JavaScript kütüphanelerini ve çerçevelerini öğrenmek çok zor olabilir. Aralarından seçim yapabileceğiniz birçok kütüphane var ve bu kütüphaneleri tam potansiyelleriyle nasıl kullanacağınızı öğretecek doğru adım adım kılavuzlar yok. Bu nedenle buyazıda, dünya çapında yüz binlerce geliştirici tarafından kullanılan en popüler JavaScript kütüphanesini öğreneceksiniz. React JS merhaba. Temel JSX sözdiziminden durum kancaları, veri getirme ve daha fazlası gibi daha gelişmiş React konularına kadar her şeyi öğrenmek istiyorsanız, doğru yere geldiniz. Öncelikle size React’in ne olduğu ve neden kullandığımız hakkında üst düzey bir genel bakış sunacağım ve ardından hızlı bir şekilde koda dalacağız, ilk React JS uygulamamızı oluşturacağız, temel React JS sözdizimini oluşturan JSX hakkında bilgi edineceğiz ve React JS ile çalışırken en iyi dosya ve klasör yapısını öğreneceğiz.

En önemlisi, sonunda size bir React JS uygulamasını nasıl oluşturabileceğinizi öğreteceğim, böylece bu yazıda öğrendiğiniz her şeyi aktif olarak içselleştirebilir ve bağımsız olarak uygulayabilirsiniz. Sonunda, olağanüstü uygulamalar oluşturabilen olağanüstü bir React geliştiricisi olmak için ne yapmanız gerektiğini tam olarak bileceksiniz. React öğrenme becerilerinizle, yerel mobil uygulamalar da oluşturabileceksiniz. Bu çılgınca değil mi? Bu yazının yanı sıra, harika bir geliştirici olmak için bilmeniz gereken her şeyi kapsayan nihai React JS kılavuzunu da hazırladım. Rehber, React JS yol haritasının tamamını, JavaScript önkoşulları temel React JS konseptini ve portföyünüze koymak ve iş bulmak için oluşturup dağıtabileceğiniz proje fikirlerini kapsıyor. Kılavuzun bağlantısı açıklama kısmında yer almaktadır. Kılavuzu indirebilir ve React JS yolculuğunuzda referans olarak kullanabilirsiniz. Bir sonraki adımda ne öğreneceğinizden emin olmadığınızda. Elbette rehber tamamen ücretsizdir ve bir kez daha bağlantı açıklamada yer almaktadır. Yine de, bu videoyu sonuna kadar izlemenizi şiddetle tavsiye ederim çünkü kılavuz hızlı bir referans noktası olarak harika olsa da, video size profesyonel bir React web geliştiricisi olmak için ihtiyacınız olan her şeyi kesinlikle sağlayacaktır. Ve tabii ki, sadece bu videoda, harika bir React uygulaması oluşturacağız. Bu video size Skillshare tarafından sunulmaktadır. Skillshare, yeni beceriler öğrenmek isteyen herkes için binlerce ilham verici ders içeren çevrimiçi bir öğrenme topluluğudur. Giriş bölümünde gördüğünüz gibi, nihai React Geliştirici Yol Haritası’nı oluşturma sürecinde olduğum için, her şeyi en baştan tekrar gözden geçirmem gerekiyordu. Bu nedenle skillshare’deki kurslara göz attım ve React 101 learn React JS for Absolute Beginners by Caleb Eğer yeni başlayan bir React JS geliştiricisiyseniz, önce bu videoyu izlemenizi ve ardından mümkün olduğunca fazla bilgi edinmek için Skillshare’deki bu kursa göz atmanızı şiddetle tavsiye ederim. Daha deneyimli bir geliştiriciyseniz, daha ileri düzey kurslarına bayılacaksınız. Hemen şimdi kaydolursanız, açıklamadaki benzersiz ücretsiz deneme bağlantısı ile ücretsiz olarak öğrenmeye başlayabilirsiniz. Bu bağlantıyı kullanan ilk 1000 kişi bir aylık ücretsiz skillshare kazanacak. Bir kez daha, bağlantı açıklamanın içinde. React, kullanıcı arayüzleri oluşturmak için kullanılan bir ön uç JavaScript kütüphanesidir. Facebook tarafından geliştirilmiştir ve Facebook ve açık kaynak topluluğu tarafından sürdürülmektedir.
React JS, anlaşılması kolay, mükemmel çapraz platform desteğine sahip, harika bir topluluğa sahip olağanüstü bir kütüphanedir. Ve piyasadaki en sevilen kütüphanelerden biridir. Ayrıca iki büyük react JS rakibi viewjs ve Angular da vardır. 
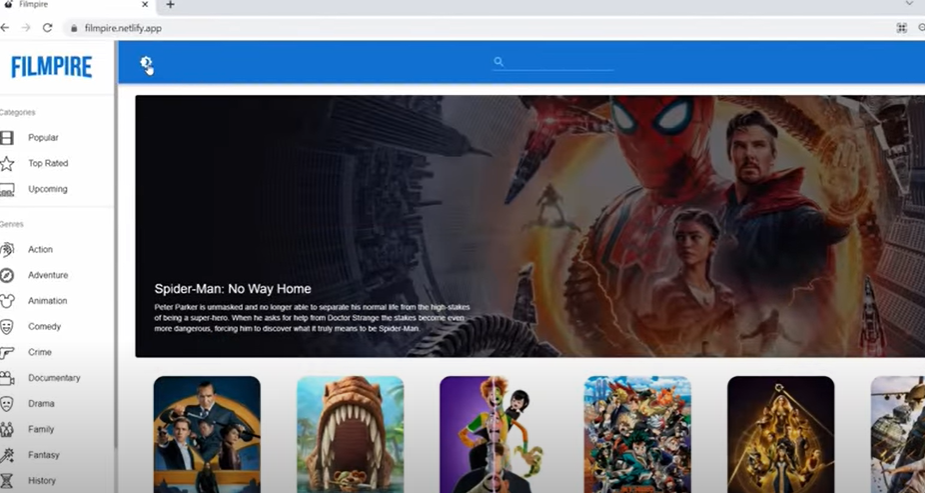
Bu kütüphaneler ve çerçeveler, her ne kadar harika teknolojiler olsalar da, çoğunlukla hızlı ve verimli tek sayfa uygulamaları oluşturmak için kullanılmaktadır. Google Trends’e hızlıca göz attığımızda, dünyanın en büyük web geliştirme anketi olan Stack Overflow Developer Survey’de React JS’in açık ara önde olduğunu açıkça görebiliyoruz. Geliştiricilerin %40’ı JS 2021’in Frontend Frameworks altındaki durumunda React’i seçti. Kullanıma göre sıralandığında, React JS altı yıldır liderliğini koruyor. Tüm bu anlattıklarımdan yola çıkarak, React JS’in şu anda mevcut olan diğer tüm kütüphaneler ve çerçeveler arasında en popüler JavaScript kütüphanesi olduğunu rahatlıkla söyleyebiliriz. React JS aynı zamanda en popüler programlama yığınında da önemli bir rol oynamaktadır. MERN Stack, tam yığın web uygulamalarının daha kolay ve daha hızlı dağıtımı için kullanılan bir JavaScript yığınıdır. Geliştirme sürecini daha sorunsuz ve kolay hale getirmek için tasarlanmıştır. MERN Stack ile aklınıza gelebilecek her türlü web uygulamasını oluşturabilirsiniz. Bunu söyledikten sonra, şimdi tamamen React’te inşa edilen ve yakında çıkacak olan JSM Pro platformunun ilk proje tabanlı kursu olan Filmpire’a bir göz atalım. Burada etrafa göz atabilir, bir kategori seçebilir, bir tür seçebilir, film hakkında daha fazla ayrıntı görmek için bir film posterine tıklayabiliriz ve her şey çok sorunsuz ve anında gerçekleşir. Ayrıca web sitesinin asla yeniden yüklenmediğini de fark edebilirsiniz. Bunu üst çubukta görebilirsiniz, bu da talep etmediğimiz anlamına geliyor. Ve birden fazla HTML sayfası yüklemiyoruz. Her şey tek bir HTML sayfasıyla çalışıyor. Bunun nedeni de her şeyin JavaScript ve React kullanılarak yapılması.
Biz sayfaya göz atarken, React bir Belge Nesnesi modelinde ya da kısaca Dom’da gördüklerimizi günceller. Ancak Dom’u bir HTML gibi doğrudan güncellemiyoruz. Peki React’te aslında bu nasıl çalışıyor? React sanal Dom denilen bir şey kullanıyor. Peki nedir bu? Sanal Dom. Sanal Dom, bir JavaScript nesnesinden başka bir şey değildir. Dom’un hafif bir temsilidir. Sanal Dom’u güncellemek, gerçek Dom’u güncellemekten çok daha hızlıdır. Böylece React, sayfanın tamamını değil, yalnızca değişikliğin yapıldığı bölümü günceller, bu da süper verimlidir. Bunu daha basit bir şekilde açıklayayım. Bir bileşende bir şey değiştiğinde, yeni bir React elemanı elde ederiz. React daha sonra bu öğeyi ve bu öğenin çocuklarını bir öncekiyle karşılaştıracak ve neyin değiştiğini anlayacaktır. Ve sonra sanal Dom ile senkronize tutmak için gerçek Dom’un bir bölümünü güncelleyecektir. Peki React neden bu sanal dom denilen şeyi kullanıyor? Çünkü sanal Dom, normal Dom’dan çok daha hızlıdır. Bunun ana avantajı, JavaScript Dom API’si hakkında endişelenmemize gerek kalmaması ve React’in tüm ağır işleri bizim için yapmasıdır. Şimdi, böylesine harika bir JavaScript kütüphanesini öğrenmek için ön koşulların neler olduğunu merak ediyor olabilirsiniz. Tek bir ön koşul var, o da JavaScript. React’i öğrenmeye başlamak için hangi JavaScript sözdizimini bilmeniz gerektiğini merak ediyorsanız? Ya da neden her şeyi manila JavaScript’te kodlamadan React’i öğrenesiniz ki? O zaman bir önceki videom olan Ultimate Web Developer Roadmap’e göz atmalısınız. O videoda tüm bu sorulara ve daha fazlasına yanıt verdim.
Bir bileşen, kullanıcı arayüzünün küçük bir parçasıdır. Her React JS uygulaması bileşenlerden oluşan bir ağaçtır. Bileşenler, kullanıcı arayüzünü bağımsız yeniden kullanılabilir parçalara bölmenizi sağlar. Dolayısıyla React JS ile bir uygulama oluştururken, bağımsız ve yeniden kullanılabilir bileşenler oluşturacak ve daha sonra bunları birleştirerek tam teşekküllü bir web uygulaması oluşturacaksınız.
Bileşenlerin ne olduğunu göstermek için size daha önce gösterdiğim örneğe bir göz atalım. Bu web sitesini oluşturduğumuzu hayal edin. Bunu nasıl yapardık? İlk olarak, kullanıcı arayüzünü Kenar Çubuğu, arama çubuğu ve Filmler gibi daha küçük bileşenlere ayıracağız; bu bileşenler, adları ve derecelendirmeleri olan birkaç tek film bileşeni içerir. 
