Android geliştirme,android uygulama yapma, fikrinizi gerçeğe dönüştürmek veya bir uygulama geliştiricisi olarak gelecek vaat eden bir kariyere başlamak için harika bir yol olabilir. Ve başlamak muhtemelen düşündüğünüzden daha kolaydır. Bugünlerde Android geliştirme, Android Studio adı verilen bir araçla yapılıyor.

Android Studio Nedir?
Android Studio, Android uygulama yapmanın Microsoft Word’ü gibidir. Projemizi organize etmemize yardımcı olur ve aradığımız şeyi yaratmamız için bize kullanıcı dostu bir yol sunar. Bu yazımızda Android Studio’yu kullanacağız. Android ve hatta genel olarak programlama konusunda herhangi bir deneyiminiz yoksa endişelenmeyin. Bu yazı ile istediğimiz yere varacağız.
Her şeyden çok fazla seçenek var, bu nedenle bir dizi seçenek arasından seçim yapmamıza yardımcı olmak için, kaç seçenek olduğunu belirlememize izin veren ve ardından bir düğmeye tıkladığımızda rastgele birini seçen bir uygulama yapacağız.
Sıfırdan bir uygulama yapmak istemiyorsanız ve bir web siteniz var ise o zaman da kod yazmadan mobil uygulama yapma işlemi gerçekleştirebilirsiniz.
Android Studio Nasıl İndirilir?
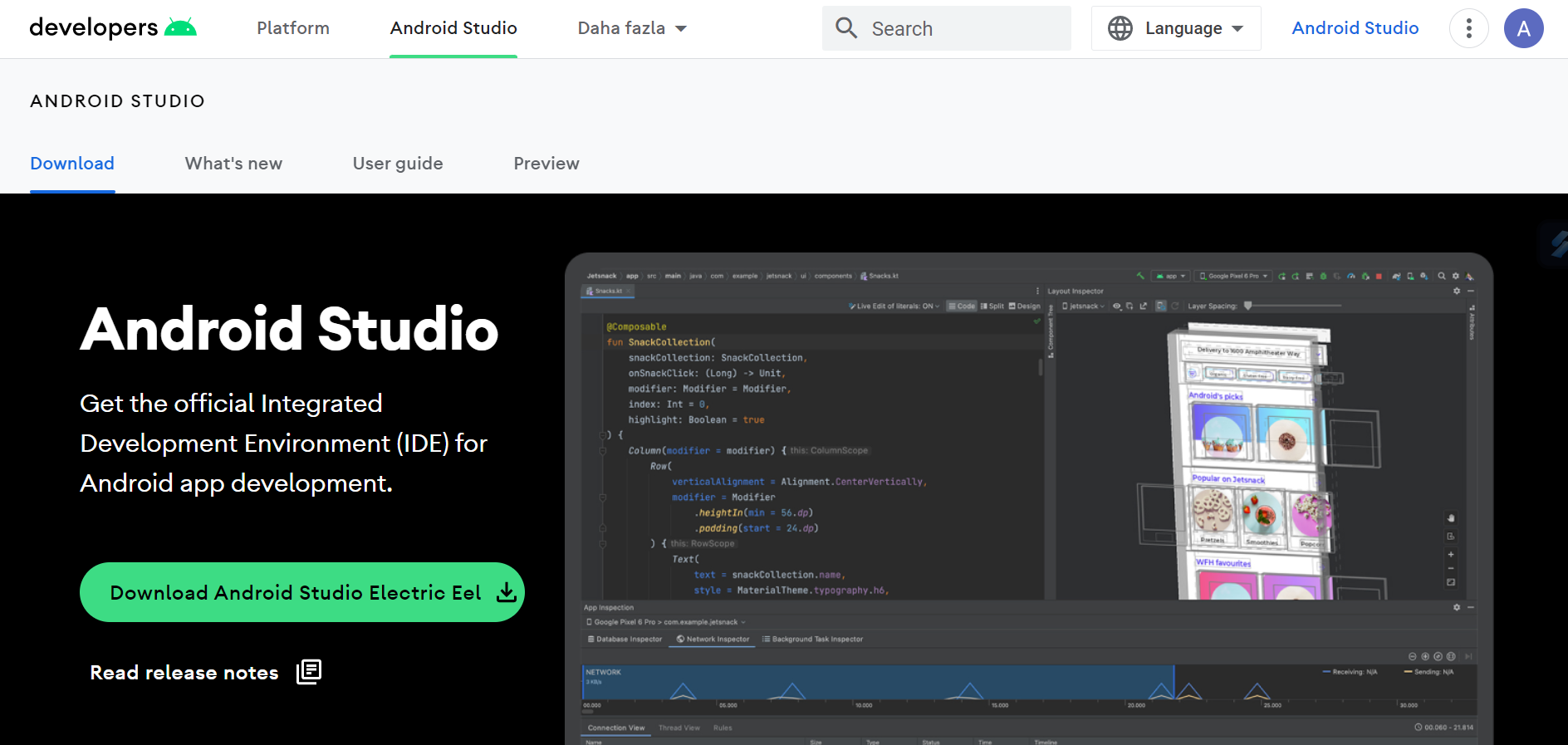
Android Studio’yu indirerek başlayalım. Android Developer web sitesine gitmek için aşağıdaki bağlantıya tıklayın ve ardından tıklayın. İndir düğmesine tıklayın, hüküm ve koşulları kabul edin ve ardından Android Studio’yu indirin. Android Studio dışında kullanabileceğiniz kodsuz web sitesi yapma araçları da mevcuttur.

