Bugün hızlı ve kolay bir şekilde adım adım güzel bir Shopify mağaza kurulumu yapacağız. Shopify’ı kesinlikle seviyorum. Ve bu yazıda size yeni başlayanlar için geliştirdiğim basit ama kolay yolu göstererek güzel bir Shopify mağaza kurulumu canlıya almanızı sağlayacağım. Ayrıca shopify web sitesi tasarımını da bu yazıda göreceğiz. Çok sayıda deney yaparak inşa edeceğimiz mağaza. Basit bir sistem geliştirdim. Yeni Başlayanların ücretsiz Shopify’ı kullanmasına izin verir. Tema zanaatını kullanmasına ve profesyonel görünümlü bir mağazaya dönüştürmesine izin verirken, aynı zamanda kendi markanız ve temanızla özelleştirerek sadece taklitçi bir mağaza gibi görünmemesini, bunun yerine size ve markanıza orijinal görünmesini sağlar.
Ücretsiz Shopify Denemesi Alın
Başlamak için öncelikle adımımız sıfırdan shopify mağazası açmak . Aşağıdaki video açıklamasında Shopify için bir ortaklık bağlantım olacak. Bu ortaklık bağlantısı Shopify’ın şu anda sahip olduğu özel promosyonu içerecek. Şu anda harika bir teklif var. Size üç günlük ücretsiz deneme süresi veriyorlar ve üç ay boyunca ayda sadece 1 dolara Shopify’a sahip oluyorsunuz. Yani oldukça inanılmaz. Şimdi buraya gelin ve bağlantıya tıklayın, ardından ücretsiz deneme sürümünüzü ayarlamak için kullanmak istediğiniz e-posta adresini girin.
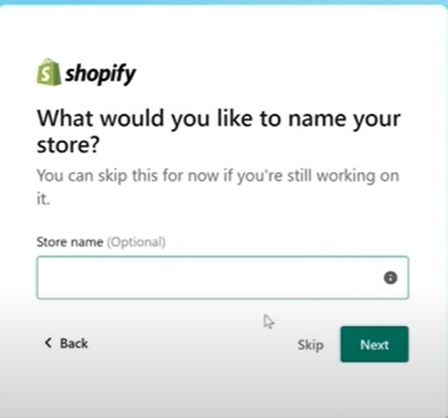
Sonra gelip Ücretsiz denemeyi başlat butonuna tıklayın ve yüklenmesini bekleyin. Shopify size bir dizi anket sorusu soracak. Bu sadece kendi pazarlama departmanları için. Eğer bu soruları yanıtlamak istemiyorsanız Atla’ya tıklayabilirsiniz. Sırada, Shopify size mağazanıza bir isim vermek isteyip istemediğinizi soracak. Henüz ne isim vermek istediğinizi bilmiyorsanız sorun değil. Buraya herhangi bir şey girmeniz gerekmez. Ancak ne ad vermek istediğinizi biliyorsanız buraya gelip yazabilirsiniz.
Ben sadece bu video için bir dolgu adı ekledim ve bunu yaptıktan sonra İleri’ye tıkladım. Ardından konumunuzu, işletmenizin bulunduğu yeri, kendinizin bulunduğu yeri seçmeniz ve ardından içeri girip bir Shopify kimliği oluşturmanız gerekiyor. Bu yüzden gelip e-posta ile devam et seçeneğine tıklayacağım. Sonra devam ettim ve bir parola oluşturdum, ancak videonun bu kısmını duraklattım. Bunu yaptıktan sonra shopify mağaza kurulumu. Şimdi, bu klibi sakladım ve ne kadar sürdüğünü görebilmeniz için düzenlemedim. Gördüğünüz gibi, sadece birkaç dakika sürüyor. Sadece sabırlı olmanız gerekiyor. Ve işte bu kadar, mağazanızı oluşturmaya hazırsınız. Böylece mağazamızı oluşturduk. Şimdi içeri girip onu özelleştirme zamanı. Gelin ve Online Mağaza’ya tıklayın ve yeni bir tema yükleyeceğiz. Şu anda shopify’ın varsayılan teması olan dawn’ı yüklediğini göreceksiniz. Shopify mağaza kurulumu yaptıktan sonra isterseniz shopify dropshippingte yapabilirsiniz.
Ücretsiz Bir Tema Yükleyin
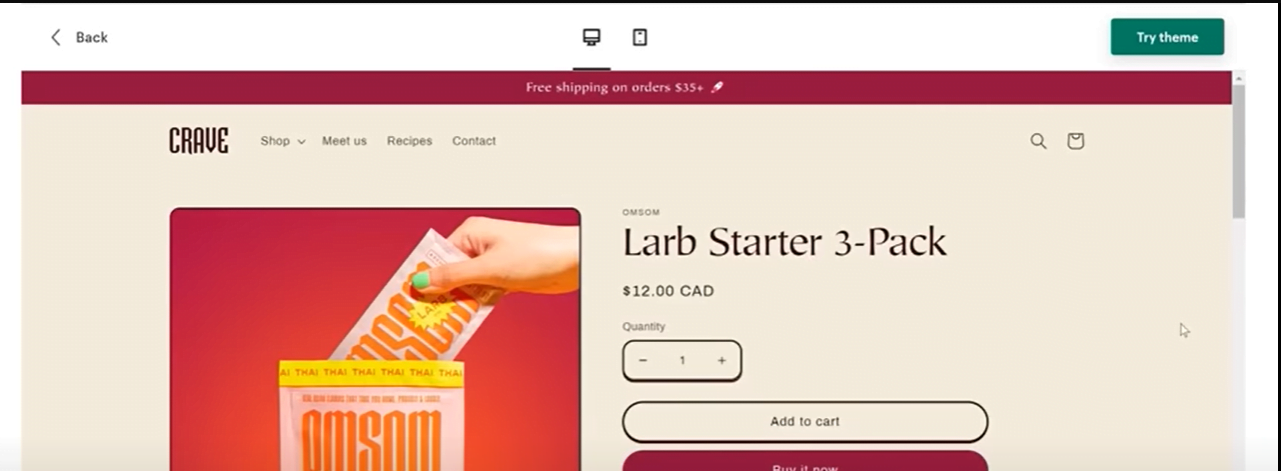
Şimdi, dawn ile ilgili olan şey, her Shopify mağazasında yüklü olduğu için, birçok mağazada bu var. Bu yüzden çok genel görünüyor. Bu yüzden yeni bir tema yükleyeceğiz. Şimdi buraya gelip listeden Craft’ı seçebilir ve ekle düğmesine tıklayabilirsiniz. Ancak başka hangi temaların olduğunu görmek isterseniz diye tema mağazasını görüntüleyeceğiz. Bu temalardan bazılarının ücretsiz olduğunu, bazılarının ise ücretsiz olmadığını görebilirsiniz. İlgilendiğiniz bir tema bulursanız, gelip üzerine tıklayarak açabilirsiniz. Örneğin burada Crave’i açabiliriz ve sonra gelip nasıl göründüğünü görmek için Demo mağazasını görüntüle’ye tıklayabilirsiniz. Ve şimdi bu demo mağazayı inceleyebilir ve beğenip beğenmediğinizi görebilirsiniz. Yani. Aşağı kaydırabilir, nasıl göründüğüne bakabilir, bir shopify tek ürün sayfası açabilir ve tasarımını beğenip beğenmediğinizi görebilirsiniz. Ayrıca, ihtiyaçlarınıza uygun göründüğünden emin olmak için bir mobil cihazda nasıl göründüğünü de görebilirsiniz. Ancak elbette bizim için bu eğitimde kullanmak istediğimiz özel bir tema var: Craft. 
Bu yüzden arama çubuğuna geleceğiz ve bulmak için Craft yazacağız. Bu sayfada, gelip Temayı Dene düğmesine tıklayın. Daha sonra gelip daha önce oluşturduğumuz Shopify hesabını seçin ve ardından Tema Ekle düğmesine tıklayın. Şimdi Shopify, Craft temasını mağazamıza ekliyor ve eklemesi gereken çok sayıda dosya ve değiştirmesi gereken çok sayıda dosya var. Gerçek şu ki, bu biraz zaman alıyor. Craft’ı mağazamıza yüklemesi yaklaşık 20-30 saniye sürüyor. Bu videonun yükleme sürelerini düzenlememeyi tercih ettim. Bunu düzenlemememin nedeni, ne kadar sürdüğünü gerçekçi bir şekilde görmenizi istememdir, böylece otomatik olarak, hemen mağazanıza eklenmediğinde endişelenmezsiniz, evet, bu normaldir diyebilirsiniz. Çalışması 20-30 saniye sürer. Ve eklendikten sonra, gelip Yayınla düğmesine tıklayabilir ve ardından açılır menüden tekrar Yayınla’ya tıklayabilirsiniz ve hepsi bu kadar. Artık temanızı Craft ile değiştirdiniz.
Tema Ayarlarını Özelleştirme
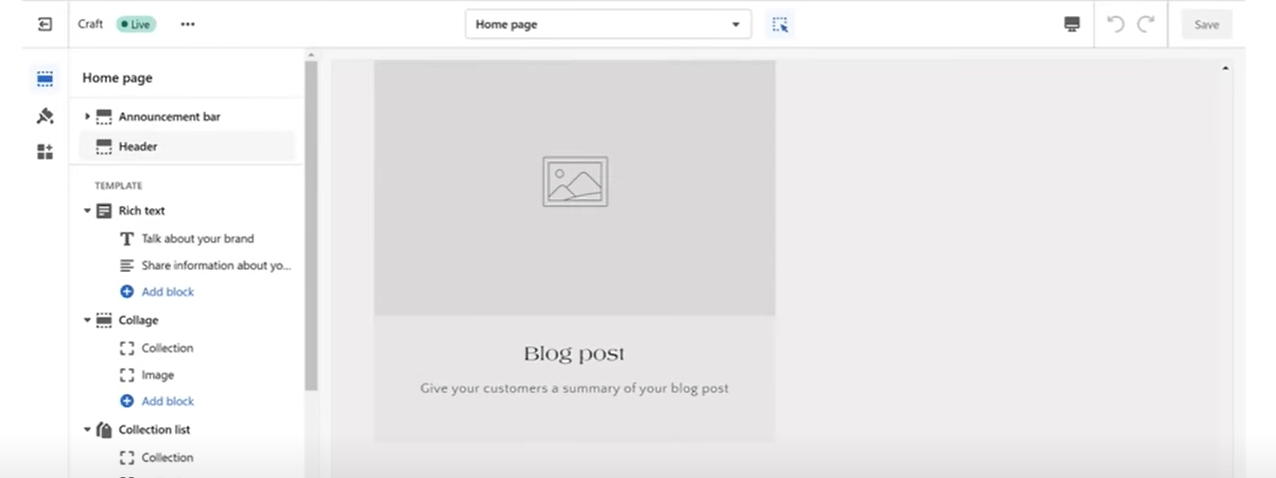
Bu yüzden içeri gireceğiz ve Özelleştir düğmesine tıklayarak özelleştireceğiz. Ve şimdi özelleştirebiliriz. Shopify bu widget’ları düzenlemeyi çok kolay hale getiriyor. Bunlardan birine tıkladıktan sonra içeriğine girip değiştirebilirsiniz. Ayarlar. Ancak ana sayfada halihazırda yüklü olan çok sayıda widget var. Bu yüzden stratejik davranacağız. Bu widget’lardan bazılarını tutacağız, ancak bazılarını da sileceğiz.
