WordPress E-Ticaret Sitesi
Web sitesi gezintisi kısmında, video içeriğindeki adımları takip ederek bir e-ticaret web sitesinin nasıl oluşturulduğunu göreceksiniz. Anasayfa, ürün kategorileri, ürünler, bülten aboneliği, indirimler, blog gönderileri ve footer gibi web sitesinin farklı bölümleri hakkında detaylı bilgi verilecektir. Ayrıca, örnek bir ürünün nasıl eklediği ve alışveriş işleminin nasıl tamamlandığı da adım adım anlatılacaktır.
WordPress, popüler bir içerik yönetim sistemi (CMS) olarak bilinir ve kullanıcıların web sitelerini oluşturmak, yönetmek ve güncellemek için kullanabilecekleri bir dizi araç sunar. WordPress’i bir e-ticaret sitesi oluşturmak için kullanabilirsiniz. İşte WordPress’e dayalı bir e-ticaret sitesi oluşturmanız için izleyebileceğiniz adımlar:
- WordPress’i Kurun: İlk adım olarak, WordPress’i kurmanız gerekmektedir. WordPress.org adresinden WordPress’i indirin ve bir web sunucusuna yükleyin. Web sunucusu sağlayıcınızın yönergelerini takip ederek WordPress’i kurabilirsiniz. Alternatif olarak, WordPress’i barındırma hizmeti sunan bir sağlayıcıdan bir hesap satın alabilirsiniz.
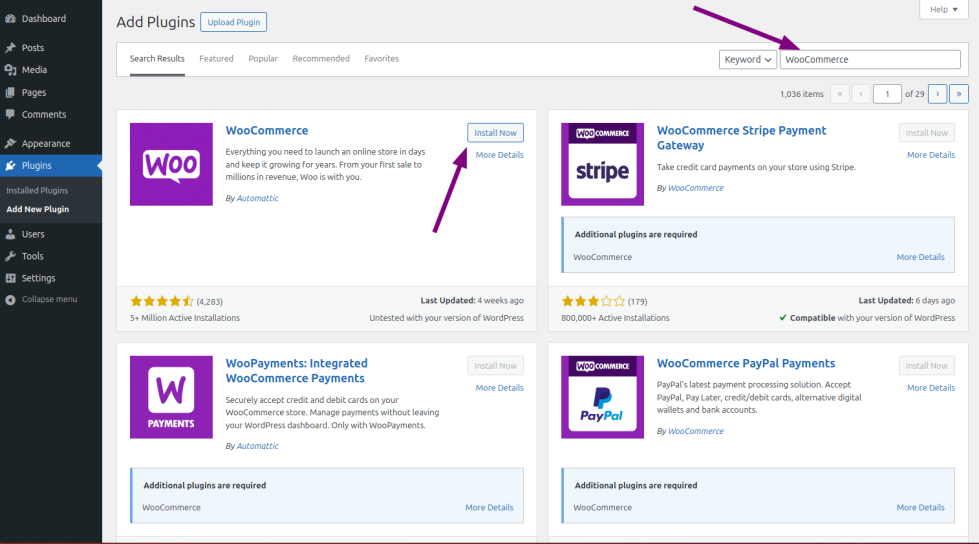
- Bir E-ticaret Eklentisi Seçin: WordPress, e-ticaret işlevselliğini sağlamak için çeşitli eklentilere sahiptir. En popüler e-ticaret eklentilerinden biri WooCommerce’dir. WooCommerce’i indirin ve WordPress sitenize yükleyin. WooCommerce, ürünleri yönetmek, ödeme işlemlerini kabul etmek, kargo seçeneklerini ayarlamak ve daha fazlasını yapmanızı sağlayan bir dizi araç sunar.
- Temayı Seçin ve Özelleştirin: E-ticaret sitenizin tasarımını oluşturmak için bir WordPress teması seçin ve özelleştirin. WooCommerce uyumlu bir tema seçmeniz, e-ticaret işlevselliğini desteklemek için önemlidir. Temanızı sitenizin marka kimliği ve ürünlerinizle uyumlu hale getirmek için renkler, logolar ve diğer özelleştirmeleri yapabilirsiniz.
- Ürünleri Ekleyin: WooCommerce ile ürünlerinizi ekleyin. Ürün adı, açıklama, fiyat, stok durumu, resimler ve diğer önemli bilgileri ekleyebilirsiniz. Ayrıca ürün kategorileri ve etiketleri oluşturabilirsiniz.
- Ödeme ve Kargo Ayarlarını Yapın: WooCommerce, çeşitli ödeme ağ geçitleri ile entegre olabilir. Ödeme almak için PayPal, Stripe, Kredi Kartı gibi seçenekleri ayarlayabilirsiniz. Ayrıca kargo seçeneklerini ayarlayarak müşterilerinize nasıl teslimat yapılacağını belirleyebilirsiniz.
- Diğer Eklentileri Ekleyin: İhtiyaçlarınıza bağlı olarak, sitenize ek özellikler eklemek için diğer WordPress eklentilerini kullanabilirsiniz. Örneğin, e-posta pazarlama için MailChimp, sosyal medya entegrasyonu için sosyal paylaşım eklentileri veya SEO iyileştirmeleri için SEO eklentileri gibi eklentileri kullanabilirsiniz.
- Güvenliği Sağlayın: E-ticaret sitenizin güvenliği önemlidir. WordPress’i güncel tutun ve güvenlik eklentileri kullanarak sitenizin güvenliğini artırın. SSL sertifikası kullanmak, müşteri bilgilerinin güvenli bir şekilde iletilmesini sağlar.
- Test Edin ve Yayınlayın: E-ticaret sitenizi tamamladıktan sonra test edin. Ürün eklemelerini ve ödeme işlemlerini deneyerek sitenizin doğru çalıştığından emin olun. Ardından sitenizi yayınlayabilir ve müşterilerinizin ziyaret etmelerini sağlayabilirsiniz.
