
Online Mağaza WooCommerce
Online Mağaza WooCommerce, WordPress tabanlı bir e-ticaret eklentisidir ve online mağazalar oluşturmak için popüler bir seçenektir. WooCommerce, kullanıcı dostu bir arayüzü, geniş özelleştirme seçenekleri ve güvenli ödeme yöntemleri gibi birçok özelliği içerir. İşte WooCommerce ile online mağazanızı oluşturmak için izleyebileceğiniz adımlar:
- WooCommerce Eklentisini Yükleyin: Online Mağaza WooCommerce, WordPress sitenize giriş yapın ve Yönetici Paneli’ne gidin. Sol kenar çubuğunda “Eklentiler” bölümüne tıklayın ve ardından “Yeni Ekle” seçeneğini seçin. Arama çubuğuna “WooCommerce” yazın ve “Şimdi Kur” düğmesine tıklayarak eklentiyi yükleyin ve etkinleştirin.
- Temanızı Seçin: Online Mağaza WooCommerce ile uyumlu bir tema seçin veya mevcut temanızı kullanmaya devam edin. WooCommerce, birçok popüler WordPress temasıyla uyumlu çalışır ve sitenizin tasarımını kolayca özelleştirmenize olanak tanır.
- Mağaza Ayarlarını Yapılandırın: WooCommerce ayarlarınızı yapılandırmak için WooCommerce> Ayarlar bölümüne gidin. Burada mağaza adınızı, adresinizi, ödeme ve gönderim seçeneklerinizi ayarlayabilirsiniz. Ayrıca, para birimi, vergi oranları ve stok kontrolü gibi diğer mağaza ayarlarını da yapılandırabilirsiniz.
- Ürünleri Ekleyin: WooCommerce ile ürünlerinizi ekleyebilirsiniz. WooCommerce> Ürünler> Yeni Ürün bölümüne gidin ve ürününüz için bir başlık, açıklama, fiyat, resim ve diğer ayrıntıları ekleyin. Ürün kategorileri ve etiketler ekleyerek ürünlerinizi organize edebilirsiniz.
- Ödeme ve Gönderim Ayarlarını Yapılandırın: Online Mağaza WooCommerce, birçok ödeme ve gönderim seçeneği sunar. Ödeme için PayPal, Stripe, kredi kartı gibi seçenekleri ayarlayabilirsiniz. Ayrıca, gönderim yöntemlerini ve maliyetlerini de belirleyebilirsiniz. WooCommerce, otomatik hesaplama ve takip numarası gibi özelliklerle gönderim sürecini kolaylaştırır.
- Temanızı Özelleştirin: WooCommerce ile mağazanızı özelleştirmek için temanızın özelleştirme seçeneklerini kullanabilirsiniz. Renkler, yazı tipleri, düzenler ve diğer tasarım öğeleri üzerinde değişiklikler yaparak mağazanızı markanıza uygun hale getirebilirsiniz.
- Test ve Canlıya Alma: Mağazanızı test etmek için WooCommerce’ın önizleme modunu kullanabilirsiniz. Farklı ürünleri ekleyin, sipariş işlemlerini deneyin ve ödeme seçeneklerini test edin. Her şeyin düzgün çalıştığından emin olduktan sonra mağazanızı canlıya alabilirsiniz.
Online Mağaza WooCommerce, kullanıcı dostu bir arayüz ve geniş özelleştirme seçenekleri sunarak online mağazanızı kolayca oluşturmanıza yardımcı olur. Mağazanızı yönetmek için siparişleri izleyebilir, envanteri takip edebilir ve müşterilere indirimler ve promosyonlar sunabilirsiniz.
Bu kapsamlı kılavuzda, sıfırdan başlayarak tamamen ücretsiz ve profesyonel görünümlü Online Mağaza WooCommerce / Ürün Satış Web Sitesi Oluşturmayı öğreneceksiniz. Online Mağaza WooCommerce Özellikle başlangıç seviyesindeki kullanıcılar için mükemmel bir içerik.

Hostinger’dan Ücretsiz Domain & Web Hosting Alın
Online Mağaza WooCommerce, E-Ticaret Web Sitesi oluşturmak için kendi alan adınızı almanız gerekmektedir. Alan adı, web sitesinizin adresidir. Hostinger üzerinden web barındırma hizmeti alarak, web siteniz için depolama alanı elde edersiniz ve bu depolama alanında istediğiniz içeriği barındırabilirsiniz.
WordPress’i Yükleyin
Online Mağaza WooCommerce, WordPress, web sitenizi oluşturmak için kullanabileceğiniz ücretsiz bir içerik yönetim sistemidir. Online Mağaza WooCommerce, WordPress’i yüklemek için aşağıdaki adımları takip edebilirsiniz:
WordPress Hesabı Oluşturun
- “WordPress” seçeneğini tıklayın
- E-posta adresinizi girin ve güçlü bir şifre oluşturun
- Devam düğmesine tıklayarak hesabınızı oluşturun
Domain Adı Oluşturun
- Ücretsiz domain adınızı seçin
- Domain uzantısını seçin (Örn. .com)
- Domain adınızı arayın ve uygun olduğunda devam edin

WordPress’i Yükleyin
- Yönetici paneline giriş yapın
- WordPress’i yüklemek için gereken adımları izleyin
- Yükleme işlemini tamamlayın ve WordPress’i etkinleştirin
WordPress Kontrol Paneli Ayarları
Online Mağaza WooCommerce, WordPress kontrol paneli, sitenizin yönetimini ve ayarlarını yapmanıza izin veren bir araçtır. Aşağıda, WordPress kontrol panelinde yapabileceğiniz bazı temel ayarları bulabilirsiniz:
- Site Ayarları: WordPress kontrol panelinde “Ayarlar” bölümüne giderek, sitenizin genel ayarlarını yapılandırabilirsiniz. Site başlığı, site açıklaması, site adresi gibi bilgileri burada düzenleyebilirsiniz.