İsterseniz hepsini tutabilirsiniz. Ancak, yeni başlayanların çoğu için doldurulacak çok fazla içeriğe sahip olmanın bunaltıcı olabileceğini biliyorum. Bu yüzden bu eğitim videosu için en iyi olanları seçtim ve siz de mobil cihazda nasıl göründüğünü görmek için değiştirebilirsiniz. 
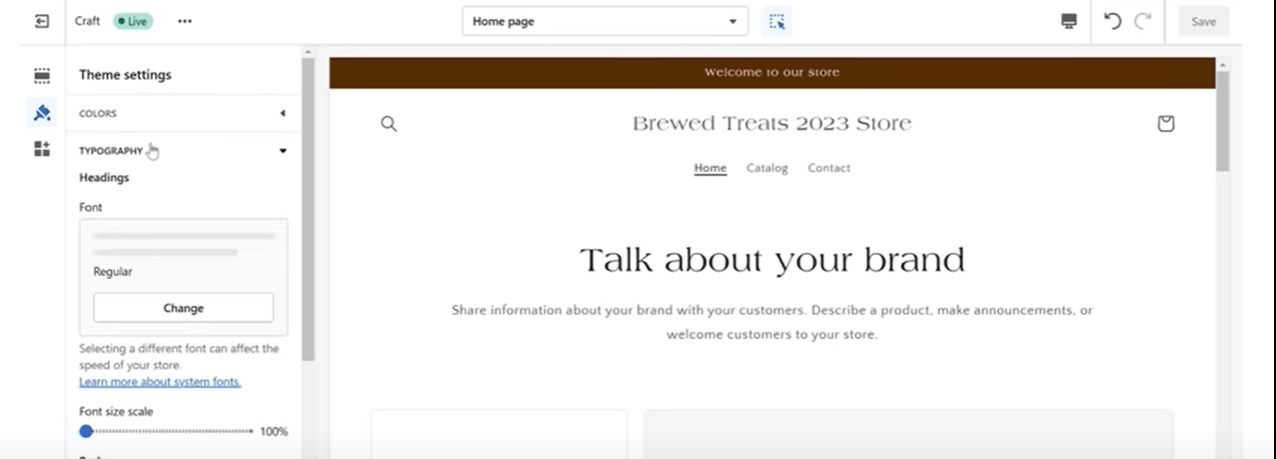
Bugünlerde mobil trafik masaüstü trafiğinden daha fazla, bu nedenle tasarımınızın mobil cihazlarda da iyi göründüğünden emin olmak istersiniz. Ancak mağazamızı düzenlerken işleri kolaylaştırmak için masaüstünde tutacağız. Öyleyse devam edelim ve tema ayarlarımızı güncelleyelim. Yapacağımız ilk şey renklere gelmek ve mağazamızı temsil edecek bir renk seçmek olacak. Rengi renk seçiciden seçebilir ya da benim yaptığım gibi rengi biliyorsanız içeri girip hex kodunu yazabilirsiniz. Bu mağazada kahve aksesuarları satıldığı için kahve çekirdeği kahvesi rengini seçtim. İçeri girip bu renk patlamasını eklemek, mağazanın size çok daha özel ve çok daha az genel görünmesini sağlayacaktır. Bu yüzden gelin ve Aksan için de bunu seçin. Ayrıca işleri basit tutmak için arka plana geleceğiz ve arka planı beyaz olarak seçeceğiz. Hepsi yüklendikten sonra küçük renk patlamalarımızın nasıl göründüğünü size göstereceğim ve ilerlememizi kaybetmemek için gelip Kaydet’e tıklayacağız. Burada hoş geldiniz banner’ının kahverengi olduğunu ve altbilgide de renk patlamalarımızın olduğunu görebilirsiniz. Bu, mağazamızın bize daha özel ve yine daha az genel görünmesini sağlıyor. Ayrıca tipografi bölümüne gelip yazı tipini değiştirerek mağazamızın daha az genel görünmesini sağlayabiliriz. Gelin ve seçin ve ardından başlıkların altında Gelin ve Değiştir’e tıklayın ve yeni bir yazı tipi seçin. Yazı tipi. Şimdi Shopify’da zaten yüklü olan birçok farklı yazı tipi var. Böylece içeri girebilir ve neye benzediklerini görebilirsiniz.

Bir tanesine tıkladığınızda mağazanızda nasıl görüneceğine dair bir önizleme göreceksiniz. Ben de inceledim ve buradakini seçtim. Ve seçtikten sonra gelip seç’e tıkladım. Şimdi işleri basit ve kolay tutmak için devam etmenizi ve genel yazı tipinizi de aynı yazı tipi olarak değiştirmenizi öneririm. Ben de devam edip onu seçtim ve ardından gelip Kaydet’e tıkladım. Şimdi özel yazı tipimizi seçtiğimize göre, tema ayarlarımızda birkaç ince ayar daha yapacağız. Yapacağımız ilk şey düzene gitmek ve bunu sürükleyerek sayfa genişliğini 1000 piksel olarak değiştirmek olacak. Burada 1200 piksel yerine 1000 pikseli önermemin nedeni, 1000 piksel genişliğinde fotoğraf bulmanın 1200 piksele kıyasla daha kolay olmasıdır. Yani gelecekte içerik bulurken işinizi kolaylaştıracak. Şimdi devam edeceğiz ve size sosyal medya simgelerini nasıl düzenleyebileceğinizi ve ekleyebileceğinizi göstereceğim. Bu yeni bir mağaza olduğu için henüz sosyal medya hesaplarınızı oluşturmamış olabileceğinizi anlıyorum, bu nedenle bunları eklemenize gerek yok. Ama size bunları nereye ekleyebileceğinizi göstermek istedim. Bunları eklediğinizde, altbilginizde küçük simgeler olarak görünecekler ve gerçekten güzel görünecekler. Bu yüzden onları aldıktan sonra buraya eklediğinizden emin olun. Ve sonra içeri gireceğiz ve bir favicon ekleyeceğiz. Favicon, İnternet tarayıcınızın sekmesinde görünen küçük bir kare resimdir. Bir favicon oluşturmanın gerçekten yaygın bir yolu, logonuzun bir kısmını alıp küçük bir kare resme dönüştürmektir. Küçük bir kare resminiz varsa, bu sadece. 100 piksele 100 piksel, o zaman bu mükemmeldir. Daha da küçük bir boyuta indirgenecektir. Dolayısıyla, markanızın hissiyatına ve temasına uyan küçük bir kare görsel olması yeterlidir. Sonra da ödeme sayfasını düzenleyeceğiz. Yani yapacağımız iki şey var. Ödeme sayfasına logomuzu ekleyeceğiz ve ayrıca renk patlaması yapacağız. Logonuz yoksa canva ile ücretsiz olarak logo oluşturabilir veya Fiverr’da bir logo sanatçısı kiralayarak logo oluşturabilirsiniz. Bu logoyu benim için Fiverr’da hazırlattım. Logonuzu ekledikten sonra gelip boyutunu değiştirebilirsiniz. Markalaşmanıza yardımcı olması için gelip güzel ve büyük yapmanızı öneririm. Ve sonra renk patlamamızı ekleyeceğiz. Vurgular bölümüne geçip daha önce seçtiğimiz mağaza rengini seçeceğiz ve düğmelerimizi de bu renkle değiştireceğiz. Artık ödeme sayfamızda güzel bir renk patlaması var ve bu da mağaza markamıza gerçekten yardımcı olacak.
Mağaza Düzenini ve Tasarımını Düzenleme
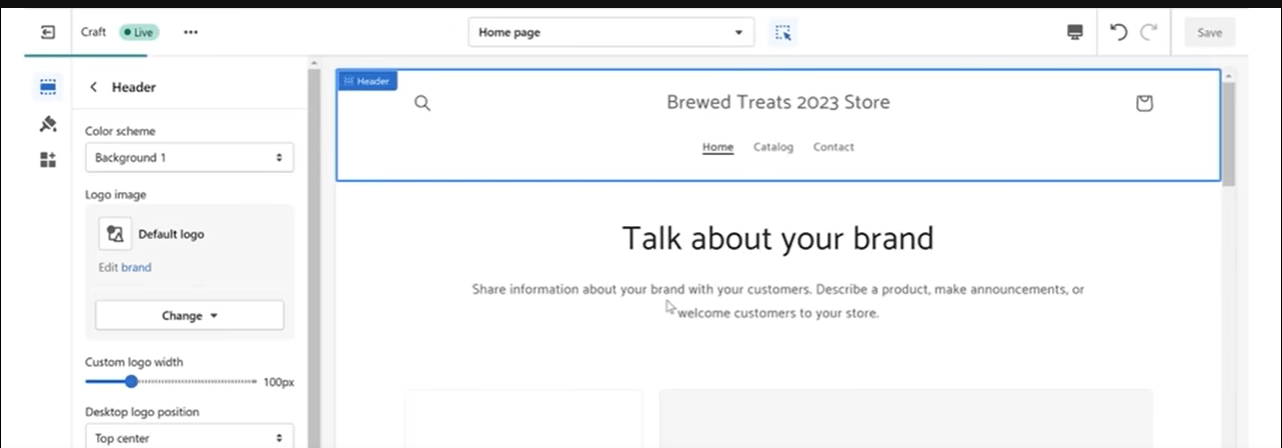
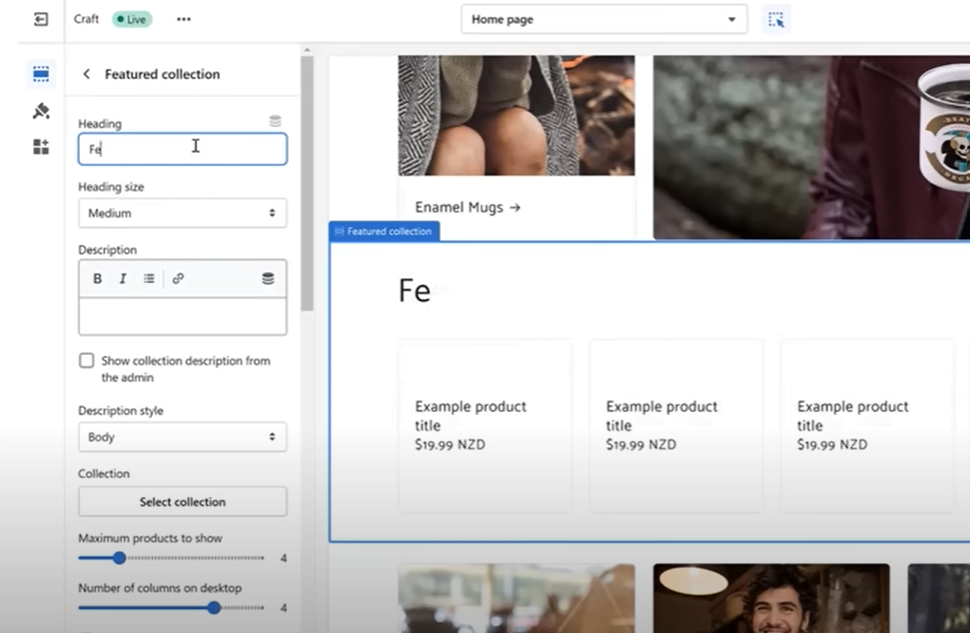
Şimdi yapacağımız şey, mağazamızın düzenini ve tasarımını düzenlemek olacak. Ben şahsen yeni başlayanlar için en üstten başlayıp aşağıya doğru ilerlemenin, farklı widget’ları değiştirmenin veya silmenin daha kolay olduğunu düşünüyorum. Şimdi duyuru çubuğuna tıklayarak en üstten başlayalım. Burası, mağazanızın sunduğu özel bir teklifi duyurmak için harika bir yerdir. Yani bir indirim yapıyorsanız buraya koyun. Ya da ücretsiz kargo gibi bir fırsatınız varsa bunu buraya koymanız harika olur. Ancak, duyuru çubuğuna ekleyecek bir şeyiniz yoksa, buraya gelebilirsiniz. Yani sadece gelin ve tıklayın. Ve öncelikle logomuzu ekleyeceğiz. Bu yüzden gelin ve Varsayılan Logo altındaki marka düğmesine tıklayın. Yani bu sayfada tek yapmanız gereken gelip varsayılan logo ekle’ye tıklamak. Ve benim gibi logonuzu zaten yüklediyseniz, onu seçebilirsiniz. Ancak yüklemediyseniz, gelip Resim ekle’ye tıklayabilir ve ardından gelip logonuzu ekleyebilir ve ardından onu seçip tıklayabilirsiniz. Tamamdır. Harika. Artık bir logomuz var. Gelin ve kaydet’e tıklayın. Sonra listemizden çıkıp tema düzenleyiciye geri dönebiliriz. Ve eğer gelirsek ve eğer kaydedersek ilerler ve ardından sayfayı yenilediğimizde, logomuzun artık başlıkta aynı şekilde göründüğünü göreceksiniz. 