Bu adımları takip ederek WordPress’e dayalı bir e-ticaret sitesi oluşturabilirsiniz. WooCommerce, kullanımı kolay bir arayüz sunar ve WordPress’in esnekliğiyle birleşerek güçlü bir e-ticaret platformu oluşturWordPress ile bir e-ticaret sitesi oluşturmak için aşağıdaki adımları izleyebilirsiniz:
- WordPress’i Kurun: WordPress’i indirin ve bir web sunucusuna yükleyin. Web sunucusu sağlayıcınızın yönergelerini takip ederek WordPress’i kurabilirsiniz. Alternatif olarak, WordPress’i barındırma hizmeti sunan bir sağlayıcıdan bir hesap satın alabilirsiniz.
- E-ticaret Eklentisi Kurun: WordPress’in eklenti deposundan WooCommerce eklentisini indirin ve etkinleştirin. WooCommerce, popüler bir e-ticaret eklentisi olup, ürünleri yönetmek, siparişleri takip etmek, ödeme işlemlerini kabul etmek ve diğer e-ticaret işlevlerini yerine getirmek için gereken araçları sağlar.
- Tema Seçin ve Özelleştirin: E-ticaret sitenizin tasarımını belirlemek için bir tema seçin. WooCommerce uyumlu bir tema seçmeniz önemlidir, çünkü bu temalar e-ticaret işlevselliğini destekler. WordPress tema pazarlarından veya ücretsiz tema deposundan bir tema seçebilirsiniz. Seçtiğiniz temayı sitenizin marka kimliği ve ürünlerinizle uyumlu hale getirmek için özelleştirebilirsiniz.
- Ürünleri Ekleyin: WooCommerce paneline giderek ürünlerinizi ekleyin. Her ürün için ad, açıklama, fiyat, resimler ve diğer öznitelikleri girmeniz gerekecektir. Ürünleri kategorilere ve alt kategorilere ayırabilirsiniz. Ayrıca ürün özellikleri, stok durumu ve nakliye seçenekleri gibi detayları da belirleyebilirsiniz.
- Ödeme ve Nakliye Ayarlarını Yapın: WooCommerce, çeşitli ödeme ağ geçitleri ve nakliye seçenekleri ile entegre olabilir. Ödeme ağ geçitleri aracılığıyla ödeme almak için PayPal, Stripe, Banka Transferi gibi seçenekleri ayarlayabilirsiniz. Nakliye seçeneklerini belirleyerek müşterilere nasıl teslimat yapılacağını belirleyebilirsiniz.
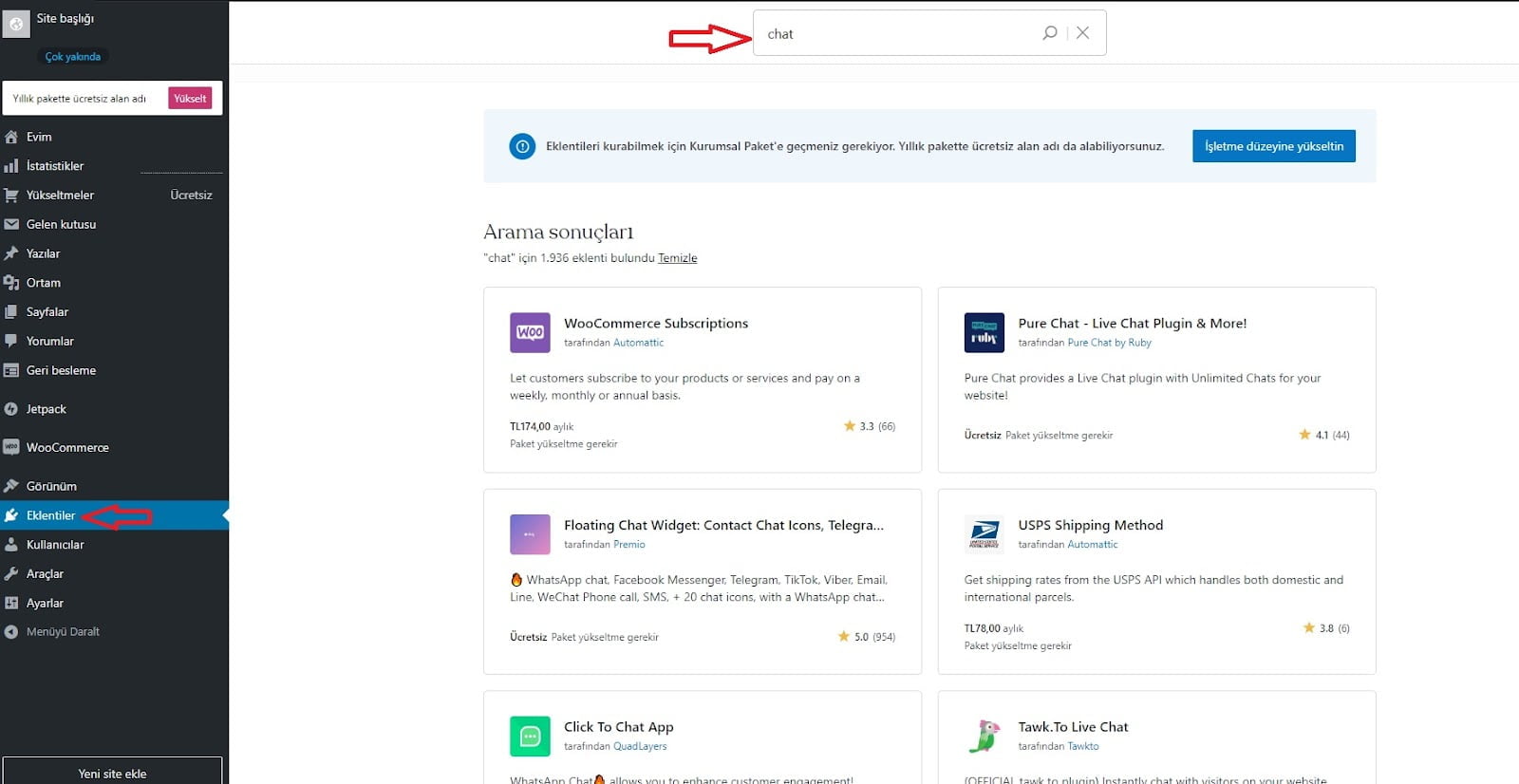
- Ek Özellikler Ekleyin: İhtiyaçlarınıza bağlı olarak, sitenize ek özellikler ekleyebilirsiniz. Örneğin, müşteri desteği için canlı sohbet eklentileri, indirim ve promosyonlar için kupon eklentileri veya ürün incelemeleri için yorum eklentileri gibi eklentileri kullanabilirsiniz. WordPress’in geniş eklenti deposunda birçok seçenek bulunmaktadır.