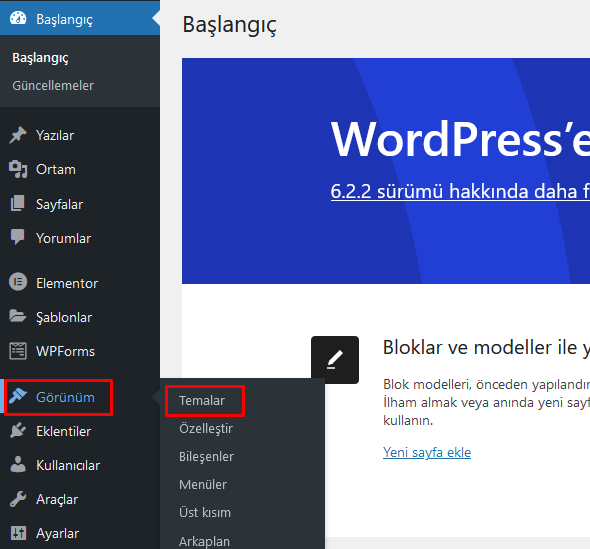
- Görünüm Ayarları: “Görünüm” bölümü altında, sitenizin temasını ve düzenini yönetebileceğiniz bir dizi seçenek bulunur. Tema seçimi, menü ayarları, widget’lar ve diğer görünüm özellikleri burada düzenlenebilir.
- Eklenti Yönetimi: WordPress kontrol panelinde “Eklentiler” bölümü, sitenize eklemek istediğiniz eklentileri yönetmenizi sağlar. Eklentiler, sitenizin işlevselliğini genişletmek için kullanılır. Bu bölümde yeni eklentiler arayabilir, yükleyebilir, etkinleştirebilir veya devre dışı bırakabilirsiniz.
- Yazılar ve Sayfalar: “Yazılar” ve “Sayfalar” bölümleri, içerik oluşturmanızı ve yönetmenizi sağlar. Yeni bir yazı veya sayfa ekleyebilir, mevcut içerikleri düzenleyebilir veya silme işlemleri yapabilirsiniz.
- Kullanıcı Yönetimi: “Kullanıcılar” bölümünde, sitenizin yöneticileri ve diğer kullanıcılarını yönetebilirsiniz. Yeni kullanıcı hesapları oluşturabilir, mevcut kullanıcıların yetkilerini düzenleyebilir veya kullanıcıları silme işlemleri yapabilirsiniz.
- Medya Yönetimi: “Medya” bölümü, sitenize yüklediğiniz resimler, videolar ve diğer medya dosyalarını yönetmenizi sağlar. Bu bölümde medya dosyalarını yükleyebilir, düzenleyebilir veya silme işlemleri yapabilirsiniz.
- Bağlantı Ayarları: “Bağlantılar” bölümü, sitenizin URL yapılandırmasını yönetmenizi sağlar. Burada, sitenizin bağlantılarını nasıl göstereceğinizi belirleyebilirsiniz. Örneğin, SEO dostu URL’ler kullanmak için “Güzel bağlantılar” seçeneğini etkinleştirebilirsiniz.
Online Mağaza WooCommerce, WordPress kontrol panelinde yapabileceğiniz temel ayarların sadece birkaç örneğidir. WordPress’in esnek ve genişletilebilir yapısı sayesinde, daha birçok özelleştirme ve ayar yapabilirsiniz.
WordPress kontrol paneli, web sitenizin yönetimini kolaylaştıran bir arayüzdür. Kontrol paneli ayarlarını yapılandırmak için aşağıdaki adımları izleyebilirsiniz:
Paneli Temizleyin
Yönetici panelindeki gereksiz öğeleri kaldırarak paneli temizleyin. Böylece sade bir çalışma ortamına sahip olabilirsiniz.
Ekstra Ayarlar
- Profil bilgilerinizi güncelleyin
- Site başlığını ve dilini ayarlayın
- Permalink yapılandırmasını SEO dostu olarak değiştirin
Ücretsiz Tema & Eklentileri Yükleyin
Ücretsiz temalar ve eklentiler, WordPress topluluğu tarafından oluşturulan ve WordPress.org sitesinde bulunan geniş bir koleksiyondan seçilebilir. İşte WordPress kontrol paneli üzerinden ücretsiz temaları ve eklentileri nasıl yükleyebileceğinizle ilgili adımlar:
Ücretsiz Tema Yükleme:
- WordPress kontrol panelinize giriş yapın.
- Sol menüden “Görünüm” bölümüne tıklayın ve “Tema” seçeneğini seçin.
- Üst kısımda bulunan “Yeni Ekle” butonuna tıklayın.
