WordPress E-Ticaret Sitesi
WordPress E-Ticaret Sitesi, popüler bir içerik yönetim sistemidir ve e-ticaret siteleri için de kullanılabilir. Bu amaçla, WordPress’in çeşitli eklentileri ve temaları bulunmaktadır. İşte WordPress E-Ticaret Sitesi kullanarak bir e-ticaret sitesi oluşturmanız için adımlar:
- WordPress Kurulumu: WordPress E-Ticaret Sitesi resmi web sitesinden indirin ve bir web sunucusuna yükleyin. Birçok web barındırma hizmeti, WordPress’i tek tıklamayla kurmanıza olanak tanır.
- Tema Seçimi: E-ticaret işinize uygun bir tema seçin. WordPress’in kendi teması olan “Storefront” veya üçüncü taraf temaları kullanabilirsiniz. Tema, sitenizin görünümünü ve düzenini belirler.
- Eklenti Kurulumu: WooCommerce, WordPress için en popüler e-ticaret eklentisidir. WooCommerce’ü kurarak ürünleri ekleyebilir, ödeme işlemlerini yönetebilir ve envanterinizi takip edebilirsiniz. WooCommerce, yönetimi kolaylaştıran birçok özelliğe sahiptir.
- Ürünleri Ekleyin: WooCommerce eklentisiyle ürünlerinizi sitenize ekleyin. Her ürün için ad, açıklama, fiyat, resimler ve diğer özellikler gibi bilgileri girmeniz gerekecektir.
- Ödeme Yöntemleri: WooCommerce, çeşitli ödeme yöntemlerini destekler. PayPal, kredi kartı veya banka havalesi gibi farklı seçenekleri sitenize entegre edebilirsiniz.
- Kargo ve Teslimat Ayarları: WooCommerce ile kargo seçeneklerini ve teslimat yöntemlerini yapılandırabilirsiniz. Farklı bölgelere, farklı ücretler uygulayabilir veya ücretsiz kargo seçenekleri sunabilirsiniz.
- Güvenlik ve SSL Sertifikası: E-ticaret sitenizde müşteri bilgilerini güvende tutmak için SSL sertifikası kullanmanız önemlidir. SSL sertifikası, sitenizin URL’sini “https://” olarak başlatacak ve verilerin güvenli bir şekilde iletilmesini sağlayacaktır.
- Tasarım Özelleştirmeleri: Temanızı ve sitenizin görünümünü özelleştirebilirsiniz. Logo, renkler, yazı tipleri ve diğer tasarım öğelerini değiştirebilirsiniz. WordPress, özelleştirme seçenekleri sunar ve ihtiyaçlarınıza uyacak şekilde sitenizi düzenleyebilirsiniz.
- SEO Ayarları: Arama motoru optimizasyonu (SEO), sitenizin arama motorlarında daha iyi sıralamalar almasına yardımcı olur. SEO eklentileri kullanarak meta açıklamaları, başlık etiketleri ve anahtar kelimeler gibi unsurları ayarlayabilirsiniz.
- Test ve Yayınla: E-ticaret sitenizi tamamladığınızda, test edin ve işlevselliğini kontrol edin. Sitenizin tüm sayfalarını, ürünleri ve ödeme sürecini test ederek kullanıcı deneyimini iyileştirin. Ardından, sitenizi yayınlayın ve müşterilerinizin ziyaret etmesini sağlayın.
WordPress E-Ticaret Sitesi, WordPress’i kullanarak bir e-ticaret sitesi oluşturmanız için genel bir rehber niteliğindedir. WooCommerce, e-ticaret işlemlerini yönetmek ve sitenizi özelleştirmek için birçok seçenek sunar. Ancak, daha ayrıntılı ve karmaşık bir e-ticaret sitesi oluşturmak isterseniz, profesyonel yardım almanız veya daha fazla teknik bilgi edinmeniz gerekebilir.
WordPress E-Ticaret Sitesi ile kendi online mağazanızı oluşturmayı öğrenin. Kredi kartı ödemelerini kabul edebilen, her cihazda harika görünen bir e-ticaret web sitesi yapın.
Kurulum Genel Bakış
WordPress E-Ticaret Sitesi, Adım atlanmadan, WordPress ile online mağaza oluşturmanın her aşamasını öğrenirsiniz.
Alan Adı ve Barındırma
HostGator’dan domain adı ve barındırma satın almayı öğrenin. HostGator’ın sunmuş olduğu indirim kodunu kullanarak en uygun fiyatlarla domain adı ve barındırma hizmetini alın.
Büyük Barındırma İndirimi Al
HostGator’dan domain adı ve barındırma hizmetini en uygun fiyatlarla almak için UNLOCK indirim kodunu kullanın. Bu kodla birlikte, bir yıl boyunca ücretsiz domain kaydı da dahil olmak üzere, 7/24 canlı destek, anında hesap aktivasyonu ve para iade garantisi gibi avantajlardan faydalanabilirsiniz.

WordPress’i Yükle
WordPress’i yüklemek için, “install wordpress” seçeneğini bulun ve tıklayın. Ardından, domain adınızı seçin ve site ayarlarını yapın. WordPress E-Ticaret Sitesi, Admin hesabı oluştururken, kullanıcı adınızı ve şifrenizi belirleyin. Kurulum detaylarını e-posta adresinize gönderin ve yüklemeyi tamamlayın.
Giriş ve Kontrol Paneli
Websitesine giriş yapmak için, “wp-admin” adresine gidin ve kullanıcı adı ve şifrenizi girerek oturum açın. WordPress kontrol paneline ulaşmak için, sitenizin adına tıklayın. Arka uç (back end) ve ön uç (front end) arasında geçiş yapmak için, sitenizin adına tekrar tıklayabilirsiniz.
Eklentileri Sil
Eklentiler, web sitenizdeki küçük programlar veya uygulamalardır. Çoğu zaman barındırma şirketleri gereksiz eklentiler yükler. Bu gereksiz eklentileri silmek oldukça kolaydır.