Bu kursu çok yakında sizlerle paylaşacağım için ne kadar heyecanlı olduğumu anlatamam. Yapımı aylar sürdü ve yakında öğrenebileceğiniz için mutluyum. React JS rehberini indiren herkes kurs hakkında güncellemeler ve daha da önemlisi indirimler alacak. Bakalım standart bir sınıf bileşeni nasıl görünüyor? İlk olarak, React’i ve React’ten yapı bileşenini içe aktarıyoruz. Eğer tamamen yeni başlayan biriyseniz, React’i nereden içe aktardığımızı merak edebilirsiniz. Neden içe aktarmamız gerekiyor ki? Kütüphanesinin tamamını kullanabilmek için React’i içe aktarmamız gerekiyor. Ardından, React bileşenini genişleten veya kütüphanede bizim için yazılmış olan bir React bileşeni yapmak için normal bir JavaScript sınıfı kullanırız. Daha sonra neyin görüntülenmesi gerektiğini ve kullanıcı arayüzünün nasıl görünmesi gerektiğini açıklayan render yöntemini kullanırız. Sınıfların nasıl kullanılacağını tam olarak anlamadıysanız, sınıf yöntemleri nedir ve extents ne anlama gelir?
Uygulamada React JS
Alt çizgi. Önce React underscore App’in altını çizin, ardından istediğiniz kod düzenleyicisini açabilirsiniz. Bu durumda, Visual Studio kodunu kullanacağım ve klasörünüzü içine sürükleyip bırakabilirsiniz.
Şimdi Görünüm’e ve ardından Terminal’e gidebilirsiniz. Son olarak, MPX Create Reactapp olan ilk komutumuzu çalıştıralım ve ardından geçerli dizine yüklemek için Enter tuşuna basalım. Create React App’i ilk kez kullandığınız için burada ek bir mesaj alabilirsiniz. Ama bundan sonra. Yeni bir react uygulaması oluşturmayı ve ardından dizininizi görebilmelisiniz. Bu, react, react Dom ve React Scripts gibi birincil react paketlerini yükleyecektir. Bu işlem genellikle yaklaşık bir dakika sürer, bu yüzden videoyu şimdi duraklatacağım ve hemen geri döneceğim. Ve işte başlıyoruz. Başarı ilk react uygulamamı oluşturdu. Bu komut sadece ilk react uygulamanız için gereken tüm dosya ve klasörleri derecelendirdi. Şimdi çalıştıralım. NPM Start komutunu çalıştırıp Enter tuşuna basarak uygulamanızı çalıştırabilirsiniz.
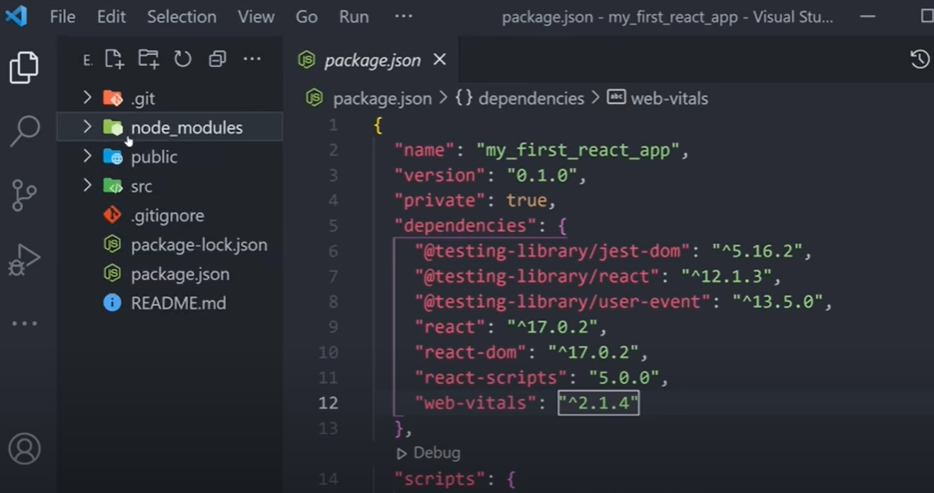
Bu, uygulamamızı localhost 3000 üzerinde çalıştıracak ve birkaç saniye içinde React JS logosu dönecek ve üzerinde Edit source app JS ve save to reload yazan bir metin belirecek. Bu şekilde react JS uygulamamızı değiştirebileceğiz. Ancak bunu yapmadan önce, bir react JS uygulamasının dosya ve klasör yapısını düzgün bir şekilde keşfetmek için bir dakikamızı ayırabiliriz. Burada tüm dosya ve klasörleri görebilirsiniz. Hadi onları kontrol edelim. İlki JSON paketi. Burada, uygulamanızın şu anda yüklü olduğu tüm bağımlılıkları veya paketleri görebilirsiniz. Gördüğünüz gibi, çekirdek react JS paketleri tam burada. Ve daha sonra yükleyeceğiniz diğer tüm NPM paketleri de buraya eklenecektir.
Bu paketler için kod, büyük node modüllerimize eklenecek. Bu elle keşfetmeniz gereken bir klasör değil. Sadece oradadır ve koda hizmet eder. SRC veya kaynak klasörü tüm mantığın gittiği yerdir. 
Uygulamamızla ilgili her şey source klasöründe olacak. Zamanınızın çoğunu react JS uygulamaları geliştirmek için harcayacağınız yer burasıdır. Eğer genel klasörümüzü açarsak. Sadece tek bir HTML dosyası olduğunu fark edeceksiniz. Ve bu HTML dosyasının içinde birkaç meta etiketimiz var. Bu yüzden onları düzgün bir şekilde yapılandıracağım. Ayrıca silebileceğimiz birkaç yorumumuz, birkaç bağlantı etiketimiz ve tam burada büyük bir yorumumuz var. Ve hepsi bu kadar. Gereksiz şeylerin tümünü kaldırırsak, yalnızca root kimliğine sahip tek bir div içeren mümkün olan en basit HTML belgesiyle baş başa kalırız. React’in çalışma şekli, tüm react JS bileşenlerimizin root ID’li bu div’in içine enjekte edileceğidir. Bunu düzgün bir şekilde keşfetmek için, kaynağa gidebilir ve ardından her React JS uygulamasının başlangıç noktası olan JS’yi dizine ekleyebiliriz. Burada, ne kadar büyük olursa olsun tüm react uygulamamızda yalnızca bir kez çağırdığımız React Dom’umuz var. React Dom, bileşenlerimizi ve tüm uygulamamızı gerçek Dom’a dönüştürmek için kullanılır. Daha spesifik olarak, ID’si root olan bir div içine. Temel Dom’a bu şekilde erişiyoruz. Bu div’i hedefliyoruz ve tüm react uygulamamızı dolduruyoruz ve onu tam buraya enjekte ediyoruz. Bu, React JS’in nasıl çalıştığının temel öncülüdür. Şimdi, Explorer kaynağına ve ardından JS uygulamasına gidersek, daha önce tartıştığımız bir şey olan işlevsel bir bileşenimiz olduğunu görebilirsiniz. Daha önce ne söylediğimi hatırlayın. Fonksiyonel bileşenler günümüzde öncelikli olarak kullanılan bileşenlerdir. Artık sınıf tabanlı çılgınlık yok. Ve burada gördüğünüz kod HTML değil, JSX çünkü bir HTML dosyasında değil, bir JS dosyasında olduğunu görebilirsiniz. Birkaç farklılık var. HTML ve JSX arasında, genel olarak inanılmaz derecede benzer olmasına rağmen. Bu farklılıklardan biri, sınıf adını fark edebilmenizdir. Genellikle HTML’de bunu bir sınıf olarak yazardık, ancak sınıf JavaScript’te ayrılmış bir anahtar kelimedir, bu yüzden sınıf adını kullanmak zorunda kaldık. JavaScript’in uzantısı olan React’te JSX kullandığımız için, bu sınıf niteliği yerine sınıf adını kullanmamız gerekiyor. Bu yüzden bunu aklınızda bulundurun. JSX kullanımıyla ilgili tüm benzer sorunlar React JS kılavuzumuzda da yer almaktadır. Bu yüzden JSX sözdizimi hakkında daha fazla bilgi edinmek istiyorsanız mutlaka okuyun. Küme parantezlerinin içine geçerli herhangi bir JavaScript ifadesi koyabilirsiniz. Yani burada, bu görsele dinamik olarak bir logo atıyoruz. Örneğin, bu paragrafın içindeki metni kaldırabilir, bir çift küme parantezi açabilir ve iki artı iki yazabiliriz. HTML’de, elde edeceğiniz tek şey küme parantezi, iki artı iki ve ardından küme parantezi olacaktır. Ama şimdi tarayıcımıza geri dönersek, burada görebileceğiniz gibi dört tane var. Bu inanılmaz derecede basit ve anlamsız görünebilir, ancak bunun temsil ettiği gücü düşünün. JavaScript kodunu doğrudan düz HTML gibi görünen bir şeyin içine yazabilirsiniz. Bu, tarayıcınızın içinde gerçek verileri dinamik olarak oluşturabileceğiniz anlamına gelir. Harika değil mi? Şimdi bu demo örneğini silelim. İçindeki tüm kodu silerek, div’i bir app sınıfı ile bırakabiliriz. Ve bu logoyu da silelim çünkü artık kullanmıyoruz. Ayrıca bu fonksiyon uygulamasını const uygulamasına dönüştürebiliriz ve bu da içinde bir ok fonksiyon bileşenidir. Basitçe hello world diyecek bir h oluşturalım. Ya da daha doğrusu, Hello React yapalım ve kaydedelim. Ve işte Hello React JS yazan bir H bileşeni. Artık sözdiziminin derinliklerine inebilir ve React JS’in sunduğu tüm avantajları keşfedebiliriz. Hadi devam edelim ve gerçek şeyle başlayalım.
Size React’in sunduğu tüm avantajları göstermeye başlamadan önce, tarayıcımızı açalım ve yaptığımız değişiklikleri gerçek zamanlı olarak görebilmek için editörle yan yana koyalım. İşte başlıyoruz.
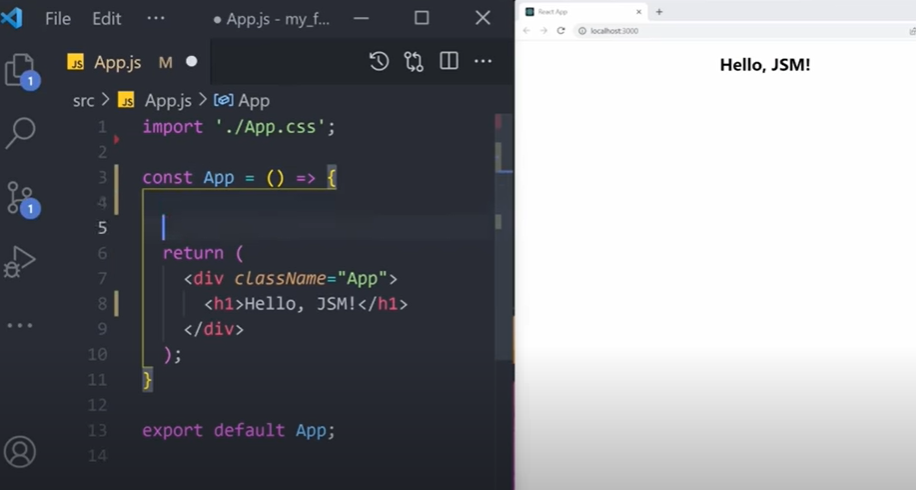
Kod editörünü sol tarafa, tarayıcımızı da sağ tarafa koydum. Şimdi örneğin hello, JSM gibi bir şey yazıp kaydedersek, kodun gerçek zamanlı olarak güncellendiğini görebilmeniz gerekir. Şimdi React’in dinamik ya da reaktif doğasını keşfedelim. Bu fonksiyonel bileşenin içinde farklı değişkenler yaratabiliriz. Yani const name is equal to gibi bir şey söyleyerek ve John gibi bir şey yapalım, bu değişkeni JSX’imizin içinde kullanabiliriz. 
