
Web Site Tasarım – WordPress, dünya genelindeki web sitelerinin üçte birinden fazlasını barındıran, açık kaynaklı ve ücretsiz bir içerik yönetim sistemidir. Bu video, WordPress’i kullanarak profesyonel görünümlü bir web sitesi oluşturmak için adım adım bir rehber sunmaktadır.
Web site tasarımı, internet üzerinde yer alan bir web sitesinin görünümünün ve kullanıcı deneyiminin oluşturulması sürecidir. Web tasarımı, birçok farklı unsuru içerebilir, bunlar arasında renkler, fontlar, grafikler, düzenler, resimler ve kullanıcı etkileşimleri gibi faktörler yer alabilir.
Web tasarımının amacı, bir web sitesinin kullanıcı dostu, görsel olarak çekici ve işlevsel olmasını sağlamaktır. Tasarımın temel amacı, kullanıcıların web sitesinde gezinirken kolaylıkla istedikleri bilgilere ulaşmalarını sağlamaktır.
Web site tasarımı yapılırken dikkate alınması gereken bazı önemli noktalar vardır. İşte bazıları:
- Kullanıcı Deneyimi (UX): Web Site Tasarım kullanıcıların ihtiyaçlarını karşılayacak şekilde tasarlanması önemlidir. Kullanıcılar, web sitesinde kolayca gezinmek, istedikleri bilgilere hızlıca ulaşmak ve gerektiğinde etkileşime geçmek isteyecektir. Bu nedenle, kullanıcı deneyimini iyileştirecek tasarım ilkelerine dikkat etmek önemlidir.
- Duyarlılık (Responsive): Web sitesinin farklı cihazlarda (bilgisayarlar, tabletler, akıllı telefonlar) ve farklı ekran boyutlarında düzgün bir şekilde görüntülenmesi önemlidir. Responsive tasarım, web sitesinin farklı cihazlara uyum sağlamasını sağlar ve kullanıcıların herhangi bir cihazda sorunsuz bir deneyim yaşamasını sağlar.
- Görsel Tasarım: Web sitesinin görsel olarak çekici olması, kullanıcıların dikkatini çekmek ve marka imajını yansıtmak açısından önemlidir. Renk paleti, fontlar, grafikler ve resimler gibi unsurlar, web sitesinin görsel tasarımını etkiler.
- Kullanılabilirlik: Web sitesinin kullanıcılar için kolaylıkla kullanılabilir olması önemlidir. Menülerin, bağlantıların ve içeriklerin düzenli ve anlaşılır bir şekilde sunulması, kullanıcıların istedikleri bilgilere hızlıca ulaşmalarını sağlar.
- SEO Uyumlu: Web sitesinin arama motoru optimizasyonu (SEO) açısından uyumlu olması önemlidir. Doğru başlık etiketleri, meta açıklamaları, URL yapıları ve anahtar kelime optimizasyonu gibi faktörler, web sitesinin arama motorlarında daha iyi sıralamalar elde etmesine yardımcı olabilir.
Web site tasarımı yaparken genellikle profesyonel web tasarımcılarından destek almak faydalı olabilir. Ayrıca, çeşitli web tasarım araçları ve şablonları da kullanarak kendi web sitenizi oluşturabilirsiniz.
Başlangıç İçin Tam Bir Eğitim
WordPress Site Tasarım ile Web Site Tasarım oluşturmanın temellerini öğrenmek isteyenler için bu tam eğitim videosu, baştan sona adım adım rehber sunmaktadır. Bu eğitim videosunu izleyerek, web sitesi yapımı hakkında hiçbir bilgiye sahip olmasanız bile, kendi profesyonel web sitenizi oluşturacak bilgi ve becerilere sahip olacaksınız. Bu eğitim videosu, web sitesi yapımının temel adımlarını anlaşılır bir şekilde anlatmaktadır ve her adımı detaylıca ele almaktadır.
Web Site Tasarım başlamak için aşağıda adım adım takip edebileceğiniz bir eğitimi paylaşabilirim:
- Temel Kavramları Öğrenin:
- Web Site Tasarım temel kavramlarını öğrenmekle başlayın. HTML, CSS ve JavaScript gibi temel web teknolojilerini anlamak önemlidir. Bu diller, web sitelerinin yapısını, stilini ve etkileşimlerini kontrol etmek için kullanılır.
