Bu derste size Woocommerce ve WordPress ile online mağaza nasıl tam bir e-ticaret mağazası oluşturacağınızı öğreteceğim. Yani eticaret sitesi kurma eğitimi göreceğiz. Bunlar çok çeşitli e-ticaret siteleri oluşturmak için kullanabileceğiniz ücretsiz araçlardır ve size bilmeniz gereken her şeyi adım adım öğreteceğim. Bu kurs yeni başlayanlar için mükemmeldir. Hiçbir kodlama yoktur ve her şeyi basit bir grafik arayüzle yapabileceksiniz. Woocommerce eklentisi, bir WordPress web sitesini eksiksiz bir e-ticaret işletmesine dönüştürmeyi kolaylaştırır. Bu eğitimde mağazanızı nasıl özelleştireceğinizi, ürünler oluşturacağınızı, kredi kartıyla ödeme kabul edeceğinizi, PayPal ile vergi ve kargo ücreti belirleyeceğinizi, kupon kodları oluşturacağınızı ve daha fazlasını öğreneceksiniz. İlk olarak, size ilk kurulumu nasıl yapacağınızı göstereceğim.
Hosting ve Alan Adı Almak
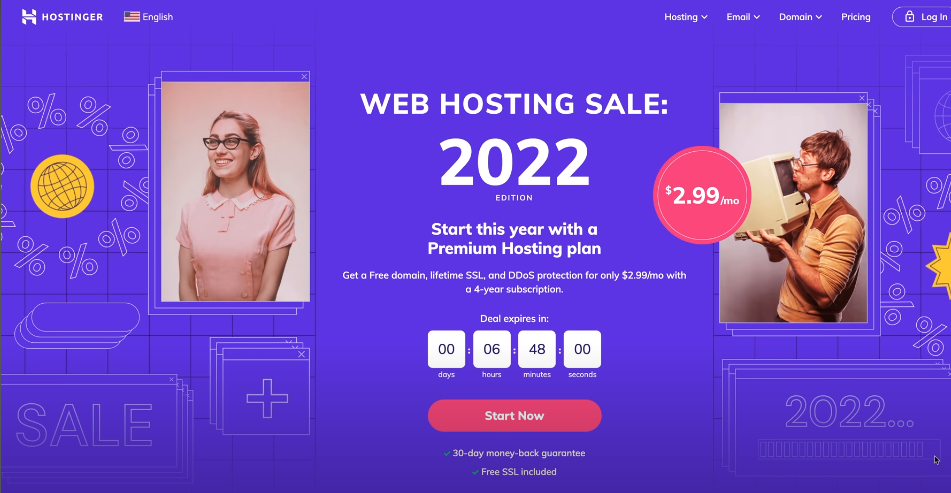
Öncelikle size alan adınızı ve hostinginizi nasıl alacağınızı göstereceğim. Bu, biraz para ödemeniz gereken bir bölümdür, ancak oldukça ucuzdur. İsim genellikle yıllık 10 ila 20 dolar arasındadır ve barındırma genellikle aylık 5 dolar civarındadır. Biz hostinger kullanacağız. Sağlayan birçok web sitesi var. Web sitesi, hosting. Hostinger bu kursu mümkün kılan bir hibe sağladı. İşte bu yüzden size Hostinger ile nasıl kurulum yapacağınızı göstereceğiz. Şimdi, bu kursu yapmadan ya da freeCodeCamp ile bu hibeyi almadan önce bile, aslında bazı kişisel sitelerim için hostinger kullanıyordum ve onlarla gerçekten iyi bir deneyimim oldu. Hostinger ile ilgili bazı şeyler, eğer doğru türde bir abonelik alırsanız, ücretsiz alan adı, ömür boyu SSL ve DDO koruması alabiliyorsunuz.

Ancak bilmenizi isterim ki, bu kursta öğrettiğim her şey diğer barındırma sağlayıcılarında da işe yarayacaktır. Yani hostinger ile gitmek zorunda değilsiniz. Şimdi Başlat’a tıklayalım. Burada birkaç farklı seçenek var. Yeni başlıyorsanız, sadece en ucuz seçeneği tavsiye ederim. İhtiyacınız olursa daha sonra her zaman yükseltebilirsiniz. Ama bakın, bu bir web sitesi içeriyor ve bir sonraki 100 web sitesi içeriyor. Ama biz sadece bir web sitesi yapıyoruz. Bu yüzden sadece bunu seçin ve sonra ne kadar süre için kaydolmak istediğinizi seçin. Muhtemelen en az on iki ay isteyeceksiniz, ancak farklı bir anlaşma elde etmek için 24 ay veya 48 ay isteyebilirsiniz ve ardından tüm bilgilerinizi girebilirsiniz. Şimdi tüm bunları anlatmayacağım çünkü zaten bir hesabım var. Sadece size ne yapmanız gerektiğini göstermek istiyorum. Hesabıma giriş yapmama izin verin ve giriş yaptıktan sonra nasıl görüneceğini size gösterebilirim. Tamam, oturum açtıktan sonra alan adınızı alabilirsiniz. Alan adınızı barındırma sağlayıcınıza kaydolma sürecinde zaten almış olabilirsiniz, ancak almadıysanız, alan adınızı daha sonra almanız gerekebilir. Bilin diye söylüyorum, alan adınızı bir şirketten satın alıp barındırma hizmetinizi farklı bir şirketten almanız ve bunları birbirine bağlamanız mümkündür. Ancak bu eğitimde, alan adınızı hosting ile aynı şirketten nasıl alacağınızı gösteriyoruz. Bu yüzden alan adı talep et’e tıklayacağım. Burada, daha önce alınmamış bir alan adı bulmak için birkaç alan adı aramanız gerekebilir. Birkaç tane deneyeyim. Robot kıyafetlerine ne dersin? Olmaz mı? Robot kıyafeti mi? Tamam, robot kıyafetleriyle çalışan bir tane bulduk çünkü burası bir giyim mağazası olacak. Tamam, alan adını talep edeceğim. Şunu ayarlayalım. Bu sadece bana ait ve kişisel. Kayıt işlemini bitireceğim. Tamam, şimdi web sitesini oluşturmaya başlayabilirim ve doğrulamayı sabitleyebilirim. Bu yüzden gidip e-postamdaki bağlantıya tıklamam ve bunu açtığınızdan emin olmam gerekiyor. Gizlilik kimdir ya da herhangi biri bilgilerinize bakabilir ve bir sürü e-posta, spam e-posta, hatta adresinize mektup gibi şeyler alıyor olabilirsiniz.
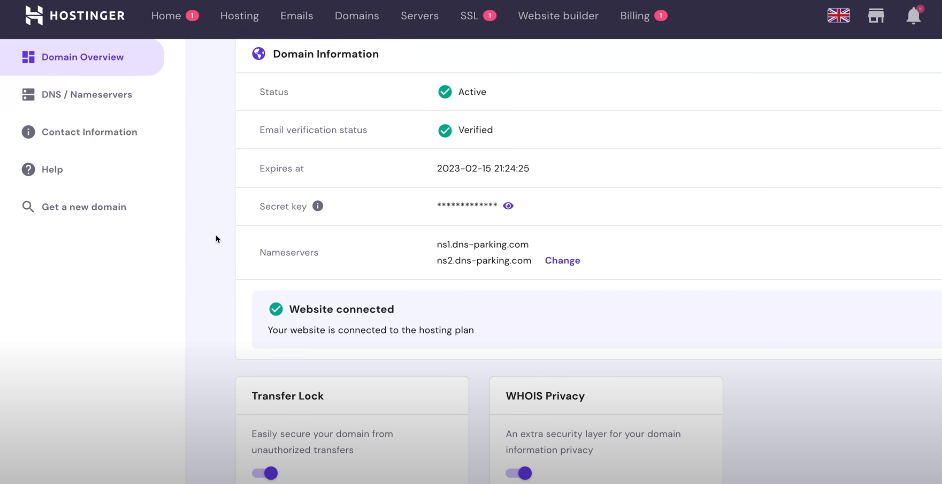
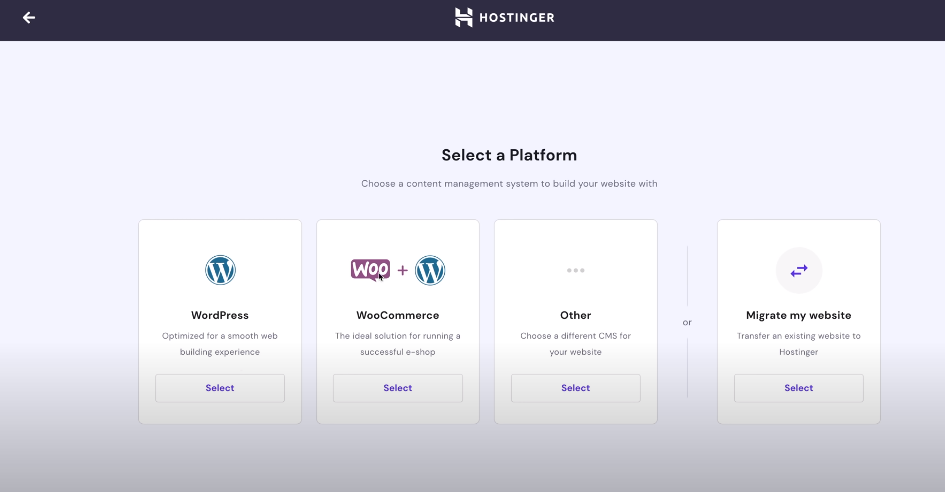
Size alan adınızdan nasıl özel bir e-posta oluşturacağınızı göstereyim. Hostinger alan adı genel görünümündeyim. Burayı aşağı kaydırırsam, e-postayı yönet seçeneğine gidebilirim. Burada yeni bir e-posta hesabı oluşturacağım. Bu yüzden e-posta hesabı ekle yapacağım ve bu sadece info@robotire.com olacak. Sonra bir parola oluşturacağım ve oluşturduktan sonra webmail’e tıkladığımda oturum açabileceğim bir yer açılacak. Giriş yaptıktan sonra info@robotire.com adresinden e-posta gönderip alabilirim. Tamam, ana sayfaya geri döneyim. Ve premium paylaşımlı hosting’i kuracağım. Burası WordPress’i yükleyeceğimiz yer. Anketi inceleyebilirsiniz ve burada sadece WordPress’i veya WordPress artı Woocommerce’i yüklemeyi seçebilirsiniz.
WordPress ve Woocommerce Kurulum
Yapmak istediğimiz şey şu: Woocommerce ve WordPress’i kurmak istiyoruz çünkü Woocommerce, WordPress üzerinde çalışan mağazaya güç verecek ve ardından burada bir hesap oluşturacağız. Ve buradan bir şablon seçebilirsiniz. Aslında şablonu daha sonra yükleyeceğim, böylece hostinger’ınız yoksa, hosting kullanmıyorsanız veya farklı bir hosting sağlayıcısı kullanıyorsanız nasıl yapacağınızı görebilirsiniz, burada bir şablon seçme şansınız olmayabilir ve bunu daha sonra yapmanız gerekebilir. Yani yapacağımız şey bu ve onu doğrudan robotire.com’a bağlayacağız. Tamam, kurulumu bitiriyorum. Ve yine, hostinger’ınız olmasa bile WordPress’i yükleyebilirsiniz. Popüler barındırma sağlayıcılarının çoğunda WordPress’i yüklemenin bir yolu vardır. 
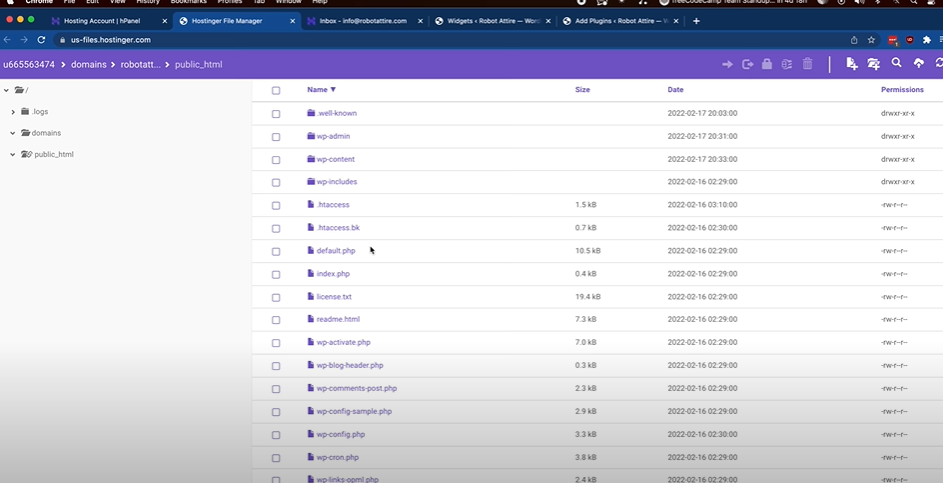
Sadece hangi hosting sağlayıcısını aldığınıza bağlı olarak biraz farklı olabilir. Web sitesi kurulduktan sonra, doğrudan onu yönettiğiniz yere gidebilirsiniz, ancak değilse, her zaman Hostinger’daki ana sayfaya geri dönebilir ve ardından Yönet’e tıklayabilirsiniz. Şimdi bu sayfada size sayfanızla ilgili IP adresi, alan adı ve ad sunucuları gibi tüm bilgileri verecektir. Ayrıca hostinger olmayan bir barındırma sağlayıcısı kullanıyorsanız, muhtemelen WordPress’i gerçekten yüklediğiniz buna benzer bir sayfa vardır. Yani muhtemelen bunun gibi bir tür yönetim sitesine gireceksiniz. Muhtemelen burada bir yerde WordPress yükle ya da WordPress ya da buna benzer bir şey yazan bir düğme olacaktır. Yani sayfanızı ilk kurduğunuzda WordPress’i kurmazsanız, bunu yapmanın başka bir yolu olabilir. Ancak WordPress’i bir kez kurduktan sonra, oldukça basittir. Burada gösterge tablosuna tıklayacağım ve ardından gösterge tablosuna ulaştığımda web sitesini düzenle seçeneğine tıklayacağım. Alan adı ve hosting satın aldık ve WordPress ile woocommerce’i kurduk.
