Laravel eğitiminde temel bir uygulamanın nasıl yapılacağını öğreneceksiniz. Görünümleri nasıl oluşturacağınızı, modelleri ve geçişleri nasıl oluşturacağınızı, temel yönlendirmeyi ve veritabanına kayıt ekleme ve düzenlemeyi nasıl yapacağınızı anlayacaksınız. Pekala, ne inşa edeceğiz? Basit bir crud uygulaması oluşturacağız. Ve en yaygın crud uygulaması basit bir yapılacaklar listesidir. Ve bu yapılacaklar listesini oluşturmanın sonunda, larval’da basit bir uygulamanın nasıl yapılacağını öğreneceksiniz.
Laravel Eğitiminde Basit Uygulama Yapımı
Pekala, hadi başlayalım. Tamam, belli ki yeni bir larva projesi oluşturarak başlayacağız. Bu yüzden devam edeceğiz ve buraya yapıştıracağız. Buna yapılacaklar listesi diyelim.
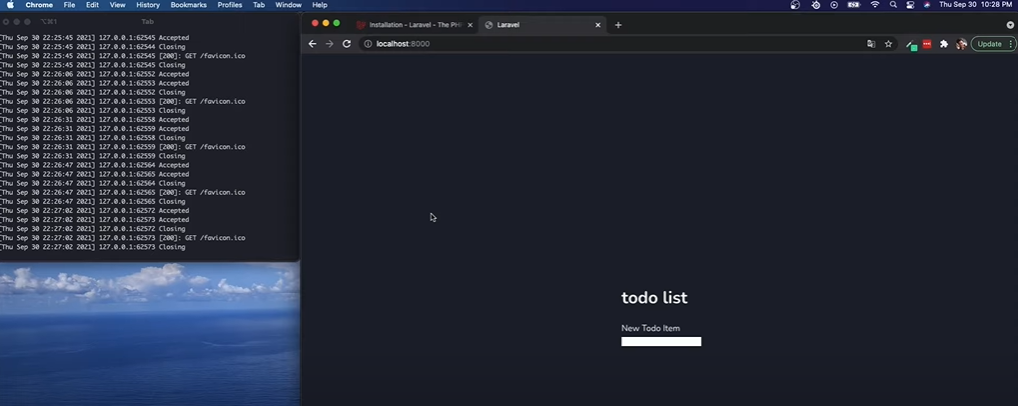
Devam edip bunu oluşturacağız. Tamam, yapılacaklar listesi uygulamamıza CD’yi yerleştirelim. Gerçek uygulamayı çalıştırmak için PHP artisan serve’i çalıştıracağım. Tamam, bu çalıştığında localhost 8000’e gidebiliriz ve işte başlıyoruz. 
PHP artisan servisini çalıştırdık. Temel standart yepyeni larval uygulamamızı çalıştırdık, böylece devam edebilir ve başlayabiliriz. Tamam, yapacağımız ilk şey bu görünümü temelde bir yapılacaklar listesi olacak şekilde değiştirmek. Şimdi bunu yapalım. Tamam, bu temel karşılama sayfası. Kaynaklar, görünümler içinde ve dosyanın adı welcome, blade, PHP. Yani şu anda tüm bu tür şeylere sahip ve bunların hiçbirine gerçekten ihtiyacımız yok.Bu yüzden devam edeceğiz ve onu kaldıracağız. Bu div’in içinde her şey tamam görünecek, yani her şey burada. Çalıştığından emin olalım. Sayfayı yenileyin. İşte oldu. Her şey gitti. Burada bir tane h oluşturacağız ve ona yapılacaklar listesi diyeceğiz.
