Bu yazıda size magento’da nasıl özel tema geliştireceğinizi göstereceğim. Bildiğiniz gibi birçok magento teması mevcut ancak yine de bazen müşterinizin ihtiyacını karşılamak için özel tema geliştirmeniz gerekir. Bu yüzden adım adım size özel temanın nasıl geliştirileceğini göstereceğim. Tema yapmadan önce magento sayfa oluşturucuyu bilmeniz gerekmektedir.
Adım Adım Magento Tema Oluşturma
İlk olarak bu benim magento klasörüm ve sonra uygulamaya, sonra tasarıma ve sonra da ön uca gitmeniz gerekiyor. Burada bir klasör oluşturmanız gerekiyor, burada hangi adı vermek isterseniz isteyin, benim durumumda Tutorials adını vereceğim. 
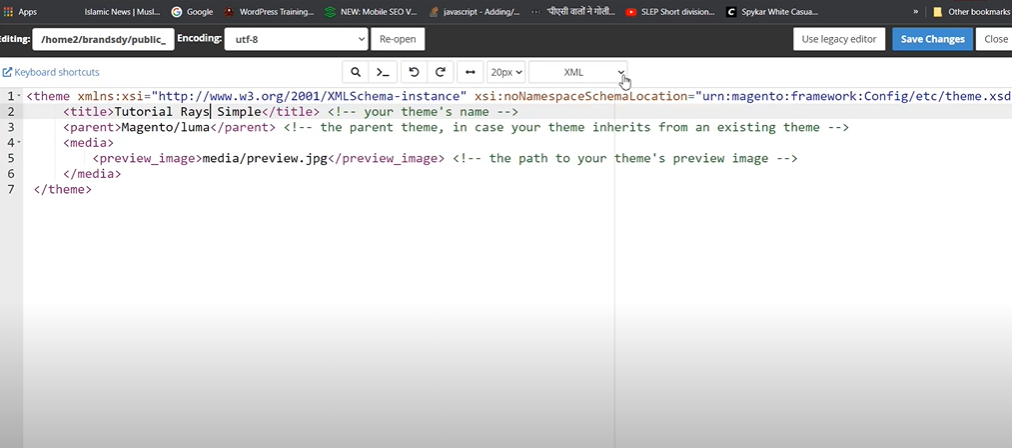
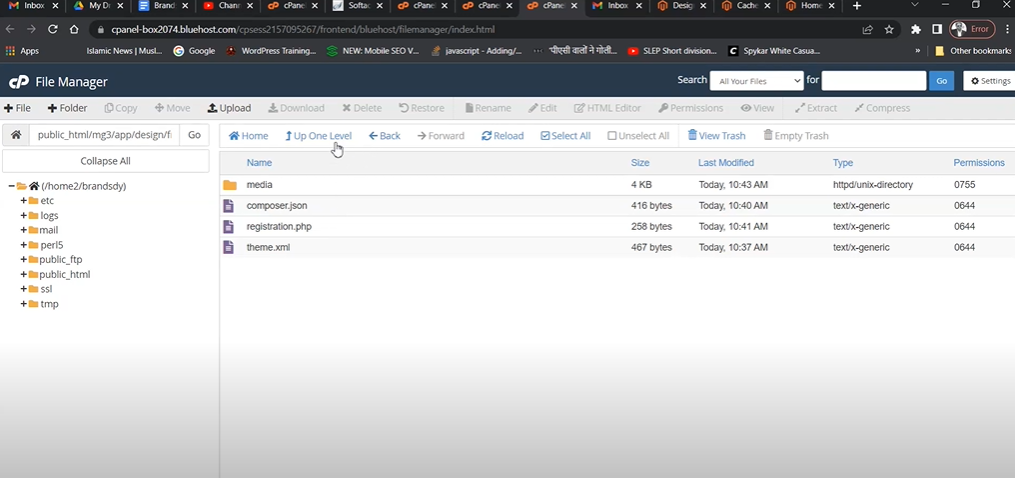
Gördüğünüz gibi bu büyük t harfi büyük isimlendirme geleneksel olarak önemlidir. Tamam, şimdi klasör oluşturun ve ardından bunun içinde tema adını oluşturun. Bu yüzden buraya sadece basit yazıyorum. Şimdi bunun içinde üç dört dosya oluşturmamız gerekiyor. Gördüğünüz gibi bu büyük harf t, geleneksel olarak büyük adlandırma önemlidir. Tamam, şimdi klasör oluşturun ve bunun içinde tema adını oluşturun. Buraya sadece basit bir isim koyuyorum. Şimdi bunun içinde üç dört dosya oluşturmamız gerekiyor. Birincisi tema XML’i, ikincisi composer json ve üçüncüsü de sun PHP kaydı olacaktır. Yani bunlar özel bir tema geliştirmek için gereken üç minimum dosyadır. Daha sonra tema XML’inin içine daha fazla dosya ve klasör ekleyeceğiz. Bu kodu koyacağız. Yani kod burada, kod bu. Bu kodu açıklamanın içine koyacağım, böylece doğrudan kopyalayıp yapıştırabilirsiniz. Ancak burada iki şey çok önemli. Birincisi başlık. 