Online Mağazayı Özelleştirme
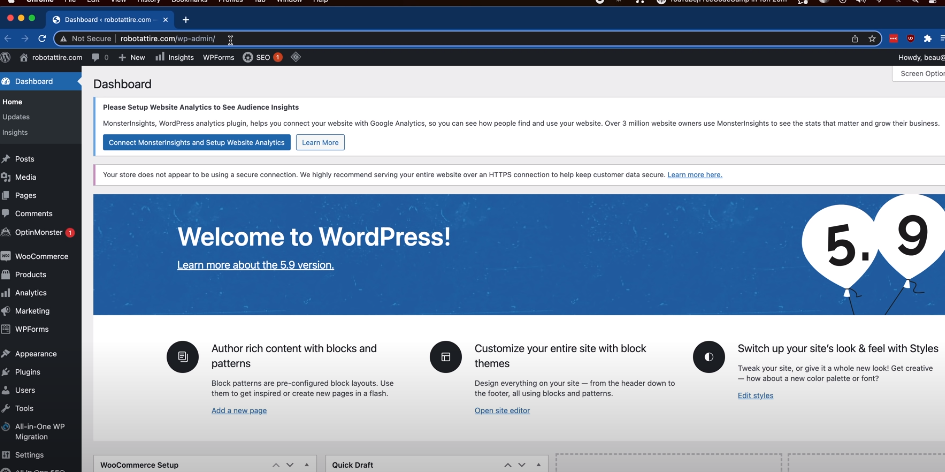
Şimdi mağazayı özelleştirelim. Şimdi sayfayı biraz küçültmeme izin verin, böylece URL çubuğunu burada görebilirsiniz. Şimdi ne zaman oluştursanız. WordPress sitenizdeki tüm düzenlemeleri yaptığınız yönetici sayfasına ulaşmak için herhangi bir WordPress web sitesi kurma. Her zaman aynıdır. Daha önce seçtiğiniz URL olacak ve Wpadmin olacak. Ve sonra oraya ulaştığınızda, giriş yapacaksınız. Şimdi, ben zaten giriş yaptım, ancak giriş yapmadıysanız, yönetici sayfasına giriş yapabilir ve ardından WordPress hesabınızda değişiklik yapmaya başlayabilirsiniz. 
Buraya girer girmez, bazı özel bildirimler olacak. Web sitesi analizlerini ayarlamaktan bahsediyor ve WordPress’e hoş geldiniz diyor. Bunu göz ardı edebiliriz. Bunlardan bazılarını reddedebilirsiniz.
Şimdi, bu, mağazanız güvenli bir bağlantı kullanıyor gibi görünmüyor. Bu, özellikle bir mağaza oluşturacağınız zaman önemlidir. Güvenli bir bağlantı üzerinden olmasını istersiniz. Web sitenizin tamamını bir Https bağlantısı üzerinden sunmanızı şiddetle tavsiye ederiz diyor. Şimdi size bunu nasıl yapacağınızı göstereyim. Hostinger yönetici sayfasına geri döneceğim ve Https’yi zorla, tüm web sitelerini Https üzerinden yönlendir yazan yere bakacağım. Bunu açacağım ve ardından SSL sertifikasını yüklememize izin verecek. Şimdi, hemen hemen tüm barındırma sağlayıcıları size bu seçeneği bir yerde verecektir, ancak farklı bir yerde olabilir. Bu yüzden SSL yükle diyeceğim. Şimdi, Https’nin alan adınızda otomatik olarak zorlanacağı yazıyor. Yani http yerine httpsrobotire.com olacak. S güvenli anlamına geliyor. Şimdi bunu kapatacağız ve buraya geri döneceğim. Bunu yenilediğimde tekrar giriş yapmam gerekecek çünkü artık web sitesinin güvenli versiyonundayız. Şimdi, bu kilidin burada olduğunu görebilirsiniz çünkü web sitesinin güvenli sürümündeyiz. Ve eğer buna tıklarsak. Bağlantının güvenli olduğunu göreceksiniz. Yani ACPS’deyiz, ki bu iyi bir şey ve artık burada o uyarıyı görmüyoruz. Tamam, bir şeyleri ayarlamaya başlamadan önce, web sitesinin burada tüm varsayılan ayarlarla gerçekte nasıl göründüğünü görelim. Bu yüzden Robotire.com yazan yere tıklayacağım ve siteyi ziyaret et seçeneğine tıklayacağım. Ve tamam, bu varsayılan site. Yönetici sayfasına geri döneceğim ve bu sefer mağazayı ziyaret etmeyi deneyeceğim. Tamam, bu varsayılan mağaza. Şimdi açıkçası site ve mağaza bizim istediğimiz gibi görünmüyor. Çok fazla güncelleme yapacağız, bu yüzden size bu siteyi nasıl düzenleyeceğinizi göstereceğim, böylece tam olarak istediğimiz gibi görünecek. Ve şimdi burada bu üst çubuğu görebilirsiniz. Bunun nedeni WordPress’e giriş yapmış olmamız. Tüm bunların nerede olduğunu size daha sonra göstereceğim. Ancak URL’ye geri dönersek, bunun mağaza URL’si olduğunu görebiliriz, ancak sadece buradaki URL’yi değiştirerek ana URL’ye geri dönebiliriz. Şimdi size tüm bunları tam olarak istediğimiz şekilde nasıl güncelleyeceğinizi göstereceğim.
Tema ve Şablon Kurulumu
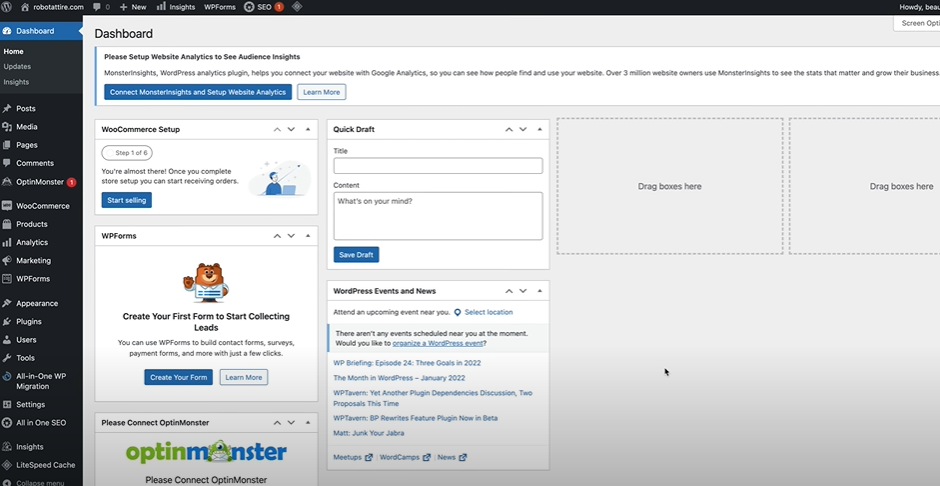
Ama önce, web sitesinin halihazırda neye benzediğini görmeden önce kontrol paneline geri dönelim ve o kadar da hoş görünmüyordu. Bu nedenle, bir siteye temel bir görünüm kazandırmak için bir tema ve şablon yükleyeceğiz ve daha sonra bunu özelleştirebiliriz. Şimdi size göstereceğim bu şeylerin çoğunun sırası gerçekten önemli değil, örneğin kurulum. Woocommerce kurulumunu şimdi yapabiliriz, ancak bunu birazdan yapacağız. Şimdi görünüme gideceğiz ve her şeyi daha kolay görebilmek için biraz daha yakınlaştırmama izin verin.
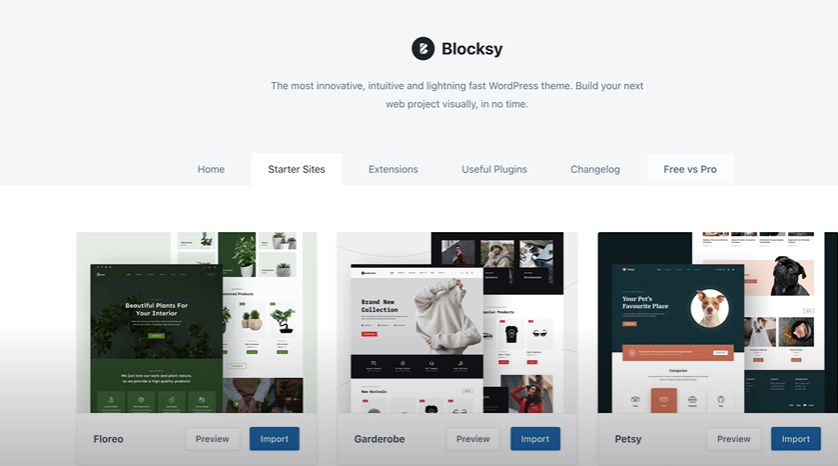
WordPress kullandığınız her zaman, bir çeşit tema kullanacaksınız. Şimdi burada varsayılan tema olarak bu 2022 var. Ancak kullanabileceğiniz tonlarca farklı tema var. Şimdilik bunu kapatacağım ve sonra yeni tema eklemeye gideceğim. Yani bir sürü gerçekten iyi tema var. Astra gibi, bence bu en popüler temalardan biri. Ocean WP var. Bunun nasıl kullanılacağını önceki WordPress eğitimimde göstermiştim. Bunun için Bloxy adında bir tema kullanacağız. Pek çok tema e-ticaret sitelerinde iyi çalışıyor ama özellikle bu temanın e-ticaret siteleri için pek çok iyi özelliği olduğunu gördüm. Eticaret site kurma eğitimini takip etmek size kolaylık sağlayacaktır. Bu yüzden gidip bu temayı yükleyeceğim ve yüklendikten sonra Etkinleştir’e tıklayacağım. Ve sonra Bloxy companion’ı yükleyeceğim. Burada özel uzantılar, demo şablonlar ve daha birçok harika özellik içerdiği yazıyor. Ve biz demo şablonlarından birini kullanacağız. Harika olan şey, ücretsiz olarak yükleyebileceğiniz tüm bu başlangıç sitelerine sahip olması. Yani bu başlangıç sitelerinden birini kurabilir ve sonra devam edebiliriz. İstediğimiz kadar düzenleyebiliriz. Böylece bu sitelerden birini temel sitemiz olarak kullanabilir ve daha sonra tam olarak ihtiyaçlarımızı karşılayacak şekilde özelleştirebiliriz. Dolayısıyla, tüm bunları gözden geçirmek ve web sitenizin olmasını istediğiniz şeye en çok hangisinin benzediğini bulmaya çalışmak isteyeceksiniz. Ben bu jartiyer bornozu seçeceğim. Zaten giyim üzerine odaklanması hoşuma gidiyor ve benim sitem de giyim üzerine odaklanacak. 
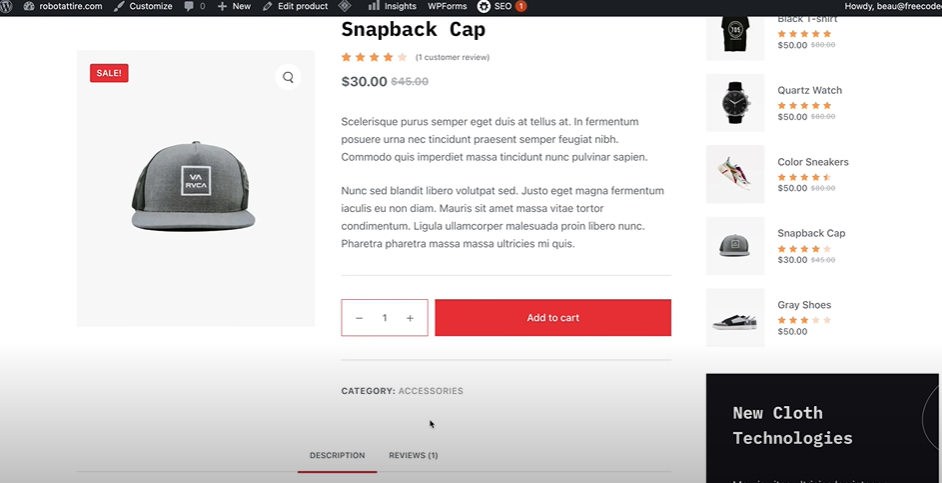
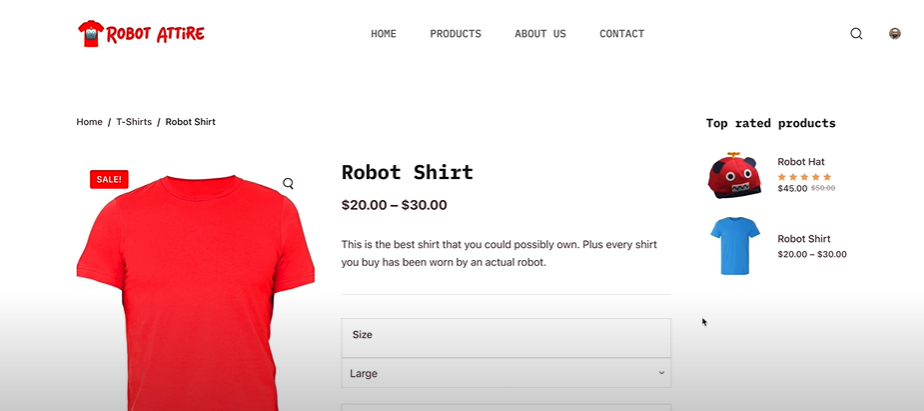
Ancak bunlardan herhangi birini kullanabilir ve örneğin bunun adının Petsy olduğunu görebilirsiniz. Petsy’ye veya Evcil Hayvanlara odaklanan bir web siteniz olmayacak olsa bile Petsy’yi kullanabilirsiniz. Çünkü bunu bir kez kurduktan sonra, bir dizi düzenleme yapabilir ve özel kullanım durumumuz için özel hale getirebiliriz. Bu yüzden bunu içe aktaracağım ve ardından alt temayı da yükleyeceğiz. Ve sonra hangi sayfa oluşturucuyu kullanmak istediğimizi seçebiliriz. Gutenberg sayfa oluşturucu ve Elementor sayfa oluşturucu var. Şimdi Gutenberg, WordPress ile birlikte gelen varsayılan sayfa oluşturucudur ve Elementor, özel bir sayfa oluşturucuya eklenti gibi ekstra bir sayfadır. Ve çoğu insan Elementor’un kullanımının biraz daha kolay olduğu konusunda hemfikir. Eğer yeni başlayan biriyseniz Elementor kullanmanızı tavsiye ederim ve bu kursun ilerleyen bölümlerinde nasıl kullanacağınızı göstereceğim. Burada ileri’ye tıkladığınızda Elementor’u yükleyecektir. Woocommerce zaten yüklü ve ardından WP formunu yükleyecek. Öyleyse ileri’ye tıklayalım. Tüm içeriği içe aktaracağız ve her şeyi yükleyeceğiz. Tamam, başlangıç sitesi başarıyla içe aktarıldı. Şimdi siteyi görüntüleyelim. Oh, tamam. Sitemizin daha önce nasıl göründüğünü hatırlıyor musunuz? İşte şimdi böyle görünüyor. Başlangıç sitesi bazı resimler içeriyordu ve sonra tüm bu şeyler vardı. Hatta burada bazı örnek ürünler bile var. Birazdan tüm bunları nasıl güncelleyeceğinizi, ürünlerinizi ve resimlerinizi nasıl değiştireceğinizi göstereceğim. Ancak başlangıç olarak amaçlarımız doğrultusunda özelleştirebileceğimiz bir şeye sahip olmak güzel. Ve tüm metnin sadece Loremps ipsum olduğunu görebilirsiniz. Yani sadece kendi ürünlerimizle güncellenecek örnek metin. Şimdi buraya çıkalım ve neye benzediğini görebilmeniz için bir ürüne tıklayacağım. Buraya tıklarsak, ürün sayfasını görebiliriz ve bunun normalde 30 $ indirimde olduğunu görebilirsiniz.