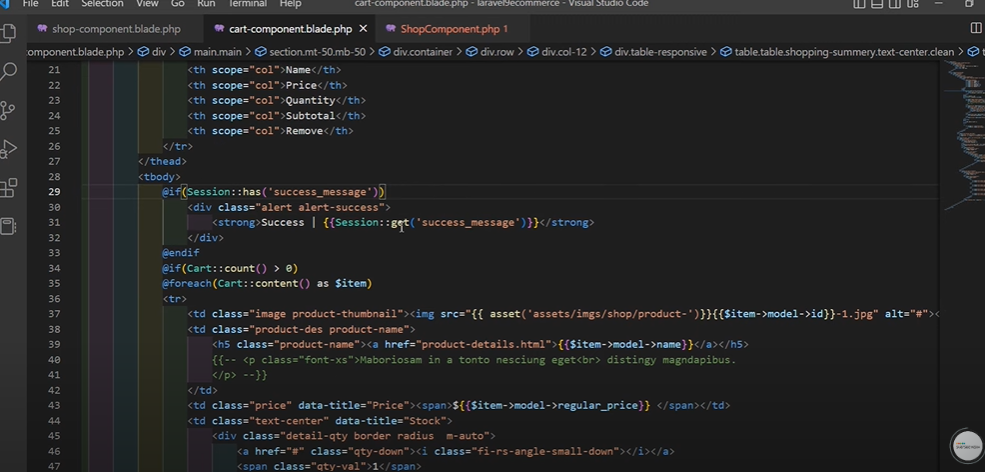
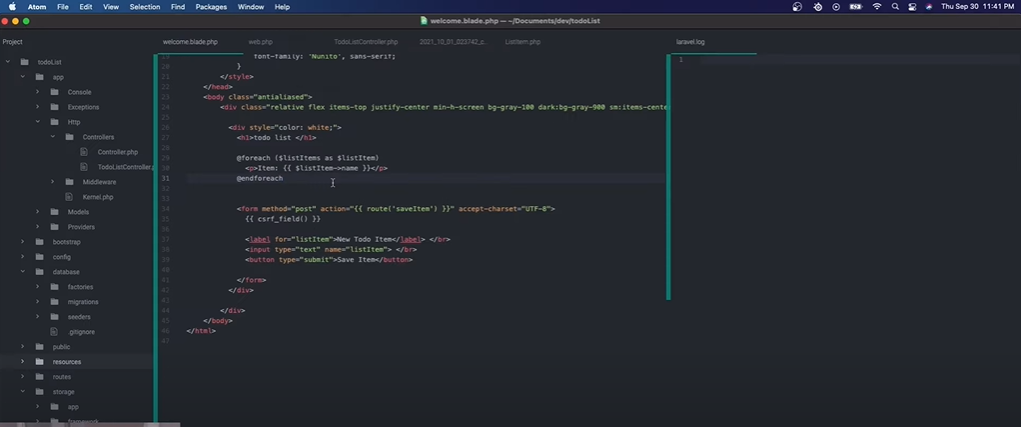
Bunun göründüğünden emin olalım. İşte oldu. Tamam, basit bir yapılacaklar listesi, belki bir girdi. Tamam, bir girdimiz var. Tek yaptığım bir başlık eklemekti. Burada iki öğemiz var, yani bir etiket ve bir girdi. Ve burada gördüğünüz gibi, oldukça basit bir yapılacaklar listesi. Tamam, evet, her şeyi beyaz yapacağım. Böylece metni daha kolay görebileceğimiz şekilde beyaz yapabiliriz. İşte oldu. Tamam, temel yapılacaklar listesi görünümümüz var ve şu anda, açıkçası, bu liste öğesini kaydetmek için bir düğmeye ihtiyacımız olduğunu fark ettim. Tamam, bunu çok hızlı bir şekilde yaptığım için, takip etmeniz gereken en iyi uygulamaları takip etmeyeceğim. Ancak platformu yeni öğreniyorsanız ya da pardon, framework’ü ilk kez öğreniyorsanız, en iyi uygulamaları takip etme konusunda gerçekten endişelenmeyin, sadece işlerin nasıl yürüdüğünü anlamaya çalışın. Dilerseniz laravel ile eticaret sitesi yapabilirsiniz.