İndirildikten sonra, Android Studio’yu yüklemek için aşağıdaki adımları izleyin, Uygulamalar klasörüne sürükleyin ve ardından Android Studio’yu başlatın. Önceden herhangi bir ayarınız olmayacağından, Ayarları İçe Aktarma’yı seçebilir ve ardından yüklemeyi tamamlamak için Tamam’a tıklayabilirsiniz. Ve şimdi Android stüdyo kurulumu ile karşı karşıyayız. Sihirbaz. Bu ilk ekranda, yükleme türü için İleri’ye tıklayabiliriz. Özel’i seçelim ve ardından İleri’ye tıklayalım. Şimdi kullanıcı arayüzü temamızı seçebiliriz.

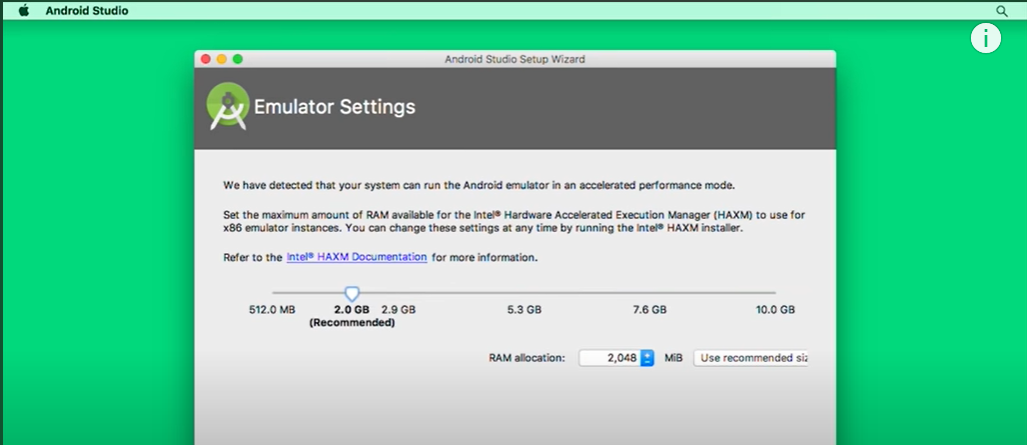
Bunu varsayılan olarak tutacağım. Ve sonra SDK bileşenlerimizi seçiyoruz. Benim bilgisayarımda Android SDK zaten yüklü, ancak bunun yanı sıra Intel Hacksm performans kutusunun da işaretli olduğundan emin olmak isteyeceksiniz. Ve bunu sanal bir cihazda çalıştıracağım için, bir Android sanal cihazı da dahil etmek isteyeceğiz. Bu sadece bilgisayarımızda çalışan bir Android sürümüdür. Kendi Android cihazınız varsa, bunu eklemenize gerek yoktur, ancak tavsiye edilir. Android Android geliştirme yapmaya devam edecekseniz, İleri’ye tıklayalım ve burada önerilen seçimi kabul edebiliriz. Ve tekrar ileri’ye tıklayıp bitirelim. Tüm bileşenleri indirdikten sonra, Hacksom’u yüklemesine izin vermek için şifrenizi yazmanız gerekebilir. Sonra bitir’e tıklayalım. Artık Android Studio’yu çalıştırdığımıza göre, başlamak için Yeni bir Android Studio projesi başlat’ı seçelim.
Android Studio ile Android Uygulama Yapma
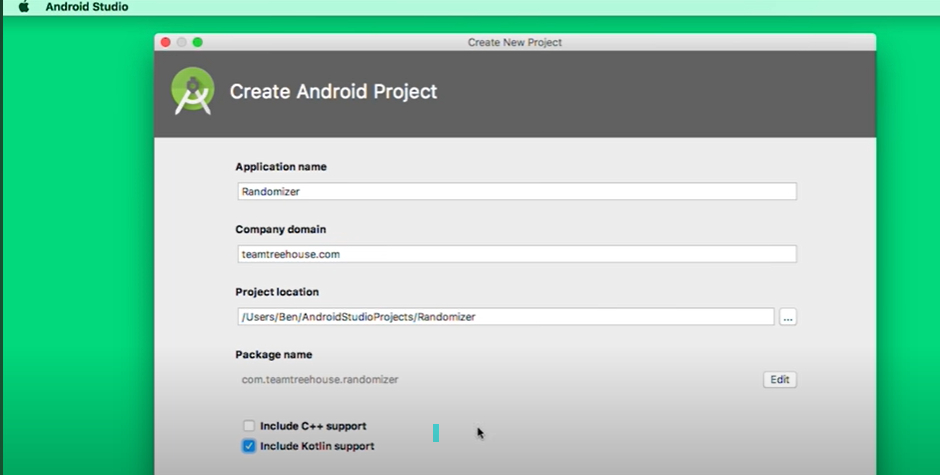
Öncelikle uygulama adımızı belirlememiz gerekecek. Buna randomizer diyelim. Daha sonra şirket alanı için şirketinizin web adresini yazarsınız. Yani benim için bu TeamTreeHouse.com olacak. Uygulamayı Play Store’da yayınlamadığınız sürece, bu istediğiniz herhangi bir şey olabilir. Son olarak, Android eskiden tamamen Java ile yazılıyordu, ancak son zamanlarda Java’ya göre büyük bir gelişme olduğunu düşündüğüm Kotlin’i kullanma özgürlüğü verildi. Kotlin desteğini dahil et kutusunu işaretleyelim ve ardından Devam etmek için İleri’ye tıklayalım.

Tekrar ileri ve sonra bitir. Şimdi, muhtemelen başlamaya hazır olduğunuzu biliyorum, ancak uygulamaya geçmeden önce, bir Android uygulamasının nasıl bir araya geldiği hakkında ufak bir bilgi ile devam edelim.