- Git: Sol taraftaki menüye tıklayın.
- Seç: Tüm eklentileri işaretleyin.
- Deaktive Et: Tüm eklentileri deaktive edin ve uygulayın.
- Sil: Eklentileri silin ve uygulayın.

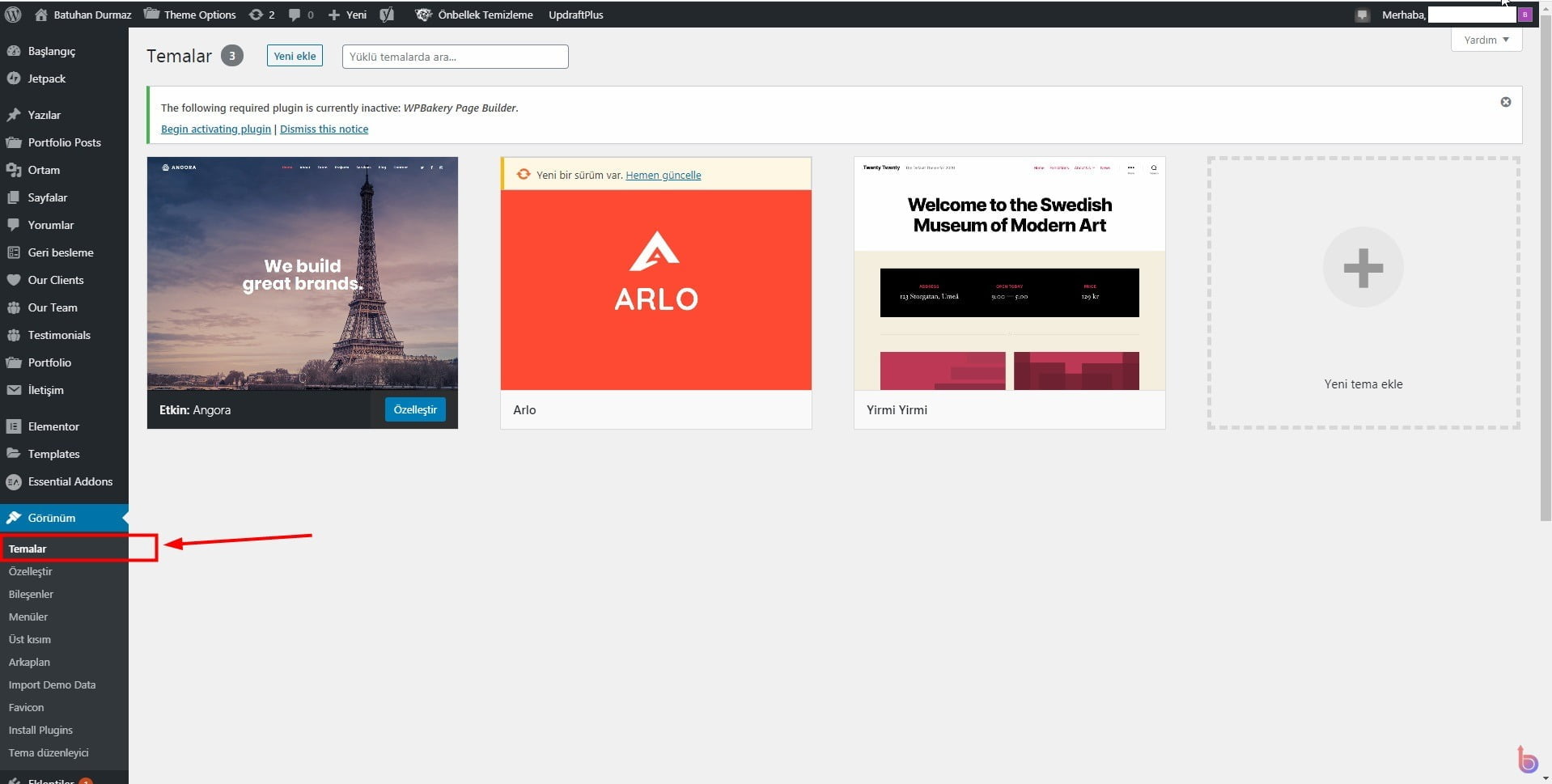
Tema Yükle
Tema, web sitenizin tasarımıdır. Yeni bir tema eklemek için, arka uç paneline gidin ve “Görünüm” ardından “Temalar” seçeneğine tıklayın. Sonra “Yeni Ekle” butonuna tıklayarak “astra” temayı arayın, indirin ve etkinleştirin.
Şablon Yükle
Öncelikle “Starter Templates” eklentisini kurun ve etkinleştirin. Ardından “Görünüm” menüsünden “Starter Templates” seçeneğine tıklayarak, istediğiniz şablonu seçin ve web sitenize tek tıklamayla yükleyin. Şablonun içeriğini özelleştirebilir ve web sitenizi hızlıca oluşturabilirsiniz.
Yazılar ve Sayfaları Sil
WordPress E-Ticaret Sitesi ve başlangıç sitelerinin yüklediği gereksiz içeriklerden kurtulmak için, öncelikle “Yazılar” bölümüne gidin ve istemediğiniz blog yazılarını seçerek çöp kutusuna taşıyın. Ardından çöp kutusuna giderek, kalıcı olarak silebilirsiniz. Sonrasında “Sayfalar” bölümüne geçin ve başlangıç eklentisi tarafından eklenen gereksiz sayfaları seçip silin. İhtiyacınız olan sayfaları saklayarak, diğerlerini çöp kutusuna taşıyın ve ardından kalıcı olarak silin.
Başlık ve Açıklama Değiştir
WordPress E-Ticaret Sitesi, Web sitenizin genel ayarlarını değiştirmek için, “Ayarlar” ve ardından “Genel”e gidin. Burada, sitenizin adını ve genel açıklamasını belirleyebilirsiniz. Ayrıca, dil ve tarih formatını da değiştirebilirsiniz. Bu adımları takip ederek, sitenizin başlık ve açıklamasını istediğiniz şekilde güncelleyebilirsiniz.
