React js, Native ve Firebase’i arka uç olarak kullanarak gerçek zamanlı bir sohbet uygulaması oluşturacağız. Bu uygulama gerçek zamanlı sohbet uygulaması olacağı için kodsuz mobil uygulama yapma işlemi yapamayacağız. Gördüğünüz gibi, bugün inşa edeceğimiz şeyin demosuna sahibiz.
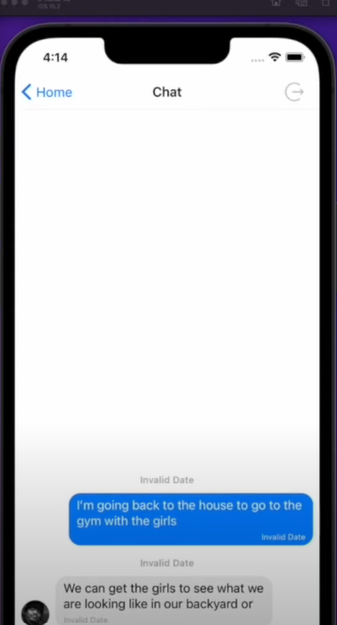
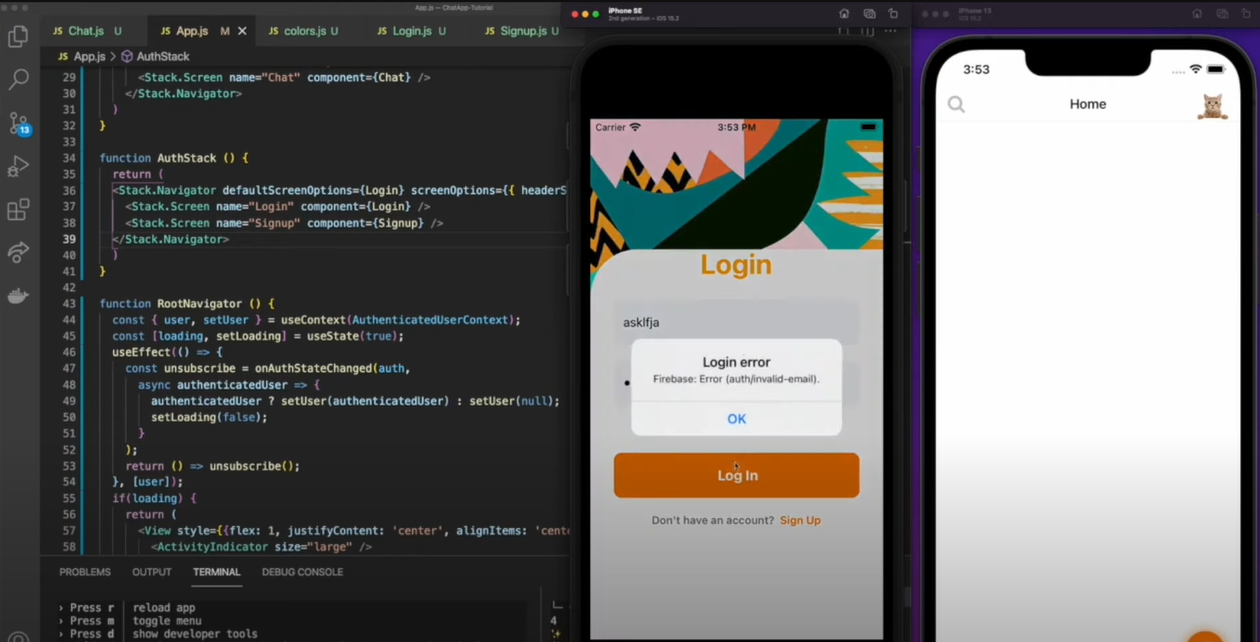
Uygulamamıza giriş yapabilmemiz için kimlik doğrulamamız var. Bu sohbet simgesine basarsam, bu güzel tasarımlı sohbet uygulamasında olacağız ve tasarım Gifted Chat adlı bu paket için sağlanmıştır ve iOS cihazları için mesajlaşma uygulamasına, yerel mesajlaşma uygulamasına çok benzer. Ve burada görebileceğiniz gibi bir metin mesajı gönderebiliriz. Tabii ki, tüm bu mesajları Firebase’de sakladık. Oturumu da kapatabiliriz. Ve yanlış kimlik bilgileriyle oturum açmaya çalışırsak, elbette e-postanın geçersiz olduğunu söyleyen bu Firebase hatasını alacağız. Ve eğer yanlış e-posta ile kaydolmaya çalışırsak aynı hatayı alacağız. Tamamdır. Şimdi gerçek zamanlı işlevselliğin düzgün çalıştığını görmek için bunu başka bir cihazla test edelim.
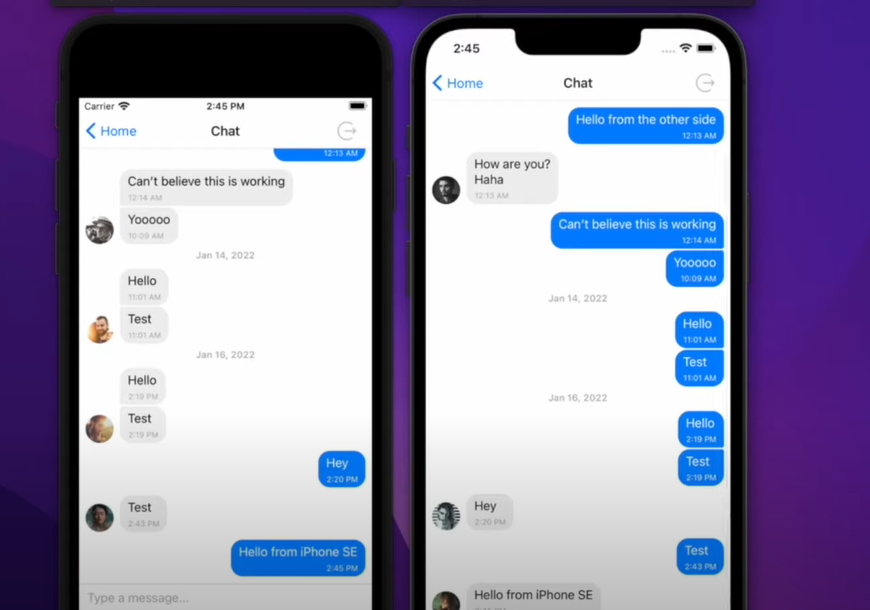
Sahip olduğum bu iki farklı hesaba giriş yapacağım ve her iki cihazdaki sohbet ekranına gidersek ve sol taraftan iPhone Se’den bir mesaj gönderirsem, merhaba diyebiliriz. iPhone Se’den. Sağ tarafta görebileceğiniz gibi, mesajı anında alıyoruz, ki bu oldukça hoş. Ve işlevsellik, bu işlevsellik süper havalı ve bu öğreticide görebileceğiniz gibi uygulamanıza süper kolay bir şekilde entegre edebilirsiniz. Pekala. Ve eğer cevap verirsem. Sağ taraftan. Sol tarafta mesajı aldığımızı görebilirsiniz. Ve lütfen resimlere dikkat etmeyin. Onlar rastgele resimler. Elbette değiştirebilirsiniz.
Mobil Uygulama Proje Oluşturma
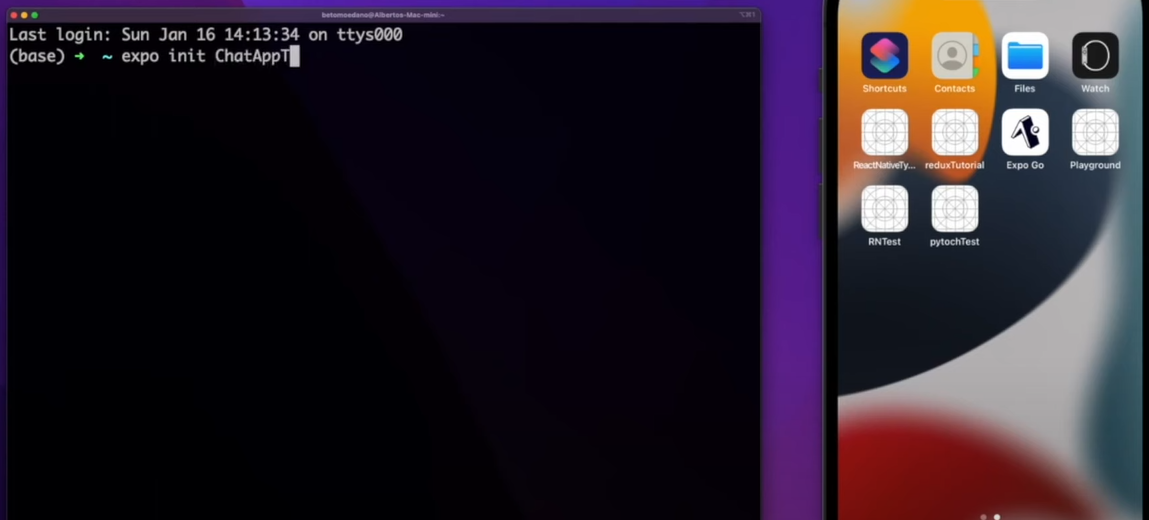
Mobil uygulama projesi oluşturmadan önce mobil uygulama proje yönetimine hakim olmanız gerekmektedir. Sohbet uygulaması oluşturmak için ilk öncelikle projeyi oluşturarak başlayacağız. Ve yapmak istediğim ilk şey bu telefonu sağa taşımak ve terminalimi getirmek. Bu yüzden burada sahip olduğum Iterm’i kullanacağım. Gerçek zamanlı sohbet uygulaması oluşturma işlemi için ilk olarak, Expo init Sohbet uygulamasını çalıştırabilmek için Expo kullanarak yeni bir proje başlatacağız. Boş şablonu seçeceğiz ve bağımlılıkların yüklenmesini bekleyeceğiz.