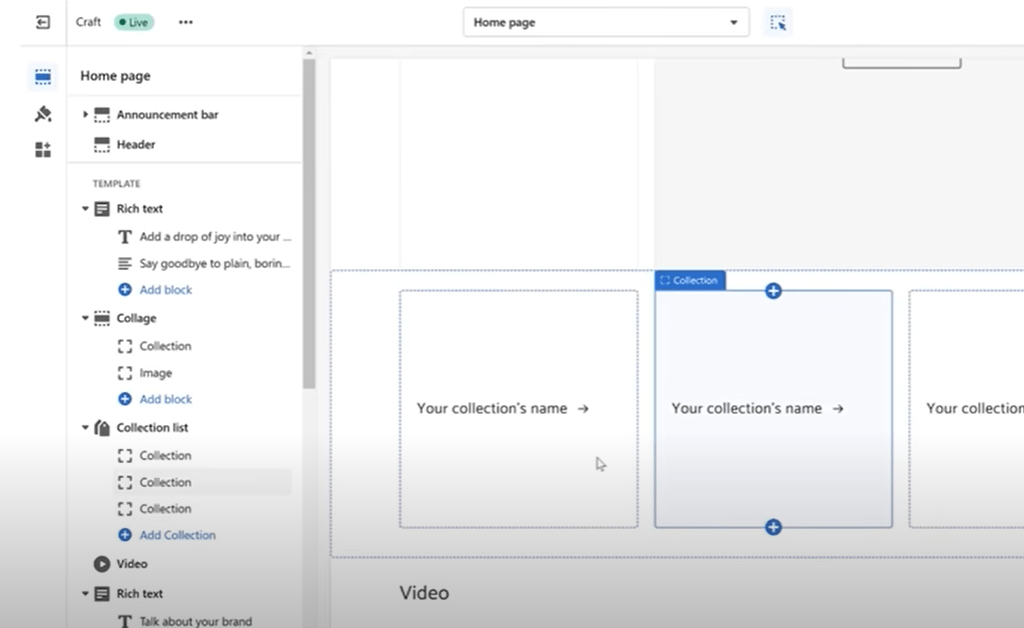
Ancak, gerçekten çok küçük. Bu yüzden bunu sürükleyerek daha büyük hale getirmek için genişliğini değiştirebilirsiniz. Ben de kendiminkini büyüttüm, 200 piksel yaptım ve çok daha güzel göründü. Logonuzu istediğiniz genişliğe getirdiğinizde, bazı logoları daha küçük, bazılarını daha büyük isteyebilirsiniz. Sadece gelin ve kaydet’e tıklayın. Şimdi devam edip mağazanın üst kısmındaki zengin metin bölümünü düzenleyeceğiz. Bu yüzden üzerine tıklayacağız ve ardından içeri girip başlığımızı yazacağız. Devam edip başlık boyutunu büyük olarak değiştireceğim, ancak bu sizin kişisel tercihinizdir. Daha sonra gelip metin bölümüne tıklayabilir ve ardından gelip mağazamızın reklamını yapan küçük bir tanıtım yazısı ile güncelleyebiliriz. Sonra geri gelip Kaydet’e tıklayabiliriz. Böylece içeri girdik ve metnimizi düzenledik. Kolaja gelelim ve koleksiyon listesine inelim. Kolajda büyük bir resim ve bir koleksiyon yer alıyor. Altında da bir koleksiyon listesi var. Yani üç farklı koleksiyon var. Bu bölümü doldurmak için dört koleksiyona ihtiyacımız olacak, ancak şu anda hiç koleksiyonumuz yok, bu yüzden onları oluşturmamız gerekiyor. Ama bunu yapmadan önce, Bugünün sponsoru olan bana hızlıca bir seslenmek istiyorum. Evet, bugünkü videomun sponsoru ücretsiz e-kitabım. Benim ve diğerlerinin her gün çevrimiçi pasif gelir elde etmek için shopify mağazalarımızı nasıl kullandığımızı öğrenmek istiyorsanız, aşağıdaki video açıklamasında bir bağlantı vereceğim altı adımlı yöntemimizi ortaya koyan ücretsiz e-kitabımı indirdiğinizden emin olmalısınız. 
Ürün Koleksiyonları Oluşturun
Ama her neyse, videoya geri dönelim. Koleksiyonlarımızı oluşturmak için gelip çıkış düğmesine tıklayacağız. Ardından Ürünler’e geleceğiz ve Koleksiyonlar düğmesine tıklayacağız. Sonra da gelip Koleksiyon Oluştur düğmesine tıklayacağız. Henüz ekleyecek ürünümüz olmadığını biliyorum ama sorun değil. Önce koleksiyonları oluşturmaya odaklanacağız ve daha sonra içine ürün ekleyeceğiz.
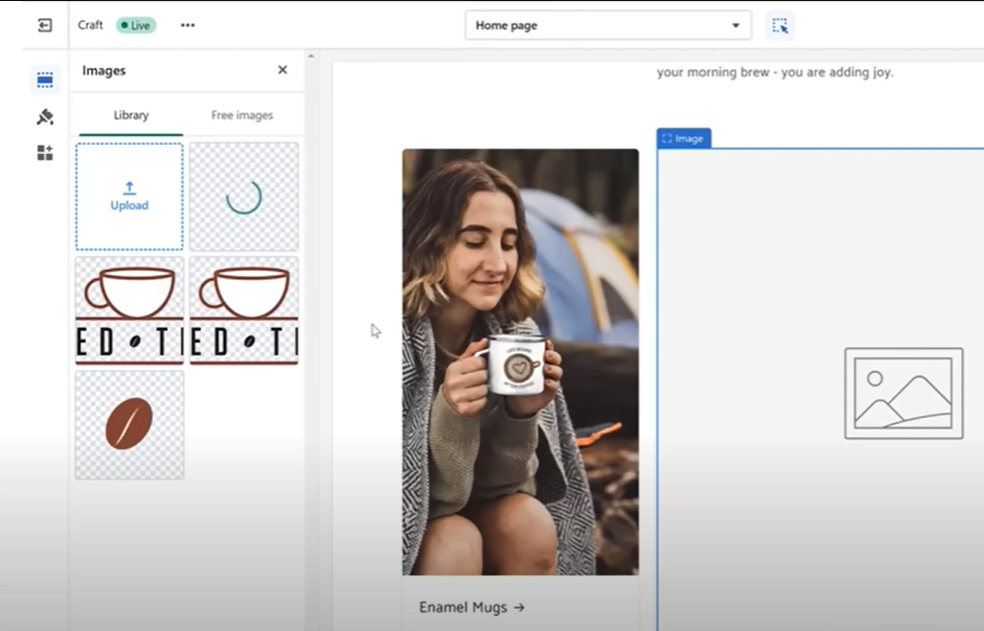
Şimdilik içeri girin ve ilk koleksiyonunuz için bir başlık oluşturun. Sonra gelip bir görsel eklemeniz gerekiyor. Ben en sevdiğim mockup yaratıcısı placeit’i kullanarak kendi görselimi oluşturdum ve aşağıdaki video açıklamasında linkini vereceğim. Ayrıca gelip Koleksiyon türü altında Manuel’i seçmek istiyorsunuz ve ardından gelip Kaydet’e tıklayabilirsiniz. Unutmayın, devam etmeniz ve dört farklı koleksiyon eklemeniz gerekiyor. Ben de daha fazla koleksiyon ekledim ve bunu yaparken videoyu duraklattım. Videoyu duraklattım ve farklı koleksiyonlarımı ekledim. Şimdi onları aldığıma göre, tekrar Online mağazaya gelebilirim ve sonra geri dönüp temada Özelleştir’e tıklayabilirim, böylece onları ana sayfamıza ekleyebilirim ve görünecekler. Gerçekten güzel. Şimdi geri dönün ve Collage’a gelin. Öncelikle buraya gelip koleksiyonu düzenleyeceğim. Şimdi gelip Koleksiyon Seç’e tıklayacağım ve yeni eklediğim koleksiyonlardan birini seçeceğim. Gelip seç’e tıklayacağım ve eklediğim resmin de göründüğünü görebilirsiniz. Ayrıca bir açılış görseli de eklemeniz gerekiyor. Ben de en sevdiğim yaşam tarzı mockup uygulaması olan Place It ile bir sıçrama görseli oluşturdum. Buraya gelip resmimi seçeceğim, yükleyeceğim ve Yüklemeyi Aç’a tıklayacağım. Ve şimdi onu eklediğime göre, gelip seç’e tıklayacağım ve ardından koleksiyon listesi widget’ına geleceğim ve az önce oluşturduğum diğer üç koleksiyonu ekleyeceğim. 