Global Tasarım ve Renkler
Web sitenizin genel tasarımını ve renklerini değiştirmek için, “Görünüm” ve ardından “Özelleştir”e gidin. Burada, tipografi, renkler ve düğmeler gibi unsurları kontrol edebilirsiniz. Tipografi için fontları değiştirebilir, ana renkleri ve düğme renklerini özelleştirebilirsiniz. Ayrıca, düğmelerin şeklini ve rengini belirleyerek, web sitenizin genel tasarımını kişiselleştirebilirsiniz.

Web Sitenizi Nasıl Tasarlarsınız
WordPress E-Ticaret Sitesi, Web sitenizi tasarlamak için, öncelikle ana sayfa tasarımı ve mobil uyumluluğu gibi önemli faktörleri göz önünde bulundurmalısınız. Bu, ziyaretçilerin siteyi herhangi bir cihazda rahatlıkla kullanabilmesini sağlar.
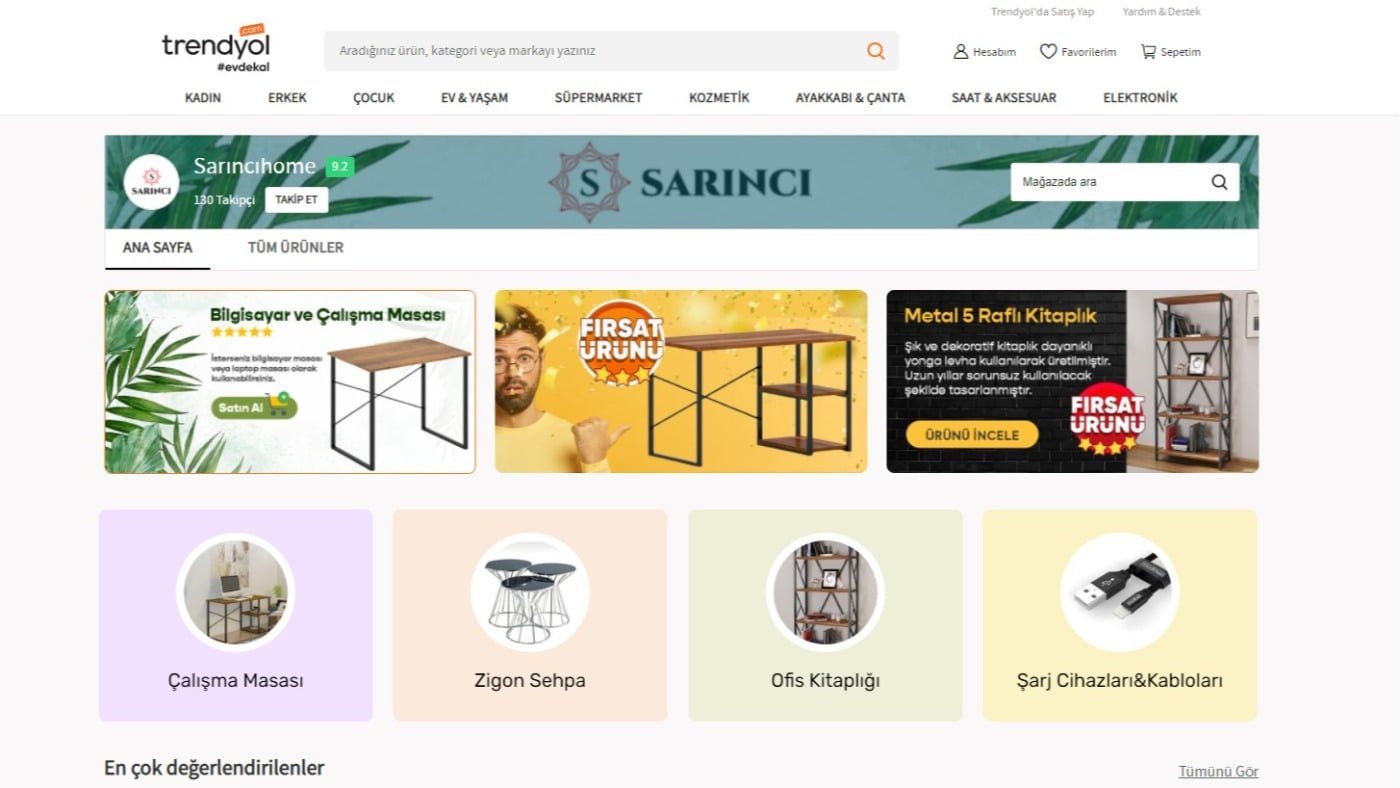
Ana Sayfa Tasarımı
Ana sayfa tasarımı, web sitenizin ziyaretçilere ilk izlenimi sunan önemli bir bölümdür. Büyük bir kahraman görüntüsü, ürünlerinizi sergileyen bölümler ve alışverişe yönlendiren butonlar gibi unsurların yer alması, etkileyici bir tasarım oluşturmanıza yardımcı olur.
- Huge hero image ve alışveriş butonları ekleyin.
- Ürünlerinizi ana sayfada sergileyin.
- Etkili bir tasarım oluşturmak için ana sayfa düzenini özelleştirin.

Mobil Uyumlu Ana Sayfa
WordPress E-Ticaret Sitesi, Web sitenizin mobil cihazlara uyumlu olması, ziyaretçilerin herhangi bir mobil cihazdan kolayca erişebilmesini sağlar. Bu, sitenizin kullanıcı dostu olmasını ve ziyaretçilerin alışveriş deneyimini geliştirmesini sağlar.
- Tablet ve telefonlar için özel olarak tasarlanmış bir ana sayfa oluşturun.
- Buton ve metin boyutlarını mobil cihazlara göre ayarlayın.
- Görsel ve içerikleri mobil ekranlara uygun hale getirin.