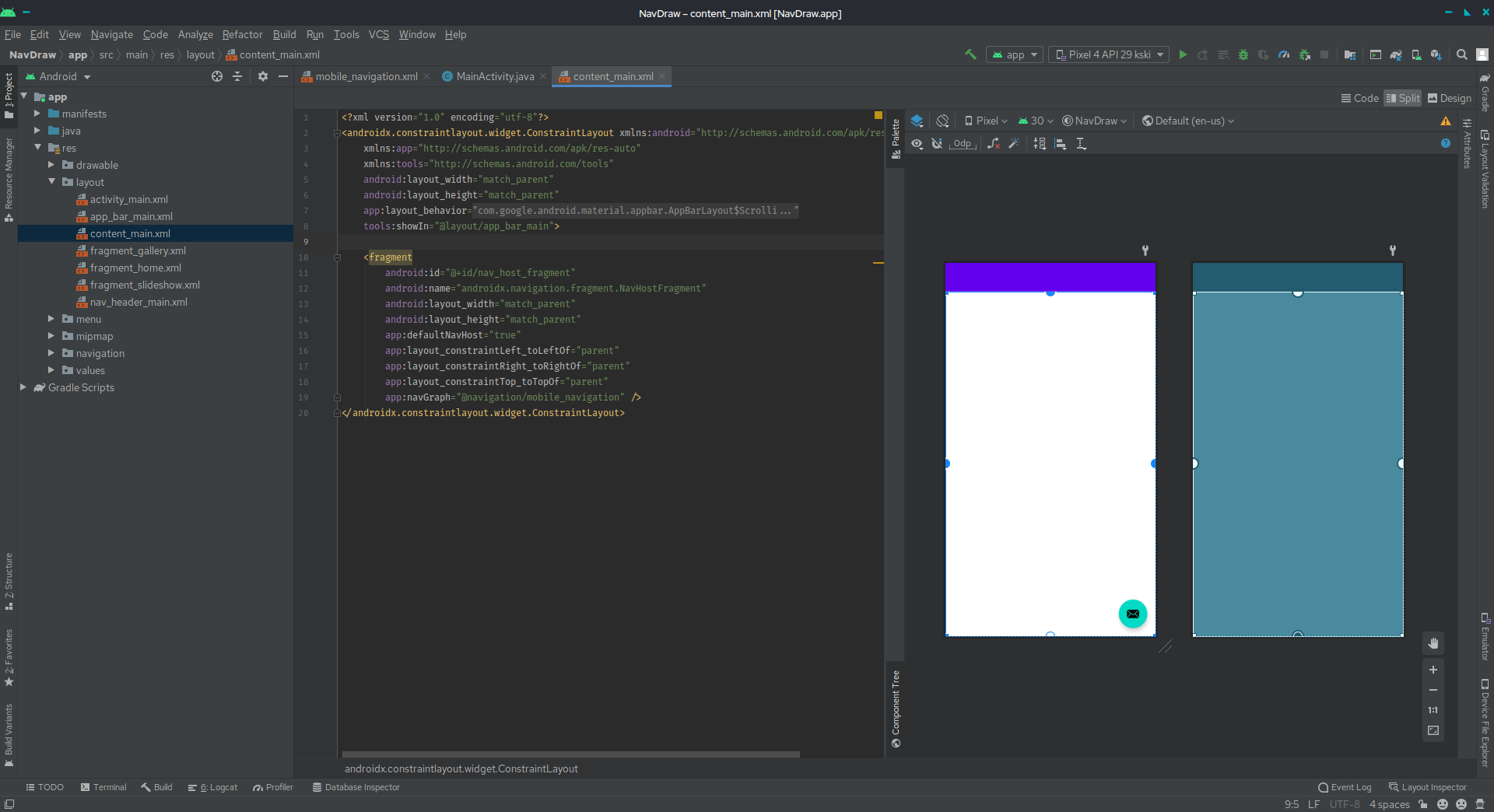
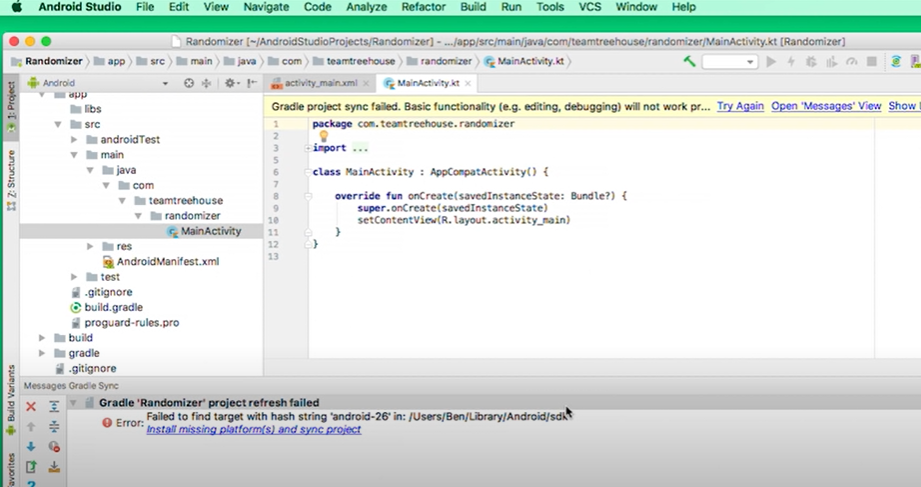
Bir uygulamanın ilk parçası, uygulamanın nasıl görünmesi gerektiğini tanımlayan düzendir. Android’de düzenler, farklı görünüm türlerinin birleştirilmesiyle oluşturulur. En basit haliyle bir görünüm, ekrandaki dikdörtgen bir alandır. Ancak metin içeren görünümler, düğme görevi gören görünümler ve hatta diğer görünümleri tutmak için görünümler vardır. Ve tüm bu farklı görünüm türlerini birleştirerek hemen hemen her şeyi yapabiliriz. Bir uygulamanın diğer parçası ise Activity’dir. Activity’yi mizanpajın arkasındaki kod olarak düşünebilirsiniz. Düğmelerinize ne yapacaklarını söylediğiniz yerdir. Koda geri dönersek, Activity’mize bakıyor gibi görünüyoruz. Ayrıca bir hata almışız gibi görünüyor ve bir çözüm öneriyor. Bu yüzden buna tıklayacağım, sözleşmeyi kabul edeceğim ve İleri’ye tıklayıp bitireceğim.