Burada alt başlık ve ardından üst başlık sağlamanız gerekir. Yani magento ve sonra luma teması. Bu Luma teması. Yani varsayılan olarak iki tema vardır. Yani ya bu lima temasını alabilir ya da burayı boş bırakabilirsiniz. Yani bunlardan herhangi birini almanız gerekiyor. Ve bu dosyayı her ebeveynlikte hatırlayın. Tamam. Ve şu anda bunu daha sonra yorumlayacağım. Ne olduğunu görmek için bunu ekleyeceğim. Size göstereceğim. Medya adında bir klasör oluşturmamız ve bunun içine önizleme dosyasını koymamız gerekiyor. Şu anda majido’nun ne yapacağını koymuyorum, şimdi size göstereceğim. Bu dosya tamamlandı. Şimdi burada composer Json olan başka bir dosyaya gidelim. Bu composer json’a ne koyacağınızı kontrol etmek istiyorsanız, gerekli olan kod olacaktır. Şimdi Magentos boş temasına gidelim. Bu yüzden satıcıya ve sonra magento’ya gideceğim. Magento. Evet, bu klasör satıcı ve sonra magento. Aşağı kaydırın ve burada göreceksiniz. Tema ve ön uç ve boş. Bunun içinde bu üç dosyayı görebilirsiniz. 
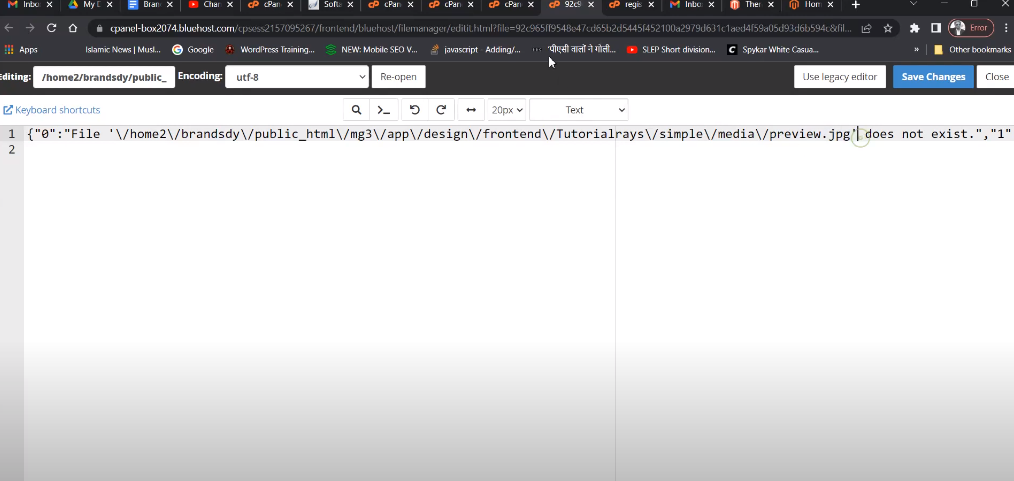
Tema XML Kaydı ve Composure. Şimdi bunu düzenleyelim ve sonra tamamını kopyalayalım. Ve şimdi buraya yapıştıralım. Ve burada, bu durumda composer Json’a büyük T harfi koymadığımızı hatırlamam gerekiyor. Buraya küçük yazmanız gerekiyor. Ve sonra bunun içinde tema ismimiz simple. Bu kadar. Yani bunlar değişiklik yapmamız gereken şeyler. Ve hepsi bu kadar. Şimdi değişiklikleri kaydedin. Bundan sonra, burada kaydı açalım ve bunu da kopyalayalım. Ve sonra tasarım içeriği basittir. Ve sonra bu tip kayıt. Şimdi buraya yapıştıralım. Ve burada Magento Tutorial yazan yerde değiştirmeniz gereken iki şey var. Ve burada basit. Bu kadar. Şimdi kaydedin ve sonra kontrol paneline gidelim. Tamam. Yenilediğimde bu hatayı aldım. Çünkü önizlemede resmi koymamıştım. Şimdi neyin yanlış gittiğini kontrol etmek istiyorsanız buraya