Yeni Bir Bölüm Ekle
WordPress E-Ticaret Sitesi, Web sitenizi daha çekici ve işlevsel hale getirmek için yeni bir bölüm eklemek isteyebilirsiniz. Bunun için Elementor’un sağladığı düzenleme araçlarını kullanarak, web sitenize yeni bir bölüm ekleyebilir ve özelleştirebilirsiniz. Yeni bir bölüm eklerken görsel ve metin içeriğini dengeli bir şekilde kullanarak, ziyaretçilerin ilgisini çekecek bir düzen oluşturabilirsiniz.
Bir Bölüm Eklerken Dikkat Edilmesi Gerekenler
Bir bölüm eklerken görsel ve metin içeriğini dengeli bir şekilde kullanarak, ziyaretçilerin ilgisini çekecek bir düzen oluşturabilirsiniz. Ayrıca, bölümün konseptine uygun bir tasarım seçmek ve kullanıcı deneyimini göz önünde bulundurmak önemlidir.
Bölümü Özelleştirirken Nelere Dikkat Edilmeli?
Bir bölüm eklerken, içeriği görsel ve metin açısından zenginleştirerek, ziyaretçilere daha etkili bir deneyim sunabilirsiniz. Ayrıca, bölümün kullanıcı dostu ve erişilebilir olmasına dikkat etmek, web sitenizin genel performansını olumlu yönde etkileyecektir.
Bölüm Eklerken Nelere Dikkat Edilmeli?
Bir bölüm eklerken, web sitenizin ana temasına uygun içerik ve tasarım seçmek önemlidir. Ayrıca, bölümün kullanıcı dostu ve erişilebilir olmasına dikkat etmek, web sitenizin genel performansını olumlu yönde etkileyecektir.

Sayfalara Ürünler Ekle
Web sitenizin sayfalarına ürün eklemek, ziyaretçilerin ilgisini çekmek ve potansiyel müşterilere ürünlerinizi tanıtmak için harika bir yoldur. WooCommerce’un sunduğu ürün ekleme ve düzenleme araçlarıyla, web sitenizin sayfalarını ürünlerle zenginleştirebilirsiniz.
Ürün Ekleme Süreci
Ürün eklerken, ürünün adı, açıklaması, fiyatı ve görselleri gibi temel bilgileri girmeniz gerekmektedir. Ayrıca, ürünün kategori ve etiketlerini belirleyerek, ziyaretçilerin ürünü kolayca bulmasını sağlayabilirsiniz.
Ürün Düzenleme ve Özelleştirme
Eklediğiniz ürünleri düzenlemek ve özelleştirmek, ürününüzün daha çekici ve bilgilendirici olmasını sağlar.WordPress E-Ticaret Sitesi Ürünün görsellerini, açıklamasını ve fiyatını düzenleyerek, ziyaretçilere daha iyi bir alışveriş deneyimi sunabilirsiniz.
Ürünleri Sayfalara Entegre Etme
Eklediğiniz ürünleri, web sitenizin farklı sayfalarına entegre ederek, ziyaretçilerin ürünlerinizi keşfetmesini sağlayabilirsiniz. Örneğin, ana sayfa, kampanya sayfası veya ürün kategorisi sayfalarına ürünlerinizi entegre ederek, ziyaretçilerin ilgisini çekebilirsiniz.
Yeni Bir Sayfa Ekle
Web sitenize yeni bir sayfa eklemek, içerik ve kullanıcı deneyimini geliştirmek için önemli bir adımdır. Yeni bir sayfa eklerken, sayfanın amacına ve konseptine uygun bir tasarım seçmek ve içeriği zenginleştirmek, ziyaretçilerin web sitenizde daha fazla zaman geçirmesini sağlayabilir.
Yeni Sayfa Oluştururken Nelere Dikkat Edilmeli?
Yeni bir sayfa oluştururken, sayfanın amacına uygun bir başlık seçmek ve içeriği bu başlıkla uyumlu bir şekilde düzenlemek önemlidir. Ayrıca, sayfanın kullanıcı dostu ve erişilebilir olmasına dikkat etmek, ziyaretçilerin sayfa içeriğine kolayca erişmesini sağlayacaktır.
Sayfa Tasarımı ve İçeriği
Yeni bir sayfa oluştururken, sayfanın amacına uygun bir başlık seçmek ve içeriği bu başlıkla uyumlu bir şekilde düzenlemek önemlidir. Ayrıca, sayfanın kullanıcı dostu ve erişilebilir olmasına dikkat etmek, ziyaretçilerin sayfa içeriğine kolayca erişmesini sağlayacaktır.
Menüyü Değiştir
Menüyü değiştirmek için, web sitenizin arka uçuna gidin ve “Görünüm” ardından “Menüler”e tıklayın. Ana menünüzü seçin ve istemediğiniz sayfaları kaldırmak için onları tıklayıp kaldırın. Ardından, istediğiniz sayfaları ve kategorileri ekleyin ve menüyü yeniden düzenleyerek istediğiniz sıraya getirin. Bu adımları takip ederek, web sitenizin menüsünü istediğiniz şekilde özelleştirebilirsiniz.
Logo ve Site Simgesi Oluştur
Web siteniz için kendi logonuzu ve simgenizi oluşturmak için “logomaker.com” adresine gidin. Burada, metin veya grafikler kullanarak basit bir logo oluşturabilir ve farklı renk seçenekleriyle kaydedebilirsiniz. Ayrıca, favicon oluşturmak için web sitenizin simgesini oluşturabilir ve indirebilirsiniz. Oluşturduğunuz logoyu ve simgeyi web sitenize yükleyerek markanızı güçlendirebilirsiniz.
Üst Bilgi Tasarımı
Üst bilgi tasarımını değiştirmek için, web sitenizin kontrol paneline gidin ve “Özelleştir”e tıklayın. Burada, menü ve simge renklerini düzenleyebilir, logonuzu ve simgenizi yükleyebilir ve sayfa başlıklarını özelleştirebilirsiniz. Ayrıca, sayfa başlıklarına ve simgeye padding ekleyerek daha estetik bir görünüm elde edebilirsiniz. Yaptığınız değişiklikleri yayınlayarak, web sitenizin üst bilgi tasarımını güncelleyebilirsiniz.
