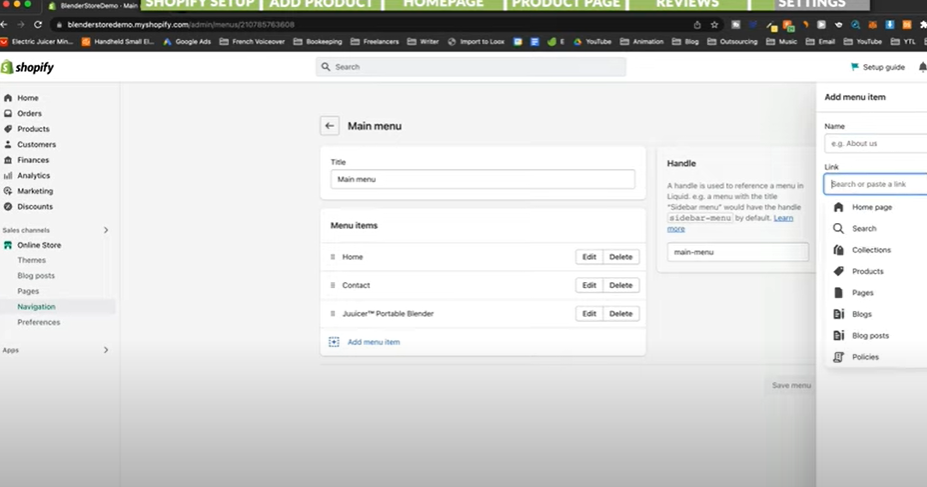
Mağazamızda istemediklerimiz içinse sadece Reddet seçeneğine tıklarız ve böylece söz konusu inceleme bu mağazaya aktarılmaz. Daha sonra shopify mağazamıza geri dönüp editöre gittiğimizde, şimdi aşağı kaydırabilmeliyiz ve incelemeler tam burada görünmelidir. Burada 45 yorumumuz olduğunu görebiliriz. Resimlerle birlikte mobil sürümde nasıl göründüğüne de bakabiliriz. İşte böyle görünecek, bu da çok hoş ve markayla da uyumlu görünüyor. Yani çok güzel. Şimdi size menü öğelerini nasıl değiştireceğinizi de göstermek istiyorum. Şu anda mağazamızın üst menüsünde ana sayfa, katalog ve iletişim bağlantısı var ve aslında bunu değiştirmek istiyoruz. Bu yüzden Çıkış’a tıklayarak kontrol paneline geri döneceğiz. Ardından Navigasyon’a ve ardından Ana Menü’ye gideceğiz. Ve burada üst menünüzde değişiklikler yapabilirsiniz. Bu yüzden kataloğu sileceğim çünkü yalnızca bir ürününüz var, bu yüzden kataloğa ihtiyacımız yok. Sonra iletişim sayfasını bırakacağım. Aslında, ana sayfa da gerçekten gerekli değil, ancak bu mağaza için onu bırakacağım. Ve sonra sadece ürün sayfasını ekleyeceğim çünkü sadece bir ürününüz var. Bu yüzden sadece Bağlantılar Ürünler’e gideceğim ve ardından ürünü seçeceğim. Ekle’ye tıklayın. Menünüzde istediğiniz tüm sayfalara sahip olduğunuzda Menüyü kaydet’e tıklayın. Şimdi Online Mağaza Temaları’na geri dönüp Özelleştir’e tıkladığımızda, güncellenmiş menüyü burada en üstte görebilmemiz gerekir. Mağazanıza daha fazla sayfa eklemek isterseniz bunu Online Mağaza sayfalarına gidip Sayfa ekle’ye tıklayarak da yapabilirsiniz. Örneğin, bunun gibi bir Hakkımızda sayfası yapabiliriz.
Ardından buraya biraz metin ekleyin, Kaydet’e tıklayın ve yeni bir sayfanız olsun. Şimdi bu sayfanın üst menüde de yer almasını istiyorsanız, yine Navigasyon ve ardından Ana menüye gidip Menü öğesi ekle’ye tıklayabilir ve ardından Sayfalar’a gidip az önce oluşturduğumuz sayfayı, yani ABD Hakkında sayfasını seçebilirsiniz. 
