Bugün sıfırdan bir eticaret mobil uygulama oluşturma işlemi nasıl yapılır onu göreceğiz. Bir uygulama oluşturmak için farklı türde uygulamalar oluşturmanıza olanak tanıyan Adalo adlı bir platform kullanacağız. Bu yazıda, ürünlerinizi ekleyebileceğiniz ve uygulamanızı ziyaret eden herkesin ürünlerinizi buraya tıklayarak sipariş edebileceği bunun gibi bir e-ticaret uygulaması oluşturacağız. Bu mobil uygulama ile online satış yapan sitelerden para kazanabilirsiniz. Yani onlar için eticaret mobil uygulama oluşturursanız para kazanabilirsiniz.

Ardından uygulamanızı istediğiniz herhangi bir stile nasıl özelleştirebileceğinizi de göreceğiz. Şimdi oluşturacağımız uygulama yerel bir uygulamadır, bu da hızlı yüklendiği ve bir web tarayıcısı gibi gecikme süresine sahip olmadığı anlamına gelir. Ve en iyi yanı, eticaret mobil uygulamanızı hem Play Store’da hem de App Store’da yayınlayabileceksiniz ve ayrıca uygulamanızı istediğiniz zaman güncelleyebilirsiniz. İşletmeniz için bir uygulama oluşturmak daha fazla müşteriye ulaşmak için çok önemlidir ve ayrıca rakiplerinizden sıyrılmanıza ve marka imajınızı oluşturmanıza yardımcı olacaktır.
Kod bilginiz yok ve bir web siteniz mevcut ise o zaman da kod yazmadan mobil uygulama yapma işlemi yapabilirsiniz.
Eticaret Mobil Uygulama Oluşturmanın İlk Adımı
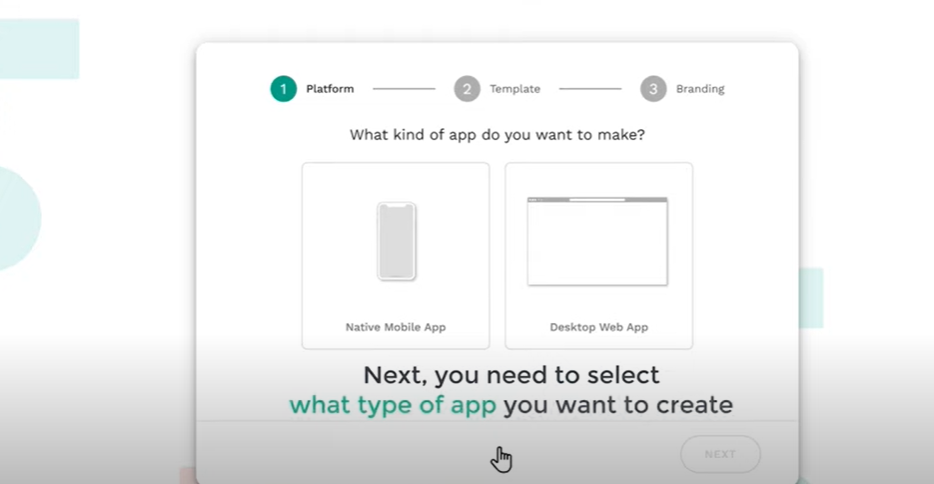
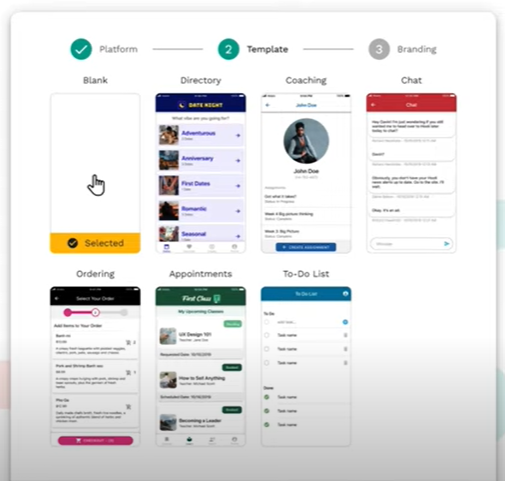
Eticaret mobil uygulama oluştururken ilk dikkat etmeniz gereken unsur eticaret web site öğelerinde kullanılan öğelerdir. Bu eticaret mobil uygulama oluşturma yazısı ile mobil uygulama yazılımında da gelişebilirsiniz. İlk adım, Adalo için bir hesap oluşturmaktır. Bu, mobil uygulamamızı oluşturmamıza yardımcı olacak site. Sonra ne tür bir uygulama oluşturmak istediğinizi seçmeniz gerekiyor. Bir mobil uygulama oluşturmak istediğim için bunu seçeceğim, İleri’ye tıklayın ve burada uygulamanızı oluşturmak için kullanabileceğiniz hazır uygulama şablonlarını bulacaksınız.

Uygulamayı sıfırdan oluşturacağımız için bunu seçelim, İleri’ye tıklayın. Şimdi uygulamanız için bir ad verin. Burada tam kadranı gireceğim ve isterseniz uygulama rengini buradan değiştirebilirsiniz.