- HTML: Web sayfalarının yapısal ve içeriksel unsurlarını tanımlamak için kullanılır.
- CSS: Web sayfalarının stilini ve görünümünü kontrol etmek için kullanılır.
- JavaScript: Web sayfalarında etkileşimli öğeler ve dinamik içerikler oluşturmak için kullanılır.
- Tasarım İlkelerini Araştırın:
- Web Site Tasarım ilgili temel tasarım ilkelerini öğrenin. Kullanılabilirlik, erişilebilirlik, görsel hiyerarşi, renk teorisi, tipografi ve düzen gibi konulara odaklanın.
- İyi tasarlanmış web sitelerinde kullanıcı deneyimi odaklı tasarım ilkelerini uygulamak önemlidir. Kullanıcıların web sitenizde rahatlıkla gezinmelerini ve ihtiyaç duydukları bilgilere hızlıca ulaşmalarını sağlamaya çalışın.
- Araştırma ve İlham Kaynakları:
- İyi web tasarımlarını inceleyin ve diğer tasarımcıların çalışmalarından ilham alın. Örnek web sitelerini ve tasarım bloglarını takip ederek güncel trendleri ve en iyi uygulamaları öğrenebilirsiniz.
- Pinterest, Dribbble, Behance gibi platformlar, tasarım ilhamı bulabileceğiniz kaynaklardır.
- Araçları Öğrenin:
- Web tasarımı için kullanabileceğiniz araçları öğrenin. Grafik tasarımı için Adobe Photoshop veya Adobe XD gibi araçlar, kod yazmak ve web sayfalarını oluşturmak için kod düzenleyicileri (VS Code, Sublime Text) veya entegre geliştirme ortamları (IDE) kullanabilirsiniz.
- CSS çerçeveleri (frameworks) ve ön işleyiciler (preprocessors) gibi araçları kullanarak tasarım sürecinizi hızlandırabilirsiniz. Örneğin, Bootstrap CSS framework’ü, hazır bileşenler ve responsif tasarım için kullanışlı bir seçenektir.
- Pratik Yapın:
- Öğrendiklerinizi pekiştirmek için pratik yapın. Basit web siteleri oluşturarak tasarım ve kodlama becerilerinizi geliştirin.
- Kendi projelerinize başlayarak gerçek dünya uygulamaları yapın. Mesela, kişisel bir portfolyo sitesi veya bir blog oluşturmayı deneyebilirsiniz.
- Geri Bildirim Alın:
- Tasarımlarınızı başkalarına gösterin ve geri bildirim alın. Bu, tasarımınızı iyileştirmenize ve farklı perspektiflerden görüşler almanıza yardımcı olur. Tasarım topluluklarına katılarak veya tasarım gruplarıyla etkileşimde bulunarak geribildirim alabilirsiniz.
- Güncel Kalın:
- Web tasarımında sürekli olarak değişen trendleri takip etmek önemlidir. Yeni teknolojileri, tasarım stillerini ve kullanıcı beklentilerini izleyerek kendinizi güncel tutun.

Bir Barındırıcı Alma
Web Site Tasarım oluştururken, bir barındırıcıya ihtiyacınız olacak. WordPress Site Tasarım Barındırıcı, sitenizin verilerinin saklandığı ve erişilebilir olduğu bir sunucudur. Bu, web sitenizin çevrimiçi olarak erişilebilir olmasını sağlar.
Barındırıcı Seçimi
Barındırıcı seçerken güvenilirlik, hız ve uygun maliyet gibi faktörleri göz önünde bulundurmalısınız. Hostinger, yeni web sitesi oluşturmak isteyenler için güvenilir, hızlı ve uygun maliyetli bir seçenek olarak öne çıkıyor.
Alan Adı
Web Site Tasarım Alan adı, web sitenizin adresidir. Hostinger, bazı paketlerde ücretsiz alan adı sunabilmektedir. Bu, ayrıca barındırıcı seçerken değerlendirilmesi gereken bir avantajdır.