Yani sadece birine tıklamanız, Koleksiyon Seç’e tıklamanız ve ardından gelip istediğiniz koleksiyonu seçmeniz ve seç’e tıklamanız gerekiyor. Ve elbette, eklediğiniz fotoğraf da görünür. Shopify ayrıca en boy oranını otomatik olarak güncelliyor ki bu gerçekten çok güzel. Şimdi son fotoğrafımı ekleyin ve ardından gelip seç’e tıklayın, gördünüz mü? Çok kolay. İlerlemenizi kaydetmek için Kaydet’e tıklayın ve hepsi bu kadar. İşiniz bitti. Şimdi isteğe bağlı olan bazı bölümlerden geçeceğiz. Eğer bunları saklamak istemiyorsanız, devam edip kaldırabilirsiniz. Örneğin bu video bölümünü ele alalım. Bunu kaldıracağım çünkü pek çok yeni mağazanın henüz bir tanıtım videosuna sahip olmadığını biliyorum. Ancak eklemek istediğiniz bir tanıtım videonuz varsa, lütfen bunu yapmaktan çekinmeyin. Evet. Bu sütunlar için de aynı şey geçerli. Mağazanız hakkında buraya eklemek istediğiniz bazı bilgiler varsa, o zaman bu bölümü ve bu multimedya kolajını tutabilirsiniz. Eklemek istediğiniz fotoğraflarınız varsa, bu bölümü tutabilirsiniz. Ancak tasarım için gerekli olmayan ve henüz bu içeriğe sahip olmayan yeni mağazalar için ekstra baş ağrısı yaratacak içerik bölümlerini siliyorum. Şimdi aslında yeni bir şey ekleyeceğiz. Yapacağımız şey, buraya bazı ürünler koyarak tasarımımızı parçalara ayırmak olacak. Bunu yapmak için sol taraftaki menüye gelin ve Bölüm ekle’ye tıklayın. Ve sonra gelip bir koleksiyonu öne çıkaracağız. Bu yüzden bunu taşımamız gerekiyor. Bu yüzden gelip bu küçük düğmeye tıklayacağız ve arada olması için sürükleyeceğiz. Şimdi buradaki farklı koleksiyonları ayırdığını görebilirsiniz, bu da çok daha güzel görünmesini sağlar. Düzenlemek için gelip üzerine tıklayın ve sonra başlığını istediğiniz gibi değiştirebilirsiniz. Ben örnek olarak buna Personel Seçimleri diyeceğim ama siz ne isterseniz, Müşteri Favorileri de diyebilirsiniz. Ayrıca içeri girebilir ve boyutunu da değiştirebilirsiniz. Küçük, orta ve büyük yapabilirsiniz. Şimdi tabii ki sorun şu ki, ürünleri öne çıkarıyoruz ama şu anda mağazada herhangi bir ürünümüz yok. Dolayısıyla yapmamız gereken şey, devam etmek ve bu bölümde öne çıkarabilmemiz için mağazamıza bazı ürünler eklememiz gerekiyor. 
Şimdi bu eğitimde size shopify’da standart bir ürün sayfasının nasıl kurulacağını göstereceğim. Ancak, bu kanalı daha önce izlediyseniz, muhtemelen talep üzerine baskı ürünleri satarak pasif gelir elde ettiğimi zaten biliyorsunuzdur. Mağazanıza yalnızca standart ürünler değil, talep üzerine baskı ürünleri de ekleyebilirsiniz. E-ticaret eğitim programım E-ticaret Clubhouse’da öğrettiğim Printify gibi bir talep üzerine baskı uygulaması kullanmanızı öneririm. Kursumun sizin için uygun olup olmadığını merak ediyorsanız, video açıklamasında bir bağlantı vereceğim. Ama her neyse, videoya geri dönelim. Devam edelim ve mağazamıza standart bir ürün ekleyelim. Ürünlerimizi oluşturmak için gelip geri tıklayacağız ve ardından sol taraftaki menüye gelip Ürünler’e tıklayacağız. Ardından Ürünlerinizi Ekleyin seçeneğine tıklayarak bir ürün oluşturacağız.
Ürün Ekleme
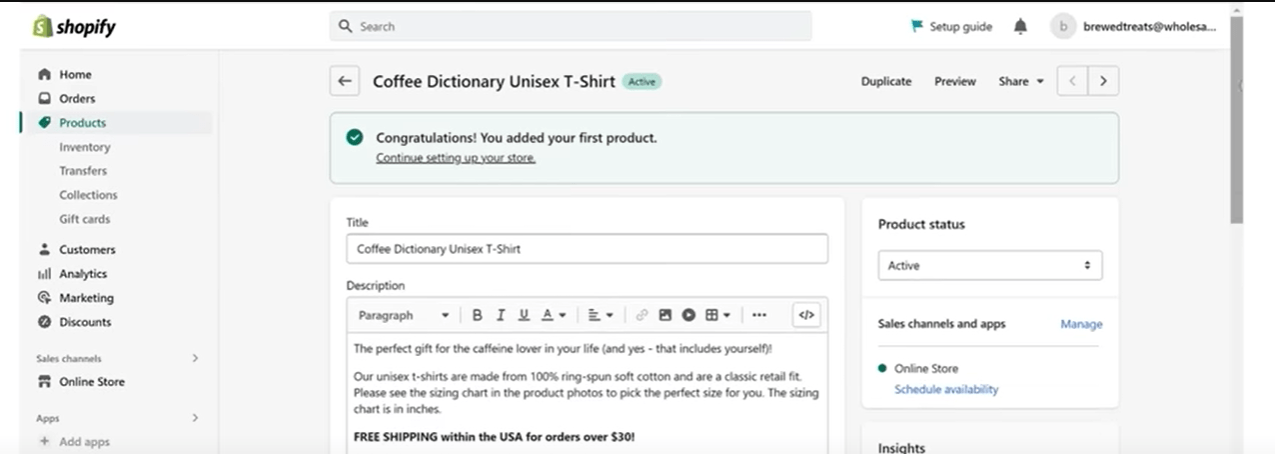
Elbette, devam etmeniz ve ürününüze bir başlık vermeniz gerekecek. Bu yüzden gidip bir tane yazın. Ayrıca ürün sayfanıza bir açıklama da eklemeniz gerekecek. Ayrıca içeri girebilir ve açıklamayı biçimlendirebilirsiniz. Ben gidip boşlukları değiştirdim ve örnek olarak ücretsiz kargo özel teklifimi kalınlaştırdım. Ve sonra devam edip resimlerinizi eklemek istiyorsunuz. Bu yüzden her zaman ürününüzü ideal olarak beyaz bir arka plan üzerine koymanızı öneririm. Ayrıca ürününüzün yaşam tarzı bağlamında çekilmiş en az bir fotoğrafını da eklemelisiniz. Bu bir tişört olduğu için resimlere tişört beden tablosunu da ekledim. Shopify’ın bunları yerleştirme sırasını beğenmediyseniz, gelip bunları sürükleyip bırakabilirsiniz. Ve şimdi bu, bunu yaparak oluşturduğum yeni sipariş. Ve sonra devam edip ürününüze bir fiyat vermek istiyorsunuz. Bunu yapmanın iki yolu var. Ürünümün fiyatını 21,95 $ olarak belirlemek isteseydim bunu yazabilirdim. Ancak indirimde olduğunu göstermek istersem, içeri girip fiyatla karşılaştır kısmına normal fiyatı olan $24,95 yazabilirim. Ve şimdi 21,95$’a indirimde olduğunu gösterecektir. Yapabileceğiniz başka bir şey de envantere gelip iki seçenekten birini seçebilmenizdir.
Birincisi, miktarı takip etmeyi seçebilirsiniz. Yani eğer belirli bir miktarda ürününüz varsa. Envanterinizde, örneğin 100 shopify, biri her ürün satın aldığında bunu takip eder ve ardından takip edilen envanterinden kaldırır. Ancak, sipariş üzerine ürün üretiyorsanız ve teorik olarak sınırsız miktarınız varsa, miktarı izle kutusunun işaretini kaldırabilirsiniz. Her iki durumda da, bunu nasıl yapmak istediğinizi seçin ve ardından ürününüzü kaydedin. Ayrıca isteğe bağlı olarak ekleyebileceğiniz iki şey daha var. 
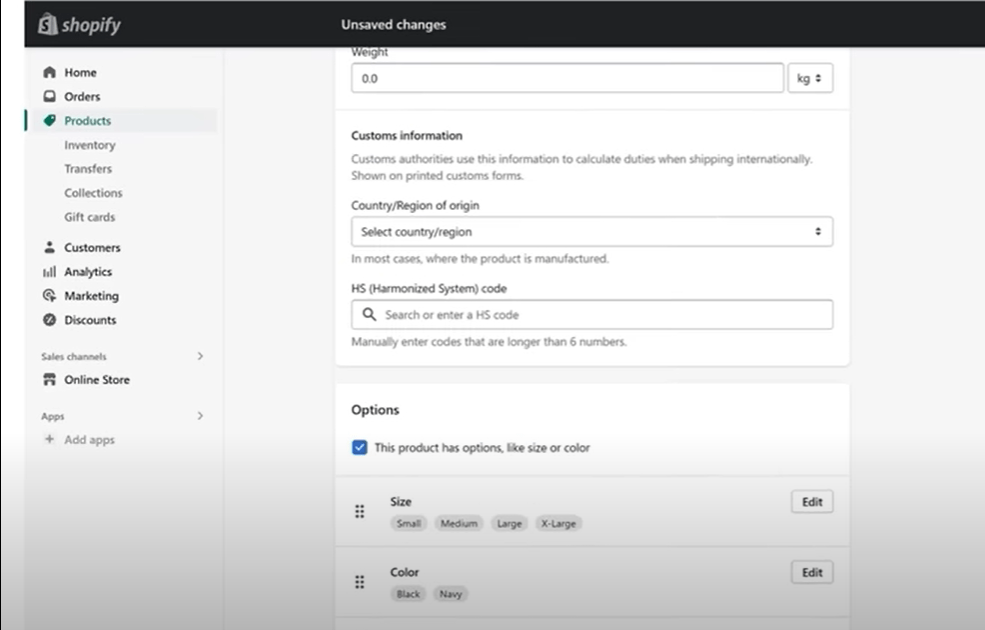
Böylece içeri girebilir ve ürününüze bir ağırlık verebilirsiniz. Kargo fiyatlarınızı ağırlığa göre hesaplayan bir kargo uygulaması kullanıyorsanız bu gerçekten kullanışlıdır. Ve içeri girip gümrük bilgilerinizi ekleyebilirsiniz. Bu bölüm burada. Seçenekler. Örneğin kupa gibi yalnızca tek bir boyutta gelen bir ürün satıyorsanız ve bunun için herhangi bir seçenek yoksa bunu görmezden gelebilirsiniz. Ancak, örneğin beden gibi farklı varyasyonları olan bir tişört satıyorsanız, buna tıklayın ve şimdi ekleyin.