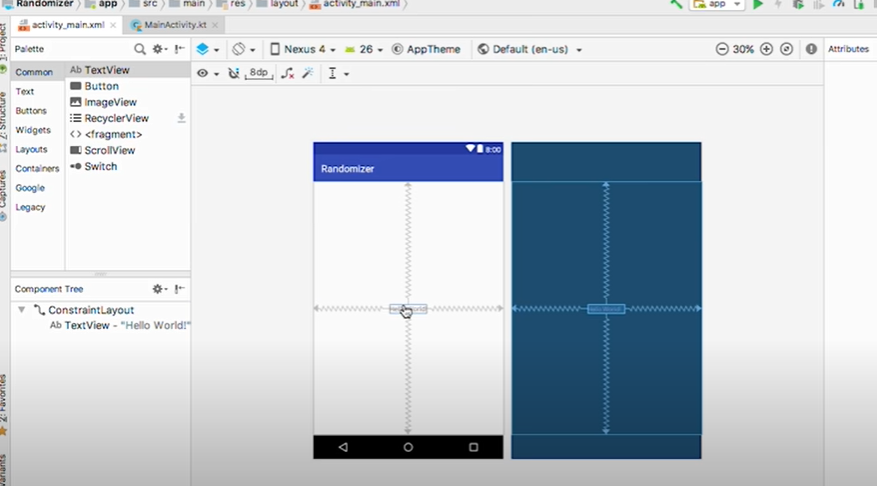
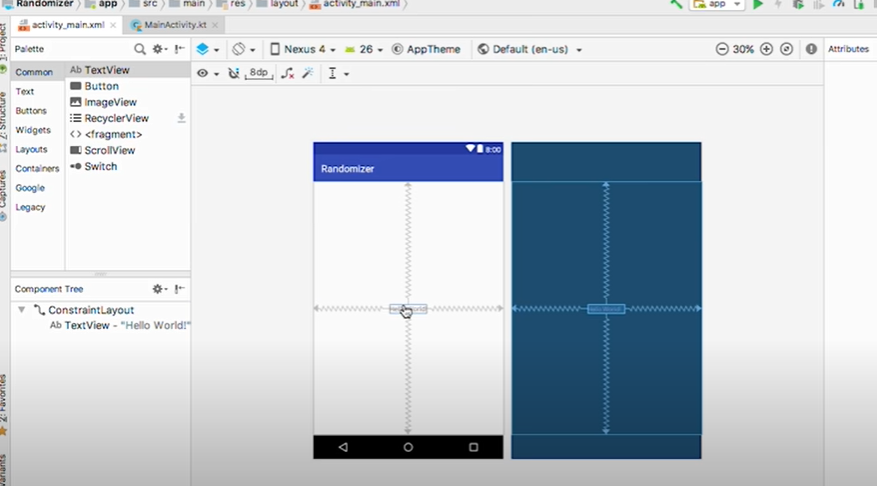
Bu çok daha iyi görünüyor. Şimdi ekranımı biraz daha kolay görülebilir hale getirmek ve yazı tipi boyutumu biraz daha büyütmek için bir saniyemi ayıracağım. Tamam, Android uygulamalarının düzen ve Aktivite olmak üzere iki bölümü vardır. Ve şu anda Aktivite’nin içindeyiz. Ve bu onCreate fonksiyonunun içine bakarsak, Set Content View r Layout Activity yazan bir satır görebiliriz. Burası düzenimizin Activity’mize bağlandığı yerdir. Tahmin edebileceğiniz gibi, bu Activity Main XML’i düzenimiz haline getirir. Üzerine tıklayalım ve neyimiz var görelim. Ve bu yan bölümü gizlemek için tam buraya tıklayacağım. Bu ekranda Proje bölmesine tıklayarak geri getirebiliriz. Görünümleri sürükleyip bırakarak düzenimizi oluşturabiliriz. 