- Karşınıza çıkan sayfada “Öne çıkan”, “Popüler” veya “Öne Çıkan Temaları Göz At” gibi seçeneklerden birini seçin ya da arama kutusuna temanın adını veya anahtar kelimesini yazarak arama yapın.
- İstediğiniz temayı bulduğunuzda, üzerine gelerek “Önizleme” yapabilir veya “Hemen Yükle” butonuna tıklayarak temayı yükleyebilirsiniz.
- Tema yüklendikten sonra “Etkinleştir” butonuna tıklayarak aktif hale getirebilirsiniz.
Ücretsiz Eklenti Yükleme:
- WordPress kontrol panelinize giriş yapın.
- Sol menüden “Eklentiler” bölümüne tıklayın ve “Yeni Ekle” seçeneğini seçin.
- Sayfanın üst kısmında bulunan arama kutusuna, yüklemek istediğiniz eklentinin adını veya anahtar kelimesini yazın.
- Arama sonuçlarından istediğiniz ekliti bulduğunuzda, üzerine gelerek “Daha Fazla Bilgi” bağlantısını tıklayarak eklentinin ayrıntılarını inceleyebilirsiniz. Eğer eklentiyi yüklemek istiyorsanız, “Şimdi Yükle” butonuna tıklayın.
- Eklenti yüklendikten sonra, “Etkinleştir” butonuna tıklayarak eklentiyi etkinleştirebilirsiniz.
- Eklenti etkinleştirildikten sonra, genellikle sol menüde veya özel bir eklenti menüsünde eklentinin ayarlarını yapılandırabilirsiniz.
Unutmayın, ücretsiz temalar ve eklentiler genellikle iyi bir kaliteye sahiptir, ancak her birini kullanmadan önce kullanıcı yorumlarını ve derecelendirmelerini kontrol etmeniz önerilir. Ayrıca, temalar ve eklentilerin güncellemelerini ve uyumluluklarını düzenli olarak kontrol etmelisiniz.
Yeni bir tema yüklemek oldukça basittir. Tema yüklemek için WordPress kütüphanesinden tema seçebilir veya özel bir tema kullanıyorsanız yükleme seçeneğini tercih edebilirsiniz. Öncelikle, mevcut temaları silmek isterseniz, temaların üzerine gelerek silme seçeneğini kullanabilirsiniz. Ardından, yeni bir tema eklemek için “Yeni Ekle” butonuna tıklayarak WordPress kütüphanesinden veya özel bir tema kullanıyorsanız yükleme seçeneğini tercih edebilirsiniz. Ardından, istediğiniz temayı seçerek yükleyebilir ve etkinleştirebilirsiniz.
WooCommerce Ayarları
Online Mağaza WooCommerce, WordPress’e entegre edilebilen ücretsiz bir e-ticaret eklentisidir. WooCommerce kontrol paneli, sitenizdeki e-ticaret işlemlerini yönetmenizi sağlar. Aşağıda, WooCommerce ayarlarınızı yapılandırmanıza yardımcı olacak bazı temel adımlar bulunmaktadır:
- WooCommerce Eklentisini Yükleyin ve Etkinleştirin:
- WordPress kontrol paneline giriş yapın.
- Sol menüden “Eklentiler” bölümüne tıklayın.
- “Yeni Ekle” seçeneğini seçin.
- Arama kutusuna “WooCommerce” yazın.
- “Şimdi Yükle” butonuna tıklayın ve ardından “Etkinleştir” butonunu tıklayarak eklentiyi etkinleştirin.
- WooCommerce Ayarlarını Yapılandırın:
- Sol menüden “WooCommerce” bölümüne tıklayın ve “Ayarlar” seçeneğini seçin.
- Genel Ayarlar:
- “Ülke” ve “Bölge” bilgilerini ayarlayın.
- “Para Birimi” ve “Dil” seçeneklerini belirleyin.
- Kargo Ayarları:
- Kargo seçeneklerinizi yapılandırın (sabit ücret, ücretsiz kargo, vb.).
- Ödeme Ayarları:
- Kabul etmek istediğiniz ödeme yöntemlerini seçin ve yapılandırın (PayPal, kredi kartı, vb.).
- Hesap ve Gizlilik:
- Hesap oluşturma, oturum açma, siparişlerin görüntülenmesi gibi hesap ve gizlilik ayarlarını yapılandırın.
- Eklentiler:
- WooCommerce için ek eklentileri etkinleştirebilir veya yapılandırabilirsiniz.
- Ürünleri Yönetin:
- Sol menüden “Ürünler” bölümüne tıklayın.
- “Yeni Ekle” seçeneğini seçerek yeni bir ürün ekleyin.
- Ürün adı, açıklama, kategori, fiyat, stok durumu gibi bilgileri girin.
- Ürün resimlerini yükleyin ve diğer özellikleri yapılandırın.
- İlgili ürünler, çapraz satışlar veya indirimler gibi ek satış stratejileri uygulayabilirsiniz.
- Ödeme ve Siparişleri Yönetin:
- Siparişleri görüntülemek ve yönetmek için “Siparişler” bölümüne gidin.
- Yeni siparişlerinizi takip edin, sipariş durumlarını güncelleyin ve müşterilerle iletişim kurun.
- Ödeme işlemlerini izleyin ve ödeme geçmişini görüntüleyin.