- Güvenlik Önlemleri Alın: E-ticaret sitenizin güvenliği çok önemlidir. WordPress’i ve eklentileri güncel tutun. SSL sertifikası kullanmak, müşteri bilgilerinin güvenli bir şekilde iletilmesini sağlar. Ayrıca, güvenlik eklentileri kullanarak sitenizin güvenliğini artırabilirsiniz.
- Sitenizi Test Edin ve Yayınlayın: Oluşturduğunuz e-ticaret sitesini test edin. Ürünleri ekleyin, siparişleri takip edin, ödemeleri deneyin ve diğer işlevleri kontrol edin. Tüm süreçlerin doğru çalıştığından emin olduktan sonra sitenizi yayınlayabilirsiniz.
Barındırma Hizmeti Alın
WordPress e-ticaret web sitesi oluşturmak için uygun barındırma hizmeti almak oldukça önemlidir. Video içeriğinde özel bir indirim koduyla Hostinger’dan aylık 2 dolardan başlayan fiyatlarla barındırma hizmeti almayı öğreneceksiniz. Barındırma hizmeti almanın yanı sıra, web sitesinin SSL sertifikasıyla güvenliğini sağlamak da anlatılacaktır. Ayrıca, WordPress’in kontrol paneli ve web sitesi düzenleme adımları detaylı olarak ele alınacaktır.

Domain ve E-Posta Doğrulama
Barındırma hizmeti aldıktan sonra, domaininizi ve e-posta adresinizi doğrulamanız gerekmektedir. Hostinger’dan gelen e-postalarda bulunan doğrulama linklerini kullanarak, öncelikle barındırma hesabınızı doğrulayın. Ardından, domaininizi doğrulayarak ICANN politikası gereği olan bu adımı tamamlayın. Domaininizi 7 gün içinde doğrulamazsanız, domain askıya alınabilir, bu nedenle bu adımı atlamamanız önemlidir.
Genel Ayarlar
WordPress E-Ticaret Web Sitenizin genel ayarlarını düzenlemek için, kontrol panelinde bulunan Ayarlar bölümüne giderek Genel sekmesine tıklayın. Buradan web sitenizin dilini, zaman dilimini ve tarih formatını ayarlayabilirsiniz. Ayrıca, giriş için kullanmak istediğiniz e-posta adresini de bu bölümden değiştirebilirsiniz. Değişiklikleri yaptıktan sonra, kaydetmeyi unutmayın. Ayrıca, permalinks yapısını da “post name” olarak ayarlayarak, SEO ve kullanıcı deneyimi açısından önemli bir adımı atlamamış olursunuz.
WordPress Temasını İndirme
Flatsome temasını indirip satın almak için, video açıklamasındaki linke tıklayarak temayı satın alabilirsiniz. Flatsome teması, WordPress için en popüler e-ticaret temasıdır ve birçok özelliği ve şablonu içermektedir. Bir kere satın aldığınızda, ömür boyu kullanabilirsiniz, bu da aylık abonelik sistemlerine göre daha maliyetli olmayacağı anlamına gelmektedir. WordPress E-Ticaret Temayı satın aldıktan sonra, indirme ve kurulum adımlarını tamamlayarak WordPress web sitenizde kullanmaya başlayabilirsiniz.

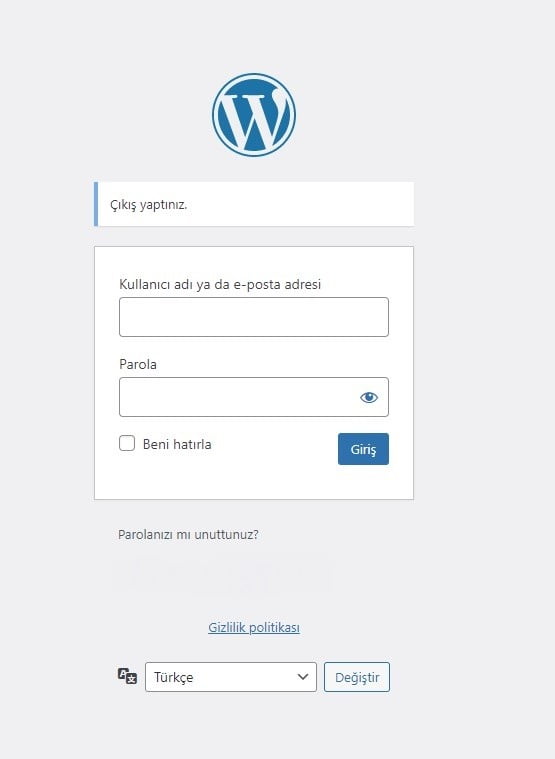
WordPress’a Nasıl Giriş Yapılır
WordPress’e giriş yapmak için öncelikle tarayıcınızın adres çubuğuna web sitenizin URL’sini yazın. Ardından “/wp-admin” ekleyerek, giriş sayfasına erişebilirsiniz. Kullanıcı adı ve şifrenizle giriş yaparak, WordPress kontrol paneline erişebilirsiniz.
