Magento sayfa oluşturucu eklentisini tanıtacağım. Geleneksel olarak magento ve magento two ve magento one ve açık kaynak ile sayfalarınızın içeriğini oluşturmak için ya Wysiwyg’i kullanmanız gerekirdi, bu sadece bazı bilgileri yazabileceğiniz, bir resim yükleyebileceğiniz, belki kalınlaştırabileceğiniz, çok, çok basit bir şekilde hizalayabileceğiniz temel bir editördür ve sonra onu oluşturursunuz. Ya da bir geliştiriciden istediğiniz düzeni oluşturmasını istersiniz. Ancak Sayfa Oluşturucu ile, herhangi bir geliştirme veya kodlama bilgisi olmadan bu şeylerin çoğunu kendi başınıza yapabilirsiniz. Gerçekten iyi bir araç, bazı harika özellikleri var, özellikle de gerçekten sevdiğim kişiselleştirme kısmı. emel kavramları tanıtmak, size birkaç şey göstermek ve nasıl çalıştığını, nasıl kurduğunuzu, nerede kullanabileceğinizi ve sonra gerçek unsurların neler olduğunu açıklamak. Hadi biraz dalalım. Yani sayfa oluşturucu. Her şeyden önce, bu yalnızca magento iki ticaret içindir. Yani yapmanız gereken şey, ticaretiniz varsa, Mağazalar’a gitmek, yapılandırmaya gitmek ve ardından genel sekmesinde içerik yönetimi bağlantısına gitmektir. Yani genel buraya gidin, içerik yönetimi. Aşağı kaydırın ve gelişmiş içerik araçlarının etkinleştirildiğinden emin olun. Sayfa oluşturucu açık. Evet. Tamam. Ve daha sonra gözden geçirebileceğimiz bazı ayarlarınız var, ancak temelde bazı gerçekten temel basit ayarlar. Peki, bu sayfa oluşturucuyu nerede kullanabilirsiniz? Yani bazı verileri düzenleyebileceğiniz her yerde kullanabilirsiniz, değil mi? En azından temelde. Yani bir ürününüz olduğunda, ürün özelliğinin ayarlandığı herhangi bir alanı düzenleyebilirsiniz.

Sayfa oluşturucu, kategori açıklamasının içinde düzenleme yapabilirsiniz. Sayfa oluşturucuyu kullanabilirsiniz. Size bazı örnekler göstereyim. Örneğin, kategoriye gidip bir kategoriye tıklarsam, buradan içeriğe gidebilirsiniz ve Wysiwyg yerine, sayfa oluşturucu ile bir niteliğe benzeyen bir açıklama alanınız olduğunu görebilirsiniz. Eğer üzerine tıklarsam, tam ekrana geçeceğim, ki bunu tam ekrandan kaldırabilirim. Ve tüm sayfa oluşturucu bilgilerime sahip olacağım. Düzenim, öğelerim, medyam ve içeriğim olacak. Bunun ne anlama geldiğini birazdan açıklayacağım. Bir ürüne gidersem, bir ürünü düzenleyebilirim ve bu ürün özelliği bir sayfa oluşturucuysa, sayfa oluşturucuyu gerçekten kullanabilirim. Şimdi buradan bir ürüne gideyim. Örneğin, aşağı kaydırıp İçerik’e gideyim ve örneğin açıklama özelliğinin bir sayfa oluşturucu özelliği olduğunu görebilirsiniz. Buraya tıkladığımda her şeyi yapabilirim. Tamam, güzel. Kullanabileceğiniz son özellik Content, bu videoda size göstereceğim özellik de bu. Ancak temel olarak, sayfa oluşturucu ile düzenlediğiniz tüm nitelikler aslında aynı şeydir. İçerik, CMS sayfaları veya sadece sayfalara gidersem, şu anda size göstereceğim çok boş bir sayfa oluşturdum. Şimdi buradan CMS sayfasına gideceğim. Düzenleyeceğim. Şimdi düzenliyorum, değil mi? Böylece bu sayfayı oluşturdum.
Sayfa Oluşturucu Nasıl Çalışır?