Yani bu tişörtün farklı bedenleri var. Küçük, orta, büyük ve ekstra büyük. Böylece bu farklı varyasyonları buraya ekleyebilirim ve sonra gelip tamam’a tıklayabilirim. Ayrıca ek varyasyonlar da ekleyebilirim çünkü bu tişörtün iki rengi de var. Bu yüzden içeri girip rengi seçeceğim ve ardından siyah ve lacivert olmak üzere farklı renklerimi ekleyeceğim. Ve sonra gelip tamam’a tıklayacağım. Şimdi yapabileceğiniz şey içeri girip bu farklı varyasyonları düzenlemek. Yani içeri girip fiyatını değiştirebilirim. Yani gelip bu tişörtün fiyatını 22.95 dolar olarak değiştirebilirim. Ama bunu yapmayacağım. Ama evet, içeri girebilir ve farklı miktarları güncelleyebilirsiniz, böylece bunları ayrı ayrı güncelleyebilirsiniz. Ve gerçekten iyi olan bir şey de gelip her bir varyasyonunuz için bir resim eklemektir. Yapmak istediğim şey, her bir varyasyon için doğru rengi eklemek. Yani siyah tişörtler için ilerliyorum ve siyah tişörtü seçiyorum.
Lacivert tişörtler için de lacivert olanı seçiyorum. Ve size nedenini göstereceğim. Bunu kısa süre içinde yapmakta fayda var. Ancak evet, ilerledikten ve farklı varyantlarınızı oluşturduktan sonra yukarı kaydırabilirsiniz. Şimdi koleksiyonlara gelebilir ve bunun için doğru koleksiyonu seçebiliriz. Ayrıca ana sayfanızda öne çıkarmayı da seçebilirsiniz, ancak bu konuda yakında daha fazla konuşacağım. Her iki şekilde de. Bunu yaptıktan sonra çevrimiçi mağazaya gelip Yönet’e tıklamak ve bunun işaretli olduğundan emin olmak istiyorsunuz, işaretli olduğundan emin olun ve ayrıca ürününüzün etkin olarak ayarlandığından emin olmak istiyorsunuz ve ardından Kaydet’e tıklayabilirsiniz. 
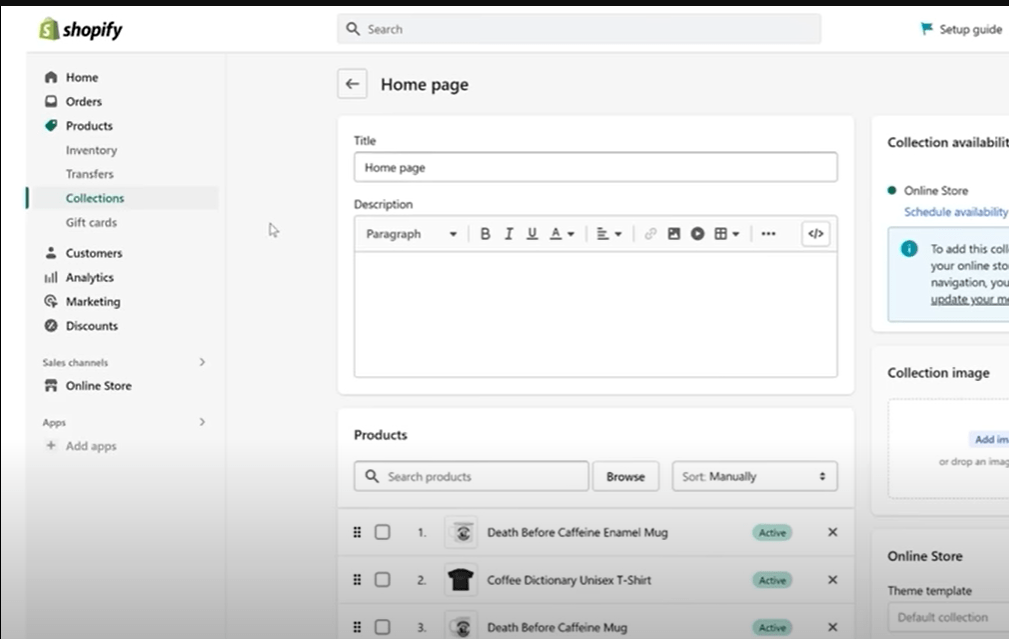
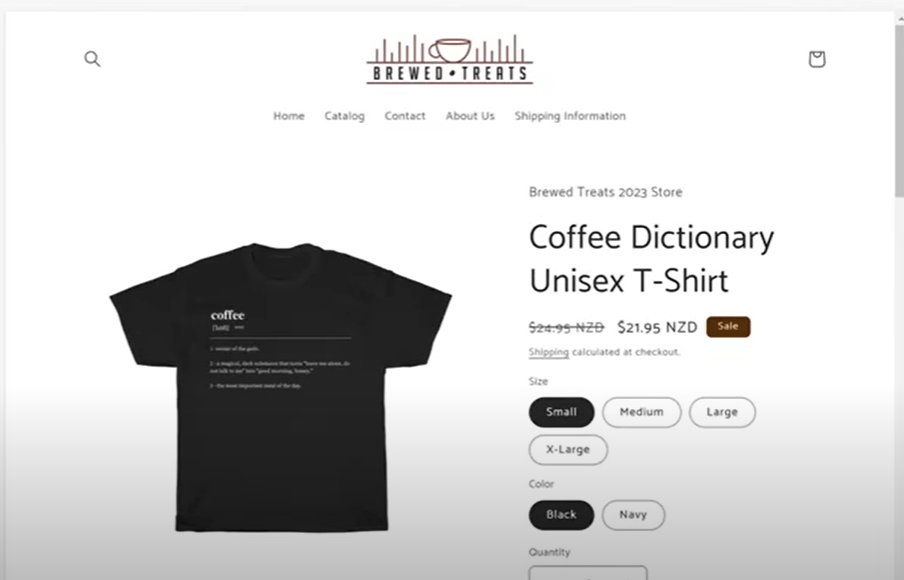
Artık yayında olan ve mağazanızdaki müşteriler tarafından satın alınabilen bir ürününüz var. Şimdi gelin ve ürün sayfalarımızın önizlemesini alalım. Gerçekten güzel görünüyor. Burada ürünlerimizin normalde 24,95$, şu anda 21,95$’a satıldığını görebilirsiniz. Açıklamamız var. Ayrıca daha sonra bahsedeceğim bazı ekstra ürün sayfası widget’larımız da var. Ama aslında şimdi bunları kaldıracağız. Daha önce ürün resimlerimizi nasıl eklediğimizi hatırlıyor musunuz? İşte bu yüzden. Çünkü artık müşteriler Navy’yi seçtiklerinde, bu gerçekten harika bir şey. Şimdi videoyu duraklatacağım ve ürünlerimi ekleyeceğim. Siz de devam edin ve tüm ürünlerinizi ekleyin. Ve geri döndük. Altı farklı ürün eklediğimi görebilirsiniz. Şimdi ana sayfamıza geri dönersek, ki bu arada gerçekten güzel görünüyor, personel seçimlerinin boş olduğunu göreceksiniz. Yapmak istediğimiz şey, oluşturduğumuz bu ürünlerden bazılarını personel seçimlerine eklemek. Bu yüzden gelin ve Koleksiyonlar’a tıklayın ve ardından gelin ve ana sayfa koleksiyonunu açın. Yapmak istediğimiz şey, içine bazı ürünler eklemek. Bunu yapmak için, buraya gelip eklemek istediğiniz ürünü arayabilir ya da Gözat’a tıklayabilirsiniz. Ve sonra hangi ürünlerin görünmesini istediğinizi seçebilirsiniz. En sevdiğiniz ürünleri seçmenizi ya da diğerlerinden daha çok satan bazı ürünler olduğunu biliyorsanız en çok satan ürünlerinizi seçmenizi tavsiye ederim.
Her iki durumda da, ürünlerinizi seçtikten sonra Bitti’ye tıklayabilirsiniz. Yapabileceğiniz başka bir şey de onları hareket ettirebilmenizdir. Sırala’ya gelin ve ardından manuel olarak seçin. Ve şimdi onları sürükleyip bırakabilirsiniz. Yine, favori ürünlerinizi ilk sıraya koymanızı ya da en çok satanların listede ilk sırada olmasını tavsiye ederim. Ayrıca bunu sizin için otomatik olarak kaydediyor, böylece bu konuda endişelenmenize gerek kalmıyor. Şimdi çevrimiçi mağazaya geri dönebiliriz ve şimdi devam edeceğiz ve tema düzenleyicimize geri dönmek için tekrar Özelleştir’e tıklayacağız ve ardından ana sayfamızı aşağı kaydıracağız ve Personel Seçimleri’ne geri döneceğiz. 
Ancak bu kez gidip tıklayacağız ve aslında gidip Koleksiyon Seç’e tıklayacağız. Böylece onu seçeceğiz ve ardından gelip Ana Sayfa Koleksiyonu’na tıklayacağız. Şimdi koleksiyonumuza eklediğimiz dört farklı ürünü sergiliyor ve mağaza tasarımını parçalıyor ve bu şekilde çok daha güzel görünüyor. Şimdi Altbilgimize geçmemiz gerekiyor, böylece e-postalarımıza abone olmayı olduğu gibi koruyabilirsiniz. Ancak yapmamız gereken şey, Altbilgimize bazı bağlantılar eklememiz gerektiğidir. Bunu yapmak için de Altbilgi menümüzü eklememiz gerekecek. Bunu yapmak için de Footer menümüze ekleyeceğimiz Politika sayfalarımızı oluşturmamız gerekecek. Bu yüzden gelin ve kaydet’e tıklayın. Bu sayfada Çıkış’a tıkladıktan sonra, sol alt köşedeki menüden Ayarlar düğmesine gelmek ve ardından Ayarlar menüsüne girip Politikalar düğmesini bulmak ve seçmek istiyorsunuz.
