Şimdi, Laravel harika bir araçtır ve özellikle web siteleri için tasarlanmamıştır, ancak web siteleri için kullanabilirsiniz. Bugün php web sitesi oluşturma işlemini anlatacağım. Yapmak istediğimiz ilk şey yeni bir Laravel projesi oluşturmak. Şimdi, eğer bunu daha önce yapmadıysanız, başlamak için lütfen ilk videom olan Larafel’e Başlarken’e göz atın.
Laravel Projesi Oluşturmak
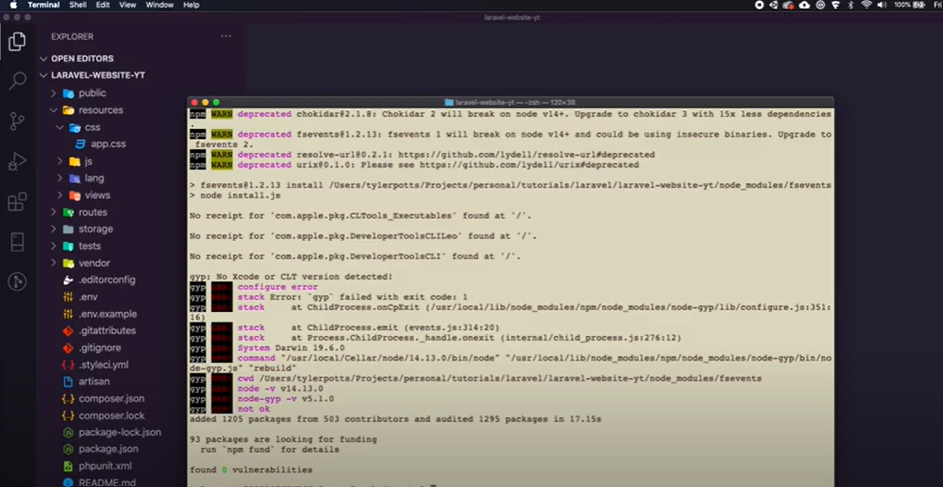
Ve bu bize web sitesi projemizi oluşturacak. Bu işlem tamamlandıktan sonra yazıya devam edeceğiz. Bugünün videosu size PHP tabanlı uygulamalar için yönetilen bir bulut barındırma platformu olan Cloudways tarafından sunulmaktadır. Cloudways tüm sörfçüleri devralır. Sadece işinize odaklanmanıza izin vermek için yönetim ve güvenlik güçlükleri. Özel yığınları, performans artışları, uygulamanızı güvende tutan yedeklemeleri yönetme ve canlı siteyi bozmadan kodu test etmenizi sağlayan bir hazırlık ortamı sağlar. Ayrıca, önceden yapılandırılmış Composer ve entegre git, dağıtımları çocuk oyuncağı haline getirir ve DigitalOcean, AWS, linode, GCE ve Vulture dahil olmak üzere en iyi beş bulut sağlayıcısı arasından seçim yapabilirsiniz. Cloudways ile sadece esneklik değil, aynı zamanda gönül rahatlığı da elde edersiniz. Yani bir ajans veya e-ticaret mağazası sahibiyseniz, cloudways tüm yönetimli barındırma gereksinimleriniz için mükemmel bir seçimdir. Ve özellikle sloganlarını da seviyorum. Hayalleri ileriye taşımak. Yaptıkları işe uyuyor. Şimdi, bunu temizlersek ve sadece bir LSL çalıştırırsak, burada sahip olduğumuz tüm dosyaları görebilirsiniz. Şimdi bunu temizleyelim. Şimdi, başlamadan önce, aslında bu eğitim için Tailwind’i yüklememiz gerekiyor. Bunu yapmak için web tarayıcıma gireceğim, Tailwind docsguides Laravel yazacağım ve sonra bu komutu buraya kopyalayacağız. Geliştirme bağımlılığınıza kaydetmek için NPM install hyphen d. Bu yüzden tüm bunları görmezden geleceğim. Yapmamız gereken bir sonraki şey bu require alanını kopyalamak. Geri dönmemiz ve kodumuzu Visual Studio kodunda açmamız gerekiyor. Burada sol tarafta, Webpack mix JS’ye gideceğim. Ve PostCSS yapılandırmanızı ekleyebileceğiniz yer burası. Ben de Tailwind CSS’ye ihtiyaç duyduğumu yapıştıracağım ve Kaydet’e basacağım. Böylece şimdi ayarlandı. Şimdi yapmamız gereken son bir şey var. Burada Tailwind’e girmemiz gerekiyor. Bunu kopyalamamız gerekiyor. Kaynaklarımıza, CSS’ye ve uygulama CSS’sine gitmemiz ve ücretsiz Tailwind bileşenlerini veya parçalarını, satırlarını, içe aktarmalarını, nasıl adlandırmak isterseniz onu yapıştırmamız gerekiyor. Hadi bunu kapatalım. Ve Webpack karışımını kapatacağız. Daha sonra geri döneceğiz. Terminalimize. Onu temizleyeceğim. Tüm geliştirme bağımlılıklarını yüklemek için NPMI’yi çalıştıracağım, yani tüm bağımlılıkları, şimdi yüklemeye başlayacak. Bu işlem tamamlandıktan sonra videoya devam edeceğiz. Tamam, çocuklar, gördüğünüz gibi, bu tamamlandı. Burada bir hata var ama bunun nedeni Xcode’un yüklü olmaması. Yani, yükledim ama onunla birlikte yüklenmiş paketlerim yok. 