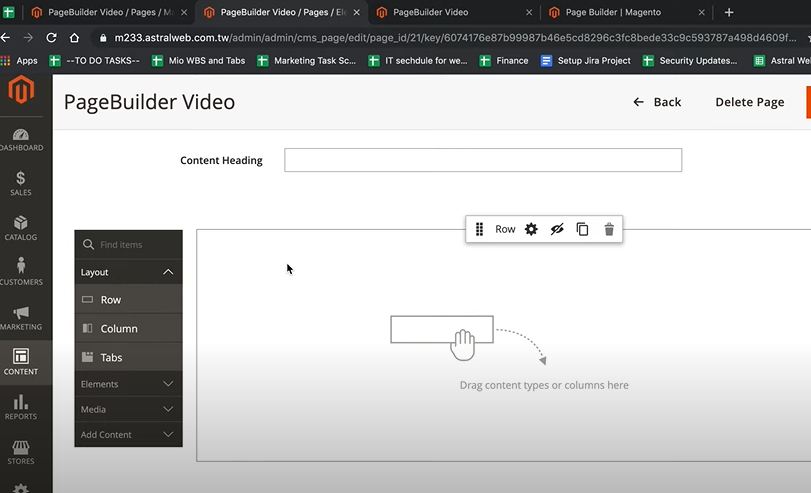
Gerçekten hiçbir şeyi yok, değil mi? Yani boş. İçerik bölümü. Buraya gidiyorum, İçerik’e gidiyorum ve içeriğimi burada sayfa oluşturucu ile oluşturuyorum. Şimdi nasıl çalıştığını açıklayayım. Her şeyden önce, düzeni yapılandırmanız gerekir. Peki temel parametreler nelerdir? Örneğin kullandığınız temel duvarlar nelerdir? Satırlarım, sütunlarım ve sekmelerim var. Varsayılan olarak bir satırınız var. Bu satırda, gerçek düzeni tanımlamanız gerekecek. 
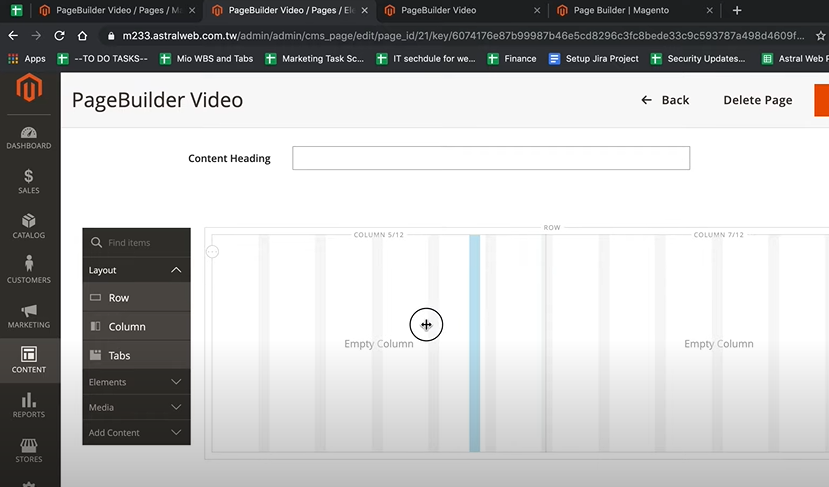
Yani satırın içinde hiçbir şey yok, değil mi? Yani başka bir satır istiyorsam, onu sürükleyip bırakacağım. Sürükleyip bıraktığımı gördüğünüzde. Burada bir çubuk, yatay bir çubuk olacak. Ve üzerine farklı bir şekilde gelirsem, her düzen, öğe, medya ve benzeri için yukarıdaki veya aşağıdaki satırı ekleyecektir. Belirli bir çubuğun üzerine gelirseniz, basit bir menü çubuğuna sahip olursunuz. Birincisi sürüklemek içindir, sadece yukarı veya aşağı ya da sola veya sağa sürüklemek içindir. İkincisi ise bu öğenin ayarlarıdır. Herkesin ortak ayarları vardır, bunlar genellikle stil ve konumlandırmadır ve daha sonra burada birkaç örnek vereceğimiz bu öğeyle ilgili özel ayarlar vardır. Diğeri ise gizle veya göster. Yani onu silmek yerine, geçici olarak saklamak istersem, gizleyebilir veya gösterebilirim. Bir sonraki çoğaltma ve sonuncusu da silme. Bu yüzden iki tanesini sileceğim. Şimdi, yine yalnızca bir satırım var. Tamam, bu satır şablonunuzun temasının tüm genişliğini kapsayacak, değil mi? Magento da özel temalar oluşturabilirsiniz. Yani her şablonun farklı parametreleri, farklı renkleri, farklı başlangıç noktaları olabilir, ancak çoğunlukla bu sizin başlangıç noktanızdır. Bu yüzden temanızın nasıl çalıştığını gerçekten bilmeniz gerekir. Bunu ayırmak istersem ve tam genişlik istemiyorsam, örneğin sayfanın soluna ve sağına kadar tüm yolun tek olmasını istemiyorum. Yapabileceğim şey, bir sütunu sürükleyebilmek ve varsayılan olarak satırın iki sütuna ayrılmış olması. Sürükleyip bırakmak istersem taşıyabilirim. Bunlar varsayılan ayar olarak on iki çubuktur ve daha önce mağaza yapılandırmasında gördüğümüz gibi arka uçta değiştirebilirsiniz ve ben de değiştirebilirim. 