Yedekleme Hizmeti
Web Site Tasarım güvenliği için düzenli yedeklemeler oldukça önemlidir. Hostinger’ın sunmuş olduğu yedekleme hizmeti, web sitenizin verilerini güvende tutmanıza yardımcı olabilir.

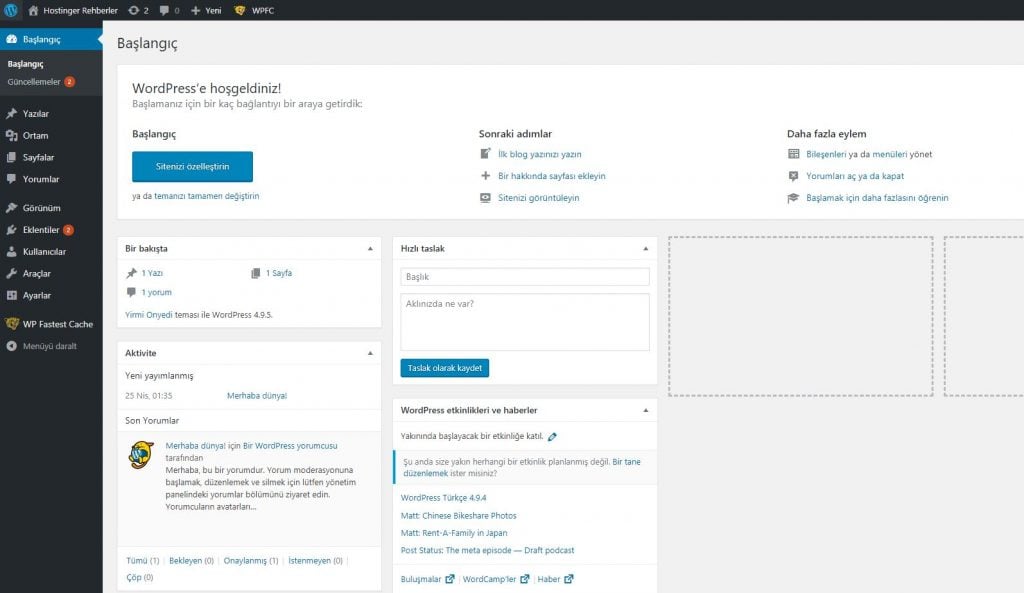
WordPress Kontrol Paneli
WordPress Site Tasarım kontrol paneli, web sitesi yapımı ve yönetimi için kullanılan merkezi bir arayüzdür. Bu panel, web sitesinin tüm özelliklerini düzenlemenizi, içerik eklemenizi ve sitenizin performansını izlemenizi sağlar. Kontrol paneli, web sitesi yönetim sürecini kolaylaştırır ve kullanıcı dostu bir deneyim sunar.
Dashboard
Dashboard, WordPress Site Tasarım kontrol panelinin ana sayfasıdır. Bu bölümde, site istatistikleri, güncellemeler ve diğer bildirimler görüntülenir. Yeni içerik eklemek, tema ve eklentileri yönetmek için kullanışlı bir başlangıç noktasıdır.
Yayınlar ve Sayfalar
Yayınlar, web sitenizdeki blog gönderilerini yönetmek için kullanılır. Sayfalar ise ana sayfa, hakkımızda ve iletişim gibi sabit içerikleri oluşturmak ve düzenlemek için kullanılır. Bu bölümler, web sitenizin içeriğini düzenlemek için önemli bir role sahiptir.
Temalar ve Eklentiler
Web Site Tasarım Temalar, web sitenizin görünümünü ve tasarımını belirler. Kontrol panelinden temaları yönetebilir, yeni temalar yükleyebilir ve mevcut temaları özelleştirebilirsiniz. Eklentiler ise Web Site Tasarım işlevselliğini genişletmek için kullanılır. SEO, güvenlik, iletişim formları gibi birçok özelliği eklentiler aracılığıyla kontrol edebilirsiniz.
Bir Tema ve Şablon Alma
Web Site Tasarım, WordPress Web sitesi oluştururken, bir tema ve şablon almak, zaman ve çaba tasarrufu sağlayabilir. Hazır şablonlar, birçok web sitesi öğesini önceden oluşturmuş ve düzenlemiştir, böylece kullanıcılar sadece içeriklerini ekleyerek hızlıca profesyonel bir web sitesi oluşturabilirler.
