Bu yazıda 1 saat içinde Flutter eğitimi ve Dart’ın nasıl kullanıldığını öğreneceksiniz. İhtiyacınız olan tek gereksinim Flutter’ı önceden yüklemiş olmak. İlk olarak, size ne inşa edeceğimizi göstereceğim. Farklı sayfalar arasında gezinebileceksiniz. Daha sonra ana sayfanın içinde, Flutter ile birden fazla widget kullanacağımız başka bir sayfaya gitmek için başka bir navigatörünüz olacak. Bu 1 saatlik kursun sonunda, Flutter eğitimi ile hemen hemen her şeyi yapabileceksiniz. Kodsuz mobil uygulama yazmak istiyorsanız flutter eğitimi size göre değildir.
Kurmanız Gereken Araçlar ve Eklentiler
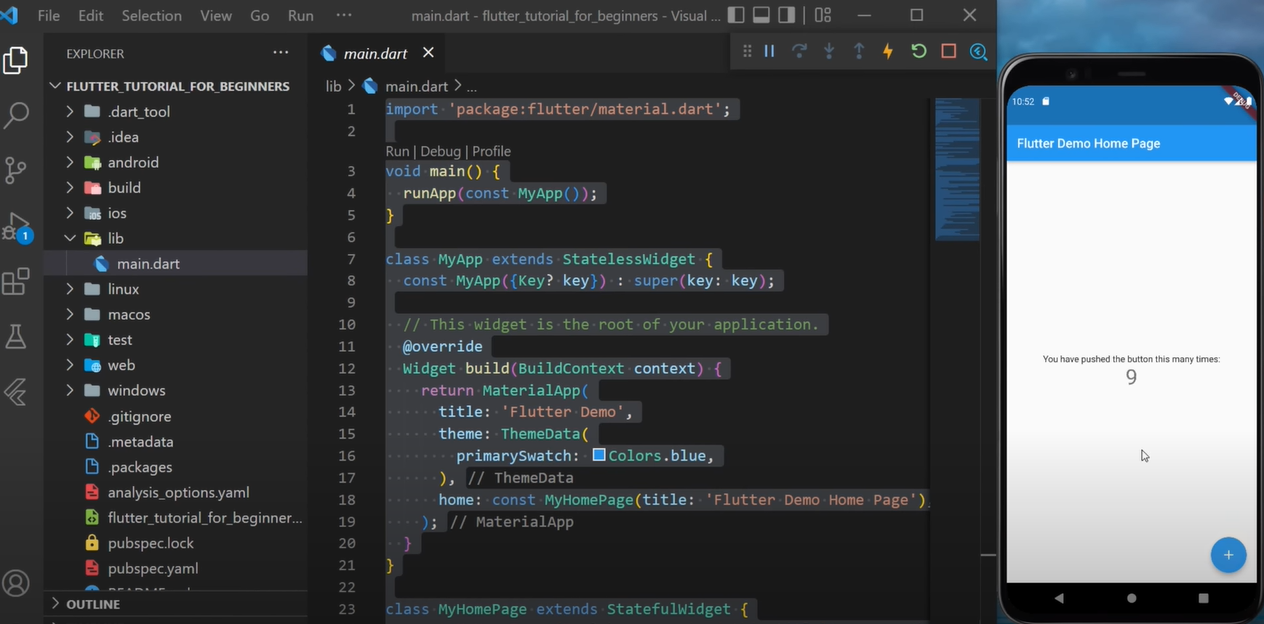
Şimdi buna başlayalım. Uzantıların içine girerek başlayacağız. Visual Studio kodunuz varsa, bu harika Flutter eğitimi için Snippet uzantısına sahip olmanız gerekir. Bunu etkinleştirebilir ve yükleyebilirsiniz. Bunun amacı, sadece bu küçük kodu durumsuz W yazmanızdır ve bu sizin için büyük bir kod yığını oluşturacaktır. Daha sonra göreceksiniz. Size göstereceğim. Bunu kullanacağız. İhtiyacınız olan bir sonraki uzantı Material Icon ekibi. Ama bu bir tercih. Şimdi size bunun ne işe yaradığını göstereceğim. Gezginin içine girerseniz, her dosyadan önce bazı simgeler olduğunu göreceksiniz. Bu da Materyal Simge ekibinin amacıdır. Bence bu oldukça havalı ve size kalmış. Şimdi yapmamız gereken şey kütüphanenin içine girmek ve ana dart’a sahip olmak. Tamam, Flutter eğitimi ile tüm sihrin gerçekleştiği yer burası. Gördüğünüz gibi, tüm bu kodlar bu counterapp uygulamasını yaratan şeydir.
Yani bu 30 dakika içinde yapacağımız şey, size gerçekten sıfırdan göstermek istiyorum. Bu yüzden hemen hemen her şeyi sileceğiz ve sadece beş satır tutacağız. Böylece bunun ana kod olduğunu ve uygulamayı çalıştıracağını göreceksiniz. 
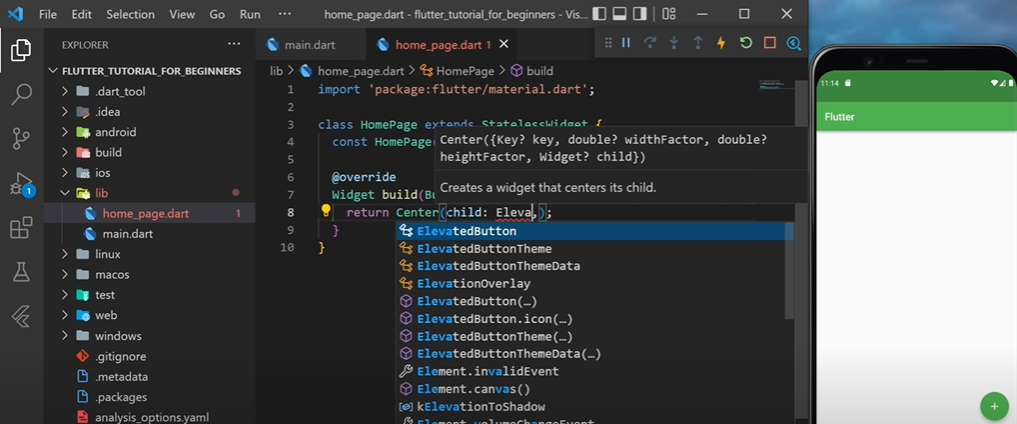
Ve bu bizim uygulamamız olacak. Bu yüzden bir my app sınıfı oluşturmamız gerekiyor. Bunu nasıl yapacağınızı göstereceğim. İlk olarak, state demeniz gerekecek. Daha az widget. Yani sadece böyle bir şey yazmanız gerekiyor ve göreceksiniz. Benim yaptığım gibi bu açılır pencereye sahip değilseniz, CTRL boşluk tuşuna basabilirsiniz ve açılır pencere orada olacaktır. Bir şey hakkında daha fazla bilgiye ihtiyacınız varsa, oka tıklayabilirsiniz ve bu size daha fazla bilgi verecektir.