Yani sorun yok. Aslında buna gerek yok. Ama bunu temizleyelim. Şimdi NPM’yi çalıştırmamız, Death’i çalıştırmamız ve bunun ne yapacağını bilmemiz gerekiyor. Temel olarak hem JavaScript hem de CSS dosyalarımızı ortak klasörde derleyecek olan karışımımızı çalıştıracak. İşte bu kadar. Böylece bu işlem tamamlandı. Şimdi bunu temizleyebiliriz ve son komut, çalıştırmamız gereken mutlak son komut bir artisan komutudur. PHP artisan surf. Şimdi surf’ü E ile ya da E olmadan çalıştırabilirsiniz. Bunu neden yaptıklarını bilmiyorum ama işe yarıyor. İşte bu kadar. Ve bu komutu buraya kopyalayalım, ya da bu komutu değil, bu rotayı. Buraya gidip yenileyelim. İşte oldu. Şuradaki sekmeyi kapatabiliriz. İşte oldu. Larafel başlangıç şablonumuz var. Şimdi bunu aldık. Uygulamamıza FIAs kodumuza geri dönelim ve şimdi genelimize gidebiliriz, CSS’imize gidebiliriz ve derlenmiş tailwind’i burada görebiliriz.
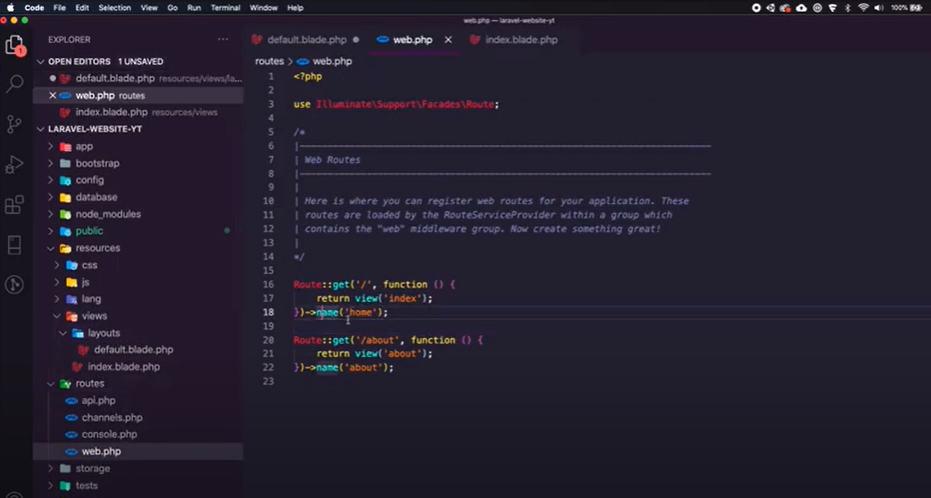
Derlenmiş JavaScript’imizi de burada görebiliriz. Tamamdır. Şimdi public’i kapatalım ve well’i kapatalım, aslında kaynakları kapatmamız gerekmiyor, bu yüzden burada açmamız gereken birkaç dosya var. Bunlardan biri rotaların içinde. Web PHP’sini açacağız. Burada gördüğünüz gibi Getroute var, ki bu gayet iyi, ancak bunu dizin dosyası olarak değiştirmek istiyoruz çünkü ben karşılama dosyası yerine dizin dosyası kullanmayı seviyorum.
PHP Web Sitesi Yapma
Bunu kopyalayıp tekrar yapıştıralım. Ve bir ileri eğik çizgi about rotası alacağız, bu da about şablonunu alacak. Ama aynı zamanda bunların üzerine isimler koyacağız. Şimdi bu isimler, temelde bu isimleri çağırmak için Blade şablonumuzun içindeki routes komutunu kullanmamızı sağlar. Ve ben buna ev diyeceğim. Daha sonra bu ismi çağıracağım ve bu sadece about olacak. Şimdi varsayılan olarak bu about olarak adlandırılacaktır çünkü bu bir yoldur, bunu bilecek kadar akıllıdır ama name olmaz çünkü kolaydır, dizin oluşturur ve sadece bir ileri eğik çizgidir. Bir isme ihtiyacı var. İşte böyle. İsmi bulduk. Bunu neden kapattım bilmiyorum. Ve işte oldu. Bu dosyaları oluşturalım, böylece bu web PHP’sini kapatabiliriz. Şimdi rotaları kapatın. Ve şimdi kaynaklarımızın içinde Fuse klasörümüz var.
