Bence tüm tasarımcıların göz atması gereken beş inanılmaz web sitesi tasarımlarına bakacağız. Hadi başlayalım.
Seed
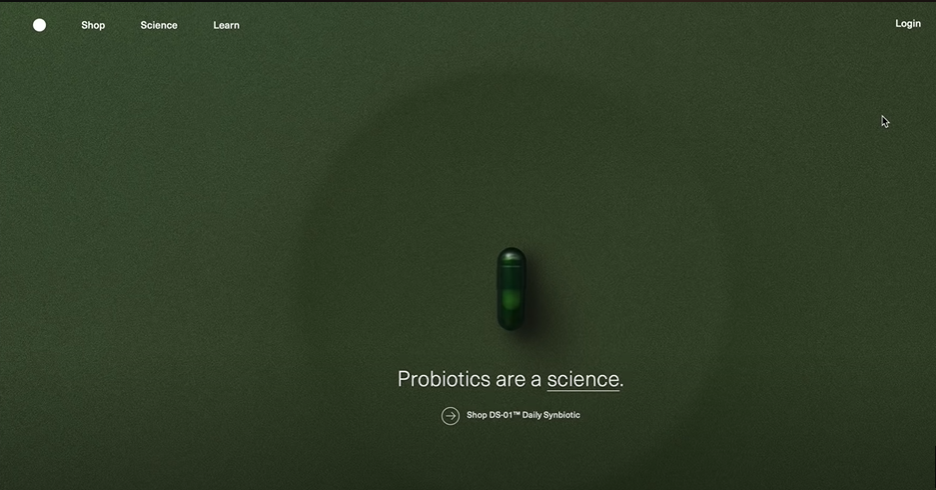
İlk bakacağımız web sitesi tasarımlarından : Seed.com ve bu güzel bir e-ticaret sitesi. Bu probiyotiği satıyorlar ve bu sitede gerçekten hoşuma giden şey, kullanıcının gözünü ekranın ortasına, ürünlerini gösterecekleri yere çekmek konusunda gerçekten iyi bir iş çıkarmış olmaları. 
Aşağı doğru kaydırdığınızda, kaydırma üzerinde hareket eden bu görüntü dizisine sahip olacaklar, bu mikropları temsil edecek ve aynı zamanda ana ürünlerini ortaya çıkarmadan hemen önce hoş bir renk sıçraması yapacaklar. Bu e-ticaret sitesinin ilk üç bölümü iyi. Gerçekten beğendiğim bir başka şey de ürün sayfalarının kendisiydi. Temiz bir sayfaya ve minimal beyaz arka plana sahip olmaları hoşuma gitti. Bu yeşil kontrast, ürünü gerçekten öne çıkarıyor. Ayrıca size sindirmeniz gereken çok fazla bilgi vermemeleri de hoşunuza gidiyor. Sol tarafta başlık var. Ürün hakkında bazı temel bilgiler var. Oklara tıkladığınızda, bazı güzel ve kaliteli ürün fotoğraflarına ulaşıyorsunuz ve ardından başlangıç geliyor. Şimdi, ana eylem çağrısı burada, sağ altta yeşil renkte. Bazı yüksek kaliteli ürün fotoğrafları ve etkileşimleri için kesinlikle göz atılması gereken bir web sitesi. İşte çöken bir hap fotoğrafı. Bence bu da gerçekten harika. Eylem çağrısından hemen önce sayfanın en altına inersek, ürünü satın almak için son eylem çağrısından hemen önce bazı yüksek kaliteli ürün fotoğraflarını ve videolarını sergileyen bu güzel blok bölümüne sahipler. Bir göz atmak için gerçekten iyi bir e-ticaret sitesi. Sanırım bugünün videosunda yer alan tüm web sitelerinin bağlantılarının aşağıdaki açıklamada olacağını söylemeyi unuttum. Ve eğer onlara göz atarken bir ruh hali panosu oluşturmak isterseniz, bugünkü videonun sponsoru olan Millenote’a göz atmak isteyeceksiniz.