Politika Sayfası Ekleme
Yani shopify bazı varsayılan şablonlar oluşturmuştur. Bu şablondan örneğin bir geri ödeme politikası oluşturmak için şablondan oluştur düğmesine tıklamanız yeterlidir. Şimdi yine de içeri girip içindeki bazı şeyleri düzenlemeniz gerekiyor. Örneğin, iade adresinizi eklemeniz gerekebilir. Bu yüzden içeri girip o küçük bölümü silecek ve ardından buraya adresinizi gireceksiniz. Ayrıca bu şablonu değiştirmek isteyebilirsiniz ve bu kesinlikle sorun değildir. Belki de 30 gün için iade sunmak istemiyorsunuz ve bunun yerine fikir değişikliği için iade sunmak istemiyorsunuz. Buraya gelip şablonu mağazanızın ihtiyaçlarına ve mağazanızın politikalarına uyacak şekilde düzenleyebilirsiniz. Farklı politika sayfalarının her birini gözden geçirin ve bir şablon varsa örneğin gizlilik politikası şablonu için şablondan oluştur seçeneğine tıklayarak şablonu okuyabilir ve düzenlemeniz gereken herhangi bir bölüm olup olmadığını görebilirsiniz. Örneğin, burada müşterilerin gönderi bilgilerini diğer uygulamalara ifşa edip etmediğinizle ilgili bir bölüm var. Örneğin Printify gibi bir talep üzerine baskı uygulaması kullanıyorsanız, müşterinizin kargo adresini onlara ifşa edeceksiniz ve bu nedenle gizlilik politikanızda bunu ifşa edeceğiniz yer burası olacaktır. Dolayısıyla, mevcut olmayan bir şablon var ve bu da gönderim politikası. Bunun nedeni, kullandığınız kargo yöntemine bağlı olarak ürünlerin ne kadar sürede teslim edileceği konusunda çok fazla çeşitlilik olmasıdır. Bu nedenle, kargo sağlayıcınıza gidin ve tahmini sürelerinin ne olduğuna bakın ve bunu buraya ekleyin. İletişim bilgileri politikası yalnızca AB’ye satış yapıyorsanız gereklidir. Eğer öyleyseniz, bunu oluşturabilirsiniz. E kullanıcıya satış yapmıyorsanız, bu konuda endişelenmenize gerek yoktur. Ve sonra gelip Kaydet’e tıklıyorsunuz. Ve artık mağaza politikalarınız var. Şimdi sayfaları eklemek için sol taraftaki menüden sayfalar düğmesine tıklayın.
Mağaza Sayfaları ve Hakkımızda Sayfası Oluşturun
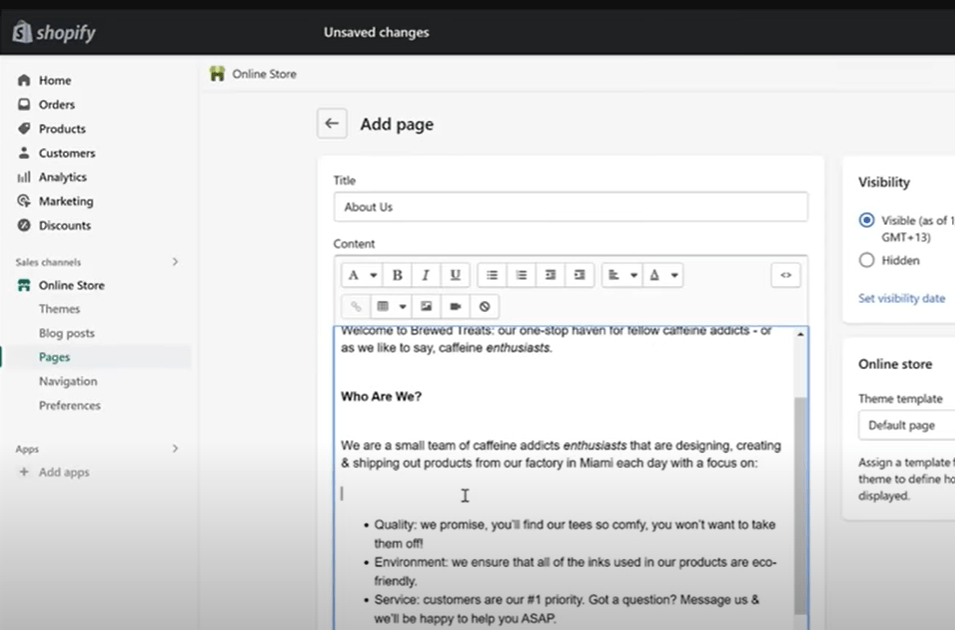
Şimdi bizim için bir iletişim sayfasının zaten oluşturulmuş olduğunu göreceksiniz, ki bu gerçekten çok kullanışlı. Küçük bir önizleme yapabiliriz ve gerçekten güzel küçük bir iletişim kutusunun zaten kurulmuş olduğunu göreceksiniz. Yani bu çok kullanışlı. Şimdi geri dönelim ve Hakkımızda sayfamızı oluşturabilmek için Sayfa Ekle’ye tıklayalım. Bir sayfa oluşturmak çok kolay. Sadece içeri girin ve sayfanıza ABD Hakkında sayfası için bir başlık verin. ABD Hakkında mükemmel bir başlıktır ve ardından sadece içeriği yazarsınız. Ve istediğiniz gibi görünmesini sağlamak için biçimlendirme araçlarını kullanabilirsiniz. Böylece her türlü farklı şeyi yapabilirsiniz. Burada kalın metin kullandığımı görebilirsiniz. Ayrıca madde işaretlerim olduğunu ve farklı paragraflarımın aralıklarını güncellediğimi de görebilirsiniz. Böylece istediğiniz gibi görünmesini sağladıktan sonra gelip Kaydet’e tıklayabilirsiniz.
Ve şimdi gelip görüntüleyebilir ve istediğiniz gibi göründüğünden ve tüm boşlukları doğru ayarladığınızdan emin olabilirsiniz. Ve bundan memnun olduğunuzda, işiniz bitmiştir. Böylece sayfalarımızı oluşturduk. Hadi devam edelim ve bunları menülerimize ekleyelim. Gelin ve Navigasyon’a tıklayın. Ve sonra Altbilgi menüsünü düzenleyerek başlayacağız. Altbilgi menüsü açık ara en büyük menüdür. Bu yüzden buraya tüm önemli sayfalarımızın bağlantılarını ekleyeceğiz. 
Mağaza Menülerini Güncelleme
Şimdi gelip Ürünler’e tıklayarak ve listeden Tüm Ürünler’i seçip Ekle’ye tıklayarak kataloğuma bir bağlantı ekleyeceğim. Daha sonra iletişim sayfasına ve Hakkımızda sayfasına bağlantılar ekleyeceğim.
Bunu yapın. Sadece gelip Sayfalar’a tıklayın ve ardından eklemek istediğiniz sayfayı seçin. Ben buraya hakkımızda sayfasını ekliyorum. Hakkımızda sayfalarını bağlayın ve ardından ekleyin ve bundan sonra devam ettim ve farklı politikalarımın her birini ekledim. Şimdi politikalarınızı potansiyel olarak ekranın üst kısmında yer alan ana menünüze koymayı seçebilirsiniz. Ancak pek çok müşteri, ana menüyü tıkadığı için poliçe sayfalarını yukarıda görmekten hoşlanmaz. Dolayısıyla müşteriler genellikle bu tür sayfaları ana menü yerine alt menüde görmeyi beklerler. Bunun tek istisnası kargo bilgileri olabilir. Pek çok müşterinin kargo bilgileriyle ilgili soruları vardır, bu nedenle bu sayfayı ana menünüze koymayı düşünmenizin daha olası olduğunu söyleyebilirim. Ayrıca daha önce oluşturduğumuz ve Altbilgi menünüze eklemeniz gerekmeyebilecek bir sayfa var ve bu da iletişim bilgileriniz. Kargo bilgilerimi ekledikten sonra devam ettim ve iletişim bilgileri sayfasını ekledim.

Göreceksiniz, şimdi ekledim, bu yalnızca AB içinde satış yapıyorsanız yasal bir gerekliliktir. AB içinde satış yapmıyorsanız, bu politika sayfasını oluşturmanıza gerek olmadığını unutmayın. Yani isteğe bağlıdır. Ayrıca farklı menü öğelerini sürükleyebilirsiniz. Yani gelip bunu buraya alabilirim ve sıralamayı beğenmezsem yukarı sürükleyebilirim. İstediğinizi yaptıktan sonra gelip Kaydet’e tıklayabilirsiniz.
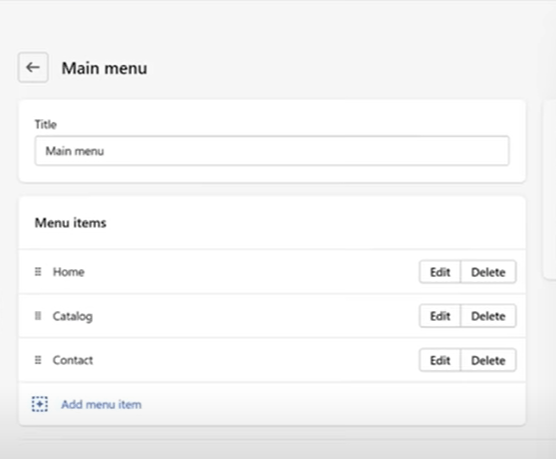
Böylece Altbilgi menümüzü ekledik. Şimdi gelip ana menümüzü düzenleyelim. Dediğim gibi bu çok daha küçük olacak, çünkü çok sayıda farklı bağlantıyla tıkanmasını istemezsiniz. Bu yüzden gelin ve Menü öğesi ekle’ye tıklayın ve ardından Hakkımızda yazın ve ardından Sayfalar’a gelin ve Hakkımızda sayfasını seçin. Sonra gelin ve Ekle’ye tıklayın. İsteğe bağlı bir ekstra olarak, Kargo Bilgileri politikanızı da buraya ekleyebilirsiniz. Bunu yapmak istiyorsanız, Nakliye Bilgileri gibi bir şey yazın ve ardından Politikalar düğmesine tıklayın. Ardından Nakliye Politikası’na tıklayın. Ekle’ye tıklayın ve ardından gelip ana menünüzü kaydedebilirsiniz ve artık tamamdır. Menülerimizi oluşturduk, şimdi devam edelim ve mağazamızda nasıl göründüğüne bakalım. Temalar’a geri dönüp tekrar özelleştir düğmesine tıkladığımızda ana menüye eklediğimiz bağlantıların en üstte yer aldığını ve gerçekten güzel ve profesyonel göründüğünü göreceksiniz. Ve aşağıya doğru kaydırırsak, altbilgi bağlantılarımızın da artık farklı politikalarımızın bağlantılarıyla birlikte göründüğünü göreceksiniz, ki bu gerçekten harika. Böylece altbilgimizde değiştirebileceğimiz küçük bir widget’ımız daha oldu. Şimdi gelin ve metin bölümüne tıklayın ve ardından mağazanızı müşterilerinize tanıtan küçük bir tanıtım yazısı ekleyin ve bunu eğlenceli bir metinle özelleştirin. Bunu yaptıktan sonra devam edip Kaydet’e tıklayabilirsiniz.
Yapmak istediğimiz küçük bir değişiklik var. Buraya gelin, altbilgi düğmesine tıklayın ve ardından Sosyal Medya simgelerini göster düğmesine tıklayın. Ve şimdi daha önce eklediğiniz farklı sosyal medya hesaplarımıza bağlantılarımız olacak ve geri kalanını olduğu gibi tutabilirsiniz. Burada herhangi bir değişiklik yapmanıza gerek yok. Şimdi gelip Kaydet’e tıklayabiliriz. Yaşasın. Mağazamızın düzenini değiştirdik, şimdi hızlıca içeri girip ürün sayfası düzenimizi değiştirelim. Bunu yapmak için, gelip buna tıklayın ve ardından Ürünler’e tıklayıp Varsayılan Ürün’ü seçin.