Ekle’ye tıklayın ve ardından Kaydet menüsüne tıklayın. Artık yeni tek ürün mağazamızın tasarım kısmını hemen hemen tamamladık. Ancak, mağazayı açmadan ve herkese açık hale getirmeden önce kargo ücretleri, ödeme sağlayıcıları gibi birkaç arka uç ayarını gözden geçirmek istiyoruz. Bu yüzden shopify kontrol panelinizde Ayarlar’a tıklayalım. Ve sonra yapmak istediğiniz şey, buradaki ayarların her birini gözden geçirmek ve her şeyin doğru şekilde doldurulduğundan emin olmaktır. Örneğin, doğru mağaza adına sahip olduğunuzdan emin olmak istediğiniz mağaza ayrıntıları, adresin doğru olması, mağaza para biriminiz ve ayrıca standartlar ve biçimler. Ardından Kargo ve Teslimat bölümüne gitmek istiyorsunuz. Burada temel olarak ürünleriniz için ücretlendirmek istediğiniz kargo ücretlerini ayarlayabilirsiniz. Yönet bölümüne gittiğinizde, temel olarak belirli kargo bölgelerini ayarlayabilirsiniz. Kargo bölgesi, temel olarak müşterinin sipariş verdiği ve sizin gönderim yapacağınız yerdir. Öncelikle bu bölgeleri buradan silelim. Ardından Kargo Bölgesi Oluştur’a tıklayabiliriz ve diyelim ki Amerika Birleşik Devletleri’ndeki müşterileri hedefliyoruz. Bu bölgeye ABD adını verip burada Birleşik Devletler’i ararım. Birleşik Devletler. Bu yüzden Birleşik Devletler’i işaretleyeceğim. Tamam’a tıklayın. Artık ABD için belirli bir kargo bölgemiz var. Şimdi Ücret Ekle’ye tıklayarak bu bölge için bir kargo ücreti de eklemek istiyoruz ve şimdi bu ücreti istediğimiz gibi adlandırabiliriz. Böylece ücretsiz kargo yapabilir ve ardından fiyatı sıfır olarak ayarlayıp Bitti’ye tıklayabiliriz. Ancak, diyelim ki 8$’lık bir fiyat da belirleyebilirsiniz. Bu yüzden Standart Kargo gibi bir şey yazın ve buraya 8$ yapın. Bitti’ye tıklayın. İsterseniz ekspres kargo ücreti de ekleyebilirsiniz. Ayrıca başka kargo bölgeleri de ekleyebilirsiniz. Yani uluslararası satış yapıyorsanız, Kargo Bölgesi Oluştur’a tıklayabilir ve ardından Uluslararası diyelim ve ardından Dünyanın Geri Kalanı’na tıklayabilirsiniz. Bitti’ye tıklayın ve ardından belki bir ücret ekleyin. Bu biraz daha pahalıdır. Diyelim ki uluslararası kargo için 15 dolar ekleyeceğiz. Tamamdır. Böylece burada müşterilerinizden tahsil etmek istediğiniz tüm kargo ücretlerinizi ayarlayabilirsiniz.
Bu işlem tamamlandıktan sonra Kaydet’e tıklayın. Ardından Vergiler ve Harçlar bölümüne de bir göz atıp satış yaptığınız ülkenin ve ayrıca satış yaptığınız ülkenin tüm vergi düzenlemelerine aşina olmak istersiniz. Ardından, müşterilerinizden almanız gereken vergi oranlarını da burada Vergiler ve Harçlar bölümünde ayarlayabilirsiniz. Daha sonra kesinlikle bakmak isteyeceğiniz şey de ödemelerdir. Ödemeler altında ödeme sağlayıcılarınızı, yani müşterilerinizden para toplamak için kullanacağınız ödeme ağ geçitlerini ayarlamak isteyeceksiniz. Bu nedenle, ülkenizde mevcutsa Shopify ödemelerini kullanmanızı tavsiye ederim. Tek yapmanız gereken Shopify Payments’ı Etkinleştir’e tıklamak ve ardından Kurulumu Tamamla’ya tıklamak. Burada her şeyi doğru bir şekilde doldurduğunuzdan emin olmalısınız ki banka hesabınıza gerçekten ödeme yapılabilsin. 