Şimdi 45 dolar. Ve hatta bir incelemesi bile var. Böylece kullanıcılar ürün satın aldıklarında mağazanız için kendi yorumlarını girebilecekler. Ve sonra en yüksek puan alan ürünleri gösteriyor. Ve bunu sepete eklediğimizde ne olacağını bile görebiliyoruz. 
Şimdi bunu sepete ekleyelim. Sepeti görüntüleyeceğim ve sonra burada bir ödeme sepetimiz bile var. Ve kupon kodlarınız olabilir. Ardından ödeme işlemine geçebilir ve hatta fatura ayrıntılarını alabiliriz. Ve tam burada, üzgünüm, eyaletiniz için mevcut bir ödeme yöntemi yok gibi görünüyor diyor. Ödeme yöntemlerini ayarlamamız gerekecek, bunu nasıl yapacağınızı göstereceğim ve ödeme yöntemlerini ayarlayana kadar size sipariş vermenin nasıl bir şey olduğunu bile gösteremem. Şu anda geçersiz ödeme yöntemlerimiz var çünkü herhangi bir ödeme yöntemi bile ayarlamadık. Ama bakalım başka neyimiz var. Ürünlerimiz var ve ana ürün sayfasında görebilirsiniz, aslında bir filtremiz var. Fiyata göre filtreleyebilirsiniz. Ve farklı ürünleri görebiliriz. Hizmetlerimiz var. Bunlar mağazanıza özel olacak. Bu sayfaya ihtiyacınız bile olmayabilir. Oluşturmaya çalıştığınız mağazaya bağlı olarak, mağazanızın hangi özel hizmetleri sunduğunu göstermek isteyebilirsiniz. Bir de ABD hakkında sayfası var. Temelde bir blog olan bir haberler sayfası var. Burada tüm bu örnek blog girdilerini görebiliyoruz ve ardından bir iletişim sayfası var, her sayfada nasıl sürekli ürün verdiğini, bir şeyler satmaya çalıştığını görebilirsiniz ve hatta bir şeyler arayabiliyoruz. Ben de şapka arayacağım. Tamam, bir şey çıkmadı. Bir saat deneyelim. Buradaki örnek ürünlerde kesinlikle bir saat olduğunu gördüm ve hatta tam burada çıkıyor. Tamam, böylece insanlar istedikleri ürünleri arayabilirler. Yani burası oldukça güzel bir mağaza. Şimdi bunu nasıl özelleştireceğimizi görelim. Yani mağazanıza, ürününüze ve nasıl görünmesini istediğinize özel. Şimdi kontrol paneline geri dönelim. Birazdan size mağazanızı nasıl özelleştireceğinizi ve özel ürünleri nasıl ekleyeceğinizi göstereceğim.
Woocommerce Kurulumu
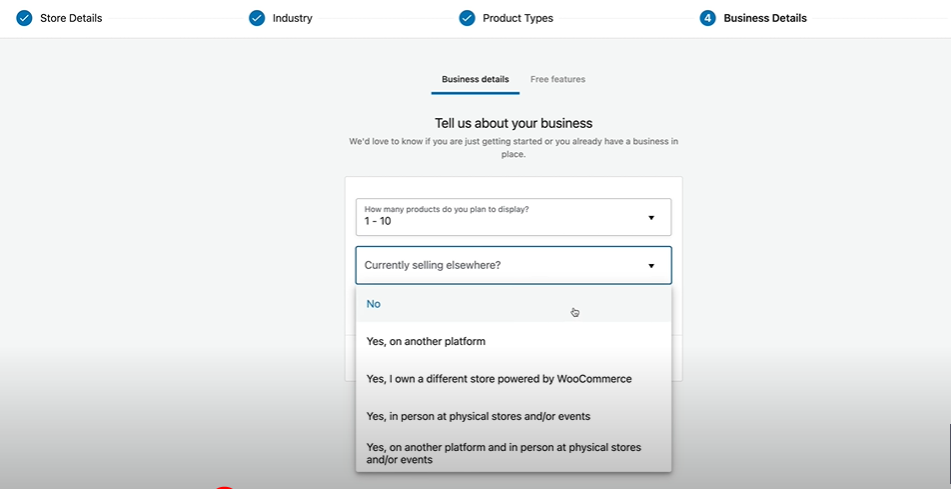
Ama önce şu woocommerce kurulumunu bitirelim. Bu yüzden Satışı Başlat’a tıklayacağım ve bazı kurulum işlemlerinde bize rehberlik edecek. Önce adresimizi yazacağız. Tam buraya bakarsanız, bunun para birimi seçeneklerini ve gönderim kurallarını otomatik olarak yapılandırmaya yardımcı olacağını ve bunun herkese açık olmayacağını ve daha sonra kolayca değiştirilebileceğini söylüyor. 
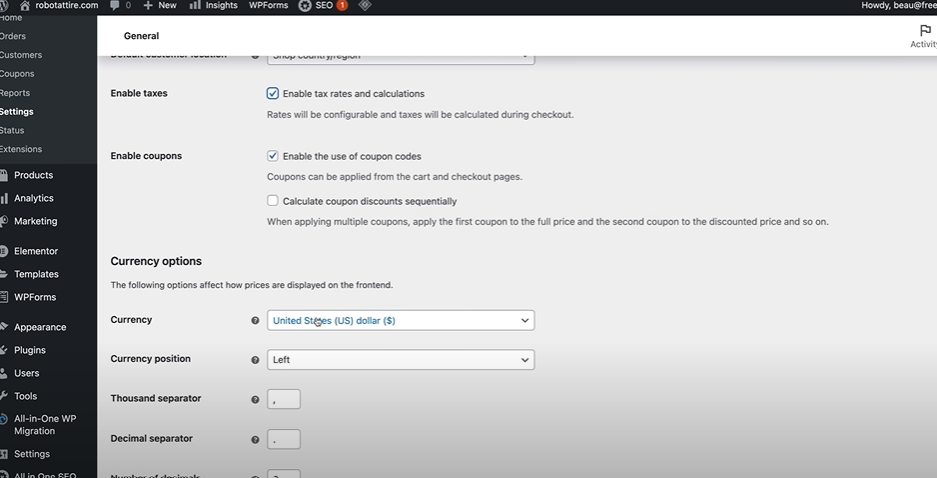
Sadece fiziksel ürünler ve indirmeler yapacağım ve sonra devam edeceğim. Sonra kaç ürüne sahip olacağınızı seçiyorsunuz ve sonra size bir çeşit üst ürün satmaya çalışıyorlar. Aslında ücretsiz eklentiler, ancak eklemek istediğiniz başka şeyleri önermeye çalışıyorlar. Şimdilik bunlardan hiçbirini eklemeyeceğiz ve daha sonra her zaman bir şeyler ekleyebiliriz. Ve sonra size bu temayı seçmek isteyip istemediğinizi soracak. Ama biz bunu zaten yaptık. Aktif tema ile devam etmek için ödemeleri, vergileri ve kargoyu ayarlayarak tüm bunlara birazdan geri döneceğiz. Mağazamızı özelleştirdikten sonra geri dönüp tüm bunları ayarlayacağız. Şimdi Woocommerce’in olduğu tarafa geri dönelim ve ayarlara gidelim. Muhtemelen buradaki bazı ayarları güncellemek isteyeceksiniz. Peki satış yerleri, nereye satış yapmak istiyorsunuz? Bu, nereye gönderim yapmak istediğinize bağlı olarak değişebilir. Örneğin, farklı belirli ülkeleri yazabilir, belirli ülkeleri satabilir ve sonra buraya sadece ülkeleri yazabilirsiniz. Mesela diyelim ki Amerika Birleşik Devletleri, Kanada ve Meksika’ya satış yapacağım. Bu şekilde okyanus ötesine gönderim yapmak zorunda kalmam. Ya da tüm ülkeleri veya satış yapmak istediğiniz ülkeleri ve ardından gönderim konumlarını seçebilirsiniz. Yani belirli ülkelere satış yapıyoruz. Bu, belirli ülkelerde yaşayan insanlara satış yaptığımız anlamına geliyor. Ancak satış yaptığınız yerlere gönderim yapmak istemeyebilirsiniz. Genellikle aynı olacaktır. Bu yüzden varsayılan olarak satış yaptığınız tüm ülkelere gönderim yapılır. Ve varsayılan müşteri konumu, sizce çoğu insan nerede olacak? Şimdi. Coğrafi konum belirleyebilirsiniz. Geolocate’e tıklarsanız, tarayıcı kullanıcının nerede olduğunu bulmaya çalışacak ve ardından varsayılan konumu ayarlayacaktır. Kupon kodlarının kullanımını etkinleştirin. Bunu yapmak isteyip istemediğinize karar verebilir ve ardından para birimi seçeneklerini belirleyebilirsiniz. Bunun için değişiklikleri kaydedeceğim. Şimdi ürünler sayfasına gidin. Burada seçmek isteyeceğiniz şeylerden bazıları ağırlık birimleridir. Tarayıcı şu anda nerede olduklarını söylüyorsa oraya. Ben aslında sadece ülke bölgesi alışverişi yapacağım, bu yüzden varsayılan olarak bulunduğum yer olan Amerika Birleşik Devletleri olacak. Ve daha sonra ayarlayacağımız vergi oranı hesaplamalarını etkinleştireceğim.

Amerika Birleşik Devletleri’nde olduğum için pound seçeceğim, ancak dünyanın başka bir yerindeyseniz muhtemelen çoğu insan kilogram seçecektir, boyut birimleri, ben sadece inç seçeceğim. İncelemeleri etkinleştirmek isteyip istemediğinizi, yıldız derecelendirmesini etkinleştirmek isteyip istemediğinizi seçebilirsiniz, burada sahip olduğumuz şeyi kaydedeceğim ve muhtemelen burada da envantere gitmek isteyeceksiniz. Ve böylece envanterde stok yönetimini etkinleştirip etkinleştirmeyeceğinizi belirleyebilirsiniz. Böylece bunu kapatabilirim ve stokta ne kadar olduğunu asla söylemeyiz. Ya da tüm bunları bir şeyin ne zaman az stokta olduğuna, ne zaman stokta olmadığına göre ayarlayabilirsiniz. İndirilebilir ürünler ve indirilebilir ürünler için de bazı şeyleri değiştirebilirsiniz. İndirmeler için gerekli giriş yapıp yapamayacağınızı belirleyebilirsiniz. Ödeme yapıldıktan sonra indirilebilir ürünlere erişim izni verecek misiniz? Muhtemelen tüm bunları varsayılan ayarlar olarak tutmak isteyeceksiniz, ancak isterseniz değiştirebilirsiniz. Şimdi vergi, vergi hakkında daha sonra daha fazla konuşacağız, ancak vergi gönderimi için ayarlar olduğunu görebilirsiniz. Mağaza için ödemeleri daha sonra ayarlayacağız. Ve sonra hesap ve gizlilik. Müşterilerin hesap olmadan sipariş vermesine izin vermek istiyor musunuz? Muhtemelen müşterilere mümkün olduğunca fazla özgürlük ve esneklik vermek istersiniz, böylece ürünleri satın alma olasılıkları artar. Müşterilerin bir hesap oluşturmasına izin vereceğim. Müşteriler Hesabım sayfasında bir hesap oluşturur. Mümkün olduğunca çok şey yapmalarını istiyoruz. Evet, mevcut bir karşı hesaba giriş yapabilmelerini, bir hesapları varsa ödeme yapabilmelerini istiyoruz. Ve sonra burada daha sonra oluşturabileceğimiz gizlilik politikasına bağlantı verecek. Ve sonra e-postalara gidelim, bunu ve dolarları kaydetmeyi hatırlamam gerekiyor. Birisi sipariş verdiğinde gönderilen e-postaları burada görebilirsiniz. Ve mağazanızda gerçekleşen farklı şeylere göre hangi e-postaların gönderileceğini güncelleyebilirsiniz. Bunun geri kalanıyla hiçbir şey yapmayacağız. Şimdi kontrol panelimize geri dönelim. Şimdi size sitenizi markanıza özel olacak şekilde nasıl özelleştireceğinizi öğreteceğim.
Web Sitesini Özelleştirme
Bu yüzden ziyaret sitesine geri döneceğim ve size bu sitenin her bölümünü nasıl özelleştireceğinizi göstereceğim. Daha sonra da özel öğelerinizi nasıl ekleyeceğinizi göstereceğim. Siteyi özelleştirirken, zaten orada bulunan tüm örnek öğeleri ve örnek verileri kullanacağız. Ancak daha sonra tüm örnek verileri sileceğiz, böylece gerçek ürünlerinizi eklemeye başlayabiliriz. Hatırlarsanız Elementor sayfa oluşturucuyu yüklemiştik. Şimdi size bunu nasıl kullanacağınızı göstereceğim. 