Ürün Sayfası Düzenini Özelleştirme
Buradaki sorun, bu temada shopify’ın tüm ürün sayfalarınızda evrensel olarak görüntülenen bazı widget’lar yüklemesidir. Yani bu görseldeki materyal bölümünü Metin bölümüyle birlikte alıyorsunuz.
Bu widget’lara girdiğiniz bilgiler tüm ürünlerinizde gösterilecektir. Yani bu oldukça can sıkıcı bir durum. Örneğin, farklı türde malzemelerden yapılmış tişörtler satıyorsanız. Yapılacak en kolay şey, farklı ürün sayfalarınızın her birinde çelişkili bilgiler olmaması için bu farklı bölümleri gelip silmektir. Birini kaldırın, sadece gelin ve üzerine tıklayın ve ardından Bloğu Kaldır’a tıklayın ve hepsi bu kadar.
Şimdi ürün sayfamızı tasarlamayı bitirdik ve ana sayfamızı ayarlamayı da tamamladık. Eğer gelip neye benzediğini görmek isterseniz, gelin ve Kaydet’e tıklayın. Ve sonra gelip tam genişlik düğmesine tıklamanızı tavsiye ederim, böylece soldaki düğme menüleri olmadan mağazanın nasıl göründüğünü görebilirsiniz. 
Gerçekten güzel göründüğünü görebilirsiniz ve biz de gelip ana sayfanın önizlemesini kontrol edebilir ve neye benzediğini görebiliriz. Mağazamız tasarlandı ve şu anda gerçekten hoş, basit ve güzel görünüyor.
Ayrıca mobil cihazlarda da nasıl göründüğünü görebiliriz. Böylece buraya gelip bunu değiştirebilir ve kaydırarak mobil cihazda nasıl göründüğünü görebiliriz. Böylece tasarımla işimiz bitti. Şimdi ürün satmaya hazır hale getirmek için mağaza ayarlarında birkaç değişiklik yapmamız gerekiyor. Şimdi çıkın. Yapacağımız ilk şey ödemeleri ayarlamak olacak. Bunun için Ayarlar’a tıklayın ve ardından Ödemeler’e tıklayın.
Paypal ve Shopify Ödemeleri Ekleme
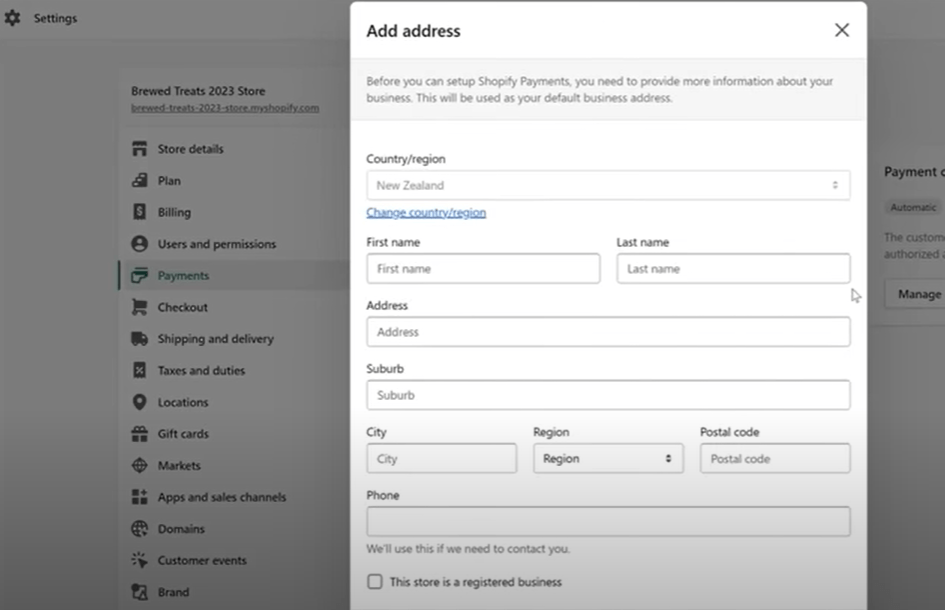
Yani varsayılan olarak, mağazamız aslında bizim hiçbir şey yapmamıza gerek kalmadan PayPal ile ödeme kabul ediyor. Otomatik olarak açılıyor. Ancak sorun şu ki, kaydolduğunuz e-posta adresiyle oluşturulmuş bir PayPal hesabınız yoksa, müşterilerin ödediği parayı tahsil edebilmek için bir PayPal hesabı oluşturmanız gerekecek. Hesabınızın kurulumunu tamamlayana kadar para sizin için bekletilir. Yani gelip düğmeye tıklayabilir ve sonra gelip PayPal ile bir hesap oluşturabilirsiniz. Ben bununla uğraşmadım. Bu video için. Kullanmak istemiyorsanız PayPal’ı da kapatabilirsiniz, ancak mağazanızda zaten yüklü bir yöntem olması güzel. Şimdi gelelim shopify ödemelerini etkinleştirmeye. Bu yüzden yasal adresinizi eklemeniz gerekiyor. Bunu eklerken videoyu duraklattım. Sırada, shopify size ne tür bir işletme yürüttüğünüzü soracak. 
Çoğunuz şahıs şirketi ya da bireysel olarak çalışacaksınız. Ancak bir şirket olarak kaydolduysanız, içeri girip bunu da seçebilirsiniz. Girdiğiniz adres de otomatik olarak buraya eklenecektir. Şimdi doğum tarihinizi eklemeniz gerekiyor. Bu yüzden gerçek doğum tarihinizi verdiğinizden emin olun. Ardından, sattığınız ürün türlerine ilişkin bir açıklama eklemeniz gerekir. Bu aynı zamanda yasal bir gerekliliktir.
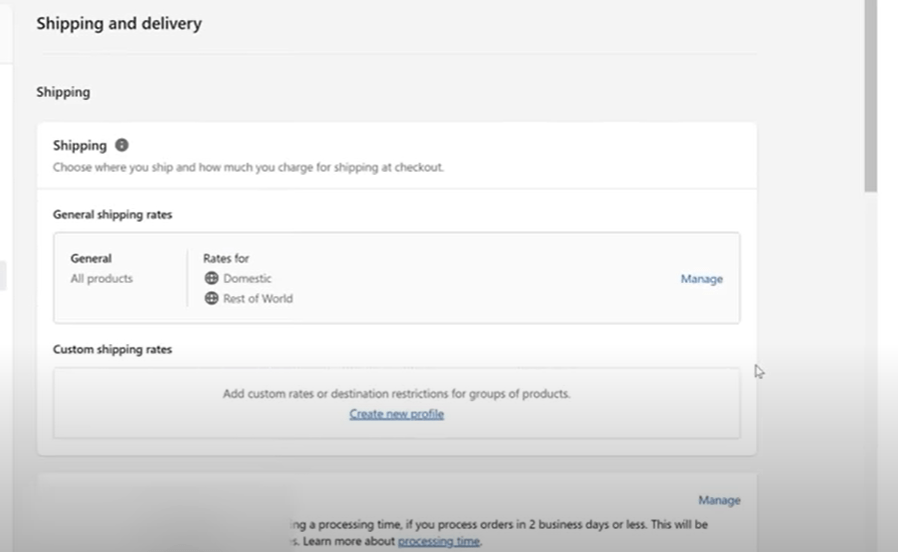
Shopify’ın, kendi hüküm ve koşulları dahilinde ürünler sattığınızdan emin olabilmesi için ne tür ürünler sattığınızı bilmesi gerekir. Dolayısıyla, yasaklı bir ürün satıyorsanız, shopify ödemelerini etkinleştirememeniz için bunu bilmeleri gerekir. Ayrıca, burada gerçekten aranabilecek gerçek telefon numaranızın bulunduğundan emin olmanız gerekir. Bunu gönderdikten sonra, içeri girmeniz ve iki faktörlü bir kimlik belirleme biçimi seçmeniz gerekecek. Bunu yaparken videoyu duraklatıyorum ve bunu yaptıktan sonra shopify ödemelerini etkinleştirmiş oluyorsunuz. Şimdi mağazamıza kargo ücretlerini ekleyelim. Kargo bölümüne gelin ve genel kargo ücretlerinin yanındaki Yönet seçeneğine tıklayın.
Kargo Ücreti Ekle
Şimdi shopify bizim için bazı varsayılan kargo ücretlerini zaten yükledi, bu gerçekten güzel ve gerçekten kullanışlı. Şimdi yapacağımız şey, gelip bunları silmek olacak. Hemen satışa başlayabilmemiz için bunları yüklediğiniz için Shopify’a teşekkür ederiz. Ancak gerçek fiyatlarımızı ekleyeceğiz. Dolayısıyla bunları silin ve ardından gelip Kaydet’e tıklayın ve ardından Kargo Bölgesi Oluştur’a tıklayın. Buna bir isim verin. Ne isim verdiğiniz önemli değil çünkü müşteriler bunu görmeyecek. Bu sadece sizin için. Ben buna USA Shipping adını verdim ve ardından gelip hangi ülkelere gönderim yapmak istediğinizi seçin. Bir ülke için kargo ücretiniz yoksa, o ülkeden müşteriler satın alamaz. Bu nedenle, kargo ücretini kullanarak gönderim yapmak istediğiniz ülkeleri seçtiğinizden emin olmanız çok önemlidir. Ülkelerinizi seçtikten sonra, gelin ve Ücret ekle’ye tıklayın. Şimdi ücret adı, müşterilerin gördüğü ad olacaktır.
Ben buna Standart Kargo adını vereceğim. Ve sonra yapacağım şey, buna 5 $’lık bir fiyat vermek ve koşulları eklemek olacak. Bu yüzden gelip Reklam koşulları’na tıklayacağım. Ve bunu sipariş fiyatına göre yapacağım. 
Bu yüzden maksimum fiyatı 29,99 ABD doları ve minimum fiyatı 0 ABD doları olarak belirleyeceğim. Yani müşteriler 29,99 ABD doları veya daha düşük değerde ürün sipariş ederlerse 5 ABD doları ödemek zorunda kalacaklar. Bu da ücretsiz kargo olacak. Çünkü bu örneği hatırlayın, mağaza 30 ABD doları ve üzeri siparişler için ücretsiz kargo sunuyor. İşte böyle yapacaksınız. Gelip minimum fiyatın 30 ABD doları olması ve maksimum fiyat olmaması için bir koşul belirleyeceğim. Ve sonra tamam’a tıklayın. Ve şimdi ABD içinde 30 ABD dolarının üzerindeki siparişler için ücretsiz gönderimim var. Şimdi size ek bir kargo bölgesinin nasıl ekleneceğini göstereceğim. Bunun nedeni, örneğin Amerika Birleşik Devletleri dışında bulunmanız ve yurt içi kargo seçeneğinizin olması, ancak aynı zamanda uluslararası bir kargo seçeneği de oluşturmak istemeniz olabilir, değil mi? Ek kargo bölgelerini şu şekilde ekleyebilirsiniz. Şimdi gelin ve bölgenize bir ad verin. Ben buna Uluslararası Kargo adını vereceğim ve ardından gelip eklemek istediğiniz ülkeleri seçeceğim. Unutmayın, bir ülkeyi içeren bir gönderim bölgeniz yoksa, o ülkeden insanlar sizden alışveriş yapamaz. Örneğin, AB’ye gönderim yapmak istemiyorsanız, AB’deki ülkeleri içeren bir gönderim bölgesi oluşturmamayı seçebilirsiniz. Kargo bölgenizi oluşturduğunuza göre şimdi gelin ve Fiyat Ekle’ye tıklayın. Ardından gelin ve buna bir ad verin. Bu, müşterilerin göreceği bir addır. Yani. Başlık, örneğin Uluslararası Kargo gibi anlamlı bir şey olsun ve ardından fiyatınızı ekleyip Bitti’ye tıklayın. İsterseniz koşulları da ekleyebilirsiniz. Ancak her iki durumda da, ek kargo bölgelerinizi ayarladıktan sonra, isterseniz gelip Kaydet’e tıklayın. Şimdi isteğe bağlı bir şey yapacağım.