Yani burada bunun gibi bir çift küme parantezi açabilir ve bu parantezlerin içindeki bu değişkene basitçe referans verebiliriz. Bunu kaydedersek, Hello John’u görebilirsiniz. Şimdi bu sihir gibi görünebilir çünkü bu sadece temel HTML gibi görünüyor, ancak gerçek JavaScript kodunu doğrudan içine enjekte ettik.
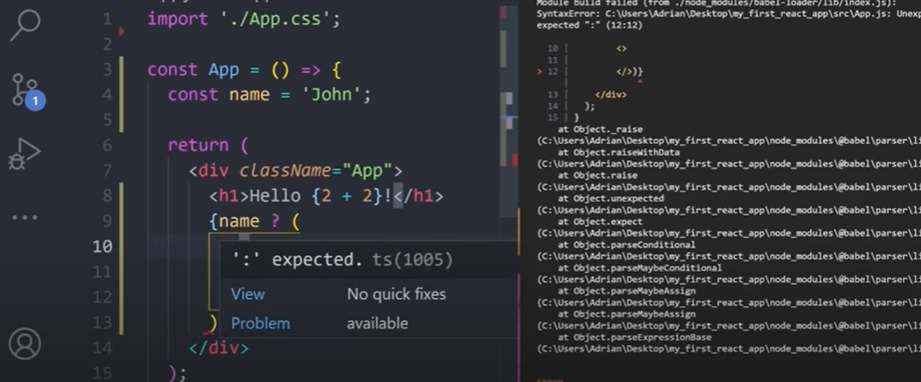
İşte React’in gücü budur. Farklı üçlü ifadeler oluşturmak gibi daha güçlü bir şey de yapabiliriz. Bir değişken oluşturalım, adı şu şekilde gösterilsin ve bu tam burada true olarak ayarlanacak. Yapabileceğimiz şey merhaba demek ve sonra is name showing’in true olarak ayarlanıp ayarlanmadığını kontrol edeceğiz. Eğer durum buysa, John Else’i basitçe gösterebiliriz. Birisi gibi bir şey yapalım diyebiliriz. Şimdi bunu kaydedersek, Merhaba John’u gösterdiğimizi görebilirsiniz. Ancak şimdi bu değişkeni False olarak değiştirirsek, adı false olarak gösterilir, o zaman Terminal ifadesinin farklı kısmı çalıştırılır. Ve şimdi merhaba, bununla birini görebiliriz. Az önce uygulamamızın görüntüsünü dinamik hale getirdik. Farklı dinamik verilere dayalı olarak farklı bir görüntü göstereceğiz. Bunu sadece temel HTML ve CSS ile bu kadar kolay yapamazsınız. Tabii ki. Acele etmeyin ve bununla biraz oynayın. React’in sunduğu diğer tüm olasılıkları keşfedebilirsiniz. Biz burada sadece ismi gösteriyoruz, ancak iki artı iki dört eder gibi her türlü aritmetik işlemi yapabilirsiniz. Bu ifadeleri kullanarak, daha büyük kod bloklarını dinamik olarak oluşturabiliriz. Yani küme parantezlerini açıp Name’in var olup olmadığını kontrol edersek, bu durumda bu React JS parçasını bu parantezlerin içinde oluşturmak isteriz.
Ve bir React parçası boş bir div gibidir. İçine bazı kodlar koyabiliriz. Şimdilik test diyelim. Ve tabii ki Terminal ifademizin ikinci bir bölümüne ihtiyacımız var. Ve bunun içinde de Test diyeceğiz.

İşte başlıyoruz. Elbette Test’i görebiliyoruz. Peki bu boş bloğa, yani React fragment’ına neden ihtiyacımız var? Diyelim ki en altta test yerine h gibi bir şey göstermek istiyoruz. Düzgün bir şekilde kapatalım. Ve orada sadece Test diyeceğiz çünkü aşağıdaki bu bloktaki isme erişimimiz yok. Şimdi ismi null olarak ayarlayalım. Böylece aşağıdaki ifade çalışacak. Testi görebiliyoruz, ancak şimdi basitçe isim olmadığını söyleyecek ikinci bir h iki eklemek isterseniz ne olacak? Bunu kaydedersek, gerçekten sık görünen bir hata göreceksiniz. Ejectant JSX elemanları, çevreleyen bir etikete sarılmalıdır. Yani bu React’in sahip olduğu bir kuraldır. Eğer iki farklı elementi yan yana render etmek istiyorsanız, bunları Socalled react fragment’ine sarmanız gerekir. Yani burada yapabileceğimiz şey, bunu bu şekilde bir parçaya sarmak ve artık bir hata almayacağız. İşte böyle. Aşağıda isim yok diyoruz ve tam burada H bir tane diyebiliriz ve tabii ki ismi küme parantezlerinin içinde oluşturabiliriz. Şimdi bunu Jane olarak değiştirirsek kaydedin, Jane’i görebileceksiniz ve aksi takdirde isim yoksa aşağıdaki bu kod bloğunu görebileceksiniz. Ve şu anda sadece iki farklı etiketle çalışıyoruz. Aynı şeyi binlerce satır kodla yapabilir ve bir şey değiştiğinde kullanıcı arayüzünü tamamen değiştirebilirsiniz. Örneğin, kullanıcı giriş yaptı şeklinde bir değişkene sahip olabilirsiniz ve diyelim ki kullanıcı giriş yaptı. Bu durumda bazı verileri gösterebilir ve kullanıcı profilini görüntüleyebilirsiniz. Aksi takdirde, sadece size birçok olasılık olduğunu gösteren bir giriş düğmesi oluşturabilirsiniz. Şimdi react’in temel konularından biri olan bileşenlere geçelim.
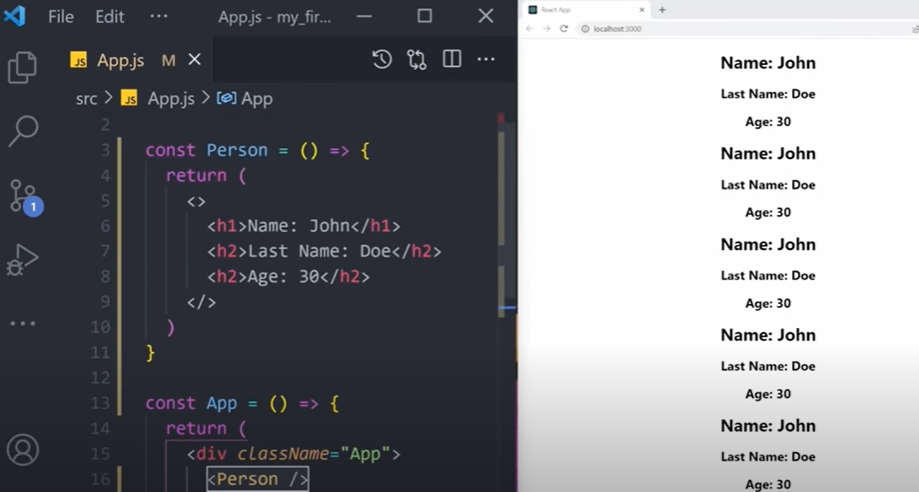
Birçok farklı bileşen oluşturabilir ve daha sonra bunları daha büyük bileşenlerimize aktarabiliriz. Örneğin, mevcut bileşenin hemen üzerinde Person adında yeni bir bileşen oluşturabiliriz. Const person işlevsel bir bileşen olacak ve bir return deyimine sahip olacak. Şimdilik, basitçe bir return deyimi döndürelim ve bu da Name olsun ve John olarak ayarlansın. Ve sonra bunu bir react JS parçasına saracağız, böylece altına basitçe H two diyebileceğimiz bir şey ekleyebileceğiz ve sonra soyadını yapacağız.
Dough ve yaş olacak. Ve 30 gibi bir şey yapalım. Yani bu bizim kişi bileşenimiz ve bir bileşen, bazı JSX’leri döndüren veya işleyen bir kod parçasıdır. Ve burada kişi bileşenimizi adıyla çağırabiliriz.
Bir göz atın. Adı kişi. Yapmanız gereken tek şey, bir kod ayracı açmak ve Person yazmaya başlamak. Ve sonra bunu kendi kendini kapatan bir etiket olarak kapatın. Bunu yaptığınız anda, yukarıdaki bileşendeki tüm kodun doğrudan uygulamanın içine aktarıldığını veya enjekte edildiğini görebileceksiniz. 
Bu çılgınca değil mi? Özel bir bileşen oluşturup tam burada referans vermenin bir avantajı, bu satırı beş kez çoğaltabilmemizdir. Ve bununla birlikte beş kişi bileşenimiz olur. Elbette bunu manuel olarak yazmak isteseydik, bu üç satırın tamamını kopyalamamız gerekirdi. Ama şimdi bunu neden yapacağımızı merak ediyor olabilirsiniz. Bu veriler aynı. Bunu nasıl değiştirebiliriz? Her şeyi manuel olarak değiştirmek zorunda mıyız? Ama o zaman burada bir şeyi değiştirirsek, hepsinde değişmeyecek mi?