Milanote
İkinci bakacağımız web sitesi tasarımlarından :Millano geleneksel yazılımlardan biraz farklı. Daha çok yaratıcı bir stüdyoda duvar üzerinde çalışmaya benziyor. Projelerinizin haritasını çıkarmanıza, tüm ilhamınızı uygun bir yerde toplamanıza ve düzenlemenize olanak tanır. Ayrıca iş arkadaşlarınızla veya müşterilerinizle gerçek zamanlı olarak işbirliği yapmanıza da olanak tanıyor. Bir full stack tasarımcısı olarak, bu benim iş akışımın önemli bir parçası. Ve bu harika araç ücretsiz. Bu yüzden açıklamanın üst kısmındaki bağlantıya göz atın. Bu monopo Londra. Londra merkezli bir yaratıcı ajansın web sitesi ama Tokyo’da doğmuş. Ve bu nedenle, burada hover ile güzel bir etkileşime sahipler. İmlecinizi sürüklediğinizde, bu küçük cam şey sizi takip ediyor ve metnin üzerine bindirerek Japonca versiyonunu ortaya çıkarıyor.

Monopo
Üçüncü bakacağımız web sitesi tasarımlarından :Ve aynı anlama geldiğini varsayıyorum çünkü ilk küçük parça watash duchy WA diyor ve watash duchy biz anlamına geliyor. Gerisini okuyamıyorum çünkü birinci sınıf düzeyinde Japonca bilgim var ve Kanji’yi bilmiyorum ama aynı anlama geldiğini varsayıyorum. Hemen gerçekten harika bir etkileşim. Arka planda hareket eden bir gradyan var ve bunun üzerinde bir tür grungy kaplama var, bu da onu güzel ve dokulu hale getiriyor. Aşağı kaydırdığınızda doğrudan projelerine geçiyorlar. Burada imleç değişikliği var, vaka çalışmalarını görüntüleyin ve ardından projelerinin her birini doğrudan altbilgiye kaydırabilirsiniz. Çalışma sayfasına gidersek, bir sonraki sayfaya degrade geçişi var. Ve burada başka bir küçük bölümde sergiliyorlar. Sitenin estetiğini gerçekten çok seviyorum. Bir başka güzel etkileşim de kaydırma sırasında yaptıkları bu küçük zıplama efekti. Yani kaydırıp bıraktığımda her şeyin size doğru zıpladığını ve sonra tekrar yerine oturduğunu görebilirsiniz. Sonra projelerden birinin üzerine geldiğinizde, imlecinizi takip eden ve projenin ana küçük resminin arkasında başka bir resmi ortaya çıkaran bu güzel daireyi elde edersiniz, ki bu gerçekten harika. Üzerinden geçmek istediğim son sayfa hizmetler sayfası. Web sitesinde muhtemelen daha önce görmüş olduğunuz, kaydırdıkça nerede olduğunuzu gösteren küçük göstergeler var. Ancak burada bazı ilginç etkileşimler var. Güzel bir beyaz ve siyah temaları var. İşte tam burada, dikkatinizi bunların her biri için metne çekiyor. Ve sonra metnin geçmesi gibi bazı kaydırma tabanlı etkileşimlere sahipler. Eğer yeni bir portföy sayfası yapmak istiyorsanız. Ne tasarlıyorsunuz? Ajans sayfası. Monopo London’a göz atmanızı kesinlikle tavsiye ederim. Bir portföy sitesi yapacaksanız göz atmanız gereken başka bir site daha var. 
Eumray
Dördüncü bakacağımız web sitesi tasarımlarından :Kendisi bir ön uç geliştiricisi ve UX UI tasarımcısı. Sitede beğendiğim şey sıvı animasyon. Ayrıca kullandığı minimalist tarz. Aşağı kaydırdıkça, görüntünün ekranın ortasına gelme etkileşimini göreceksiniz. Temiz bölümler, muhtemelen burada bir ızgara kullanılıyor. Devam edelim ve Hakkımda sayfasına gidelim. Bu sıvı animasyon sizi doğrudan bu sayfaya götürüyor. Ve bu resimde ince bir uzaklaştırma var, sadece bu siteye ekstra bir hareket adımı ekliyor. Ödüllerini çok basit bir şekilde listeliyor. Bunu birkaç sitede görmüştüm. Bunu nasıl yaptıklarını gerçekten seviyorum. Sadece güzel ve basit. Hepsini böyle üst üste dizmişler. Ve bunun onun ayağı olup olmadığından emin değilim. Ve üstte, bunun vücut gibi olması gerekiyor, bu yüzden bağlanıyor ya da bağlanmıyor, ama eğer öyleyse çok ilginç. Göz atmak istediğim birkaç etkileşim daha var. Hakkımda bağlantısından hemen sonra, kullanıcıyı bağlantıya çektiğini varsaydığım bir miktar beyaz alan var, ki bu harika. Ve bu da tüm portföy çalışmaları. Bu resimleri ortaya çıkaran bu güzel Sıvı Animasyonu ile metnin üzerinde bir 3D dönüş var. Şimdi devam edelim ve bu gerçekten harika animasyonlardan birine göz atalım. Ardından başlığı ortaya çıkarır ve aşağı kaydırdığınızda, sonunda altta proje için bir dizi farklı görüntü içeren bu güzel sıvı efektinin olduğu noktaya ulaşır. Minimalist biriyseniz veya minimalist tasarımları seviyorsanız, güzel bir portföy web sitesi için buna göz atın. Bu bir lunchbox. IO. Bu, restoranların kullanması için bir işletim sistemidir, menünüzü hatta koymak gibi, insanların sipariş vermesine izin verir. 