Mobil Uyumlu Üst Bilgi
WordPress E-Ticaret Sitesi, Web sitesinin mobil cihazlarda ve tabletlerde mükemmel görünmesi için üst bilgiyi özelleştirmek önemlidir. Bu, ziyaretçilerin herhangi bir cihazda web sitesine rahatlıkla erişebilmesini sağlar.
Tablet Uyumlu Üst Bilgi
- Üst bilginin tabletlerde düzgün görünmesi için elemanların düzenini kontrol edin.
- Menü ve logonun tablet ekranlarına uygun şekilde düzenlenmesi gerekmektedir.
- Elemanların yatay düzende düzgün bir şekilde sıralanmasını sağlayın.
Mobil Uyumlu Üst Bilgi
- Üst bilginin mobil cihazlara özgü olarak düzenlenmesi ve elemanların sıralanması.
- Menü, logo ve diğer bileşenlerin mobil ekranlara uygun hale getirilmesi.
- Elemanların dikey düzende düzgün bir şekilde sıralanmasını sağlayın.
Alt Bilgi Tasarımı
Web sitesinin alt bilgisini basitleştirmek ve görsel olarak daha çekici hale getirmek için alt bilgi tasarımını özelleştirmek gereklidir. Bu, ziyaretçilerin web sitesinin alt kısmında daha iyi bir deneyim yaşamasını sağlar.
Alt Bilgi Düzenleme
- Alt bilgide bulunan bileşenlerin düzenini basitleştirin ve gereksiz içerikleri kaldırın.
- Alt bilgiyi üç sütuna ayırarak daha düzenli bir görünüm elde edin.
- Copyright bilgisini düzenleyerek markanıza özgü hale getirin.
Footer Menü Ekleme
- Alt bilgiye bir footer menüsü ekleyerek ziyaretçilerin web sitesinde gezinmeyi kolaylaştırın.
- Footer menüsünü ana menü ile senkronize ederek tutarlı bir deneyim sunun.
- Footer menüsünün mobil cihazlarda da düzgün görünmesini sağlayın.
Mobil Uyumlu Alt Bilgi
Web sitesinin alt bilgisinin mobil cihazlarda düzgün görünmesi için alt bilgi tasarımını mobil uyumlu hale getirmek önemlidir. Bu, ziyaretçilerin herhangi bir mobil cihazdan web sitesinin alt kısmına rahatlıkla erişebilmesini sağlar.
Alt Bilgi Düzenleme
- Alt bilgide bulunan bileşenlerin düzenini mobil cihazlara uygun şekilde ayarlayın.
- Footer menüsünü mobil cihazlara özgü olarak düzenleyerek daha iyi bir kullanıcı deneyimi sunun.
- Alt bilgi elemanlarının mobil ekranlara uygun hale getirilmesini sağlayın.
İletişim Sayfası Tasarımı
İletişim sayfasının tasarımını özelleştirmek, ziyaretçilere güzel ve kullanıcı dostu bir deneyim sunmanın önemli bir adımıdır. Bu sayede, web sitenizin iletişim sayfası, markanızın imajını yansıtacak şekilde tasarlanabilir.
İletişim Sayfası Adı Değiştirme
İletişim sayfasının adını düzenlemek için, sayfanın bağlantısını ve sayfa adını değiştirmek gerekebilir. Bu adımların ardından, iletişim sayfasının adı kullanıcılar için daha anlaşılır hale getirilebilir.
Tema ve Tasarım Değişiklikleri
İletişim sayfasının tasarımını değiştirmek için, farklı tema seçeneklerini deneyebilir ve sayfa düzenini özelleştirebilirsiniz. Böylece, iletişim sayfası, web sitenizin genel tasarımına uygun hale getirilebilir.
İletişim Formu Ayarları
İletişim formunun özelleştirilmesi, ziyaretçilerin web sitenizle etkileşimde bulunmasını sağlayan önemli bir unsurdur. Bu adımlar, kullanıcıların kolayca iletişime geçebilmesini ve bilgilerini iletebilmesini sağlar.
Form Alanlarını Düzenleme
İletişim formundaki alanları düzenlemek için, isim, e-posta ve ileti gibi temel bilgilerin yanı sıra farklı seçenekler ekleyebilirsiniz. Böylece, ziyaretçilerin iletişim formunu doldururken daha fazla seçenekleri olur.
Bildirim Ayarları
İletişim formundan gelen bildirimleri yönetmek için, e-posta adreslerini ve bildirim içeriğini özelleştirebilirsiniz. Bu adımlar, ziyaretçilerden gelen iletişim taleplerini etkin bir şekilde yönetmenizi sağlar.
Mobil Uyumlu İletişim
İletişim sayfasının mobil cihazlara uyumlu olması, ziyaretçilerin farklı cihazlardan web sitenize rahatlıkla erişebilmesini sağlar. Bu, kullanıcı deneyimini geliştirerek web sitenizin erişilebilirliğini artırır.
Tablet Uyumlu İletişim
- İletişim sayfasının tabletlerde düzgün görünmesi için düzenlemeler yapın.
- Form alanlarının tablet ekranlarına uygun hale getirilmesini sağlayın.
- İletişim formunun düzgün çalıştığından emin olun.
Mobil Uyumlu İletişim
- İletişim sayfasının mobil cihazlara özgü olarak düzenlenmesi ve form alanlarının sıralanması.
- Formun, mobil ekranlara uygun hale getirilmesini sağlayın.
- İletişim sayfasının mobil cihazlarda düzgün çalıştığından emin olun.