Bu işlem tamamlandıktan sonra, yeni oluşturduğumuz halıya erişebilir ve Colt’u çalıştırarak Visual Studio’da açabiliriz. Projemizi Visual Studio’da açtıktan sonra, sadece Expo Start yazarak uygulamamızı çalıştırabiliriz. Tamamdır. Bu uygulamayı iOS üzerinde I tuşuna basarak açabiliriz. Gördüğünüz gibi uygulamamız bu şekilde çalışıyor. Şimdi, bağımlılıkları yükleyerek başlayalım. Kullanacağımız bağımlılıklar navigasyon olacak çünkü uygulamamızda navigasyon olmasını istiyoruz.
Navigasyon Yükleme İşlemi
Sohbet uygulaması oluşturmak için: Gerçek zamanlı sohbet uygulaması oluşturmak için şimdi, bağımlı dosyaları yükleyerek başlayalım. Kullanacağımız bağımlılıklar navigasyon olacak çünkü sohbet uygulamamızda navigasyon olmasını istiyoruz. Unutmayın, anahtarlarımızı gizli tutmak için expo sabitlerine ihtiyacımız olacak. Eğer bunu GitHub’a yükleyecekseniz, expo sabitlerinin yanı sıra amp, react native gesture handler ve react native screens, react native safe area context ve son olarak mask view kullanacağız. Ve bu bağımlılıklar sadece navigasyon ve Firebase bağımlılıklarının düzgün çalışmasını sağlamak içindir. Bu yüzden tüm bu bağımlılıkları yüklememiz gerekiyor. Ama evet, enter tuşuna basın. Ve bunlar yüklendikten sonra, bir Firebase projesi oluşturalım.
Firebase Projesi Oluşturma
Sohbet uygulaması oluşturmak için: Şimdi buradan Firebase konsoluna gideceğim. Ve bu konsolda, henüz bir hesabınız yoksa bir hesap oluşturarak başlayabiliriz. Benim zaten hesabım var, bu yüzden doğrudan konsoluma gideceğim. 
Gördüğünüz gibi, bu sohbet uygulamasına zaten sahibim. Ancak burada Proje ekle’ye basarak yeni bir proje oluşturabilirsiniz. Şimdi bu projeye bir isim verelim. Tabii ki istediğiniz ismi verebilirsiniz. Bu eğitim için sohbet uygulaması oluşturma eğitimi diyeceğim ve devam tuşuna basacağım. Bu proje için Google Analytics’i kapatacağım. İsterseniz açık bırakabilirsiniz ve bundan sonra Proje oluştur’a basabiliriz. Bu birkaç saniye sürecek. Bunu bekleyelim. Ve işte hazır. Ve kimlik doğrulamayı entegre etmeye başlayabiliriz. Mesajları ve diğer her şeyi kaydetmeye başlayabiliriz. Pekala, yeni oluşturduğunuz bu projede olduğunuzdan emin olun. Ve şimdi burada olduğunuza göre, sol tarafa gidebilir ve örneğin kimlik doğrulamayı seçebilirsiniz. Ve bu proje için kimlik doğrulamayı etkinleştirelim. Sadece get started’a basmamız gerekiyor. Ve burada uygulamamız için bir sağlayıcı veya oturum açma yöntemi seçebiliriz. Ek bir açıklama getirmek istiyorum. İster mobil ister web uygulaması yapın bunları yapmadan önce web tasarım ilkelerini bilmeniz tasarımınızın daha iyi olmasını sağlayacaktır.

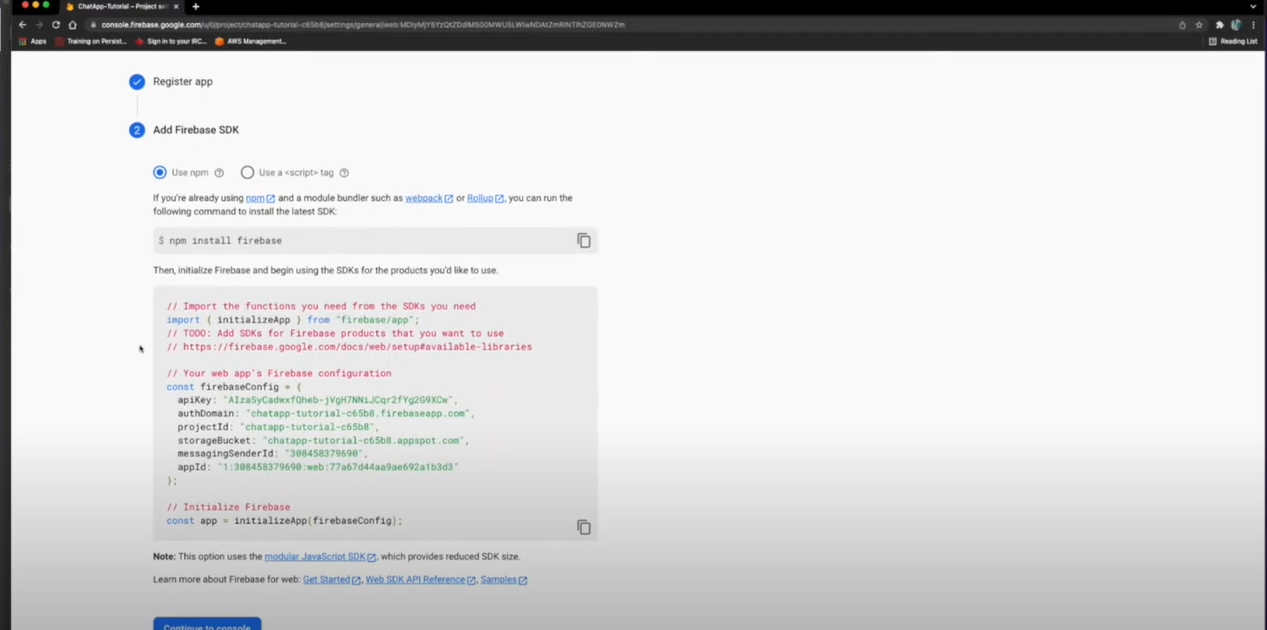
Gördüğünüz gibi, birçok sağlayıcımız var ancak bu eğitim için sadece şifre ve e-posta kullanacağız. Bu yüzden bunu etkinleştireceğim. Ve temel olarak burada, kullanıcıların e-posta ve parola ile kimlik doğrulamasına izin vereceğini söyleyen temel bir açıklamamız var. Tamam mı? Burada şifresiz oturum açmaya izin vermek için bir e-posta da gönderebiliriz. Ancak bu eğitim için e-postayı olduğu gibi bırakacağız, değil mi? Bu yüzden şimdilik kaydet tuşuna basacağım. Bir saniye bekleyelim. Ve işte bu kadar. E-posta ve şifreyi etkinleştirdik. Şimdi react native uygulamamızı yeni oluşturduğumuz bu back end projesine bağlayabiliriz. Proje ayarlarına gideceğiz. Burada, basitçe aşağı kaydırabiliriz ve bu proje için react native kullandığımız için, örneğin Web gibi bağlanmamız gerekiyor, değil mi? Çünkü iOS Android native için bu seçeneklerimiz var, ancak biz web kullanacağız. Bu yüzden web’e basalım ve uygulamamızı kaydedelim. Tamam mı? Burada uygulamanız için bir isim koymanız gerekiyor. Örneğin, sohbet uygulamamı bilmiyorum diyeceğim ve Uygulamayı kaydet’e basacağım, tamam mı? Ve. Şimdi, bir saniye sonra, react native uygulamamızı bu arka uca bağlamak için ihtiyaç duyduğumuz bu yapılandırmayı alacağız. Bu yüzden dikkatli olun çocuklar. Bu durumu kimseyle paylaşmayın çünkü bunları kendi projelerinde kullanabilirler ve kullandıkları her şey için sizden ücret alacaklar, tamam mı?

Bu eğitim için, elbette, onları görüp görmemeniz umurumda değil, ancak özellikle bu uygulamayı veya bu projeyi GitHub’a yükleyecekseniz dikkatli olun. Tamam, şimdi ihtiyacımız olan yapılandırmaya sahip olduğumuza göre, projemize geri dönebilir ve react native uygulamasını bu arka uca bağlayabiliriz. Amacını bir mobil uygulama yapmak değil de kodsuz web sitesi yapmak ise kodsuz web sitesi yapma araçları fazlasıyla mevcuttur.