LunchBox
Beşinci bakacağımız web sitesi tasarımlarından :Bunu resimli stili ve renk seçimi nedeniyle beğendim. Kahraman bölümünün arkasındaki bu hoş parlak sarı, siyah bölümlere doğru iniyor. Ayrıca web sitesinin ana rengini sarı olarak seçmelerini de çok beğendim. Bu çok hoş. Web sitesindeki beyaz alanın bir kısmını doldurmak için bu illüstrasyonları kullanmak da gerçekten hoş. Bu gerçekten stilize bir web sitesi. Daha eğlenceli. Dolayısıyla, çok sayıda illüstrasyon içeren ve benzersiz bir estetiğe sahip bir siteye uyum sağlayan bir şey arıyorsanız, kesinlikle buna göz atın derim. Site sarı renkte başlıyor ve ardından büyük bir harekete geçirici mesaj butonuyla sarı bir bölümde sona eriyor. Oldukça havalı bir site. Bu lunchbox. IO. Bu son site Lauren Moran Interiors. Umarım doğru telaffuz etmişimdir. 
Lauren Moran Interiors
Altıncı bakacağımız web sitesi tasarımlarından :Bu son site Lauren Moran Interiors. Bu görselin üzerine geldiğinizde bu hoş küçük suluboya efektine sahip ilk görsele bir göz atın. Ve sonra görselin kendisini metnin üzerine yerleştirmişler. Sonra aşağı kaydırdığımda üç farklı bölüm olduğunu görüyorum. Ve aşağı kaydırmaya devam edersem sonsuza kadar devam ediyor, ki bu harika. Tüm projeleri görüntülemeye gittiğinizde, site boyunca bu dikdörtgenlerle bu geçişler var. İmleci sürükleme olarak değiştiriyorlar ve bunu yapabileceğinizi size bildiriyorlar. Ayrıca gezinmek için kaydırma da yapabilirsiniz. Tüm projelerini çeşitli farklı boyutlardaki görsellerle sergilemek için güzel bir yatay düzen. Ve sonra üzerlerine geldiğinizde, diğer projeleri bu negatif siyah beyaz görünüme dönüştürerek görüntüyü gerçekten vurguluyor. Site boyunca geziniyorsunuz. Metnin bu şekilde kaydığını göreceksiniz ve aşağı kaydırabilirsiniz ve tüm resimleri bu güzel ızgara düzeninde, her bir resmi size tek tek gösteriyorlar. Sıkıcı bir döşeme düzeni yerine, biraz karıştırıyorlar. Ve sonra bir sonrakine geçebilir veya en başa dönebilirsiniz. Gerçekten iyi bir kullanıcı deneyimi. Son olarak, navigasyona bir göz atacak olursak, bu tam ekran navigasyonların büyük bir hayranıyım. Metni ters çeviriyorlar. Sanırım bunu ilk kez görüyorum. Bu çok güzel. Ve sonra sağ altta, hangi sayfada olduğunuzu bilmenizi sağlayan numarayı değiştiriyorlar. Eylem çağrısı düğmesine kadar, ki bu da onlarla iletişime geçmek için devasa bir düğme. Bir göz atmak için gerçekten harika bir site. Bu Lauren Moraninteriors.com.

