Stateless Eklentisi
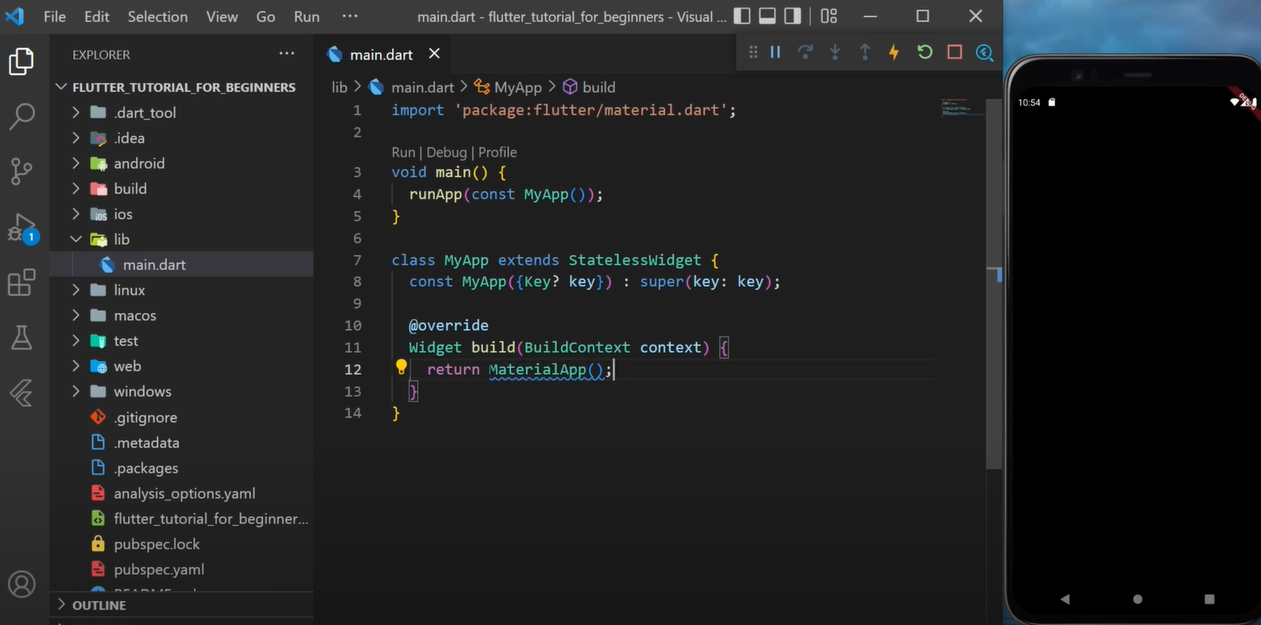
Aksi takdirde, sadece bunun içinde gezinmek için aşağı ve yukarı oku kullanabilirsiniz. Bu yüzden state less widget’ını kullanacağız. Bunu yaptıktan sonra, bu sınıfı oluşturmanız gerekecek Name my App. Bu yüzden Name’i değiştireceğiz, diğerini seçmek için CTRL D’ye basacağım ve My app yazacağız. Yani artık herhangi bir hatamız yok. Uygulamayı yeniler ve yeniden başlatırsak, siyah bir ekranımız olduğunu göreceksiniz ve bu normaldir. Bu yüzden size UT Yeniden Yükleme ve yeniden başlatma işlemlerini yaptığınızı söylemek istiyorum. Yeniden Başlat tüm uygulamayı yeniden başlatır. UT Reload sadece ekranı yeniler. Bazen sadece ekranı yenileyebilirsiniz ve uygulamanızda ne olduğunu görmek için işe yarayacaktır. Bu yüzden kullanmanız gereken ilk widget ve başlamadan önce size flutter’ın widget üzerinde widget üzerinde widget olduğunu söylemem gerekiyor. Bu kadar basit. Bu bir alet. Büyük harfle başlayan her şey bir araçtır. Ve küçük harfle başlayan her şey bir argüman olacaktır. Buna argüman diyeceğiz. Daha sonra göreceksiniz.
Material Uygulaması
İlk olarak Material uygulamasına sahip olmamız gerekiyor. Bu, eğer durumu bu şekilde ayarlarsak, UT Reload’a tıklarsak bunu göreceksiniz. Şimdi bunun gibi küçük bir hata ayıklama banner’ımız var, tamam mı? Ama hala siyah ekranımız var. 
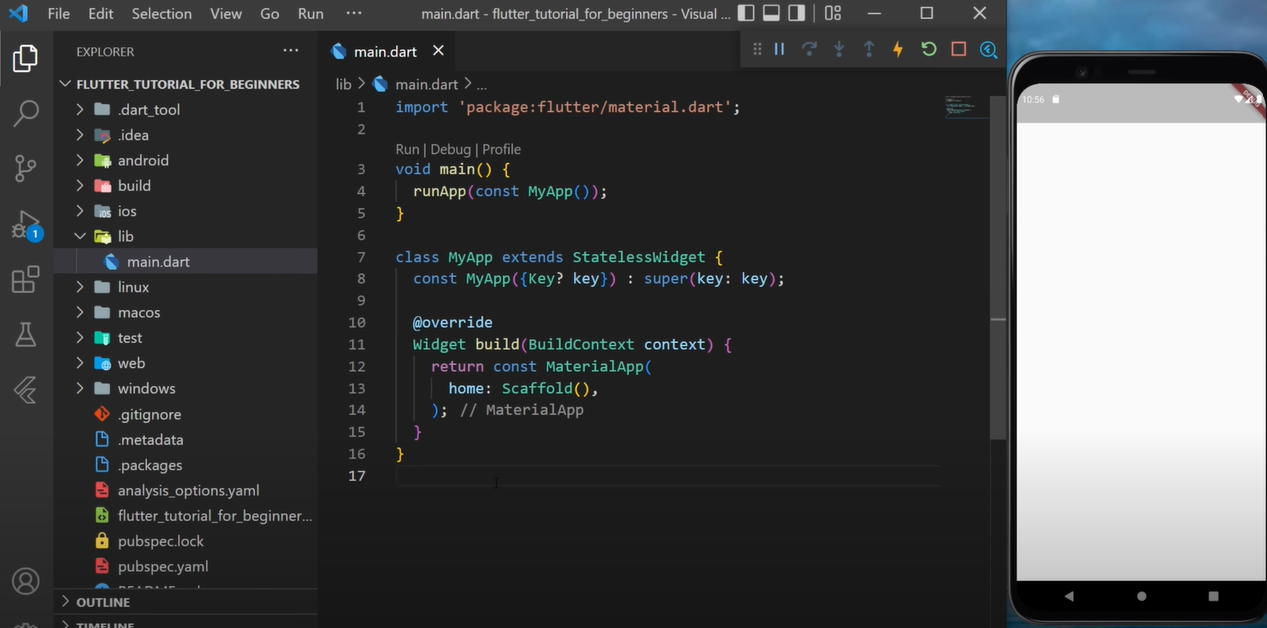
Materyal uygulamasının amacı, uygulamanızın içindeki tüm takımlara erişim sağlamaktır. Örneğin, mavi takım, yeşil takım ya da her neyse ona sahip olmak istiyorsanız, bunu nasıl kullanacağınızı daha sonra göstereceğim. Yani. Yapmanız gereken bir sonraki şey CTRL Boşluk tuşuna basmaktır. Bu size sahip olduğunuz tüm seçenekleri verecektir. Size söylediğim gibi, bu bir argüman çünkü büyük harf değil. Ve bunu kullanacaksınız, ev. Evde yapacağımız şey, başka bir widget kullanacağımızı söylemektir çünkü bu bir widget’tır. Yine, widget’lar her zaman büyük harfle başlar. Yani her zaman böyledir. Bu bir widget, bir argüman, başka bir widget. İçeride başka argümanlarımız da olacak. CTRL boşluk tuşuna basarsanız. Çok basit bir flutter eğitimi. Tamam, böylece iskeleye sahipsiniz. Şimdi kaydedeceğiz, CTRL S’ye basacağım ve kaydettiğinizde bu otomatik olarak UT yeniden yüklemesini tetikleyecektir. Şimdi elimizde beyaz bir ekran var ki bu oldukça havalı. Peki iskele, iskelenin amacı nedir? CTRL Space tuşuna basarsanız abbarın olduğunu göreceksiniz. Görünen şey en üstte olan şeydir. Yani en üstte uygulamanızın başlığı olacak. Bir de gövde var. Gövde, uygulamanın tam ortasıdır. Ve sonra alt gezinme çubuğunuz var. Bu, uygulama içinde gezinmek için kullanılan alt çubuktur. Tamam mı? Şimdi küçük bir sorunumuz olduğunu hemen göreceksiniz. Bir şeyin üzerinden geçerseniz ve bunun sonuna giderseniz sorunun sizde olduğunu göreceksiniz. Sabit kurucu ile const’ı tercih edin ve Hızlı Düzelt’e tıklayabilirsiniz. Bu, bir const değiştirici ekleyerek sorununuzu çözecektir. Tamam mı? Bunun malzeme uygulamasından önce const eklendiğini göreceksiniz. const koymanın amacı bunun asla değişmeyeceği anlamına gelir. Bu bir sabittir ve asla değişmeyecektir. Ve Flutter artık mutlu. Yapabilirsin. İstediğin her şeyi. Ve şimdi hala bir hatamız var. Hızlı düzeltme diyeceğiz ve bunu const ekleyeceğiz. Tamam, bu yüzden state full widget’ın amacı, ekranın ekranda yeni bir şeyle yeniden yüklenebileceği anlamına gelir.