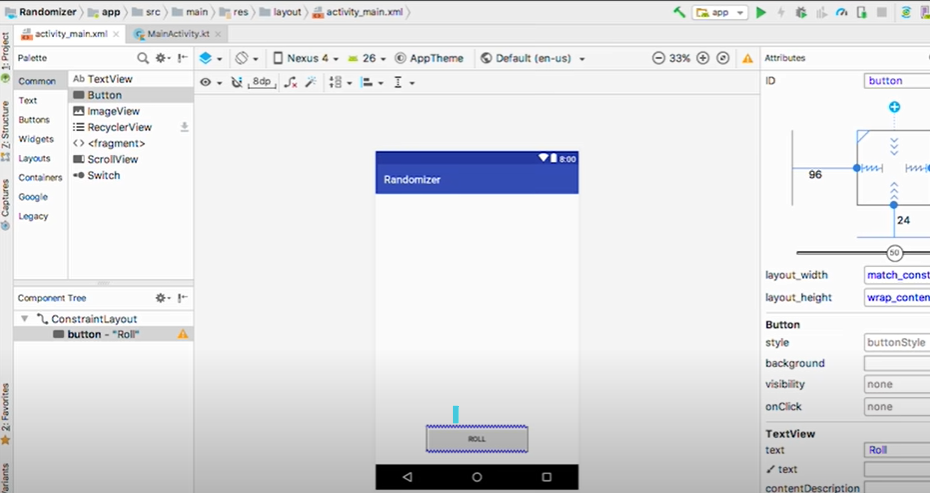
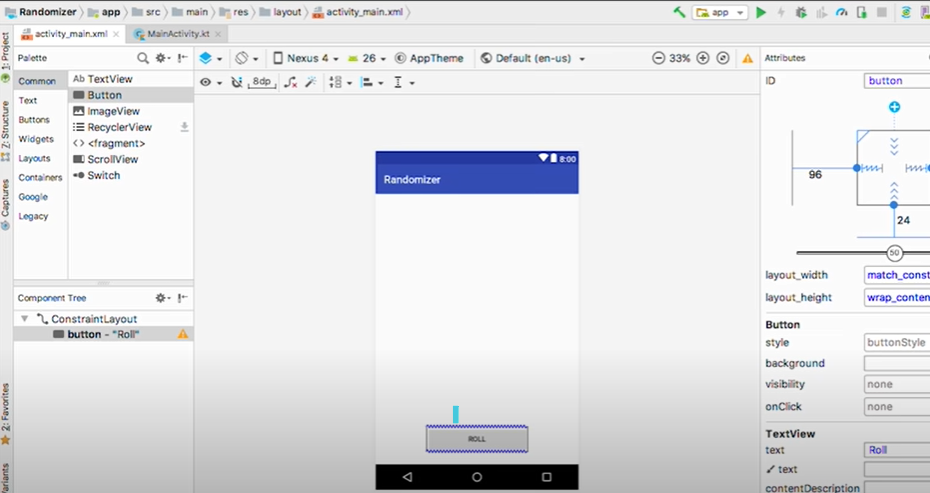
Görünümleri seçip Backspace tuşuna basarak da silebiliriz. Bu Merhaba Dünya Metin Görünümünden kurtulalım ve ardından kendi görünümlerimizi eklemeye başlayalım. Bu yüzden tıklayın ve geri tuşuna basın. Görünümler burada sol üstte. Yani bir düğmeyi sürüklersek, bir düğme elde ederiz. Şimdi, dikkat edilmesi gereken bir nokta, bu görünümleri kısıtlama düzeni adı verilen başka bir görünümün içine yerleştiriyor olmamızdır. Kısıtlama düzeninin güzel yanı, görünümleri birbirine zincirlememizi sağlayan ve düzen oluşturmayı son derece basit hale getiren Kısıtlamaları kullanarak görünümleri içeride konumlandırmamıza izin vermesidir. Düğmemizin maketlerdeki gibi görünmesi için Kısıtlamaları kullanmayı deneyelim. Alt tarafa hizalamak için düğmeyi seçerek başlayın, ardından alttaki beyaz daireye tıklayın ve bağlantıyı yapmak için ekranın altına sürükleyin. Alt kısma tam olarak ulaşamadığına dikkat edin. Bunun nedeni kısıtlamamızın sekiz piksellik bir tampon içermesidir. Bir görünümün Kısıtlamalarıyla ilgili ayrıntıları burada sağ tarafta görebilirsiniz ve tamponu değiştirmek isterseniz kutuya yazabilir veya bir değer seçebilirsiniz.
Tamponumuzu 24 olarak değiştirelim. Sonra, düğmemizi ortalamamız gerekiyor. Bir kısıtlama düzeninde bir şeyi ortalamak için, onu hem sol hem de sağ tarafa kısıtlarsınız. Bu yüzden sol tarafı sola ve sağ tarafı sağa sürükleyelim. Ayrıca, burada iki ekranımız olduğunu fark etmiş olabilirsiniz. Soldaki bize uygulamanın nasıl görüneceğini gösteriyor, sağdaki ise daha çok bir plan görünümü, bize uygulamanın arkasındaki tüm küçük ayrıntıları gösteriyor.
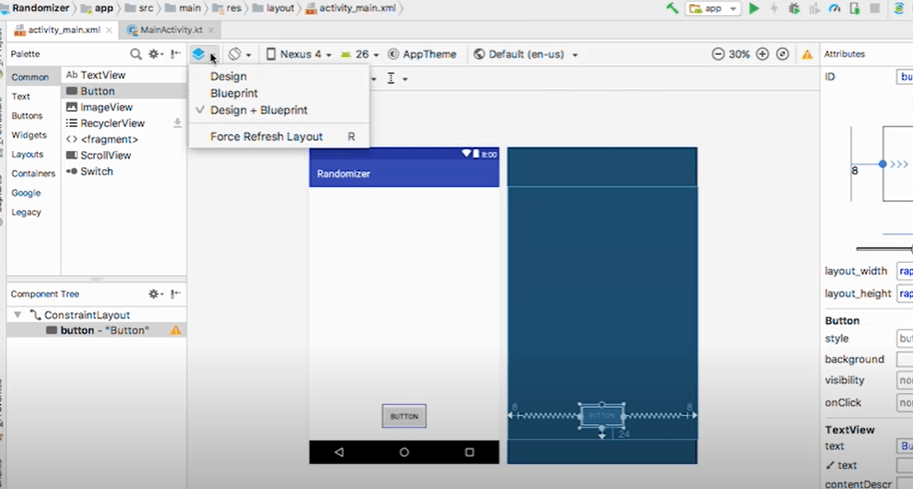
Buradaki düğmeyi kullanarak tasarımı, sadece planı veya her ikisini birden göstermek arasında geçiş yapabilirsiniz. Bu yüzden, bu ekran sunumunda işleri biraz daha kolaylaştırmak için tasarım görünümünü kullanacağım.