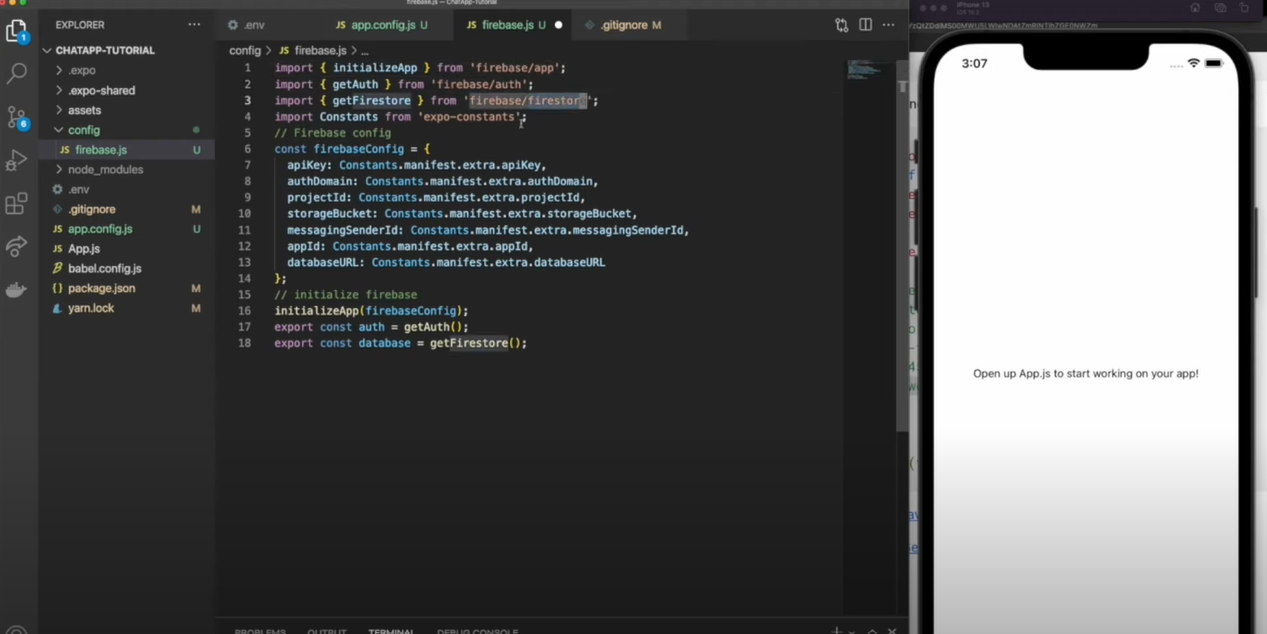
Sohbet uygulaması oluşturmak için: Anahtarlarınızı güvende tutmanın bir yolu da ortam değişkenlerini kullanmaktır. Bu projede yeni bir m dosyası oluşturacağım ve buraya Firebase’den aldığımız tüm anahtarları yerleştirebiliriz, tamam mı? Böylece her bir anahtar için projenizde ne varsa onu değiştirebilirsiniz. Bu anahtarları aldıktan sonra, app Json’ımı değiştireceğim ve app config JS olarak yeniden adlandıracağım. Json ve app config JS’yi silin. Pekala, az önce oluşturduğumuz ortam değişkenlerini kullanmak için bunu yapacağız. Şimdi amp’i buraya aktaracağım. Bu videonun başında amp’i bağımlılıklarımız arasına yüklediğimizi hatırlayın. Yani import app nconfig. Ve burada sahip olduğumuz bu nesneyi varsayılan olarak dışa aktarabiliriz. Ve buraya, az önce oluşturduğumuz ortam değişkenlerini ekleyeceğiz. İlk olarak export default diyerek başlayalım. Ve burada, yapacağız. Bu ekstra değişkenlere, process m, AP, key outdoomain ve benzerlerini kullanarak erişeceğiz. Pekala, bunu yaptıktan sonra Config adında bir klasör oluşturabiliriz. Ve bu klasörün içinde, Config, uygulamamızı Firebase’e bağlayacağız. Bu yüzden buna beş diyeceğim. Firebase. 
JS burada. Uygulamayı başlatacağız. Firebase’i zaten yüklediğimizi hatırlayın. Bu yüzden bunu Firebase’den içe aktaracağız ve kontrol edeceğiz veya dikkat edeceğiz. Burada Firebase yapılandırmasında, tüm yapılandırmamızı sabitler manifestosundan, anahtarın ekstra adından, bu durumda API anahtarı, alfa, ana, proje kimliği ve uygulama yapılandırma JS’nize yapıştırdığınız tüm değişkenlerden getiriyoruz. Son olarak Firebase uygulamasını başlatmamız gerekiyor. Başlatmak için, aşağıda görebileceğiniz gibi Firebase config yapılandırmasını geçiriyoruz. Ve veritabanını ve kimlik doğrulamasını kullanacağız. Bu yüzden kimlik doğrulama ve veritabanını dışa aktarıyoruz. Ve yöntemleri de içe aktarıyoruz. Çıkın ve Firestore’u alın.
Firestore Veritabanı
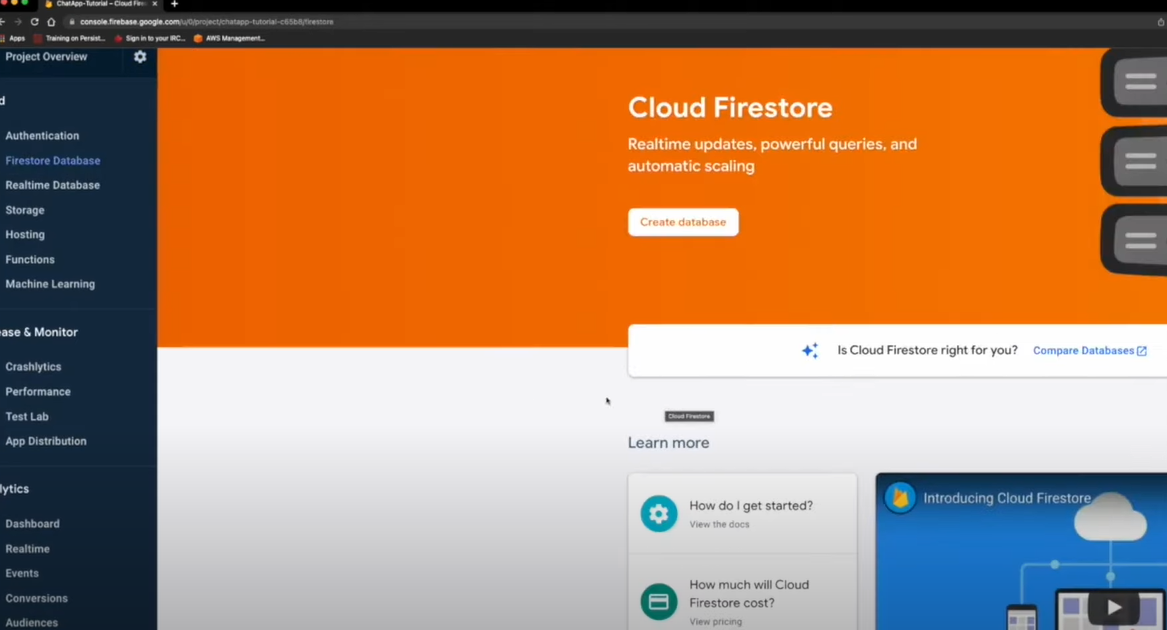
Sohbet uygulaması oluşturmak için: Şimdi, Firestore veritabanı ile başlayalım. Firebase’deki projeme geri döneceğim. Burada Konsola devam et’e tıklayacağım ve konsolda sol kenar çubuğuna gidip bulut Firestore’a tıklayabiliriz. Ve bu proje nesnesi için bir veritabanı oluşturalım. Buraya tıklayacağım ve işte geliyor.
Önemli bir şey. Veritabanınızı üretim modunda başlatabilirsiniz. Bu eğitimin basitliği için, bunu test modunda başlatacağız. Test modu için dosya güvenlik kuralları, veritabanı referansınıza sahip herkesin görüntülemesine, düzenlemesine ve silmesine izin verir. Yani dikkatli olmalısınız, değil mi? Ve tabii ki, bu sadece 30 gün için. Eğer üretim moduna geçmeye hazırsanız, ilk seçenek olan bunu seçebilirsiniz. Ancak bu eğitimde, test modunda başlatarak kolay yoldan gideceğiz. Şimdi devam edebiliriz. Ve burada önemli bir şey var. Bu konumu ayarladıktan sonra daha sonra değiştiremezsiniz. Bu yüzden bulunduğunuz yere daha yakın bir konum seçmenizi tavsiye ederim. Bu durumda, burada sahip olduğumuz varsayılanı kullanacağım. Bu bizim merkezimizdir. Veritabanınız için bölgeyi belirledikten sonra etkinleştir’e tıklayabilirsiniz. Şimdi kurulum bitene kadar birkaç saniye beklememiz gerekiyor. Bu işlem tamamlandığında, bu ekrana ulaşacağız ve daha fazla yapılandırma yapabilirsiniz. Ama hiçbir şey yapmanıza gerek yok. Sadece veritabanımıza bazı veriler yazmaya başlayabiliriz. Öyleyse projemize geri dönelim ve bu uygulama için kullanacağımız navigasyon ve ekranları oluşturarak başlayalım.
Navigasyon ve Ekran Oluşturma
Sohbet uygulaması oluşturmak için: Ekranlar adında bir klasör oluşturarak başlayacağım. Bu klasörün içinde, sahip olacağımız her ekran için bir dosya oluşturacağım. Yani sohbet için bir ekrana ve ana ekran için bir ekrana ihtiyacımız olacak. 