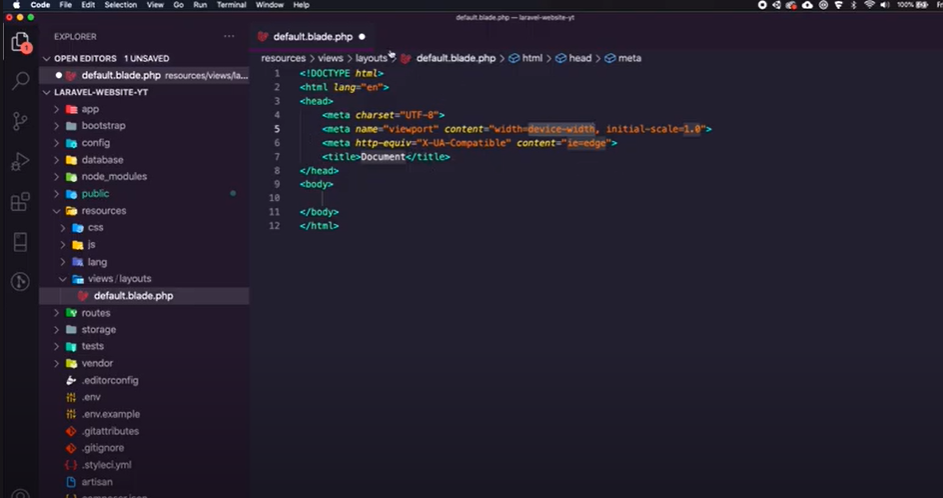
Şimdi bu hoş geldin blade PHP’si var ve şu anda bizim için oldukça kullanışsız. Bu yüzden onu silelim. Ona ihtiyacımız yok. Yapmak istediğimiz bir sonraki şey bir düzen oluşturmak. Şimdi bir düzen, stil tanımlamanıza, tüm web siteniz için temel bir şablon tanımlamanıza olanak tanır. Yani her sayfada yer alacak bir NAV çubuğunuz varsa, bunu tanımlamak için bir düzen kullanabilirsiniz. Şimdi yeni bir dosya oluşturalım. Sadece düzen diyelim. Ve sonra ileri eğik çizgi yapacağız. Böylece Layout adında bir dizin oluşturacağız. Ve sonra buna default blade PHP diyeceğiz. Şimdi birden fazla düzen oluşturabilirsiniz. Ben sadece bir düzen oluşturacağım çünkü sadece bir tanesine ihtiyacımız var. Yapacağım şey ünlem işareti ve tab tuşuna basmak olacak. 
Şimdi Emmett kullanan Fiascode’da, uzantı Emmett olarak adlandırılır ve temelde buradaki tüm bu şeyleri önceden doldurur, ki bu gerçekten güzel ve basittir. Sonra buna Tyler pods diyeceğiz, siz nasıl isterseniz öyle adlandırabilirsiniz. Ve sonra stil sayfamıza bağlantı vereceğiz. Blade’in gerçekten güzel bir şablonlama özelliği var ve bu etiketleri kullanarak bazı kodlar girebiliyoruz. Şimdi bu kodda assets diyebiliriz ve Cssapp CSS istediğimizi söyleyebiliriz. Ve bunun yapacağı şey, genel Cssapp CSS’imizin bağlantısını buradan almak olacaktır. Ve doğrudan buraya bağlayacaktır, böylece şimdi stilimiz tamamlanmış olmalıdır. Şimdi burada yapabiliriz çünkü temel olarak tailwind’i yükledik, böylece bunlara bazı sınıflar verebiliriz. Şimdi tailwind sınıfları arka plan grisi olabilir ve biz 700 diyeceğiz. Daha sonra her şeye beyaz bir metin vereceğiz çünkü arka plan koyu bir renkse metin açık bir renk olmalıdır.
Şimdi burada sadece header diyelim ve şimdilik buraya header yazalım, daha sonra bir main oluşturacağız ve main’in içinde burada yield olan başka bir blade etiketi kullanacağız. Şimdi Yield’in yaptığı şey temel olarak içeriği çekmek ya da size başka bir dosyadan içerik enjekte edebileceğiniz bir bölüm vermektir, bu yüzden buna bir isim vereceğiz, buna sadece sayfa içeriği diyeceğiz. Gerçek sayfalarımızın içinde de aynı adı verdiğiniz sürece buna istediğiniz adı verebilirsiniz. Daha sonra bir altbilgi oluşturacağız ve burada şimdilik sadece altbilgi diyeceğiz. Bunu birazdan halledeceğiz.
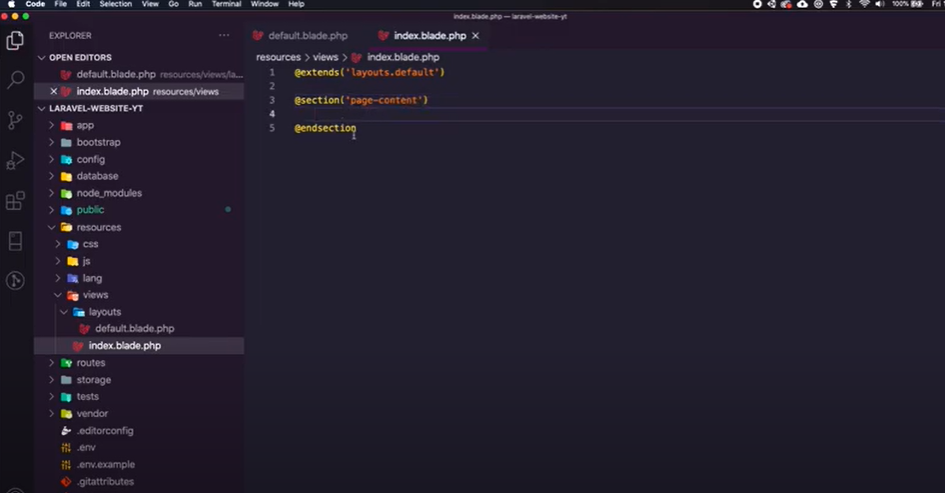
Şimdi ilk sayfa adımımızı atalım. Fuse’a gidelim, yeni bir dosya oluşturalım ve adını index blade PHP koyalım. Ve şimdi burada aslında bu extends dememiz gerekiyor. Extends yazarsak extend’i görebilirsiniz ve bir isim sorar. Şimdi bu isim düzen dosyamızın yoludur, bu yüzden layout nokta diyeceğiz ve nokta ileri eğik çizgi anlamına gelir isterseniz ileri eğik çizgi kullanabilirsiniz ama ben docs kullanacağım daha iyi görünüyor ve default diyeceğim ve işte böyle. Şimdi temel olarak bu sayfayı burada kullandığımızı söyleyecek, böylece bunu çekiyoruz. Şimdi bir bölüm kullanmak istiyoruz ve bir bölümün yaptığı şey temelde içeriği enjekte etmek ya da bunun içinde ne varsa verimimize enjekte etmektir. 