Hakkımızda Sayfası Tasarımı
WordPress’te bir e-ticaret web sitesi oluştururken, “Hakkımızda” sayfasının tasarımı oldukça önemlidir. Bu sayfada, web sitenizin ziyaretçilere marka hakkında detaylı bilgi sunması gerekmektedir. Hakkımızda sayfasının tasarımını özelleştirmek için, Elementor’un sağladığı düzenleme araçlarını kullanabilirsiniz. Örneğin, farklı sayfalardan bölümleri kopyalayarak ve yapıştırarak sayfanızı özelleştirebilirsiniz. Ayrıca, görsel ve metin içeriğini dengeli bir şekilde kullanarak, ziyaretçilerin ilgisini çekecek bir düzen oluşturabilirsiniz. Ayrıca, sayfanın mobil cihazlara uyumlu olmasına dikkat etmek, ziyaretçilerin herhangi bir cihazda rahatlıkla kullanabilmesini sağlar.
Hero Header Tasarımı
Hakkımızda sayfasının başlık görselini, diğer sayfalardan kopyalayarak ve yapıştırarak özelleştirebilirsiniz. Bu sayede, sayfanızın görsel içeriği markanızın imajını yansıtacak şekilde tasarlanabilir. Ayrıca, başlık görselinin mobil uyumlu olmasına dikkat etmek önemlidir.
Metin ve Görsel Efektleri
Metin ve görsel içeriklere hareket efektleri ekleyerek, sayfanızın daha etkileyici bir görünüm kazanmasını sağlayabilirsiniz. Örneğin, metinlerin kaydırma efektleriyle veya görsellerin animasyonlarıyla ziyaretçilerin dikkatini çekebilirsiniz. Bu, sayfanızın kullanıcı deneyimini geliştirmesine yardımcı olacaktır.
Blokların Kullanımı
Hakkımızda sayfasının tasarımını zenginleştirmek için, farklı blokları kullanarak sayfanıza farklı içerikler ekleyebilirsiniz. Örneğin, sıkça sorulan sorular (FAQ) bloğu veya referanslar bloğu gibi önceden tasarlanmış blokları sayfanıza ekleyerek, ziyaretçilerin ilgisini çekebilirsiniz.
Mağaza Sayfası Kurulumu
WordPress E-Ticaret Sitesi mağaza sayfası oluşturmak oldukça önemlidir çünkü bu sayfa, web sitenizin ürünlerini sergilediği ana sayfadır. WordPress E-Ticaret Sitesi Mağaza sayfasını WooCommerce ayarları üzerinden özelleştirebilir ve ürünlerinizi sergileyebilirsiniz. WordPress E-Ticaret Sitesi WooCommerce’nin sağladığı özelliklerle, mağaza sayfasının düzenini ve ürünlerin görünümünü kontrol edebilirsiniz. Ayrıca, mağaza sayfasının mobil uyumluluğunu kontrol etmek de önemlidir, çünkü ziyaretçilerin herhangi bir cihazda rahatlıkla alışveriş yapabilmesini sağlar.
Mağaza Sayfası Düzeni ve Ürün Görünümü
WordPress E-Ticaret Sitesi ayarları üzerinden mağaza sayfasının düzenini ve ürünlerin görünümünü özelleştirebilirsiniz. WordPress E-Ticaret Sitesi Örneğin, ürün sıralamasını, ürünlerin gösterim şeklini ve ürün sayfasının içeriğini kontrol edebilirsiniz. Ayrıca, ürünlerin sayfa içindeki konumunu ve düzenini değiştirebilirsiniz.
Ürün Kategorileri ve Filtreleme
Mağaza sayfasında ürün kategorilerini ve filtreleme seçeneklerini özelleştirebilirsiniz. Bu sayede, ziyaretçilerin istedikleri ürünleri kolayca bulmalarını sağlayabilirsiniz. Örneğin, kategori seçeneklerini ve filtreleme seçeneklerini görsel olarak çekici hale getirebilirsiniz.
Ürün Sıralama ve Yenilik Sırası
Mağaza sayfasının ürün sıralamasını ve yenilik sırasını belirleyebilirsiniz. Örneğin, en yeni ürünlerin sayfa üzerinde öne çıkmasını sağlayarak, ziyaretçilerin ilgisini çekebilirsiniz. Bu sayede, web sitenizin en güncel ürünleri ziyaretçilere kolayca gösterilebilir.

Mağaza Sayfası Tasarımı
Mağaza sayfasının tasarımını özelleştirmek için, WordPress E-Ticaret Sitesi WooCommerce ayarları üzerinden görsel ve metin içeriği kontrol edebilirsiniz. Örneğin, ürün görsellerinin kalitesini ve boyutlarını ayarlayabilir, ürün açıklamalarını düzenleyebilir ve ürün fiyatlarını vurgulayabilirsiniz. Ayrıca, mağaza sayfasının mobil cihazlara uyumlu olmasına dikkat etmek, ziyaretçilerin herhangi bir cihazda rahatlıkla alışveriş yapabilmesini sağlar.
Ürün Görselleri ve Açıklamaları
Ürün görsellerinin kalitesini ve boyutlarını ayarlayarak, mağaza sayfasının görsel içeriğini zenginleştirebilirsiniz. Ayrıca, ürün açıklamalarını görsel ve metin içeriği dengeli bir şekilde kullanarak, ziyaretçilerin ürünler hakkında detaylı bilgi almasını sağlayabilirsiniz.
Ürün Filtreleme ve Arama
Mağaza sayfasında ürün filtreleme ve arama seçeneklerini sağlayarak, ziyaretçilerin istedikleri ürünleri kolayca bulmalarını sağlayabilirsiniz. Örneğin, kategori seçeneklerini görsel olarak çekici hale getirebilir ve arama seçeneklerini kullanıcı dostu bir şekilde tasarlayabilirsiniz.