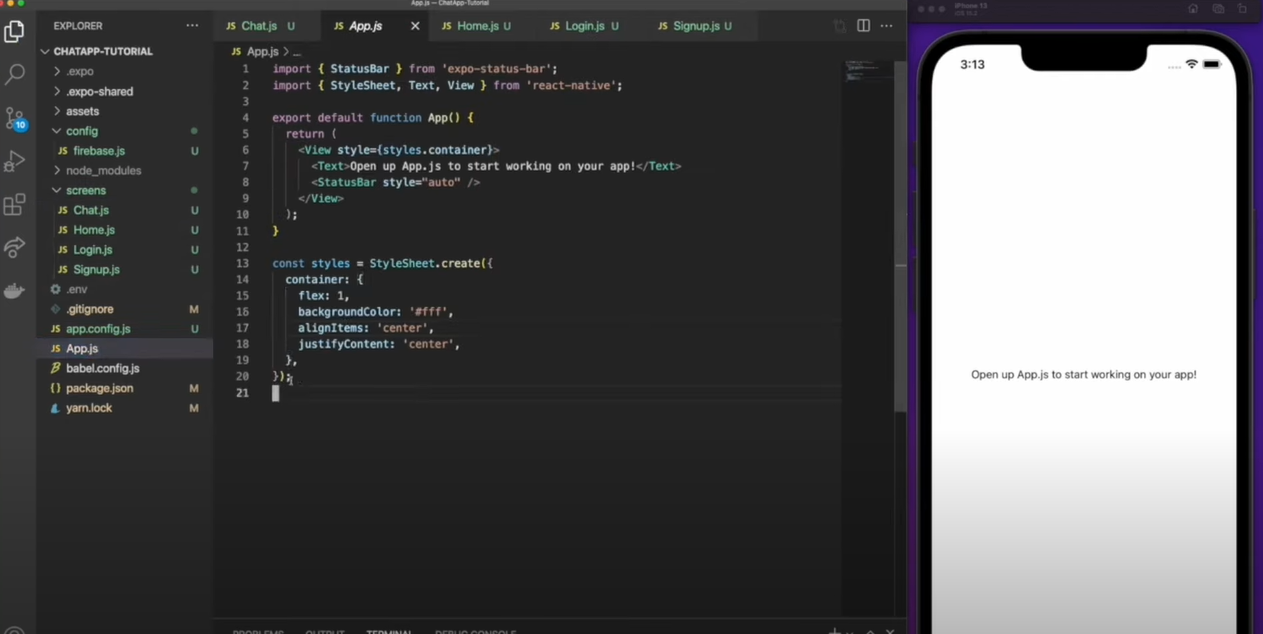
Bu yüzden buna Home JS adını vereceğim. Ekranlarımızı oluşturduktan sonra, elbette giriş ekranı için bir tane daha oluşturabiliriz. Ve kayıt ekranı için bir tane daha oluşturacağım. Tabii ki. Şifremi unuttum gibi şeyler eklemeyeceğim. Veya şifre sıfırlama ya da bunun gibi bir şey. Bu eğitimin basitliği için, sadece kayıt ol ve giriş yap seçeneğini kullanacağız. Şimdi, sohbetimizde çalışmaya başlayalım. React’i React’ten içe aktararak başlayacağız ve bu videonun başında yüklediğimiz başka bir bağımlılık olan sohbeti vereceğiz. Bu da sohbeti çok kolay bir şekilde oluşturmamıza yardımcı olacak. Lee, bu bileşenleri varsayılan olarak dışa aktaralım. Bu şekilde chat olarak adlandıracağım. Ve geri dönelim. Yetenekli sohbeti geri döndüreceğiz. Mükemmel. Şimdi uygulamamız JS’ye gidelim. Bu stilleri silebiliriz. Onları kullanmayacağız. Ve burada sahip olduğumuz bu varsayılan metin, tamam, ihtiyacımız olmayan bu içe aktarmaları sileceğim. React’i React’ten içe aktaracağım ve navigasyon konteynerini de React navigasyon native’den içe aktaracağım. 
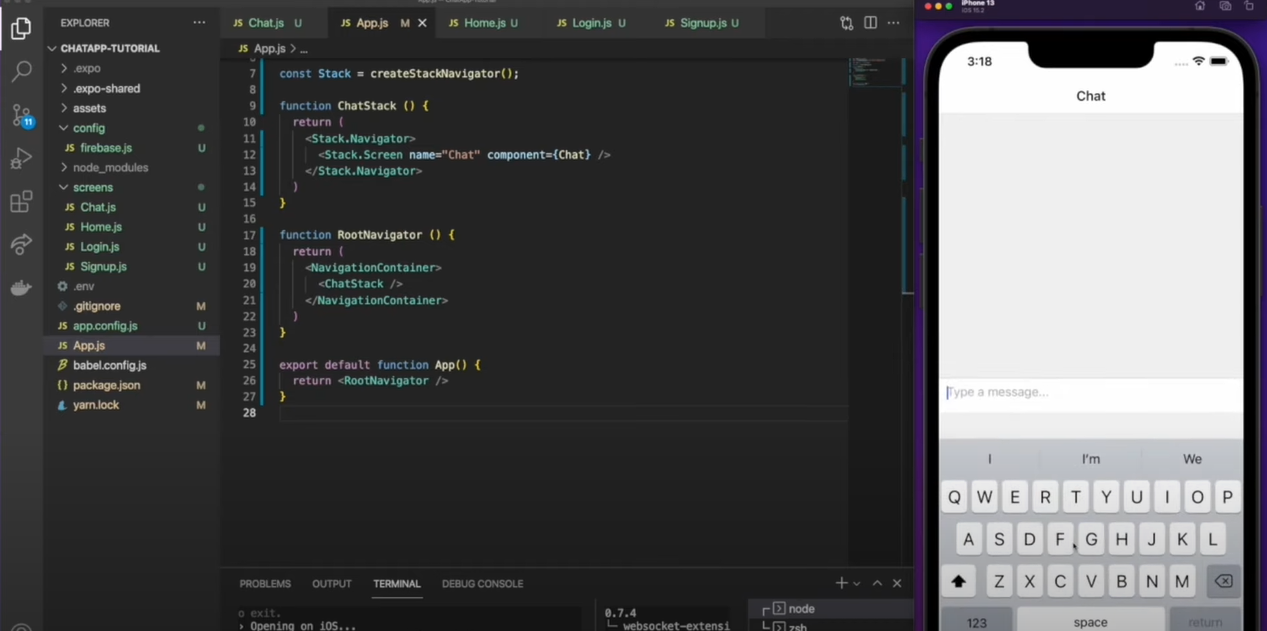
Bir Stack Navigator oluşturmamız gerekecek. Bu yüzden Stack Navigator’ı React navigasyon yığınından içe aktarmamız gerekiyor. Ve son olarak, ekran sohbetimi içe aktaracağım. İşte bu uygulama bileşeninde, uygulamamızın kimlik doğrulamasını yöneteceğiz. İşte burası navigasyonumuzu oluşturmak için mükemmel bir yer. Ve sonra kullanıcının kimlik doğrulamasına bağlı olarak, onları oturum açma ekranına veya zaten kimlik doğrulaması yapılmışsa sohbet ekranına gönderebiliriz. Şimdi const stack equal diyerek bir yığın oluşturalım ve burada Stack Navigator’ı oluşturalım. Yığınım, yani sohbet yığınım için bir bileşen oluşturacağım. Buna chat stack adını vereceğim. Ve bu bileşen Stack Navigator ASTAG navigator olarak dönecek. Ve bu Stack Navigator’ın içinde, bunun gibi sadece sohbet ekranımız olacak. Bileşeni belirtmemiz gerekiyor. Burada içe aktardığımızı unutmayın. Şimdi burada sohbet yığınına sahip olduğumuza göre, kök navigasyonumu içerecek başka bir bileşen oluşturacağım. Ve buna Kök Gezgini adını vereceğim. Bu kök navigatörün içine sohbet yığınımızı yerleştirmemiz gerekiyor. Daha fazla navigasyon eklemek isterseniz, bu navigasyon kabının içine ekleyebilirsiniz. Şimdi, kullanıcının kimliği doğrulanmışsa bu uygulama bu kök navigatörü döndürebilir. Ve eğer kullanıcının kimliği doğrulanmamışsa, kullanıcıyı kimlik doğrulama ekranına gönderebiliriz. Pekala, şimdi rol navigatörümüz bu şekilde. Ve projeyi tekrar başlatabiliriz. Sadece çalışıp çalışmadığını görmek için.Fuar diyeceğim. Fuar başlangıcı. Tamam. iPhone’umu buradan sağa doğru yenileyeceğim. Command Control C’ye basarsak araçları açabilir ve ardından uygulamayı yeniden yükleyebiliriz. Pekala, görünüşe göre çalışıyor. Sohbete sahip olduğumuzu ve bu girdiye sahip olduğumuzu görebiliyoruz çünkü bu ekran için gifted chat kütüphanesini kullanıyoruz. Şimdi onu aynen bu şekilde kullanmaya başlayabiliriz. Hiçbir şey yapmamıza gerek yok. Bir girdi oluşturmamıza gerek yok, hiçbir şey. 
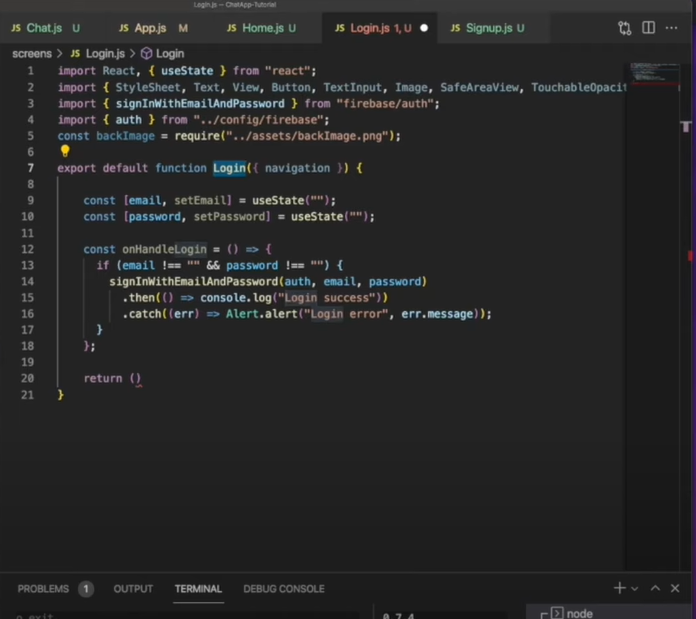
Sohbet uygulaması oluşturmak için: Sadece bileşeni ekle ve ihtiyacımız olan tek şey bu. Mükemmel. Şimdi kimlik doğrulamasına ihtiyacımız var, değil mi? Kullanıcıların sadece sohbet ile karşılaştırılmasını istemiyoruz. Bunu yapmak için başka bir bileşen oluşturacağım. Kimlik doğrulama ekranlarım için varlıklarımı getireceğim, giriş yapacağım ve kaydolacağım. Bu yüzden tasarımımdan aldığım bu arka resmi sürükleyip bırakacağım. Codewithbet dev projesine giderseniz bu tasarımı ve kodu alabileceğinizi unutmayın, sohbet uygulaması için arama yapabilirsiniz ve bu projeyi bulacaksınız, isterseniz indirebilir ve bu şekilde kullanmak istiyorsanız görüntüleri kopyalayabilirsiniz. Ya da sadece tasarımı klonlayabilirsiniz. Pekala, giriş ekranı için react user state’i metin görünümü, alt metin girişi, e-posta ve şifre ile oturum açma gibi react native’in bir dizi şeyini içe aktaracağım ve bu çok önemli ve bunu Firebase kimlik doğrulamasından içe ve dışa aktarıyoruz. Yapılandırmamızı burada Firebase’de oluşturduğumuzda bir const out olarak dışa aktardığımızı unutmayın. Böylece bunu giriş bilgilerimizin içine aktarabiliriz ve aynı zamanda içe aktarabiliriz veya görüntüyü geri alabiliriz. Sürükleyip bıraktığım bu. Mükemmel. Artık bu oturum açma ekranı için ihtiyacımız olan her şeye sahip olduğumuza göre, bu bileşeni de varsayılan olarak dışa aktaracağım ve ona Login adını vereceğim ve iyi sileceğim, bu navigasyonu olduğu gibi bırakacağım. Burada navigasyon kullanacağız, böylece bunu özelliklerden çıkarabileceğiz. Şimdi burada uses date kullanarak iki değişken oluşturuyorum. İlki e-posta için olacak ve ikincisi de şifreyi tutacak ve el ile giriş yapacağım. Bu fonksiyon, kullanıcının e-posta ve parola ile kimliğini doğrulamamıza ve yapılandırmamızdan kimlik doğrulamasını geçip geçmediğimizi kontrol etmemize yardımcı olacaktır. Bu, e-posta ve parola parametrelerinden biridir. 