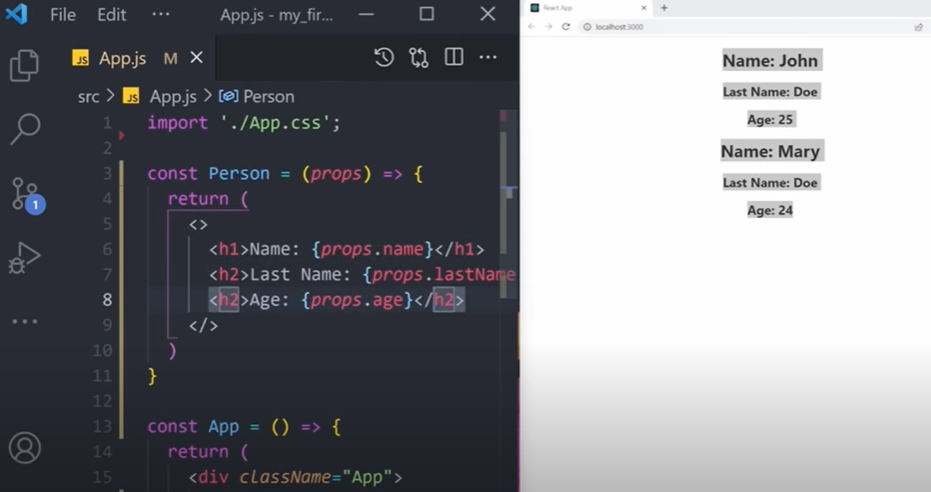
Ve bu doğru. Ancak şimdi react’in gerçekten önemli bir kısmına geldik ve bu da prop’lar. Props, react bileşenleri aracılığıyla dinamik veri aktarmanıza olanak tanır. Prop’lar sadece react bileşenlerine aktardığınız argümanlardır. Nitelikler aracılığıyla aktarılırlar. Bunlar sadece özellik demenin daha kısa bir yoludur. Yani burada, bir name is equal to ve bir John dizesi geçirirsek, bu prop’u person bileşenimizin içinde kabul edebiliriz. Peki bunu nasıl yapabiliriz? Her bileşenin yerleşik bir props nesnesi vardır. Ve tam burada. Props ve ardından Name diyerek bu Props nesnesine başvurabiliriz. Peki neden burada Name dedik? Çünkü bu prop’a Props Name diyoruz. Şimdi bunu kaydedersek, yalnızca ilk bileşenin adımıza sahip olduğunu ve diğerlerinin boş olduğunu fark edeceksiniz. Bunun nedeni, diğer bileşenlere farklı bir ad vermemiş olmamızdır. Elbette yapabileceğimiz şey soyadını da geçmektir. Diyelim ki soyadı Dough’a eşit ve Yaşı da 25’e eşit olsun. Şimdi işlemi tekrarlayabiliriz. Soyadı Props soyadı olacak. Bunu küme parantezleri içine nasıl koyduğuma dikkat edin ve sonra burada, bu Props Yaşı olacak. Bunu kaydedersek, yalnızca ilk bileşenimizin tüm verilere sahip olduğunu ve diğerlerinin boş olduğunu fark edeceksiniz. Şimdi Name’in Jane’e eşit olması gibi bazı diğer verileri geçirelim. Bunu küme parantezleri olmadan bu şekilde yapabilirsiniz. Eğer sadece bir string ise, işte bu da işe yarar. Ancak Yaş iki artı ikiye eşittir gibi bazı dinamik ifadeler geçiriyorsanız. Bu durumda küme parantezleri kullanmanız gerekir. Ancak bu durumda normal dizeleri kullanmakla yetindik. Ve gördüğünüz gibi, hem çift hem de tek kotalı dizeleri kullanabiliriz. Fark etmez. Şimdi bazı kişileri kaldıralım. John kişimizi kopyalayalım ve sadece Mary Dough gibi bir isimle yeniden adlandıralım ve bu 24 olacak. Ve işte oldu. Artık farklı kişilerimiz var ve söz konusu veriler olduğunda her bir kişi tamamen farklı. Şimdi elbette, bu kişilerin her birinin bütün bir kullanıcı profili olacağını düşünün. Üç etiketten çok daha fazlasına sahip olacaktır. Bir resim, her türlü farklı özellik, bölümler hakkında hobiler olurdu. Daha birçok başka bileşen ve sınıf adı. Durum böyle olsaydı ve özel bileşenler kullanmasaydık, her seferinde tüm JSX’i kopyalayıp yapıştırmamız gerekirdi. Ancak tüm bu kodu bir bileşene koyarsak, her seferinde tek bir satırda çağırabilir ve farklı bir kişiye göre yeni dinamik özellikler aktarabiliriz. 
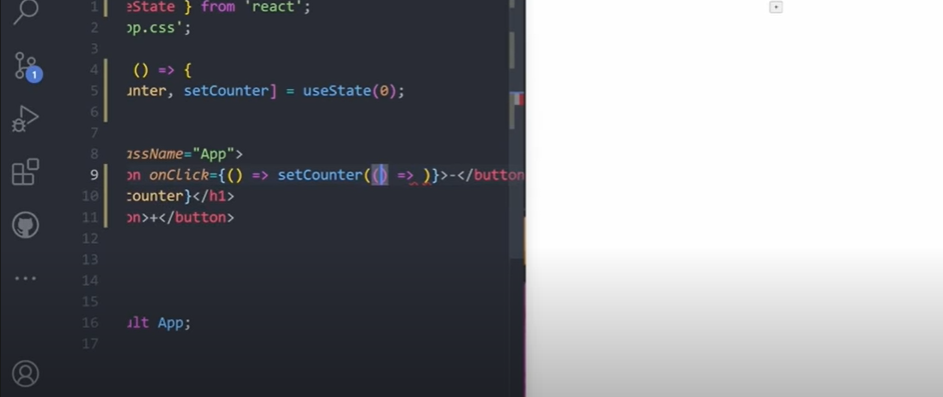
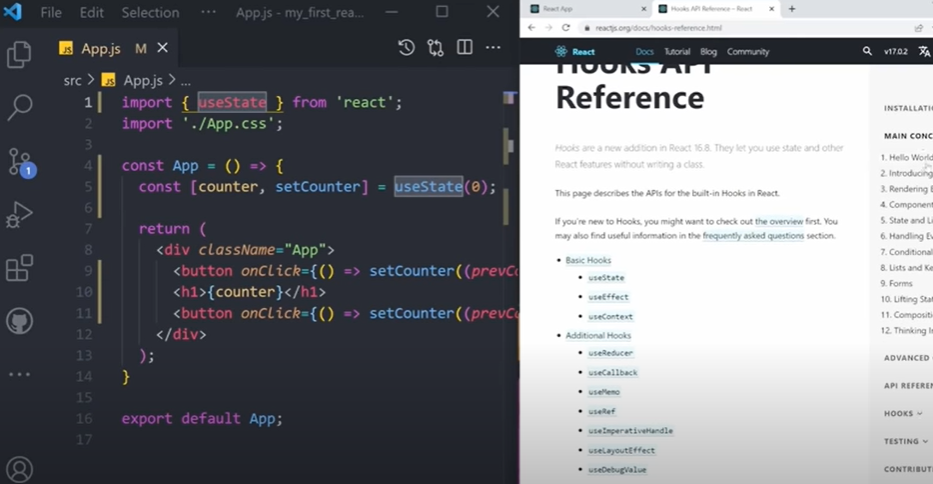
Elbette, çok sayıda özelliğiniz varsa, bunları yeni bir satırda bu şekilde boşluk bırakmaktan çekinmeyin. Bu şekilde okumak biraz daha kolay olacaktır. İşte başlıyoruz. Şimdi prop’ları öğrendiğimize göre, React state’i öğrenelim. Tüm bu insanları buradan kaldırabilir ve özel bileşenimizi de kaldırabiliriz. React’te state, bileşenin mevcut durumu hakkında bir bilgi parçasını temsil etmek için React JS tarafından kullanılan düz bir JavaScript nesnesidir. Tamamen bileşenin kendisi tarafından yönetilir. Peki React’te state’i gerçekte nasıl oluşturabiliriz? Öncelikle React’ten use state kancasını küme parantezleri içinde içe aktarmamız gerekiyor. Bu tabii ki state’i kullanmamıza izin verecek. Ve aslında bu use state’i çağırmadan önce, size state’in amacını gerçekten fark edeceğiniz bir senaryo göstereyim. Bir sayaç oluşturalım. Sayacın iki düğmesi olacak. Bu düğme basitçe Eksi diyecek. Ortada sıfırdan başlayacak olan sayımı gösterecek olan bir tür H düğmesi olacak. Ve sonra bir artı simgesine sahip olacak bir düğmemiz daha olacak ve bu sayıyı artıracak. Eksi’nin üstte ve artı’nın altta olduğunu görebiliriz. Şu anda buna tıklarsak hiçbir şey olmayacak. Bu yüzden tam burada en üstte state kullanmamız gerekiyor. const diyebiliriz ve sonra dizi yıkımı kavramını kullanabiliriz. State bu şekilde çalışır. Böylece eşittir dediğimiz bir çift köşeli parantez oluşturuyoruz ve ardından use state’i bir fonksiyon olarak çağırıyoruz. Bir şeyi fonksiyon olarak çağırdığınızda use ile başlar. React’te buna kanca diyoruz. Şimdi köşeli parantez çiftindeki ilk kısım bu durumun adı olacak. Buna sayaç diyelim. İkinci kısım bir setter fonksiyonu olacak ve buna setcounter diyebiliriz. İyi bir kural olarak, ikinci değişkeni de ilkini çağırdığınız gibi çağırırsınız, ancak önüne set eklersiniz çünkü bu ilk değişken için bir setter fonksiyonudur. Şimdi kullanım durumunun içinde sıfır olacak başlangıç değerini sağlarsınız. Şimdi bu sayacı burada normal bir JavaScript değişkeni gibi kullanabilirsiniz. Counter’a referans verelim. Gördüğünüz gibi hiçbir şey değişmedi. Bunun nedeni başlangıç durumunun hala sıfır olmasıdır. Şimdi olaylar hakkında bilgi edineceğiz. Bir olay, kullanıcı eyleminin ya da sistem tarafından oluşturulan bir olayın sonucu olarak tetiklenebilen bir eylemdir. Örneğin, bir fare tıklaması veya bir düğmeye basmak bir olaydır. Ve işte react’te olayları nasıl ele alabileceğimiz. Bu düğmeye aşağıdaki gibi yazılmış bir onclick özelliği ekleyebilirsiniz. Orada bir geri çağırma fonksiyonumuz olacak. Geri çağırma işlevi, basitçe bir adı olmayan işlevdir. Buradadır ve sadece bir tür komut bekler. Tam burada sadece alert clicked diyerek satır içi bir kod yazabiliriz. Bunu kaydedersek, bir eksi düğmesine tıkladığımızda tıklandı yazan bir uyarı alacağımızı görebilirsiniz.
Bu, olayı düzgün bir şekilde okuduğumuz anlamına gelir. Ancak şimdi tıklandığında, sadece bir şeyi uyarmak istemiyoruz, durumu değiştirmek istiyoruz. Bunun için setter fonksiyonunu kullanacağız, set counter. Yapabileceğimiz şey, bunu eksi beş gibi bir değere ya da başka bir değere ayarlamaktır.
Ve şimdi buna tıklarsak, dinamik olarak sıfırlandığını görebilirsiniz. Kod değişikliği şimdi, bir düğmeye her bastığımızda sayımı nasıl bir azaltabiliriz? Sayaç ayarının içinde bir geri arama fonksiyonu oluşturacağız. 
Ve tam burada, önceki sayı olarak bilinen bir şeye erişimimiz var. Bu sadece set durumunun bir parametresidir. İstediğiniz gibi adlandırabilirsiniz, ancak iyi bir uygulama, önceki gibi prev olarak adlandırmak ve ardından durumunuzun adını vermektir. Ve yapabileceğimiz şey basitçe prev sayısını çağırmak ve bir azaltmaktır. Şimdi, bunu kaydedip sayfayı yeniden yüklersek, görebileceğiniz gibi, düğmeye tıklamaya devam edebiliriz ve sayı değişir. Bu satırı çoğaltabilir, sayacımızın altına yapıştırabilir ve burada değiştirmemiz gereken tek şey tam buraya ve tam buraya bir artı eklemektir.
Şimdi sayacımızı da artırabiliriz. Bunun küçük bir uygulama olduğunu biliyorum ama dinamik. Üzerine tıklıyorsunuz ve durumu değiştiriyorsunuz ve dolayısıyla görünümü yeniden oluşturuyorsunuz. Yine, gerçekten önemli bir şey, tüm bunların web sitesi yeniden yüklenmeden gerçekleşiyor olmasıdır.