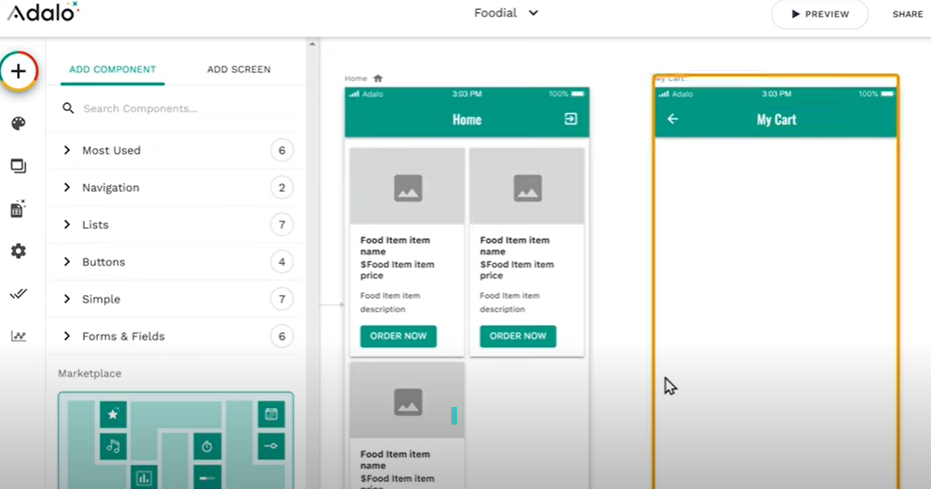
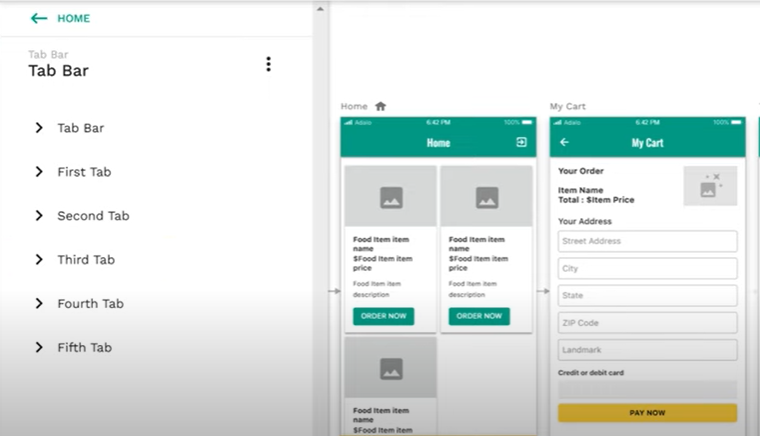
Ve son olarak Oluştur’a tıklayın. Tamam, şimdi bir iletişim kutusunda başarıyla bir hesap oluşturduk ve burada varsayılan olarak kayıt sayfasının, giriş sayfasının ve giriş sayfasının oluşturulduğunu görebilirsiniz. Böylece hesabınızı oluşturduktan sonra, şimdi ana sayfada uygulamanızda satacağınız ürünleri görüntüleyebilirsiniz. Bunu yapmak için, ürünlerimizi yaratmak olan ikinci adıma geçelim. Ürünlerimizi yaratmak için bir koleksiyon açacağız.
Eticaret Mobil Uygulama Oluşturmanın İkinci Adımı
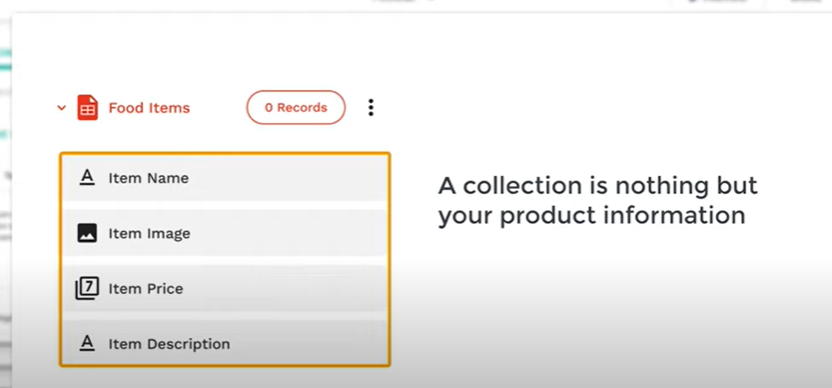
Koleksiyon, ürün adınız, ürün fiyatınız, ürün açıklamanız vb. Gibi ürün bilgilerinizden başka bir şey değildir. Yani bir koleksiyonu açtığınızda, şuna benziyor ve burada ürünlerinizi oluşturabilirsiniz.
 Tamam, koleksiyonu açmak için buraya tıklayın ve Koleksiyon Ekle’ye tıklayın. Hiçbir yerde koleksiyonunuz için bir ad girmeyin. Bir yemek uygulaması oluşturacağım için yiyecek öğelerini gireceğim, Ekle’yi tıklayacağım ve buraya bir koleksiyon eklenecek.
Tamam, koleksiyonu açmak için buraya tıklayın ve Koleksiyon Ekle’ye tıklayın. Hiçbir yerde koleksiyonunuz için bir ad girmeyin. Bir yemek uygulaması oluşturacağım için yiyecek öğelerini gireceğim, Ekle’yi tıklayacağım ve buraya bir koleksiyon eklenecek.
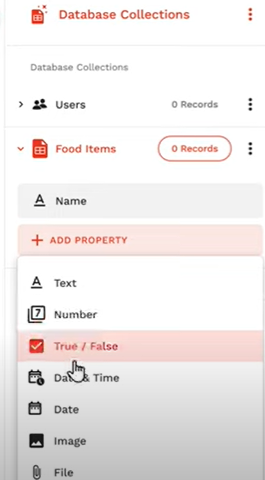
Şimdi koleksiyonumuzu açmak için ürün bilgilerimizi ekleyelim. Bu ürün adı, ürün fiyatı ve ürün açıklamasıdır. Burada görebileceğiniz gibi, ad alanı varsayılan olarak oluşturulmuştur. Öyleyse istediğimiz diğer alanları ekleyelim.
Özellik ekle’yi tıklatın. Ürün resmi nasıl eklenir. Sadece resme tıklayın, ardından adı öğe resmi olarak girin ve Kaydet’e tıklayın. Şimdi daha önce yaptığımız gibi ürünün fiyatını eklemek için Özellik Ekle’yi, ardından Numara’yı tıklayıp Ürün Fiyatını girip Kaydet’i tıklayalım.
Tamam, şimdi aynı şekilde tüm özellikleri ekleyebilir ve ürünlerinizle ilgili tüm bu detaylar koleksiyonun altında saklanacaktır. Gıda Maddeleri. Alanları ekledikten sonra Kayıtlar’ı tıklayın ve gördüğünüz gibi artık bir koleksiyon açtık.
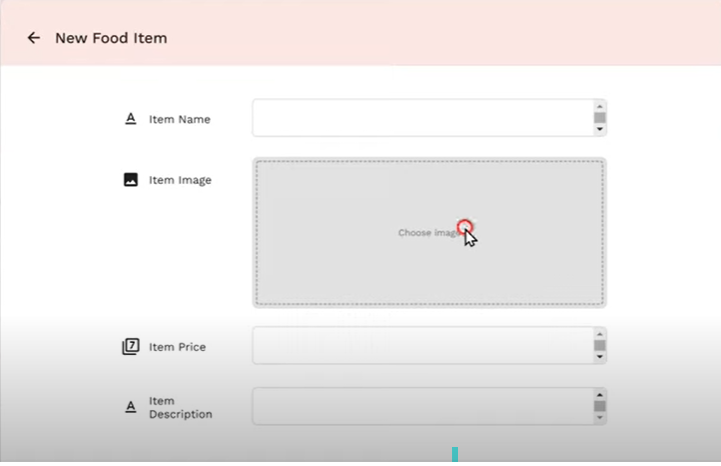
Şimdi devam edip ürünlerimizi yaratabiliriz. Bunu yapmak için Gıda Maddesi Ekle’yi tıklayın ve buraya ürün adını girin. Şimdi ürün resmini eklemek için buraya tıklayın, eklemek istediğiniz resmi seçin. Bunu seçeceğim, Aç’ı tıklayın ve gördüğünüz gibi resim eklendi.

Şimdi fiyat geldiğinde, ürününüzle ilgili açıklamayı girin ve ardından Kaydet’i tıklayın ve ürününüz oluşturulacaktır. Şimdi aynı şekilde diğer tüm ürünleri de oluşturabilirsiniz. Tamam, şimdi ürünlerimizi başarıyla oluşturduk ve ürünleri oluşturduktan sonra Bitti’yi tıklayın, ardından bu ürünleri ana sayfamızda görüntülemek olan üçüncü adıma geçelim.
Eticaret Mobil Uygulamasında Dördüncü Adım
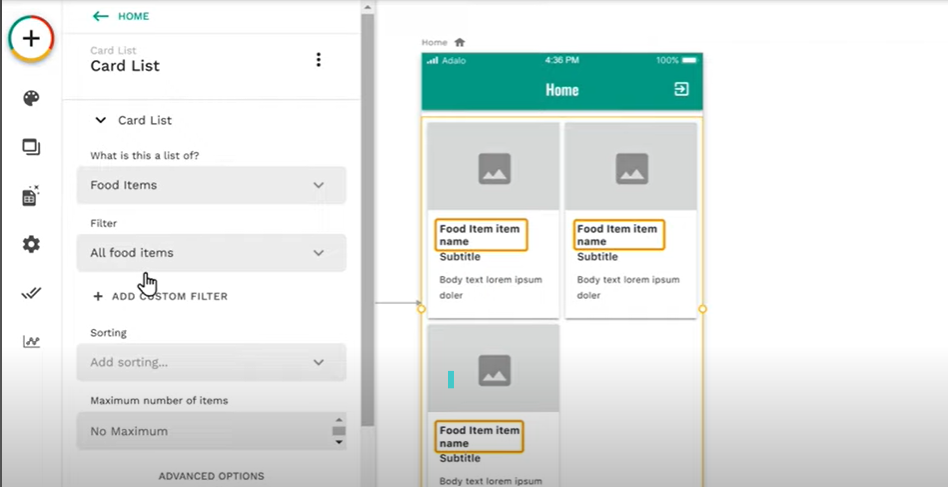
Bu nedenle, bu ürünleri görüntülemek için önce ürünleri görüntüleyebileceğimiz bir düzen seçmemiz gerekiyor. Seçmek için bu simgeye tıklamanız ve ardından Listelere gitmeniz yeterlidir ve burada ürünlerinizi ekleyebileceğiniz farklı düzen türlerini görebilirsiniz. İstediğiniz düzeni seçebilirsiniz. Bunu seçeceğim. Bunu sürükleyip buraya bırak. Ve gördüğünüz gibi ürünlerimiz için bir düzenimiz var. Düzen varsayılan olarak boştur. Ürünlerimizi burada görüntülemek için buraya tıklamanız yeterlidir ve daha önce oluşturduğumuz Gıda Ürünleri koleksiyonuna sahip olduğumuzu görebilirsiniz. Öyleyse yiyecek maddelerini seçelim. Ve burada Gıda Maddelerini seçer seçmez, başlığın Gıda Maddesi Adı olarak değiştirildiğini görebilirsiniz. Yani şimdi gıda maddesi adımız burada gösterilecek. Tamam, şimdi bu metin yerine, gıda maddenizin fiyatını burada görüntülemek istediğinizi varsayalım.