Ve bu e-posta ve şifre ile oturum açın. Bu yöntemi Firebase kimlik doğrulamasından alıyoruz. Bu bir sözdür. Böylece kullanıcının kimliği doğrulandıktan sonra ne yapmak istiyorsak onu söyleyebiliriz. Örneğin, burada console login success diyoruz ve ardından Catch bir hatamız olduğunu gösteriyor. Ve bu e-posta ve şifre ile oturum açın. Bu yöntemi Firebase kimlik doğrulamasından alıyoruz. Bu bir sözdür. Böylece kullanıcının kimliği doğrulandıktan sonra ne yapmak istiyorsak onu söyleyebiliriz. Örneğin, burada console login success diyoruz ve ardından Catch bir hatamız olduğunu gösteriyor. Bu yüzden zaten sahip olduğum bu stilleri buraya yapıştıracağım. Oldukça basit stiller, sadece konteyner için bir tane, başlık alt başlığı, resim beyaz sayfası ve birazdan nasıl göründüğünü göreceksiniz.
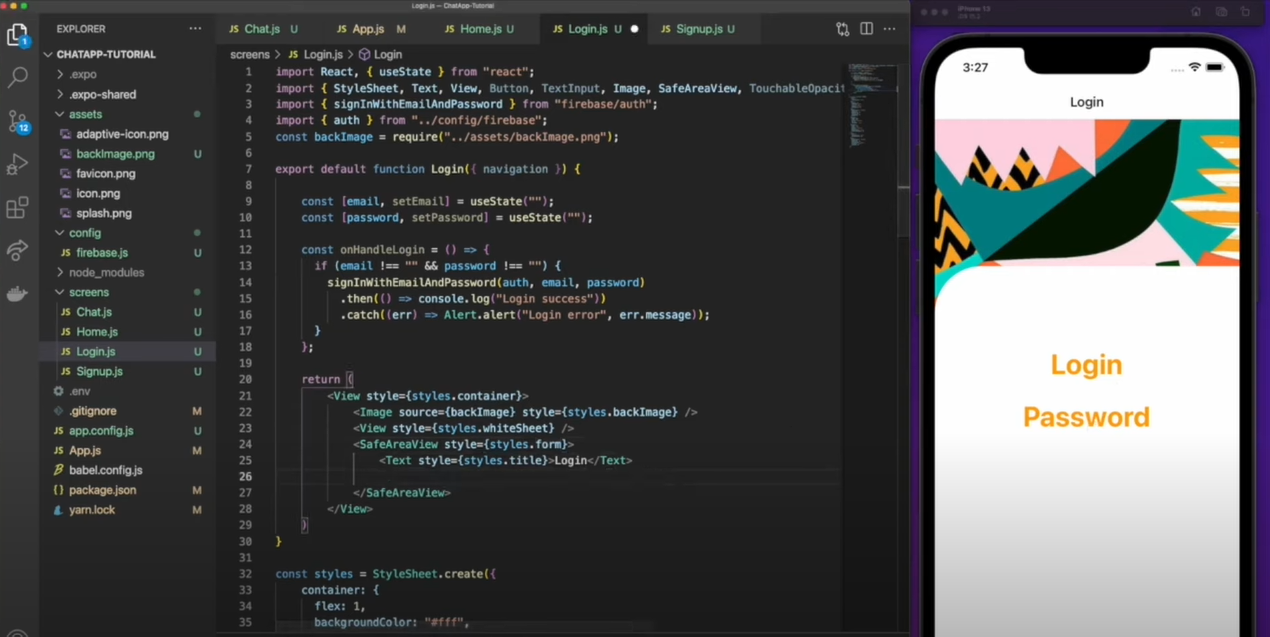
Sohbet uygulaması oluşturmak için: İlk olarak bu dönüşün içinde bir görünüm oluşturarak başlayalım. Görselimizle başlayalım. Burada içe aktardığımız bu arka görüntüyü kullanacağım ve burada sahip olduğumuz bu görünüme kapsayıcı stilini ekleyeceğim, tamam mı? Stil arka görüntüsünü şimdi görüntüye eklediğime dikkat edin. Bunu şu anda göremiyoruz çünkü sohbeti uygulama bileşenimizin içinde oluşturuyoruz. Şimdi giriş ekranının nasıl göründüğünü görmek için bu giriş ekranını içe aktararak başlayalım. Bu ekranı oturum açma bileşenim için oturum açma olarak değiştireceğim. Kaydet tuşuna basarsam, burada üzerinde çalıştığımız görüntünün bu giriş bileşeninde olduğunu görebiliriz. Tamam. Stilimizde neler olup bittiğini görmek için şimdilik bu şekilde bırakın. Ve bu ekranı bitirelim. Görünüm stilleri diyeceğim ve beyaz sayfa stilini ekleyeceğim. Bu beyaz sayfa, sadece bu güzel yuvarlak görünüm arka planını oluşturuyor. Ve bu tasarım, burada sahip olduğumuz bu sınıf. Pekala, şimdi bu görünümün içinde güvenli bir RV oluşturmak istiyoruz. Ve bu güvenli alan görünümünün içinde, stil başlığını ekleyerek Oturum Aç yazan bir metin oluşturacağım. Parola yazan stil başlığına sahip başka bir metin de oluşturalım. Mükemmel. İyi görünüyor, çalışıyor. Şimdi bunun için form yazan incelememizi kaydetme stilini ekleyelim. Bu, metni buraya yerleştirecek. Ve şimdi bu şifreyi şimdilik sileceğim ve zaten sahip olduğum bu metin girişini buraya yapıştıracağım.
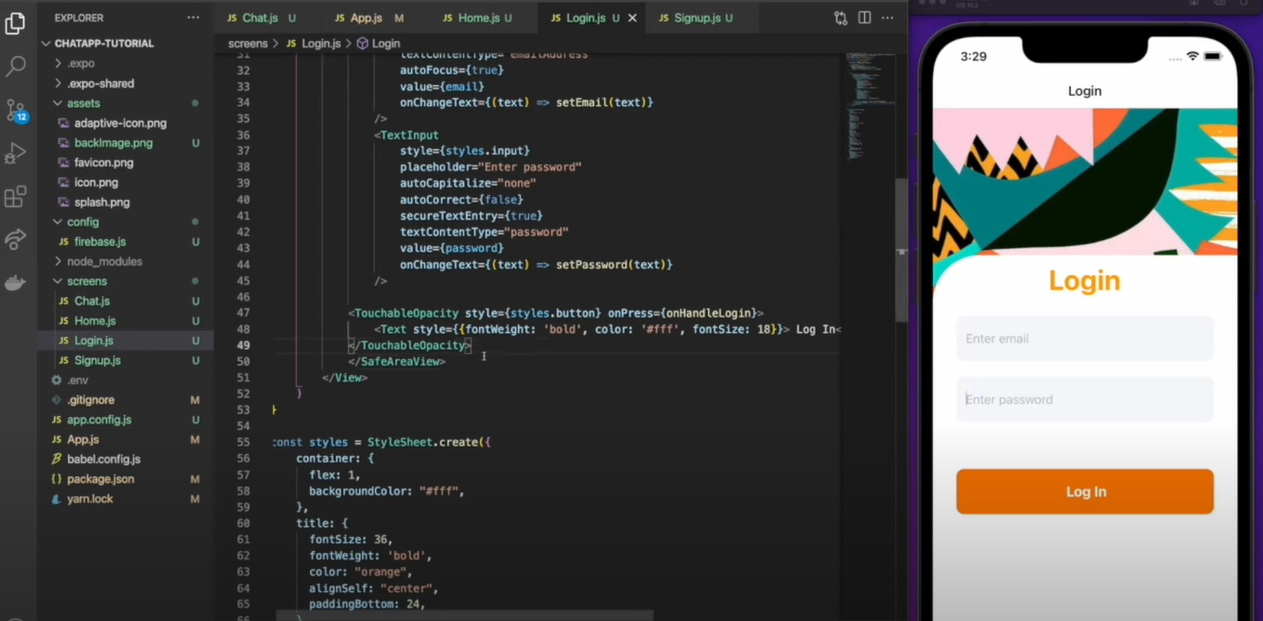
Gördüğünüz gibi, React native’den sadece temel metin girişleri. Bunların her biri için stil girdisi ekliyorum. Ve burada önemli olan şey, otomatik büyük harf, klavye tipi olmayan, e-posta adresi yazan bu ayarlara sahip olmamızdır. Ve örneğin, parolada güvenli metin girişi True’ya eşittir. Burada bildirdiğimiz değişkenlerin değerini ekliyoruz. React ve Change’deki kullanıcı durumunu kullanarak aynı değişkenleri güncelliyoruz. Temelde ihtiyacımız olan tek şey bu. Şimdi kaydet tuşuna basarsam, bu güzel metin girişlerine ve giriş bilgilerine sahip olduğumuzu görebiliriz. Şimdi etkinleştirmek ya da etkinleştirmek için bir düğmeye ihtiyacımız var. Kullanıcı oturum açmaya hazır olduğunda oturum açmak için. Bunun için İşkence opaklığını kullanacağım. Bu işkence opaklığına stil düğmesini ekleyeceğim. Ve onpress, burada oluşturduğumuz bu fonksiyon olan on handle login’i ekliyorum. Metin sadece giriş yazan basit bir metin ve düğme de buna benziyor. Bu durumda, kayıt ekranına gitmek için başka bir düğmeye ihtiyacımız var. Bu yüzden bu tochable Opacity’yi çoğaltabilir ya da isterseniz başka bir stil oluşturabiliriz. Ancak bu eğitimin basitliği açısından ben sadece kayıt ol yazan bu tochable Opacity’yi oluşturacağım. Bunun gibi. Bir hesabınız olup olmadığını soruyoruz, sonra bir Torchable Opacity oluşturuyoruz. Ve bu tochable Opacity’nin içine turuncu renkte kaydol yazıyoruz. Tamam, mükemmel. Şimdi eğer kaydolursak, ekrana gitmeliyiz. Kaydolun. Burada görebileceğiniz gibi, navigasyon gezinme, kaydolma. Ancak elbette bunun çalışması için navigasyonumuzda bazı yapılandırmalar yapmamız gerekiyor. Bu yüzden bu sohbet yığınında, ekran seçeneklerini header shown false’a eşit olarak ayarlayacağım. 