Statefull Eklentisi
Yani kullanıcı bir şeye tıklarsa, ekranda bir şey değişir. Ekranı yenilememiz gerekiyor. Bu, durum dolu bir widget kullanmamız gerektiği anlamına gelir. Durumsuz bir widget ile çalışmayacaktır. Harika. Şimdi yapacağımız şey, iskeleyi kök sayfa ile değiştirmek olacak. 
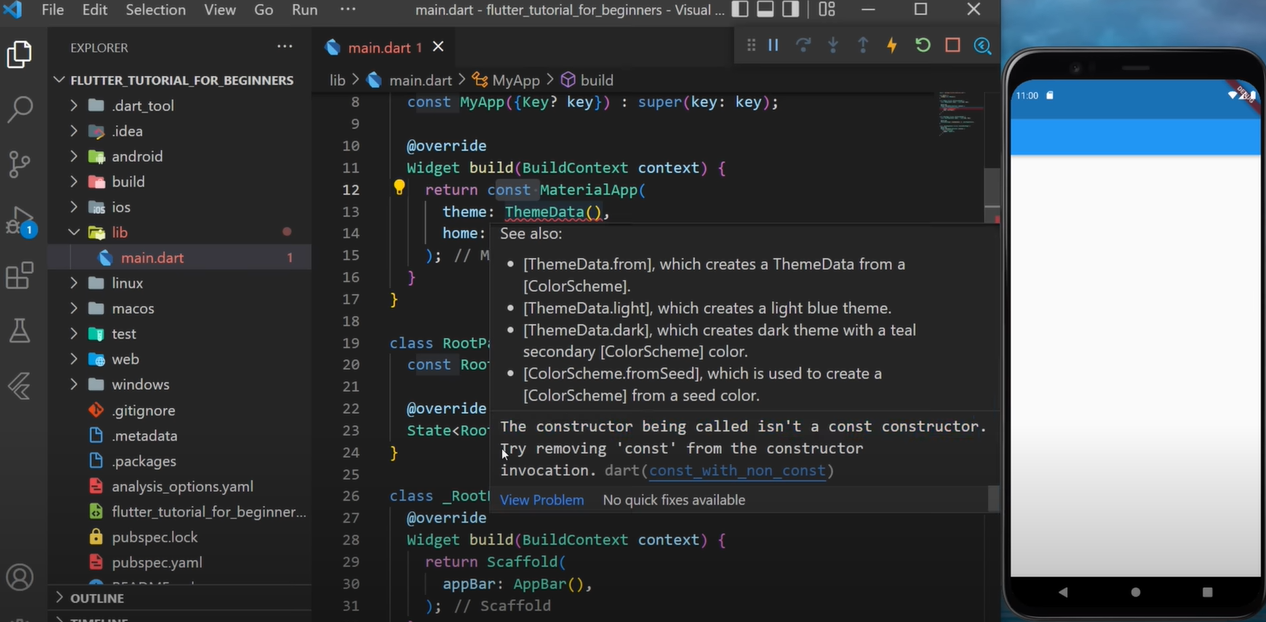
Bu yüzden kök sayfayı bu şekilde söyleyeceğim. Ve eğer yeniden yüklersem ya da yeniden başlatırsam, şimdi siyah bir ekranımız olduğunu göreceksiniz. Neden siyah ekrana sahip olduğumuzu ve onu nasıl beyaz yapabileceğinizi anlamaya çalışın. Aksi takdirde, bunu hemen şimdi sizinle birlikte yapacağım. Mesele şu ki, artık iskelemiz yok. Materyal uygulamamız var, ancak hala iskeleye ihtiyacımız var. Bu yüzden bir widget olan konteyner yerine iskeleyi döndüreceğiz. Ve şimdi CTRL s veya otomatik olarak kaydedersek, şimdi beyaz bir ekran olduğunu göreceksiniz. Şimdi bir hata aldığımızı ve bir const koymamız gerektiğini görebilirsiniz. Bu yüzden önce const yazacağız. Tamam, elimizde bu var. Şimdi takım verilerine ihtiyacımız var. Ama önce size uygulama çubuğunu nasıl kullanacağınızı göstereceğim. Size daha önce de söylediğim gibi, iskelenizin içinde uygulama çubuğu, gövde ve gezinme çubuğu olmak üzere üç şey var. Uygulama çubuğunu kullanalım. Argümanlar tekrar, bu bir widget, bu bir argüman. Ve argümanın içine başka bir widget koymamız gerekiyor. Bu her zaman böyledir. Ve widget’lar büyük harfle başlar. Yani uygulama çubuğu diyeceğim. İçine bir uygulama çubuğu koyacağız. Öneriyi istiyorsanız, CTRL boşluk tuşuna tekrar basmanız yeterlidir. Ve şimdi bir sorunumuz var. Sorun const olacak sanırım. Yani çağrılan kurucu bir const değil. Yani. Flutter eğitimi ile bize const’ı kaldırmamız gerektiğini söylüyor çünkü değişebilecek bir şey ekledik. Tamam mı? Şimdi, eğer kaydedersek, üstte çubuğumuz olduğunu göreceksiniz. Oldukça basit. Şimdi yapacağımız şey, Material uygulamasını ve Takım rengini nasıl kullanacağınızı göstereceğim. Ancak CTRL boşluk tuşuna basarsanız, birden fazla başka argüman göreceğinizi unutmayın. Bu şekilde Takım diyeceğim. Yani Team kullanırsanız ve Team verisini bu şekilde söyleyebilirsiniz. Ve şimdi bir sorunumuz var çünkü const’ı kaldırmamız gerekecek. Bunu nereden mi biliyorum? Çünkü eğer üzerine giderseniz, bunun sonuna giderseniz hata mesajı alacağınızı göreceksiniz. Çağrılan kurucu const kurucusundadır. Tamam mı? Bu yüzden sadece const’ı kaldırmaya çalışmamız gerekiyor. Çok basit. Flutter eğitimi size her zaman ne yapmanız gerektiğini söyleyecektir. Yani bunu kaldırırsanız hatayı görürsünüz. 
Ve ben zaten bunun bir konstrüksiyon koymamız gerektiği için olduğunu biliyorum. Tamam mı? Şimdi, Takım verisinde söyleyeceğimiz şey, birincil renk örneğini kullanacağımızdır. Ve bunda bir renk kullanabilirsiniz. Ve bir renk kullan diyeceğiz. Büyük harfli bir widget gibi. Yani S noktasıyla renkleri göreceksiniz ve istediğiniz her şeyi koyabilirsiniz. Bunun için yeşil diyecek. Ve eğer kaydedersek, uygulamadaki her şeyin artık abbar gibi yeşil olduğunu göreceksiniz. Tamam mı? Bu noktada yapmamız gereken şey, küçük hata ayıklamayı kaldırmaktır çünkü uygulamayı hata ayıklamada çalıştırdığınızda bu etkinleşecektir. Ama oldukça çirkin, bu yüzden şimdi kaldıracağız. 