Gördüğünüz gibi sayfa içeriğimiz ve sayfa içeriğimiz var. Şimdi bunların eşleşmesi gerekiyor ve buraya ne yazarsak yazalım, sadece ana sayfa diyelim ve kaydedelim, tam buraya enjekte edilecektir, o halde bunu bir deneyelim, yenileyelim ve gördüğünüz gibi bir üstbilgi ana sayfamız ve altbilgimiz var ve eğer bir göz atarsak. Elemanlarda. Burada tam olarak nasıl kurduğumuzu ve ana dosyamızın içine ya da dizin dosyamızın içine koyduğumuz içeriği görebilirsiniz. Buraya ekstra bir katman eklemek için sayfa testi diyebiliriz. Ve gördüğünüz gibi, doğrudan ana etiketimizin içine enjekte ediliyor, ki bu mükemmel.
Bu tam olarak istediğimiz şey. Şimdi bu tarafı kapatalım ve evimizi düzenlemeye başlayalım. Aslında, NAF çubuğumuzu alalım. Gördüm. NAF çubuğu her zaman sıralamamız gereken ilk şeydir.
Şimdi başlıkta sabit bir sınıfa ihtiyacımız olacak. Arka plan grisi 700 olmalı. Gövde üzerinde bir arka plan grisi ayarladığımızı biliyorum, ancak kaydırdıkça bu arka planı diğer her şeyin üzerinde görmek istiyoruz. Bu yüzden buna sıfır üst, sıfır sol ve sıfır sağ değeri vereceğiz, bu da temel olarak ekranın sol üst ve sağ üst kısmına sabitleyecektir. Daha sonra Cindy’nin 50’ye eşit olduğunu söyleyeceğiz. Ve başlığımızın içinde, temelde tüm öğelerimizi içerecek olan MX otomatik bir konteynere sahip olacağız.
Ve sonra burada siyah yazı tipine sahip bir metin veya ekstra büyük olacak bir h yazımız olacak. Ve şimdi buna Tyler Potts adını vereceğiz. Bu bizim logomuz gibi olacak. Buraya bir logo ekleyebilir, istediğiniz her şeyi ekleyebilirsiniz. Bir resim etiketi ekleyebilir, ne isterseniz yapabilirsiniz. Tamamen size kalmış. İşte başlıyoruz. Tyler’ımız orada. Şimdi NAF çubuğumuz olacak ve bu da NAF olacak. Ve nokta eksi MX iki kullanacağız. Eksinin yaptığı şey temelde kenar boşluğunu eksiltmektir. Yani bu sol ve sağdaki kenar boşluğu. Yaptığımız şey, margin eksi sola iki ve sağa iki demek. Bu da bize bazı harika şekillendirmeler yapma imkanı verecek. Şimdi bir bağlantı etiketi ekleyeceğiz ve başlangıç olarak sadece bir hash kullanacağız ve home diyeceğiz. Ancak burada bunlara birkaç sınıf vereceğiz. Metin büyük olacak, metnin biraz daha büyük olmasını istiyoruz. Daha sonra burada yaptığımız şeyi alacağız ve MX koyacağız. İki koyacağız. Gördüğünüz gibi eksi iki yaptık. Daha sonra iki ekleyeceğiz. Bu bize bağlantıların hala ekranın kenarına değdiği etkisini verecek, ancak aralarında boşluk olacak.
Şimdi bu kafiyeli oldu ve bunu yapmak istememiştim. Metni beyaz yapalım ve sonra ona pembe metin verelim. 500. Şimdi bu küçük güzel bir renk. Hoşuma gitti. Ve bunun üzerinde de bir geçiş yapacağız.
Yani sadece renge yapışmıyor, yavaşça soluyor. Yavaş demeyeceğim. Sonra bunu kopyalayacağız ve sadece hakkında diyeceğiz. Bu da bize hakkında sayfasını getirecek. Şimdi buradaki Href’imizin içinde yine bu şablon dizelerini kullanacağız. Ve bu sefer root diyeceğiz. Ama bu sefer ismi koyacağız. Yani rotamıza ve web’imize geri dönersek, bunlara bir isim verdik, böylece bu ismi eve götürebilir ve buraya çekebiliriz. Ve sonra aynı şeyi buradaki hakkında için de yapabilirim. Yani sadece hakkında diyeceğiz ve bunlar doğru bağlantıyla önceden doldurulacak. Şimdi sayfa yenilemeye geri dönelim. Ve işte oldu. Hakkında ve ana sayfa bağlantılarının burada olduğunu görebilirsiniz. 