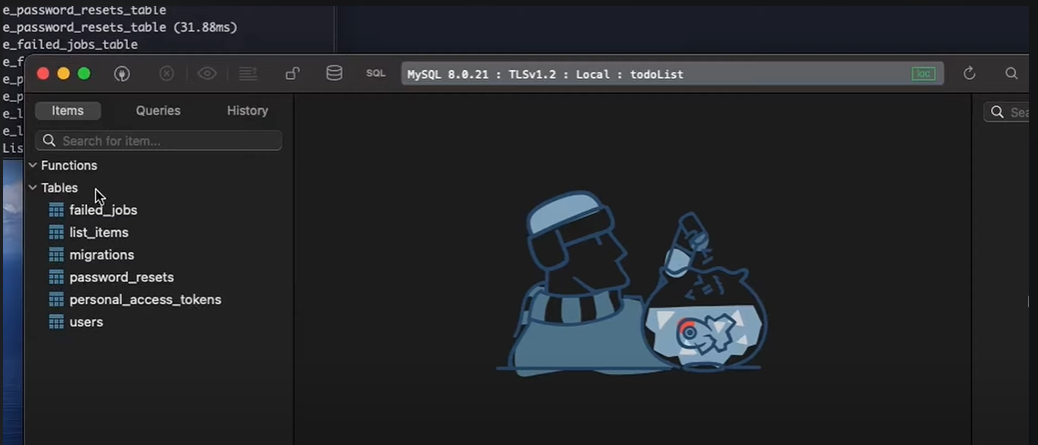
Tamam, burada temel yapılacaklar listesi görünümümüz var ve açıkçası şu anda hiçbir şey yapmıyor. Girişe yazabilir ve kaydet düğmesine tıklayabilirsiniz, ancak hiçbir şey olmaz. Yani şimdi temel olarak onu çalıştırmaya başlayabiliriz. Yapmamız gereken ilk şey larval uygulamamızı bir veritabanına bağlamak. Bu yüzden devam edip bunu yapacağım. Table Plus’ı açacağım. Yerel veritabanımı açacağım. Buraya tıklayacağım. Bunlar benim yerel veritabanlarım ve sonra yeni bir tane oluşturacağım. Buna yapılacaklar listesi diyelim. Devam edip açacağım. Tamam, açıkçası şu anda Tablolar altında hiçbir şey yok çünkü herhangi bir şey oluşturmadık. Böylece yerel MySQL kurulumumuzda veritabanı oluşturulur, ki sanırım MySQL ya da postgres ne tür bir veritabanı kullanıyorsanız ona ihtiyacınız olduğunu belirtmeliyim. Bunun çalışması için yerel olarak yüklemeniz gerekiyor, ancak bu videonun kapsamı dışında. Tamam, veritabanımızı Table Plus aracılığıyla yerel olarak oluşturduk. Şimdi bunu gerçek larval uygulamamıza bağlamak istiyoruz. Bu yüzden devam edip tüm ortam değişkenlerinizi ayarladığınız env dosyanızı açacaksınız ve sonra gerçekten yapmak istediğiniz tek şey veritabanını Table Plus’ta veritabanınız olarak adlandırdığınız şeyle değiştirmek. Ve eğer modellerin veya geçişlerin ne olduğunu bilmiyorsanız, bu tamamen sorun değil. Bunun için endişelenmeyin. Bunu birazdan açıklayacağım, ama önce modelleri ve geçişleri oluşturalım. Tamam, bir model oluşturma komutu oldukça açıklayıcıdır, bu yüzden açıkça PHP artisan, make model ve ardından istediğiniz gerçek modelin adı ve ardından sondaki tire m geçiş içindir. Yani hem model hem de geçiş oluşturmak istiyoruz ve bunu tek bir komutla yapmanın bir yolu bu. Devam edin ve bunu çalıştırın; modelin oluşturulduğunu ve geçişin de oluşturulduğunu görebilirsiniz. Tamam, veritabanımızın larval uygulamamıza doğru şekilde bağlandığını iki kez kontrol edeceğim ve bunu yapmak için temel olarak geçişi çalıştıracağım.