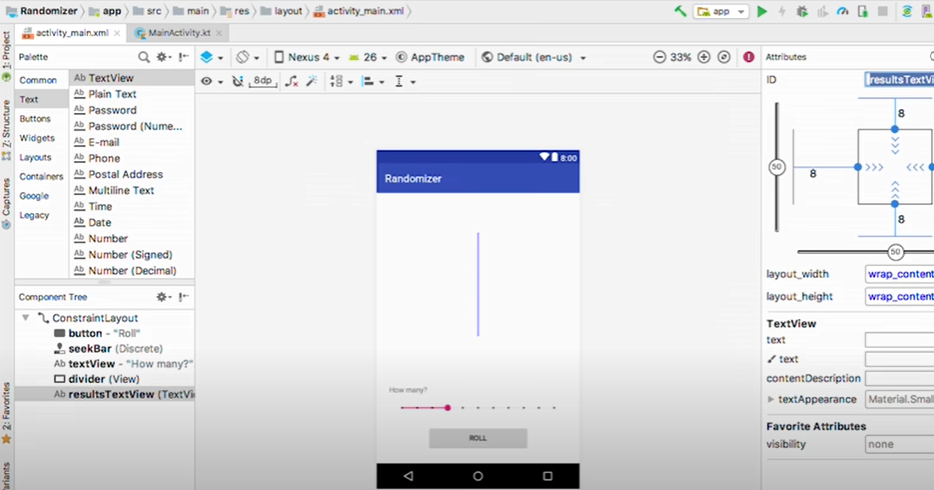
Ancak, plan görünümünü görmek isterseniz, her zaman orada olduğunu unutmayın. Harika. Şimdi, düğmemizin roll yazmasını sağlamak için sağ taraftaki metin özelliğini güncellememiz gerekiyor. Bu yüzden düğmeyi sileceğiz. Ve rol yaz. Okuması daha kolay olsun diye bunu biraz daha genişleteyim. Bunu da yakınlaştırabiliriz. Düğmemizle ilgili yapmamız gereken son şey onu daha geniş yapmak. Bir görünümün genişliğini değiştirmek için düzen genişliği özelliğini güncellemeniz yeterlidir. Bunu match constraint olarak değiştirerek kısıtlamalarının tam genişliğini kaplamasını sağlayalım. Ardından, bunun maketlerle eşleşmesini sağlamak için hem sol hem de sağ kısıtlamaların tamponunu 96 olarak değiştirelim. Şimdi düğmemizi bulduğumuza göre, seçicimizi ekleyelim. Android’de bu tür bir görünüme arama çubuğu denir. Bunu bulmak için Widget’lara tıklayın ve ardından bir arama çubuğu sağduyusunu sürükleyin. Ardından arama çubuğunun alt kısmını düğmemizin üst kısmıyla ve kenarlarını da ekranın kenarlarıyla sınırlayalım. 
Bu kısıtlamalar için tamponları da yanlar için 32 ve alt için 24 olacak şekilde güncelleyelim. Son olarak, düzen genişliğini kısıtlamayla eşleşecek şekilde değiştirelim ve hazırız. İhtiyacımız olan bir sonraki parça, kaç tane olduğunu söyleyen bir metin görünümüdür. Metin sekmesine tıklayalım ve bir metin görünümü sürükleyelim. Daha sonra 24’lük bir tamponla sol kenara ve 16’lık bir tamponla arama çubuğunun üstüne sürükleyelim. Son olarak, metni kaç olarak değiştirelim? Ardından, widget’lar sekmesinden yatay bir bölücü alalım ve bunu kaç tanesinin üstüne sınırlayalım? 16’lık bir tamponla. Son adım olarak, son bir metin görünümünü sürükleyelim ve her iki tarafa da kısıtlamalar ekleyerek kalan alanın ortasına konumlandıralım.
Biri solda, biri üstte, biri üstte, biri altta ve biri sağda. Ardından metni boş olarak başlatalım ve metin boyutunu 144 SP olarak değiştirelim. Metin boyutu burada sağ tarafta görünmüyorsa, tüm öznitelikleri görüntüle’ye tıklayın, Metin boyutuna kadar aşağı kaydırın ve 144 SP olarak ayarlayın. Pekala, yerleşim planımız tamamlandı. Ancak faaliyete geri dönmeden önce görünümlerimize daha iyi fikirler vermeliyiz. Daha az nitelik görüntülemeye geri dönelim ve bu son metin görünümünü Metin Görünümü’nden Sonuçlar metin Görünümü’ne değiştirelim. Ve sonra düğmeye tıklayalım ve kimliğini Düğme’den Rol düğmesi olarak değiştirelim ve evet’e tıklayalım. Tamam. Tamam. Tamam. Ana aktiviteye geri dönelim ve her şeyi birbirine bağlamaya başlayalım. Bu set content view satırıyla aktiviteyi düzene bağladığımızı zaten görmüştük.