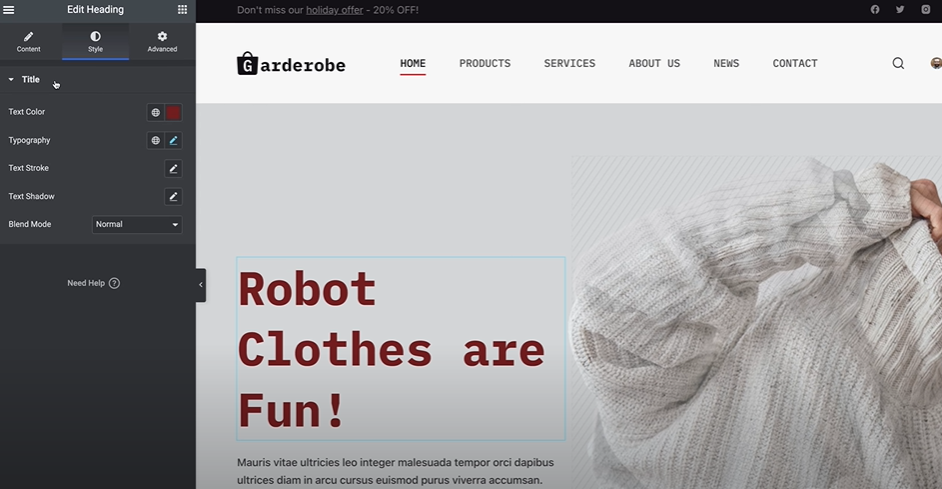
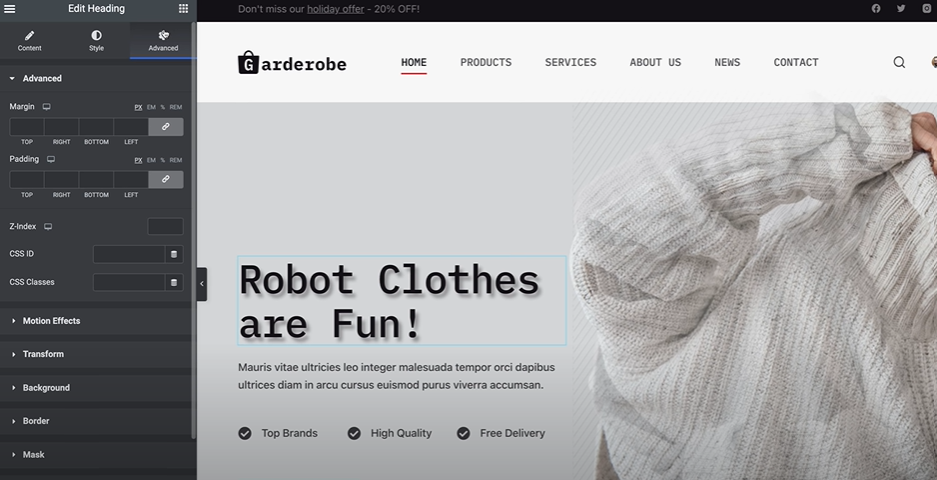
Bu üst çubukta Elementor ile Düzenle’ye tıklayacağız. Bunu alırsanız, sitenizi nasıl kurduğunuza bağlı olarak kiti yeniden oluşturmanız gerekebilir. Bu yüzden bunu yapacağız. Şimdi kiti yeniden oluşturacağız ve ardından değişiklikleri kaydedeceğiz. Bu üst çubukta Elementor ile Düzenle’ye tıklayacağız. Bunu alırsanız, sitenizi nasıl kurduğunuza bağlı olarak kiti yeniden oluşturmanız gerekebilir. Bu yüzden bunu yapacağız. Şimdi kiti yeniden oluşturacağız ve ardından değişiklikleri kaydedeceğiz. Bu adımı atmanız bile gerekmeyebilir. Ama şimdi siteye geri dönmeme ve Elementor ile düzenlememe izin verin. Elementor’un her zaman yeni sürümleri vardır, bu nedenle Elementor’un yeni bir sürümü hakkında bir şeyler alabilirsiniz, ancak buna tıklayabilirsiniz. Tamamdır. Şimdi siteyi görebiliyoruz ve sol tarafta düzenleyebileceğimiz tüm farklı öğeler var. Ama bakın neler yapabiliyoruz. Aslında bu öğelerden herhangi birine tıklayabilir ve düzenlemeye başlayabiliriz. Yepyeni koleksiyon diyor. Aslında bunu seçebilirim ve sonra robot kıyafetleri eğlencelidir yazacağım. Ve istediğin her şeyi koyabilirsin. İşte mağaza sloganınız. Bu sadece eğlence için. Burada size sadece bir örnek veriyorum. Ancak bunun nasıl göründüğünü değiştirebilirsiniz. Stile gidebilirim, böylece belirli bir renkle değiştirmek istersem rengi gerçekten değiştirebilirim. Ya da istemiyorsanız daha da iyisi. Herhangi bir rengi seçmek yerine, sitenizin belirli renklere sahip olması daha iyidir. Her yerde tonlarca renk kullanmak istemezsiniz. Tüm sitenizde yalnızca birkaç renge bağlı kalmak istersiniz. Bunu yapmak çok kolay. Ancak bu global renklerden birine tıklayabilirim. Tema rengi dördü yapacağım, ancak daha sonra size bu tema renklerini nasıl değiştireceğinizi göstereceğim. Tema renklerini her yerde değiştirdiğinizde, örneğin tema renklerinden biri kırmızıdır. 
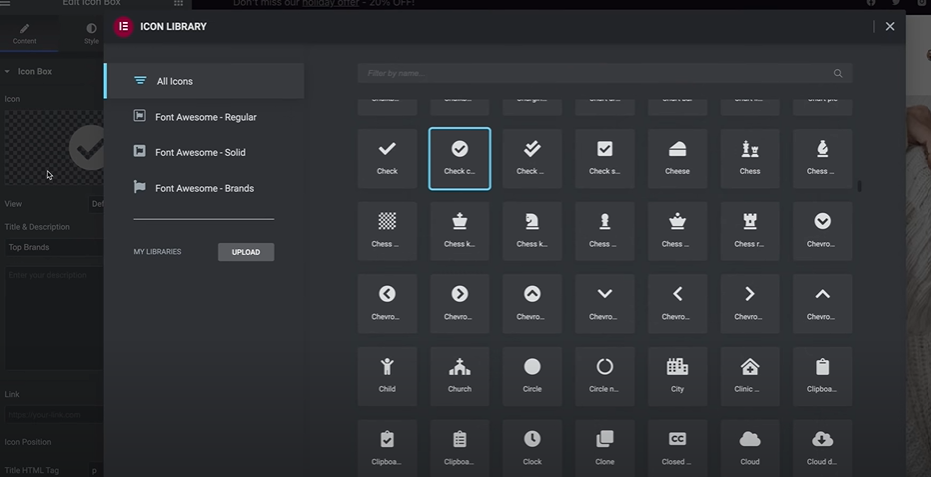
Bu yüzden yandaki kenar boşluğunu değiştireceğim ve kilitli olduğu için hepsinin birlikte gittiğini görebilirsiniz. Ancak değerlerin bağlantısını kaldırırsak, yalnızca birini değiştirebiliriz veya hepsini aynı anda değiştirmeniz gerekmez. Böylece bunu sıfıra geri koyabilir, bu sıfır olabilir ve sonra sol kenar boşluğunu yana gidecek şekilde değiştirebiliriz ve dolgu ile aynı şekilde çalışacaktır. Yani bunun bağlantısını kaldırırsam, sol taraftaki dolguyu değiştirebilirim ve sonra metne yapabileceğiniz diğer tüm şeyler var. Buradaki herhangi bir şey gibi, tüm sayfadaki herhangi bir metne yapabilirsiniz, böylece bir ilgi animasyonu yapabiliriz, böylece kaybolur. Böylece bu kelimeleri görmek için aşağı kaydırdığınızda, metin soluklaşabilir ve tüm bu farklı seçenekler vardır. İçeri sıçramasını sağlayabiliriz, sola kaydırabiliriz ve muhtemelen bunu ana başlığınız için yapmak istemeyeceksiniz, ancak bu sadece bir örnek çünkü her metinde bu şekilde ilerleyebilirsiniz. Yeni gelenler, kişi aşağı kaydırır kaydırmaz içeri kaymasını sağlayabilirsiniz. Böylece tüm bu farklı ayarları deneyebilirsiniz. Örneğin, arka planı değiştirebilirsiniz, böylece arka plana bir resim koyabiliriz veya belirli bir renk yapabiliriz, böylece kırmızı bir arka plan yapabilirim. Yine de bunu temizleyeceğim. Ya da arka plana bir resim koyabilirsiniz. Örneğin burada bir arka plan resmimiz var ve size bunu nasıl değiştireceğinizi birazdan göstereceğim. Yani temelde tam olarak istediğiniz gibi özelleştirmek için tüm bu farklı şeyler var. Burada üç farklı simge ile bu üç farklı şeyi görebiliriz. Onay işareti yerine bu simgeyi değiştirmek istiyorum. Simge kitaplığına gideceğim ve bunu değiştirebileceğim. Bakalım, burada arama nerede?

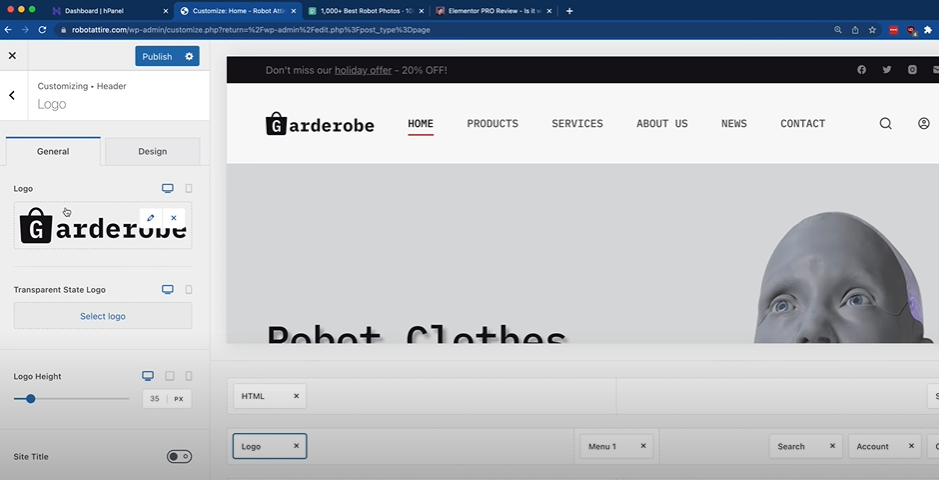
Açıkçası simge için bir robot seçeceğim çünkü bu tamamen robot kapatmayla ilgili ve bunu değiştirebilirim ve aynı şeyi tüm bu simgeler için yapabilirim. Şimdi size tüm sitenizdeki bazı şeyleri değiştiren bazı ayarlar göstereceğim. Bu hamburger menüsüne tıklarsam site ayarlarına gidebilirim. Burada sitenizin her yerinde etkili olacak şeyleri değiştirebilirsiniz. Şimdi, temanızın ne olduğuna bağlı olarak, bazı şeyleri değiştirmeyebilir çünkü bu ayarlardan bazılarını geçersiz kılan bir temanız olabilir, ancak site kimliği gibi bazı şeyler oldukça önemlidir. Site kimliğine gidelim. Bunu değiştireceğim. Site adı, web sitenizin üst çubuğunda görünecektir. Yani burada URL’m yerine Robot Kıyafetleri olarak adlandırılacağım ve ardından bir site açıklaması olacak. Bu, bazı arama motorlarında ve diğer bazı yerlerde görünebilecek bir şeydir. Yani sadece başka bir WordPress sitesi koymak yerine, robot kıyafetleri için en iyi yer, en iyi mağaza diyeceğim. Ve sonra logo. Burası logomuzu değiştirebileceğimiz yerdir. Sitedeki logoyu değiştirmek için, resim seçmek için buraya tıklayacağız. Öncelikle logonuzu yaptırmanız gerekiyor. Fiverr.com gibi bir siteyi tavsiye ederim, burada sizin için logo yapacak birini 5 dolara kiralayabilirsiniz. Aslında oluşturduğum diğer bazı siteler için bunu kullandım, ancak bazen kendi logolarımı da oluşturuyorum. Bu durumda, zaten bir logo oluşturdum. Şimdi resim seç’e gidip yükleyeceğim ve seçeceğim ve yükleniyor. Ve sadece logo koyacağım. Ve sonra buraya da bir favicon ekleyebilirsiniz. Bu, tarayıcınızdaki sekmede görünecek simgedir, böylece bir simge seçebilirsiniz. Gidebileceğiniz pek çok web sitesi var. Bir resim yükleyin ve size buraya yükleyebileceğiniz bir favicon dosyası verecektir. Şimdi yapacağım şey site ayarlarını güncellemek ve umarım burada göreceğiz. Şimdi logonun WordPress’te değişmediğini görebiliyoruz çünkü sayfa oluşturucunun tema ile birlikte çalışma şekli standart WordPress tasarım dolarları ile birlikte çalışıyor, farklı şeyleri değiştirmek için birden fazla yer olabilir. Ve hangi temayı kullandığınıza bağlı olarak, bir şeyleri nasıl değiştireceğinizi kesin olarak öğrenmenin tek yolu deneme yanılma yöntemidir. Yani burada site logosunu değiştirmenin logoyu değiştirmediğini görebiliyoruz. Değiştirebileceğimiz bir yer daha var. Ve bu diğer yere gittiğimizde, aslında orada değiştirebileceğimiz birkaç şey daha var. Şimdi size oraya nasıl ulaşacağınızı göstereyim. Yapacağımız şey bunu kapatmak ve ardından küçük hamburger menüsüne tıklamak ve ardından Kontrol panelinden çık’a tıklamak. Ve sonra burada WordPress logosuna gitmemiz gerekiyor. Ve şimdi Görünüm’e gidiyoruz. Görünüm altında. Özelleştir’e gideceğim. Bu, özelleştirebileceğimiz yepyeni bir bölümü etkinleştirecek. Bu yüzden başlığa gideceğim çünkü burada başlığı değiştiriyoruz. Ve sonra burada sahip olduğumuz farklı şeyleri gösterdiğini görebilirsiniz. En üst satır dediğinde, buradaki satır oluyor. Bu, tatil teklifimizi kaçırmayın, %20 indirim yazan en üst satır. Şimdi logoyu burada görebilirsiniz. Bu eski logo. Bu düzenle düğmesine tıklayacağım ve ardından yeni logoyu seçebileceğim. Tamam, şimdi burada yeni logoyu görüyoruz ve yapabileceğiniz farklı ayarlar var, logonun yüksekliğini değiştirebiliriz. Biraz fazla büyük ve nasıl hizalanacağını değiştirebilirsiniz. Hazır bu sayfadayken, yapabileceğiniz diğer bazı şeyleri de göstereyim. Tamam, şimdi buradaki üst çubuğu değiştirelim. Yapmak istediğim şeylerden biri sosyal medyayı değiştirmek.