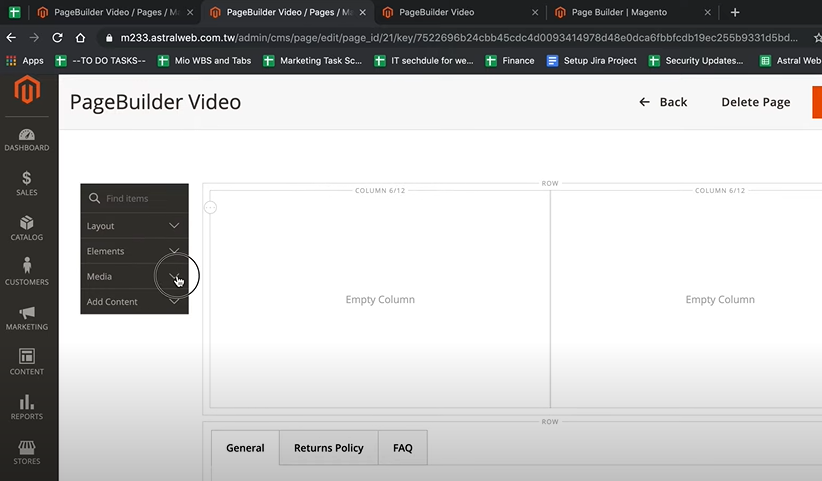
Örneğin, diyelim ki üç sütunlu bir sol çubuk istiyorum, on iki sütundan üçü ve geri kalanı on iki sütundan dokuzu olsun. Gördüğünüz gibi, eğer üzerine gelirsem, saymanıza bile gerek kalmadan size gösterebilir. Diyelim ki 12’de 6’ya geri çekmek istiyorum. Güzel. Şimdi, diyelim ki başka bir satır eklemek istiyorum, tamam mı? Aşağıya. Ve bazı sekmeler eklemek istiyorum. Bu, ürün sayfaları için gerçekten popülerdir. Sekmeleri göstermek için buraya gidin, sekmeler yazın, ilkini yazın.