Ama bir sorun var, bu berbat görünüyor oturmuyorlar. Bunu biraz daha iyi şekillendirelim. Şimdi konteynerimize gidelim. Buna flex görüntü türü vermek için flex verelim. Logomuz ile NAF çubuğumuz arasında boşluk olduğundan emin olmak için arayı yaslayacağız. Ve sonra her şeye dörtlük bir dolgu vereceğiz, ki bu da sanırım dört REM’dir, eğer yenileyecek olursak gerçekten hoş göründüğünü görebilirsiniz. Hoş ve ince bir NAV çubuğu. Şimdi içeriğimizin geri kalanını oluşturmamız gerekiyor.
Buna baktığımızda iyi görünüyor. Hadi bunu bölelim. Ve biliyor musunuz, altbilgimizi çok hızlı bir şekilde yapalım. Sadece 2 saniye sürer. MX auto ve yine dört dolgu ile konteyner oluşturacağız.
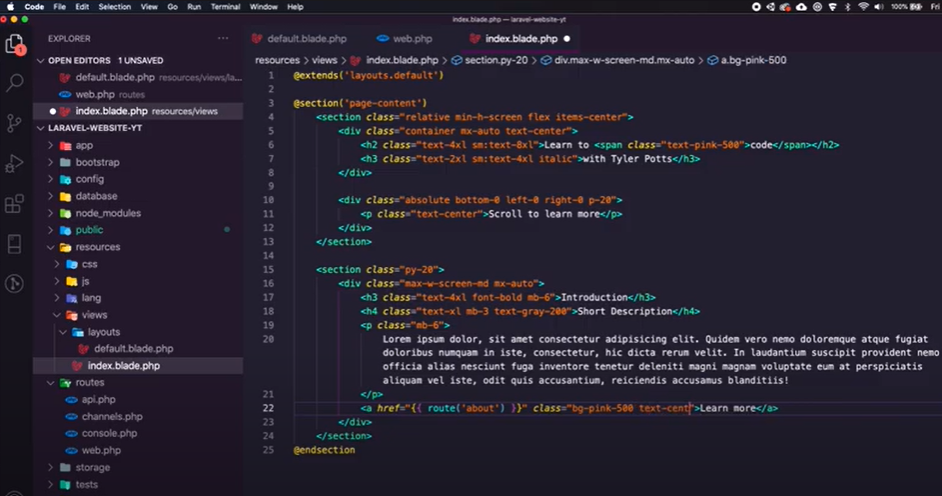
Ve sonra buranın içine bir P etiketi koyacağız. Bir kopyası olacak ve Tyler Potts diyeceğiz. Tyler Potts’un telif hakkını alacağız ve kod yazmayı öğren diyeceğiz. Ve eğer geri dönersek. Altbilgimizin bir nedenden dolayı orada gizlendiğini görebilirsiniz. Ama kodumuzun geri kalanını eklediğimizde, her şey çok güzel olacak. Şimdi “cool “a gidelim. İndeks bıçağımıza geri dönelim. Ve şu anda her şey NAV çubuğumuzun arkasında gizlenmiş durumda. Hadi bunu düzeltelim. Pardon, burada yeni bir bölüm oluşturalım. Yani bir HTML bölümü oluşturacağız. Göreceli sınıfına sahip olacak. Minimum ekran yüksekliğine sahip olacak ve bu da onu ekranın yüksekliğine kadar uzatacak. Flex’e sahip olacağız ve Item Center’ı Enter’a basacağız. Ve sonra yine bir Container MX Auto’ya sahip olacağız. Bu da her şeyi Metin ortalayacak. Daha sonra dört Excel metni ile bir H İki’ye sahip olacağız. Daha sonra burada da bir Huffer efektimiz olacak, ancak şu anda bunu Emmett ile yapamıyoruz. Bu yüzden sadece Enter tuşuna basacağız. Sonra Huff ya da Hover değil diyeceğim. MSM diyeceğiz, bu bir ekran boyutu ve text a Excel diyeceğiz, bu da herhangi bir şey, herhangi bir ekran anlamına geliyor. Bu, SM ekran boyutunun üzerine çıktığında, metnin biraz daha büyük olduğundan emin olacağız. Daha sonra iki öğren diyeceğiz. Ve sonra Metin Pembe 500’ün bir aralığına sahip olacağız, buna Kod diyeceğiz. Daha sonra Excel’e metin ve italik olacak bir H Serbest ile başlayacağız ve ayrıca Excel için başka bir SM metnimiz olacak. İşte. Şimdi burada Tyler Potts ile diyeceğiz. Ve işte oldu. Şimdi biraz daha iyi görünüyor olmalı. İşte oldu. Karo bölmeleri ile öğrenilmiş bir kodumuz var. Şimdi buraya bir arka plan resmi ya da herhangi bir şey ekleyebilirsiniz. Bunun stiliyle ilgili ne yapmak istediğiniz tamamen size kalmış. Bu şimdilik sadece basit bir stil ve bence gerçekten basit, minimalist ama gerçekten hoş görünüyor. İşte böyle. Burada öğrenilmiş güzel bir kodumuz var. Bu da güzel. Daha fazla bilgi edinmek için küçük bir kaydırma bölümü ekleyelim.