Bu adımlar, WooCommerce ayarlarını temel düzeyde yapılandırmanıza yardımcı olacaktır. WooCommerce, birçok gelişmiş özellik ve yapılandırma seçeneği sunar, bu nedenle ihtiyaçlarınıza göre ayarları daha fazla özelleştirebilirsiniz.
Online Mağaza WooCommerce, web sitenizi e-ticaret sitesine dönüştüren bir eklentidir. WooCommerce eklentisini kurduktan sonra, ürünlerinizi satabilir ve ödeme yöntemleri entegre edebilirsiniz. Ayrıca, vergi oranlarını ve kargo ücretlerini ayarlayabilirsiniz. Örneğin, ücretsiz kargo veya belirli bir tutarın üzerinde ücretsiz kargo gibi seçenekler sunabilirsiniz. Ayrıca, ürünlerinizin farklı özellikleri için farklı kargo ücretleri belirleyebilirsiniz. Bu sayede, müşterilerinize daha esnek bir alışveriş deneyimi sunabilirsiniz.
Ödeme Yöntemlerini Ayarlayın
Ödeme yöntemlerini ayarlamak, müşterilerin web sitenizden alışveriş yaparken kullanabilecekleri ödeme seçeneklerini belirlemek için önemlidir. Aşağıdaki adımları takip ederek ödeme yöntemlerini kolayca ayarlayabilirsiniz.
PayPal Ödeme Yöntemi
- Yönetici paneline giriş yapın ve PayPal eklentisini arayın
- Eklentiyi kurun ve etkinleştirin
- PayPal hesabınızı web sitenize bağlayarak müşterilerin PayPal ile ödeme yapmalarını sağlayın
Stripe Ödeme Yöntemi
- Stripe eklentisini arayın ve kurun
- Eklentiyi etkinleştirin ve Stripe hesabınızı web sitenize bağlayın
- Müşterilerin kredi kartıyla ödeme yapmalarını sağlayarak ödeme seçeneklerini genişletin
Fiziksel Ürün Oluşturma
Fiziksel ürünlerinizi web sitenizde satmak için ürünlerinizi eklemeniz gerekmektedir. Aşağıdaki adımları takip ederek yeni bir fiziksel ürün ekleyebilirsiniz.
Yeni Ürün Ekleme
- Yönetici paneline giriş yapın ve “Ürün Ekle” seçeneğine tıklayın
- Ürün adını, açıklamasını, fiyatını ve stok bilgilerini girin
- Ürün resimlerini yükleyerek ve kategori/tag ekleyerek ürünü tamamlayın
Ödeme Seçenekleri ve Kategoriler
- Ödeme yöntemlerini ve kategorileri belirleyerek müşterilerin kolayca arama yapmasını ve ödeme yapmasını sağlayın
- Ürünlerinizi özelleştirerek, farklı özelliklere sahip ürünleri ayrı ayrı sunabilirsiniz
Değişken Ürün Oluşturma
Değişken ürünler, farklı özelliklere sahip ürünler için kullanışlıdır. Bu adımları izleyerek değişken ürün oluşturabilirsiniz:
Özellik Oluşturma
- Ürünün farklı özelliklerini belirlemek için “Özellik” bölümüne gidin
- Özellik adını ve tipini seçin (örneğin renk)
- Farklı renk seçenekleri veya boyutlar ekleyin
Değişken Ürün Oluşturma
- Yeni ürün ekleme sayfasına gidin ve ürünün temel bilgilerini girin
- Ürünün değişken özelliklerini seçerek farklı seçenekler ekleyin (örneğin, renk ve boyut)
- Her bir değişken seçeneğin stok durumunu ve fiyatını belirleyin
Görsel ve Fiyatlandırma
- Her bir değişken seçeneğin görselini ve fiyatını belirleyin
- Ürünü yayınlayarak değişken ürünü oluşturun
Afiliasyon Ürünü Oluşturma
Afiliasyon ürünleri, diğer sitelere yönlendirme yaparak komisyon kazanmanızı sağlar. İşte bir afiliasyon ürünü oluşturmanın adımları:
Ürün Bilgilerini Düzenleme
- Varolan bir ürünü kopyalayarak veya yeni bir ürün oluşturarak başlayın
- Ürün adını, açıklamasını ve kısa açıklamasını afiliasyon ürününe uygun şekilde düzenleyin
- Ürün veri tipini “Dış Afiliasyon Ürünü” olarak değiştirin
Afiliasyon Bağlantısını Eklemek
- Afiliasyon bağlantınızı ürün URL’si olarak ekleyin
- Ürün butonunda görünecek metni (örneğin, “Amazon’dan Satın Al”) belirleyin
- Afiliasyon ürününün fiyatını ve görsellerini ekleyin
Ürünü Yayınlama
- Ürün bilgilerini gözden geçirerek ve gerekli düzenlemeleri yaparak ürünü yayınlayın
- Ürünü inceleyerek, afiliasyon bağlantısının doğru şekilde çalıştığından emin olun
Dijital Ürün Oluşturma
Dijital ürün oluşturmak oldukça basittir. Öncelikle, WooCommerce paneline giderek “Ürün Ekle” seçeneğine tıklamanız gerekmektedir. Ardından, ürünün adını, açıklamasını, fiyatını ve stok bilgilerini girmeniz gerekmektedir. Ürün resimlerini yükleyerek ve kategori/tag ekleyerek ürünü tamamlayabilirsiniz. Ödeme yöntemlerini ve kategorileri belirleyerek müşterilere kolay arama yapma ve ödeme yapma imkanı sunabilirsiniz. Ayrıca, ürünlerinizi özelleştirerek, farklı özelliklere sahip ürünleri ayrı ayrı sunabilirsiniz.