Material uygulamasının içinde CTRL boşluk tuşuna bastığınızda birden fazla argümana sahip olursunuz. Ancak hangisinin bu hata ayıklama olduğunu nasıl bileceksiniz? Öyleyse sadece Debug yazarak deneyelim ve üç seçeneğiniz olduğunu göreceksiniz. Hata ayıklama tavuk göster, mod, afiş göster ızgarası. Ve semantik hata ayıklayıcı. Ama en mantıklı olanı bu. Ama içine ne koymam gerektiğini nasıl bileceğim? Bu güzel bir soru. Her bir argümanın içine ne koymanız gerektiğini bilmek için, argümanın üzerine gidin ve size bir boolean koymanız gerektiğini söyleyeceğini göreceksiniz ve boolean doğru veya yanlış bir değerdir. Bu yüzden yanlış diyeceğim. Bunu görmek istemiyorum. Ve şimdi CTRL’leri kaydedersem ya da sadece bir twiddle yaparsam, artık bu şeye sahip değiliz. Tamam mı? Böylece birkaç şey yapmış olduk. Şu anda yapmamız gereken bir sonraki şey uygulama çubuğunun içinde.
Sanırım bunun üzerinde biraz daha çalışacağız. Diğer uygulamanın içine bu şekilde girersek, uygulama çubuğunun içinde bir başlığa ihtiyacımız olduğunu göreceksiniz. Yani sadece bunu yapacağız, başlığı. Ardından yüzen eylem düğmesini yapacağız. Bu yüzden diğer uygulamanın içine geri döneceğiz ve şimdi başlığa ihtiyacımız var. Yani uygulama çubuğunda örnek olarak başlık diyeceksiniz. İşte başlıyoruz. Bir argüman başlığımız var. Ama içine ne koyacağız? Başlığın üzerine gidersek, bir widget, pardon, bir widget koymanız gerektiğini göreceksiniz. Ve biraz metin yazmak için bir widget var. Çok basit, buna metin widget’ı deniyor. Yani metin yazıyorsunuz ve metnin içinde ne var? Üzerine giderseniz, metnin bir dize içinde yer aldığını göreceksiniz.
Metin Yazmak İçin Eklenti
Bir dizenin içine giren ilk şeydir. Yani bir dize sadece değer metnidir. Ve bir dize koymak için, bu küçük parantez tırnak işaretini koymanız gerekir ve ardından örnek flutter’ı kaydedersiniz. Kaydederseniz, üstte flutter’ı göreceksiniz. const’ı önce koyacağım ve artık hata almayacağız. Tamam, yapmamız gereken bir sonraki şey, size söylediğim gibi yüzen eylem düğmesini yapmak olacak. Bu yüzden floating action button argümanını kullanacağım.
Buton Eklentisi
Bu olacak. Widget içeride. Yani bir widget göreceksiniz. Yüzen eylem düğmesi widget’ını kullanacağız. Yani her zaman iki seçeneğiniz vardır, ayraçsız olan ve ayraçlı olan. Ben her zaman ayraçlı olanı kullanırım çünkü gerekli argümanı zaten içine koyacaktır. Gördüğünüz gibi bastırılmamış olana ihtiyacımız var. Peki üzerine bastığımızda ne olacak? Şimdilik, sadece adlandırılmış bir fonksiyon koyacağız. Ve boş bir fonksiyon koymak için, sadece şöyle bir şey yazarsınız. Harika, virgül koyacağım. Ve şimdi size oldukça havalı bir şey göstereceğim. Öncelikle, kod yazarken bazen can sıkıcı olan bu küçük çubuktan kurtulmak istiyorsanız, CTRL B’ye basabilirsiniz. Terminale erişmek istiyorsanız, CTRL G J veya G her neyse ona basabilirsiniz. Böylece buna sahip olacaksınız, tamam mı? Ve bu şekilde geri koyacağım. Harika. Şimdi, size göstermek istediğim bir başka şey de, virgülü bu şekilde koyarsanız parantezi otomatik olarak iyi konuma koyabilirsiniz. Yani sağ tıklayıp refactor pardon refactor dediğimde refactor değil, hangi format belgesi? Bu mu? Shift alt F. Ben genellikle yorumu kullanırım ve bunun kodunuzu değiştireceğini göreceksiniz. Ancak virgül koymazsanız, yani virgülsüz iki paranteziniz varsa, bu parantezi bu tarafa koyacaktır. Biçim belgesini yaparsak, görürsünüz. Bu yüzden her zaman virgülü iki farklı parantez arasına koyduğunuzdan emin olun. Şimdi alt shift F komutunu kullanacağım. İşte başlıyoruz. Yapmamız gereken bir sonraki şey, kayan eylem düğmemiz var. Yüzen eylem düğmesi hakkında biraz daha bilgi vereceğiz. Eğer yeniden yüklersek, düğmeye sahip olduğumuzu göreceksiniz, ancak içinde hiçbir şey yok. Bir simgemiz yok ve üzerine bastığınızda hiçbir şey olmuyor. Bu yüzden çocuk diyeceğiz. Çocuk, widget’ın içinde olacak olan şeydir. Ve bu bir simge widget’ı olacak. Simge koymak için, içine simge koymanız gerekecek.
İkon Eklentisi
Simgeler noktanız var ve kullanabileceğiniz birden fazla simgeniz var. Yani oka tıklarsanız, tüm simge şekillerini göreceksiniz. Aşağı inerseniz, bunun pul olmadığını görürsünüz. Bu bir insan saati ve bunun gibi her şey. Ev simgesini kullanacağız. Ana sayfayı mı kullanacağız? Ekle ya da her neyse onu kullanabiliriz. Yani bu sadece böyle ekleyecektir. Tamam, const’ı da alacağım çünkü bu sabit ve bu harika. Şimdi size hata ayıklama çıktısını göstermek istiyorum. 
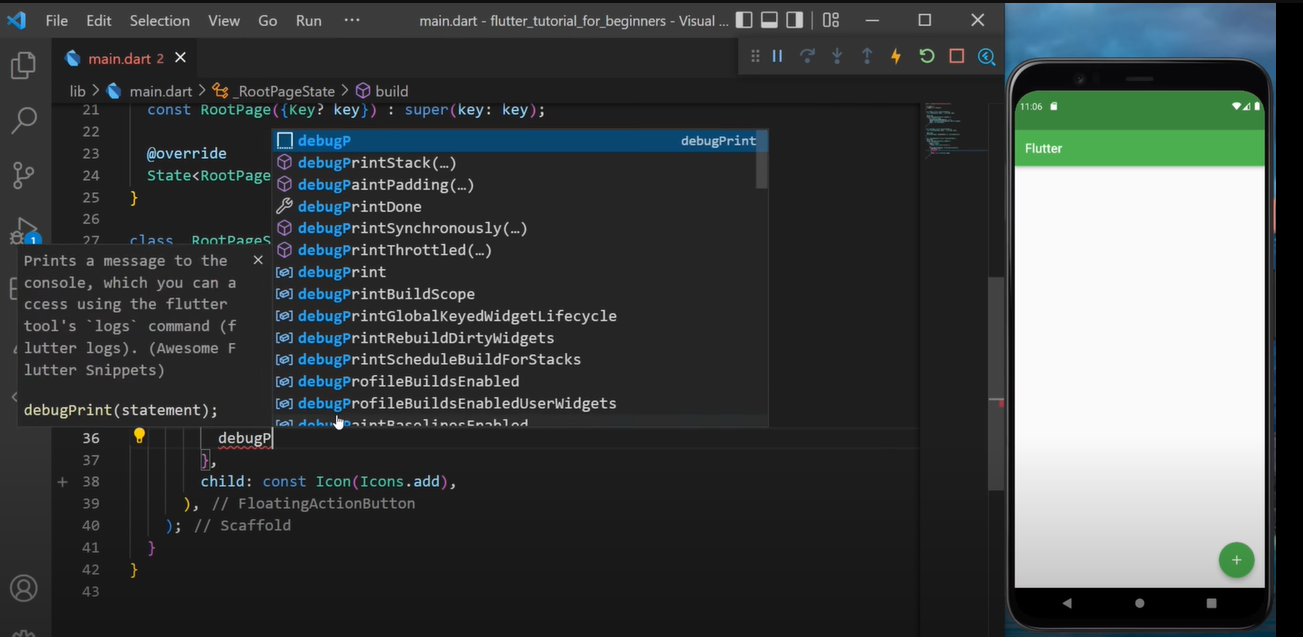
Bu yüzden debug print’i kullanacağız. Ve hata ayıklama yazdırması terminalin içine bir şeyler yazdıracaktır. Bu yüzden buna yüzen eylem düğmesi diyeceğiz. Tamam. Ve sonunda bir hata olduğunu görüyorsunuz. Ve bu hatanın üzerinden geçerseniz, noktalı virgülün bulunmasını beklediğinizi göreceksiniz. Bu yüzden Flutter hatası ile her hata yaptığınızda noktalı virgül koymam gerektiğini biliyorum. Örneğin, eğer bu virgülü silersem, bir hata alırım. Ve bu hatanın üzerinden geçerseniz, noktalı virgülün bulunmasını beklediğinizi göreceksiniz. Bu yüzden Flutter hatası ile her hata yaptığınızda noktalı virgül koymam gerektiğini biliyorum. Örneğin, eğer bu virgülü silersem, bir hata alırım. Terminali kontrol ile tekrar açacağız ve üzerine bastığımda bom dediğimi göreceksiniz. Terminalde yazdırılmış olan yüzen eylem düğmemiz var. Tamam, bu harika. Yapmak istediğimiz bir sonraki şey, artık kayan eylem düğmemiz var. Şimdi bir değişkenin nasıl oluşturulacağını yapacağız. Yani. Bir değişken oluşturmak için. Build ve override’dan hemen önce gideceğiz ve bunun bir int olduğunu söyleyeceğiz ve buna mevcut sayfa sıfıra eşit diyeceğiz. Şimdi bir değişken oluşturduk ve bunu derlemeden önce koymamız gerekiyor. Çünkü bunu bu şekilde yapının içine koyarsanız, ekranı her yenilediğinizde bu her şeyi yeniden oluşturacak ve her zaman sıfır değerine sahip olacaksınız. Yani asla çalışmayacak. Bu şekilde olduğu yere geri koyacağım. Tamam, şimdi değişken bir geçerli sayfa oluşturduk ve bir alt gezinti çubuğu oluşturabiliriz. Alt gezinti çubuğunu oluşturmak için içeri gireceğiz.