Astra Teması
Astra, popüler ve kullanıcı dostu bir tema olup, birçok özelleştirilebilir seçenek sunar. Ücretsiz olarak sunulan Astra temaları, web sitesinin görünümünü hızlıca değiştirebilir ve istenilen tasarımı elde etmek için idealdir.
Şablon Seçimi
Astra’nın şablon seçenekleri, kullanıcılara ücretsiz ve premium seçenekler sunar. Ücretsiz şablonlar, birçok farklı kategoride ve tasarımda sunulur, böylece kullanıcılar ihtiyaçlarına uygun olanı seçebilirler.
İthalat ve Uygulama
Web Site Tasarım, oluştururken Astra’nın sağladığı şablonları web sitesine entegre etmek oldukça kolaydır. Kullanıcılar, istedikleri şablonu seçerek web sitelerine aktarabilir ve hızlıca kullanmaya başlayabilirler.
Temel Ayarlar
Web Site Tasarım oluşturduktan sonra, bazı temel ayarlamalar yapmak önemlidir. Bu ayarlamalar, sitenizin güvenliğini, erişilebilirliğini ve kullanıcı deneyimini artırmaya yardımcı olabilir.
Web Sitesi Adı ve Açıklaması
Web Site Tasarım, sitenizin adı ve açıklaması, ziyaretçilere sitenizin ne hakkında olduğunu anlatır. Bu bilgiler, arama motorlarında görüntülenir ve sitenizin tanıtımında önemli bir rol oynar. Ayrıca, SSL sertifikası ile sitenizin güvenliğini sağlamak için “https” protokolünün kullanılması da önemlidir.
Permalink Ayarları
Permalink ayarları, yeni sayfalar ve blog gönderileri oluşturulduğunda URL yapılarını belirler. “Post name” seçeneği, URL’lerin anlaşılır ve doğal bir yapıda olmasını sağlar. Bu, ziyaretçilerin sitenizdeki içerikleri kolaylıkla bulmalarına yardımcı olur.
Yazılar ve Sayfalar
Web Site Tasarım oluştururken, yazılar ve sayfalar önemli bir role sahiptir. Yazılar, web sitenizdeki blog gönderilerini yönetmek için kullanılır. Sayfalar ise ana sayfa, hakkımızda ve iletişim gibi sabit içerikleri oluşturmak ve düzenlemek için kullanılır. Bu bölümler, web sitenizin içeriğini düzenlemek için kritik bir rol oynar.
Bir Sayfa Oluşturma
Web Site Tasarım oluşturma süreci, bir sayfa oluşturma adımıyla başlar. Bu adım, web sitenizin temel taşlarından birini oluşturarak ziyaretçilere sunacağınız içeriği belirler.
Sayfa Düzenleme
Sayfa düzenleme aracı olan Elementor ile bir sayfa oluştururken, kullanıcılar metinler, görseller, başlıklar, düğmeler ve diğer öğeleri kolayca ekleyip düzenleyebilirler. Bu, web sitesinin görsel ve işlevsel tasarımını oluşturmak için kullanışlı bir araçtır.
Öğe Ekleme ve Düzenleme
Elementor ile sayfa oluştururken, kullanıcılar metin kutularını, resimleri, başlıkları ve diğer öğeleri sürükle-bırak yöntemiyle kolayca ekleyebilir ve düzeltebilirler. Bu, web sitesinin görsel ve işlevsel tasarımını oluşturmak için kullanışlı bir araçtır.
Görünürlük ve Gizlilik
Elementor ile sayfa oluştururken, kullanıcılar sayfanın genel görünürlüğünü, gizliliğini ve şifre korumasını ayarlayabilirler. Bu, yeni bir sayfa oluşturulurken ziyaretçilere hemen sunulmak istenmeyen içerikler için kullanışlıdır.