Burada bir mutlak oluşturalım. Alt kısmı sıfır, sol kısmı sıfır, sağ kısmı sıfır olacak ve sonra temel olarak dolgu 20 diyeceğiz. Ve şimdi burada sadece bir metin merkezimiz olacak. Pardon, bunun bir paragraf etiketi olması gerekiyor. O zaman bunları P etiketleriyle değiştirelim. Ve burada sadece Daha fazla bilgi için kaydırın diyeceğiz. Kaydet, yenile. Ve şimdi en altta Daha Fazla Bilgi için kaydırın yazısını görebilirsiniz. Şimdi buraya animasyonlu bir simge ekleyebilirsiniz. Hatta üzerine küçük bir fare bile ekleyebilirsiniz. Ama şimdilik bu kadarla bırakacağız. İşte bu kadar. Kod Yazmayı Öğrenin ekranımızla birlikte altbilgimizi bile burada görebilirsiniz. Şimdi bunun sonraki bölümlerini oluşturalım. Sayfa içeriğinin içinde hala, diyelim ki 20 dolgulu bir bölümümüz olacak. Daha sonra maksimum genişlik ekranı MD ve ardından MX Auto olacak. Yani bunu diğer tüm ekranlarımız kadar geniş tutmayacağız çünkü biraz daha ortalanmış bir şekilde oturmak için sabırsızlanıyorum. Bu yüzden, sadece küçük bir başlık yazı tipi kalın olacak şekilde dört Excel’lik bir metne ve sadece giriş diyeceğimiz altı MB’ye sahip olacağız, sadece mini bir giriş. Buna H dört verelim. Şimdi Excel metni ve Serbest MB ile. Ve sadece kısa açıklama diyeceğiz. Ayrıca, biraz daha sönük hale getirmek için buna yaklaşık 200’lük bir metin grisi verelim. Daha sonra bir MB vereceğiz. Altı paragraflık etiket ve lot ##um 50 diyeceğiz. Bu bize Lauren Ripsum metninden 50 harf veya kelime verecek. Ve işte oldu. Şimdi burada aşağıda bir bağlantı etiketimiz olacak. Yine, rota to olacak. Yani bu rota aslında hakkında sayfamıza gidecek ve Learn. Daha fazlası. Şimdi buna bir düğme gibi görünmesi için biraz stil verelim. Yani arka plan Pembe 500 diyeceğiz.
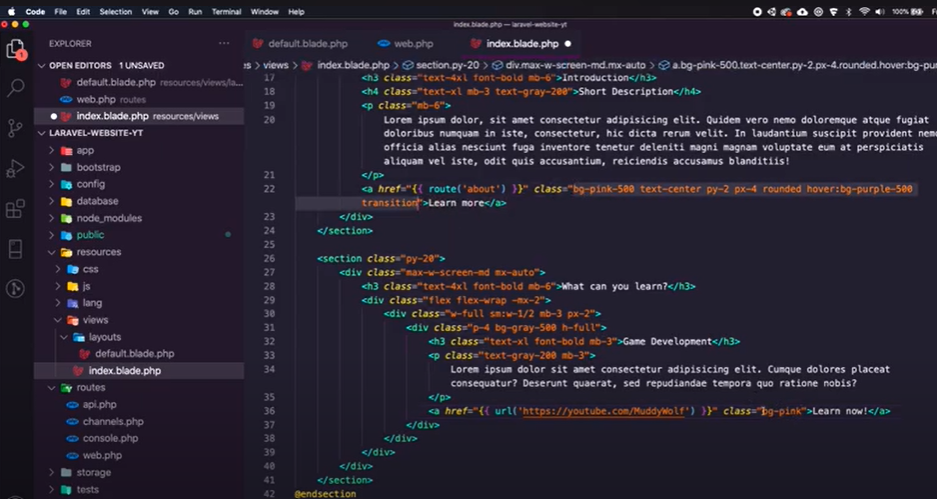
Daha sonra metin ortalayacağız ve ayrıca Y dolgusu iki, X dolgusu dört diyeceğiz ve yuvarlayacağız. Daha sonra buna bir Huffer efekti vereceğiz. Şimdi, bir Huffer efekti Arka Plan Mor 500 olabilir ve bunu bir geçişle duyacağız, böylece pürüzsüz olacak. 
Geri dönelim, yenileyelim ve aşağı kaydıralım. İşte bu kadar. Giriş bölümünü görebilirsiniz. Burada kısa açıklama yazıyor ve buraya tıklayarak daha fazla bilgi edinebiliriz. Açıkçası henüz bir hakkında sayfası şablonumuz yok, bu yüzden bize bir hata verecek, ancak bunu bir dakika içinde ayarlayacağız.