Genel Sekmesi diyelim. Sonra bunu çoğaltmak istiyorum. Ve diyelim ki bir İade Politikası sekmesine sahip olmak istiyorum. Ve bunu çoğaltmak zorunda değilim. Ayrıca buraya tıklayıp bir sekme de ekleyebilirim. Ve ayrıca, ne bileyim, sorular veya SSS diyelim. Tamam, güzel. Şimdi sekmelerim var ama satır ve sütunlarımın içinde hiçbir şey yok ve sekmelerde de hiçbir şey yok. Bu yüzden yapmak istediğim şey bir sonrakine, yani öğelere geçmek. Ne tür temel öğelerim var? Başlık ile başlamak istiyorum. Onu sürükleyeceğim ve hoş geldiniz diyeceğim. Başlığı koyalım, bunu silelim. Başlığı buraya Genel’in altına koyalım, bir başlık koyalım. Ve tam burada bir hata yaptım. Bu yüzden onu hemen aşağıya sürükleyeceğim ve başlık Genel Bilgiler olacak. Sonra bunun hemen altına bir metin sürükleyeceğim ve “Bu bir testtir” diyeceğim. Tüm bilgilerimi buraya eklerim, vesaire, vesaire. Diğer sekmeye gider, bir başlık koyar ve İade Politikası derim, ardından metni koyar ve bir şeyler eklerim, tamam mı? Böylece içeriğim buraya gider. Şimdi, tıpkı her içerik metni için Wysiwyg’de olduğu gibi, kalınlaştırma, alt çizgi, girinti ve benzeri özelliklere sahip olabilir, resim yükleyebilir ve tüm bunları yapabilirsiniz. Affedersiniz. Sıkça sorulan sorulara geçelim. Birkaç örnek daha verelim. Bir düğme koyabilirim, değil mi? Bu düğme sadece bir düğme olacak. Tıklanabilir hale getirebilirim, değil mi? Örneğin, daha fazlasını okuyun ve ayarlar sekmesine gidiyorum ve that@yahoo.com adresine bir URL koymak istiyorum. Ve düğmeyi birincilden ikincil olana değiştirebilirim. Böylece her düzende farklı tarzda harekete geçirici mesaj düğmeleri olacak, belki gerçekten belirgin bir düğme ve belki de ikincil bir düğme. Örneğin bu temada birincil düğme şöyle olacaktır. Bunu çoğaltalım ve buraya gidip düzenleyelim. Tamam mı? Ve üzgünüm, bazen çoğaltma işlemini değiştiremezsiniz. Bu yüzden buraya gidip bunu sileyim ve ikincil ile başka bir düğme ekleyeyim. Düğme metni örneğin daha fazlasını öğren şeklinde olacaktır. İkincil bir ad kullanacağım ve içine bir bağlantı koyacağım. Bu da Google.com olacak. Farklı renklerde olduklarını görebilirsiniz. Yani temanıza ve düzeninize bağlı olarak farklı tarzlarda düğmeleriniz olacak, değil mi?
Buraya gideceğim ve bunların ikisi de tıklanabilir. Tamam, şimdi birkaç şey daha ekleyelim. Bölücü. Diyelim ki butonların arasına bir bölücü koymak istiyorum. Bunlar sadece yatay bir çizgi. Diyelim ki buraya başka bir bölücü koymak istiyorum ve bazı HTML kodları koymak istiyorum. Yani bazen gerçekten bazı kodlar koymanız gerekir. Bir yudum alıyorum. Tamam, şimdi HTML, CSS veya JavaScript kodlarımı koyabilirim ama ben sadece basit bir HTML kodu koyacağım, bu bir bağlantı. İstediğiniz her şeyi koyabilirsiniz here@yahoo.com. Tamam, bana neden yahoo yaptığımı sormayın, sadece garip bir alışkanlık. Sıradaki. Şimdi tüm öğelerim burada. Bir sonraki bölüme geçeceğim. Kaydedeyim. Şu anda sayfayı görebilirsiniz. Tamam, şimdi sekmelerim var, değil mi? Tıklanabilir düğmelerim ve HTML’im de burada. Diyelim ki birkaç şey daha düzenlemek istiyorum, içerik. Ve buraya bazı resimler koymak istiyorum. Bu yüzden buradan öğelere, pardon, medyaya gideceğim.