Geçişi çalıştırmak için PHP artisan migrate yazmanız yeterli. Tamam, işte oldu. Burada tablo artıda yenilediğimde, tüm tablolarımız burada, bu da temelde her şeyin doğru şekilde bağlandığı ve her şeyin kullanıma hazır olduğu anlamına geliyor. 
Tamam, geçişimizi oluşturduğumuzda, veritabanı klasörünün içinde, geçişlerin içinde bir dosya oluşturacak ve ardından liste öğeleri tablosu oluştur adlı en son dosya olacak. Aslında buradaki diğer tablolara ya da diğer geçişe ihtiyacımız yok, bu yüzden devam edip onları sileceğim. Temel olarak oluşturduğumuz liste öğelerini bu şekilde saklayacaksınız. Tamam, bu tabloda hangi sütunların olacağına karar vermeliyiz ve bunu çok basit tutacağız ve sadece iki sütunumuz olacak. Bunlardan ilki bir string değeridir ve name olarak adlandırılır, diğeri ise complete olarak adlandırılan bir integer değeridir. Tamam, şimdi gidip PHP arts’ı çalıştıracağım ve geçiş yapacağım. Eğer geçişlerinizi geri aldıysanız, bunu da yapmalısınız. Temel olarak emin olmak istediğiniz tek şey, liste öğeleri tablonuzun tablo artı içinde olmasıdır. Tamam, modellerimiz ve geçişlerimiz şimdi oluşturuldu ve hızlıca özetlemek gerekirse, temel olarak geçişler veritabanında tablolar oluşturmak veya tabloları düzenlemek içindir ve bu sadece temel olarak bu tablonun yapımızdır. Tamam, şimdi yapmamız gereken şey yapılacaklar listemizin çalışmasını sağlamak. Bu yüzden buraya bir şey yazmanızı ve ardından bu düğmeye tıklamanızı sağlayacağız ve ardından temel olarak bunu veritabanına kaydedecektir. Şimdi bunu çalıştıralım. Tamam. Buradaki metin girdimizin gerçekten çalışmasını sağlamak için onu bir form öğesine sarmamız gerekiyor. Tamam, etiket girdimizi ve düğmemizi bir form öğesine sardık ve ona bir post yöntemi verdik. Yakında bu eylemi dolduracağız ancak Larval’da formlarla çalışırken aklınızda bulundurmanız gereken bir şeyden bahsetmem gerekiyor. Temelde her form için bu CRSF belirteçlerinden birine ihtiyaç duyar ve bu konuda gerçekten çok fazla endişelenmenize gerek yoktur, ancak temelde güvenlik amaçlıdır.