Dijital ürünler, dosya veya içerik tabanlı ürünlerdir ve fiziksel bir gönderim gerektirmezler. WordPress ve WooCommerce kullanarak dijital ürünler oluşturmak oldukça kolaydır. Online Mağaza WooCommerce dijital ürünleri oluşturmanıza yardımcı olacak adımlar:
- WooCommerce Eklentisini Etkinleştirin: WordPress kontrol paneline giriş yapın ve “Eklentiler” bölümüne gidin. WooCommerce eklentisini bulun ve etkinleştirin.
- Ürün Oluşturma: Sol menüden “Ürünler” bölümüne tıklayın ve “Yeni Ekle” seçeneğini seçin.
- Ürün Bilgilerini Girin:
- Ürün adını, açıklamasını ve kategorisini girin.
- Genel sekmesinde, ürünün fiyatını belirleyin. Dijital ürünler genellikle sabit bir fiyata sahiptir.
- En altta, “Dijital” kutucuğunu işaretleyin.
- Dijital Ürün Ayarlarını Yapılandırın:
- “Envanter” sekmesine geçin.
- “Envanter Durumu”nü “Dijital Ürün” olarak ayarlayın.
- “Dosyalar” bölümünde, dijital ürününüzün dosyalarını yükleyin. Dosya yükleme alanına tıklayarak bilgisayarınızdan dosyaları seçebilirsiniz. Birden çok dosya yüklemek için gerektiğinde “Dosya Ekle” düğmesini kullanabilirsiniz.
- “İndirme Limiti”ni ve “İndirme Süresi”ni belirleyin.
- Ürün Görselini Ekleyin: “Ürün Resmi” sekmesine geçin ve ürününüz için bir görsel yükleyin. Bu, ürününüzü temsil eden bir resim olabilir.
- Ürün Etiketlerini ve Özelliklerini Ekleyin: Ürününüze etiketler ve özellikler eklemek isterseniz, “Etiketler” ve “Özellikler” sekmesine geçin ve gerektiğinde ilgili bilgileri girin.
- Ürünü Yayınlayın: Ürün ayarlarını tamamladıktan sonra, “Yayınla” düğmesine tıklayarak ürününüzü yayınlayın.
Online Mağaza WooCommerce, Dijital ürünleriniz, müşterilerin sitenizden satın alabileceği şekilde hazır olacaktır. Müşteri, ödeme yaptıktan sonra otomatik olarak indirme bağlantısını alacak ve dijital ürünü indirebilecektir.
Not: Online Mağaza WooCommerce Dijital ürünlerinizi korumak için güvenlik önlemleri almanız önemlidir. Örneğin, dosyalarınızı şifreli bir klasöre yerleştirebilir veya indirme bağlantılarının sınırlı bir süre veya sayıda kullanılmasını sağlayabilirsiniz. Online Mağaza WooCommerce, bazı güvenlik önlemleri sunar, ancak ek önlemler almak da önemlidir.
Değişken Ürün Oluşturma
- Ürünün farklı özelliklerini belirlemek için “Özellik” bölümüne gidin
- Farklı renk seçenekleri veya boyutlar ekleyin
- Yeni ürün ekleme sayfasına gidin ve ürünün değişken özelliklerini seçerek farklı seçenekler ekleyin
Afiliasyon Ürünü Oluşturma
- Ürün adını, açıklamasını ve kısa açıklamasını afiliasyon ürününe uygun şekilde düzenleyin
- Afiliasyon bağlantınızı ürün URL’si olarak ekleyin
- Ürünü yayınlayarak afiliasyon ürününü oluşturun
Kupon Kodu Ekleme
Kupon kodu eklemek, müşterilere indirim sunmanın etkili bir yoludur. WooCommerce panelinde “Kuponlar” seçeneğine tıklayarak yeni bir kupon oluşturabilirsiniz. Özel bir kupon kodu belirleyerek, müşterilere belirli bir süre veya belirli bir alışveriş miktarı için indirim sunabilirsiniz. Ayrıca, kullanım sınırlamaları ve kullanıcı başına kullanım limitleri belirleyerek kupon kodunun kontrolünü sağlayabilirsiniz.
Deneme Satın Alma Yapma
Deneme satın alma işlemi oldukça basittir. İlk olarak, ürün sayfasından istediğiniz ürünü seçerek sepete ekleyebilirsiniz. Sepete ekledikten sonra ödeme işlemlerine geçebilir ve istediğiniz ödeme yöntemini seçerek alışverişi tamamlayabilirsiniz.
Ödeme Yöntemlerini Ayarlayın
- Ödeme yöntemlerini seçin: PayPal, kredi kartı, vb.