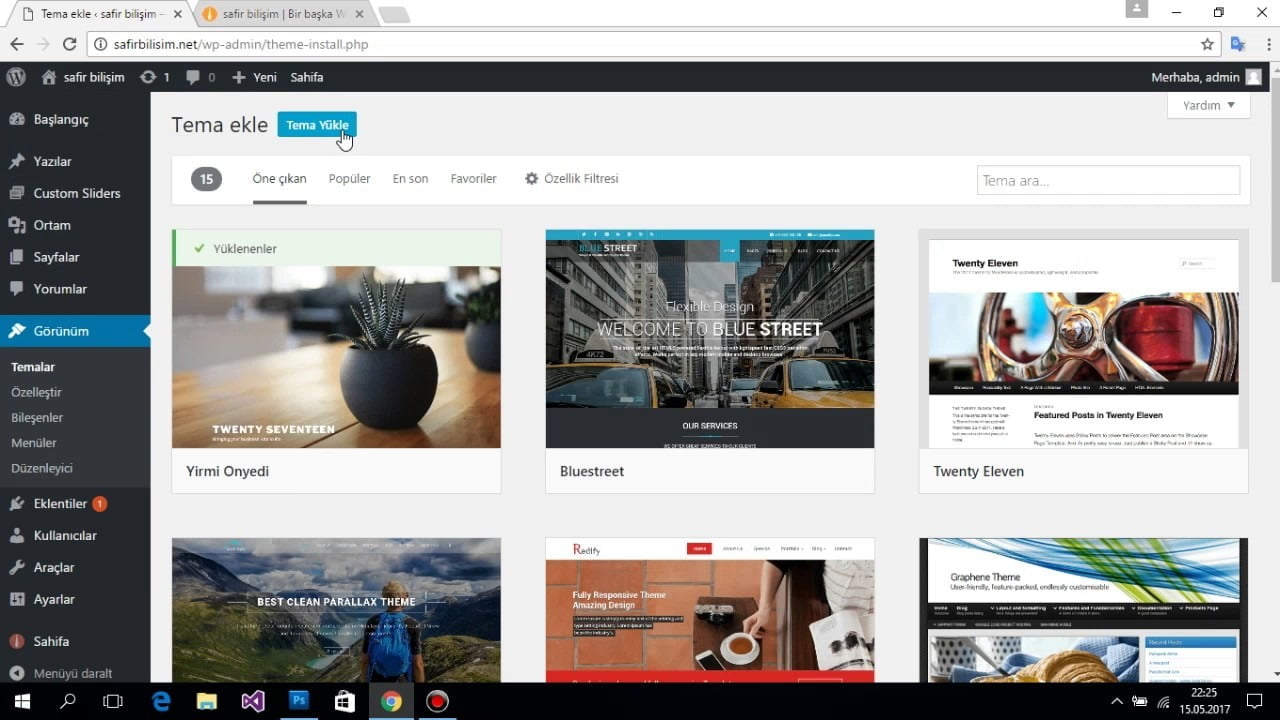
Flatsome Temasını Yükleme
Flatsome temasını yüklemek için öncelikle WordPress kontrol paneline giriş yapın. Ardından, “Görünüm” bölümünden “Temalar” sekmesine tıklayın. “Yeni Ekle” butonuna tıklayarak Flatsome temasının zip dosyasını yükleyin. Dosyayı seçip yükleme işlemini tamamlayın. Son olarak, temayı etkinleştirin.
Sayfalar Oluşturma ve Menü
WordPress E-Ticaret Web siteniz için gerekli sayfaları oluşturmak ve menüleri düzenlemek için WordPress kontrol panelinde “Sayfalar” bölümüne gidin. Burada, “Yeni Ekle” butonuna tıklayarak ana sayfa, hakkımızda ve iletişim sayfalarını oluşturun. Daha sonra “Görünüm” bölümünden “Menüler” sekmesine giderek oluşturduğunuz sayfaları ana menünüze ekleyin ve kaydedin.
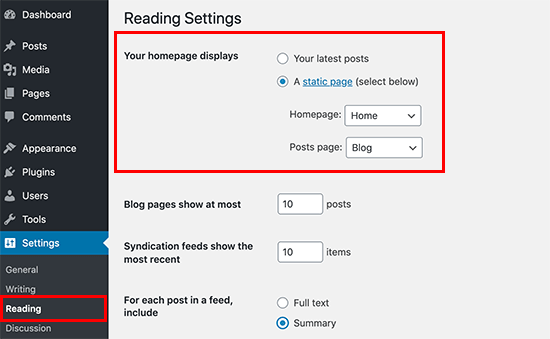
Ana Sayfayı Atama
WordPress E-Ticaret Yeni bir web sitesi oluşturulduğunda, ana sayfanın ataması yapılmalıdır. Bu adım, web sitesinin ziyaretçilerinin ilk karşılaştığı sayfayı belirlemek için önemlidir. Ana sayfa ataması yapmak için, tema özelleştiricisine tıklanarak bu işlem gerçekleştirilir. Bu adım tamamlandıktan sonra, web sitesi ziyaretçileri artık belirlenen ana sayfayı görecektir.