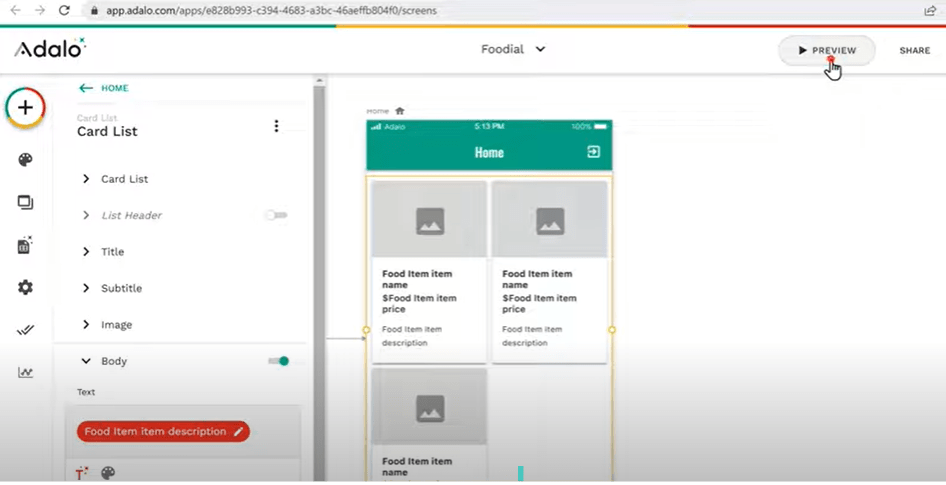
Bunu yapmak için altyazı’yı tıklayın. Şimdi önce para birimi sembolünüzü girin. Öyleyse yeni bir sekme açalım ve istediğiniz para birimi sembolünü arayalım. Dolar sembolünü arayacağım. Şimdi sadece sembolü kopyalayın.
Bu sekmeye geri dönün, ardından buraya yapıştırın. Şimdi gıda maddesinin fiyatını görüntülemek için buraya tıklayın ve Ürün Fiyatı’nı seçin. Ve şimdi bir sonraki ürün fiyatı görüntülenecek. Yiyecek öğenizle ilgili açıklamayı görüntülemek için bunu seçin.
Şimdi bu metni kaldırın. Ardından buraya tıklayın ve öğe açıklamasını seçin. Artık işiniz bittiğinde ürünlerimiz ana sayfaya eklenecektir. Ardından, bir ana sayfanın önizlemesini görelim. Bu yüzden önizleme’yi tıklayın. Şimdi uygulamayı açar açmaz sizden bir hesap oluşturmanızı isteyecektir.

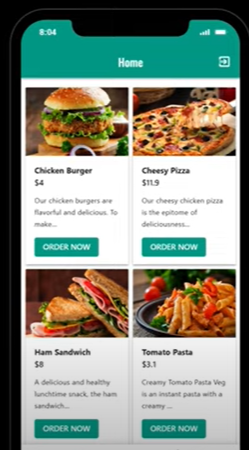
Öyleyse bu ayrıntıları dolduralım ve buraya Kaydol’u tıklayalım. Eklediğimiz ürünleri ana sayfamızda bulduğumuzu görebilirsiniz. Bu yüzden şimdi ürünleri ana sayfamıza başarıyla ekledik. Bunu yaptıktan sonra, müşterileriniz ürünleri uygulamanızdan nasıl satın alacak?
Bu nedenle, müşterilerinizin ürünlerinizi sipariş etmesine izin vermek için, bunun gibi bir şimdi sipariş ver düğmesi eklememiz gerekir. Bunu kapatalım ve ilk düğme seçeneğini etkinleştirelim. Buraya düğmeniz için istediğiniz herhangi bir adı girebilirsiniz.
Düzene gireceğim. Şimdi Önizleme’yi tıklarsak, düğmenin eklendiğini görebilirsiniz. Tamam, şimdi düğmesini ekledikten sonra, müşteri bu Şimdi Sipariş Ver düğmesini tıklarsa, bunları şu şekilde sepet sayfasına götürmek istersiniz.
Müşterinizin sipariş ettiği sipariş ayrıntılarını görüntüleyebileceğiniz ve müşterinizin adresinin ayrıntılarını toplayabileceğiniz ve bunun gibi bir ödeme seçeneği ekleyebileceğiniz yer. Şimdi dördüncü adıma geçelim ve bunun gibi bir Kartım sayfasını nasıl oluşturabileceğimizi görelim.
Eticaret Mobil Uygulamasında Dördüncü Adım
Bu yüzden onu oluşturmak için önce yeni bir sayfa eklemeniz gerekir. Bunu yapmak için şunu kapatalım. Şimdi buraya tıklayın ve Ekran ekle’ye tıklayın. Şimdi burada istediğiniz ekranı seçin. Bunu şimdi buradan seçeceğim, sayfanızın adını girin. Sepetime girip Oluştur’u tıklayacağım. Gördüğünüz gibi Sepetim sayfası eklendi. Tamam, bir kez ekledikten sonra, bu düğmeyi MyCard sayfasına nasıl bağlayabileceğinizi görelim. Bunu yapmak için düğmeye, ardından ilk düğmeye tıklamanız yeterlidir.