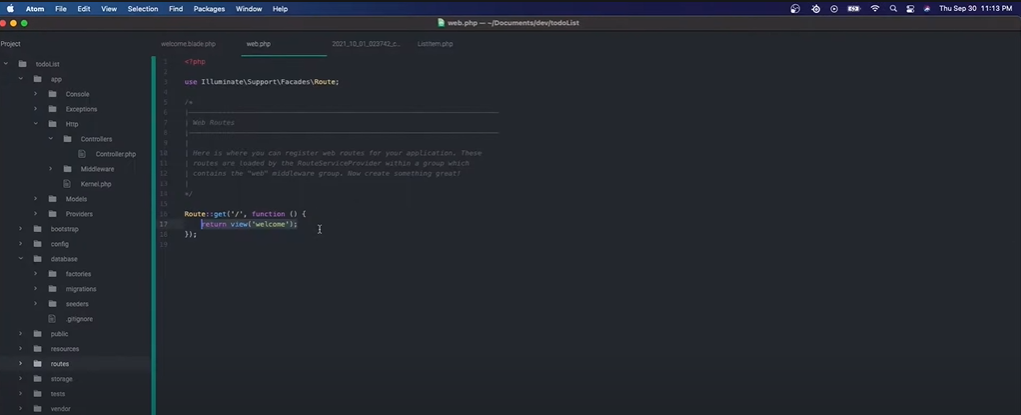
Bu yüzden bir form etiketinin içinde her zaman bunlardan birine ihtiyacınız olduğunu aklınızda bulundurun. Tamam mı? Şimdi devam edelim ve eylem değerini dolduralım. Eylem değeri temel olarak gönder düğmesine, yani kaydet düğmesine tıkladığımızda ne olacağıdır. Bunu bir rota gibi tanımlarsınız. Rotanın ne olduğunu birazdan açıklayacağım ama bu eylem değerini tanımlamama izin verin. Tamam. Yani bunu okuyabilirsiniz ve eylemin bu kaydet düğmesine tıkladığımızda bu rotaya gideceğimiz ve rotanın öğeyi kaydet olarak adlandırıldığı anlaşılacaktır. Rotanın ne olduğunu bilmiyorsanız, şimdi bunun üzerinden geçeceğiz. Tamam, web PHP’yi açacaksınız ve bu da tüm rotalarımız ve açıkçası şu anda tüm uygulama için sadece bir tane var. 
Ve temel olarak rotaların ne olduğunu bilmiyorsanız, rotalar temel olarak uygulamanızın belirli bir eylemde ne yaptığıdır? Temel olarak. Yani bu sayfaya gittiğinizde ya da bu düğmeye tıkladığınızda ya da bunun gibi herhangi bir şeyde uygulamanızın ne yapmasını istiyorsunuz? Tamam, bu varsayılan rota ve ne yaptığını hızlıca açıklayacağım. Yani temel olarak URL sayfasında bu rotaya gittiğinizde, yani temel olarak bunun gibi, sadece Slash’e basarsanız, ki bu teknik olarak sadece ana sayfa gibidir ve bunun gibi yerel ana bilgisayarlarla aynıdır, bu sadece varsayılan rotadır, ne yaparsınız? Ve şu anda sadece bu görünümü döndürüyor. Yani bunu yorumlayıp buraya gidersem, teknik olarak sayfa görünmez, değil mi? Çünkü açıkçası rotaya basıyoruz ve hiçbir şey yapmıyoruz, hiçbir şey yapmasını söylemiyoruz. URL’de görebilirsiniz, şimdi öğe kaydetme rotamız var. Tamam mı? Ama teknik olarak şu anda formumuz çalışıyor. Gönderebiliyoruz ve uç noktamıza ulaşıyor, ki bu harika. Tamam, rotamız çalışıyor, ancak genellikle uç nokta mantığınızın sadece web PHP dosyasının içinde olmasını istemezsiniz.
Bu yüzden yapacağımız şey temel olarak bu mantığı bir denetleyici yöntemine taşımak olacaktır. Larvae’nin bunun için başka bir yöntemi veya bunun için başka bir komutu vardır. Tamam, bu PHP artisan make controller ve sonra todo list controller. 
