Yeni bir web tasarım projesi üzerinde çalışmaya başlıyorsunuz. Evet, bu heyecan verici. Ama şimdi yeni bir dosya açtınız ve açılış sayfası yapmanız gerekiyor. Dosya, boş bir ekrana bakıyorsunuz ve ana sayfaya ne koyacağınıza dair hiçbir fikriniz yok. Zaman geçiyor, müşterileriniz arıyor ve ne zaman hazır olacağını soruyor. Ertelediğiniz her dakika para kaybediyorsunuz. Bu iş şimdi bitiyor. Web sitenizin ana sayfasına tam olarak ne koymanız gerektiğini size açıklayacağım. Ve yeterince zaman harcadığınız için. Bir web sitesinin mükemmel olabilmesi için web tasarım ilkelerine dikkat ederek tasarlamak size daha iyi sonuçlar verecektir.
Figma ile Açılış Sayfası Tasarlamak
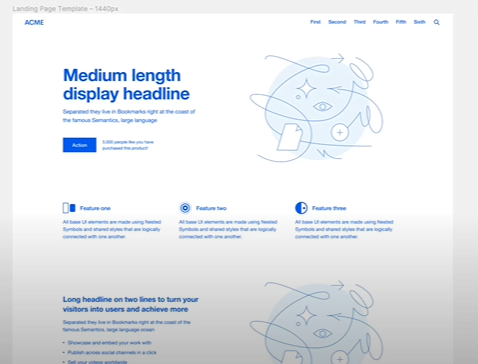
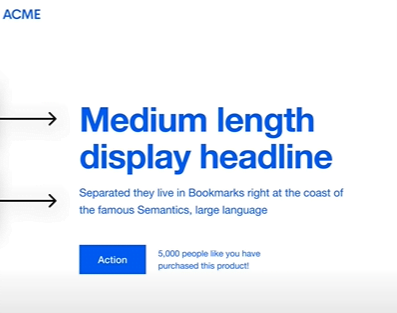
Bu yüzden Kahraman bölümünden bahsederek başlayacağım, bu bölüm web sitesinin en üstteki ilk bölümüdür ve herhangi bir şeye kaydırmak zorunda kalmadan önce kıvrımın üstü olarak adlandırılır. Ve bu en önemli şeydir çünkü bunu doğru yapmazsak insanlar kaydırmaya devam etmeyecektir. Elimizdeki ilk şey tabii ki bir başlıktır. Ve bu başlığın sağladığınız değeri açıklaması gerekir. Şimdi, bu her zaman şu anlama gelmeyebilir. Ne yaptığınızı söyleyin çünkü siz. 
Araba satıyorum veya web sitesi yapıyorum gibi genel bir şey yapıyor olabilirsiniz. Ya da ürününüz, yine, kahve satıyoruz olabilir. Bu genel olabilir. Dolayısıyla, benzersizliğinin değerini açıklamak istersiniz. Yani çözdüğünüz sorun bu olabilir. Örneğin, işletmeniz için daha fazla trafik yaratacağım ya da buna benzer bir şey. Ya da kahvemiz falan filan tarafından benzersiz bir şekilde üretilmiştir. İşte burada değeri ya da kahveyi içtiğinizde ne olacağını açıklıyorsunuz. Yani bu değerdir ve bununla başlamak istiyoruz. Şimdi, bunun altında her zaman bir alt başlığımız vardır ve alt başlığın amacı aslında bu değerin nasıl oluşturulduğunu açıklamaktır. Yani burada şöyle diyebilirsiniz. Yüksek dönüşüm sağlayan bir web sitesi veya buna benzer bir şey oluşturarak işletmenize daha fazla satış getiriyorum ve bazen bunun kimin için olduğunu bile söyleyebilirsiniz? Doğru mu? Yani bunu küçük işletmeler için yapıyorum ya da bu girişimciler için iyi, vesaire vesaire.