Ve işte oldu. Şimdi bu ilk bölüme sahibiz. Bölümümüzün geri kalanını oluşturalım. Yine PY 20 bölümü diyelim. Buna tekrar bir isim vereceğiz ve temelde bunu tekrar yapacağız. Bu yüzden işleri hızlandırmak için kopyalayalım, yapıştıralım ve farkımızı burada sonlandıralım. Şimdi bunu giriş bölümünden ne öğrenebilirsiniz bölümüne değiştirelim. Soru işareti. Daha sonra flex diyeceğiz ve ardından flex wrap diyeceğiz, bu bizim ekranda iki kutumuz olacak, bu yüzden onları flex wrap yapacağız ve sonra tekrar eksi MX iki vereceğiz. Ve şimdi burada sadece tam genişlikte bir fark vereceğiz. Üç MB ve iki Padding X vereceğiz. Dolayısıyla, iki değerindeki Dolgu X’in iki değerindeki MX’imizle eşleşmesi gerekiyor ki eşit aralıklar elde edebilelim. Tam genişlikten sonra, mobil ekranlarda tam genişlik yerine küçük ekranlarda bize %50 genişlik verecek olan SMW yarım yapacağız. Ve sonra buraya dörtlük bir dolgu ekleyeceğiz. Arka plan grisi 500 ve yüksekliği tam olacak. Şimdi burada Excel metniyle birlikte bir H dörde sahip olabiliriz. Bir yazı tipimiz olacak. Kalın. Ve MB değerimiz Free olacak. Ve burada sadece oyun geliştirme diyeceğiz. Bugün öğreteceğimiz şeylerden biri de bu. Çok teşekkür ederiz. Burada 200 metin grisi ve bir MB ücretsiz olacak. Ve bunları 20 piksel kadar alçaltacağım. 20 piksel. 2020 metin parçası. İşte böyle. Bu biraz daha iyi görünüyor. Şimdi de bir düğme koyalım. Ama bu sefer, aslında, buna bir düğme vereceğiz ve Href’e sahip olacak. Ama bu sefer rota kullanmayacağız. Bu kez harici bir bağlantı kullanacağız. Yani URL diyeceğiz. Ve URL’de https youtube.com diyebiliriz. Ve benim oyun geliştirme kanalımın adı Muddy Wolf. Eğer abone değilseniz ve gameframe ile ilgileniyorsanız, oraya gitmeyi ve abone olmayı unutmayın, ben Darwin’in utanmaz bir eklentisiyim. Ve şimdi buna öğrenelim diyelim. Buraya bir sınıf yazalım. Ve bu sınıfın içinde arka plan pembe diyeceğiz. Peki, biliyor musunuz, düğme sınıfımızı tam anlamıyla buraya alacağız. Şimdi bunu tailwind’in içine atayabiliriz, ancak şimdilik gerçek bir sınıfa atamayacağım. 
Ama şimdilik bu, yapıştırmanın hızlı bir yolu. İşte böyle. Şimdi geri dönelim ve şu ana kadar nasıl göründüğüne bir bakalım. Burada bir kutumuz olduğunu görebilirsiniz. Oldukça güzel görünüyor.
Ama ne var biliyor musunuz? Bence biraz yuvarlatmaya ihtiyacı var, o yüzden buraya yuvarlatılmış diyelim. Tamamdır. Yuvarlatılmış LG diyelim çünkü biraz daha büyük olmasını istiyorum. İşte oldu. Çok daha güzel görünüyor. Şimdi, buna bir gölge verelim mi vermeyelim mi? Bir bakalım. Hayır, bence gölge işe yaramıyor. Peki ya büyük gölge? Belki biraz daha büyük deneriz. İşe yarıyor mu bilmiyorum. Hayır, ne yapalım biliyor musun? Gölgeyi çıkaralım. Gölge işe yaramıyor, çocuklar. Şimdi bunu buraya kopyalayıp aşağıya yapıştıralım. Ve bunu web geliştirme olarak değiştirelim. Bunların hepsi aynı kalsın. Ancak web geliştirme kanalımızı bu ve Tylerpotz olarak değiştireceğiz. Hadi bakalım. Ve işte oldu. Oyun geliştirme ve web geliştirme kanallarımız var ve ikisine de tıklayabiliriz. Bu bizi o sayfalara götürecek ve oyun geliştirme sayfasına tıklayıp muddy wolf kanalına gidebileceğiz. İşte bu kadar. Çok güzel. Geri dönelim ve biraz daha yapmaya başlayalım. Böylece her şeyi hallettik. Yeterince bölüm sekmemiz var, bitti. Ne öğrenebilirsiniz? Bir bölüm daha ekleyelim ve bu bölüm nereden öğrenebilirsiniz olacak.
Yine hemen hemen aynı şey olacak. Web siteniz siz nasıl isterseniz öyle görünmelidir. Sadece bir MD ve bir Mxauto ekranı yapacağız. Ve burada sadece hfree text dört, XL fontbold MB altı diyeceğiz ve sadece nereden öğrenilir, soru işareti diyeceğiz. H dört textxl MB altı yapacağız. Ve burada sadece YouTube’da kodlamayı öğrenin, kanallarımdan biriyle ateş edin diyeceğim. Ve sonra başka bir dif eksi MX iki yapacağız. Ve burada SM flex olacak, böylece onları daha büyük bir ekranda esnetecek.Ve temel olarak iki düğme oluşturacağız. Şimdi bu düğmeleri kopyalayıp yapıştıracağım, böylece hepsini yazmak zorunda kalmayacağız, ancak buradakiyle tamamen aynı düğme. Bunların bir hedef boşluğu var.