Mağaza Para Biriminin Değiştirilmesi
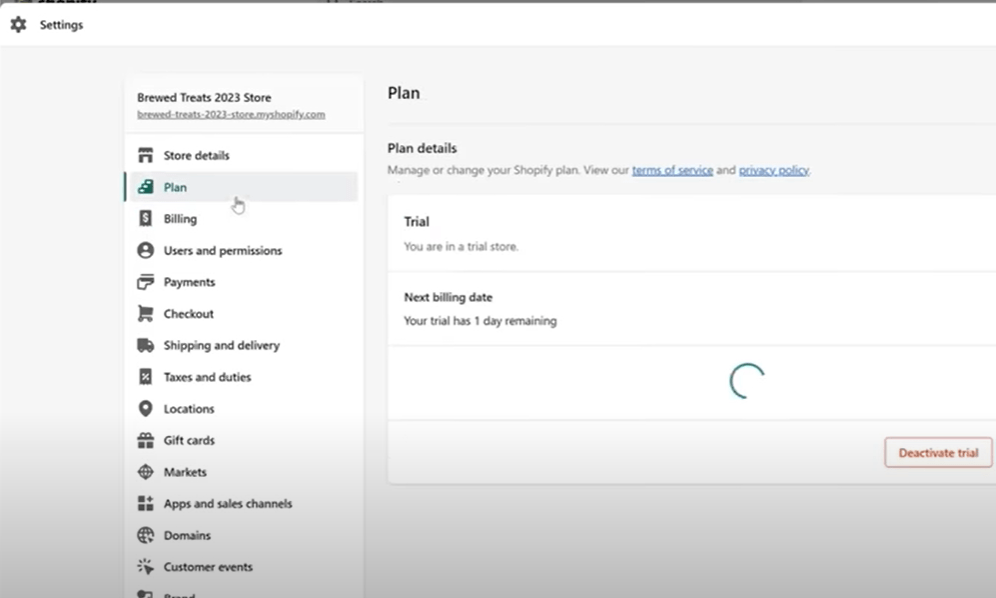
Mağaza Ayrıntıları’na tıklayıp varsayılan olarak aşağı kaydırarak mağazamın para birimini değiştireceğim. Yeni Zelanda’da bulunduğum için shopify, mağaza para birimimi NZD olarak ayarladı. Ancak uluslararası küresel bir kitleye satış yapıyorsanız insanlar genellikle mağaza para biriminin USD olmasını bekler, bu yüzden devam ettim ve USD olarak değiştirdim. Bundan sonra Kaydet’e tıkladım ve ardından Plan’a geçtim. Shopify’da bir plan ayarlamak için öncelikle içeri girip bir ödeme yöntemi eklemeniz gerekir. Ödeme Yöntemini Güncelle’ye tıklayın ve ardından Ödeme Yöntemi Ekle’ye tıklayın.
Shopify Planı Alın
Artık planınızı kredi kartıyla satın almayı seçebilir veya PayPal’ı kullanabilirsiniz. Ben kredi kartını seçtim. Kredi kartı bilgilerimi girerken videoyu duraklattım. Bunu yaptıktan sonra Plan’a geri dönün ve ardından Plan Seç düğmesine tıklayın. Böylece bu sayfada istediğiniz planı seçebilirsiniz. Çoğunuz için, eminim temel bir dolarlık planı seçeceksiniz. Ve sonra burada, nasıl ödeme yapmak istediğinizi seçin. Yine, çoğunuz muhtemelen aylık planı seçecek ve ardından gelip Planı Başlat’a tıklayacaksınız.
Ve işte bu kadar. Planınızı seçtiniz. Yaşasın. Şimdi Go mağazamız için özel bir alan adı satın alacağız. Bunu yapmak için, gelin ve Ayarlar düğmesine tıklayın. Sonra gelin ve listeden Alan Adları’nı seçin.

Özel Bir Alan Adı URL’si Alın
Sonra gelin ve Yeni alan adı satın al’a tıklayın. Ardından satın almak istediğiniz alan adını yazın ve kullanılabilir olup olmadığına bakın. Uluslararası bir kitleye veya Amerikalı bir kitleye satış yapıyorsanız bunu şiddetle tavsiye ederim. Bir alan adı seçin ve eğer mevcutsa, gelip satın al düğmesine tıklayın ve ardından onay sayfasında, aşağı kaydırın ve evet, alan adını satın almak istediğinizi onaylamak için tıklayın ve şimdi shopify alan adını sizin için yükleyecektir. Şimdi yasal gereklilik, alan adınıza eklenen iletişim bilgilerinin doğru olması gerektiğidir. Bu nedenle size bir e-posta gönderilecek ve e-posta adresinizin doğru olduğunu onaylamak için tıklayabileceğiniz bir onay düğmesi olacak.
Gidip bunu yaptığınızdan emin olun. Bunu yapmak için 15 gününüz var. Evet, bunu yaptıktan sonra çıkın. Tamam, şimdi yapacağımız bir sonraki şey mağaza tercihlerine gelmek ve gizlilik için mağaza tercihlerimizi ayarlamak da dahil olmak üzere bazı son mağaza tercihlerini güncellemek olacak.
Mağaza Tercihini Güncelleme
Şimdi içeri girip mağazamız için hızlıca bir başlık ve meta açıklama ekleyeceğiz. Eminim siz de benim hızlıca eklediğimden çok daha iyi ve anahtar kelime açısından zengin bir açıklama bulabilirsiniz.
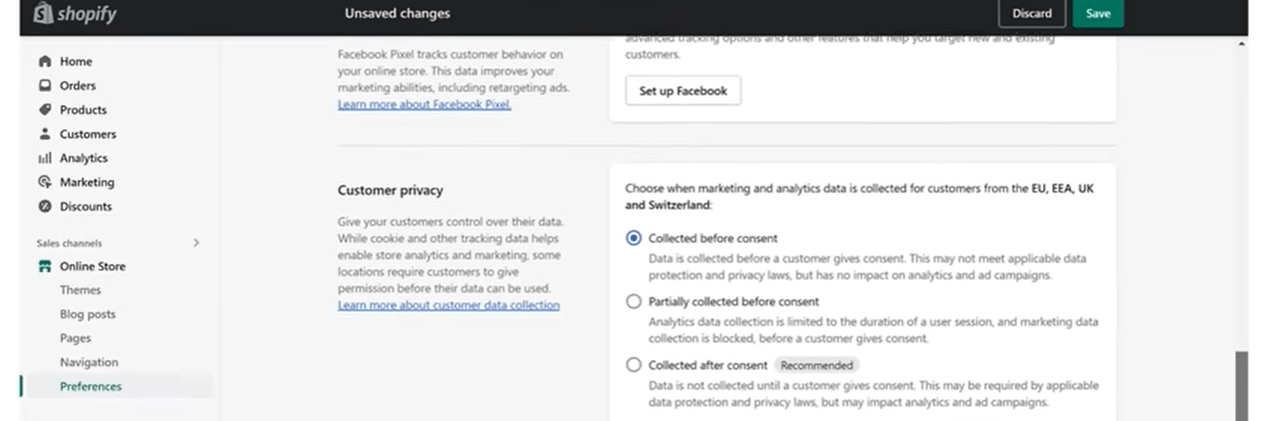
Google Analytics’e sahip olduğunuzda ya da zaten sahipseniz onu da ekleyebilirsiniz. Facebook reklamları yayınlamak istiyorsanız mağazanızı buradan Facebook’a da bağlayabilirsiniz. Şimdi, müşteri gizliliği, AB’ye satış yapacaksanız, bunu seçmenizi ve ardından gelip Kaydet’e tıklamanızı öneririm.
Shopify, AB’deki gizlilik yükümlülüklerimiz ve Kaliforniya’da satış yapmamız konusunda bize yardımcı olacak çok kolay bir uygulama oluşturdu. Bu yüzden gelip mağazanıza ekleyin ve yüklenmesini bekleyin.
Harika. Böylece shopify, Avrupa Birliği ve Kaliforniya’daki gizlilik yasalarıyla uyumlu olmayı çok kolay hale getiriyor. Yani. Avrupa Birliği’ne satış yapıyorsanız gelip GDPR uyumlu banner’ında Kurulumu Başlat’a tıklayabilirsiniz ve tek yapmanız gereken aşağı inip Gizlilik Politikası URL’nizi buraya eklemek ve ardından gelip Kaydet’e tıklamak. Şimdi tekrar, bunu yalnızca Avrupa Birliği’ne satış yapıyorsanız ayarlamanız gerekir. Eğer değilseniz, bunu eklemenize gerek yoktur. Aynı şey Kaliforniya için de geçerli. Yalnızca Kaliforniya’daki müşterilere satış yapacaksanız uyumlu hale gelme sürecinden geçmeniz gerekir. 
Amerika Birleşik Devletleri’ndeki müşterilere satış yapıyorsanız, bu Kaliforniya ile de uyumlu olmanız gerektiği anlamına gelir. Öyleyse gelin ve başlat’a tıklayın, kurun. Ardından gelip bir tercih sayfası eklemeniz yeterlidir. Gelin ve bu Ekle düğmesine tıklayın; Shopify sizin için bir sayfa oluşturacaktır ve bu gerçekten güzeldir. Şimdi içeri girmeniz ve bu sayfayı bir menü bağlantısına eklemeniz gerekiyor. Shopify bunu eklemeyi de çok kolay hale getiriyor. Sadece buraya gelin ve hangi menüye ekleyeceğinizi seçin. Ben Footer menüsüne eklemenizi öneririm ve ardından Etkinleştir’e tıklarsınız. Artık her ikisiyle de uyumlusunuz. Yaşasın. Bunu yaptıktan sonra mağaza tercihlerinize geri dönebilirsiniz. Gizliliğin etkinleştirildiğini göreceksiniz ve ardından gelip buradaki kutunun işaretini kaldıracağız, böylece artık mağazamızda şifre koruması olmayacak. Sonra gelip Kaydet’e tıklayın ve hepsi bu kadar.