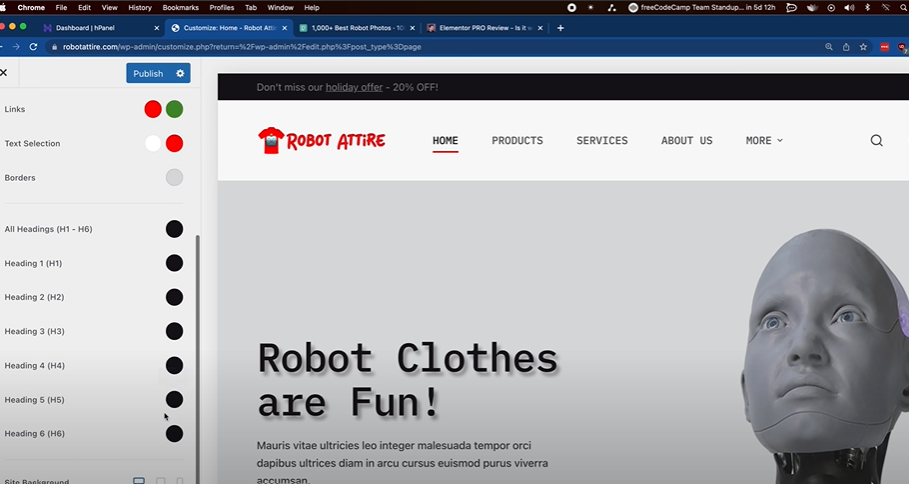
Burada sosyal medyaya tıklarsam, eklemek istediğimiz sosyal medyayı burada ekleyebiliriz. Mesela bir telefon numaramızın olmasını istemeyebiliriz. Muhtemelen bir e-posta adresimiz olsun isteriz. Bu yüzden ben sadece Twitter ve Facebook’a sahip olacağım. Ve sonra burada gittiklerini görebilirsiniz. Şimdi burada sadece iki bağlantımız var. Ve sonra sosyal bağlantıları ve genel düzen sosyal ağ hesaplarını yapılandırın diyor. Bunu nasıl yapacağınızı göstereyim. Ve ekleyebilirsiniz ve ben sadece Httpstwitter combocarns koyacağım. Ancak doğrudan mağazanız için bir sosyal medya hesabınız olabilir. Ve işte yapabileceğimiz diğer bazı şeyler. Buraya geri döneceğim ve bu oldukça önemli bir şey. Nerede’ye gidersem, tekrar geri dönmem gerekir. Ve sonra renklere gideceğim. Burası tüm mağazanızdaki renkleri değiştirebileceğiniz yer. Şimdi devam etmeye ve kırmızıyı kullanmaya karar verdim. Bu yüzden logoyu kırmızı yaptım. Ancak tüm bu düğmelerin kırmızı olmasını istemiyorsanız. Bu renk paletine girersem ya da aslında orada değil, sadece bu renge tıklarsam, bunu mavi olarak değiştirebilir ve her birini görebilirim. Sitede kırmızı olan yer şimdi mavi ve sonra oradaki kırmızıyı görebiliyor musunuz? Peki, ikinci renge geçelim. Sanırım bu fareyle üzerine gelinen renk olabilir. Yeşili değiştirirsem ne olacağını görelim, şimdi üzerine geldiğimde yeşil olarak görünecek. Ve şuradaki grinin nereye benzediğine bakın. Bakalım bunu değiştirirsem ne olacak? Bunu kırmızıya çeviriyorum. Olamaz. Ama buradaki metni değiştirdim. Bunu saklayalım ve görelim, bu bile mavi oluyor. Ancak logom kırmızı olduğu için ana rengi tekrar kırmızı olarak değiştireceğim. Ancak web sitenizin renklerini logonuzla eşleşecek şekilde değiştirebilirsiniz. Ve sonra, burada farklı şeylerin rengini, farklı başlıkları, bağlantıların ne renk olacağını değiştirebilirsiniz. Ama ben buraya geri döneceğim. Burada üstbilgiyi, altbilgiyi ve bunun gibi şeyleri değiştirebilirsiniz. Ancak başlığı gerçekten değiştirmek için sadece buraya tıklayıp başlığı değiştiremezsiniz. Çünkü buradaki menüye tıklarsam, menü öğelerini değiştirmeyecektir. Buraya geri döneceğiz. Şimdi görünüm menülerine gidersem, menüde hangi şeylerin görüneceğini seçebileceğimiz yer burasıdır. Hizmetleri göstermeyeceğiz, bu yüzden hizmeti kaldıracağım, haberleri kaldıracağım ve sadece ürünlere sahip olacağız, ana ürünler Hakkımızda ve İletişim. 
Birçoğunuzun önem verdiği asıl şey Mağaza sayfasıdır. ABD Hakkında sayfasını ve İletişim sayfasını nasıl düzenleyeceğimizi hızlıca gösterelim ve ardından Mağaza sayfasına geçelim. Siteyi ziyaret etmeye geri döneceğim ve şimdi burada Hakkımızda sayfasına gidersek, tıpkı diğer sayfayı eklediğimiz gibi düzenleyebilirsiniz. Elementor ile düzenleme yapabilirim ve buradaki tüm bölümü sileceğim. Buradaki X çubuğuna basacağım ve bu üst bölümün gerçekten büyük olduğunu görebilirsiniz. Şimdi o küçük bölümü sildim. Bu bizimle ilgili şey mi? Burada çok yer var. Bu yüzden buraya, düzenleme bölümüne gideceğim. Stil’e gideceğiz, aslında Gelişmiş’e gideceğiz ve dolguyu görebilirsiniz. Dolgu, burada bu kadar çok boş alan olmasının nedeni. Bunu sıfır olarak değiştireceğim. Yani sıfır, sıfır. Ve sonra takımlar kurabiliriz. Bu resimleri değiştirebilirsiniz. Bu metni takım isimlerinizle değiştirebilirsiniz. Tıpkı diğer sayfada yaptığımız gibi bazı şeyleri güncelleyebilir ve kaldırabilirsiniz. Tamam, iletişim sayfasına gidelim. Unutmadan söyleyeyim, değişiklik yaptığınızda siz güncelle’ye tıklayana kadar değişiklik yapılmıyor. Bu yüzden burada güncellemeye tıklayacağım ve ardından iletişim sayfasına gideceğiz. İşte iletişim formumuz. Şimdi gördüğümüz gibi Elementor ile düzenleyebilirsiniz. Ancak size bu formdaki alanları nasıl düzenleyebileceğinizi göstereyim. Buradan WP forms’a gideceğim ve basit iletişim formu, formu düzenle’ye gideceğim. Şimdi telefon gibi şeyler ekleyebilir veya kaldırabilirim, kişinin telefon numarasını bilmemize gerek yok. Tamam mı? E-posta adresini bilmemiz gerekiyor ve bazı onay kutuları kullanmak isteyebileceğim gibi yeni bir şey alabilirim. Bu onay kutusuna tıklayacağım ve buraya sürükleyeceğim. Ve sonra düzenleyebilirim. Peki, iletişim nedeni? Web sitesi soru satışı. Kurabiye ister misiniz? Şimdi bunu kaydedebilirim, ancak iletişim sayfama geri dönmeden önce ayarlar ve bildirimler bölümüne gidip bunun açık olduğundan emin olacağım. Bazen kapalı olursunuz. Bu bildirimlerin açık olduğundan emin olmak istersiniz. Ve bu yönetici e-posta adresinize gönderilecek. Bu yüzden bunu kaydedeceğim ve çıkacağız. Şimdi iletişim sayfama geri döneceğim ve deneyeceğiz.
Ürün Sayfası Değiştirme
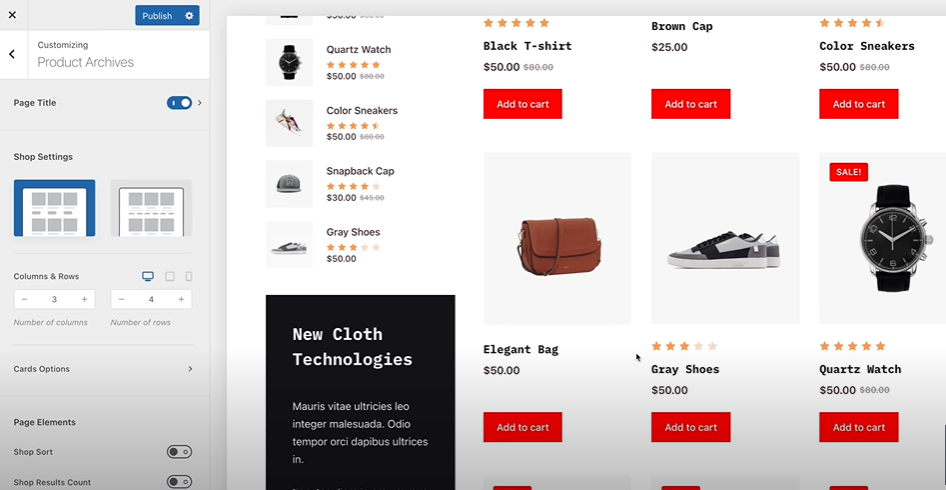
Şimdi size ürün sayfasını nasıl değiştirebileceğinizi göstereyim. Şimdi burada Elementor ile düzenleme olmadığını görebilirsiniz. Bu yüzden sadece Özelleştir’e tıklayabiliriz. Şimdi burada Woocommerce yazan yere kadar aşağı kaydıracağım. 
Ürün sayfası Woocommerce üzerinden. Burada bazı şeyleri değiştirebiliriz, örneğin burada nasıl üç sütun olduğunu görüyor musunuz? Peki, ek ürün sütunları ekleyebilirim. İki sütun yapabilirim ve sonra kaç satır yapacağımızı değiştirebiliriz. Şu anda dört sıra var. Sadece üç satır olmasını isteyebiliriz. Ayrıca mağazanın ne tür görüneceğini de değiştirebilirsiniz. Bu stillerin her biri arasında sadece bazı küçük farklılıklar var. Ve ne tür bir kenar çubuğuna sahip olacağımızı nasıl sıralayacağını değiştirebiliriz. Şu anda sadece ürünleri gösterebilmemiz için filtreye sahibiz veya farklı şekillerde filtreleyebileceğimiz kenar çubuğunu geri açabiliriz. Böylece buradan geçebilir ve bazı şeyleri değiştirebilirsiniz. Bu sayfa başlığını kapatacağım, böylece Ürünler’e tıkladığınızda doğrudan mağaza sayfasına gidecek. Buradan yapabileceğiniz bir başka şey de tek bir ürün sayfasının nasıl görüneceğini değiştirmektir. Bu siyah tişört ürün sayfasına girmeme izin verin ve bu ürün sayfasının nasıl göründüğünü değiştirebiliriz. İşte bazı şeyler. Bir tarafta en çok oy alan ürünlerin ne olduğunu görebiliriz. Taraf değiştirmek için buraya tıklayabiliriz. Belki de en çok oy alan ürünleri istemiyoruzdur. Dar genişliğe tıklayarak bunu kapatabiliriz. Sağ kenar çubuğuna ve ardından Sue Sale rozetine geri döneceğim. İlgili ürünler hoşuma gitti ama bu yeni kumaş teknolojileri kutusunu sevmedim. Bunu yapmak için ana WordPress panosuna gitmem gerekecek. Görünüm ve Widget’lara gideceğim. Şimdi sadece en çok oy alan ürünleri göstereceğiz. Ve bakın, en çok oy alan ürünlere tıkladığımda, bunun başlığının ne olacağını, kaç ürün gösterileceğini ve bunun gibi şeyleri seçebilirsiniz. Ayrıca buraya gideceğim ve ana kenar çubuğundaki bunu da sileceğim. Şuradaki siyah şeyi sileceğim. Ve sonra kenar çubuğuna istediğiniz herhangi bir şeyi ekleyebilirsiniz. Ve sonra güncelle’ye tıklayacağım. Şimdi buna geri dönebiliriz. Oh, gerçekten hızlı, burada Woocommerce ayarlarına giderseniz yorumları nasıl kapatacağınızı bir kez daha göstereceğim. Ve sonra. Ürünler ve ardından ürün yorumlarını etkinleştir seçeneğini devre dışı bırakabilirsiniz.
Tamam, buraya geri dönüp siteyi ziyaret edeceğiz. Şimdi bir ürün sayfasına geri dönersek, orada o siyah şey yok. Yapabileceğimiz bir başka şey de alışveriş sepetinin görünümünü değiştirmek. Bu yüzden tam buradaki alışveriş sepetine tıklayacağım ve böylece ödeme sayfasına gidebileceğiz ve burada ödemeye devam et seçeneğine tıklayabilecekler. Ayrıca gizlilik politikanız hakkında nelerin gösterileceğini de seçebilirsiniz. Bu da hala düzenlememiz gereken gizlilik politikası sayfasına bir bağlantıdır. Aslında bunu çok hızlı bir şekilde yeni bir sekmede açacağım, böylece size gizlilik politikasını nasıl düzenleyeceğinizi gösterebiliriz.