Alt Navigasyon Çubuğu Eklentisi
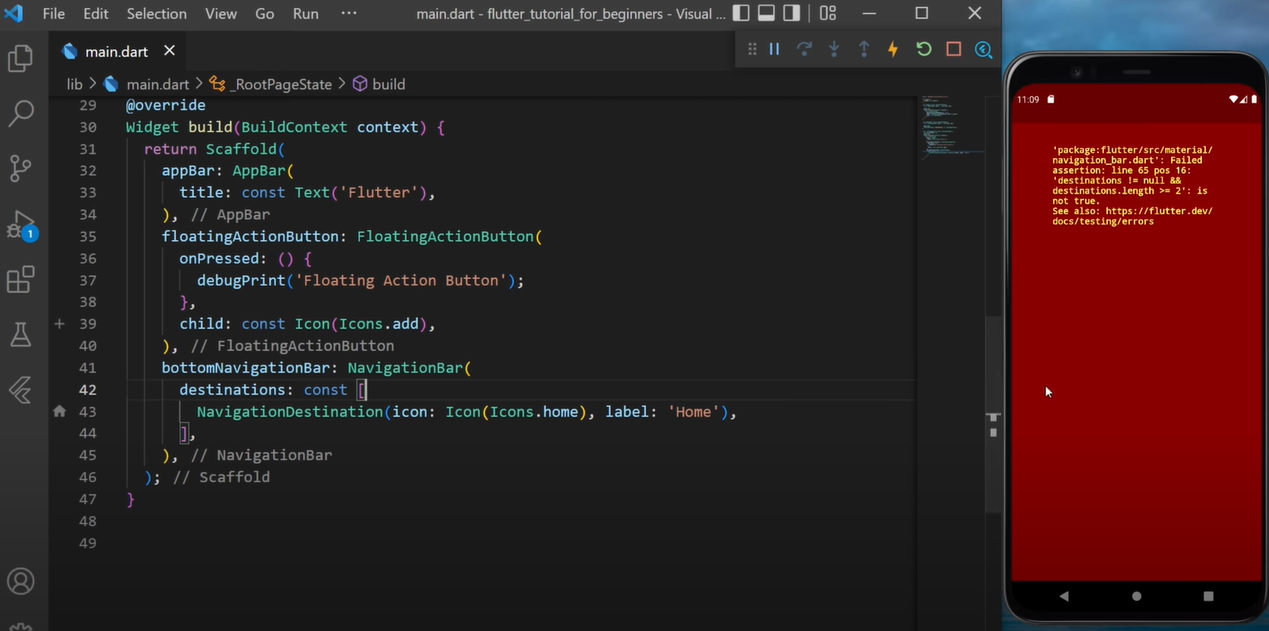
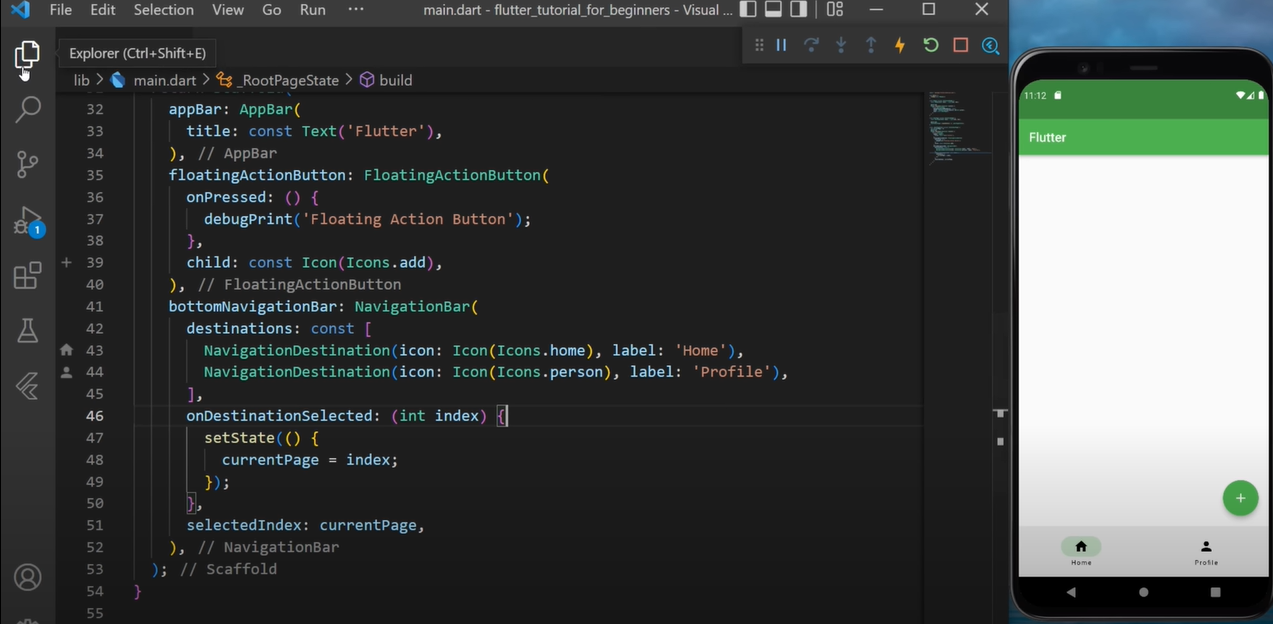
Yani asla çalışmayacak. Bu şekilde olduğu yere geri koyacağım. Tamam, şimdi değişken bir geçerli sayfa oluşturduk ve bir alt gezinti çubuğu oluşturabiliriz. Alt gezinti çubuğunu oluşturmak için içeri gireceğiz. Yüzen eylem düğmesinden sonra, alt gezinme çubuğu diyeceğiz. Ve şimdi içeride alt diyeceğiz. Gezinme çubuğunu kullanacağız. Yani navigasyon çubuğu böyle. İşte başlıyoruz. Bu hedefleri alacak. Bu navigasyon hedefi olacak. Şu anda biraz daha hızlı gideceğim çünkü zaten 17 dakikadayız. Tamam, şimdi kodda her şeyi iyi göremediğimizi görüyorsunuz. Bu yüzden yapacağım şey, tüm virgülleri koyacağım ve bir format belgesini bu şekilde biçimlendireceğim. Shift al f. Ve şimdi bir simge koymamız gerekiyor. Simge, bunun üzerine gidersek bir widget simgesi alır. Böylece bir widget simgesi oluşturacağız. İçinde simgelerimiz var, bir şeyler. Bunu kaldıracağım çünkü bunu görmekten hoşlanmıyorum. Ve simge ev simgesi olacaktır. Etiket sadece küçük bir ip olacak. Çünkü üzerine giderseniz, bunun bir dize aldığını ve dizenin ev olacağını göreceksiniz. Şimdi, bu şekilde sabit koyabilirim ama koymuyoruz. Hiç değilse bir hata aldığınızı ve hatanın şu anda size çözümü söylediğini göreceksiniz. Hedefin null’a eşit olmadığını görüyorsunuz ki bu şu anda doğru çünkü hedef null değil ama aynı zamanda ikiden büyük veya eşit olması gerekiyor. Ancak şu anda listenin içinde yalnızca bir öğe var. Bunun anlamı bu. Bu sadece Flutter’da bir liste olduğu anlamına gelir. Yani hedef listesinin içinde bir öğemiz var, bu da bir sorun yaratacağımız anlamına geliyor. Bu yüzden bunu kopyalayıp yapıştıracağız ve bunun yerine profil veya kişi diyeceğiz. 