Bağlantılar
Web siteleri oluştururken, bağlantılar ve düğmeler kullanıcı deneyimini geliştirmek ve ziyaretçilerin sitenizde gezinmesini kolaylaştırmak için önemli bir role sahiptir. Bağlantılar, ziyaretçilerin farklı sayfalara veya harici web sitelerine gitmelerini sağlar. Ayrıca, düğmeler daha davetkar ve kullanımı kolay olup, ziyaretçilerin belirli eylemleri gerçekleştirmesini teşvik eder. Aşağıda bağlantılar ve düğmelerin nasıl kullanılabileceği hakkında daha fazla bilgi bulabilirsiniz.
Bağlantılar
- Web sitenizdeki metin veya resimleri harici web sitelerine veya farklı sayfalara bağlamak için kullanılır.
- Bağlantılar, ziyaretçilerin sitenizde gezinmesini ve farklı kaynaklara erişmesini sağlar.
- Belirli bir kavramı veya ürünü tanıtmak için bağlantılar kullanılabilir.
Düğmeler
- Düğmeler, ziyaretçilere belirli bir eylemi gerçekleştirmeleri için çağrıda bulunur.
- Düğmeler, genellikle daha dikkat çekici ve davetkar bir tasarıma sahiptir.
- Kaydolma, satın alma veya daha fazla bilgi alma gibi eylemleri teşvik etmek için düğmeler kullanılabilir.
Bir Sayfayı Tersine Mühendislik
Web Site Tasarım oluştururken, Elementor’ün “Tarih” düğmesi sayesinde geriye gidebilir ve yapılan değişiklikleri geri alabilirsiniz. Bu özellik, istediğiniz herhangi bir adıma geri dönmenizi sağlar. Ayrıca, duyarlı mod, sitenizin gerçekte nasıl kullanıldığını size gösterir. Web Site Tasarım değişiklikleri ise web sitenizi yayınlamadan önce nasıl görüneceğini size gösterir.
Responsive Mode
Duyarlı mod, sitenizin farklı cihazlarda nasıl görüneceğini size gösterir. Bu, sitenizin mobil ve masaüstü versiyonlarını kontrol etmenizi sağlar.
Navigator
Navigator, web sayfanızın yapısını gösterir ve sayfa üzerinde gezinmenizi kolaylaştırır. Bu özellik, büyük ve karmaşık sayfaları yönetirken oldukça kullanışlıdır.
Preview Changes
Önizleme değişiklikleri, web sitenizin yayınlanmış hali gibi görünmesini sağlar. Bu, sitenizi yayınlamadan önce tasarım ve içerik değişikliklerini gözden geçirmenizi sağlar.
Masaüstü Web Site Tasarım
Masaüstü web site tasarımı için aşağıda bazı temel adımları bulabilirsiniz:
- Planlama:
- Web sitesinin amacını ve hedef kitlesini belirleyin. Hangi tür içeriği sunmak istediğinizi ve kullanıcıların ihtiyaçlarını göz önünde bulundurun.
- Site haritası oluşturun ve sayfalarınızın nasıl bir hiyerarşiye sahip olacağını planlayın.
- Tasarım İlkeleri:
- Kullanıcı deneyimini ön planda tutun. Kolay gezilebilirlik, erişilebilirlik ve kullanıcı dostu bir tasarım hedefleyin.
- Görsel hiyerarşi ve düzenlemeye dikkat edin. Önemli içerikleri vurgulayın ve bilgiyi anlaşılabilir bir şekilde sunun.
- Renkler, tipografi ve grafik unsurlarıyla markanızın kimliğini yansıtan bir tasarım oluşturun.
- Telaffuz:
- Tasarım fikirlerinizi kağıda veya dijital bir araca aktarın. Site sayfalarının ve öğelerinin yerleşimini gösteren bir taslak hazırlayın.
- Wireframe veya prototipler oluşturarak tasarımın işlevselliğini ve kullanıcı etkileşimlerini test edin.
- Grafik Tasarım:
- Tasarımın dijital ortama aktarılması için grafik tasarım araçları kullanın. Adobe Photoshop, Adobe XD veya Sketch gibi araçlarla web sitesinin görsel öğelerini oluşturun.
- Logolar, düğmeler, arka planlar, resimler ve diğer grafik unsurları tasarlayın.
- Kodlama:
- Web sitesini oluşturmak için HTML, CSS ve JavaScript gibi web teknolojilerini kullanın.