Bunu izlemeye devam ederseniz, bu yeniden yükle düğmesine bakmaya devam edin, yeniden yüklediğimde değişecektir. Ancak şimdi tıklamaya devam edersem aynı kalıyor, bu da web sitesinin yeniden yüklenmeden değiştiği anlamına geliyor. Ve tabii ki bunun basit bir uygulama olduğunu, burada hiçbir şeyin yeniden yüklenmesine gerek olmadığını düşünebilirsiniz. Ve böyle düşünürseniz haklı olursunuz. Ama bir düşünün. Tonlarca işlevselliğe, çok sayıda hareketli parçaya ve diğer her şeye sahip olan tüm karmaşık web sitelerinde de durum aynı olacaktır. Eğer React JS kullanıyorsanız, sayfanın yeniden yüklenmesine gerek kalmadan sayfadaki her şeyi güncelleyebilirsiniz. Bu harika bir şey. Durum hakkında konuşmaya başladığımızda hemen kancalardan bahsederiz çünkü bu React kancasını kullanmadan durumu kullanamayız. Ve başka birçok kanca var. Gördüğünüz gibi, üç temel kancanın yanı sıra bazı ek kancalarımız da var. Bu arada, bu konuya resmi React dokümantasyonundan bakıyorum. Dokümanlarını incelemenizi, en azından hello world’den React’te düşünmeye kadar ana kavramları incelemenizi şiddetle tavsiye ederim. 
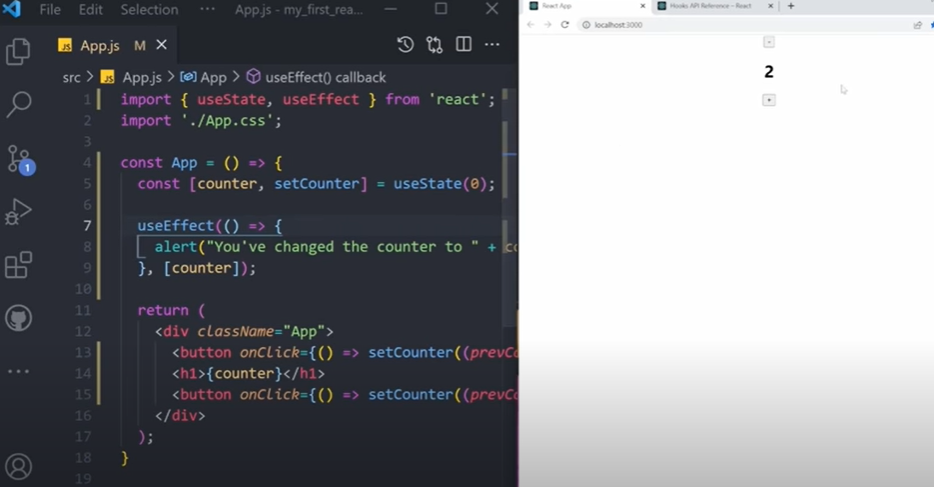
Dokümantasyonları olağanüstü. Bu videoyu izledikten sonra kesinlikle pratik olarak üzerinden geçtiğinizden emin olun. Bununla birlikte, size en çok kullanılan ikinci React kancası olan Use Effect’i de göstereyim. İlk kanca olan Use Effect’i içe aktardığımız gibi bunu da en üstte içe aktarabiliriz, ancak biraz farklı bir şekilde çağrılacaktır. Use Effect’i buraya yazıyoruz, bir fonksiyon olarak çağırıyoruz ve sonra ilk parametre olarak bir fonksiyon daha kabul ediyor. Yine bir geri çağırma fonksiyonu. Çok sayıda Es Six sözdizimi dizisi yıkımı içe aktarma sözdizimi, ok fonksiyonları ve daha fazlasını kullandığımızı görebilirsiniz. Bu yüzden React’e dalmadan önce JavaScript Es Six Plus ile rahat olmanızı şiddetle tavsiye ederim. Use Effect, bir tür efekt veya diyelim ki bir tür olay üzerinde bir şeyler yapmamızı sağlar. Yani buradaki kod, sayfa yüklenir yüklenmez çalıştırılacak. Diyelim ki yeniden yüklendi. İşte oldu, kaydettim. Ve yeniden yükle diyen bir uyarı alıyorum. Sayfayı bir kez daha yüklersem, yine aynı şey olacak. Çünkü bu kod, bu bileşen oluşturulur oluşturulmaz gerçekleşir. Peki bu kullanım efektini kullanarak ve bunun başlangıçta gerçekleşeceğini bilerek, sayfa yüklenir yüklenmez sayacımızı, durumumuzu 100 olacak şekilde nasıl değiştirirsiniz? Eğer şöyle bir şey yapmak isterseniz, sayaç 100’e eşittir, bu büyük bir soruna neden olacaktır. Henüz bir hata göremiyoruz, ancak bunun nedeni react’in en önemli kuralını çiğniyor olmamızdır ve bu da state’i asla manuel olarak değiştirmemektir.
Durum sayacını asla değiştirmeyin, bu sadece normal bir değişken değildir, react durumunun bir parçasıdır. Ve react state yalnızca kendi setter fonksiyonu kullanılarak değiştirilebilir. Yani burada bu kesinlikle yasaktır. Ve gördüğünüz gibi, uygulama çalışmıyor. Öyleyse basitçe bir set sayacı çağıralım. Sayacı bu şekilde 100’e ayarlayabilirsiniz. Gördüğünüz gibi, başlangıçta 100’dür ve şimdi onu değiştirebiliriz, ancak bir şey olur. Gerçekten değiştiremiyoruz. Görünüşe göre bu kullanım efekti çok sık gerçekleşiyor ve tıkladığımız anda 100’e geri getiriyor. Dolayısıyla, bağımlılık dizisi olarak adlandırılan use efektinin ikinci parametresi vardır. Şimdi bunu kaydedersek, bağımlılık dizimizi boş bırakmış oluruz. Şimdi bunu değiştirirsek, bunu açıkça yapabiliriz. Değer yalnızca başlangıçta ayarlanır. Bunun nedeni, bağımlılık dizisi boş olduğunda, buradaki kodun, daha spesifik olarak bu fonksiyonun içindeki kodun, yalnızca bileşenin ilk yüklemesinde gerçekleşecek olmasıdır. Ancak buraya sayaç gibi bir tür değişken eklersek, bu kod güncellenecektir. Bu dizinin içindeki değişken her değiştiğinde, sonsuz bir döngüye girmiş oluruz. Bunu çalıştırmayı denersem, bunun nedeni sayacı başlangıçta bir şeye ayarlarsam ve sonra değiştirmeye devam edersem, sürekli olarak çalışacaktır çünkü bu işlev sayacı değiştiriyor ve sonra sayaç onu geri çağırıyor. Bu iyi bir uygulama değildir. Bu yüzden yapabileceğimiz şey, sayaç her değiştiğinde bir şeyi uyarmaktır. Diyelim ki sayacı iki değiştirdiniz ve sonra basitçe sayaç diyelim. İşte oldu. Şimdi, bunu kaydedersek, sayacı 100 olarak değiştirmiş olursunuz. Sayfayı yeniden yükleyelim. Sayacı sıfır olarak değiştirirsiniz, sayacı bir olarak değiştirirsiniz, iki olarak değiştirirsiniz ve bu böyle devam eder. Bu kesinlikle iyi bir kullanıcı deneyimi değil. Ancak burada size göstermek istediğim tek şey, React JS uygulamanızda bir şey olduğunda sadece bu değişkeni sağlayarak bazı kodları çağırabileceğinizdir. 
Ve bu değişken her değiştiğinde, use efektinin içindeki kodu çağırabilirsiniz. Bununla birlikte, React’in sunduğu en önemli üç şeyi öğrendik ve bunlar bileşen durumu ve prop’lar. Tabii ki, bunun yanında kancaları da öğrendik. Daha spesifik olarak, Use state ve Use Effect kancası. Ayrıca olaylar hakkında da konuştuk, daha spesifik olarak onclick olayı. Şu anda gerçek React JS projenizi oluşturmaya hazır olduğunuza eminim. Yapabileceğimiz şey, buraya tıklayarak dosya ağacımızı açmak ve kaynak kodunu tamamen silebiliriz çünkü buradaki dosyaların çoğuna ihtiyacımız yok. Bu yüzden devam edelim ve sağ tıklayıp Sil’e tıklayalım, burada sağ tıklayıp SRC adında yeni bir klasör oluşturalım.
React JS Proje Geliştirme
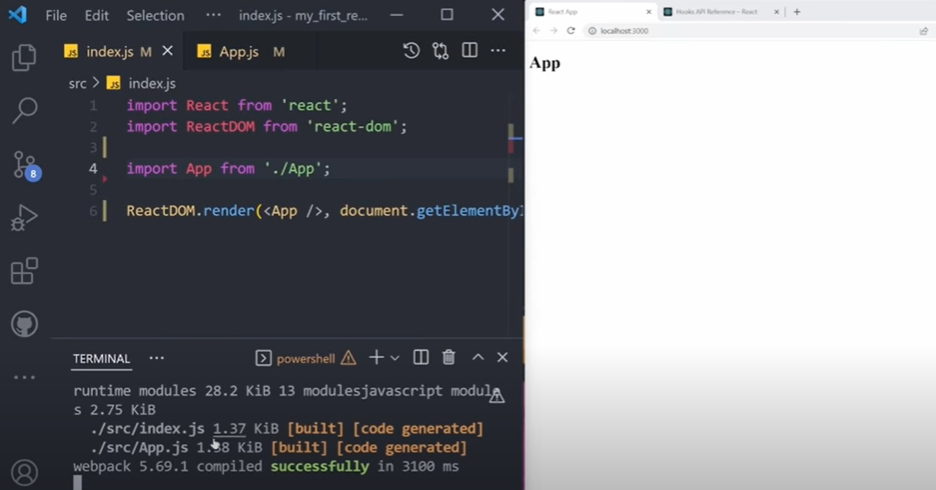
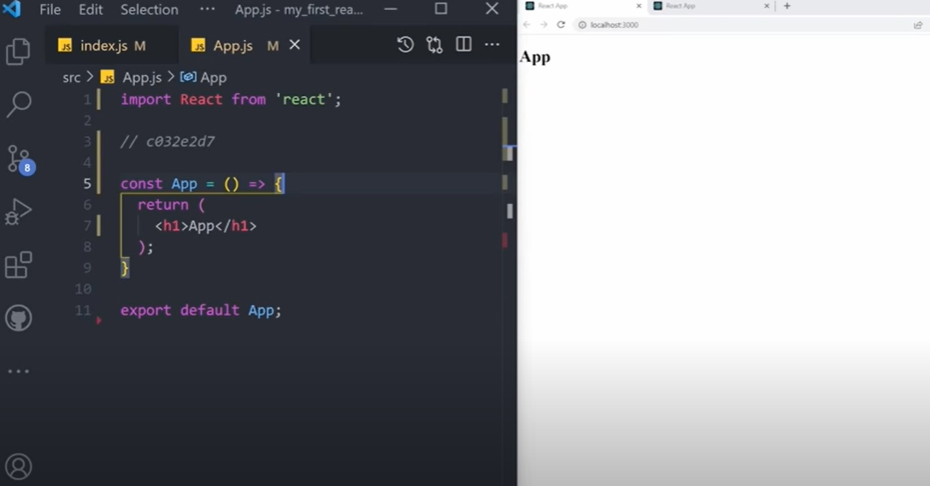
Şimdi bilginizi test edelim. Her kaynak bileşenin neye sahip olması gerekir? Kesinlikle orada olması gereken bir dosya nedir, bu index JS olacak. Orada, react Dom’dan import react Dom’un yanı sıra react Dom’dan import react Dom’u içe aktarıyoruz. Sonra import app diyebiliriz ve bu uygulama app’den geliyor. Tabii ki, bunu henüz oluşturmadık, bu yüzden devam edelim ve app JS olarak adlandırılacak yeni bir dosya oluşturalım. Bunun içinde react’i react’ten import edebiliriz, buna benzeyen ana işlevsel bileşen olan uygulamamızı oluşturabiliriz. Uygulamamız bir return deyimine sahip olacak ve bu return deyiminin içinde şimdilik sadece app yazan bir H döndürebiliriz. Buraya bir noktalı virgül ekleyelim ve tabii ki varsayılan uygulamayı dışa aktaralım. Bileşenlerimizin her birini dışa aktarmalıyız ki daha sonra başka bir yerden çağırabilelim. Bu durumda onu dizin JS dosyamızın içine ve dizin JS’mizin içine aktarıyoruz. Daha önce öğrendiğimiz gibi, react Dom render yapmalı ve ardından render etmek istediğimiz bileşeni (bu durumda app bileşeni) içeri aktarmalıyız. Ardından getelement belgesini ID’ye göre tetiklemeli ve ardından bir root dizesi geçirmeliyiz. Bu, meyve fikri ile div’imize gidecek ve tüm react uygulamamızı doğrudan içine enjekte edecek. Ve son olarak, sayfayı yeniden yüklerseniz uygulamayı tam burada görebilmeniz gerekir. Bazen tüm kaynak klasörünü sildiğinizde react biraz karışıklık çıkarır. Bu yüzden Görünüm’e ve ardından Terminal’e gidip CTRL C’ye basmanız gerekebilir.