Sohbet uygulaması oluşturmak için: Şimdi bu güzel manzaraya sahibiz. Mükemmel. Şimdi başka bir ekran oluşturacağım ya da kayıt ekranımı içe aktaracağım. Ve sadece nasıl görüneceğini görmek için, yaptığımız şeyin aynısını yapacağım. Bunu sadece kayıt için değiştirin ve kaydet düğmesine basabiliriz. Ama önce kayıt bölümüne bir şey eklememiz gerekiyor. O yüzden yapıştıracağım. Giriş ekranımızdaki hemen hemen aynı şey. Aynı görüntü, aynı her şey, sadece kaydolma metnini değiştiriyoruz ve e-posta ile imzalamak yerine Firebase kimlik doğrulamasından e-posta ve şifre ile kullanıcı oluşturmayı da önemli bir şey olarak içe aktarıyoruz. E-posta ve parola ile kullanıcı oluşturma yöntemini değiştiriyoruz. Bu fonksiyon, firebase’den kimlik doğrulama, e-posta ve şifre olan aynı parametreleri alır ve e-postanın boş dizeden farklı olup olmadığını ve şifrenin boş dizeden farklı olup olmadığını basit bir şekilde kontrol ediyoruz, değil mi? Diğer her şey hemen hemen aynı. Başarılı bir şekilde kaydolup kaydolmadığımızı kontrol ediyoruz. Bunu konsola koyacağız. Aksi takdirde, bir hatamız varsa, hatayla birlikte bir uyarı koyacağız, metni değiştireceğiz, işlevi kaydol düğmesine ekleyeceğiz ve bu durumda bu oturum açma, oturum açma ekranına gitmek istiyoruz çünkü kayıt ekranında hesap oluşturma hakkındayız. Mükemmel. Şimdi ekranımızın iyi göründüğünü görebiliriz. Bu hazır olduğunda, ana ekranımı da içe aktaracağım ve bu, kullanıcıyı ana ekrana mı yoksa kayıt ekranına mı gönderdiğimizi doğruladığımız zamandır, değil mi? Bu yüzden ana ekranıma bu çok basit bileşeni yapıştıracağım. Başlığım için bu kedi resmini kullanıyorum ve temel olarak navigasyon seti seçeneklerini kullanarak bu kullanım efektinde başlığımı burada değiştiriyorum. Kanca navigasyonu. Ve sol başlık için harika bir yazı tipi kullanıyorum. Sağ başlık için de kedi resmimi kullanıyorum. Pekala, şimdi sadece bizi sohbet ekranına götürecek bir düğme olan bu tochable Opacity’yi döndürmemiz gerekiyor Ve sohbet simgesi için bu simgeyi ve yazım hatasını kullanıyoruz. Gördüğünüz gibi, burada oldukça basit stiller var. Buna Renkler JS adını vereceğim ve bu Renkler JS’nin içine bu tasarım için kullanacağımız rengi yapıştıracağım. Tamam, gördüğünüz gibi kaydet tuşuna bastığımda sadece ana gri, orta gri ve açık gri oluyor.Ana ekranımıza geri dönelim ve bu renkleri, buradaki renkleri kullanalım. Öyleyse onları içe aktaralım. Ve bu renkleri font awesome ikonunda ve mükemmel metinde kullanıyoruz. Şimdi uygulama bileşenimizde navigasyon akışını oluşturarak başlayalım.
Navigasyon Akışı Oluşturmak
Burada bir kullanıcının kimliğinin doğrulanmış olup olmadığını kontrol etmek istiyoruz. Tamam, React native ve activity indicator’dan view import ederek başlayalım. Burada Firebase’den kimlik doğrulama zincirlerinde çağrılan başka bir yöntem kullanacağız. 
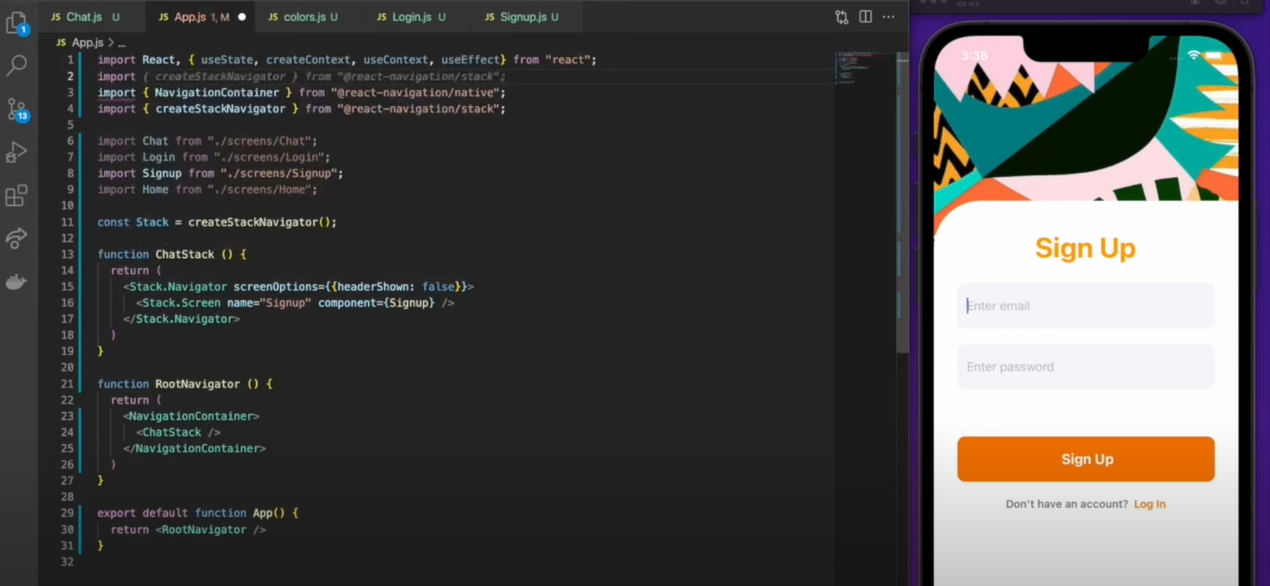
Temel olarak, mevcut kullanıcının kimlik doğrulaması veya kimlik doğrulama durumu değiştiğinde bize haber verecek bir tetikleyicidir. Gördüğünüz gibi Firebase kimlik doğrulamasından durum değişikliğinde çağrılır. Bu işlevi oluşturmak için ihtiyacımız olan tek şey bu. Kimlik doğrulama bağlamı oluşturacağım, böylece hangi ekranda olursak olalım kullanıcının kimliğinin doğrulandığını bileceğiz. Ve react context kullanarak bir context oluşturacağım, hook create context authenticated user context olarak adlandırılacak, tamam mı? Tıpkı bunun gibi. Şimdi, kimliği doğrulanmış kullanıcı bağlamımızı oluşturduktan sonra, bu bağlamı sağlayabilir veya kimlik doğrulamayı kaydetmek, kimlik doğrulama sağlayıcısını oluşturmak için bu bağlamı kullanabiliriz, değil mi? Bu yüzden kimliği doğrulanmış kullanıcı sağlayıcısı diyeceğim. Bir çocuk alacak ve burada mevcut kimliği doğrulanmış kullanıcının bilgilerini tutmak istiyoruz, değil mi? Bu yüzden, kimliği doğrulanmış kullanıcı bağlam sağlayıcısıyla, çocuklarla ya da istediğimiz herhangi bir bileşenle, kullanıcıya erişmesini istediğimiz herhangi bir bileşenle sarmalanacak çok basit bir bileşen döndüreceğim. Bir dizi olacak olan değeri geçireceğiz. Kullanıcıyı geçireceğiz ve kullanıcı işlevlerini bunun gibi ayarlayacağız, bu bir nesne, üzgünüm. Ve içeriye çocukları yerleştireceğiz, bileşenimizi bu şekilde kapatacağız. Ve bu kimliği doğrulanmış kullanıcı sağlayıcı bağlamını kapatabiliriz. Şimdi bu bağlamı bir kullanıcımız olup olmadığını kontrol etmek için kullanabiliriz. Mükemmel. Öyleyse, örneğin sohbet yığınımıza gidelim ve bu yığın ekranını ev ve olarak değiştirelim. Ve bundan sonra sohbet ekranını ekleyeceğiz çünkü evden sohbete gitmek istiyoruz, değil mi? Bu yüzden bunu sohbet yığınına eklememiz gerekiyor ve bu durumda ekranların başlığını görmek istiyoruz, değil mi? Varsayılan ekran seçeneklerini ana ekran olarak tanımlayalım. Böylece her oturum açtığımızda veya sohbet yığınına her gittiğimizde ana ekrana ulaşırız. Ana ekran göreceğimiz ilk ekran olacak ve oradan sohbet ekranına geçebileceğiz. Mükemmel. Şimdi kimlik doğrulama ve çıkış ekranlarımı içerecek başka bir gezinti yığını oluşturabiliriz. Buna out stack adını vereceğim ve orada sahip olduğumuz tüm sohbet yığınını kopyalayabilir ve sadece ekranları ve varsayılan ekranı değiştirebiliriz. Bu durumda dış varsayılan oturum açma olan oturum açma olacaktır. Özür dilerim. Ve şimdi başlangıç ekranının oturum açmaya ve yığın ekranının kaydolmaya eşit olduğunu söyleyelim. Bunlar kimlik doğrulamamız için kullanacağımız iki ekrandır. Ve şimdi bu iki yığın konteynere sahip olduğumuza göre, kullanıcının kimlik doğrulama durumuna bağlı olarak bunlar arasında kolayca geçiş yapabiliriz. Bu nedenle, bağlam kimliği doğrulanmış kullanıcı bağlamını, kanca kullanım bağlamını kullanarak bu şekilde kullanabiliriz ve kullanıcıyı ve bu bağlamda değer olarak sağladığımız set user işlevini çıkarıyoruz. 