- Ödeme işlemlerini tamamlayarak alışverişi sonlandırın
Ana Sayfayı Mobil Uyumlu Hale Getirme
Online Mağaza WooCommerce, Ana sayfanızı mobil uyumlu hale getirmek için aşağıdaki adımları izleyebilirsiniz:
- Responsive Bir Tema Kullanın: WordPress temanızın mobil uyumlu (responsive) olmasını sağlamak için, mobil uyumlu bir tema seçin veya mevcut temanızın mobil uyumlu olduğundan emin olun. Tema seçerken, mobil uyumluluğun vurgulandığı veya açıkça belirtildiği bir tema tercih edin.
- Mobil Uyumlu Tasarımı Kontrol Edin: Temanızın mobil uyumlu olduğundan emin olmak için önizleme modunu kullanarak ana sayfanızı mobil cihazlarda görüntüleyin. Menüler, düğmeler, metinler ve resimler gibi içeriklerin düzgün bir şekilde sığdığından ve okunabilir olduğundan emin olun. Gerektiğinde düzenlemeler yapmak için tema seçeneklerini veya özelleştirme panelini kullanın.
- Kullanıcı Deneyimini Geliştirin: Mobil kullanıcılar göz önüne alınarak kullanıcı deneyimini iyileştirmek önemlidir. Aşağıdaki noktalara dikkat edin:
- Menüler: Daha küçük ekranlarda kolayca erişilebilir ve kullanılabilir olmalıdır. Hamburger menü veya birkaç genel menü öğesi kullanmak yaygın bir uygulamadır.
- Düğmeler ve Bağlantılar: Düğmeleri ve bağlantıları yeterince büyük ve dokunma dostu yapın. Ayrıca, düğme ve bağlantıların arasındaki boşlukları artırarak yanlış tıklamaları önleyebilirsiniz.
- Sayfa Yüklenme Hızı: Mobil kullanıcılar için hızlı bir yükleme süresi önemlidir. Resimleri optimize edin, gereksiz eklentileri kaldırın ve sayfa önbellekleme gibi performans iyileştirmeleri yapın.
- Responsive Medya Kullanın: Ana sayfanızdaki resimlerin ve videoların mobil cihazlara uyumlu olduğundan emin olun. Responsive (uyumlu) medya kullanarak, içeriklerin otomatik olarak ekran boyutuna göre ölçeklendirilmesini sağlayabilirsiniz.
- Test Edin: Ana sayfanızı farklı mobil cihazlarda ve tarayıcılarda test ederek mobil uyumluluğunu kontrol edin. Farklı ekran boyutlarına ve yönelimlere (dikey ve yatay) sahip cihazları kullanarak sayfanın düzgün çalıştığından emin olun.
Online Mağaza WooCommerce, Mobil uyumlu bir ana sayfa, kullanıcıların mobil cihazlarda sitenizi ziyaret etmelerini daha kolay ve keyifli hale getirecektir. Bu sayede, kullanıcılar sitenizde daha uzun süre kalabilir, daha iyi bir deneyim yaşayabilir ve hedeflerinize ulaşma olasılıkları artabilir.
Online Mağaza WooCommerce Web sitenizin mobil uyumluluğunu artırmak için aşağıdaki adımları izleyebilirsiniz:

Responsive Tasarım
Online Mağaza WooCommerce Responsive tasarım, web sitelerinin farklı cihazlarda ve ekran boyutlarında otomatik olarak uyumlu hale gelmesini sağlayan bir yaklaşımdır. Bu şekilde, kullanıcılar masaüstü bilgisayarlar, dizüstü bilgisayarlar, tabletler ve mobil telefonlar gibi çeşitli cihazlarda sitenizi rahatlıkla görüntüleyebilirler.
Online Mağaza WooCommerce, Responsive tasarımı kullanarak aşağıdaki adımları takip edebilirsiniz:
- Mobil Uyumlu Bir Tema veya Şablon Seçin: Responsive tasarım için, sitenizde kullanacağınız bir tema veya şablon seçmeniz önemlidir. Responsive özelliklere sahip birçok ücretsiz ve premium tema mevcuttur. Bu temalar, mobil cihazlar için otomatik olarak uyumlu hale gelir ve içeriği optimize eder.
- Medya Sorgularını Kullanın: CSS medya sorguları, ekran boyutlarına göre stil ve düzen ayarlarını değiştirmenizi sağlar. Bu, farklı cihazlarda farklı görünümler ve düzenler oluşturmanızı sağlar. Medya sorguları, ekran genişliği, yüksekliği, piksel yoğunluğu gibi parametrelere dayanarak özel stil kuralları belirlemenize olanak tanır.
Örneğin, aşağıdaki CSS kodu, 768 piksel genişlikten daha küçük ekranlarda (tabletler ve mobil cihazlar) bir bölümün arka plan rengini değiştirir
@media (max-width: 768px) {
.bolum {
background-color: #f2f2f2;
}
}
- Görselleri Optimize Edin: Web sitenizde kullanacağınız görselleri optimize etmek, mobil cihazlarda daha hızlı yükleme süreleri sağlar. Görselleri sıkıştırın, boyutlarını düzenleyin ve uygun formatları kullanın (JPEG, PNG, WebP gibi). Bu, sayfa yükleme hızını artırır ve kullanıcı deneyimini geliştirir.
- Metin ve İçerikleri Ayarlayın: Responsive tasarım, metin ve içeriğin mobil cihazlarda okunabilir olmasını sağlamak için önemlidir. Metin boyutlarını ve hizalamalarını ayarlayarak, kullanıcıların metni kolayca okuyabilmesini sağlayın. Ayrıca, gereksiz içeriği gizleyerek veya daha az önemli içeriği daha sonra yükleme yöntemleriyle sayfa performansını iyileştirin.