Ve sonra böyle Y. Ve sonra yeniden başlatmak veya kapatmak istediğinizde MPM start komutunu çalıştırarak uygulamayı yeniden başlatın. Control c ve sonra y İşte böyle. Bununla birlikte, şimdi boş bir çalışma ortamımız var, sadece add app ve index JS ile kaynak ve uygulamamızı oluşturmaya hazırız. 
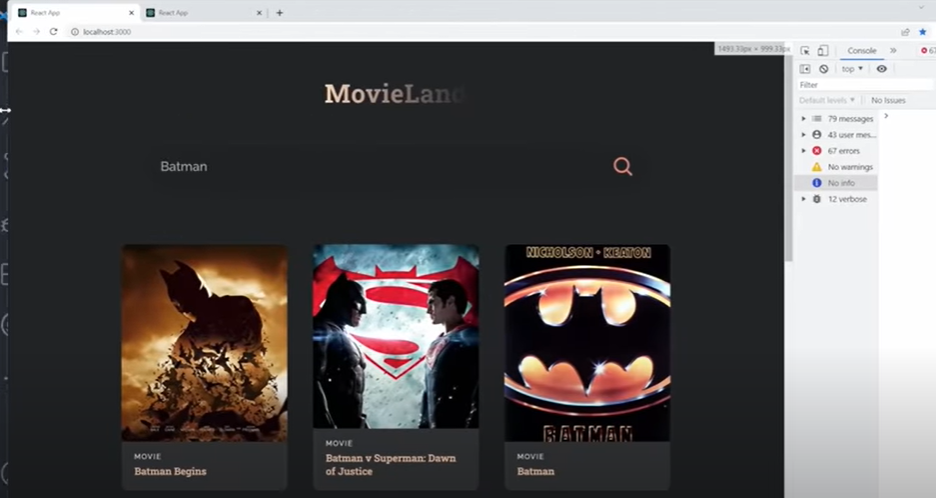
İster inanın ister inanmayın, bu videoda filmpire projesinin basitleştirilmiş bir versiyonunu oluşturacaksınız. İşte bu filmpire projesi. Güzel animasyonlara, merkezi bir karta, tüm farklı kategorilere, film ayrıntılarına, bilgilere, animasyonlara ve hatta sese, yapay zekaya sahip. Tabii ki, Karanlık mod da var. Ancak Movieland adlı filmpire uygulamasının basitleştirilmiş bir versiyonu olan bunu inşa edeceğiz. Orada aradığınız tüm filmlere erişebiliyorsunuz. Burada Batman var. Shrek gibi bir şey deneyelim. Bu iyi olur. Hadi bakalım. Superman gibi bir şey de deneyelim. Ve sadece Ara’ya tıkladığınızda en son Superman filmlerinin tümünü hemen görürsünüz ve bunlar arasında gezinebilirsiniz. Tabii ki uygulama tamamen mobil uyumludur. Bu yüzden sağ tıklayıp İncele’ye tıkladıktan sonra buradaki küçük simgeye tıklarsanız cihaz araç çubuğunu değiştirecek ve uygulamanızın tamamen mobil uyumlu olduğunu göreceksiniz. Peki ne diyorsunuz? Devam edelim ve şimdiye kadar öğrendiğiniz her şeyi uygulamaya başlayalım. Durumu yönetmek, farklı bileşenler kullanmak, prop’lar ve çok daha fazlası. Tarayıcımızı yan tarafa çekelim. Uygulamamız JS’ye girerek başlayalım. Bu web sitesini sadece filmpar konusunda referans olması için açık tutacağım. Bu sekmeyi kapatabiliriz, bu arada, bu harika uygulamayı oluştururken son derece ileri seviyelere tepki vermeyi öğrenmekle ilgileniyorsanız, açıklamadaki bağlantıya tıkladığınızdan kesinlikle emin olun. Kursa ilk katılan olmak için bültenimize katılın. Bununla birlikte, şimdi bunu kapatabilir ve durum kancalarını ve çok daha fazlasını kullanmanın yanı sıra uygulamamızı Movieland’e dönüştürmeye başlayabiliriz. Ayrıca bu filmler hakkındaki verilere erişmemizi sağlayacak harici bir API, bir uygulama programlama arayüzü kullanacağız.
Bu iyi bir başlangıç noktası olabilir. Imdbapi.com ApiKey adresine gidebilirsiniz. Bağlantı, açıklamanın aşağısında olacak. Ardından hesabınızı seçebilir, ücretsiz olarak yazabilir ve e-postanızı girebilirsiniz. Ben JavaScript Ustalığı yapacağım. E-postamı buraya girin ve Use Building a Movie app yazıp Submit’e tıklayın. Birkaç saniye içinde, e-posta adresinize anahtarınızı etkinleştirmek için bir doğrulama bağlantısı alacaksınız. E-postayı aldıktan sonra, buraya tıklayarak anahtarınızı etkinleştirmeniz gerekecek. Anahtarınızın artık etkinleştirildiğini belirten bir mesaj göreceksiniz ve ardından e-postanıza geri dönüp API anahtarınızı kopyalayabilir ve buraya yorum olarak yapıştırabilirsiniz. Kesinlikle daha sonra devam edeceğimiz için bunu kapatabilir, bunu da kapatabilir ve uygulamamıza geri dönebiliriz.
Şimdi filmlerle ilgili tüm verileri almak için bu API’yi çağırabileceğimiz yolları keşfedelim. API underscore adında statik bir değişken oluşturacağız. Bu, http www.omdbapi.com soru işareti API anahtarına eşit bir dize olacak ve ardından anahtarınızı kopyalayıp buraya yapıştırabilirsiniz. 
Bu bizim API URL’miz olacak. Şimdi bunu bileşenimizin içinden veri toplamak için kullanabiliriz. Daha spesifik olarak, bileşenimiz yüklenir yüklenmez bu API’den veri almak istiyoruz. Bunun için hangi kancayı kullanabileceğimizi biliyor musunuz? Use Effect kancası olacak. İşte tam burada Use Effect kancasını React’ten içe aktarabiliriz. Öğrendiğimiz gibi çağıralım, Use Effect bir geri arama fonksiyonu ve sadece başlangıçta çağırmak istiyorsak ikincisi olarak boş bir bağımlılık dizisi kabul eder.
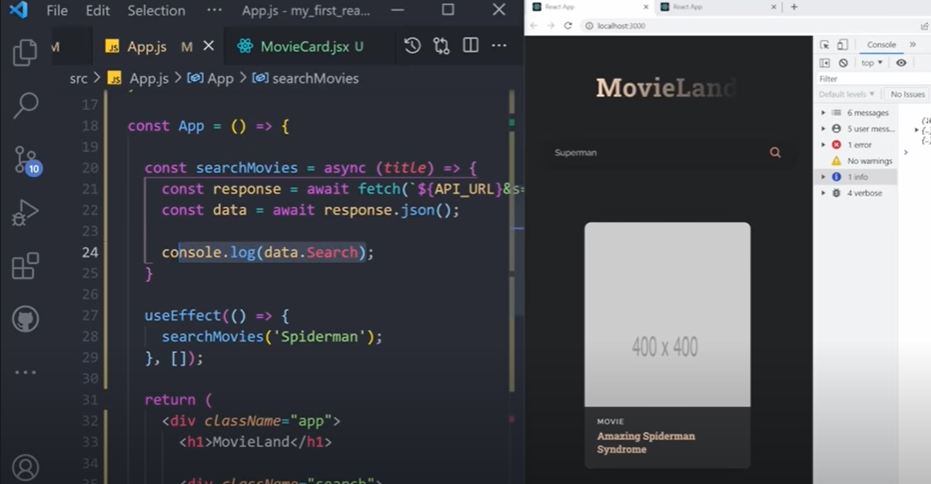
Şimdi bunun içinde filmlerimizi getirecek bir fonksiyon çağıracağız. Bu yüzden Use Effect’in hemen üst kısmında yeni bir fonksiyon oluşturalım. Const search Movies bir Async ok fonksiyonuna eşittir.
Async, Asenkron veri anlamına gelir, yani bu filmleri getirmek biraz zaman alır. Ve Search movies, Superman veya başka bir başlık gibi aramak istediğimiz bir arama başlığını kabul edecek.
Burada Const yanıtının await fetch’e eşit olduğunu söyleyebiliriz. Burada bir şablon dizesi kullanabiliriz. Bunu klavyemdeki geri tuşlarını kullanarak yapabilirsiniz. Bir tuşun solundaki bir tuş. Orada API URL’sini dinamik olarak belirleyebiliriz. Yani API alt çizgi URL ve sonra ve deyin. Eşittir. Ve sonra burada bir kez daha, başlığı belirtmek istiyoruz. Yani bu bizim API’mizi çağıracak. Şimdi yanıtı aldığımızda, const data is equal to await response diyerek veriyi ondan almalıyız. JSON. Şimdi, bu veri nesnesinin içinde filmlerle ilgili verilere sahip olmalıyız. Bu yüzden şimdilik basitçe konsol günlüğü tutalım. Konsol günlüğü verileri. Konsolumuzu açabilir, buradan inspect ve console’a gidebiliriz.