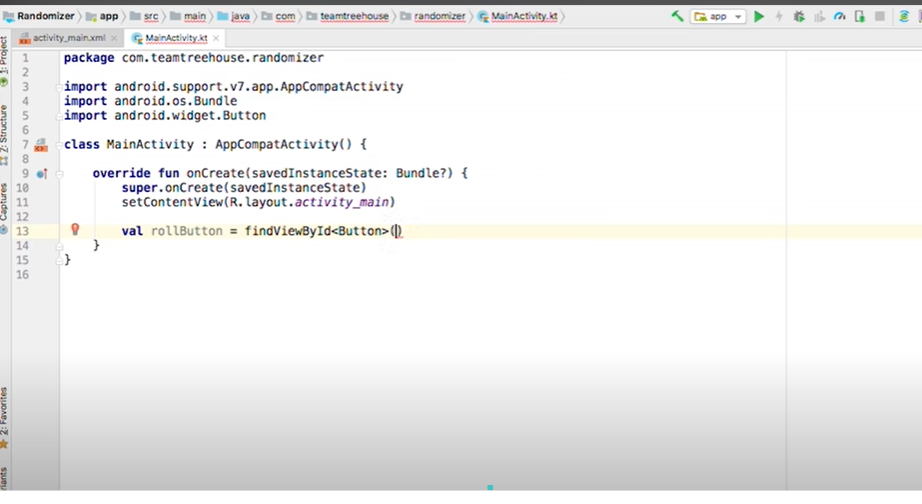
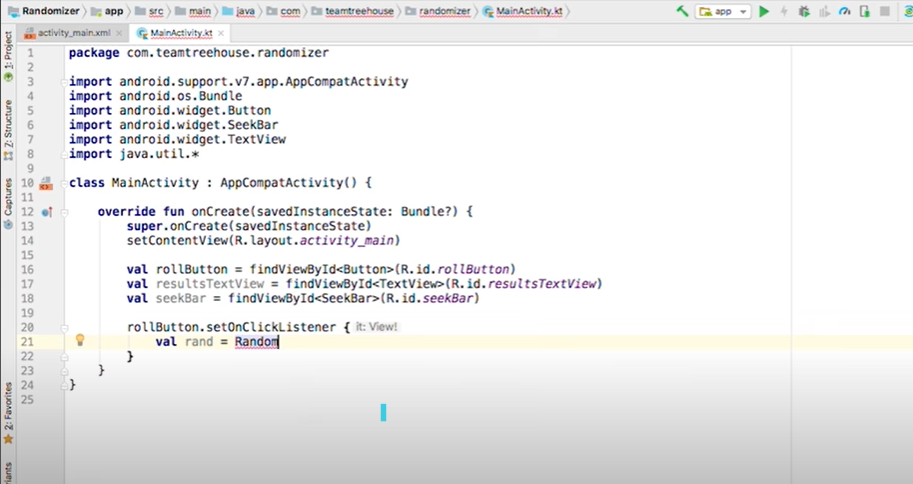
Bunun altına biraz boşluk ekleyelim. Ve sonra görünümlerimizi temsil etmek için değişkenler oluşturmamız gerekiyor. Kotlin’de değişken oluşturmanın iki yolu vardır: Vowel veya VAR. Vowel değişmeyen şeyler için, VAR ise değişen şeyler içindir. Örneğin, bir kişi yaratıyor olsaydık, doğum günü değişmediği için bir sesli harf olurdu, oysa akşam yemeği için ne istedikleri gibi bir şey bir VAR olurdu. Bir rulo düğmesi için bir değişken oluşturarak başlayalım. Set content view’den sonra bir boşluk bırakalım ve bir sonraki satıra val roll button yazalım ve bunu find view by ID’ye eşitleyelim. Ve sonra bu iki karatın içine button yazalım ve içe aktarıldığından emin olmak için enter tuşuna basalım. Ve sonra parantezlerin içine, r ID’den sonra düğmemizin ID’sini koyacağız. Yani r ID roll düğmesi. Bu, rol düğmemizi yerleşim düzeninden bulur ve roll düğmesi adlı yeni bir değişkene atar. Şimdi aynı şeyi sonuç metin görünümü için yapalım ve koltuk çubuğu dosyamız sonuç metin görünümü eşittir görünümü ID’ye göre bul ve bunu otomatik tamamlamak için enter tuşuna basabiliriz.
Açılı parantezlerin içinde, bunu bir metin görünümü yapmamız ve ID rid results TextView’i kullanmamız gerekecek. Ardından arama çubuğu için val seekbar ve bu eşittir görünümü ID’ye göre bul ve ardından köşeli parantezler. Bu sefer seekbar yazacağız. Kendini otomatik olarak içe aktarması için enter tuşuna bastığınızdan emin olun. Ve sonra arama çubuğunun kimliği için R ID ve varsayılan olarak seekbar. Artık bu görünümlerin her birine erişimimiz olduğuna göre, yapmamız gereken bir sonraki şey bir şey gerçekleştirmektir. Bir butona tıkladığımızda bir boşluk ekleyelim ve sonraki satıra Roll button set onclick Listener yazalım ve parantezli seçeneği seçelim. Ardından Enter tuşuna basarak parantezlerin içinde daha fazla boşluk bırakalım. Bu parantezlerin içinde, roll butonumuza tıkladığımızda ne olması gerektiğini belirteceğiz. Önce arama çubuğunun değerine göre rastgele bir sayı alacağız. Sonra da bu rastgele sayıyı metin görünümümüzün metni olarak ayarlayacağız. 