- HTML ile sayfaların yapısal elemanlarını oluşturun. Başlık, metin, resim, bağlantılar gibi unsurları ekleyin.
- CSS ile sitenin stilini ve görünümünü kontrol edin. Renkler, tipografi, düzen ve animasyonlar gibi öğeleri ayarlayın.
- JavaScript ile sitenize etkileşimli özellikler ekleyin. Form doğrulama, resim galerisi, kaydırma efektleri gibi işlevleri kodlayın.
- Responsive Tasarım:
- Web sitesini farklı ekran boyutlarına ve cihazlara uyumlu hale getirin. Responsive tasarım teknikleri kullanarak sitenin mobil cihazlarda ve tabletlerde düzgün görüntülenmesini sağlayın.
- Medya sorgularıyla CSS kodu kullanarak ekran boyutlarına göre farklı stil veya düzenleri uygulayın.
- Test ve İyileştirme:
- Web sitesini farklı tarayıcılarda ve cihazlarda test edin. İşlevsellik, uyumluluk ve performansı kontrol edin.
- Kullanıcı geribildirimlerini dikkate alın ve gerekli iyileştirmeleri yapın. Site hızını optimize edin ve kullanıcıların kolaylıkla gezinebileceği bir deneyim sunun.
- Yayınlama:
- Web sitesini yayına almadan önce son bir kez kontrol edin. Bağlantıları ve formları test edin.
- Web sitesini bir sunucuya yükleyin ve alan adınızla ilişkilendirin.
Masaüstü web site tasarımı için bu adımları takip ederek kullanıcı dostu, estetik ve işlevsel bir web sitesi oluşturabilirsiniz. Ancak unutmayın, tasarım süreci her projede farklılık gösterebilir ve projenizin ihtiyaçlarına uygun olarak özelleştirilmelidir.
Mobil Web Site Tasarım
Mobil web site tasarımı, Web Site Tasarım, kullanıcıların mobil cihazlar üzerinden web sitenize erişebildiği ve kullanıcı deneyimini optimize etmek için tasarlanmış bir süreçtir. Aşağıda mobil web site tasarımı için temel adımları bulabilirsiniz:
- Kullanıcı Odaklı Tasarım:
- Mobil kullanıcıların ihtiyaçlarını ve davranışlarını anlayın. Kullanıcıların mobil cihazlarını nasıl kullandığını, hangi içeriğe erişmek istediğini ve hedeflerini belirleyin.
- Kullanıcı dostu bir tasarım hedefleyin. Kolay gezinme, hızlı yükleme süreleri ve basit bir kullanıcı arayüzü sağlayın.
- Kullanıcı geri bildirimlerini dikkate alın ve kullanıcı testleri yaparak tasarımınızı iyileştirin.
- Basit ve Odaklı İçerik:
- Mobil cihazların küçük ekranları göz önüne alındığında, içeriği basit ve odaklı tutun.
- Önemli bilgileri hızlıca sunun ve gereksiz ayrıntılardan kaçının.
- Kısa paragraflar, başlıklar, infografikler ve görseller gibi içeriği görsel olarak zenginleştirin.
- Duyarlı Tasarım (Responsive Design):
- Mobil cihazlara uyumlu bir tasarım sağlamak için duyarlı tasarımı kullanın.
- CSS medya sorguları kullanarak ekran boyutlarına göre farklı stil veya düzenleri uygulayın.
- Sitelerinizi farklı mobil cihazlarda ve tarayıcılarda test edin ve uyumluluğu kontrol edin.
- Büyük ve Dokunmatik Dostu Butonlar:
- Mobil kullanıcılar için düğmeleri büyük ve dokunmatik dostu yapın. Kullanıcıların parmaklarıyla kolayca tıklanabilmesi için yeterli boşluk bırakın.
- Butonları renklendirerek ön plana çıkarın ve kullanıcıların hedeflenen eylemleri kolayca yapabilmesini sağlayın.
- Hızlı Yükleme Süreleri:
- Mobil cihazlarda yavaş internet bağlantıları olabileceğini unutmayın. Sayfalarınızın hızlı yüklenmesini sağlamak için optimize edin.