Gizlilik Politikası Düzenleme
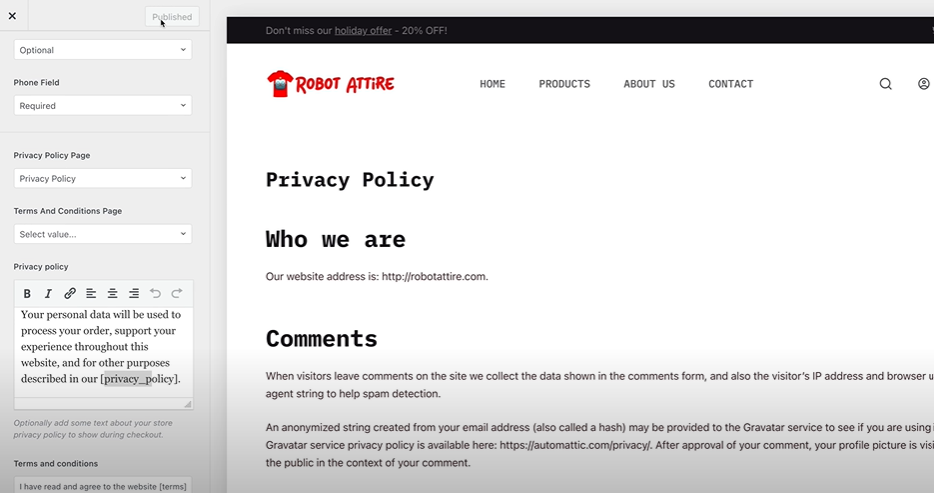
Bu gizlilik politikasını düzenlemek için ana WordPress menüsüne geri döneceğim. Sayfalara gideceğim ve ardından gizlilik politikası sayfasını bulacağım. Bunu düzenleyeceğim. Ve şimdi gizlilik politikasını düzenleyebiliriz. 
Önerilen tüm metni kullanacağım. Bu yüzden ayarlanmış metin yazan yeri sileceğim ve ardından yayınla’ya tıklayabilirim. Tamam, şimdi ödeme sayfamda bu doğru gizlilik politikasını kullandığımdan emin olmak istiyorum. Ödeme sayfasına geri dönelim ve. Birkaç gizlilik politikası var. Bu ilk gizlilik politikasını seçeceğim ve ardından doğru olduğundan emin olmak için tıklayacağız. Tamam, doğru olan bu. Ve sonra burada Yayınla’ya tıkladığınızdan emin olun. Herhangi bir değişiklik olduğunda, tüm değişikliklerin gerçekleştiğinden emin olmak için her zaman Yayınla’ya tıklamak istersiniz. E-ticaret sitesi oldukça iyi görünmeye başladı. Şimdi mağazaya nasıl ürün ekleyeceğimizi görelim. Bu şekilde eticaret sitesi kurma eğitimine devam edebiliriz.
Mağazaya Ürün Ekleme
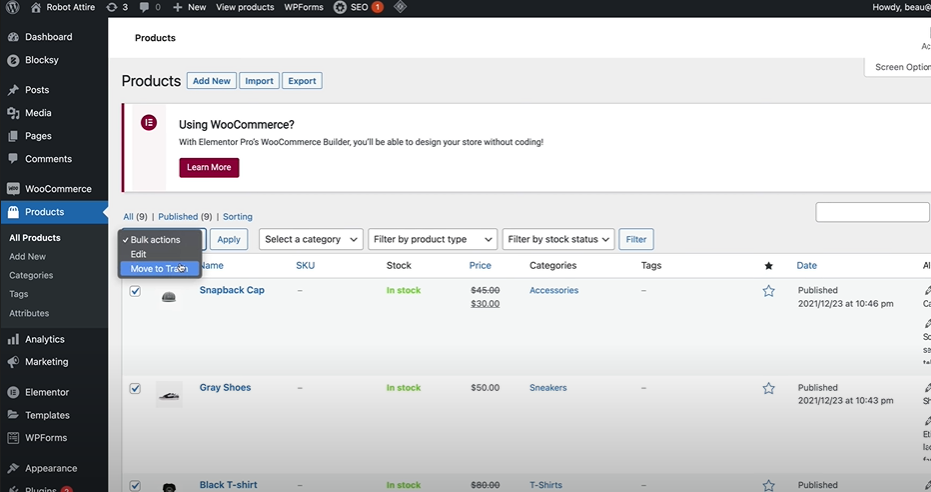
Bazı özel ürünler eklemek için ana panele geri döneceğiz ve bunu yapmadan önce burada ürünler yazan yere tıklayacağım. Bakın, web sitesi analizlerini ayarlamak için Monster Insight’a bağlanmamızı önerip duruyor. 
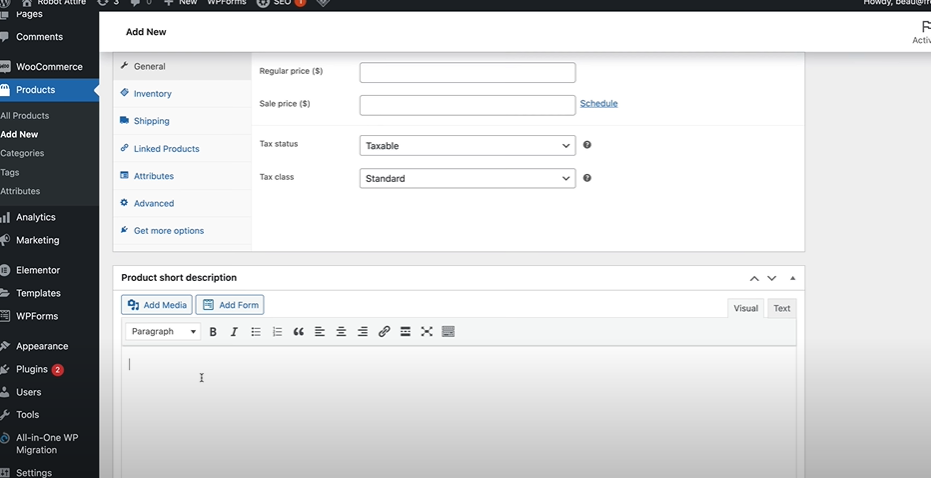
Şimdi buraya tıklarsak, aslında bu özel dersin kapsamı dışındaki tüm adımlarda bize yol gösterecek. Bunu daha önce yapmalıydım, ancak yapacağım şey bu eklentiyi silmek olacak, böylece onu görmeye devam etmek zorunda kalmayacağız. Eklentilere gideceğiz. Bir eklentiyi silmeden önce onu devre dışı bırakmanız gerekir. Bu yüzden bu eklentiyi devre dışı bırakacağım ve sonra kontrol edeceğim ve sonra sadece sil’e tıklayacağım. Ve sonra bu sayfayı yenilediğimde, sanırım kaldırmamız gereken bir şey daha var. Bunu devre dışı bırakalım ve sonra silelim. Artık o mesajı göstermiyor. Güzel. Öyleyse tekrar ürünlere geri dönelim. Yapacağımız ilk şey, şu anda orada bulunan tüm ürünleri kaldırmaktır. Bu yüzden sadece buna tıklayacağız ve ardından Çöp Kutusuna gidip Uygula’ya tıklayacağız. Tamam, şimdi sıfırdan bazı ürünler eklemeye başlayabiliriz. Şimdi ana panele geri dönelim. Yeni bir ürün, robot şapka eklemek için Yeni Ekle’ye tıklayacağım. Ve sonra açıklamayı ekleyebiliriz. Bu açıklama, sayfada ikinci olarak görünen ve ürün hakkında ek bilgiler içeren açıklamadır çünkü kullanıcı zaten bir açıklama okumuş olacaktır. Bu da ABD malı gibi bir şey olabilir, bunu iade etmek istemezsiniz. Ve sonra burayı diğer açıklamaya kaydırırsak, müşterinin ilk göreceği açıklama budur, bu kısa açıklama. 
Bu yüzden robot şapka için bir açıklama yapıştıracağım. Şimdi buraya geri döneceğim ve burada basit bir ürün seçtiğimizden emin olacağım. Sanal veya indirilebilir değil ama indirilebilir bir ürün yapabiliriz. Dolayısıyla, yönetilen stokunuz varsa, stokunuzda ne kadar olduğunu takip edecektir. Yani şöyle diyebilirim. On. Ve sonra ürün sayfasında bir stoğunuz varsa, stokta kaç tane kaldığını söyleyecektir. Ve sonra insanların stokta olmadıktan sonra satın almasına ve bir geri sipariş oluşturmasına izin vermek istiyor musunuz? Ancak bir grup ürün eklediğinizde, hangi ürünlerin üst satış, hangilerinin çapraz satış olarak kabul edileceğini seçebilirsiniz. Böylece kullanıcılara çeşitli zamanlarda diğer ürünleri önerecektir. Şimdi menü sırası, bu, sayfanızda ne kadar yukarıda gösterileceğini değiştirir. Yani sayfanızda bir sürü farklı ürün olduğunda, bu sayı ne kadar düşükse, sayfada o kadar yukarıda görünür. Yani kullanıcıya en çok göstermek istediğiniz ürünlerin daha düşük bir sayıya sahip olmasını istersiniz.
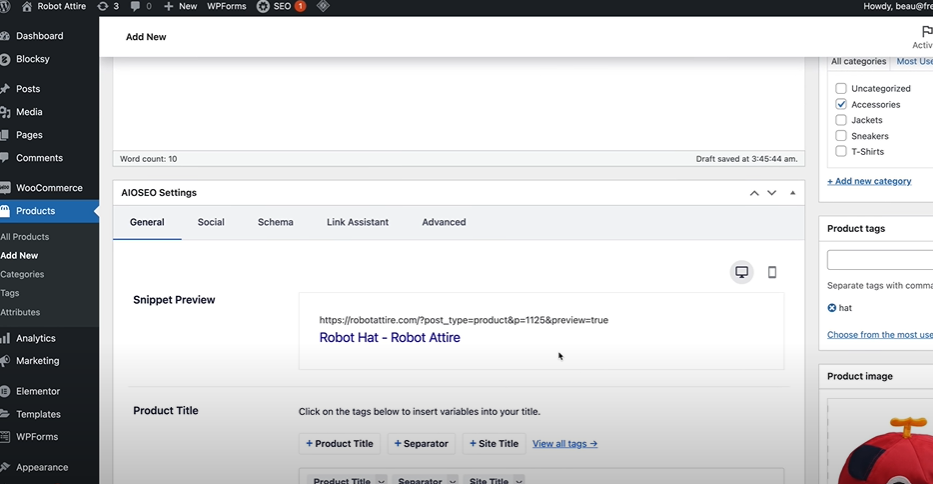
Ve tüm ürünler için incelemeleri etkinleştirdik, ancak burada tek tek ürünler için incelemeleri kapatabilirsiniz ve daha sonra bu açıklama hakkında zaten konuştuk. Tamam, yapacağımız bir sonraki şey ürün görselini eklemek. Ve sonra bunu Aksesuarlar kategorisine de ekleyeceğiz. Diğer bir şey de tüm aksesuarların kategoride yer alması, tüm tişörtlerin aynı kategoride yer alması vb. Şimdi, bunu daha önce atlamıştım, ancak bu size SEO hakkında bilgi verir ve farklı açıklamaları ve başlıkları değiştirebilir ve arama motorlarında ve web’deki diğer yerlerde görünecek snippet’leri ayarlamaya çalışabilirsiniz. Ancak şu anda bu konuya girmeyeceğiz. Şu anda sadece gidip Yayınla’ya tıklayacağım. Ve şimdi basit bir ürün oluşturduk. Ürünümüz oluşturuldu. Şimdi kontrol edelim. Burada Ürünü Görüntüle’ye tıklayabileceğimiz yazıyor ve Ürün sayfasını açacağız.
Şu anda başka aksesuar yok, ancak Ürün sayfasına geri dönebiliriz. Burada ek açıklamaları ve burada da yorumları görebilirsiniz. Şu anda bir yorum bile bırakabilirim. Gelmiş geçmiş en iyi şapka. Ve sonra gönder’e tıkla. Ve şu anda giriş yapmış durumdayım. Giriş yaptığım hesabı gösterecek, böylece kullanıcılarınız mağazada kendi hesaplarını oluşturabilecek ve ardından yorum bırakabilecekler. Böylece basit ürünümüzü elde ettik. Şimdi değişken bir ürün oluşturacağız. Değişken ürün, seçeneklerini değiştirebileceğiniz bir üründür. Rengi veya boyutu değiştirebilirsiniz. Orta boy mu istersiniz, büyük boy mu? Kırmızı ve mavi yapacağız. Şimdi bunu kaydedin. Tamam, şimdi bir müşteri gömleğin bedenini ve rengini seçebilecek. Tamam, şimdi nitelikleri kaydedeceğim. Varyasyonlara gideceğiz ve nitelikler sekmesinde bazı varyasyonlar eklemeniz gerektiğini söylüyor. Evet, bunu yapmak istiyoruz. Ve altı varyasyon ekledi. Tamam, yani her boyutu ve her rengi ekledi. Şimdi burada iş biraz sıkıcı bir hal alıyor. Her bir varyasyon için bilgi eklememiz gerekecek. Yani küçük kırmızı gömlek için kırmızı gömleği burada göstereceğiz ve sonra tüm bu diğerleri için geçmemiz gerekiyor. Küçük mavi gömlek için mavi gömleği buraya ekleyeceğim ve 20 dolar olacak. Ve sonra yine de bir ürün görseli seçmek isteyeceksiniz. Bir ürün mağaza sayfasında ilk gösterildiğinde, müşterinin hangi renk türüne baktığını seçebilmesi için önce tek bir görsel gösterilmesi gerekir. Ve otomatik olarak koyduğunu görebilirsiniz. İlgili ürünler burada. Yani aslında çok fazla ürün yok. Bu yüzden sadece zaten sahip olduğumuz ürünleri gösterecek. Şimdi gruplandırılmış bir ürün oluşturacağız.
Gruplandırılmış Ürün Oluşturma
Grup ürünü, birkaç farklı seçeneğin bulunduğu ve her seçeneğin farklı öğelerle birlikte geldiği bir üründür. Örneğin, bir fotoğraf makinesi sattığınızı ve fotoğraf makinesi için bir ürün sayfanız olduğunu varsayalım, ancak yalnızca fotoğraf makinesini seçebilir veya fotoğraf makinesini çanta içinde seçebilir ya da fotoğraf makinesi çantası ve tripod seçebilirsiniz. 