- Test Edin: Web sitenizi farklı cihazlarda ve tarayıcılarda test ederek responsive tasarımın doğru çalıştığından emin olun. Masaüstü bilgisayarlar, dizüstü bilgisayarlar, tabletler ve mobil telefonlar gibi farklı cihazlarda sitenizi görüntüleyin ve düzgün bir şekilde uyum sağladığından emin olun.
Responsive tasarım, kullanıcıların sitenizi farklı cihazlarda rahatlıkla kullanabilmesini sağlar. Bu da kullanıcı deneyimini artırır, sayfa yükleme hızını iyileştirir ve sitenizin daha geniş bir kullanıcı kitlesi tarafından erişilebilir olmasını sağlar.
Element Ayarları
- Mobil cihazlarda görüntülenen öğelerin boyutlarını ve düzenini optimize edin.
- Metin boyutlarını kontrol ederek okunabilirliği artırın.
- Gerekli durumlarda öğelerin sıralamasını değiştirerek daha iyi bir mobil deneyim sağlayın.
Önizleme ve Test
- Her adımda web sitenizin mobil görünümünü önizleyin ve test edin.
- Farklı mobil cihazlarda web sitenizin görünümünü kontrol ederek uyumluluğunu doğrulayın.
- Yapılan değişikliklerin mobil kullanıcı deneyimine etkisini değerlendirin.
İletişim Sayfası Tasarlama
İletişim sayfası tasarlarken aşağıdaki adımları takip edebilirsiniz:
Form Tasarımı
- İletişim formunu oluştururken gerekli alanları ekleyin: İsim, e-posta, mesaj.
- Form elemanlarının boyutlarını ve düzenini görsel olarak dengeleyin.
- Mobil uyumluluğu göz önünde bulundurarak formu tasarlayın.
Görsel ve Metin Düzenlemeleri
- Görselleri ve metinleri uygun şekilde yerleştirerek iletişim sayfasının estetik görünümünü sağlayın.
- Metin boyutlarını, renklerini ve düzenini gözden geçirerek okunabilirliği artırın.
- Renk uyumuna dikkat ederek görsel bütünlüğü sağlayın.
Responsive Tasarım
- Mobil cihazlarda iletişim formunun uygun şekilde görüntülendiğinden emin olun.
- Form alanlarının kullanıcı dostu ve erişilebilir olduğunu kontrol edin.
- Mobil kullanıcıların formu kolaylıkla doldurabileceği bir düzen oluşturun.

Blog Yazısı ve Sayfa Oluşturma
WordPress’te bir blog yazısı veya sayfa oluşturmak oldukça basittir. İlk olarak, “Görünüm” bölümüne gelip “Sayfalar” veya “Yazılar” üzerinden “Yeni Ekle” butonuna tıklamanız gerekmektedir. Ardından, başlık ve içerik ekleyerek sayfanızı veya yazınızı oluşturabilirsiniz. Metinleri biçimlendirmek için farklı seçenekler mevcuttur, örneğin başlıkları belirginleştirebilir, paragrafları listeleyebilir veya görseller ekleyebilirsiniz.
Metin Biçimlendirme
- Metinleri kalın veya italik yapma
- Başlıkları belirginleştirme
- Paragrafları listeleyebilme
Görsel Eklemek
- Görselleri yükleyerek yazı veya sayfaya ekleyebilme
- Görsellerin boyutlarını ve hizalamasını ayarlayabilme
- Görsellere bağlantılar ekleyebilme
Yayınlama ve Düzenleme
- Oluşturduğunuz içeriği yayınlayarak web sitenizde görünür hale getirebilirsiniz
- Yayınlanmış içeriği istediğiniz zaman düzenleyebilir ve güncelleyebilirsiniz
Menü, Yan Menü ve Altbilgi Bileşenleri
WordPress’te menü, yan menü ve altbilgi bileşenleri oluşturmak için “Görünüm” bölümünden “Menüler”e tıklamanız gerekmektedir. Ana menü oluşturarak web sitenizin navigasyonunu düzenleyebilir, yan menüler ekleyerek alt sayfalara erişimi kolaylaştırabilir ve altbilgi bileşenleri ile iletişim bilgileri, sosyal medya linkleri gibi bilgileri ekleyebilirsiniz.