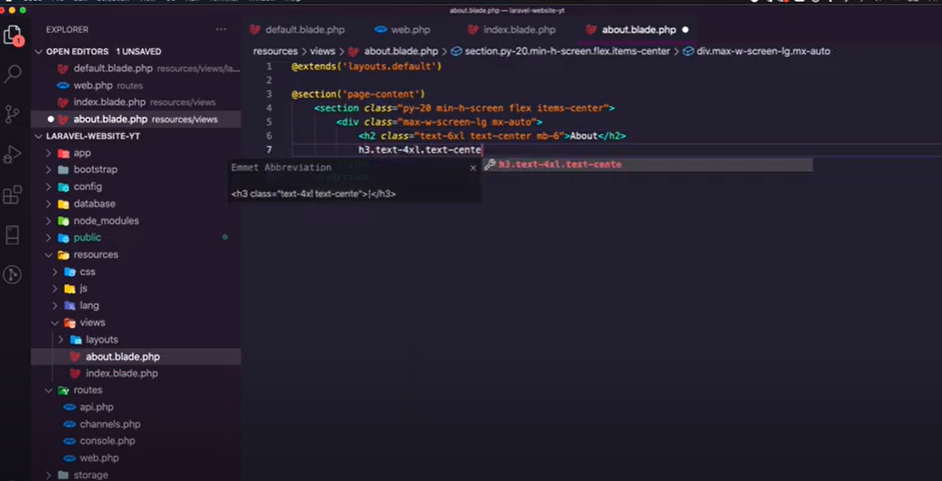
Muhtemelen bunlara da hedef boşluğu ve yönlendirme yok ekleyebiliriz çünkü bu mantıklı olacaktır. İşte böyle. Ve işte oldu. Şimdi geri döndüğümüzde, burada bu son bölümümüz var. Burada küçük bir emojimiz var. Bunu eklemenin oldukça sevimli olduğunu düşündüm. İşte böyle. İşte böyle. Burada tek sayfalık basit bir web sitesi var. Şimdi ikinci sayfayı ekleyelim. Hakkında’ya tıkladığımızda bir hata alıyoruz. Bu yüzden yapmamız gereken şey, düzenlerimizi aşağıya bırakabileceğimiz yere gitmemiz gerekiyor, ama. Ama fuse’umuzu açabiliriz ve About Blade PHP’yi oluşturalım. Şimdi buranın içinde yine aynı şeyi yapmamız gerekiyor. Bunun varsayılan şablonumuzu genişlettiğini ve bir bölüme ya da kısma ihtiyacımız olduğunu söylememiz gerekiyor. Ve burada buna sayfa içeriği deniyor. Şimdi yapabileceğimiz şey bir sonraki bölümümüzü ayarlamak. Bu da önceki bölümümüze oldukça benzer olacak. Yani PY 20 dakika yükseklik ekranı, flex itemcenter diyeceğiz. Ve şimdi burada bir MAXWIDTH ekranımız olacak, büyük Mxauto ve temel olarak Textoff altı, excel Text Center, MB altı ile bir H ikimiz olacak. Burada sadece yaklaşık diyeceğiz. Şimdi bir göz atalım. Şimdi bu sayfayı ekledik. Burada aslında bir sayfamız olduğunu görebilirsiniz. Şimdi, hakkında sayfamız var, Excel için metin içeren bir h üç, yine bir Metin Merkezi ve Metin Gri 200 MB altı ekleyelim. Ve bu sadece Tyler Potts’un kim olduğunu söylemek için.
Şey, ben bile bilmiyorum. O yüzden siz söyleyin. MB ücretsiz diyeceğiz ve orada yaklaşık 100 metrelik bir lorem olacak. Yaklaşık 25 MB’lık bir paragraf daha yazacağız ve Lorem diyeceğiz. Ve son olarak bir M ya da aslında MB içermeyen bir paragrafımız olacak, bu da yaklaşık 50’lik bir Lorem’e sahip olacak. İşte böyle. Yani biraz dengesiz ama bence işe yarıyor. En alttakine de MB altı verelim çünkü oluşturmak üzere olduğumuz bu düğmeye basmak istiyoruz. 
Bu yüzden home köküne sahip olacak bir anchor etiketi ile ortalanmış bir metin düğmemiz olacak. Ve tek söyleyeceği şey eve git ve sınıfın satır içi bloklara eşit olduğunu söyle. Metin merkezinin etkili olmasını istiyoruz. Arka plan pembe 500, metin ortası, Y dolgusu iki, X dolgusu dört yuvarlak. Ayarlamakta olduğumuz düğme sınıfını kopyalayabilirdim, ancak bunun yine geçiş yapacağını düşündüm. Ve işte oldu. Yenile’ye basın. Ve burada Tyler Potts’un kim olduğunu ve burada Eve git düğmesiyle birlikte bu güzel küçük paragrafı görebilirsiniz. Yani buna tıklarsak bizi eve götürecek.
Kaydırdığımızda, giriş bölümünün kısa açıklamaya gittiğini görebilirsiniz. Bizi geri götürmesi için buna tıklayabiliriz ve eve geri dönmek için eve tıklayabiliriz. Bu kadar basit. Farklı kanallarımıza gitmek için burayı aşağı kaydırarak Daha Fazla Bilgi Edinin kısmına gidebiliriz ya da alt kısımdaki bu düğmelerden birine gidebiliriz. Şimdi, bu çok basit bir web sitesi ve açıkçası stil dünyanın en iyisi değil, ama kesinlikle size kendi Larafel web sitenizi nasıl kurabileceğinizi gösterdi. Şimdi, eğer bunu barındırmak istiyorsanız, bu videonun sponsoru olan Cloudways’e gidebilirsiniz.