geri dönebilirsiniz. Sonra nereye gideceksiniz? Ve bu raporun içinde, buna tıklayın ve neyin yanlış olduğunu gösterecektir. Burada önizleme jpg’sinin bunu eklemediğini görebilirsiniz, değil mi? Çünkü size gösterebilmek için bunu bilerek bırakmıştım. Eğer bir şey bırakırsanız, o zaman ne gösterilecek ve hatayı macenta renginde nerede bulabilirsiniz. Tamam, şimdi bunu kapatalım ve temamıza geri dönelim. Bir kez daha uygulamaya gideceğiz, sonra ön uç tasarlayacağız, sonra basit ve sonra tema XML dosyası. Bu dosyaya sahip olmadığımız için hata alıyoruz.
Ne yapacağız? Buraya gidin ve Media medya adında bir klasör oluşturun ve ardından yeni klasör oluşturun. Ve sonra jpg önizleme. Yani bu sizin tema önizlemeniz olacak. Varsa kontrol edeyim. Tamam, sadece bunu kontrol ediyorum. Yani şimdi bu PV’nin içinde TPG var, değil mi? Şimdi bunu bir kez açmama izin verin. Ve evet şimdi hata yok. Şimdi bundan sonra içeriğe ve ardından ekiplere gidin ve burada vay canına temamızın burada mevcut olduğunu görebilirsiniz. Şimdi bu temayı etkinleştirmek istiyorsanız Yapılandır’a gidin ve ardından ana web sitesi lima’yı seçeceğim. Yeni oluşturduğumuz temayı seçip yapılandırmayı kaydedeceğim. İşte bu kadar. Ve sonra bir şey daha yapalım. Ancak bu tema yeni oluşturduğumuz temadır ve bunda boş ana sayfa olan ana sayfa olmadığını ve ayrıca logo vb. olmadığını görebilirsiniz çünkü bu sadece boş temamızın kopyasıdır. Yani burada logo göstermek istiyorsanız bunu da yapabilirsiniz. Buraya temalara gidin. Sonra şimdi görüntüle’ye tıklayın. Tamam, tema önizlemesi burada. Tamamdır. Şimdi bir şey daha yapalım. Buraya gidelim ve web gibi bir klasör daha oluşturalım. Şimdi o klasörü açtığımız ana geri dönelim. Evet. Yani bu sizin boşluğunuz, değil mi? Bu dosyaların yanı sıra, bu web’i de kopyalayacağız. Yani sadece yazın. Sonra buraya gidelim ve bunu yükleyelim.