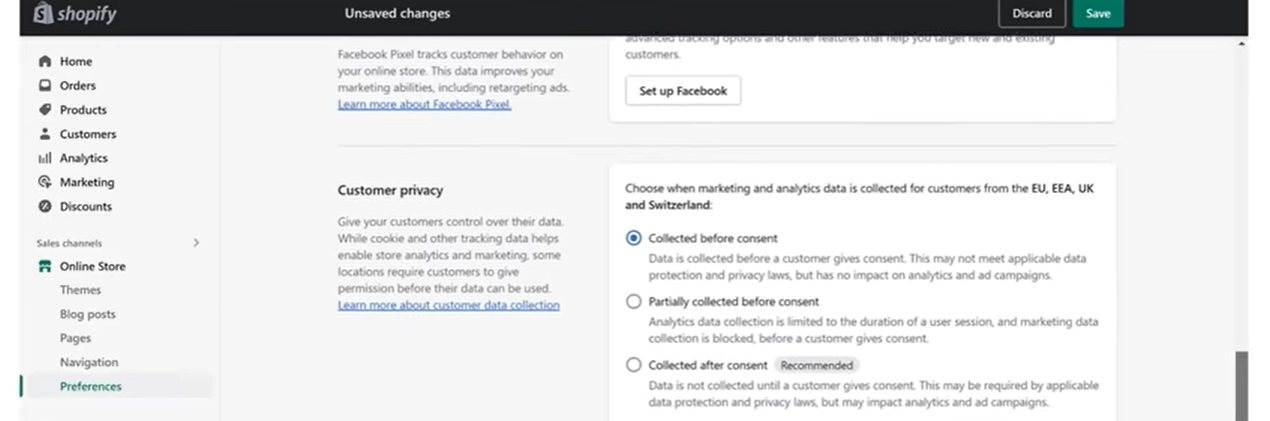
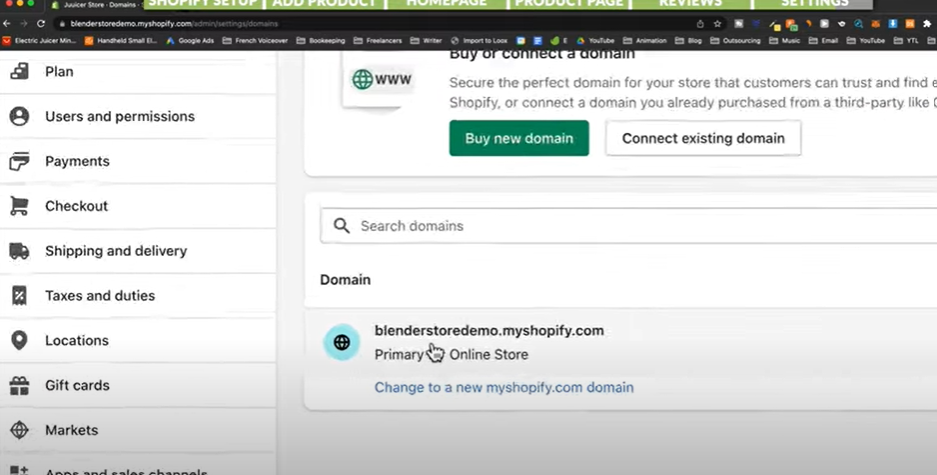
Ayrıca Alan Adları’na gidip varsayılan Shopify alan adını kendi markalı alan adımızla değiştirdiğimizden emin olmak istiyoruz. Şu anda alan adımız Blenderstore Demo Shopify.com olacak ve bu pek profesyonel görünmüyor. Bu yüzden yapmak istediğimiz şey yeni bir alan adı satın almak. Henüz bir alan adınız yoksa, bunu yapmanın en kolay yolu Shopify’da Yeni alan adı satın al seçeneğine tıklamak ve ardından alan adınızın seçtiğiniz marka adı için uygun olup olmadığını kontrol etmektir. Benim örneğimde bu Juicer.com olacaktır. Burada görebileceğiniz gibi, Juicer.com yıllık 15 $ karşılığında kullanılabilir. Burada sadece Satın Al’a tıklayacağım ve onayladıktan sonra bu alan adı otomatik olarak yeni mağazamıza bağlanacak. Yani ayarlar için temel olarak bu kadar. Şimdi bu pencereyi kapatabiliriz. Şimdi de Online Mağaza’ya gitmek ve ardından Tercihler’e tıklamak istiyoruz. Burada da bir ana sayfa başlığı eklemek istiyoruz. Bu, mağazanız için arama motorlarında görüntülenecek olan şeydir.
Bu yüzden burada sadece Meyve Sıkacağı Mağazası’nı ekleyeceğim ve ardından bir açıklama da ekleyebilirsiniz. Bir sosyal paylaşım görseli ekleyebilirsiniz. Yani birisi mağazanızı sosyal medyada paylaşırsa, bu bir resim olarak görüntülenecektir. Daha sonra. Mağazanızda Facebook reklamları yayınlamak istiyorsanız bir Facebook pikseli de ekleyebilirsiniz. Aslında bunun nasıl yapılacağına dair bir videom var. Bağlantıyı aşağıda açıklama kısmına bırakacağım ve ardından şifre korumasına gidip bunun işaretli olmadığından emin olmak istiyorsunuz. Yani ziyaretçilerin erişimini şifre ile kısıtlayın. Bu seçeneğin işaretini kaldırırsanız ve Kaydet’e tıklarsanız mağazanız yayınlanacak ve böylece ziyaretçilerinizi gönderebilecek ve ürününüzü satın alabilecekler. Artık mağazamız yayında ve şimdi önereceğim şey mağazanızdaki tüm sayfaları test etmeniz. Online mağazaya gidip bu I simgesine tıkladığımızda, bu bize mağazamızın bir önizlemesini verecektir ve ardından her bir sayfayı gözden geçirmek, satın alma düğmelerine gitmek, ürünü sepete eklemek ve Ödeme’ye gitmek ve ardından her şeyin çalıştığından emin olmak istersiniz.