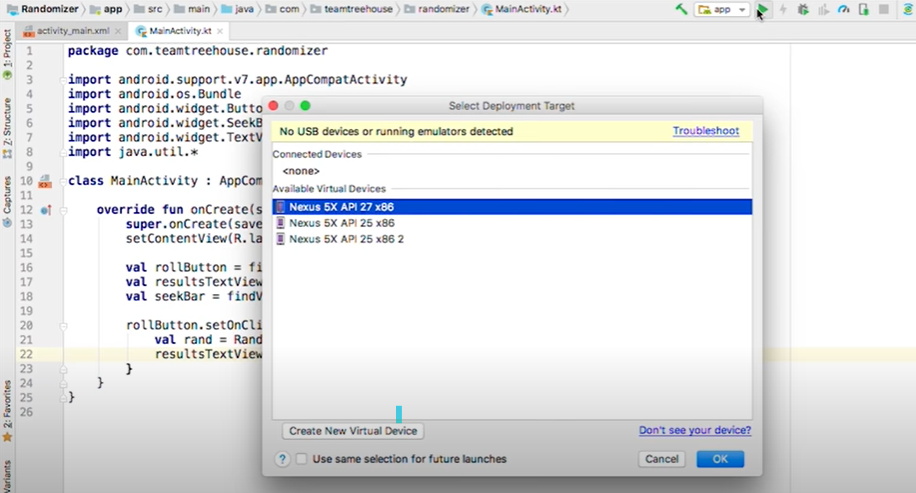
Rand adında yeni bir valf oluşturalım ve bunu rastgele olarak ayarlayalım ve içe aktarıldığından emin olmak için Enter tuşuna basalım. Ardından nextint parantezini açalım ve sınırlamak için bir tamsayı girdiğimiz bu seçeneği seçelim. Bu bize belirli bir aralıktan rastgele bir tamsayı verecektir. Sıfır ile arama çubuğumuzun değeri arasında rastgele bir sayı üretmesini sağlamak için Seekbar Progress yazalım. Ardından bir sonraki satırda results metin görünümü metnini rastgele tamsayımız olan Rand’a eşitleyelim. Nokta iki dize. Rand bir tamsayı olduğundan, metin görünümümüze eklemeden önce onu bir dizeye dönüştürmemiz gerekir. Ve işte bu kadar. Şimdi uygulamayı çalıştırmak için buradaki oynat düğmesine tıklayalım. O zaman daha önce yüklediğimiz sanal bir cihaza sahip olmalısınız. Eğer yoksa, bir Android telefonu USB kablosuyla bilgisayarınıza bağlayabilir ve çalıştırma hedefi olarak seçmek için burada görebilirsiniz. Ben sanal cihazımı seçeceğim. Ardından Anında çalıştırmadan Devam Et’e tıklayacağız ve sanal bir cihaz açılıp uygulama çalıştırılacak.
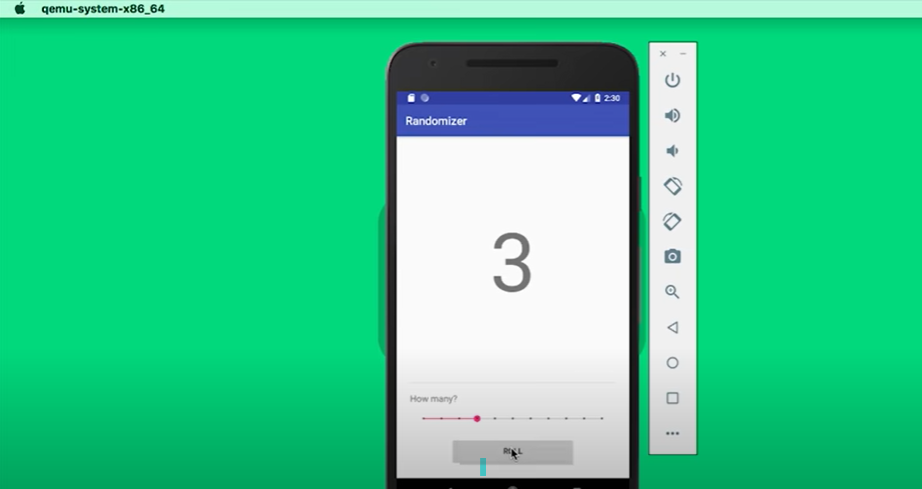
Ve işte başlıyoruz. Uygulamayı aldık. Roll’a tıklarsak, sıfır, bir ve iki arasında rastgele sayılar elde ederiz. Ve eğer sonuna kadar on koyarsak, sıfır ile dokuz arasında bir sayı elde etmeliyiz. Gerçi ideal olarak sıfırdan dokuza yerine birden ona kadar gitmesini isteriz. Ayrıca, bu metni biraz daha büyük yapmak isteyebiliriz ve bölücümüz tam olarak ortalanmamış gibi görünüyor. İlk olarak koda geri dönersek, birden ilerleme çubuğumuzun olduğu yere kadar bir sayı göstermesini sağlamak için, sıfırdan başlamak yerine, buradaki sayıya bir ekleyeceğiz. Daha sonra düzenle ilgili sorunları gidermek için Activity ana XML’e geri dönün. Ve metin boyutuna gelen bu öğeye tıklayarak metni büyütelim. Ve 24 SP’yi deneyelim. Nasıl göründüğüne bakın. Biraz büyük görünüyor. Bunu 16’ya indirelim. Bu daha iyi görünüyor. Sonra yatay bölücü için, eğer tıklayabilirsem. İşte oldu. Bunu sağa ve sola doğru kısıtlamak isteyeceğiz ve kısıtlayıp kısıtlamadığımızı sağ taraftaki kısıtlamalara bakarak kontrol edebiliriz. Görünüşe göre hala sol kısıtlamayı kaçırıyoruz. İşte oldu. Pekala, o zaman yeşil oynat düğmesine tıklayarak uygulamayı tekrar çalıştırabiliriz. Bir uygulamayı her çalıştırdığınızda bu diyaloğu göstermemesini isterseniz, buradaki kutuyu işaretleyebilirsiniz. Harika. Şimdi uygulamayı tekrar çalıştırırsak, çok daha iyi görünüyor. Ve sıfır yerine bir, iki ve üçe basarız. Bir ve iki. Uygulamayı oluştururken iyi iş çıkardınız. Bunun muhtemelen çok fazla olduğunu ve biraz bunalmış hissediyor olabileceğinizi biliyorum, ancak endişelenmeyin, bu hemen hemen herkesin deneyimidir.
Herhangi bir şeyde iyi olmak zaman ve çok fazla pratik gerektirir. Ve Android hakkında derin bir anlayışa sahip olmasanız da, oldukça iyi bir başlangıç yaptınız.
