Şimdi burada gördüğünüz gibi. Bu bizim bağlamımızdır, bu yüzden şimdi bir kullanıcımız olup olmadığını görmek için bağlamın bilgilerini kullanabiliriz. Şimdi diyelim ki yükleme kullanıcı durumunu true’ya eşitledi çünkü başlangıçta bir kullanıcımız olup olmadığını kontrol etmek istiyoruz ve kontrol ederken kullanıcıya bazı geri bildirimler sağlamamız gerekiyor. Yani yükleniyor diyeceğiz, değil mi? Şimdi bu kullanım efektinde, kullanıcı outstate değişikliğinde kimlik doğrulama durumunu değiştirdiğinde olayı kontrol edebilir veya olaya abone olabiliriz. Gördüğünüz gibi, kimlik doğrulamasının yanı sıra, ekranlarımızdaki kimlik doğrulamasında olduğu gibi out ile yaptığımız hemen hemen aynı şeyi sağlamamız gerekiyor. Öyleyse kimlik doğrulamasını geçelim ve bu bir gözlemci döndürecek, değil mi? Bu, bunun gibi async authenticated olarak adlandırılan bir geri arama işlevi olacak. Mükemmel. Ve bu bize kimliği doğrulanmış bir kullanıcımız olup olmadığını bildirecek. Ve bundan sonra yüklemeyi false’a eşitleyeceğiz çünkü onu true olarak başlattığımızı hatırlayın. Yani bir kullanıcı olup olmadığını kontrol etmeyi bitirdiğimizde yüklemeyi false’a eşitleyeceğiz. Şimdi bu kullanım etkisini kapatabiliriz. Önemli bir şey var arkadaşlar, return unsubscribe ifadesini bu şekilde temizlemek. Bu bir fonksiyon temizlemedir. Bileşen her söküldüğünde, aboneyi, bu abone fonksiyonunu silecektir.
Sohbet uygulaması oluşturmak için: Şimdi bir başka önemli şey de bu kullanıcı efektine bu bağımlılıklar dizisini eklemektir. Use user’ı ekleyin çünkü kullanıcı değiştiğinde veya bileşen ilk kez bağlandığında bu user fake’ini çalıştırmak istiyoruz. Bu diziyi eklemezseniz, sonunda kullanacaksınız. Veritabanına çok fazla çağrı yapacaksınız ve bu size çok pahalıya mal olacak. Tamam mı? Şimdi eğer yükleniyorsa, yüklendiğini söyleyen aktivite göstergesini döndürmek istiyoruz, değil mi? Ve şimdi bu dönüşte basitçe bir kullanıcımız olup olmadığını kontrol edebiliriz. Kullanıcıyı sohbet yığınına göndereceğiz, aksi takdirde kimliği doğrulanmış bir kullanıcımız yoksa, mevcut kullanıcıyı kayıt ekranına göndereceğiz. Bu yüzden kullanıcı diyeceğim. Bir kullanıcımız olması durumunda, onları sohbet yığınına, aksi takdirde dışarı yığınına göndereceğiz. Yani bu şuna benzer bir şey olacak. Bunu sileceğim ve iyi görünüyor. Bu noktada bunun çalışıyor olması gerektiğini düşünüyorum. Ve temelde yaptığımız tek şey sadece kimliği doğrulanmış kullanıcı sağlayıcısını kullanmak. Tamamdır. Tamam, burada bu kimliği doğrulanmış kullanıcı sağlayıcısını kullanmıyoruz. Şimdi kimlik doğrulama yığınındaki başlığı gizlememiz gerekiyor, değil mi? Buradan yığın gezginine geri dönebilir ve Ekran seçenekleri diyebiliriz. Ve burada başlık gösterimi eşittir yanlış diyebiliriz. Ekrandan ekrana ve kayıttan girişe geçebiliriz. Mükemmel. Şimdi, buraya gidiyoruz çünkü bu noktada bir kullanıcımız yok, doğru. Bu yüzden bir kullanıcı kaydetmemiz gerekiyor. Bu yüzden Test@outlook.com adında bir kullanıcı oluşturacağım. Bir şifre oluşturacağım ve kaydol’a basacağım. 
Bir değişikliği tetikledi. Bu yüzden kullanıcıyı geçerli kimliği doğrulanmış kullanıcı olarak ayarladık. Ve bu yüzden artık kayıt ekranını görmüyoruz, bunun yerine sohbet yığını ekranını görüyoruz. Şimdi bulut Firestore’a veya Firebase konsolundaki kimlik doğrulamaya geri dönebiliriz ve bu kullanıcının kimliğinin doğrulandığını görebilirsiniz. Bir kullanıcı UID’si vardır ve sağlayıcıyı da görebilirsiniz, bu durumda e-posta. Şimdi Firebase verilerini veya mesajları eklemek için ilerleyebiliriz, değil mi? Bu yüzden başka bir simülatör oluşturacağım, yani neler olup bittiğini görebilmek için başka bir simülatör açacağım. Ve bu cihazda başka bir hesap oluşturacağım. Bu yüzden yükleme bitene kadar biraz bekleyelim. Bu konuda fazla endişelenmeyin. Uyarı. Bu firebase. Paket uyarısı. Her neyse, hadi oluşturalım ya da oturum açmaya çalışalım ve bu hatayı alacağız. Kaydolmayı deneyelim. E-posta adresimi kullanacağım. Beto madano@outlook.com. Kaydolun. Biraz bekleyelim ve gördüğünüz gibi kaydolun. Başarılı. Elbette başka bir yükleme ekranı ekleyebiliriz çünkü bu birkaç saniye boyunca neler olup bittiğini bilmediğimiz gibiydi. Ancak Firebase konsoluna geri dönersek, az önce oluşturduğumuz beta moderno kullanıcısına sahip olduğumuzu görebilirsiniz. Mükemmel. Artık bu uygulamayı kullanan iki kullanıcımız var ve kimlik doğrulama düzgün çalışıyor. Şimdi sadece mesajlaşma işlevini eklememiz gerekiyor. Bu yapacağımız son şey olacak. Ve göreceğiniz gibi, bu çok kolay olacak. Tamam, sohbet ekranına geri döneceğiz ve bu bileşende oluşturmak ya da yazmak için ihtiyaç duyacağımız her şeyi içe aktararak başlayacağız.
Gerçek Zamanlı Sohbet Uygulaması Oluşturmanın Son Adımı
Sohbet uygulaması oluşturmak için: Firebase veritabanında, React’ten bir dizi kanca kullanacağız, Geri Çağırma Kullan, Düzen Etkisi Kullan, Etki Kullan ve bu kancalara aşina değilseniz endişelenmeyin, hatta çok kolay. Burada fareyle üzerine gelindiğini görebilirsiniz. Örneğin, kullanım düzeni efekti. Bu bir imza. Aynısı. Efekt kullanmak için. Ancak bu Use Layout Effect, ekrana bir şey render etmeden önce kodu çalıştırmamıza yardımcı olacak.
Buna neden ihtiyaç duyduğumuzu birazdan göreceksiniz. Bunu hemen hemen her zaman bir başlık ya da bunun gibi bir şey oluşturmak için kullanırız. Çok ünlü olmayan bir başka kanca da Use Callback kancasıdır.