Ürün Detayları ve Fiyatlandırma
Ürün detaylarını ve fiyatlandırmayı vurgulayarak, mağaza sayfasının ziyaretçilere etkili bir alışveriş deneyimi sunmasını sağlayabilirsiniz. WordPress E-Ticaret Sitesi Örneğin, ürün özelliklerini ve fiyatlarını görsel olarak çekici hale getirebilir ve ziyaretçilerin dikkatini çekebilirsiniz.
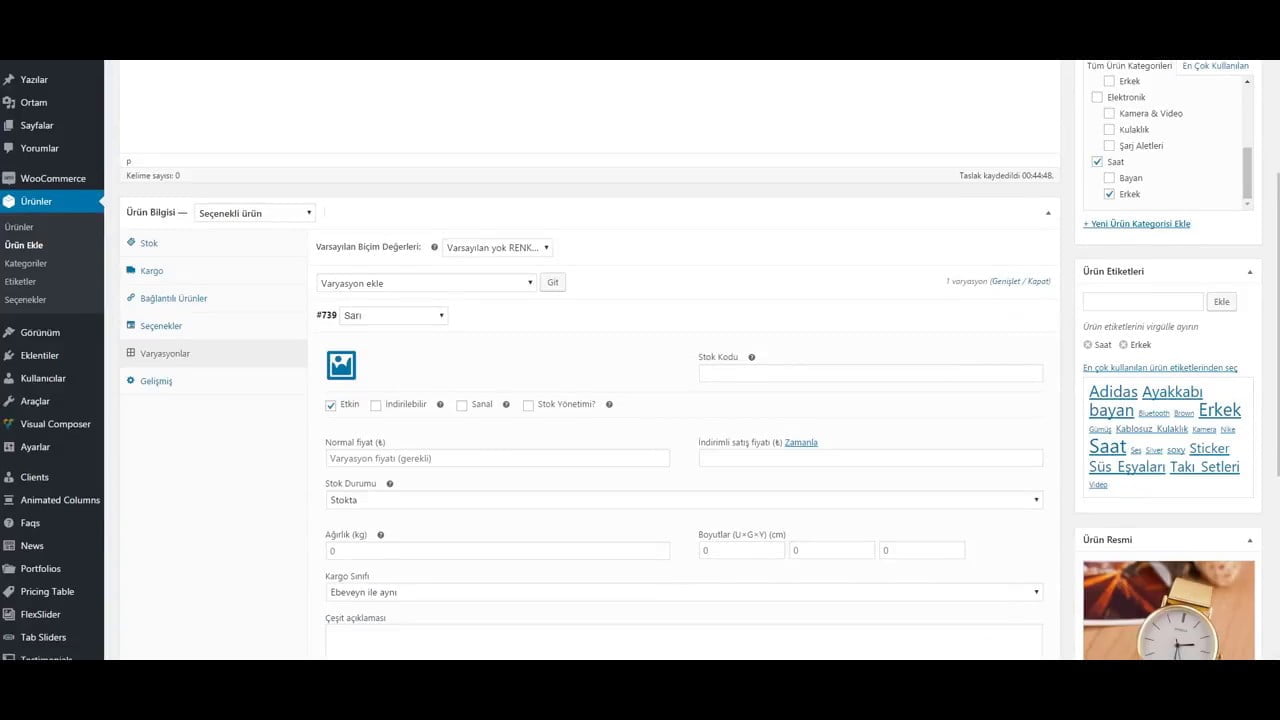
Ürün Ekle, Düzenle ve Yönet
WordPress E-Ticaret Sitesi, Online mağazanızdaki ürünleri eklemek, düzenlemek ve yönetmek oldukça kolaydır. Ürün kategorileri oluşturabilir, ürün açıklamaları ve fiyatlarını ekleyebilir, ürün görselleri yükleyebilir ve ürünleri siteye entegre edebilirsiniz. Ayrıca, ürünleri istediğiniz zaman düzenleyebilir ve gerektiğinde silebilirsiniz. Bu sayede web sitenizin ürün yelpazesi her zaman güncel ve düzenli kalır.
Ürün Kategorileri
Ürün kategorileri oluşturarak, web sitenizdeki ürünleri düzenli bir şekilde sınıflandırabilirsiniz. WordPress E-Ticaret Sitesi Örneğin, giyim sektöründe erkek, kadın ve çocuk kategorileri oluşturabilirsiniz. Bu sayede ziyaretçiler, istedikleri ürünleri daha kolay bulabilir.
- Kategorileri oluşturun ve düzenleyin.
- Ürünleri kategorilere entegre edin.
- Kategorilere özel özellik ve filtreleme seçenekleri ekleyin.
Ürün Ekleme ve Düzenleme
Ürün eklemek ve düzenlemek için, ürün adı, açıklaması, fiyatı ve görselleri gibi temel bilgileri girmeniz gerekmektedir. Ayrıca, ürünlerinizi istediğiniz zaman düzenleyebilir ve gerektiğinde silebilirsiniz. Bu sayede web sitenizin ürün yelpazesi her zaman güncel ve düzenli kalır.
- Ürün adı, açıklaması ve fiyatını ekleyin.
- Ürün görselleri yükleyin ve düzenleyin.
- Ürünleri kategorilere entegre edin.
Ürün Yönetimi
Ürünleri istediğiniz zaman düzenleyebilir, ekleyebilir ve silebilirsiniz. Bu, web sitenizin ürün yelpazesini güncel tutmanızı sağlar. Ayrıca, ürünlerinizi istediğiniz kategorilere entegre ederek, ziyaretçilerin istedikleri ürünleri kolayca bulmalarını sağlayabilirsiniz.
- Ürünleri düzenleyin, ekleyin ve silin.
- Ürünleri kategorilere entegre edin.
- Ürünlerinizi düzenli bir şekilde yönetin.
Kargo Yöntemlerini Ayarla
WordPress E-Ticaret Sitesi, Web sitenizdeki kargo yöntemlerini ayarlayarak, müşterilerinizin ürünleri alırken kolay bir deneyim yaşamalarını sağlayabilirsiniz. Kargo ücretleri, teslimat süreleri ve farklı teslimat yöntemleri gibi detayları belirleyerek, müşterilerinize çeşitli seçenekler sunabilir ve alışveriş deneyimlerini geliştirebilirsiniz.