Burası bir robot kıyafetleri mağazası olduğuna göre, gerçek bir robot veya robot oyuncağı satsak nasıl olur? Bu yüzden ana ürün olarak robot oyuncağı koyacağım ve ardından açıklamaları ekleyebiliriz. Tamam, açıklamaları ekledikten sonra ürünü gruplandırılmış ürün olarak değiştirebilir ve ardından kategoriler ekleyebiliriz. Aslında robot adında yeni bir kategori ekledim bile. Ve sonra Oyuncak eğlencesi gibi etiketler ekleyebilirsiniz. Ve sonra bunları ekleyeceğim. Ve sonra bir resim ekleyeceğiz. Bu robot resmini zaten yükledim. Bunu kopyalayayım ve Yeni ekle yapacağım. Bu Cosmo robot plus kılıfı olacak. Yani dolar ve sonra bu sadece $150 olacak. Ve sonra görünürlüğü gizleyeceğiz ve sonra sadece bir son ürün yapacağım, bu da cosmo robot artı kılıf artı ekstra şarj cihazı olacak. O zaman bu ürünü güncelleyeceğim ve şimdi neye benzediğini görmek için ürünü görüntüleyebiliriz. Tamam, elimizde Robot Oyuncak var ve Cosmo robot, cosmo robot artı Kılıf veya Cosmo robot artı kılıf artı ekstra Şarj Cihazı’nı seçebiliriz. Yani aslında bir şarkı, robot şarkımızı satacağız ve tıpkı diğer tüm ürünler gibi açıklamaları ekleyeceğiz. Tamam, şimdi bunu basit bir ürün olarak değiştirebiliriz, ancak sanal ve indirilebilir seçeneğine tıklayacağız. Şimdi aslında URL’yi buraya koyuyor. Ve sonra dosya adı için robotsong MP3 yazacağım. Ve sonra kişinin dosyayı kaç kez indirebileceğini seçebilirsiniz. Varsayılan olarak sınırsız. Şarkıyı indirmeleri için onlara bir hafta verelim. Tamam, buraya çıkacağız ve bunu bir aksesuar yapacağım. Şarkılar adında yeni bir kategori oluşturabiliriz. Sonra etiketler için sadece şarkı yazacağız ve evet, ayrıca bir resme ihtiyacımız olacak. Bu yüzden bunu ürün görseli olarak ayarlayacağız çünkü şarkıyı burada dinliyorlar. Şimdi bunu yayınlayacağım ve ürünü görüntülemeye gideceğiz. Tamam, bunu arabaya ekleyip ödeme sayfasına gittiğinizde size şarkıyı indirmek için bir bağlantı verecektir. Mağazamız ürünlerden oluşuyor. Şimdi sıra, ödeme işlemlerini, vergileri, kargo kuponlarını ve daha fazlasını yapılandırarak bir müşterinin gerçekten ödeme yapabilmesini sağlamaya geldi. Tamam, şimdi ödemeleri ekleyeceğiz. Mağazanızın kredi kartı kabul edebilmesini sağlayacağız.
Mağaza Ödeme Yöntemi Ekleme
Ve bunu yapmak için yeni bir eklenti ekleyeceğiz. Eklentilere gidelim. İşte. Müşterilerin kredi kartıyla ödeme yapabilmesini sağlamanın yolu Stripe’tan geçiyor. Bunu yapmak için yeni bir eklenti ekleyeceğiz. Tamam, ben here@stripe.com ve oturum aç’a tıklayacağım ve siz de henüz bir hesabınız olsun ya da olmasın buna tıklayacaksınız. Ardından hesabınızla oturum açabilir ya da kaydolabilirsiniz. İlk kez hesap oluşturuyorsanız, e-postanızdaki bir bağlantıyı doğrulamanız gerekecek. Buraya tıklayıp bağlanacağım. Ya da hesap oluştur veya bağla. Hesabı zaten oluşturduk. Ve sonra şuradan geçeceğim. Sadece telefon numaramı doğrulamak istiyorlar. Bu yüzden buraya telefon numaramı gireceğim ve şimdi hesabı bağlayacağız. Ve şimdi sadece adres ve diğer şeyler gibi işletme hakkında bilgi gireceğiz. Ve sonra banka hesap bilgilerinizi bile girebilirsiniz, böylece Ödemenizi Stripe’tan alabilirsiniz. Tamam, bu Stripe hesabını kurmak ve bağlamak için tüm kişisel bilgileri girmeyi bitirdim. 
Şimdi, birisi kredi kartı yerine Stripe ile ödeme yaptığında mağazanızın web sitesinde nelerin görüneceğini güncelleyeceğiz. Stripe, sadece kredi kartı diyelim. İnsanların Stripe kullandığını bilmesi gerekmez. Buraya gideceğim, hesap anahtarlarını düzenle. Ve bu URL’yi Stripe hesap ayarlarına eklememiz gerekiyor. Bu yüzden bunu kopyalayacağım, uç nokta ekleyeceğim ve uç noktayı ekleyeceğim. Sadece tüm uç noktaları dinleyeceğiz. Ödemeleri kabul edebiliriz. Stripe sayfasına biraz daha bilgi girene kadar henüz Ödeme yapamıyoruz, ancak ödemeleri alabiliyoruz. Ve sonra bir kez biz. Banka hesabımız ve bunun gibi şeyler hakkında daha fazla bilgi güncelledikten sonra Ödemeleri kabul edebiliriz. Burada Ödeme’ye tıklayacağım ve şimdi PayPal ile Ödeme’yi ayarlayacağım. Böylece bu ödeme türlerinden herhangi birini ayarlayabilirsiniz ve hangisini seçerseniz seçin, size bu konuda yol gösterecektir. Ancak bu eğitim için sadece stripe ve PayPal’ı gösteriyorum. Bu yüzden başka bir eklenti yükleyeceğim. Burada Eklentiler’e tıklayacağım ve ardından PayPal’ı arayacağım ya da aslında Yeni Ekle’ye tıklayacağım ve ardından PayPal’ı arayacağım. Bu yüzden yeni bir işletme hesabı oluşturacağım. Bir PayPal işletme hesabı oluşturmanız gerekecek ancak tüm bunları yaptıktan sonra WordPress’e geri dönebilirsiniz. Ardından PayPal ağ geçidini etkinleştireceğiz, böylece nasıl görüneceğini değiştirebilirsiniz, ancak bunların çoğunu varsayılan ayarları koruyabilirsiniz. Yapmak isteyebileceğiniz tek şey, test etmek için sandbox modunu mu kullanacağınıza yoksa gerçekten açmak mı istediğinize karar vermektir. Bu yüzden sandbox modunu kapalı bırakacağız, böylece gerçek olarak açmış olacağız ve sonra değişiklikleri kaydedeceğim. Tamam, şimdi kredi kartları için stripe ve PayPal olmak üzere iki ödeme şeklimiz var. Birazdan hepsini test edeceğiz ama önce vergiyi ayarlayalım. Vergilerin çalışmasını sağlamak için burada vergi sekmemiz var.
Vergilendirme Sistemini Kurmak
Ancak işi daha da kolaylaştırmak için başka bir eklenti yükleyeceğiz. Bu yüzden tekrar eklentilere gideceğim ve bu sefer doğrudan yeni eklenti eklemeye gideceğim ve vergi için arama yapacağım. 
Sonra da Woocommerce kargo ve vergisini arayacağız. Böylece hem nakliye hem de vergi ayarlarını yapmak çok daha kolay olacak. WordPress’in en güzel yanı, farklı şeyleri kolaylaştırmaya yardımcı olmak için temelde her şey için eklentiler olmasıdır. Tamam, şimdi etkinleştireceğim ve şimdi bana Jetpack’i yüklememi ve bağlanmamı söyleyecek. Bu kolay vergi sistemini çalıştırmak için Jetpack’i yüklemeniz ve ayrıca bir jet pack hesabı oluşturmanız gerekecek, ancak bu, vergileri manuel olarak ayarlamaktan çok daha kolay hale getirecek. Yükleme başarısız olan her durum için hedef klasör zaten mevcuttur, bu yüklemeyi denediği ve yüklemede bir şeylerin karıştığı ve daha sonra tekrar yüklemeyi denediği anlamına gelebilir. Klasör zaten oradaydı. Şimdi yükle’ye tıklayacağım. Tamam, yüklendi. Şimdi bunu etkinleştirebilirim. Şimdi ayarlamam gerekiyor. Jetpack’i kurun. Dediğim gibi, bir hesap oluşturmam gerekecek ve ben de Google giriş bilgilerimle bir hesap oluşturacağım. Tamam. Şimdi otomatik vergileri etkinleştirme seçeneğimiz var. Bu, her şeyin çok daha kolay çalışmasını sağlayacak. Otomatik vergileriniz yoksa, vergileri her eyalet ve gönderim yaptığınız veya gönderim yaptığınız her yer için ayrı ayrı ayarlamanız gerekir. Ancak otomatik vergiler bunu kendi başına çözecektir. Vergi oranınızın ve verginizin otomatik olarak Michigan, Amerika Birleşik Devletleri için yapılandırılacağını söylüyor. Benim yaşadığım yer orası. Başka bir yerde yaşıyorsanız, gönderimi yaptığınız yerin vergilerini otomatik olarak hesaplayacaktır. Ve fiyatları vergi hariç olarak belirliyoruz. Böylece vergi ekstra olarak eklenecektir. Ve sonra vergiyi müşterinin gönderim adresine göre hesaplayacağız. Bunların çoğunu tam olarak nasıl ayarlandıysa öyle kullanacaksınız. Bu yüzden değişiklikleri kaydet’e tıklayacağım. Tamam, şimdi kargo ile benzer bir şey yapabiliriz. Kargo bölümüne gideceğim. Böylece bazı kargo bölgeleri oluşturacağız. Burada kargo bölgesinin, belirli bir dizi kargo yöntemi ve ücretinin uygulandığı coğrafi bir bölge olduğu yazıyor.
Kargo Sistemini Ayarlamak
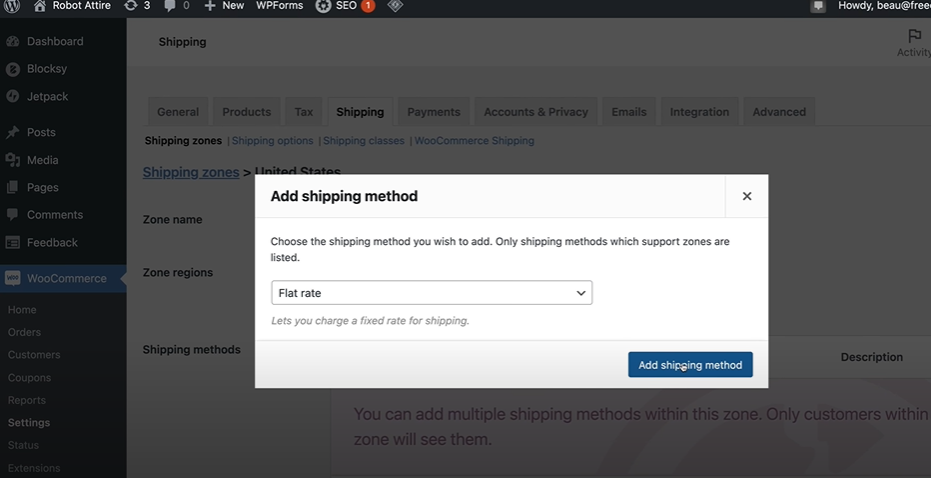
Bir kargo bölgesi ekleyeceğiz ve ardından bölgenin nerede olacağını seçeceksiniz. O halde Birleşik Devletler adında bir gönderi bölgesi oluşturalım ve ben Birleşik Devletler’i seçeceğim. O zaman. Tüm Birleşik Devletler. 
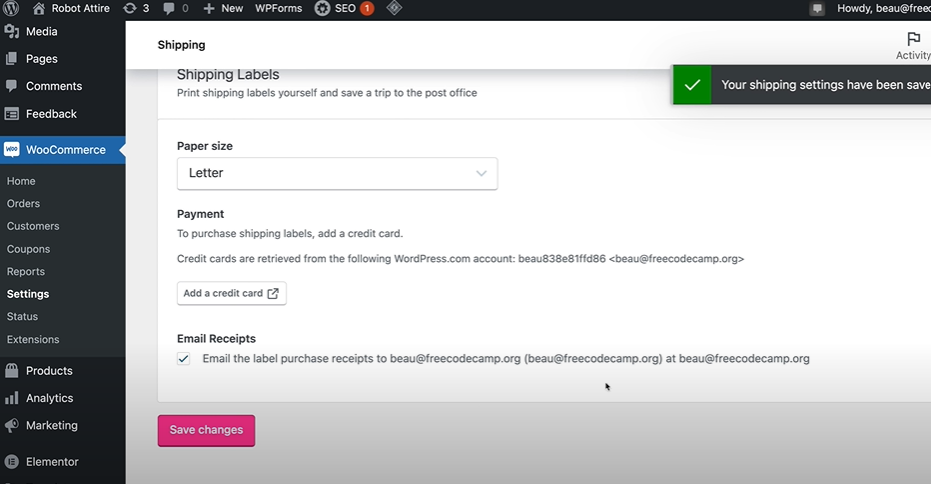
Belirli gönderim yöntemlerini ekleyeceğiz. Birincisi, birkaç seçeneğimiz var. Sabit ücret, ücretsiz kargo veya yerel teslim alma seçeneklerimiz var. Bu yüzden sabit ücret için kargo yöntemi ekle seçeneğine tıklayacağım. Şimdi bunu düzenleyebilirim. Bulunduğunuz yere bağlı olarak bazı yerlerde kargo vergiye tabi olabilirken birçok yerde olmayabilir. Bu yüzden hiçbiri seçeneğine tıklayacağım. Ancak kargoyu vergilendirmeniz gerekip gerekmediğini görmek için bulunduğunuz bölgenin dışına bakmanız gerekecek. Buradan nakliye bölgesine tıklayacağım. Ve sonra Birleşik Devletler var. Ama diyelim ki başka bir ülkeye gönderim yapmak istiyoruz. Mesela Kanada’ya göndermek istiyoruz. Amerika Birleşik Devletleri merkezli olduğum ve tüm Kanada’ya gönderim yapacağım için kargo biraz daha pahalıya mal olacak. Ve burada sabit fiyat uygulayacağız. Ve bu sefer 10 dolar olacak. Biraz daha fazla çünkü biraz daha uzağa göndermemiz gerekiyor. Sonra kargo bölgesine geri dönebilirim. Belirli bir şehir veya eyalet eklemek isterseniz yerel teslim alma seçeneğini de görebilirsiniz. Ve sonra yerel teslimatı seçebilirsiniz. Tamam, şimdi bu seçeneklerden bazılarına bakalım. Böylece, bir adres girilene kadar veya sadece müşteriye nasıl görünmek istediğinize bağlı olarak kargo ücretini gizlemek isteyip istemediğinizi seçebilirsiniz. Şimdi, kargo sınıfları, farklı ürün türleri için farklı kargo ücretleri oluşturmanıza olanak tanır. Yani belki bazı ürünler için kargo ücreti olarak 5 dolar, bazı ürünler içinse 10 dolar talep edebilirsiniz. Bunu size bu eğitimde göstermeyeceğim, ancak farklı kargo sınıfları ekleyebilir ve ardından ürünlerinizi bu kargo sınıfına uygun olacak şekilde ayarlayabilirsiniz. Ve sonra o üründen o kargo ücreti alınacaktır. Ama bir sonraki sekmeye geçelim, woocommerce Shipping. Bunun nedeni eklentinin yüklü olması. Woocommerce kargo eklentisine sahibiz ve bu eklenti kargo etiketlerini otomatik olarak yazdırmamızı ve postaneye gitmekten kurtulmamızı sağlıyor. 