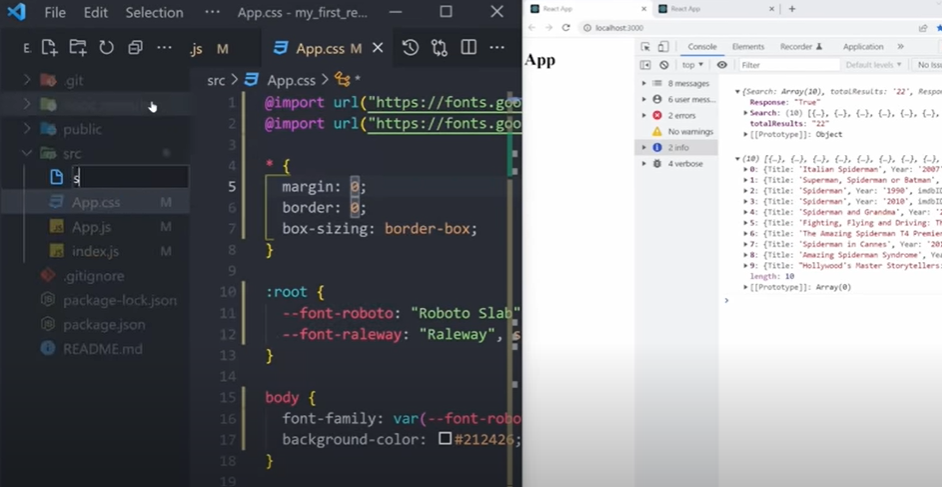
Hiçbir şey olmuyor çünkü gördüğünüz gibi arama filmlerimizi hiç çağırmıyoruz. Bu yüzden yapabileceğimiz şey, onu basitçe kullanım efektimizin içinde çağırmak ve ona en sevdiğiniz filmin bir dizesi olacak bir başlık da sağlayalım. Buraya herhangi bir başlık koymaktan çekinmeyin. Bu durumda ben Spiderman ile devam edeceğim ve kaydedeceğim. Dosyayı kaydettiğimizde, aramayı, yanıtı ve toplam sonuçları geri aldığımızı fark edeceğiz. Veri aramayı konsol haline getirebilmek için sadece film dizisine ihtiyacımız var. Ve şimdi sadece on Superman filmi içeren bir dizi elde ediyoruz. Bu harika bir şey. Bu API’nin tamamen çalıştığı anlamına geliyor. Ancak şimdi bu verileri oluşturabilmemiz ve uygulamamızın içinde gösterebilmemiz gerekiyor. Hayatınızı kolaylaştırmak için, size bu uygulamanın tamamı için tüm CSS dosyasını sağlayacağım. Bugünün odak noktası react’i öğrenmek ve bunu bu proje ile yapacaksınız. Ancak neredeyse her CSS satırını yazmak zorunda değilsiniz. Yapabileceğiniz şey App CSS adında yeni bir dosya oluşturmak. Ve bu videonun altındaki bağlantıda, tüm uygulama CSS’sinin yanı sıra uygulama JS’sinin kodunu içeren bir GitHub gist’i olacak. Uygulama CSS’sini kopyalayıp buraya yapıştırabilirsiniz. Bu, projemizin stilini içerecek. Ayrıca bir Arama SVG’si de olacak. Şimdi bir Arama SVG bileşeni oluşturalım ve GitHub gist’inden kopyaladıklarımızı aşağıya yapıştıralım. 
Bu sadece bir arama simgesi olacak. Artık stillere sahip olduğumuza göre, elbette bunları içe aktarmamız ve arama simgesini içe aktarmamız gerekiyor. Bunu bir string app CSS içinde içe aktar diyerek yapabiliriz. Bunu yapar yapmaz, stillerin hemen uygulandığını göreceksiniz. Hazır buradayken, Arama SVG’sinden arama simgesini de içe aktaralım. Harika. Bunu daha sonra kullanacağız. Şimdi uygulamamızın JSX’ini oluşturmaya başlamaya hazırız. Bir div ile başlayalım. Her şeyi bir div’in içine saracağız. Ve bu div, app’e eşit bir sınıf adına sahip olacak. Bunun içinde, uygulamamızın adı olacak bir h bir elemanımız olacak. Buna movieland diyelim. Ve güzel bir şekilde ortada konumlandırılacak. Bu HTML yazmak gibidir, ancak dinamik hale getirmeye başladığımız anda react’in gücünü fark edeceksiniz. Bunun altında, bir sınıf adına sahip olacak bir div oluşturabiliriz. Bunun HTML’de olduğu gibi sadece sınıf değil, sınıf adı olduğunu unutmayın. Ve bu da search’e eşit olacak. Bu div’in içinde bir girdi alanımız olacak. Girdi, birkaç özelliğe sahip olması gereken kendi kendini kapatan bir etikettir.
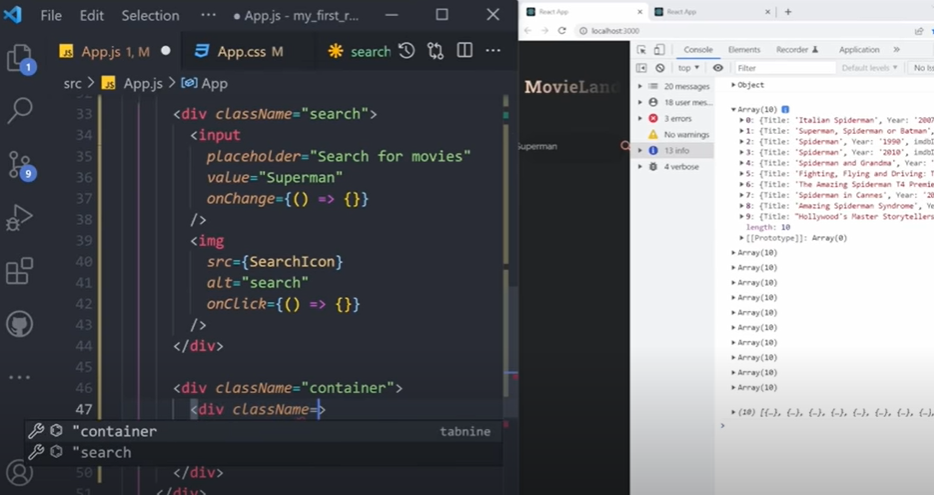
Öncelikle, film ara’ya eşit olacak bir yer tutucuya sahip olması gerekir. Bunu kaydedersek, bu güzel girdinin tam burada göründüğünü fark edeceksiniz. react’teki bir girdinin çok önemli olan iki şeye daha sahip olması gerekir. İlk şey değer olacaktır. Şimdilik bunu Superman’in statik bir dizesi olarak ayarlayalım. Bunu kaydettiğimizde, bu girdinin hemen Superman değerine sahip olduğunu fark edeceksiniz. Ancak şimdi bir şey yazmaya çalışırsanız, değer statik olarak ayarlandığı için bunu yapamayacaksınız. Peki bunu nasıl değiştireceğiz? Bunun için, şuna benzeyen bir geri arama fonksiyonunu kabul eden bir on change’e sahip olmalıyız. Şimdilik boş bırakalım. Şimdilik sadece statik yapacağız. Ve daha sonra, durumu uyguladığımızda, bunu gerçekten değiştirilebilir hale getireceğiz.
Bu da API’mizi girişimizin altına çağıracak, kendi kendini kapatan bir resim etiketimiz olacak ve kaynak arama simgesi olacak. Elbette, her resim etiketinin ekran okuyucular için yararlı olan bir alternatif etikete de sahip olması gerekir. Böylece arama diyebilir ve kaydedebiliriz. Ve işte oldu. Şimdi bu büyüteç simgesine sahibiz. Büyüteç simgemiz aynı zamanda bir düğme işlevi de görecek. Bu yüzden buraya bir onclick özelliği ekleyebilir ve ayrıca boş bir geri arama fonksiyonu ekleyebiliriz. Çünkü daha sonra yukarıdaki API’mizi doğrudan buradan çağıracağız. Ama şimdilik sadece JSX’i oluşturuyoruz. Bu yüzden şimdilik bunu önemsemiyoruz. Şimdi bu arama div’inin altına gidebilir ve yeni bir div oluşturabiliriz.
Bu div’in sınıf adı container’a eşit olacak. Bunu test etmek için şu anda yapabileceğimiz şey inspect’e gitmek, console array’e gitmek. Bu Örümcek Adam filmlerinden birini alalım. Ve sağ tıklayıp Nesneyi kopyala seçeneğine tıklayarak tüm nesneyi kopyalayalım. En üste gidip const movie one’ın eşit olduğunu söyleyebiliriz. Ve sonra bunu buraya yapıştırabiliriz. Bu belirli film için verileri alacağız. Bunu statik veri olarak sadece bir şey oluşturmak için kullanacağız, böylece hangi JSX’i yazdığımızı bileceğiz. 
Bu konteynerin içinde yapabileceğimiz şey, sınıf adı Movie’ye eşit olacak bir div oluşturmaktır. Bunun içinde de bir div oluşturacağız. Ve bu div’in içinde filmin yılını göstermek istediğimiz bir paragraf oluşturacağız. Yani yapabileceğimiz şey Film bir Yıl demek. Şimdi, bunu kaydedersek, bu div’in hemen altında 2012’nin olduğunu görebilirsiniz. Bir div daha oluşturacağız. Ve bu, resmimizi içeren div olacak.
Görselimizin SRC ya da source özelliği Movie one dot poster’e eşit olacak, poser değil. Bu poster olacak ve alternatif bir etiket de movie one dot’a eşit olacak. Ve bu da başlık olacak. Şimdi bunu kaydedelim. Görünüşe göre bu filmin görüntüsünü göremiyoruz. Bu harika bir şey çünkü bir görüntü olduğundan emin olmak için fazladan bir kontrol eklememizi sağlıyor. Yani yapabileceğimiz şey, poster N A’ya eşit değilse, bu API görüntüsü olmayan filmleri bu şekilde bildirir, o zaman bir film posteri oluşturabiliriz, değil mi? Ama görüntü yoksa. O zaman placeholder.com 400 üzerinden https kolonunu oluşturabiliriz. Bu bir yer tutucu resimdir. Ve React’ten posterin tanımlanmadığını söyleyen güzel bir hata alırız. Yani bu film bir posteri olacak. Ve işte başlıyoruz. 400’e 400 boyutunda bir yer tutucu görselimiz var. API bize gerçek bir film görüntüsü sağlamazsa bu yer tutucu görüntüyü sağlayacağız. Bununla birlikte, bu div’in altına ekleyebileceğimiz en önemli şey, içinde bir span öğesi olacak başka bir div olacak. Ve orada bir tür film oluşturabiliriz. Bunu kaydedersek, bu filmin türünün bir film olduğunu fark edeceksiniz. Aynı zamanda bir TV programı da olabilir. Bu açıklığın altında, son öğemizi oluşturabiliriz; bu öğe, film bir başlığını büyük T ile oluşturacak olan bir H üçü olacaktır. Bunu kaydedersek, Amazing Spiderman Syndrome filminin 2012 olduğunu göreceksiniz. Şimdi tek filmimizin görünümüne sahibiz. Ancak bu o kadar da iyi değil çünkü sadece bir tane. Ve daha da önemlisi, bu filmin verileri statiktir. Peki tüm filmlerin verilerini nasıl getirip burada görüntüleyebiliriz? Bunu yapmanın ilk adımı, bu filmin kodunu kendi özel bileşenine çıkarmak olacaktır. Bunu yapmamızın nedeni, eğer düşünürseniz, bu kartlardan çok sayıda olacak olmasıdır. Oldukça sık tekrarlanacaklar. Dolayısıyla, sadece birkaç filmi göstermek için yüzlerce satıra sahip olmamız gereken böyle bir şey yapmak yerine, yapabileceğimiz şey sadece özel bir bileşen oluşturmaktır. Ve bu şekilde. Bunu neredeyse tek bir satırda yapabiliriz. Şimdi bu div’in tamamını Movie sınıf adıyla kopyalayalım. Ardından dosya gezginimize gidin ve kaynak klasörünün içinde Movie Card JSX adında yeni bir dosya oluşturun. Şimdi, React’te bu dosyaya neden bir JSX uzantısı eklediğimi merak ediyor olabilirsiniz. Yeni bir React bileşeni oluşturduğunuzda, JSX uzantısı tercih edilir. Bu React logosunu sol tarafa ekler ve temelde bu kadar. JS dosyası ile JSX dosyası arasında herhangi bir fark yoktur. React’te oluşturduğum herhangi bir bileşen için genellikle bir JSX dosyası eklerim ve bu aynı olacaktır. React’ten import react JS olacak. 