Web Sitesi Tasarımı
WordPress E-Ticaret Flatsome Builder’ı kullanarak web sitesi tasarımı oldukça kolaydır. Bu Builder, önceden tasarlanmış şablonlar ve blok seçenekleri sunar, böylece kullanıcılar web sitesini istedikleri gibi özelleştirebilirler. Builder’ın kullanımı oldukça sezgiseldir ve birkaç saat içinde kullanıcılar, web sitesini istedikleri gibi tasarlayabilir ve düzenleyebilirler. Web sitesi tasarımı için öncelikle Flatsome Builder’ı etkinleştirmek gerekmektedir.
Flatsome’a Giriş
Flatsome, WordPress için popüler bir e-ticaret temasıdır ve birçok özellik ve şablon içermektedir. Flatsome Builder, bu temanın ana Builder’ıdır ve kullanıcılar web sitesini tasarlamak ve özelleştirmek için bu Builder’ı kullanırlar. Flatsome Builder’ın kullanımı oldukça kolaydır ve kullanıcılar, web sitesini istedikleri gibi şekillendirebilirler.
Web Sitesi Oluşturma
“WordPress E-Ticaret” konulu eğitim videosunda, web sitesinin oluşturulma aşamaları adım adım anlatılmaktadır. Bu aşamalardan biri de web sitesinin oluşturulma sürecidir. İşte bu süreçte, Flatsome teması kullanılarak web sitesinin oluşturulması detaylı olarak ele alınmaktadır. Flatsome Builder’ı kullanarak web sitesi tasarımı oldukça kolaydır. Bu Builder, önceden tasarlanmış şablonlar ve blok seçenekleri sunar, böylece kullanıcılar web sitesini istedikleri gibi özelleştirebilirler. Builder’ın kullanımı oldukça sezgiseldir ve birkaç saat içinde kullanıcılar, web sitesini istedikleri gibi tasarlayabilir ve düzenleyebilirler.
Flatsome’a Giriş
Flatsome, WordPress için popüler bir e-ticaret temasıdır ve birçok özellik ve şablon içermektedir. Flatsome Builder, bu temanın ana Builder’ıdır ve kullanıcılar web sitesini tasarlamak ve özelleştirmek için bu Builder’ı kullanırlar. Flatsome Builder’ın kullanımı oldukça kolaydır ve kullanıcılar, web sitesini istedikleri gibi şekillendirebilirler.

WooCommerce Yükleme
WooCommerce, WordPress için en popüler e-ticaret eklentisidir ve birçok özelliği ve esnekliği içermektedir. Bu eklenti, bir e-ticaret web sitesinin oluşturulmasında temel bir rol oynamaktadır. WooCommerce eklentisi, ürünlerin eklenmesi, envanter yönetimi, ödeme ve kargo seçenekleri gibi birçok özelliği içermektedir. Video içeriğinde, WooCommerce eklentisinin nasıl yükleneceği ve etkinleştirileceği detaylı olarak anlatılmaktadır.
Basit Ürünler Oluşturma
WordPress e-ticaret web sitesi oluştururken, WooCommerce eklentisi kullanılarak basit ürünlerin nasıl oluşturulacağı adım adım anlatılmaktadır. Basit ürünler, değişken olmayan, tek bir seçeneği olan ürünlerdir. Bu ürünlerin fiyatları, envanter yönetimi ve diğer özellikleri basit bir şekilde ayarlanabilir. Bu adımlar, video içeriğinde detaylı olarak gösterilmektedir.
Değişken Ürün Yaratmak
Değişken bir ürün oluşturmak oldukça detaylı bir süreçtir ve dikkat gerektirir. Öncelikle, ürün verileri bölümünde “değişken ürünler” seçeneğini belirleyerek başlayabilirsiniz. Daha sonra, ürüne hangi özellikleri eklemek istediğinizi belirlemelisiniz. Örneğin, ürünün boyut, renk veya ağırlık gibi özelliklerini ekleyebilirsiniz. Her özelliğin altında farklı seçenekler ekleyerek ürününüzü detaylandırabilirsiniz. Özellikleri ekledikten sonra, her bir seçeneğin fiyatını ve görselini belirleyebilirsiniz. Son olarak, ürününüzü yayınlamadan önce tüm bilgileri eksiksiz bir şekilde doldurduğunuzdan emin olmalısınız.
Gruplandırılmış Ürün Oluşturma
Grup ürün oluşturmak, biraz karışık olabilir ancak endişelenmeyin, adım adım nasıl yapılacağını öğreteceğiz. Grup ürün oluşturmak için öncelikle ana ürününüzü tanımlamanız gerekmektedir. Daha sonra, bu ana ürünün altında yer alacak alt ürünleri oluşturmalısınız. Her bir alt ürün, farklı özelliklere veya seçeneklere sahip olabilir ve fiyatları da farklılık gösterebilir. Alt ürünleri oluşturduktan sonra, bunları ana ürünün altında gruplayarak müşterilere sunabilirsiniz. Bu sayede, farklı seçeneklere sahip ürünleri tek bir grup altında toplayarak müşterilere daha fazla seçenek sunabilirsiniz.
Ana Sayfayı Oluşturma
Ana sayfa oluşturma süreci tamamlandı. Artık web sitenizin ana sayfası ziyaretçilerin ilgisini çekecek şekilde tamamlandı. Ürünlerinizi, abonelik formunu ve diğer önemli bileşenleri başarılı bir şekilde ana sayfaya eklediniz. Artık web sitenizin ana sayfasını yayınlayarak, ziyaretçilerinize profesyonel ve çekici bir ilk izlenim sunabilirsiniz.

Blog Gönderisi Oluşturma
WordPress E-Ticaret web siteniz için bir blog gönderisi oluşturmak oldukça kolaydır. Bu, sayfalar oluşturmakla benzerdir. Örneğin, “Ofisiniz İçin En İyi 10 Ürün” adlı bir blog gönderisi oluşturmak istediğinizde, başlık ve açıklamayı ekleyebilirsiniz. Ardından, resim eklemek istediğinizde “Dash image” yazarak resmi ekleyebilirsiniz. Blog gönderisine kategori ve öne çıkan resim ekleyerek içeriği zenginleştirebilirsiniz. Blog gönderisi oluşturmak için WordPress’in varsayılan Builder’ı olan Gutenberg’i kullanabilirsiniz.