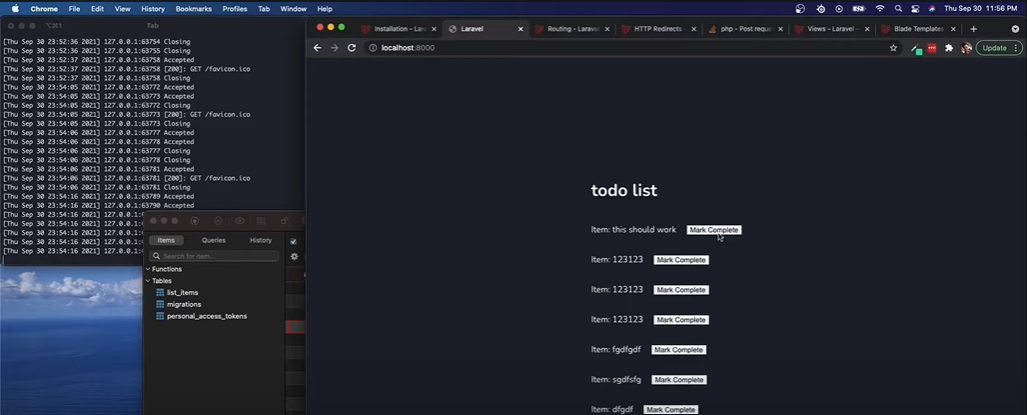
Devam edin ve bunu çalıştırın. Ve sonra uygulama Http denetleyicileri içinde, yeni yapılacaklar listesi denetleyicimizin olduğunu görebiliriz. Tamam, şimdi denetleyicimizi oluşturduğumuza göre, rotamızı düzenlemek istiyoruz. Denetleyicimizin içindeki bir yönteme ulaşmak için. Bu yüzden yapmamız gereken ilk şey, dosyanın üst kısmındaki denetleyicimizi içe aktarmak ve ardından denetleyicinin içindeki bir yönteme ulaşmak için rotamızı düzenlemektir. Tıpkı bunun gibi, en üstte içe aktarıyoruz ve sonra bu kontrolörün, bu rotaya basıldığında bu metoda basacağını tanımlıyoruz. Şimdi aslında yöntemi tanımlamamız gerekiyor ve daha önce yaptığı şeyin aynısını yapacağız, görünümümüzü döndüreceğiz. Tamam mı? Ve şimdi formumuz temelde daha önce olduğu gibi çalışmalıdır. Böylece kaydet düğmesine tıklıyoruz ve evet, rotamıza ulaşıyor ve temelde artık tüm işi web PHP’de yapmak yerine, şimdi denetleyici yöntemine ulaşıyor. Tamam mı? Böylece temelde kontrolörümüzü kullandığımız için kodumuz biraz daha düzenli hale geliyor. Ve şimdi aslında öğemizi kaydetmek istiyoruz. Tamam mı? Bu yüzden modelimizi en üstte içe aktaracağız ve öğeyi kaydetme yöntemimiz bir istek nesnesi alacak. Tamam mı? Şu anda bu yönteme aktardığımız her şeyi günlüğe kaydediyorum. Günlüklerinize bakmak isterseniz, depolama günlüklerine ve larva günlüğüne gidin. Tüm hataları temizleyelim. Tamam, bu bizim larva günlüğümüz ve tek yapacağımız, uç noktamıza ulaştığımızda bu işleve hangi değerlerin aktarıldığını görmek. Tamam, bu yüzden günlüklerden kurtulacağım ve şimdi sadece yeni bir liste öğesi oluşturmak istiyoruz. Öyleyse bir değişken tanımlayalım. Tamam, yeni liste öğesi adında bir değişken tanımladık ve gerçekten yapmamız gereken tek şey üzerindeki değerleri tanımlamak. Yani name eşittir bu temelde öğeyi veritabanına nasıl kaydettiğinizdir. Yani yeni bir tane tanımlıyorsunuz. İsmi ayarlıyoruz ve bu da istek yoluyla aktardığımız şey. Ve is complete için varsayılan değeri ayarlıyoruz. Ve işte başlıyoruz. Gördünüz mü? Tabloda yeni bir satırımız var ve bu tam olarak girdiğim şey. Tamam, her şey yolunda görünüyor. Liste öğelerimiz veritabanına kaydediliyor. Ancak açıkça görebileceğiniz gibi, burada öğeleri gerçekten listelemiyoruz. Gerçek bir liste yok gibi. Şu anda sadece onları kaydedebiliyoruz. Bu yüzden ilk rotamızda yapmak istediğimiz şey, tüm listeleri döndürmek ve ardından bunları sayfada işlemek. Tamam, varsayılan rotamızda şu anda sadece görünümü döndürüyoruz. Ve sonra index metodumuz tam anlamıyla aynı şeyi yapar. Sadece karşılama sayfasını döndürür. Bu yüzden yeni öğelerimizi, liste öğelerimizi