Şimdi aşağı kaydırın ve eylem ekle’yi tıklayın. Ardından Bağlantıya gidin. Burada oluşturduğumuz Kartım sayfasını görebilirsiniz. Bu yüzden sadece üzerine tıklayın ve Kartım sayfası düğmeye bağlanacaktır. Tamam, şimdi böyle sipariş ayrıntılarını eklemek için bunu yaptıktan sonra buraya tıklayın ve bu metin öğesini sürükleyip buraya bırakın.
Şimdi bunun gibi sipariş detaylarını görüntülemek için önce siparişinizi yazalım ve gıda maddesi adını almak için buraya tıklamanız yeterli. Ardından mevcut gıda maddelerine gidin. Ardından Öğe Adı’na tıklayın ve ürün adı burada görüntülenecektir.
Şimdi Gıda maddesi fiyatını almak için istediğiniz mesajı yazın. Daha önce yaptığımız gibi, para birimi sembolünü buraya yapıştırın. Şimdi buraya tıklayın. Ardından mevcut gıda maddeleri’ne gidin ve ürün fiyatı’na tıklayın. Şimdi gıda maddesi resmini eklemek için buraya tıklayın ve bu öğeyi sürükleyip buraya bırakın.
Artık görüntüyü buraya sürükleyerek yeniden boyutlandırabilirsiniz. Şimdi Gıda maddesi resmini almak için buraya tıklayın. Veritabanına gidin, ardından geçerli gıda maddesine gidin. Öğe resmine tıklayın ve gıda maddesi resmi eklenecektir. Tamam, nasıl çalıştığını görmek için işiniz bittiğinde Önizleme’yi ve Sipariş’i tıklayın.
Şimdi, herhangi bir üründe, seçtiğimiz siparişin ayrıntılarını aldığımızı görebilirsiniz. Tamam, şimdi gıda maddesini teslim edecek müşteri adresini almak için buna benzer bir form ekleyeceğiz. Bunu yapmak için önce müşterinin adres bilgilerini saklamak için bir mülk oluşturmamız gerekiyor.
Ve bir kullanıcı uygulamanıza kaydolduğunda, bu koleksiyonda saklanır. Bu yüzden address özelliğini bu koleksiyonun içine eklememiz gerekiyor. Kullanıcılar ‘ı tıklatın ve sonra Özellik Ekle ‘yi tıklatın. Şimdi metin’i tıklayın. Şimdi buraya adresi girin ve Kaydet’i tıklayın.
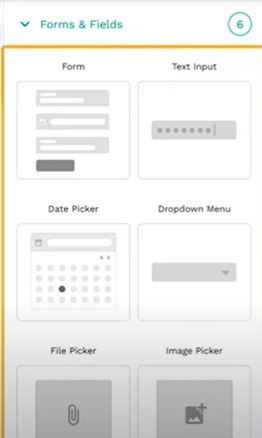
Özelliği oluşturduktan sonra adres formunu ekleyelim. Önce şöyle bir başlık ekleyelim. Sadece buraya tıklayın, bu öğeyi sürükleyip buraya bırakın. Şimdi buraya tıklayın ve istediğiniz metni girin. Adres formunu eklemek için şimdi adresinizi gireceğim buraya tıklayın ve Formlar ve Alanlar’a tıklayın.
Formunuzu oluşturmak için bu seçenekleri kullanabilirsiniz. Şimdi bu metin giriş öğesini sürükleyip buraya bırakın. Şimdi buraya gidin, bu kurşun kalem simgesini tıklayın, ardından bu alan için bir ad verin ve Bitti’yi tıklayın. Şimdi bu alana istediğiniz bir metni girin.
Sokak adresini gireceğim. Şimdi buraya başka bir alan eklemek için bu alana tıklayalım, CTRL C’ye ve ardından CTRL V’ye basalım ve yeni bir alan oluşturulacak. Bu yüzden bunu sürükleyip aşağıya bırakın ve daha önce yaptığımız gibi, buradaki alan adını değiştirin ve Bitti’yi tıklayın.
Şimdi alana metni girmek için buraya tıklayın ve bu kutunun içine istediğiniz metni girin. Aynı şekilde başka alanlar da ekleyebilirsiniz. Tamam, şimdi Adres formunu ekledik. Kontrol etmek için Önizleme’yi tıklayalım ve herhangi bir üründe Şimdi Sipariş Ver’i tıklarsanız, işiniz bittiğinde Adres formuna sahip olduğumuzu görebilirsiniz.
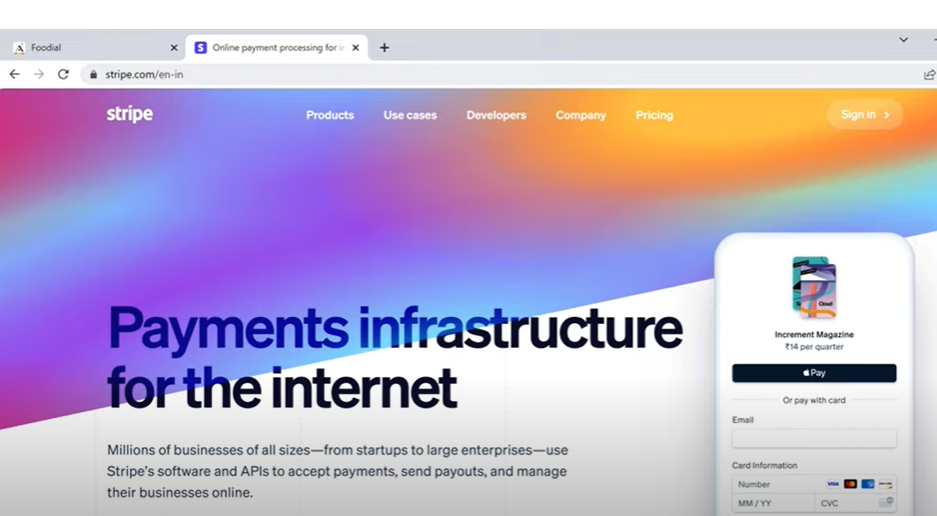
Artık müşterilerinizin bir ürün satın aldıklarında uygulamanızda ödeme yapmasına izin vermek için bir ödeme yöntemi ayarlamanız gerekir. Şimdi popüler bir ödeme yöntemi olan Stripe’i kullanacağız. Ardından, Stripe ödemesini mobil uygulamanıza nasıl ekleyebileceğinizi görelim.
Bunu yapmak için önce Stripe’de bir hesap oluşturmanız gerekir. Stripe hesabı oluşturduktan sonra, birisi uygulamanızdan bir ürün satın aldığında ödemeleri doğrudan banka hesabınıza alabileceksiniz.
Stripe hesabı oluşturmak için yeni bir sekme açalım. Stripe’i arayın ve sizi bu tür web sitesine götürecektir. Hesabınızı nasıl oluşturacağınız, Şimdi Başlat’ı tıklamanız yeterlidir. Ardından bu ayrıntıları doldurun ve Hesap Oluştur’u tıklayın.
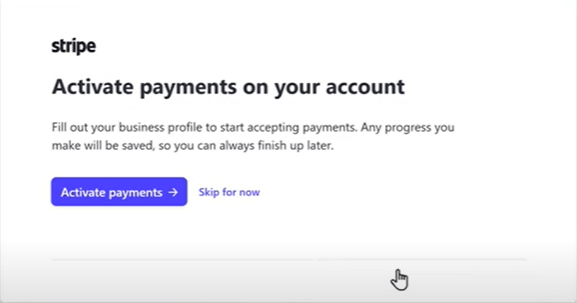
Öyleyse açalım ve Doğrula’yı tıklayalım. Gördüğünüz gibi, siz e-postanızı doğruladıktan sonra e-posta adresimizi başarıyla doğruladık. Şimdi bu hesaptan ödeme almak için bu tür hesabı etkinleştirmeniz gerekiyor.

Hesabı etkinleştirmek için Buraya Etkinleştir’i tıklayalım, bilgilerinizi girin ve Devam’ı tıklayın. Ardından işletme bilgilerinizi girin. Bu yüzden buraya tıklayın ve sektör türünüzü seçin. Uygulamam gıdaya dayandığından, Yiyecek ve İçecek’i tıklayacağım.
Bu yüzden istediğinizi seçin. Bunu seçeceğim. Şimdi buraya web sitesi bağlantısını veya uygulama bağlantınızı girebilirsiniz. Almak için uygulama bağlantımı gireceğim. Varallo’ya geri dönelim. Buraya tıklayın, Ayarlar’a ve ardından Etki Alanları’na tıklayın.
Şimdi burada uygulama bağlantısına sahip olduğumuzu görebilirsiniz. Bunu kopyalayıp sekmeye geri dönüp buraya yapıştıralım. Şimdi burada. Ürününüzle ilgili bir açıklama girin. İşiniz bittiğinde Devam’ı tıklayın. Sonra buraya tıklayın.
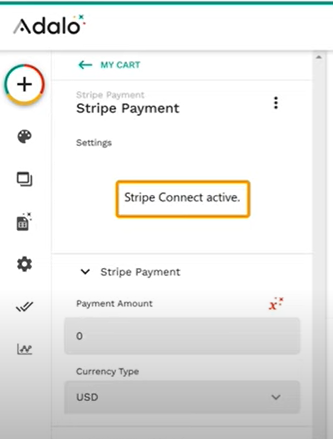
Şimdi bir stripe hesabını başarıyla etkinleştirdik. Stripe hesabınızı etkinleştirdikten sonra, ardından Stripe’i Adolfo’ya yüklemeniz gerekir. Yüklemek için Adollo’ya geri dönelim ve Marketplace’i Keşfet düğmesini tıklayalım ve bu sekmeyi alacaksınız.
Şimdi burada. Stripe’i arayın. Gördüğünüz gibi stripe ödeme seçeneğimiz var. Şimdi yüklemek için yükle’ye tıklayalım ve gördüğünüz gibi stripe yüklendi. Stripe’i yükledikten sonra bitti’yi tıklayın.
Ardından ödeme seçeneğini Sepetim sayfasına eklememiz gerekiyor. Bunu eklemek için yükle’yi tıklayın. Şimdi stripe ödeme seçeneğini sürükleyin ve buraya bırakın. Ödeme seçeneğinin çalışması için stripe ödeme seçeneğini ekledikten sonra, Stripe’i uygulamaya bağlamamız gerekir.