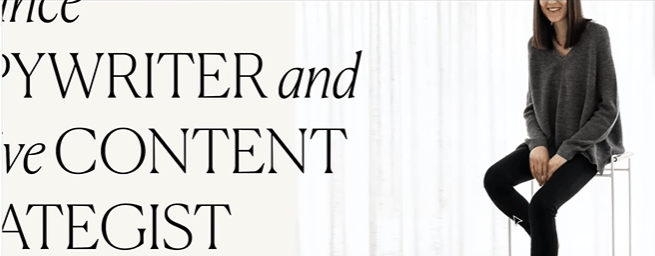
Yani kahraman bölümünüzde bir alt başlık bulundurmanın amacı budur. Sahip olmak isteyeceğiniz bir sonraki şey bir tür görseldir ve görselin amacı, satın aldıkları şeyin ne olduğunu hayal etmelerine yardımcı olmaktır. Eğer söz konusu olan bir ürünse, ürünü göstermek istersiniz ve daha spesifik olarak, ürünü kullanırken göstermek isteyebilirsiniz; böylece ürünü kendilerinin kullandığını hayal edebilirler. Eğer bir hizmet sağlayıcısıysanız, sizinle çalışma deneyimini görmek isteyebilirsiniz. Eğer serbest çalışan biriyseniz, belki de bu sizin bir fotoğrafınızdır, böylece insanlar işe aldıkları kişinin kim olduğunu hayal edebilirler. Burada sahip olduğumuz bir sonraki şeye sosyal kanıt deniyor. Bu örnekte, sizin gibi 5000 kişi bu ürünü satın aldı ve bunun amacı ürünü inandırıcı kılmak, şu anda buna her zaman sahip değiliz. Bazen birlikte çalıştığımız şirketlerin logolarını ya da X rakamının birkaç yıldır satıldığı gibi bazı rakamları görebilirsiniz. Ancak bunun amacı yine inandırıcı olmak, iddialarınızı inandırıcı kılmaktır. Daha sonra da, bir sonraki adımda ne yapmaları gerektiğini söyleyen bir düğme olan harekete geçirici mesajımız var. Başlamalı mıyım? Bir görüşme ayarlamalı mıyım? Bunu şimdi satın almalı mıyım? Ancak insanlara bir sonraki adımda ne yapacaklarını kolayca söylemek istersiniz, aksi takdirde web sitesini terk edip kaybolabilirler. Yani bunlar bir Kahraman bölümünün temel unsurlarıdır. Size burada bir örnek vereyim. İşte Stripe’tan gerçekten iyi tasarlanmış bir web sitesi örneği ve Nets için ödeme altyapısı ile başlıyorlar. Temelde yaptıkları şey bu. Ve burada startup’lardan Fortune’a kadar her büyüklükte milyonlarca şirket Strike’ı kullanıyor. Yani hem sosyal kanıtlama yapıyorlar çünkü milyonlarca şirket var ve insanlara onlarla çalışmak için doğru şirketin büyüklüğünü söylüyorlar. Açılış sayfasını tasarlarken web tasarım ipuçlarına da göz atabilirsiniz. Şimdi başlayın harekete geçirici mesajdır. Ve burada hem kullanıcı olarak göreceğiniz analizleri hem de uygulamalarını kullanan kişilerin satın alırken nasıl bir müşteri deneyimi yaşayacaklarını gösteriyorlar. Bu bir kahraman bölümü örneği. Burada da bir metin yazarı için başka bir örnek var. Yani temel olarak ne yaptığını söylüyor. İnsanların gözlerinde canlandırabilmeleri için kendisinin bir görüntüsünü gösteriyor, bakın, çok hoş biri, onunla çalışmak güzel olmalı. Ve tamamladığı işleri gösteriyor, yani temelde bu onun sosyal kanıtı. Tüm bu markalar için çalıştım ve burada çok belirgin olmasa da yine de bir harekete geçirici mesaj var.