Kargo Yöntemleri
Kargo yöntemleri belirleyerek, müşterilerinizin tercihlerine göre farklı seçenekler sunabilirsiniz. Örneğin, sabit kargo ücreti, ücretsiz kargo, yerel teslimat veya uluslararası kargo gibi seçenekleri belirleyebilirsiniz.
- Farklı kargo seçenekleri belirleyin.
- Kargo ücretleri ve teslimat sürelerini ayarlayın.
- Müşteri tercihlerine göre çeşitli kargo seçenekleri sunun.
Kargo Yönetimi
Kargo yöntemlerini düzenleyerek, müşterilerinizin alışveriş deneyimini geliştirebilir ve siparişlerini kolayca yönetebilirsiniz. Ayrıca, farklı bölgelere göre kargo seçenekleri belirleyerek, müşterilerinize çeşitli teslimat seçenekleri sunabilirsiniz.
- Kargo yöntemlerini düzenleyin ve ayarlayın.
- Farklı bölgelere göre kargo seçenekleri belirleyin.
- Müşteri memnuniyetini artırmak için kargo yöntemlerini optimize edin.
Kart Ödemelerini Ayarla (Stripe)
Web sitenizde kart ödemelerini kabul etmek için Stripe entegrasyonunu kullanabilirsiniz. Bu sayede müşterileriniz, güvenli ve hızlı bir şekilde alışveriş yapabilir ve ödemelerini kolayca gerçekleştirebilir. WordPress E-Ticaret Sitesi Stripe entegrasyonu, ödeme sürecini geliştirerek müşteri memnuniyetini artırmanıza yardımcı olur.
Stripe Entegrasyonu
WordPress E-Ticaret Sitesi Stripe ödeme entegrasyonunu kullanarak, web sitenizde kart ödemelerini kabul edebilirsiniz. Bu, müşterilerinizin alışveriş deneyimini geliştirir ve ödemelerini güvenli bir şekilde gerçekleştirmelerini sağlar.
- Stripe ödeme entegrasyonunu etkinleştirin.
- Müşterilerinizin kart ödemelerini kabul edin.
- Ödeme sürecini güvenli ve hızlı hale getirin.
Ödeme Süreci
Kart ödemelerini kabul etmek için, Stripe entegrasyonunu kullanarak ödeme sürecini optimize edebilirsiniz. WordPress E-Ticaret Sitesi, müşterilerinizin alışveriş deneyimini geliştirir ve ödemelerini kolayca gerçekleştirmelerini sağlar.
- Ödeme sürecini güvenli ve hızlı hale getirin.
- Müşteri memnuniyetini artırmak için ödeme sürecini optimize edin.
- Ödeme sürecinde güvenilir bir deneyim sunun.
Siparişleri Yönet
WordPress E-Ticaret Sitesi, Woocommerce’a gidin ve siparişlere tıklayın. Yeni bir sipariş eklemek, mevcut siparişleri güncellemek veya iptal etmek için siparişlerinizi yönetebilirsiniz. Sipariş durumlarını güncelleyerek müşterilere kargo durumu hakkında bilgi iletebilir ve tamamlanan siparişleri işaretleyerek müşterilere kargo bilgisi gönderebilirsiniz.
Kupon Kodları Oluştur
Yeni bir kupon oluşturmak için “Kupon Ekle” butonuna tıklayın. Örneğin, “10 off” adında bir kupon oluşturarak %10 indirim sağlayabilirsiniz. Kuponu yaymak için sosyal medya, e-posta veya web sitenizdeki ziyaretçilere sunabilirsiniz. Ayrıca, mağaza duyurusu aracılığıyla ziyaretçilere kupon kodunu gösterebilirsiniz.
Mağaza Bildirimi Görüntüle
Mağaza duyurusunu etkinleştirerek ziyaretçilere indirim fırsatlarını duyurabilirsiniz. WordPress E-Ticaret Sitesi Örneğin, “Sınırlı süreli teklif! 10 off kodu ile tüm ürünlerde %10 indirim!” gibi bir duyuru metni ile ziyaretçilerin ilgisini çekebilir ve alışveriş yapmalarını teşvik edebilirsiniz.
Mağaza / Pazarlama Raporları
Mağaza veya pazarlama raporları, WordPress E-Ticaret Sitesi, web sitenizin performansını anlamanıza yardımcı olur. Bu raporlar, satış verileri, ürün performansı ve kategori analizleri gibi bilgileri içerir. Bu verileri kullanarak, satışlarınızı artırmak için stratejiler geliştirebilirsiniz.
Satış Analizi
Satış analizi, web sitenizdeki satış verilerini gösterir. Bu verileri kullanarak, satış trendlerini inceleyebilir, belirli dönemlerdeki satış performansını karşılaştırabilir ve satışlarınızı artırmak için stratejiler oluşturabilirsiniz.
Ürün Performansı
Ürün performansı analizi, hangi ürünlerin daha iyi satıldığını ve hangi ürünlerin daha az talep gördüğünü gösterir. Bu verileri kullanarak, stok yönetimini optimize edebilir ve en popüler ürünleri vurgulayabilirsiniz.
Kategori Analizi
Kategori analizi, web sitenizdeki ürün kategorilerinin performansını gösterir. WordPress E-Ticaret Sitesi Hangi kategorilerin daha fazla ilgi gördüğünü ve hangi kategorilerin daha az ilgi gördüğünü belirleyerek, ürün seçimlerinizi bu verilere göre ayarlayabilirsiniz.
Son Tasarım
WordPress E-Ticaret Sitesi, Web sitenizin son tasarımını inceleyerek, oluşturduğunuz mağazanın görünümünü ve kullanıcı deneyimini değerlendirebilirsiniz. Bu, web sitenizin performansını sürekli olarak geliştirmenize yardımcı olur.