Sonra bir bileşen const oluşturacağız. Movie Card işlevsel bir bileşene eşittir. Dosya adı ile bileşen adının nasıl aynı olduğuna dikkat edin. Bu bir zorunluluk değildir, ancak kesinlikle iyi bir uygulamadır.
Daha sonra geri dönüşü burada oluşturabilir ve geri dönüşün içine kopyaladığımız şeyi yapıştırabiliriz. Ayrıca CTRL ve Alt tuşlarını basılı tutup birkaç kez aşağı oka basabiliriz. Ve sonra bunu düzgün bir şekilde girintileyebiliriz. İşte oldu. Şimdi varsayılan film kartını dışa aktarabiliriz. Ayrıca şu anda bu filme erişimimiz olmadığını da fark edebiliriz. Bu yüzden bunu potansiyel olarak sahne üzerinden aktaracağız. Nasıl yapılacağını zaten biliyorsunuz. Sahne donanımına buradan erişeceğiz. Ancak her seferinde props’u tekrarlamak zorunda kalmamak için yapabileceğimiz şey props’u yeniden yapılandırmaktır. Nesne yıkımını kullanın. Yani bu, buraya bir çift küme parantezi koymak ve ardından bu prop’ların içine aktardığınız bir şeyi almak anlamına gelir. Şimdi film bileşenimiz var, tıpkı daha önce kişi bileşenimiz olduğu gibi, ancak ayrı bir dosyada. Uygulama JS’sinin içinde, artık en üstte MoviEcard’dan film kartını içe aktarabiliriz. Ve şimdi, öğrendiğimiz gibi, tüm bu div yerine, sadece bir film kartını çağırabilir ve onu kendi kendine kapanan bir bileşen olarak çağırabiliriz. Ancak elbette, movie One is equal to Movie One adında bir prop da geçirmemiz gerekiyor. Bunu yapar ve uygulamamıza geri dönersek, daha önce sahip olduğumuz şeyin aynısına, sadece tek bir film kartına sahip olduğumuzu görebilirsiniz. Ancak şu anda yaptığımız şey, daha sonra tüm filmlerimizi eşlemek istediğimizde hayatımızı çok daha kolaylaştıracak. Bunu yapmanın ilk adımı, filmlerimizi tam buradan, konsol günlüğümüzden, onları gerçekten eşleyebileceğimiz yere getirmektir. Yapabileceğimiz şey yeni bir durum oluşturmaktır. const movies ve set movies’in use state kancasının çağrısına eşit olacağını söyleyebiliriz. Tabii ki bunu en üstte içe aktarmamız gerekiyor. Bu, use effect’in yanında use state olacak. Ve filmlerimizin varsayılan değerini ayarlayabiliriz, ki bu da boş bir dizi olacaktır. Bu bize set movies setter fonksiyonuna erişim sağlayacak. Elbette bunu en üstte içe aktarmamız gerekiyor. Bu, use effect’in yanında use state olacak. Ve filmlerimizin varsayılan değerini ayarlayabiliriz, ki bu boş bir dizi olacaktır. Bu bize set movies setter fonksiyonuna erişim sağlayacak. Ve şimdi onu teselli etmek yerine veri aramasını setmovies’imize aktarabiliriz. Tabii ki bu bize filmlerimize erişim sağlar. Böylece şimdi filmleri dinamik olarak geçirebilir ve ardından birinci filmimize sıfırlayabiliriz. Bu da filmleri doldurmamızı sağlayacak. Şu anda yapabileceğimiz şey, burada sağ altta, parantezleri kullanarak dinamik bir kod bloğu açmak ve filmlerin soru işareti nokta uzunluğunun sıfırdan büyük olup olmadığını kontrol etmektir. Eğer durum buysa, film kartımızı işlemek istiyoruz demektir. Şimdi bu film kartını alalım ve tam buraya koyalım. Bunu düzgün bir şekilde girintileyelim ve eğer durum böyle değilse, yani film yoksa, o zaman başka bir şey oluşturmak istiyoruz ve bu şey bir div olacak. Bu yüzden burada div diyebiliriz, ona boşa eşit bir sınıf adı verebiliriz ve sonra içinde film bulunamadı yazacak bir h iki öğesi oluşturabiliriz ve bunu kaydedebiliriz ve hiçbir şey değişmez. Çünkü dizimizde gerçekten filmler var. 
Bunu yalnızca film dizisi boş olsaydı görürdük. Peki filmlere sahip olduğumuzu düşünürsek, neden hala bu statik kartı görüyoruz? Bunu hemen düzeltelim. Yapabileceğimiz şey, bu tek bir kartı göstermek yerine, dinamik bir kod bloğu açabilir ve ardından film haritası diyerek filmlerin üzerine eşleme yapabiliriz. Genellikle çoğul olan diziler üzerinde eşleme yaparız. Ve sonra bunun içinde haritanın her yinelemesi için tekil bir film elde edeceğiz. Peki haritanın her bir yinelemesi için ne oluşturmak istiyoruz? Bu şu olacak. Bir film kartı bileşeni. Bunu kaydedersek, bir hata alacağız çünkü film prop’unu geçirmiyoruz. O zaman movie’ye eşit bir movie prop geçirelim. Şimdi bu dinamik olarak değişecek.
Ama tabii ki buraya gitmeli ve bunu movie olarak değiştirmeliyiz. Tabii ki bunu diğer her yerde de değiştirmemiz gerekiyor. Film olan sadece bir yer tutucuydu. İşte oldu. Ayrıca burada da değiştirmemiz gerekiyor. Ve bununla birlikte, bir API’den alınan film dizimiz üzerinde dinamik olarak döngü oluşturuyoruz. Her bir filmi alıyoruz ve dinamik olarak film kartımıza bir prop olarak geçiriyoruz. Bu da tüm filmlerimizin render edilmesiyle sonuçlanacak. Bu filmlerden bazılarının görüntüsü yok ama bu konuda hiç endişelenmeyin. Bu API’nin hatası. Şimdi bunu buraya koyarak bunu biraz düzenleyebiliriz. Bunu da buraya koyarak. Devam edip her şeyi bir adım sola kaydırırsak girintiyi düzeltebiliriz.
İşte oldu. Ve bu şimdiden çok daha iyi görünüyor. Bir sonraki adımımız arama işlevini çalışır hale getirmek. Ve bunun için başka bir duruma ihtiyacımız olacak. Bu sizin için de yeni bir şey olabilir.
Bir bileşen başına birden fazla durum ve hatta birden fazla kullanım efekti kancasına sahip olabilirsiniz. Bunun bir sınırı yok. Diyelim ki const arama teriminin yanı sıra set arama terimi de zaten bildiğiniz use state’e eşit. Ve sonra boş bir dize geçeceğiz çünkü başlangıçtaki arama terimimiz boş olacak. O zaman yapabileceğimiz şey. girdimizin içinde. Arama terimimizi dinamik olarak değiştirmek. Böylece değerimiz artık statik olmayacak. Küme parantezleri kullanacağız ve bunu Arama Terimi olarak değiştireceğiz. Şimdi dinamik oldu. Gördüğünüz gibi, başlangıçta boş olduğundan, değiştirebilmek için yalnızca bir yer tutucu görebiliyoruz. Bu sayacı değiştirdiğimizde daha önce tıklama olayıyla yaptığımıza benzer bir şey yapmamız gerekiyor. Bu yüzden arama terimini ayarlamamız gerekiyor ve sonra onu çağırıp e hedef değerini iletiyoruz. Ve bahsettiğimiz E, buradaki geri arama fonksiyonundan geliyor. Buradaki olay bu. Ayarlanması gereken hizmeti neden ayarladığımdan emin değilim. Arama terimi. Bu çok daha iyi. Ve şimdi buraya gerçekten yazabiliriz. Yani Batman yazarsam, bunu yapabileceksiniz. Asıl soru, film dizimizi dinamik olarak yeniden oluşturmak için bu durumu nasıl kullanabileceğimiz. Bunun için bu görüntüyü, özellikle de onclick dinleyicisini kullanacağız. Search Movies fonksiyonumuzu geri çağırabilir ve yeni bir başlık girebiliriz. Bunu Search Movies’i çağırarak yapabiliriz ve ardından statik olan belirli bir başlığı değil, Dinamik Durum olan Arama terimini aktarabiliriz. Şimdi buraya her bir şey yazıp düğmeye tıkladığımızda, durum dinamik olarak değişecek ve bu harika görünüyor. Yılı görmek için üzerine gelebileceğimizi görebilirsiniz. Ayrıca daha fazla ayrıntı ve tüm filmler de burada. Mobil cihazlarda harika görünüyor. Ve masaüstü cihazlarda da harika görünüyor. Bu yaptığınız ilk React uygulaması olabilir. Tebrik ederim. Umarım bu küçük uygulamanın geliştirme kolaylığı size React’in kesinlikle öğrenmek ve ileri düzey bir geliştirici olmak isteyeceğiniz bir şey olduğunu göstermiştir. Uzun yıllardır React geliştiricisiyim ve kesinlikle bunun benim kişisel tercihim olduğunu söyleyebilirim. React ile çalışırken geliştirme kolaylığı ve uygulamalarınızı ölçeklendirme yeteneği harika ve ayrıca geliştirici iş akışı da oldukça güzel. 
Uzun yıllardır React geliştiricisiyim ve kesinlikle bunun benim kişisel tercihim olduğunu söyleyebilirim. React ile çalışırken geliştirme kolaylığı ve uygulamalarınızı ölçeklendirme yeteneği inanılmaz ve ayrıca geliştirici iş akışı da oldukça güzel. Burada HTML kodlayabiliyorsunuz ve JavaScript’i hemen CSS ve HTML ile birleştirebiliyorsunuz. Oldukça fazla şey öğrendik. State hakkında, use effect hakkında, bileşenler hakkında, proplar hakkında ve çok daha fazlasını öğrendik. Umarım bu React hızlandırılmış kursunu beğenmişsinizdir. Bu, JavaScript Mastery’deki yolculuğunuzun sadece başlangıcı, seveceğinizden emin olduğum sayısız daha gelişmiş React projesi oluşturduk. Bu yüzden öğrenmeye devam edin ve çok yakında bu projelerin hepsini oluşturabileceksiniz. Filmpire projesi, başlangıçtan daha ileri düzey konulara kadar öğrenmenize yardımcı olmak için tasarlanmıştır. Bu yüzden gözünüz açık olsun. O da yakında geliyor. Bu videoyu yayınlandığı sırada izlemiyorsanız, çoktan çıkmış olması mümkündür, bu nedenle kesinlikle açıklamaya göz attığınızdan emin olun. Ve bu video için bu kadardı. State, hooks, props ve çok daha fazlasını öğrendik. Ayrıca bu harika uygulamayı oluşturdunuz ve daha gelişmiş React konularına dalmaya hazırsınız. Elbette, React’te nasıl ilerleyebileceğinize dair tüm yol haritası React kılavuzunun içindeki açıklamada yer alıyor.
