Sanırım kişi ve biz buna profil diyeceğiz. Hadi kaydedelim. Bu yeniden yüklenecek ve şimdi alt gezinti çubuğumuz var ama üzerine tıklayabiliriz. Buna tıklamak için, yapmanız gereken şey hedeften sonra hedef seçili diyeceksiniz, bu size bir fonksiyon verecektir, böylece bu bir fonksiyonu tetikleyecektir, bunun size yeni bir int vereceğini göreceksiniz. Yani int diyeceksiniz ve bu size geçerli sayfanın indeksini verecektir. Tek yapmanız gereken, değişkeni daha önce oluşturduğumuz için, geçerli sayfanın şu anda kodun bize verdiği indekse eşit olduğunu söylemek ve noktalı virgül koymaktır. Şimdi kaydedelim. Ancak üzerine basarsanız hiçbir şey olmadığını göreceksiniz ve bunun nedeni henüz state full widget’ını kullanmamamızdır.
Ekran Nasıl Yenilenir?
Stateful bir widget kullanmak ve ekranı sıfırlamak için, ekranı yenilemek için set state denilen bir şey kullanmanız gerekir ve bu da set state’tir. Ve şimdi kaydedersek, artık alt gezinti çubuğunun gerçekten iyi çalıştığını göreceksiniz. Tamam mı? Yapmamız gereken diğer şey ise, sadece size göstermek istiyorum, eğer buradaki ayarlanmış durumu kaldırırsak, bu şekilde gideriz ve uygulamayı yeniden başlatırız, çalışmayacağını göreceksiniz.
Bu yüzden profile bastığımda hiçbir şey olmadı çünkü ekranı yenilemiyoruz. Bu şekilde geri koyacağım. Ve şimdi bir alt gezinti çubuğu oluşturduk, ki bu oldukça iyi. Tamam mı? Yapmamız gereken bir sonraki şey, yüzen eylem düğmesini, alt gezinti çubuğunu yapmış olmamız.
Anasayfa Oluşturmak
Bir ana sayfa oluşturacağız. Bunun için Explorer’ın içine gireceğim. Ya da CTRL B’ye basarak kütüphanenin içine girebilir ve yeni bir dosya oluşturabilirsiniz. Buna ana sayfa dartı diyeceğiz. Sadece büyük harf kullanmadığınızdan ve her kelimeyi ayırmak için bunu kullandığınızdan emin olun. Enter tuşuna basacağım. Bu Stateless Widget olacak çünkü ekranda hiçbir şey değişmeyecek. Buna ana sayfa diyeceğiz. Ve şimdi bir sorunumuz olduğunu görebilirsiniz. Eğer üzerine giderseniz, Hızlı Düzelt’e basarsanız, bunun size malzeme içe aktarımını eklemenizi önereceğini göreceksiniz. Her zaman import Fluttermateral Dart’a sahip olmanız gerekir. Main’in içine girerseniz, sahip olduğumuz dosyanın Flutter tarafından zaten verildiğini göreceksiniz. Bu yüzden yeni bir dosya oluşturduk. Material dart’ı koymanız gerekiyor ve bu size Flutter eğitimi ile tüm widget’lara erişim sağlayacaktır. Oldukça basit. Şimdi yapmamız gereken şey ana ekranın içine girmek. Ve bir düğmeye bastığımızda. Bu olacak ya da aslında, hayır, üzgünüm. Yapacağımız şey bu iskelenin içine girmek. Ve iskelede uygulama çubuğundan hemen sonra gövdeyi kullanacağız. Ve gövdeye ana sayfayı koyacağız. Kaydedeceğim ve const öncesini koyacağım ve tekrar kaydedeceğim. Tamam, şimdi gövdenin içinde ana sayfamız var. Bu yüzden ana sayfanın içine gideceğim ve orta widget’ı geri getireceğiz. Merkez sadece bunun merkezde olacağı anlamına gelir. Sonra, merkez widget’ının bir çocuğu vardır. Çocuk, içerideki bir sonraki widget’tır. Ve bu da yükseltilmiş bir düğme olacaktır. Tıpkı bunun gibi. Yükseltilmiş düğme bir onpress alacaktır. 