Blog Gönderisi Özellikleri
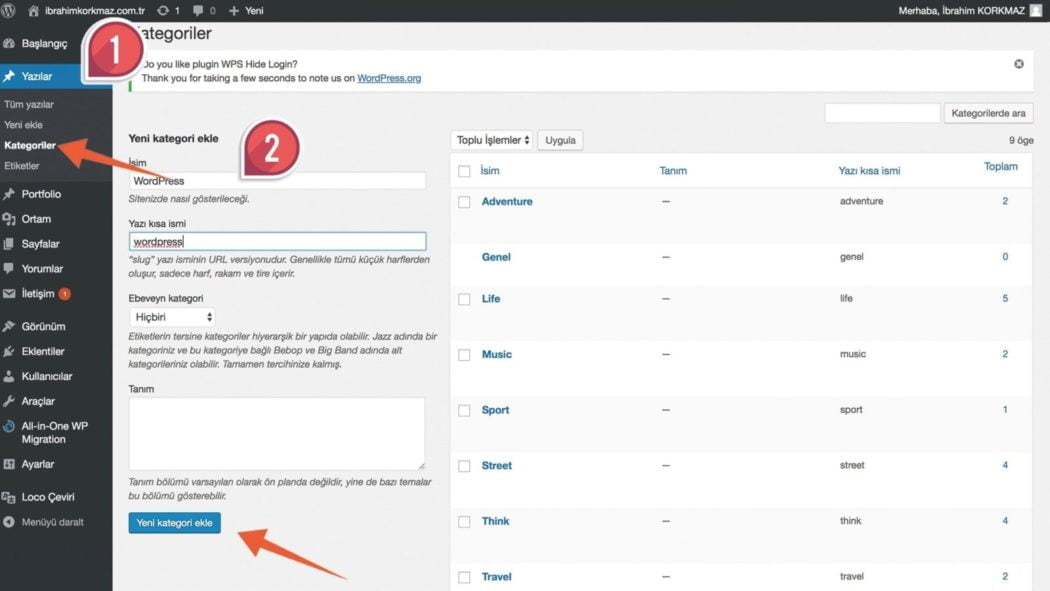
WordPress E-Ticaret Blog gönderisi oluştururken, öne çıkan resim ve kategoriler ekleyebilirsiniz. Öne çıkan resim, gönderiyi temsil eden bir resimdir ve kategoriler, gönderileri gruplamak ve düzenlemek için kullanılır. Ayrıca, gönderiye sosyal medya paylaşım butonları ekleyerek okuyucuların paylaşım yapmasını sağlayabilirsiniz.
İletişim Formu
WordPress E-Ticaret İletişim formu, web sitenizde ziyaretçilerin size ulaşmasını sağlayan önemli bir özelliktir. WordPress’in iletişim formu eklentisi, web sitenize varsayılan bir iletişim formu ekler. Bu formu özelleştirmek isterseniz, eklenti ayarlarına giderek formu istediğiniz gibi düzenleyebilirsiniz. İletişim formu, ziyaretçilerin size mesaj göndermesini sağlayarak etkili bir iletişim sağlar.
İletişim Formu Özelleştirme
WordPress E-Ticaret İletişim formunu özelleştirmek için eklenti ayarlarına giderek form alanlarını, renkleri ve düzenlemeleri değiştirebilirsiniz. Bu sayede, web sitenizin iletişim formunu marka kimliğinize uygun hale getirebilirsiniz. Ayrıca, iletişim formunun e-posta adresine gelen mesajları yönlendirmesini de ayarlayabilirsiniz.
Ekstra Seçenekler
WordPress E-Ticaret web sitenizde menüye ürün kategorileri ve blog kategorileri ekleyebilirsiniz. Bu, ziyaretçilerin web sitenizde gezinmesini ve ürünleri kategoriye göre görüntülemesini kolaylaştırır. Ayrıca, blog gönderilerini ve kategorilerini menüye ekleyerek ziyaretçilerin web sitenizdeki içeriği daha kolay bulmasını sağlayabilirsiniz.

Hakkında Sayfası Oluşturma
WordPress E-Ticaret Web sitenizin hakkında sayfası, ziyaretçilere işletmenizin hikayesini, vizyonunu ve değerlerini anlatmanın önemli bir yolu olabilir. WordPress E-Ticaret web sitenizde bir hakkında sayfası oluşturarak, müşterilerinizle bağlantı kurabilir ve güven oluşturabilirsiniz. Bu sayfayı oluştururken, işletmenizin tarihini, misyonunu ve ekibini tanıtan içerikler ekleyebilirsiniz. Ayrıca, iletişim bilgilerinizi ve sosyal medya hesaplarınızı da paylaşarak ziyaretçilerinizle etkileşime geçebilirsiniz.
Tema Özelleştirici
WordPress E-Ticaret Sitesi Flatsome temasının tema özelleştirici özelliği, web sitenizin görünümünü ve işlevselliğini kolayca düzenlemenize olanak tanır. Bu özellik sayesinde, web sitenizin genel ayarlarından başlayarak, ana sayfa düzenlemelerine, ürün kataloglarına ve ödeme sayfalarına kadar birçok bölümü özelleştirebilirsiniz. Ayrıca, tema özelleştirici ile renkler, yazı tipleri ve düzen seçenekleri gibi detaylı değişiklikler yapabilir ve web sitenizi tamamen kişiselleştirebilirsiniz.