- Kullanılmayan CSS ve JavaScript dosyalarını kaldırın, görselleri sıkıştırın ve önbellekleme kullanın.
- Kullanıcı Arayüzü ve Navigasyon:
- Basit ve sezgisel bir kullanıcı arayüzü oluşturun. Kullanıcıların web sitenizi kolayca gezinmelerini sağlayın.
- Menüler, gezinme çubukları ve arama çubukları gibi navigasyon öğelerini kullanın.
- Sitenizin içeriğini hiyerarşik bir şekilde düzenleyin ve kullanıcıların hızlı bir şekilde istedikleri içeriğe erişmesini sağlayın.
- Formlar ve Giriş Alanları:
- Form ve giriş alanlarını mümkün olduğunca basit tutun. Kullanıcıların kolayca doldurabilmeleri için alan sayısını azaltın.
- Otomatik doldurma seçeneklerini kullanarak kullanıcıların giriş yapmalarını kolaylaştırın.
- Test ve İyileştirme:
- Mobil cihazlarda web sitenizi test edin ve kullanıcı deneyimini kontrol edin.
- Farklı mobil cihazlarda ve tarayıcılarda testler yapın ve uyumluluğu kontrol edin.
- Kullanıcı geri bildirimlerini dikkate alın ve kullanıcı testleri yaparak tasarımınızı iyileştirin.
Mobil Web Site Tasarım, kullanıcıların mobil cihazlar üzerinden web sitenize rahatlıkla erişebilmelerini sağek ve kullanıcı deneyimini optimize etmek için önemlidir. Yukarıdaki adımları takip ederek kullanıcı dostu, hızlı ve işlevsel bir mobil web sitesi tasarlayabilirsiniz. Ancak her proje farklıdır, bu yüzden projenizin ihtiyaçlarına ve hedeflerine uygun olarak tasarım sürecini özelleştirmeniz önemlidir.
Masaüstü ve Mobil Cihazlarda Gösterme/Gizleme
Masaüstü ve mobil cihazlarda içeriği gösterip gizlemek, web sitenizin kullanıcı deneyimini iyileştirmenin önemli bir yolu olabilir. İşte bu konuda dikkate almanız gereken bazı önemli noktalar:
Duyarlı Mod
Duyarlı mod, sitenizin farklı cihazlarda nasıl görüneceğini size gösterir. Bu özellik, sitenizin mobil ve masaüstü versiyonlarını kontrol etmenizi sağlar.
Navigator
Navigator, web sayfanızın yapısını gösterir ve sayfa üzerinde gezinmenizi kolaylaştırır. Büyük ve karmaşık sayfaları yönetirken oldukça kullanışlıdır.
Önizleme Değişiklikleri
Önizleme değişiklikleri, web sitenizin yayınlanmış hali gibi görünmesini sağlar. Bu, sitenizi yayınlamadan önce tasarım ve içerik değişikliklerini gözden geçirmenizi sağlar.
SEO
Web Site Tasarım oluştururken, SEO (Arama Motoru Optimizasyonu) oldukça önemlidir. SEO, web sitenizin arama motorlarında daha üst sıralarda görünmesini sağlayarak daha fazla organik trafik çekmenize yardımcı olur. Aşağıda, Web Sitesi Yapımı sırasında dikkate almanız gereken bazı SEO stratejileri bulunmaktadır:
Anahtar Kelime Kullanımı
Anahtar kelimeler, web sitenizin içeriğinde stratejik bir şekilde kullanılmalıdır. Anahtar kelime araştırması yaparak, hedef kitlenizin arama terimlerini belirleyebilir ve bu terimleri içeriğinizde kullanarak arama motorlarında daha iyi sıralamalar elde edebilirsiniz.
Meta Açıklamalar
Her sayfa için benzersiz meta açıklamalar oluşturarak, arama sonuçlarında görünen açıklamaları optimize edebilirsiniz. Bu, ziyaretçilerin sitenize tıklamasını teşvik eder ve trafiği artırır.
İç Bağlantılar
İç bağlantılar, web sitenizin farklı sayfaları arasında bağlantı kurarak kullanıcı deneyimini geliştirir ve arama motorlarına sitenizin yapısını anlatır. Bu, SEO performansınızı artırabilir.