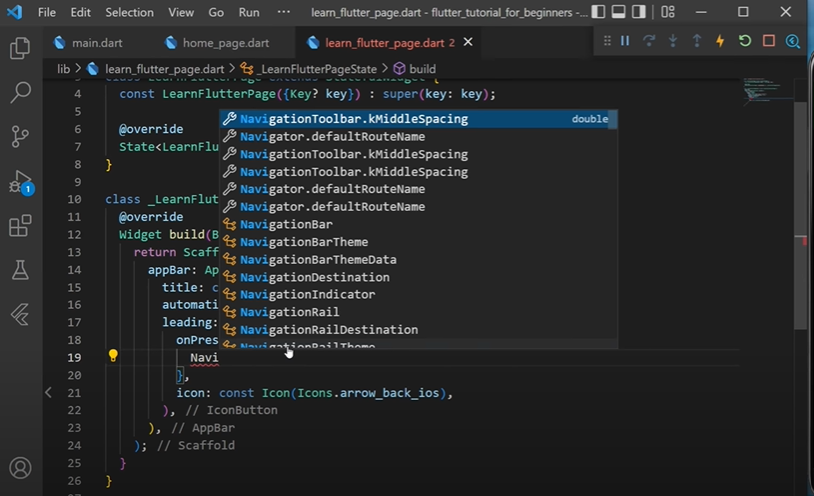
Bunu kenara koyacağım. Harika. Onpress şimdilik boş bir fonksiyon olacak. Ve çocuk, örnek olarak yükseltilmiş diyen bir metin widget’ı olacak. Bir sonraki learn flutter’ımız. Buna learn flutter diyelim. Belgeyi biçimlendireceğim. Şimdi virgülsüz iki parantezimiz var. Bu yüzden belgeyi biçimlendir virgülünü koyacağım, bunu kaydedeceğim, düğmeyi ekleyeceğim ve sabiti ekleyeceğim. Çünkü Flutter eğitimi bizden bunu yapmamızı istiyor. Şimdi yapmak istediğimiz şey farklı bir sayfada gezinmek. Bunu yapmak için başka bir sayfa oluşturacağız. Yine, yeni dosya diyeceğiz. Buna Learn Flutter sayfasına Dart diyeceğiz. Bunun bir dart dosyası olduğunu anlatmak için sonuna Dart koymanız gerekiyor. Açık olmak gerekirse, önce M’yi içe aktaracağız. Import M, malzeme dartını eklemenin hızlı bir yoludur. Çünkü buna ihtiyacımız var. Ve bunda yapacağımız şey, durum dolu bir widget oluşturmak. Öyleyse bir stateful widget oluşturalım. Buna Flutter’ı Öğren sayfası diyeceğiz. İşte böyle. Şimdi kaydedeceğim bir sabit koymamız gerekiyor. Ve bu sayfada gezinmeyi deneyelim. Şu anda ana sayfanın gövdesi olan ana sayfanın içine gideceğiz. Ve onpress’in içinde büyük harfle navigator diyeceğiz. Bağlamın navigatörü. Bu şekilde basacaksınız, bağlamın. Ve it diyeceksiniz. Böylece bu, başka bir sayfayı bunun üzerine itecek. Ve rota bir malzeme sayfası rotası olacak. Daha iyi görebilmemiz için bunu yan tarafa koyacağım. Noktalı virgül ve virgül koyacağım builder nedir? Builder’ın üzerine giderseniz, Flutter size ne yapmanız gerektiğini söyleyecektir. Bir yapı bağlamı koymanız gerekir. Bu yüzden eğer üzerinden geçersem bir fonksiyon oluşturma bağlamı koymanız gerekir. Pardon. Yani bir fonksiyon oluşturuyorsunuz, tamam, bu içerideki fonksiyon. Bağlam olarak adlandıracağımız yapı bağlamını koymanız gerekir. Tamam mı? Yapmanız gereken bir sonraki şey geri dönmek ve oluşturduğumuz sayfaya geri dönmek. Yani bu Flutter’ı Öğren sayfası ve ben noktalı virgül koyarak kaydediyorum. const kullanıyorum çünkü Flutter eğitimi bizden bunu yapmamızı istiyor. Virgülü tam oraya koyacağım çünkü şimdi belgeyi biçimlendireceğim ve her şey çok temiz olacak, tamam mı? Şimdi kaydedeceğim. Ve şimdi buna bastığımızda, bu siyah bir ekranı tetiklemelidir. Bunun nedeni artık bir iskelemiz olmaması, çünkü bunun üzerinde başka bir sayfa oluşturduk. O zaman şöyle bir iskele diyeceğiz ve iskele oops. Bunun gibi bir iskele kaydedeceğim. Ve şimdi beyaz bir ekran olduğunu göreceğiz. Bunun için bir uygulama çubuğumuz olacak. Uygulama çubuğu daha önce oluşturduğumuzla aynı şey. Bir metin widget’ı olan bir başlığımız olacak. Metin widget’ı örnek olarak learn oops learn flutter’a sahip olacak, bu bir sabittir, bu yüzden const diyecek, format belgesini kaydedeceğim. Ve şimdi bu sayfanın içine geri dönebiliriz. Bunun üzerine tıklayın. Geri dönebilirsiniz, bu size otomatik olarak önceki sayfaya geri dönmeniz için bir düğme verecektir. Ancak bunu kendiniz kontrol etmek istiyorsanız, yönlendir diyebilir ve otomatik olarak yönlendirmeyi yanlış olarak ima edebilirsiniz. Ve doğru ya da yanlış olduğunu biliyorum çünkü üzerine giderseniz bunun bir boolean olduğunu göreceksiniz. Tamam mı? Ve yapmanız gereken bir sonraki şey, eğer kaydederseniz okun kaybolacağını göreceksiniz. Ama önceki sayfaya geri dönmek için kendi okunuzu nasıl oluşturabilirsiniz? Şimdi size göstereceğim. Önde diyeceksiniz ve önde bir simge düğmesi olacak. Bu yeni öğrendiğimiz bir widget unpressed şimdilik boş bir fonksiyon olacak icon ise bunu daha önce kullanmıştık. 
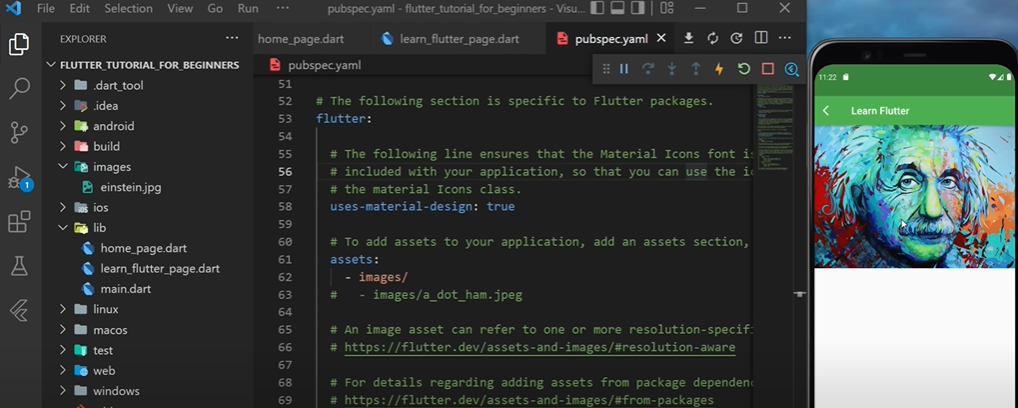
Bu ikonlar ile geri ok diyebilirsiniz sanırım eminim böyle bir şey vardır geri ok iOS bunu kullanalım. const koyacağım virgül koyacağım çünkü iki parantezimiz var. Bunu yapmanıza gerek yok ama bu sadece kodu çok daha temiz hale getiriyor. Butonunuz var ama üzerine tıkladığınızda hiçbir şey olmuyor. Yani yapabileceğiniz şey, navigatörü tekrar kullanabilirsiniz, bu, bağlamın uygulama noktasına gitmektir ve bağlamı geçmeniz gerekir çünkü flutter eğitimi aslında hangi sayfanın hangi sayfaya gittiğini bilmek için bağlamı kullanır. Ah, sahne arkası. Flutter, her şeyin birlikte iyi çalıştığından emin olmak için sahnenin arkasındaki bağlamı kullanır. Bu yüzden her zaman bağlamı kullanmanız gerekir. Bu pop olacak ve pop sadece sayfayı sileceği anlamına geliyor. Noktalı virgül koyacağım, bu sayfanın üzerindeki sayfayı silecek. Bu yüzden kaydedeceğim ve üzerine tıklayacağım. Bum. Profilin içine geri döndük, ana sayfa ve profil. Üzerine tıklarsanız ve buna tıklarsanız, bu sayfayı açacak, kaybolmasını sağlayacak ve size önceki sayfayı gösterecektir. Tamam, şimdi bunun içine gireceğiz. Yapmak istediğimiz şey, size Flutter eğitimi ile kullanabileceğiniz birden fazla widget göstermek istiyorum. Şimdi hemen başlayalım. Bir sütun ile başlayacağız. Yani uygulama çubuğunun içinde, gövdeye sahip olduktan hemen sonra, gövde iskelenin uygulamasının tam ortasıdır. Ve bir sütun widget’ı kullanacağız. Bu, children argümanını kullanacak. Ve children sadece bir çocukla aynı şey anlamına gelir. Hatırlarsanız, daha önce bir child kullanmıştık. Bir child, içine bir widget koymanıza izin verir. Ancak şimdi bir sütun olduğu için içinde birden fazla widget’a erişebilirsiniz. Amaç bu. Ve bir görüntü varlığı kullanacağız. Buna, bilmiyorum, resim Einstein GpG diyelim. Ve bir dosya oluşturmamız gerekecek. Bu yüzden CTRL B’ye basacağız. Ve tam orada, sonunda şöyle diyeceğim. Yeni klasör diyeceğim. Buna Görüntü adını vereceğim. Enter tuşuna basacağım. Ve şimdi bir resim klasörünüz olmalı. Şimdi yapacağım şey, bilgisayarımdan bir görüntü almak ve onu görüntünün içine sürükleyip bırakmak olacak. Flutter varlığı yükleyemiyor çünkü Flutter’a bunun için bir görüntü klasörü oluşturduğumuzu söylemeniz gerekiyor. Bunun gibi pop spec yam’ın içine girersiniz. Ve popspec yam’ın içinde. Eğer varlığın altına inerseniz. 