UX Blokları
UX blokları, Flatsome Builder’ı kullanarak özel başlıklar, altbilgiler, ürün sayfaları ve mağaza sayfaları oluşturmanıza olanak tanır. Bu özellik sayesinde, web sitenizin her bölümünü istediğiniz gibi tasarlayabilir ve özelleştirebilirsiniz. UX blokları, Flatsome temanın esnekliği ve özgürlüğü ile web sitenizin görünümünü tamamen kontrol etmenizi sağlar. Bu sayede, web sitenizin benzersiz bir tasarıma sahip olmasını ve markanızın kişiliğini yansıtmasını sağlayabilirsiniz.
Özel Mağaza Sayfası
“WordPress E-Ticaret” “WordPress E-Ticaret Site” , Flatsome teması kullanarak özel mağaza sayfası oluşturmayı gösteriyor. Özel mağaza sayfası, ürün kategorilerini, ürünleri, bülten aboneliğini, indirimleri, blog gönderilerini ve footer gibi web sitesinin farklı bölümlerini detaylı olarak içermektedir. Wilson, Flatsome Builder’ı kullanarak mağaza sayfasının tasarımını adım adım anlatmaktadır. Bu adımları takip ederek, ziyaretçilerinize profesyonel ve çekici bir mağaza sayfası sunabilirsiniz.
Ürünlerinizi Özelleştirin
Flatsome Builder’ı kullanarak, mağaza sayfanızı istediğiniz gibi tasarlayabilir ve düzenleyebilirsiniz. Ürün kategorileri, promosyon banner’ları, ürün listeleri ve diğer özellikleri ekleyerek, mağazanızı kişiselleştirebilirsiniz. Ayrıca, ürün sayısını arttırarak ve promosyon banner’ları ekleyerek, ziyaretçilerin ilgisini çekebilir ve satışları artırabilirsiniz.

WooCommerce Eklentileri
WordPress E-Ticaret WooCommerce, WordPress için birçok farklı özelliği içeren popüler bir e-ticaret eklentisidir. Wilson, video içeriğinde, WooCommerce eklentilerinin nasıl kullanılacağını ve mağaza sayfasının nasıl özelleştirileceğini detaylı olarak anlatmaktadır. Örneğin, satış bildirimleri, ürün ekstraları ve video promosyonları gibi WooCommerce eklentilerini kullanarak, mağazanızı daha etkili hale getirebilirsiniz.
GPL Eklentileri
GPL eklentileri, orijinal geliştiricilerin ürünlerini yeniden satan sitelerdir. Bu eklentiler, orijinal fiyatlarından çok daha uygun bir fiyata sunulmaktadır. Yeni kullanıcılar için uygun maliyetli bir alternatif olan GPL eklentileri, mağaza sahiplerine geniş seçenekler sunmaktadır. Wilson, GPL eklentilerinin deneme sürümlerini kullanmanızı ve daha sonra beğendiğiniz eklentiler için orijinal geliştiriciden lisans satın almanızı önermektedir.
WooCommerce Ayarları
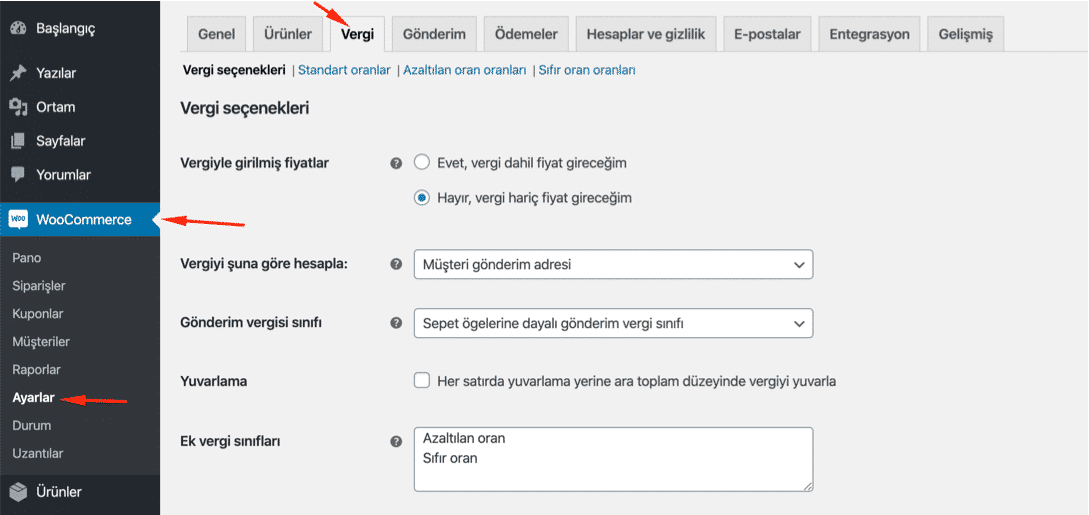
WordPress E-Ticaret WooCommerce ayarları, mağazanızın genel yapılandırmasını ve özelliklerini belirlemenizi sağlar. Wilson, video içeriğinde, genel ayarlar, ürün ayarları, vergi ayarları, ödeme yöntemleri ve gönderim ayarları gibi farklı seçenekleri detaylı olarak anlatmaktadır. Bu ayarları doğru bir şekilde yapılandırarak, mağazanızı daha etkili hale getirebilir ve ziyaretçilerinize daha iyi bir alışveriş deneyimi sunabilirsiniz.

Vergi Nasıl Kurulur
Vergi kurulumu oldukça basittir. Öncelikle, taxstar.com gibi bir web sitesi üzerinden her bir eyalet için vergi oranlarını bulabilirsiniz. Örneğin, Nevada’nın satış vergisi %6.85’tir. Ardından, WordPress E-Ticaret WooCommerce’da Vergi sekmesine giderek, ilgili vergi oranlarını ekleyebilirsiniz. Ülke kodu ve eyalet kodunu girdikten sonra vergi oranını belirleyebilir ve değişken ürünler için vergilendirme seçeneklerini düzenleyebilirsiniz. Ayrıca, farklı ülkeler için de özel vergi oranları belirleyebilirsiniz.