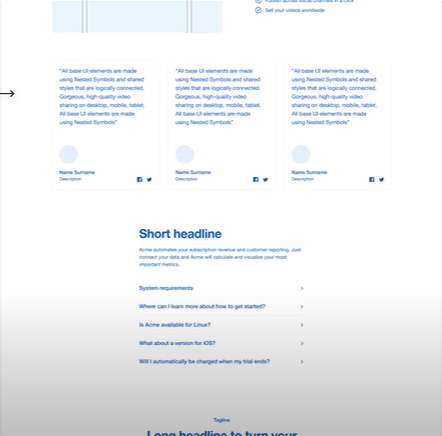
Bakın, sadece 1 dakikam var. Çok hızlı geçmeye çalışacağım. Bahsetmek istediğiniz bir sonraki şey özellikler ve faydalar, yani en başta çok büyük bir iddiada bulundunuz, büyük bir vaatte bulundunuz. Şimdi, bunu nasıl yerine getireceksiniz, bu gerçekten nasıl çalışıyor? Şimdi, özellikler ve faydalar arasındaki farka gelelim. Size Tesla’dan bir örnek vermek istiyorum. Yani özellikler, bunun ne olduğunun teknik özellikleridir. Yani 200 olabilir. Bu gerçekten teknik bir özelliktir, ancak insanlar genellikle teknik özellikleri önemsemezler. Bunu kullanırsam ne fayda sağlayacağımı bilmek istiyorlar, ne olacak? Burada da görebilirsiniz, bağlantıda kalacaksınız ya da sürükleyici bir sese sahip olacaksınız. Yani bunlar faydalar ve bunu Mario oyunu gibi bir metaforla düşünebilirsiniz, bu çiçeği alırsınız ve sonra ateş topları fırlatabilirsiniz. Yani özellikleri bir çiçeğimiz var, ama aslında bunun size faydası ateş topu fırlatabilmeniz olacak. Yani bunu bu şekilde düşüneceksiniz ve bir sonraki bölümde bunu yapacaksınız. Kısa da olabilir, uzun da. Daha sonra ek sosyal kanıt göstermek istiyorsunuz ve bu durumda yine referanslar, bu logolar, referans sayıları, ne isterseniz olabilir. Allah kahretsin. Beş dakika geçti. Biraz daha var ama şunu ve şunu aldığınızdan emin olmanızı istiyorum. Sizin için değerli ve faydalı. Bu yüzden bitirmek muhtemelen bir dakika kadar daha sürecek. Ve evet, çocuklarım bunu üzerime atacak. Eminim çok ama çok mutlu olacaklardır. Sırada genellikle SSS olarak adlandırılan Sıkça Sorulan Sorular var. Buna sahip olmamızın nedeni itirazları ele almaktır. Yani bir açılış sayfasını temelde bir satış sunumu olarak düşünebilirsiniz. 
Bazı fikirleri, bazı ürünleri, bazı hizmetleri satmaya çalışıyoruz. Bir de şunu düşünün. Mağazaya gittiğinizde, orada tüm sorularınızı yanıtlamak için size yardımcı olan bir kişi var. Ve sorularınız temelde satın almayacak olmanızın nedenleridir. Bunlar, “ama bir dakika, şu olursa ne olur, bu olursa ne olur?” gibi itirazlarınızdır. Sayfamızda canlı bir satış elemanı olmadığından, ziyaretçilerimizin itirazlarını tahmin etmek için Sıkça Sorulan Sorular gibi SSS’leri kullanacağız, böylece onlarla başa çıkabilir ve onları yanıtlayabiliriz. Bu da satın alma olasılıklarını artıracaktır. Bunu yaptıktan sonra, temelde onlar ayrılmadan önce bir kez daha satış yapmaya hazırız. Yani bu daha fazla sosyal kanıt değil. Bu son eylem çağrısıdır, yani temelde tamam, artık ikna oldunuz. Artık devam edebilir ve satın alabilirsiniz. Onlara şu anda ne yapmaları gerektiğini bir kez daha söylemeden asla açılış sayfanın sonunda bırakmak istemezsiniz. Ve genellikle her sayfadaki son şey, temel olarak onlara bu web sitesinde başka neler olduğunu söyleyen, belki de onları bir bültene abone eden veya bunun gibi bir şey olan bir altbilgidir. Ancak bu sadece sayfanın sonu için bir tür organizasyon aracıdır. Yani bu bir yapıdır, size yardımcı olacaktır ve hemen hemen her işletme web sitesi, ana sayfa açılış sayfası için işe yarayabilir. Umarım bu değerli olmuştur ve şimdi sorumluluk alma zamanı.
