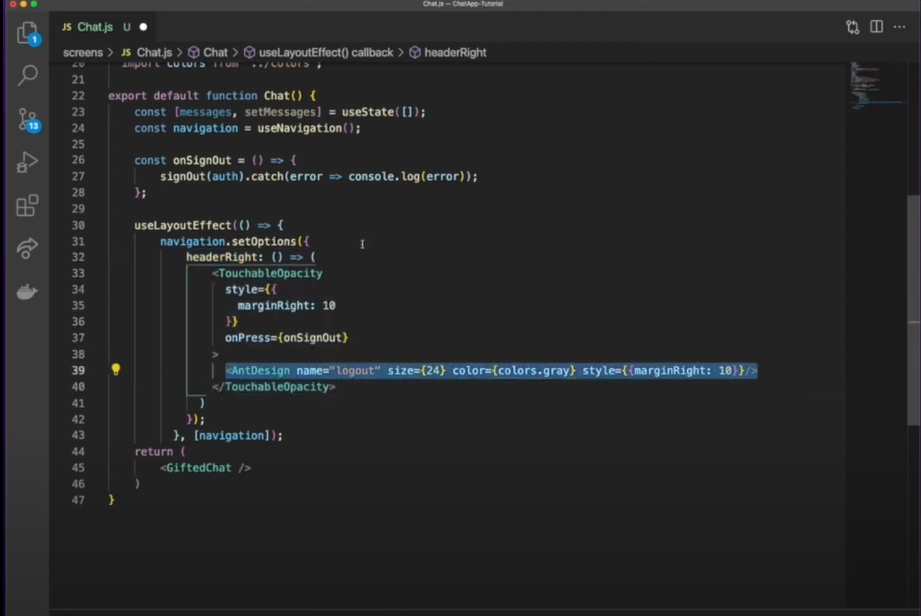
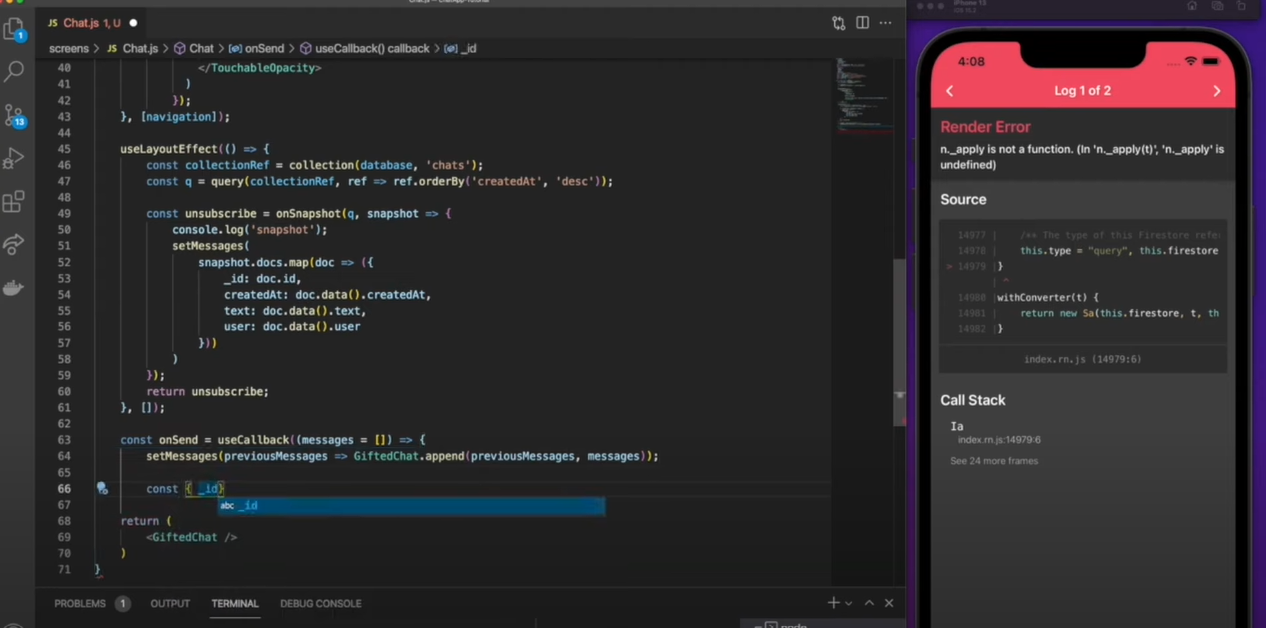
Sohbet uygulaması oluşturmak için: Ancak elbette, bu özelliklerin üzerine gelirseniz, ne yaptığını görebilirsiniz. Örneğin, belge anlık görüntüsü, olayları tetikler. Bu da yeni bir mesaj aldığımızda ekranı yenilememize yardımcı olacak, değil mi? Kimlik doğrulamaya da ihtiyacımız olacak. Yapılandırmamızdan veritabanına ihtiyacımız olacak, Firebase yapılandırma dosyamızdan navigasyonu kullanacağız, Firebase’den kaydolmayı ve birkaç simgeyi ve başlangıçta bulmayı tanımladığımız renkleri kullanacağız. Şimdi bu bileşenin içinde React’ten kullanıcı durumunu kullanarak bir mesaj dizisi oluşturarak başlayalım. Şimdi navigasyonu kullanmak için const navigasyon eşittir diyerek navigasyon kancasını başlatalım. Burada çıkışta çağrılan bir fonksiyon oluşturacağım. Ve burada basitçe oturumu kapat diyebiliriz. Firebase’den kimlik doğrulamasını geçerek çıkış yapın. Ve bir hata olması durumunda, catch diyebilir ve bu hatayı konsola koyabiliriz. Ve şimdi kaydolma işlevini eklemek için bir düğme oluşturmamız gerekiyor. Değil mi? İşte bu yüzden use layout efektini kullanacağız. Bu ekranın başlığını spesifik olarak değiştireceğiz, bu yüzden React’teki Use efektiyle hemen hemen aynı şey olduğunu söyleyelim, ancak kullanıcıya herhangi bir şey göstermeden önce içine ne koyarsak onu render edecek. Bu başlıktan seçenekleri ayarlamak için kanca navigasyonunu kullanacağım ve bu başlık sağda bir toach volt olacak. Bu sadece içe aktardığım ve tasarladığım basit bir simge ve kullanıcı bu simgeye her bastığında kullanıcının oturumunu kapatacağız. Bu kullanım düzeni efekti, gördüğünüz gibi ikinci bir parametre olarak bir dizi bağımlılık alacaktır. Ve navigasyonu bu diziye ekleyeceğiz. Navigasyonu her değiştirdiğimizde, bu kullanım düzeni efektini oluşturmak istiyoruz. Ve bir bileşen olduğunda, o da monte edilir. Bu kullanım düzeni efektini çalıştırmak istiyoruz. Şimdi, biz de bir kullanım düzeni efekti kullanacağız. Ve bu kullanım düzeni efekti, birçok kullanım düzeni efektine sahip olabiliriz. Şimdi, koleksiyon için bir isim girelim. Bu noktada herhangi bir koleksiyonumuz olmadığı için, basitçe bir tane yazabiliriz. Ve eğer Firebase konsolumuz firebase’de zaten kayıtlı değilse, otomatik olarak onu oradan almaya çalışacaktır. Pekala, şimdi bir sorgu bildirelim. cons q eşittir sorgu diyeceğim. Koleksiyon referansını bu sorguya aktarmamız gerekiyor. Ve şimdi order by gibi şeyler belirtebiliriz, bu durumda tüm mesajları oluşturuldukları tarihe göre sıralayacağız. Ayrıca, burada görebileceğiniz gibi, bunları azalan sırada sıralayacağız. İkinci parametre olarak, iniş sırasına göre oluştur diyoruz. Azalan sıra. Mükemmel. Ve bu da kullanıcıya herhangi bir şey göstermeden önce çalışacak. Mesajlar, burada sahip olduğumuz bu snapshot değişkeninin içine gelecek. Yani basitçe snapshot, docs, map diyebiliriz. Bu bir dizi olacak. Ve her doküman için, aldığımız her mesaj için, bu verilerle istediğimizi yapabiliriz. Bu anlık görüntünün yapısı şuna benzeyecek. Bir ID’ye sahip olacak. Ve bunu basitçe dog ID created ad olarak ekleyebiliriz. Ve burada oluşturduğum bu biçim, alt çizgi ID created at gibi, yetenekli sohbete aktarmak için böyle olmalıdır. Çünkü yetenekli sohbetin bu verilerin belirli bir formata sahip olmasına ihtiyacı vardır. Bu yüzden bu şekilde eklememiz gerekiyor, değil mi? Artık bu mesajları bu özel veri yapısında tuttuğumuza göre, bunları yetenekli sohbete aktarabiliriz. 
Sohbet uygulaması oluşturmak için: Şimdilik bu hatayı bırakacağım ve gönderme sırasında onsen olarak adlandırılacak başka bir fonksiyon oluşturacağım. Callback kullanacağız ve bu, zaten sahip olduğumuz mesajları ezberlememize yardımcı olacak, böylece her mesaj gönderdiğimizde her şeyi yeniden oluşturmak veya hesaplamak zorunda kalmayacağız. Doğru. Sadece mesaj gönder diyerek bu mesajı mesajlara ekleyeceğiz ve önceki mesajlara bu şekilde erişerek hemen durumu güncelleyeceğiz ve ardından sohbete append vermek için erişeceğiz, sohbetin append adlı bu yöntemi vardır ve veri ekleyebiliriz. Tamam, belirlediğimiz formatı da geçiyoruz. Bu durumda hangi tablo sohbet olacak ve metinde oluşturulan kimliği ve bu mesajı gönderen yazarı veya kullanıcıyı geçiyoruz. Şimdi bu küme parantezlerini bu şekilde kapatabiliriz, bu boş diziyi koymamız gerekiyor çünkü geri arama kullanıyoruz ve şimdi buraya yetenekli sohbet dönüşüne gidebiliriz ve mesajları ve gönderilen işlevi basitçe iletebiliriz. Bu kadar basit çocuklar, bu cihazdan bir yanıt göndermeyi deneyelim, gönder düğmesine basalım ve gerçek zamanlı işlevselliğe sahip olalım. Mesajı anında iPhone 13’te alıyoruz. Gördüğünüz gibi çocuklar, bunu uygulamak çok kolay, o kadar da zor değil ve gifted chat kullandığımız için mesajları çok hızlı bir şekilde gösteriyoruz. Şimdi Firebase konsoluna geri dönelim ve gördüğünüz gibi burada koleksiyonlarda, sohbet koleksiyonlarında ve her koleksiyonda veya her belgede, bu özelliklere sahip bir mesaj var ve veritabanınızda tam olarak neye sahip olduğunuzu görebilirsiniz.