Menü Oluşturma
- Ana menü oluşturarak web sitenizin ana navigasyonunu belirleyebilirsiniz
- Yan menü ekleyerek alt sayfalara erişimi kolaylaştırabilirsiniz
Altbilgi Bileşenleri
- İletişim bilgileri, sosyal medya linkleri gibi bilgileri altbilgiye ekleyebilirsiniz
- Altbilgi bileşenleri ile telif hakkı bilgileri, site haritası gibi bilgilere erişim sağlayabilirsiniz

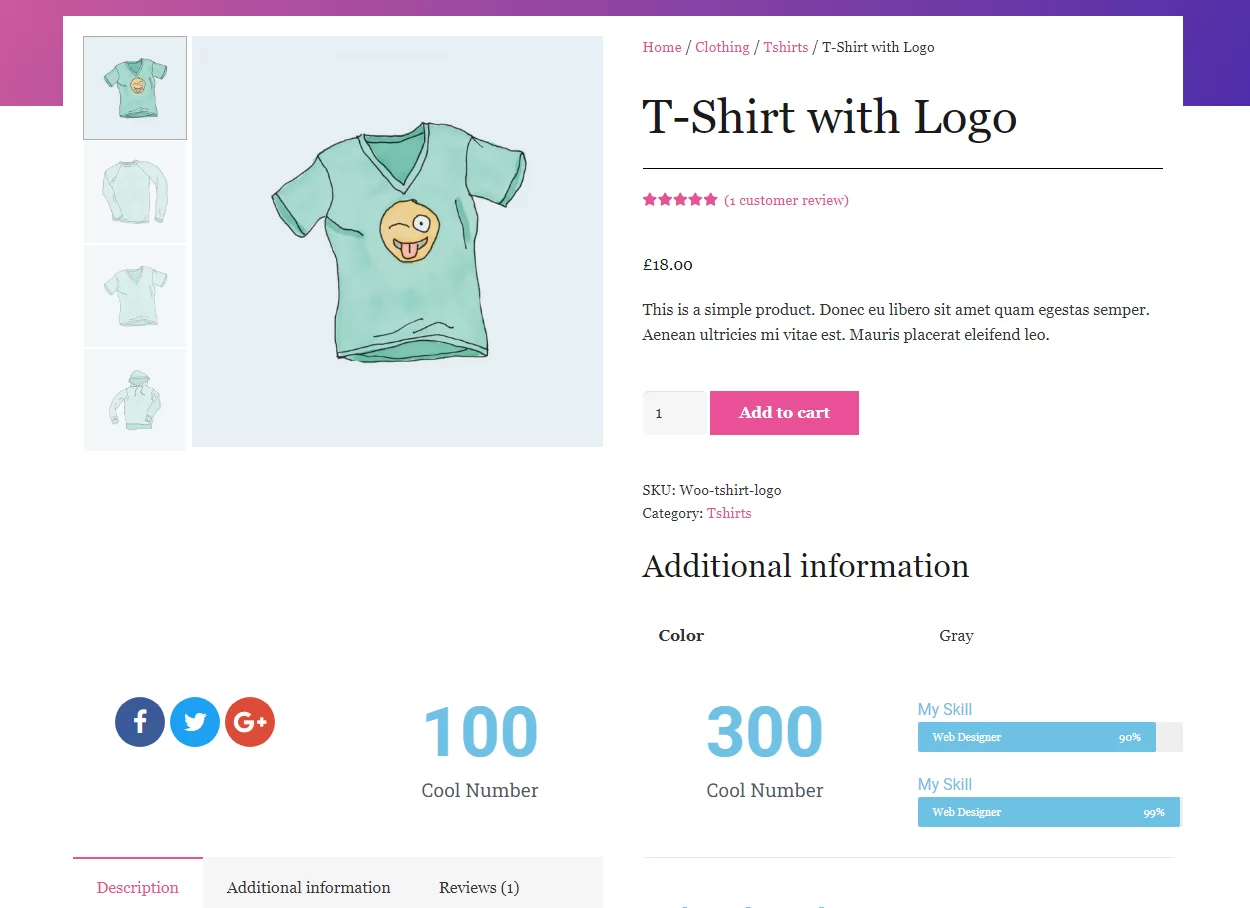
Mağaza Sayfasını Özelleştirme
Mağaza sayfasınızın görünümünü özelleştirmek istiyorsanız, temel ayarları değiştirebilir ve sayfayı isteğinize göre tasarlayabilirsiniz. Aşağıdaki adımları takip ederek mağaza sayfanızı özelleştirebilirsiniz:
Görünüm Değişiklikleri
- Mağaza sayfanızın görünümünü değiştirmek için sayfa düzeni, arka plan rengi ve ürün gösterimini özelleştirebilirsiniz.
- Ürün resimlerinin, ürün açıklamalarının ve ürün kategorilerinin düzenini değiştirebilirsiniz.
Kenar Çubuğu Ayarları
- Sol veya sağ kenar çubuğu seçeneklerinden birini tercih ederek mağaza sayfanızın düzenini belirleyebilirsiniz.
- Ürün filtreleme seçenekleri, arama çubuğu ve kategori listesi gibi kenar çubuğu bileşenlerini ekleyebilirsiniz.
Son Dokunuşlar
Mağaza sayfanızın tasarımını tamamlamak için renk seçeneklerini, düğme stillerini ve özel simgeleri ayarlayabilirsiniz. Ayrıca, sayfa düzenini mobil uyumlu hale getirebilir ve favicon ekleyebilirsiniz.
Tebrikler!! Başardınız!!!
Sonunda, WordPress ve WooCommerce kullanarak tamamen ücretsiz bir e-ticaret websitesi oluşturmayı başardınız. Artık kendi ürünlerinizi veya hizmetlerinizi çevrimiçi olarak satışa sunabilirsiniz. Bu başarıyla tamamlanan adımlar, size kapsamlı bir e-ticaret platformu oluşturmanın temel adımlarını öğretti. Bundan sonra, web sitenizi kişiselleştirmek ve geliştirmek için yeni özellikler ekleyebilirsiniz.
