Bunu yapmak için stripe ile bağlan’ı tıklayalım ve sizi bu sayfaya götürecektir. Şimdi bağlan’a tıklayın ve bu sekmeye gidip Yenile’ye tıklarsak Şeridin aktif olduğunu görebilirsiniz. Tamam, şimdi Stripe’i Arlo ile başarıyla bağladık.
Bunu yaptıktan sonra, şimdi ödeme seçeneğinin çalışması için ürün fiyatını almamız gerekiyor. Ve sadece müşterilerin adres bilgileri. Bu ayrıntıları alırsak, müşterileriniz ödemeyi uygulamanızdan yapabilecektir.
Önce ürün fiyatını alalım. Sadece buraya tıklayın, ardından mevcut gıda maddesine gidin ve ürün fiyatı’na tıklayın. Şimdi buraya tıklayın ve istediğiniz para birimini seçin. Müşteri ödemeyi yaptıktan sonra USD OK olarak bırakacağım ve sipariş detayları hakkında müşterilerinize e-posta kopyasını göndermek istiyorsanız, E-posta Al’ı tıklayalım.
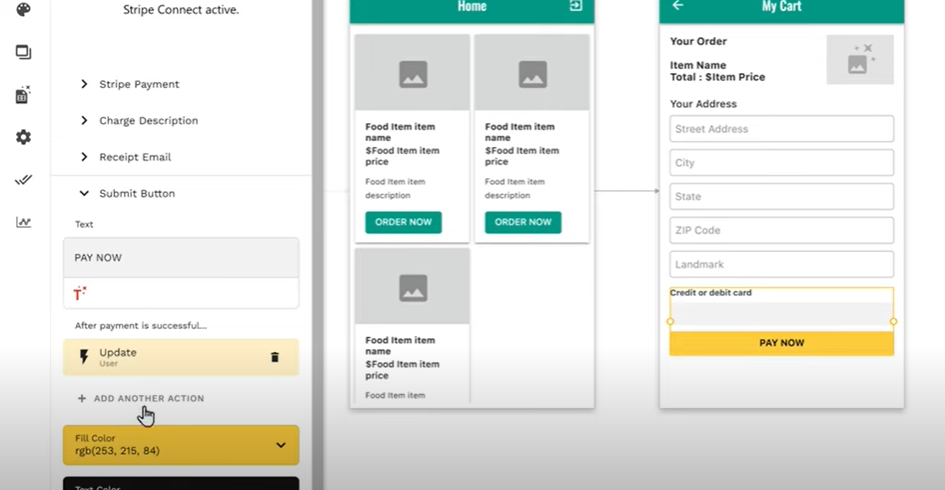
Buraya tıklayın, ardından Oturum Açmış Kullanıcılar’a gidin ve E-Posta’ya tıklayın. İşin bitince. Ardından, bu adres alanlarını güncellemeniz gerekir. Bunu yapmak için Gönder düğmesini tıklayın, Eylem Ekle’yi tıklayın, ardından Güncellemeye gidin ve Oturum Açmış Kullanıcılar’ı tıklayın
Burada oluşturduğumuz Adres özelliğini görebilirsiniz. Şimdi adres ayrıntılarını saklamak için bu form alanlarını bu adres özelliğine eklemeniz gerekir. Bu yüzden buraya tıklayın, ardından Diğer Bileşenlere gidin, Sokak Adresini seçin ve buraya eklenecektir.
Her alandan sonra virgül kullandığınızdan emin olun. Aynı şekilde başka alanlar da ekleyebilirsiniz. Bunu yaptıktan sonra Bitti’yi tıklayın. Tamam, artık müşteriniz ödemeyi uygulamanızdan yapabilir ve ardından sipariş verebilir.
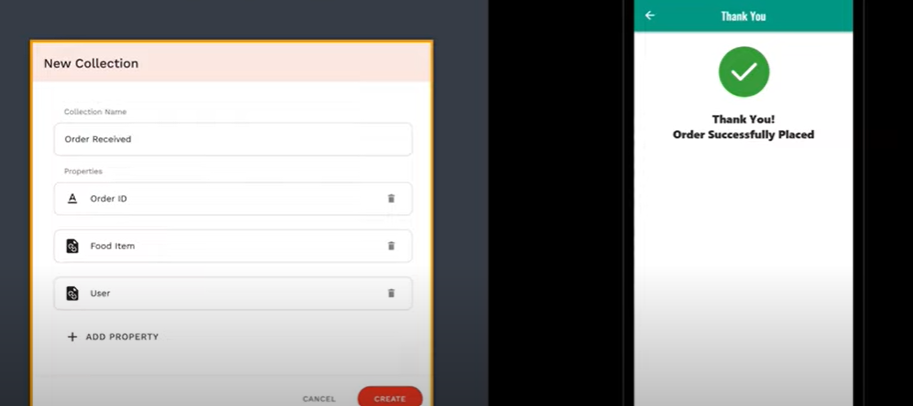
Müşteriniz ödemeyi yaptıktan ve uygulamasına sipariş verdikten sonra, sipariş ayrıntılarını nasıl alacak? Şimdi bunun gibi sipariş ayrıntılarını almak için önce uygulamamızda bir koleksiyon oluşturmamız gerekiyor. Bir koleksiyon oluşturduktan sonra, birisi uygulamanızda sipariş verdiğinde, sipariş ayrıntıları toplanır, böylece satın alma işleminden sonra sipariş ayrıntılarını bu şekilde görüntüleyebiliriz.
Tamam, bir koleksiyon oluşturmak için buraya gidip Ekle’yi tıklayalım. Başka bir eylem. Ardından Oluştur’a gidin, Yeni Koleksiyon’a tıklayın ve ardından koleksiyonun adını verin. Burada, koleksiyonu oluşturduktan sonra Sipariş Al’a gireceğim.

Ardından, bu koleksiyonun altındaki sipariş kimliğini ve gıda maddesi adını almamız gerekiyor. Bu yüzden buraya tıklayın ve sipariş kimliğini girin. Sipariş Kimliği, benzersiz numaradır. Müşteri tarafından verilen her sipariş için oluşturulur.
Tamam, sonra, gıda maddesi ile müşteri arasında bir ilişki kurmanız gerekiyor. Öyleyse özellik ekle’yi tıklayalım ve ardından İlişki’ye gidelim. Gıda maddeleri’ni tıklayın. Şimdi müşteri tarafından tek bir gıda maddesinin sipariş edilmesini istiyorsanız bu seçeneği seçip Bitti’yi tıklayalım.
Bunu yaptıktan sonra, kullanıcı ile aldığınız siparişler arasında bir ilişki oluşturmanız gerekir. Bu nedenle Özellik Ekle’yi tıklayın, ardından İlişki’ye gidin ve Kullanıcılar’ı tıklayın. Şimdi, bir müşteri uygulamanızdan birden çok kez sipariş verdiğinde, tüm siparişin aynı kişiye ait olduğunu ayarlamanız gerekir.
Şimdi bu seçeneği seçin ve Bitti’ye tıklayın ve Oluştur’a tıklayın. Bu nedenle, Alınan Sipariş Detayları için koleksiyonu oluşturmadık. Şimdi müşterinizin sipariş ayrıntılarını almak için yeni oluşturduğumuz koleksiyonu uygulamamıza bağlamamız gerekiyor.
Bunu yapmak için önce sipariş kimliğini buraya ekleyelim. Sadece buraya tıklayın, ardından Alınan Siparişe gidin. Say’ı tıklatın. Ve şimdi sipariş kimliği rakamlarla gösterilecek. Ardından buraya tıklayın ve mevcut gıda maddesini seçin.
Şimdi, ürünlerimin yalnızca Oturum Açmış Kullanıcılar tarafından satın alınmasını istediğimden, buraya tıklayın ve Oturum Açmış Kullanıcılar’ı seçin ve Bitti’ye tıklayın. Tamam. Şimdi MyCard sayfamızı başarıyla oluşturduk. Ardından, müşterinizin nasıl sipariş verebileceğini ve ödemeyi mobil uygulamanızda nasıl yapabileceğini görelim.
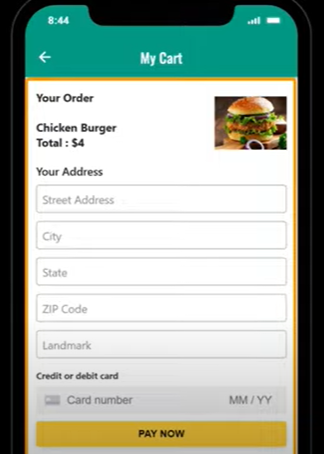
Bunu kontrol etmek için Önizleme’yi tıklayın ve Sipariş’i tıklayın. Şimdi sizi bu Kartım sayfasına götürecek. Ve burada bir gıda maddesi adımız ve fiyatı ile para birimimiz olduğunu görebilirsiniz. Adresinizi girmek için kart bilgilerinizi girin ve Ödeme’yi tıklayın.
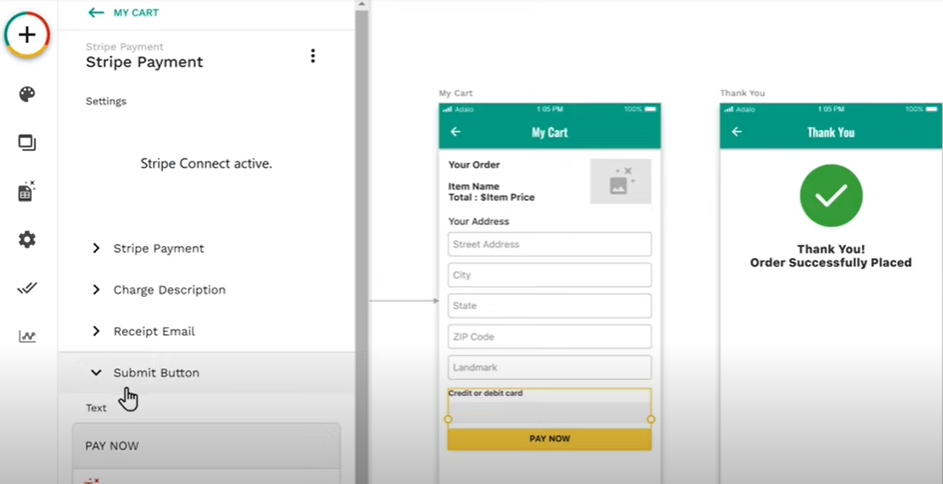
Şimdi gördüğünüz gibi ödeme yapıldı. Tamam, müşteriniz bir ürünü bu şekilde sipariş edebilir ve uygulamanızda ödeme yapabilir. Müşteriniz bir ürün satın alıp uygulamanızda ödeme yaptıktan sonra, bunun gibi bir teşekkür sayfası görüntülemek isterseniz ne olur?