Resim Ekleme
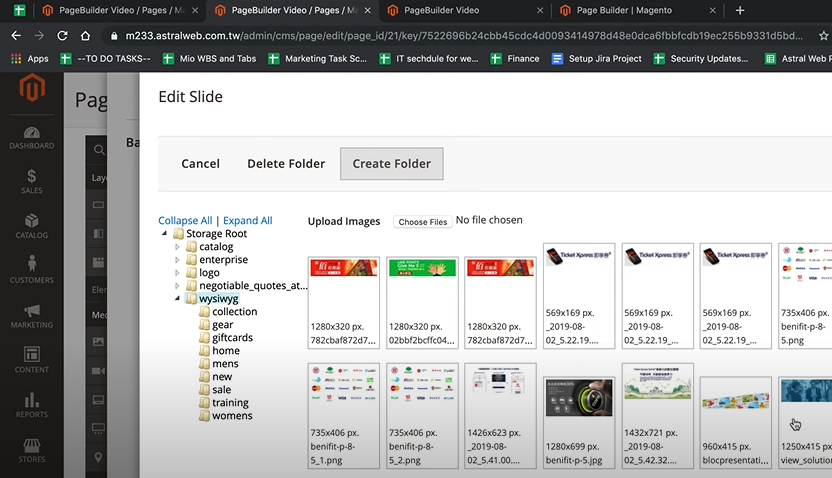
Artık koyabileceğim resimlerim var. Banner’larım var, slider banner’larım var ve bir Google haritası koyabilirim. Şimdi gidip buraya bir resim koyalım. Ve buraya bir resim koyalım. Bunu bilgisayarımdan yükleyebilirim ya da daha önce sunucuya yüklediklerimden seçebilirim. Diyelim ki bu resmi koymak istiyorum ve buraya da pardon, diğer resmi koymak istiyorum. Bunu diyelim. Şimdi birkaç şey koydum. Tamam, o zaman kaydedeyim. Ve şimdi başka bir resmim olduğunu görebilirsiniz. 
Doğru hizalanmamasının nedeni, bu görüntüde çok fazla beyaz alan olması ve bu yüzden biraz garip görünmesi. Yapabileceğiniz şey, aslında gidip bu şeylerin bazı ayarlarını değiştirebilirsiniz, değil mi?
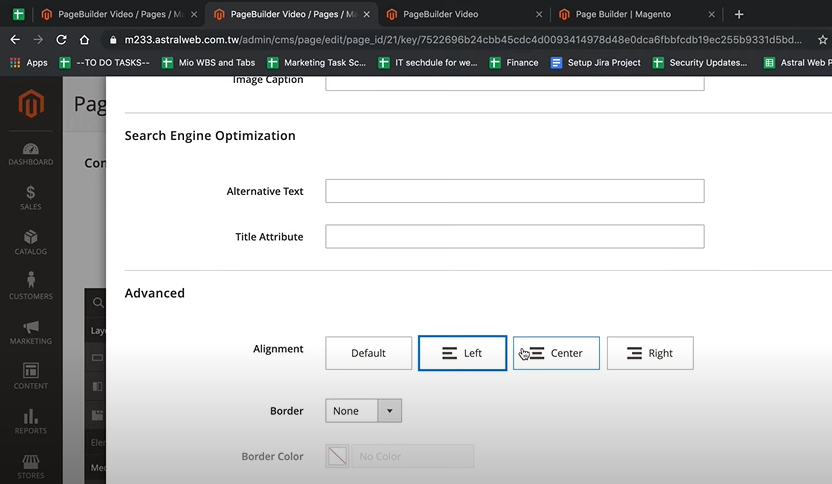
Yani içerik Resmimin üzerine gelebilirim. Diyelim ki bu, ayarlara tıklayın ve burada sol taraftaki her bir öğenin her bir ayarı hem hizalamalara, genellikle hizalamaya, stile, bunun gibi şeylere, dolguya sahip olacak ve bu öğeyle ilgili ayarlara sahip olacaklar. Örneğin, hizalamak istersem, buraya bakalım. Sola koymak ve biraz dolgu vermek istiyorum. Belki sol tarafa biraz dolgu yapmak istiyorum. Tam buraya 70 piksel koymak ve kaydetmek istiyorum. Yani açıkçası bir tür mantığa sahip olmanız gerekir. Birbiriyle ilişkili bir tür mantıksal görüntü olduğunu görüyorsunuz, değil mi? Burada gerçekten zayıf bir seçim var, değil mi? Gördüğünüz gibi, örneğin burada dolguyu değiştirdim.
Video Ekleme
Tamam, birkaç örnek daha yapalım. Medyama gideceğim ve bir video koymak istiyorum. Diyelim ki bunu olduğu gibi koyacağım. Her bir öğe için geri koyacağım. Açıklamak istediğim bir şey daha var. 
Bir resim ve bir mobil resim yükleyebilirsiniz. Ayrıca SEO ile ilgili şeyler de koyabilirsiniz; örneğin, resmin altına bazı metinler, SEO için alt etiketler, alt metin ve başlık etiketi ve bir tür hizalama.