Bunu size bu eğitimde göstermeyeceğim, ancak farklı kargo sınıfları ekleyebilir ve ardından ürünlerinizi bu kargo sınıfına uygun olacak şekilde ayarlayabilirsiniz. Ve sonra o üründen o kargo ücreti alınacaktır. Ama bir sonraki sekmeye geçelim, woocommerce Shipping. Bunun nedeni eklentinin yüklü olması. Woocommerce kargo eklentisine sahibiz ve bu eklenti kargo etiketlerini otomatik olarak yazdırmamızı ve postaneye gitmekten kurtulmamızı sağlıyor.
Kupon Kodu Ekleme
Tamam, şimdi kupon kodları oluşturmayı öğreneceğiz. Aslında oldukça basit. Burada Woocommerce alanında kuponlara tıklayacağım. Bize aslında bu yeni sürümde kupon yönetiminin taşındığını söylüyor. O halde eski kupon menüsünü kaldıralım. Böylece artık pazarlama bölümünde yer alan yeni kupon menüsünü kullanacağız. Tüm kuponlar. İlk kuponunuzu oluştur’a ya da kupon ekle’ye tıklayabiliriz. Ben kupon ekle seçeneğine tıklayacağım çünkü en çok kullanacağınız yöntem bu olacak. 
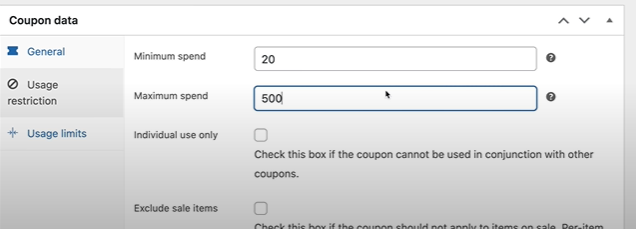
Ve sonra kupon kodunu oluşturabiliriz. Ben de kodu oluşturacağım. Robotlar harika. Bu açıklama gerçekten sadece sizin için. Robot kuponu koyacağım ve sonra yapabileceğiniz birkaç farklı kupon türü var. Yüzde indirimi yapabilirsiniz, yani her şey sabit bir sepet indiriminde %10 indirim olacak, yani siparişinizde 5 $ indirim alacaksınız veya sabit bir ürün indirimi, yani yalnızca belirli bir ürün için geçerli olan bir indirim. Ve sonra ne zaman sona ereceğini seçebilirsiniz. Diyelim ki burada bir hafta sonra sona eriyor ve ardından kullanım kısıtlamalarına geçebiliriz. Peki kuponu kullanabilmek için ne kadar harcama yapmaları gerekiyor? Diyelim ki kuponu kullanmak için 20 dolar harcamaları gerekiyor. Peki maksimum sayı nedir? Maksimum bir rakamınız olmayabilir ama belki de 500 doların üzerindeki bir siparişte kupon kullanmalarını istemiyorsunuzdur. Ardından kuponun diğer kuponlarla kullanılıp kullanılamayacağını, indirimli ürünleri hariç tutup tutmayacağını seçebilirsiniz. Ve sonra burada bir kuponun yalnızca belirli bir ürün için geçerli olup olmayacağını veya bir ürünün kupondan hariç tutulup tutulmayacağını seçersiniz. Bazı şeyler vardır ki asla indirime girmez. Mesela hiç indirimde bir Nintendo Switch gördünüz mü? Evet. Bunu hariç tutarlar. Ve sonra kuponu yalnızca belirli kategorilere uygulayabilir, kategorileri hariç tutabilirsiniz. Ve sonra yalnızca belirli e-posta adreslerinin kullanabilmesini istiyorsanız. Yani kuponu sadece belirli kişiler kullanabilir.
Buraya koyabilirsiniz ve sonra kullanım sınırımız var. Peki bu kupon kaç kez kullanılabilir? 500 kez kullanıldıktan sonra kupon artık kullanılamaz. Yani burada kaç tane, kaç ürün için kullanabileceğinizi, yani sepetinizin ne kadar dolu olabileceğini gösteriyor.
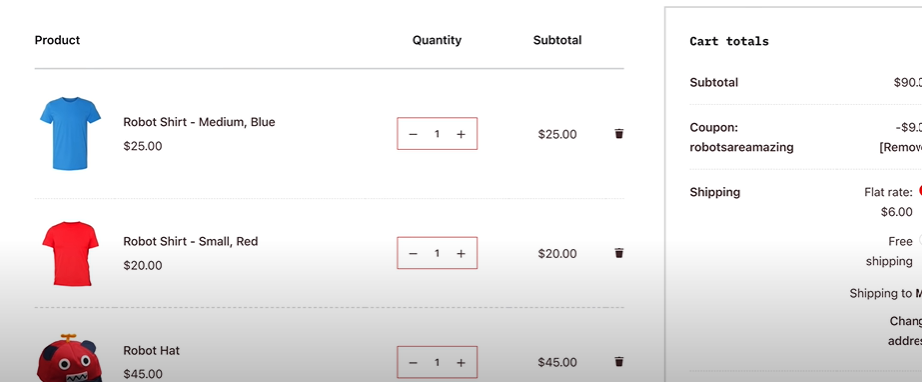
Peki her kullanıcı kuponu kaç kez kullanabilir? Sadece bir kez yazacağız. Bu mantıklı. Her kullanıcı kuponu yalnızca bir kez kullanabilir. Açıkçası, birisi yeni bir hesap oluşturup tekrar kullanabilir, ancak bu onu biraz sınırlar. Ve bu kuponu yayınlayacağım. Tamam, bu noktada tüm bunları test edeceğiz. Mağazaya gidip bir şey satın alacağım ve bu kuponu kullanacağım. Mağazaya gideyim, ürünlere gideyim. Dükkana gideyim ve bir şapka alayım. Ekle’ye tıkladım. Sepet. Burada sepete ekleyemiyorsunuz çünkü önce seçenekleri seçiyorsunuz. Bu yüzden kırmızı renkli küçük bir gömlek alacağım ve bunu sepete ekleyeceğim. Bu yüzden burada sepete gitmeden ödeme yapabileceğiniz bir seçeneğimiz var. Aslında, bunu kapatalım çünkü birinin ödeme yapmadan önce sepete gitmesini istiyoruz. Tamam, woocommerce ayarlarındayım, ödemeler kısmındayım ve PayPal yazan yere gideceğim. Yine de sepette görüneceğiz. Ve değişiklikleri kaydedeceğim. Yapacağım bir şey daha var, ödemeler sekmesine geri döneceğim ve ardından Stripe ödeme ayarlarına gideceğim ve bu EXPRS ödemelerini devre dışı bırakacağız. Dolayısıyla bu hızlı ödeme düğmelerini göstermeyecektir. Tamam, şimdi ürün sayfamıza geri dönelim. Sepet sayfasını yenileyeceğim ve bu düğmelerin gittiğini görebilirsiniz. Orta boy ekleyeceğim. Küçük kırmızı gömleğe ne dersiniz? Sepete ekle. Tamam, şimdi sepeti görüntüleyeceğim. Tamam, bu iki sepet. Bir şapka eklediğimi sanıyordum. Geri dönüp hızlıca bir şapka ekleyeyim ve sepete ekleyeyim. Tamam, şimdi sepeti görüntüleyeceğim. Tamam, şimdi iki tişörtüm ve bir şapkam var.
Şimdi bir kupon uygulayacağım. Robotlar harika. Kuponu uygula. Tamam, şimdi 9 dolar indirimimiz olduğunu görebilirsiniz. Sabit ücret veya ücretsiz kargo arasında seçim yapabilirim çünkü unutmayın, tutar 50 $’ın üzerinde olduğu sürece ücretsiz kargo ayarladık. 
Evet, arabayı test etmek için test modunda olmam gerekiyordu. Bu yüzden bu menüye geri dönmeme izin verin. Hızlıca şeridi yönet’e gideceğim ve ardından test modunu etkinleştireceğim. Tamam, bunu kaydedeyim. Test modundayken özel test anahtarlarına sahip olmanız gerekir. Hesap anahtarlarını düzenle’ye gidin. Bakın, burada canlı anahtarlar ve test anahtarları var. Yayınlanabilir anahtarı ve ardından test gizli anahtarını ve ardından test gizli web kancasını almama izin verin, böylece bunu daha önce olduğu gibi ayarlıyoruz ve uç noktayı ekleyeceğim. Sonra bu kimliği kopyalayıp buraya koymam ve test anahtarlarını kaydetmem gerekiyor. Tamam, sayfayı yenileyeceğim, fatura bilgilerini gireceğim ve ardından bu test kredi kartı bilgilerini gireceğim ve ardından sipariş vereceğim ve teşekkür ederim, siparişiniz alındı.
Şimdi yönetici e-posta hesabımıza bakalım. İşte yönetici e-posta hesabı. Bir sipariş aldığımızda bir e-posta alıyoruz ve bu yeni siparişi gösteriyor. Bokarns’tan bir sipariş aldınız ve tüm bilgilere sahipsiniz, gönderim adresi var.
Şimdi yönetici kontrol panelimize gidelim. Şimdi burada siparişlere gidersek, siparişi görebiliriz. Bokarns’tan gelen sipariş işleniyor diyor. Yani üç ürün gönderilmeye hazır. Kargo etiketini oluşturabilir, ürünü gönderebilir ve işleme aşamasından tamamlandı aşamasına geçebilirim. 
Ve sonra bunu güncelleyeceğim. Ve sonra bu müşteriler sekmesinde artık müşteriyi görebiliriz. Yeni bir müşteri var. Daha sonra ne kadar para kazandığımızı gösteren raporlar sekmesine ve ardından siparişler sekmesine gidebiliriz. O sipariş hala orada duruyor. Son olarak, müşterilere gönderilen e-postalar hakkında konuşacağız. Bu yüzden ayarlara gideceğim. Ve sonra e-postalar. Burada çeşitli nedenlerle gönderilen e-postaları kontrol edebilirsiniz. Böylece e-postalar yöneticiye gider, yeni sipariş, iptal edilen sipariş, başarısız sipariş için e-posta, ancak daha sonra tamamlanan bir sipariş işleme siparişi gibi tüm bu diğer şeyler için müşterilere bir e-posta gönderilir. Yönet’e tıklarsanız, e-postanın nasıl görüneceğini seçebilirsiniz. E-posta bildirimini etkinleştirebilir veya devre dışı bırakabilir, konuyu, e-posta başlığını, ek içeriği değiştirebilir, böylece müşterinin hangi e-postayı alacağını seçebilirsiniz. Burada e-posta sekmesine geri döndüğümde dikkat edilmesi gereken bir şey var, burada bu mesaj var. Yani tüm bu ayarları yaptıktan sonra e-postanın müşteriye ulaşmaması durumunda buraya bakmanız gerekecek.
Mağazanızın bildirimlerinin sizin ve müşterilerinizin gelen kutularına ulaştığından emin olmak için e-posta adresinizi alan adınıza bağlamanızı ve özel bir Smtp sunucusu kurmanızı öneririz. Bir şeyler doğru oturmuyor gibi görünüyorsa, WP Mail günlük eklentisini yükleyin, böylece kutudan çıkar çıkmaz çalışabilir.
Bu yüzden Özelleştir’e gideceğim ve ardından başlığa gideceğim. Ve işte en üst satır. Hatırlarsanız sağ tarafta sosyal simgeler vardı ve bu tarafta da mesajımız var. Buraya tıklayacağım ve şimdi burada üst satırda hangi mesajın olduğunu değiştirebiliriz.
Yani belki tatil teklifi hakkında konuşmak yerine tatil yerine şöyle diyebiliriz. Yeni şapkalarımıza göz atmak için ve sonra bunu aslında bir bağlantı haline getirebilir ve şapka sayfanıza bağlayabilirsiniz. Şimdi bunu yayınlayacağım. Yapabileceğim bir başka şey de bunu tamamen kaldırmak. Yani Sosyaller’i X ile Üst Satır’ı X ile veya bu HTML şeyini X ile işaretlersem ve şimdi yayınlarsam, web siteme gittiğimde bunu X ile işaretlemiş olurum. Şimdi, en üstte o satıra bile sahip değiliz, bu yüzden o üst çubuğu bile istemeyebilirsiniz.
Mağaza tamamlandı. Artık tam işlevli bir e-ticaret site kurma eğitimi ile web sitesini nasıl kuracağınızı biliyorsunuz. Daha değinmediğimiz bir sürü ayar ve eklenti var, bu nedenle farklı seçenekleri keşfetmekten ve mağazanızı nasıl daha da özelleştirebileceğinizi görmekten çekinmeyin.