bu görünüme aktarmak istiyoruz. Tamam. Değerleri görünümümüze aktarmak aslında oldukça kolay. Görünüm ikinci bir parametre alır. Bu yüzden devam edeceğiz ve ona liste öğeleri diyeceğiz ve sonra hemen şimdi hepsini döndüreceğiz. Temel olarak bu tablodaki tüm değerleri döndürmek için modeli kullanıyoruz. Yani şu anda, görünümde hiçbir şey görmeyeceksiniz, ancak değerler geri aktarılıyor. Şimdi temelde sadece sayfamızda render etmemiz gerekiyor. Larvae Blade aslında sadece listeleri oluşturmanın oldukça iyi bir yoluna sahip. İki kez kontrol etmem gerekiyor, ancak bunun sadece bir for each gibi olduğundan oldukça eminim. O yüzden hızlıca Google’da aratacağım. Tamam, dizinimizdeki her biri için. Bir liste öğesi değeri giriyoruz ve her liste öğesi üzerinde döngü oluşturup adını görüntülüyoruz. 
Yani bu, veritabanımdaki her şeyi getiriyor. Şu anda sayfayı yenilediğimde görünümümüzü göstermesi gerekiyor. İşte oldu. Tamam, ancak sorun şu ki, şu anda yeni bir öğe oluşturacak olsam, hatanın dışarıda olduğunu göreceksiniz. Ve açıkçası bunun nedeni hatanın tanımlanmamış değişken liste öğeleri olmasıdır. Yani bu rotaya girdiğimiz için, bu değeri bu rota ile geri aktarmıyoruz. Yani tek yapmamız gereken bunu kopyalayıp yapıştırmak. Kaydetme öğesi rotamız ve sonra kendini düzeltmelidir. Şimdi sayfayı yenileyelim ve işte oldu. Tamam, şimdi fark etmiş olabileceğiniz başka bir şey daha var, sayfayı her yenilediğimde bana bu form göndermeye devam et mesajını verecek. Bunun nedeni de bu rotada olmamız. Yani bu rotaya gitmeye devam etmek istemiyoruz. Teknik olarak sadece ana sayfa rotasına geri yönlendirmek istiyoruz. Yapacağımız tek şey, bu görünümü döndürmek yerine, varsayılan rotaya geri yönlendirmek olacak. Artık her yeni yöntem oluşturduğumda, bu rotaya gitmek yerine bizi varsayılan rotaya geri yönlendiriyor. Ve sayfayı yenilediğini ve biz ilerledikçe eklediğini görebilirsiniz. Tamam, şu anda yapılacaklar listemiz oldukça iyi görünüyor. Teknik olarak istediğimiz kadar öğe ekleyebiliriz, ancak daha önce yaptığımız tek şey, liste öğeleri tablomuza bir tamamlandı sütunu eklemiş olmamızdır. Yani temelde sadece öğeleri tamamlandı olarak işaretleyebilmek istiyoruz. Yapmamız gereken ilk şey, sanırım yanlarında tamamlandıklarını işaretleyen bir düğme göstermek. Hadi bunu yapalım. Tamam, tek yaptığım liste öğemizin yanına bir düğme koymaktı. İşte böyle görünüyor. Sadece ismin yanında tamamlandı işaretli bir düğme var ve sonra bunun tamamen çöp gibi görünmemesini sağladım. Bu yüzden öğeye bazı stiller ekledim. Şu anda. Tıkladığınızda hiçbir şey yapmayacak. Geri dönmek istiyoruz, index metodumuza geri yönlendirmek