Oluşturmak için Ekran ekle’yi tıklayın. Şimdi bunu seçin ve buraya gireceğim sayfanızın adını girin teşekkür ederim ve ardından Oluştur’a tıklayın. Gördüğünüz gibi sayfa eklendi. Tamam, sayfayı ekledikten sonra şimdi şöyle bir resim eklemek istediğinizi varsayalım.
Bu yüzden bu görüntü öğesini sürükleyip buraya bırakın. Ardından buraya tıklayın, yükle’ye tıklayın ve ardından Resim Seç’e tıklayın. Şimdi istediğiniz görüntüyü sürükleyip bırakın. Gördüğünüz gibi, görüntü eklendi. Şimdi, daha önce yaptığımız gibi, sadece buraya sürükleyerek görüntünün boyutunu küçültebilirsiniz.
Şimdi buraya bir teşekkür mesajı ekleyelim. Buraya tıklayın ve bu öğeyi sürükleyip buraya bırakın ve istediğiniz mesajı girin. Şimdi bu metni kalın yapmak istiyorsanız buraya tıklamanız yeterli. Ardından buraya tıklayın ve istediğinizi seçin.
Bunu seçeceğim ve buraya tıklayarak metnin boyutunu artırabilirsiniz. Ardından metni buradan hizalayabilirsiniz. İşiniz bittiğinde, bu teşekkür sayfasını Şimdi Öde düğmesiyle ilişkilendirmeniz gerekir, böylece birisi ödemeyi yaptığında onu bu teşekkür sayfasına götürür.
Bu yüzden bağlamak için buraya tıklayın, Gönder düğmesine tıklayın. Şimdi aşağı kaydırın, buraya tıklayın, ardından Bağlantıya gidin. Burada oluşturduğumuz teşekkür sayfasını görebilirsiniz. Bu yüzden sadece üzerine tıklayın ve teşekkür sayfası düğmeye bağlanacaktır.

Tamam, şimdi nasıl çalıştığını görelim. Önizleme’yi tıklayın ve şimdi sipariş ver’i tıklayın. Ve öde düğmesini tıklayın. Şimdi. Burada teşekkür sayfasına sahip olduğumuzu görebilirsiniz. Tamam, bir önceki adımda teşekkür sayfasını oluşturduktan sonra, müşterinin sipariş ayrıntılarını almak için nasıl bir koleksiyon oluşturulacağını gördük.
Bir sipariş verdikten sonra, denetimi müşterinize nasıl gösterebilirsiniz? Şimdi, uygulamanızdaki sipariş ayrıntılarını bu şekilde görüntülemek için dördüncü adıma, yani Siparişlerim sayfası oluşturmaya gidelim. Bu yüzden onu oluşturmak için yeni bir sayfa eklememiz gerekiyor.
Bu yüzden buraya tıklayın ve yeşil olarak tıklayın. Burada istediğiniz ekranı seçin. Bunu seçeceğim. Ve buraya sayfanız için bir ad girin. Siparişlerimi gireceğim ve ardından Oluştur’u tıklayacağım. Gördüğünüz gibi.

Sayfa eklendi. Tamam, sayfayı ekledikten sonra, şimdi sipariş ayrıntılarını görüntüleyelim. Sipariş ayrıntılarını görüntülemek için. Müşteri, buraya tıklayalım. Sadece bu öğeyi sürükleyip buraya bırakın.
Şimdi buraya tıklayın ve alınan sipariş’i seçin. Sipariş ayrıntılarını yalnızca oturum açmış olan A’ya görüntülemek istediğim için. Kullanıcı, buraya tıklayalım ve işiniz bittiğinde bunu seçelim. Nasıl, adını görüntülemek için. Gıda maddesi burada, sadece aşağı kaydırın.
Başlık’ı tıklatın. Buraya tıklayın, ardından Gıda Maddeleri’ne gidin ve Öğe Adı’na tıklayın. Şimdi, ürün adı görüntülenecektir. Her sipariş için otomatik olarak. Ardından buraya tıklayın ve sipariş kimliğini yazın. Şimdi ürün fiyatını görüntülemek için buraya tıklayın ve para birimi sembolünü girin.
Şimdi gıda maddesinin fiyatını almak için buraya tıklayın, ardından Gıda Maddeleri’ne gidin. Ürün Fiyatı’na tıklayın ve tutar dolar olarak görüntülenecektir. Tamam, şimdi işin bittiğinde, eğer öyleyse. Sipariş tarihini görüntülemek istiyorum ve.
Böyle bir zamanda, buraya tıklayın ve Sipariş Bitti girin. Ardından buraya tıklayın ve Oluşturulan Tarih Bildirimini seçin. Tarih biçimini seçin. Buraya tıklayın, ardından buraya tıklayın ve istediğiniz formatı seçin. Bunu seçeceğim.
Emirlerimi yerine getireceğim. Şimdi bu Siparişlerim sayfasını teşekkür sayfasıyla ilişkilendirmek için buraya tıklayın, ardından Bağlantıya gidin. Burada oluşturduğumuz Siparişlerim sayfasını görebilirsiniz. Bu yüzden sadece üzerine tıklayın ve sipariş sayfası düğmeye bağlanacaktır.
Tamam, şimdi önizlemesini kontrol etmek için Önizleme’yi tıklayın ve Sipariş’i tıklayın. Şimdi herhangi bir ürüne tıklayın ve Öde. Şimdi bir teşekkür sayfamız olduğunu görebilirsiniz. Ve bu düğmeye tıklarsanız, ürün resmine sahip siparişin ayrıntılarını, adını, sipariş kimliğini, fiyatını ve sipariş tarihini aldığımızı görebilirsiniz.
Şimdi sipariş sayımı sayfasını başarıyla oluşturduk. Tamam, bir müşteri uygulamanıza sipariş verdiğinde, müşterilerinize sipariş ayrıntıları hakkında nasıl bir e-posta gönderirsiniz? Ardından, bunu yapmak için müşterilerinize nasıl bir e-posta gönderebileceğinizi görelim.
Üç adım atacağız. İlk adım Zapier’de bir hesap oluşturmaktır. Bu, müşterilerinize bir e-posta göndermenize yardımcı olacak web sitesidir. Yani bir hesap oluşturmak için yeni bir sekmeye gidelim ve arayalım Zapier.com .