Hemen kaydediyorum. İşte başlıyoruz. Böylece, boyutlandırılmış kutuyu geri koyarsam, bu onluk küçük bir boşluk yaratır. Tekrar kaydedeceğim. Ve çubuğun hareket ettiğini göreceksiniz. İşte başlıyoruz. Tamam, hakkında konuşmamız gereken bir sonraki araç bir konteyner. Yani konteyner, boyutlandırılmış kutu gibidir, ancak içine birden fazla başka şey koyabilirsiniz. Yani CTRL Boşluk tuşuna basarsanız, birden fazla başka argümanınız olduğunu göreceksiniz. İlk yapacağımız şey, rengini değiştirmek. Renkler mavi gri diyelim. Tamam, kaydediyorum. Ve şimdi içine bir şey koymamız gerekecek, çünkü yeniden yüklersek hiçbir şey olmaz çünkü konteynerin şu anda herhangi bir boyutu yok. Bu yüzden bir çocuk koyacağım. Alt öğe, konteynerin içine başka bir widget koyabileceğinizi gösteren bir argümandır. Araç bunun gibi bir metin aracı olacaktır. Ve içindeki metin de bu bir metin aracı olacak. Ve bunun için metin widget’ının içine girmeniz gerekir. Virgül koyuyorsunuz ve birden fazla argümana sahip olmak için CTRL boşluk tuşuna basıyorsunuz. Bizim kullanacağımız stil. Bunun stilini değiştirmek istiyoruz. Kenar çubuğunu kaldırmak için CTRL B’ye basacağım.
Metin Stili Ekleme
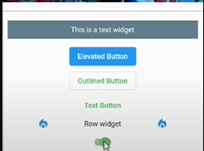
Tamam mı? Stil. Eğer üzerine giderseniz, bunun bir metin stili aldığını göreceksiniz. Yani bunun içine metin stili diyeceğiz, buna renk diyeceğiz. Bu bir argüman. Renk. Renkler, nokta olacak ve bunun için beyaz kullanabiliriz. Konteynerin içinde, size göstermek istediğim bir sonraki şey yüksekliği ve genişliği değiştirebileceğinizdir. Bu yüzden genişliği kullanacağız. Genişliğin mümkün olan en büyük boyutta olmasını istiyorsanız, çift sonsuzluk adı verilen bir şey kullanabilirsiniz. Konteynerden sonra yükseltilmiş düğmeyi kullanacağız, bunu daha önce kullanmıştık ama size tekrar göstereceğim. Yani unpressed şimdilik boş bir fonksiyon olacak. İçine aslında bir debug debug print koyabiliriz çalışıyor mu? Hata ayıklama yazdırması ve içinde sadece yükseltilmiş yükseltilmiş düğme diyeceğiz noktalı virgül biçim belgemi koyacağım çocuk bir metin widget’ı olacak ve metnin içinde yükseltilmiş düğme diyebiliriz. Ayrıca yükseltilmiş düğme kaydedeceğim. Harika. Tamam, size göstermek istediğim bir sonraki şey bir satırın nasıl kullanılacağı. Metin düğmesinden hemen sonra bir satır widget’ı kullanacağız. Ve eminim ne olduğunu tahmin edebilirsiniz. Sütunla aynı şey.
Ve bir şeyi sütun veya satır ile ortalamak için argümanlarınız vardır. Satıra girerseniz, Control Space tuşuna basabilirsiniz ve çapraz eksen hizalamasına ve ana eksen hizalamasına sahip olursunuz. Bunu anlamak çok basit. Peki bir sıranın ana ekseni nedir? Sıra bu eksendir. Yani dikey değil, yataydır. Bu yüzden bunun ortada, bu eksende gittiğinden emin olmak istiyoruz. Bu yüzden ana eksen hizalamasını kullanacağız. Satır widget’ını sarabiliriz. Refactor’a sağ tıklayacağım ve bir widget ile saracağım. Kullanacağımız bu araç jest algılayıcıdır. Yazmaya yeni başlarsanız ve CTRL Space tuşuna basarsanız, bu size hareket algılayıcı seçeneğini verecektir. Şimdi yapabiliriz. Ve bu dokunulmadığında alacak, ancak birden fazla başka şeyi de alacak. Çift dokunuşta, kuvvet basışında ve her şeyde olduğu gibi. Ama en basit olanı untapped. Üzerine bastığımızda, aslında bununla boş bir fonksiyon oluşturacağız. Ve değişmedi. Bu bir fonksiyonu tetikleyecektir. Ve görüyorsunuz ki bir sorunumuz var. Çünkü değişmeden devam edersek, içinde boolean olan bir fonksiyonu tetikleyecektir. Yani sadece boolean demeniz gerekiyor. Şimdi yeni boolean diyebilirsiniz. Örneğin, bunun üzerine bastığınızda size verdiği yeni değer, anahtar. Bu size yeni bir değer verecektir ve bununla bir şeyler yapabilirsiniz. Bu yüzden sadece kaydedeceğim ve bunun bir anahtar olduğunu göreceksiniz.
Buton Ekleme
Şimdi gidip bu yükseltilmiş düğmeyi bulacağız. Ve yükseltilmiş bir düğmenin stilini değiştirmek için argümanların içine girmeniz gerekecek. Style yazacaksınız ve yükseltilmiş düğme stili widget’ının adını hatırlayacaksınız. Ve şimdi içeride ana renk olacak olan birincil rengi kullanabilirsiniz. Ve renkler diyebilirsiniz. Renkler şimdilik mavi, sadece size renk değişimini göstermek için. İşte başlıyoruz. Görüyorsunuz, artık mavi. Ama anahtarla değiştiğinden nasıl emin olacağız? Örnek olarak buna tıklayabilir ve ardından sağ tıklayıp resmi yeni sekmede aç’a tıklayabilirsiniz ve bu size GPEG URL’sini verecektir. Eğer çok garip bir URL’niz varsa onu kullanmayın. GpG veya PNG ile biten başka bir resim veya mantıklı bir şey bulun. Bu yüzden uygulama çubuğunun içine ve argümanların içine gideceğiz. Eylemler adında bir şeyimiz var. Ve bunun içine bir simge düğmesi listesi ekleyebilirsiniz. Yani ikon diyeceğiz. Düğme. Bunun içinde boş bir fonksiyon ile unpress olacak. Ancak emin olmak için, sadece üzerine tıkladığımızı kullanmak için geçerli sayfanın içine koymanız gerekir. Bu sıfır ya da bir olacaktır. Yani şimdi kaydedersek, profile giderseniz ekranda hiçbir şey olmaz ve home’da learn flutter sayfasına gitmek için düğmemiz var. 
Ve içine bir şey koyabileceksiniz, bu yüzden ben sadece. Parantezi koy. İndeks artı bir diyeceğim. Ve bu işe yaramalı. Şimdi bir sorunumuz var. const yüzünden, bunu kaldıracağım. Ve şimdi kaydedersek, öğe bir, öğe iki, öğe üç olduğunu görmelisiniz.
Şimdi, öğrenmeniz gereken bir sonraki şey, tüm hataları nasıl çözeceğinizdir. Çarpıntı. Gelişmiş widget’lar. Paketler, bunların nasıl kullanılacağı, durum yönetiminin nasıl kullanılacağı, depolama kimlik doğrulaması ve veritabanı olan yerel depolama firebase. Daha sonra Flutter eğitimi ile Http isteklerini ve son olarak da uygulamalarınızı nasıl yayınlayacağınızı öğrenebilirsiniz. İsterseniz tüm bunları kendi başınıza da öğrenebilirsiniz. Aksi takdirde, Fluttermap.com’da eksiksiz bir Flutter. Fluttermap.com’da bir başlangıç kursum var ve size az önce anlattığım her şeyi öğreneceksiniz.
