istiyoruz. Öyleyse devam edelim. İşte başlıyoruz. Şimdi hangisine tıkladığımızı nasıl bileceğimizi düşünmemiz gerekiyor. Değil mi? Yani bunların her birine benzersiz bir ad ya da benzersiz bir kimlik vermemiz gerekiyor. Yani ID’yi uç noktaya iletmemiz gerekiyor. Peki bunu nasıl yapacağız? Rotamızda temel olarak bunun gibi bir ID ileteceğiz ve sonra bir param ID alacak. Ancak şimdi rotanın içinde ikinci bir değer aktarmamız gerekiyor ve bu değer liste öğesi kimliği olacak. Tamam, şu anda rotamıza bir kimlik giriyoruz ve bunu nasıl yaptığımızı hızlıca özetleyeceğim. Yemimizde her liste öğesi üzerinde döngü yapıyoruz, değil mi? Ve tablomuzdan da görebileceğiniz gibi her liste öğesinin bir birincil kimliği veya temelde benzersiz bir Tanımlayıcı olan bir kimlik sütunu vardır, çünkü teknik olarak tamamen aynı adlara sahip olabilirsiniz. Peki sadece ismine bakarak hangisine tıkladığınızı nasıl bileceksiniz? Doğru, yani bunun ID’sini görebilirsiniz, üç, dört, beş. Bu yüzden bu kimliği rotaya aktarmamız gerekiyor. Neyse ki rotamız bunun gibi ikinci bir parametre alabiliyor. 
Yaptığımız tek şey, ID değerini mark complete rotasına aktarmak ve daha sonra bunu web PHP’nizde tanımlamaktır. Yani URL’yi değiştirip bir ID alıyorsunuz ve sonra metodun içinde tek yapacağınız şey ID adında bir parametreye sahip olmak. Ve sonra gördüğünüz gibi günlüğe kaydediyorum, bu yüzden bu düğmeye tıklayacağım. Buna tıkladığımda ID 1’in oturumunu kapatacak. Ve işte oldu. Larva. Günlüğümüzde ID 1 var. Ve sonra buna tıkladığımda, bu sekiz ve yedi olacak. O zaman evet, önce sekizi göreceğiz çünkü önce sekizi ve yediyi tıkladım. İşte oldu. Artık hangisinden geçtiğimizi biliyoruz ve bunu düzenleyebiliyoruz. Özellikle, ID’yi geçiriyoruz. Şimdi asıl kaydı düzenlememiz gerekiyor. Peki bunu nasıl yapacağız? Tamam, bu yüzden bu ID ile giden liste öğesini getirmemiz gerekiyor. Larvae bunu sadece onu bularak yapmanın kolay bir yoluna sahiptir. Bu yüzden liste öğesi için bir değişken tanımlayacağız ve sonra sadece doğru olanı aldığımızdan emin olmak için bu liste öğesinin oturumunu açacağım, ki çoğunlukla gösteri amaçlı, zaten doğru kimliği ilettiğimizi biliyoruz, bu yüzden bunun işe yarayacağını güvenle varsayabiliriz. Ama göstermelik olarak yapalım. Pekala, sonuncusunu yapıyoruz, Dfg. Ve işte başlıyoruz. Sekiz numaralı kimliği kaydediyoruz. Adı Dfg ve sıfır olarak tamamlandı. Şimdi tek yapmamız gereken kaydetmek. Okunması biraz daha kolay görünsün diye bu günlükleri kaldıracağım. Kaydet öğemizde yaptığımızın hemen hemen aynısı, ancak onu getiriyoruz, değeri bir olarak ayarlıyoruz ve ardından Kaydet’e tıklıyoruz.
