Şimdi Enter tuşuna basın ve sizi bu siteye götürecektir. Tıklayın. Başlamak. Burada. Hesap oluşturmak için bilgilerinizi girin. Veya bu seçeneklerden birine kaydolabilirsiniz. Google hesabımı kullanacağım. Öyleyse Google’da kaydol’u tıklayalım, ardından hesabınızı seçelim.
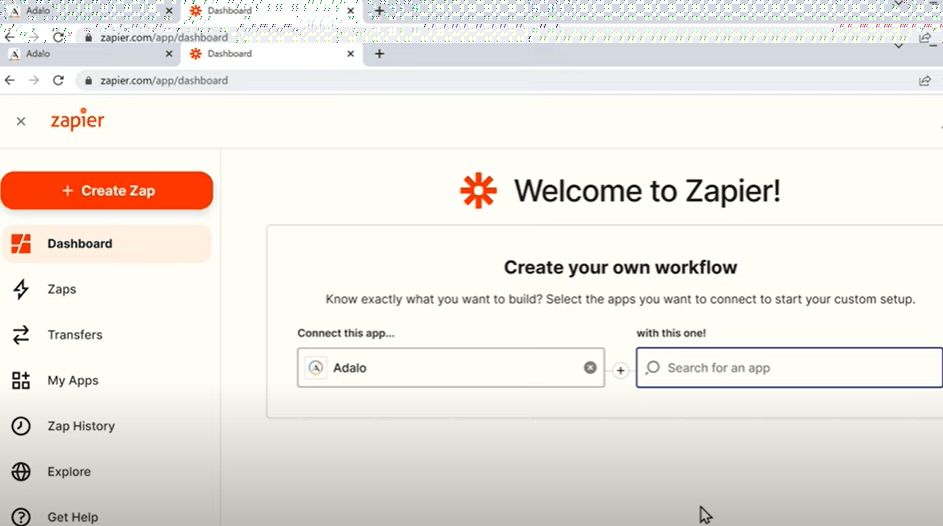
Tamam, şimdi hesabımızı Zapier’de başarıyla oluşturduk. Hesabınızı oluşturduktan sonra, uygulamayı Gmail ile bağlamak olan ikinci adıma geçelim. Bağlamak için bu ayrıntıları dolduralım.
Buraya tıklayın ve Adolo yazın. Sonra üzerine tıklayın. Şimdi, müşterilerimize e-posta göndermek için buraya tıklayın, Gmail’e girin ve ardından üzerine tıklayın. Şimdi burada müşterilerinize ne zaman e-posta göndermek istediğinizi seçmeniz gerekiyor.

Yeni bir sipariş aldığımda müşterilerime e-posta göndermek istiyorum. Bu yüzden buraya tıklayın ve Yeni Kayıt’ı seçin. Ardından buraya tıklayın ve e-posta gönder’i seçin. İşiniz bittiğinde, tıklayın deneyin. Tamam, şimdi uygulamayı Gmail ile bağladık.
Ardından, Zapier’i Adolfo hesabınıza bağlamak olan üçüncü adıma geçelim. Bağlanmak için Adolfo’da oturum Aç’ı tıklayın. Ve burada Ads hesabınızın giriş bilgilerini girmeniz gerekiyor. Şimdi oturum aç’ı, ardından İzin Ver’i ve ardından devam’ı tıklatın.
Tamam, şimdi bir Zapier hesabını bir adolo ile başarıyla bağladık. Bağlandıktan sonra, e-postayı müşterilerinize ne zaman göndermek istediğinizi seçmeniz gerekir. Bu yüzden buraya tıklayın ve uygulama adınızı seçin.
Şimdi buraya tıklayın ve ne zaman istediğinizi seçin. Müşterilerinize e-posta göndermek istiyorum. E-postayı göndermek istediğim gibi. Müşterilerime yerleştirdikten sonra. Sipariş, ben seçeceğim. Daha önce oluşturduğumuz sipariş makbuzu koleksiyonu.
Bu, Japonya’nın sipariş ayrıntılarını bu koleksiyondan alacağı anlamına geliyor. Ve şimdi devam’ı tıklayın. Tamam, şimdi nasıl çalıştığını kontrol edelim. Bu nedenle, burada Test tetikleyicisini tıklarsak, daha önce verdiğimiz sipariş detaylarına sahip olduğumuzu görebilirsiniz. Şimdi Devam’ı tıklayın. Ve tekrar devam’ı tıklayın. Tamam, şimdi burada seçmeniz gerekiyor. Müşterilerinize e-posta göndermek istediğiniz Gmail hesabı. Bu yüzden buraya tıklayın ve hesabınızı seçin. Veya başka bir hesaptan e-posta göndermek istiyorsanız, Başka bir hesap kullan’ı tıklayın ve istediğiniz hesabı seçin.
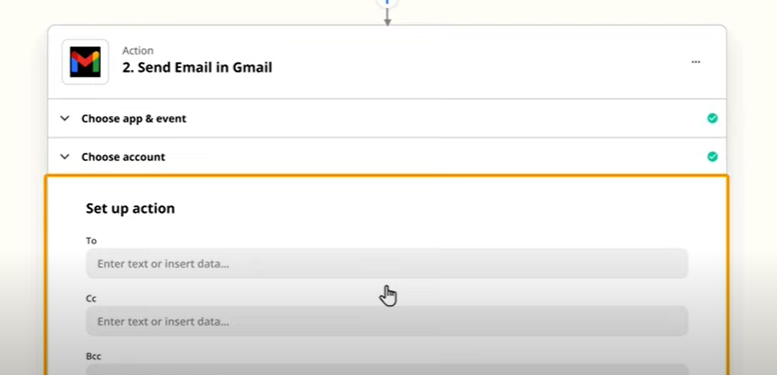
Bunu seçip İzin Ver’i ve ardından Devam’ı tıklayacağım. Tamam, Gmail hesabınızı seçtikten sonra, posta içeriğinizi seçmeniz gerekir. Öncelikle e-postanızı kime göndermek istediğinizi seçmeniz gerekir.
Müşterilerimize e-posta göndermek istediğimiz için buraya tıklayıp Kullanıcı E-Postası’nı seçelim. Bir kopyasını almak istiyorsanız. Gönderilen e-postanın. Müşterileriniz, buraya tıklayın ve e-posta kimliğinizi girin. Şimdi buraya tıklayın ve postayı seçin.
E-postayı göndermek istediğiniz hesap. Bunu seçeceğim ve. Ardından uygulama adınızı girin. Burada tam anlaşmayı gireceğim şimdi burada e-postanın konusunu girmeniz gerekiyor. Oraya ve sonrakine gireceğim.
E-postanın bir gövdesini oluşturalım. Şimdi istediğiniz mesajı yazın. Hey yazalım. Müşteri adını görüntülemek için Kullanıcı’yı seçmeniz yeterlidir. Şimdi sipariş detaylarını görüntülemek için bir mesaj girelim. Ve sipariş kimliğini almak için.
Sipariş kimliği yazın. Ardından aşağı kaydırın, Sipariş Kimliği’ni seçin. Ardından, yiyecek öğesi adını almak için Sipariş Öğesi yazın ve Yiyecek Öğesini seçin. Ve şimdi gıda maddesinin adı görüntülenecektir. Tamam mı? Aynı şekilde ürün fiyatı ve adres gibi diğer tüm detayları da girebilirsiniz.
İşiniz bittiğinde Devam’ı tıklayın. Ve burada daha önce girdiğimiz detayları görebilirsiniz. Öyleyse bu ayrıntılara bir göz atın. Şimdi test e-postasını göndermek istiyorsanız Test Et’i tıklayıp Devam edebilirsiniz. Bunu atlayacağım.
Müşterilerinize e-posta göndermeye başlamak için şimdi e-postayı ayarladıktan sonra bu seçeneği etkinleştirmeniz yeterlidir. Tamam mı? Artık müşterilerinize e-posta gönderebileceksiniz. Bunu kontrol etmek için Arlo’ya geri dönelim.
Önizleme’yi tıklatın. Şimdi uygulamamıza sipariş vermeye çalışalım. Bu nedenle, herhangi bir üründe Şimdi Sipariş Ver’i tıklayın ve bunları bu sipariş sayfasına götürecektir. Şimdi burada bu ayrıntıları doldurmaları ve ardından ödeme ayrıntılarını girmeleri gerekiyor.
Ve şimdi öde düğmesini tıklarlarsa, siparişleri uygulamamıza yerleştirilir. Tamam, müşteri şimdi sipariş verdikten sonra gelen kutusuna giderse, bir e-postası olduğunu görebilirsiniz. Şimdi açarlarsa. Siparişin tüm detaylarına sahip olduklarını görebilirsiniz.
Tamam, birisi uygulamanıza sipariş verir vermez. Şimdi, gelen kutunuza gidersek, bir e-posta aldığımızı görebilirsiniz. Ve eğer açarsanız, müşterinizin yaptığı siparişle ilgili tüm detayları görebilirsiniz.
ö Uygulamanıza sipariş verdiklerinde müşterilerinize bu şekilde e-posta gönderebilirsiniz. Tamam, şimdi uygulamanıza böyle bir gezinme çubuğu eklemek istediğinizi varsayalım. Bunu nasıl yapabiliyorsun? Gezinti çubuğunu eklemek için Adolo’ya geri dönüp Gezinti’yi tıklayalım.
Şimdi bu öğeyi sürükleyip buraya bırakın. Gördüğünüz gibi, gezinme çubuğu eklendi. Şimdi gezinme çubuğundaki her öğe burada sekme olarak temsil ediliyor. Diyelim ki sekmelerden herhangi birini kaldırmak istiyorsunuz.