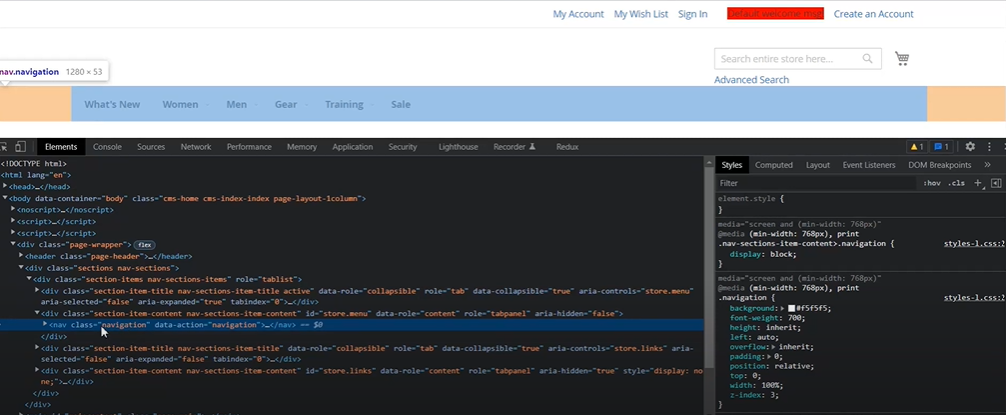
Hayır, bunu indirmem gerek. Tamam, kontrol edelim. Bunu indiriyorum. Unutmayın, bunu temamızdan indiriyorum. Tamam. Şimdi bunu yeni oluşturduğumuz temaya yükleyeceğim. Yani bu web. Önce bunu çıkaralım. Peki bunun içinde ne var? Web’e giderseniz CSS görüntüleri ve JS dosyası bulacağınızı kontrol edelim. Üç dosya mevcuttur, bu nedenle logoyu burada tutmak istiyorsanız CSS ve CSS’nin içinde burada farklı CSS’ler vardır ve kaynak burada daha az bir dosyadır. Bunlar web klasörümüzün içindeki dosyalar ve bir tema daha, bir dosya daha indireceğim ve bu magento teması. Bunu da alalım, sıkıştıralım ve sonra bunu da indirip yeni oluşturduğumuz tema klasörüne yükleyelim. Yani bu tema klasörü. Şimdi buraya çıkaralım. Bunlar, düzen kontrolünde erkekleri temaya eklemek için gerekli dosyalardır, sonra bu XML dosyasıdır, bu yüzden burada bunların dahil ettiğimiz CSS dosyası olduğunu göreceksiniz. Ve bu CSS’yi bu klasöre yükleyebilirsiniz. Şimdi herhangi bir tasarım değişikliği yapmak isterseniz, örneğin yenilediğinizde, diyelim ki bunun tasarımını değiştirmek istiyorum, değil mi? Yani bu IDE mağaza menüsü ya da bu navigasyon. Yani sınıf adı navigasyon. Navigasyon rengini veya arka planını değiştirmek istiyorum. Yapacağım şey, buraya gitmek ve sonra Pub’a gitmek. Sonra statik, sonra ön uç. Ve otomatik olarak bunun içinde tutorial race klasörünün oluşturulduğunu görebilirsiniz. 
Ayrıca bu tema adı ve bu eng. Ve şimdi CSS klasörüne gidin. Ve bu da masaüstü sürümü için CSS’miz. Şimdi burada var olup olmadığını bulalım. Tamam, ne yapacağım, bunu buradan bir yerden geçersiz kılacağım. Arka plan rengi sarı önemlidir. Bu. Sonra burayı açmayı deneyin, arka plan rengi değişiyor mu değişmiyor mu? Gördüğünüz gibi değişmedi. Şimdi bu önbelleği temizleyeceğiz ve ayrıca inceleyelim ve bunun dosya adımız olduğunu göreceksiniz, değil mi? Bunun üzerine sağ tıklayıp R’yi kontrol edeceğim. CTRL R’ye basın ve CSS’mizin gelip gelmediğine bakın. Evet, geldi. Şimdi RCS burada görüntüleniyor. Şimdi burayı yenileyin. Evet. Aslında yenilenmedi, bu yüzden sadece Shift R’yi kontrol ediyorum. Yani yenilendi. Tasarımın değiştiğini görebilirsiniz. Yani çocuklar, bu şekilde tasarımı da değiştirebilirsiniz.
