Yazılar
Web sitesi yapımı sürecinde blog yazıları, Google’da daha üst sıralarda yer almak isteyenler için harika bir başlangıç noktası olabilir. Yeni bir yazı eklemek istediğinizde “Yazılar” bölümüne tıklayarak adını belirleyebilir ve içeriğinizi düzenleyebilirsiniz. Elementor ile yazıları düzenlemek, web sitenizin diğer sayfalarıyla uyumlu ve görsel olarak etkileyici olmasını sağlayabilir.
Starter Templates
- Elementor’ün sunduğu başlangıç şablonları, yazılarınıza hızlıca profesyonel bir görünüm kazandırabilir.
- Bu şablonlar, sayfa yerine yazılar için tasarlanmış seçenekler sunar.
- Elementor Pro ile kendi özelleştirilmiş şablonlar oluşturmak da mümkündür.
Blog Post Özellikleri
- Yazılar için özel özellikler, yazar bilgisi, sonraki yazılar ve içindekiler gibi detayları içerebilir.
- Elementor Pro ile kullanılabilen özellikler, web sitesinin gelişmiş özelliklerle daha etkili hale getirilmesini sağlar.
Medya Yönetimi
- Fotoğraflar, videolar ve diğer medya dosyalarınızı “Medya” bölümünden yönetebilir ve düzenleyebilirsiniz.
- Alt metin eklemek, fotoğrafları kırpma ve diğer metadata düzenlemeleri bu bölümden yapılabilir.
Eklentiler
Web Site Tasarım güvenli ve işlevsel hale getirmek için çeşitli eklentiler kullanabilirsiniz. Aşağıda, WordPress’te önerilen bazı eklentiler ve bunların nasıl kullanılabileceği hakkında bilgiler bulunmaktadır.
Wordfence
Wordfence, web sitenizin güvenliğini artırmak için kullanabileceğiniz bir eklentidir. İki faktörlü kimlik doğrulama, güvenlik duvarı ve diğer güvenlik önlemleri sunarak sitenizi potansiyel tehditlere karşı korur. Ayrıca, ücretsiz olarak kullanılabilir ve gelişmiş özellikler için ekstra ücret ödeyebilirsiniz.
WooCommerce
Web Site Tasarım, web sitenizde e-ticaret yapmak istiyorsanız kullanabileceğiniz popüler bir eklentidir. Ürünleri sergileme, ödeme işlemleri, envanter yönetimi ve diğer e-ticaret özelliklerini kolayca entegre etmenizi sağlar. Eğer ileride bir e-ticaret işi yapmayı düşünüyorsanız, erken aşamada entegre etmek faydalı olabilir.
Yoast SEO
Web Site Tasarım, SEO (Arama Motoru Optimizasyonu) stratejilerinizi geliştirmek için Yoast SEO eklentisini kullanabilirsiniz. Bu eklenti, her bir sayfa ve yazı için SEO optimizasyonunu kolaylaştırarak, arama motorlarında daha iyi sıralama elde etmenize yardımcı olur. Anahtar kelime kullanımı, meta açıklamaları ve iç bağlantılar gibi SEO unsurlarını yönetmenizi sağlar.
Bu eklentilerin yanı sıra, Jetpack gibi çok yönlü bir eklenti de sitenizin performansını artırmak ve güvenliğini sağlamak için kullanışlı özellikler sunar. Ayrıca, sitenizin hızını artırmak için medya optimizasyonu eklentileri de tercih edilebilir.
SSS
Web sitesi yapımı sürecinde sıkça karşılaşılan soruların cevapları aşağıda bulunmaktadır. Bu Sıkça Sorulan Sorular bölümü, web sitesi yapımı konusunda rehberlik etmek ve potansiyel soruları cevaplamak için tasarlanmıştır.
Barındırıcı Seçimi
Barındırıcı seçerken nelere dikkat etmeli?
- Güvenilirlik
- Hız
- Uygun maliyet
Alan Adı
Alan adı nedir ve neden önemlidir?
- Web sitenizin adresidir
- Ziyaretçilere sitenizin ne hakkında olduğunu anlatır
- Arama motorlarında görüntülenen önemli bir bilgidir