İstisna ve İndirimli Vergi Oranları
Bazı durumlarda, belirli alanlar için farklı vergi oranları belirlemek isteyebilirsiniz. Örneğin, Nevada’nın genel vergi oranı %6.85 ise, Reno gibi belirli bölgeler için farklı vergi oranları belirlemek isteyebilirsiniz. Bu durumda, WooCommerce’da belirli bölgeler için özel vergi oranları belirleyebilirsiniz. Böylece, müşterilere farklı vergi oranları uygulayabilirsiniz.

Nasıl Kargo Ayarlanır
WordPress E-Ticaret Kargo ayarlamak oldukça basittir. WooCommerce’da Kargo sekmesine giderek, öncelikle kargo bölgesi oluşturmanız gerekmektedir. Daha sonra, her bölge için kargo yöntemleri belirleyebilirsiniz. Örneğin, ABD için sabit bir kargo ücreti belirleyebilir veya belirli bir tutarın üzerinde alışveriş yapan müşterilere ücretsiz kargo sunabilirsiniz. Ayrıca, farklı ülke veya bölgeler için özel kargo ücretleri belirleyebilirsiniz.
Kargo Sınıfları
WordPress E-Ticaret Kargo sınıfları, ürünleriniz için farklı kargo ücretleri belirlemenizi sağlar. Örneğin, ağır ürünler için farklı bir kargo ücreti belirleyebilirsiniz. Bu sayede, farklı ürünler için farklı kargo ücretleri uygulayabilir ve kargo maliyetlerinizi optimize edebilirsiniz.
E-posta Özelleştirici
WordPress E-Ticaret WooCommerce’da e-posta şablonlarını özelleştirmek için ücretsiz bir eklenti kullanabilirsiniz. Bu eklenti sayesinde, e-posta şablonlarınızı markanıza uygun bir şekilde düzenleyebilir, renkler, yazı tipleri ve diğer özellikleri kolayca değiştirebilirsiniz. Bu sayede, müşterilere gönderdiğiniz e-postaları markanızın kimliğiyle uyumlu hale getirebilir ve profesyonel bir görünüm elde edebilirsiniz.

Ödeme Sağlayıcılarını Entegre Etme
“WordPress E-Ticaret” , ödeme sağlayıcılarını entegre etmenin adımlarını öğreneceksiniz. Ödeme sağlayıcılarını entegre etmek için öncelikle belirli bir eklenti kurmanız gerekmektedir. Video içeriğinde, bu eklentilerin nasıl kurulacağı ve etkinleştirileceği detaylı olarak anlatılmaktadır.
Stripe Ödeme Ağ Geçidini Entegre Etme
Stripe, ücretsiz bir hizmettir ve ücretsiz bir hesap oluşturarak bu ödeme ağ geçidini kullanmaya başlayabilirsiniz. Video içeriğinde, Stripe ödeme ağ geçidini entegre etmek için gereken adımlar adım adım anlatılmaktadır. Ayrıca, bu ödeme ağ geçidinin özellikleri ve kullanım avantajları hakkında bilgi verilmektedir.

PayPal Ödeme Ağ Geçidini Entegre Etme
WordPress E-Ticaret PayPal Ödeme, dünya genelinde en popüler ödeme ağ geçitlerinden biridir. Video içeriğinde, PayPal ödeme ağ geçidini entegre etmek için gereken adımlar adım adım anlatılmaktadır. Ayrıca, PayPal’ın kullanım avantajları ve geniş kabul görmesi hakkında bilgi verilmektedir.
Kupon Kodu Oluşturma
“WordPress E-Ticaret” eğitim videosunda, müşterilere indirim ve ücretsiz kargo sunmak için kupon kodları oluşturmayı öğreneceksiniz. Öncelikle, WordPress kontrol panelinde “Kuponlar” bölümüne giderek yeni bir kupon oluşturun. Kupon oluştururken, müşterilere ne tür bir indirim sunmak istediğinizi seçebilirsiniz. Örneğin, yüzde bazlı veya sabit miktarlı indirimler oluşturabilirsiniz.
Kullanım Koşulları
Kupon oluştururken, minimum ve maksimum harcama limitleri belirleyebilir, belirli ürünleri veya kategorileri kupon kapsamı dışında bırakabilirsiniz. Ayrıca, kuponun ne zaman geçerli olacağını ve kaç kez kullanılabileceğini belirleyebilirsiniz. Bu sayede, müşterilere özelleştirilmiş indirimler sunabilir ve satışlarınızı artırabilirsiniz.
Şartlar ve Koşullar
E-Ticaret web sitenizde, müşterilerin alışveriş yaparken kabul etmeleri gereken şartlar ve koşulları belirten bir sayfa oluşturmanız önemlidir. WordPress kontrol panelinde yeni bir sayfa oluşturarak, şartlar ve koşullar metnini ekleyebilir ve müşterilerinize sunabilirsiniz. Bu sayede, alışveriş yapan müşterilerinizin hakları ve sorumlulukları konusunda net bir bilgiye sahip olmalarını sağlayabilirsiniz.
Çıkış
WordPress E-Ticaret web sitenizi başarıyla oluşturduktan sonra, müşterilere indirimler sunmak ve alışveriş deneyimini geliştirmek için kupon kodları oluşturmayı öğrendiniz. Ayrıca, şartlar ve koşullar sayfası oluşturarak, müşterilerinize alışveriş sırasında bilmesi gereken kuralları net bir şekilde iletebilirsiniz. Bu adımlarla, profesyonel ve güvenilir bir e-ticaret web sitesi yönetebilirsiniz.