Sadece sekmeye tıklayın ve seçeneği devre dışı bırakın. Bu sekmeleri kaldıracağım. Öyleyse buraya tıklayalım ve bu seçeneği devre dışı bırakalım. Gördüğünüz gibi, sekme, işiniz bittiğinde istediğiniz diğer sekmeleri kaldırabileceğiniz şekilde kaldırılmıştır.
Şimdi bu sekmenin simgesini değiştirmek istediğinizi varsayalım. Bu yüzden sekmeye tıklayın ve bu simgeyi kaldırın. Şimdi kendi simgenizi eklemek için buraya tıklayın ve gezinme çubuğunuza ekleyebileceğiniz farklı simge türlerine ihtiyacınız olacak.
Şimdi istediğiniz simgeyi arayın. Dükkanı arayacağım ve sonra bunu seçeceğim. Şimdi bu sekmenin adını değiştirmek için bunu kaldıralım ve istediğiniz adı girelim. Emirlerimi yerine getireceğim. Tamam, bunu yaptıktan sonra.
Şimdi, birisi bu Siparişim sekmesini tıklarsa, müşterinizi Siparişim sayfasına götürmek istersiniz. Bunu yapmak için, bu sekmeyi Siparişlerim sayfasıyla ilişkilendirmeniz gerekir. Öyleyse eylem ekle’yi tıklayalım. Şimdi bağlantıya gidin ve Siparişlerim’i tıklayın. Bunu yapmak için buraya tıklayın ve Eylem Ekle’ye tıklayın. Ardından bağlantıya gidin ve ana sayfa’ya tıklayın. Yani şimdi birisi bu Giriş sekmesini tıkladığında, onu Ana sayfaya götürecektir. Tamam mı? Artık bir müşteri Siparişlerim sayfasına ulaştığında, aktif olması için Siparişler sekmesine ihtiyacımız var.
Bunu yapmak için buraya tıklayın, ardından buraya tıklayın, ikinci sekmeyi seçin ve ardından Siparişim sekmesi etkin olacaktır. Varsayılan olarak, Giriş sekmesi etkin olacaktır. Tamam, bir sonraki gezinme çubuğunu ekledikten sonra, nasıl çalıştığını görelim.
Önizleme’yi tıklatın. Ve şimdi bu Siparişim sekmesine tıklarsanız, sekmenin etkin olduğunu görebilmeniz için bizi Siparişim ekranına götürdüğünü görebilirsiniz. tamam mı? Gezinme çubuğunu uygulamanıza bu şekilde ekleyebilirsiniz.
Ardından, uygulamanızın görünümünü nasıl değiştirebileceğinizi ve daha çekici görünmesini nasıl sağlayabileceğinizi görelim. Bunu yapmak için buraya tıklamanız yeterlidir. Diyelim ki uygulamanızın rengini değiştirmek istiyorsunuz. Bu yüzden buraya tıklayın ve uygulamanın rengini buradan değiştirin.
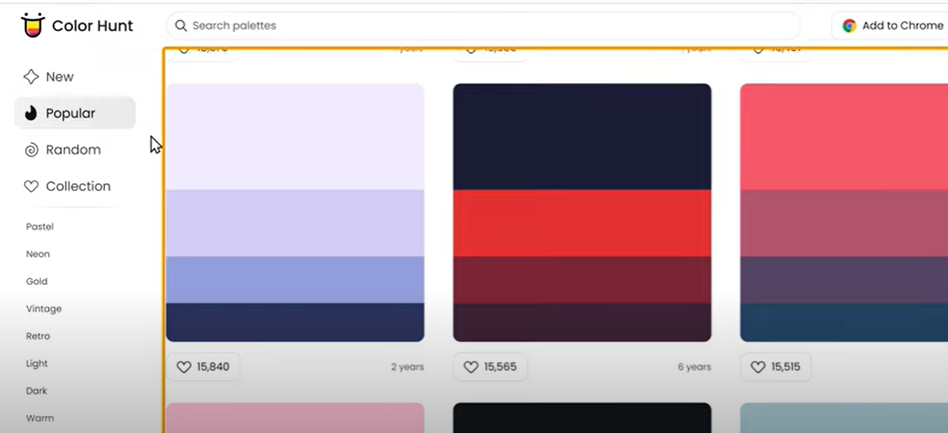
Uygulamanız için hangi rengi seçmek istediğinizden emin değilsiniz. Uygulamanız için farklı renkler bulmak üzere Colorhunt Co adlı bir web sitesinden yardım alabilirsiniz. Öyleyse yeni bir sekme açalım ve Color hunt Go’yu arayalım. Aralarından seçim yapabileceğiniz farklı renklere sahip olduğumuzu görebilirsiniz.
Uygulama için istediğiniz rengi seçebilirsiniz. Şimdi bu rengi seçmek istediğinizi varsayalım. Yani sadece buraya gidin ve renk kodunu alacaksınız. Şimdi renk kodunu almak için bu kodu kopyalayıp uygulamanıza yapıştırmanız gerekiyor.
Kopyalamak için buraya tıklayalım. Şimdi Adolo sekmesine geri dönün, ardından kodu buraya yapıştırın. Gördüğünüz gibi uygulamamızın rengi değiştirildi. Şimdi yazı tipi stilini değiştirmek için Yazı Tipi’ni tıklayın, ardından buraya tıklayın ve istediğiniz yazı tipini seçin.
Bunu seçeceğim. Gördüğünüz gibi yazı tipi değiştirildi. Uygulamanızın görünümünü bu şekilde değiştirebilirsiniz. Şimdi başarıyla bir mobil uygulama oluşturduk. Yani durum bu.
Artık sıfırdan nasıl bir uygulama oluşturabileceğinizi biliyorsunuz. Bir müşterinin sitenize nasıl sipariş verdiğini ve müşterilerinize nasıl e-posta göndereceğinizi gördük. Artık bu uygulamayı çevrimiçi yayınlayabilir ve herkes ürünü uygulamanızdan satın alabilir.
