Şimdi buraya gidelim, kenar boşluklarını kaldıracağım. Dolgum ve kenar boşluğum yok. Buraya gidip kaydedeceğim. Ve burada bunu kaldıracağım. Bunun yerine bir video koymak istiyorum. Buraya bir YouTube videosu veya bir vimeo videosu yükleyebilirsiniz. YouTube’a gideceğim. Bir videonun URL’sini alacağım. Diyelim ki bu. Bunu kopyalayacağım. Ve ayarlara tıklayacağım, videoyu yerleştireceğim, hizalamalarımı, değişikliklerimi, örneğin CSS stillerimi yapacağım. Ve kaydedeceğim. Tamam mı? Burada görebilirsiniz. Şimdi gömülü bir videom var. Mükemmel. Tamam, başka neler yapabileceğimize bakalım. Burada bazı güzel şeyler var. Tamam, medyaya ek olarak, resme çok benzeyen bir banner’ım var.
Sayfa Oluşturucuya Slider Ekleme
Ve gerçekten güzel olan bir kaydırıcım var. Şimdi buraya yeni bir satır ekleyelim. Bir kaydırıcı eklemek istiyorum ve buraya tıklayın. Kaydırıcı bir. Resmi yüklememe izin verin. Buraya gidip resmi yükleyeceğim. Mevcut olandan seçeceğim. Diyelim ki bu resmi istiyorum. Yani bazı kredi kartı bilgileri. Kaydetmek istiyorum. Tüm ayarlamalarımı, bazı hizalamaları vb. yapacağım ve bunu gerçekleştireceğim. Şimdi, başka bir tane istersem, buraya tıklayacağım, başka bir kaydırıcı ekleyeceğim, farklı bir resim koyacağım. Pardon, 1 saniye. Buraya git. Ve diyelim ki örneğin bunu seçmek istiyorum. Tamam, harika. Şimdi kaydedeceğim ve bunu da kaydedeceğim. Şimdi, çok kolay bir şekilde bir kaydırıcı oluşturduğunu fark ettiniz. 
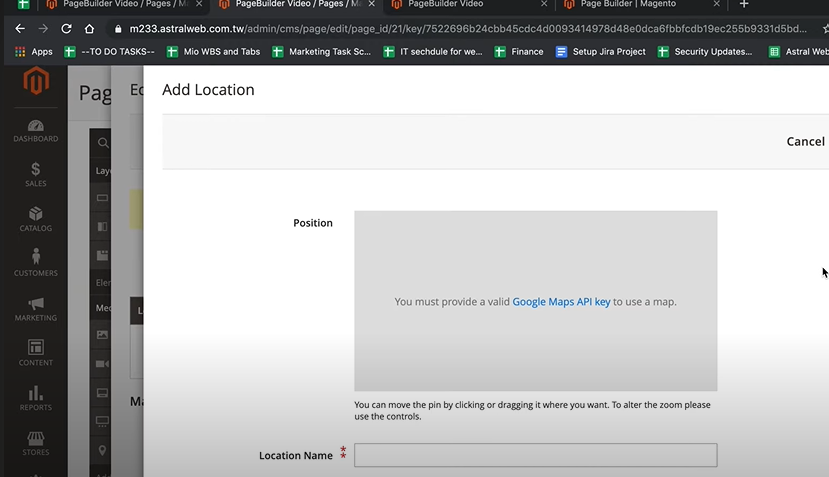
Bunu görüntülemek için kaydırıcı oluşturmak üzere başka bir uzantıya ihtiyacımız yok. Yani bu gerçekten çok güzel bir şey. Tamam, işte ilk kaydırıcım. İşte ikincisi, vesaire. Oluşturması gerçekten çok basit. Bakalım burada başka neler yapabiliyoruz. Mükemmel. Burada yapabileceğiniz diğer şeyler bir harita. Mağaza yapılandırmasına Google Haritalar API’sini eklediyseniz, bir harita yerleştirebileceksiniz. Diyelim ki buraya gidip başka bir satır eklemek istiyorum ve buraya gidip haritamı sürüklüyorum.
Harita Ekleme
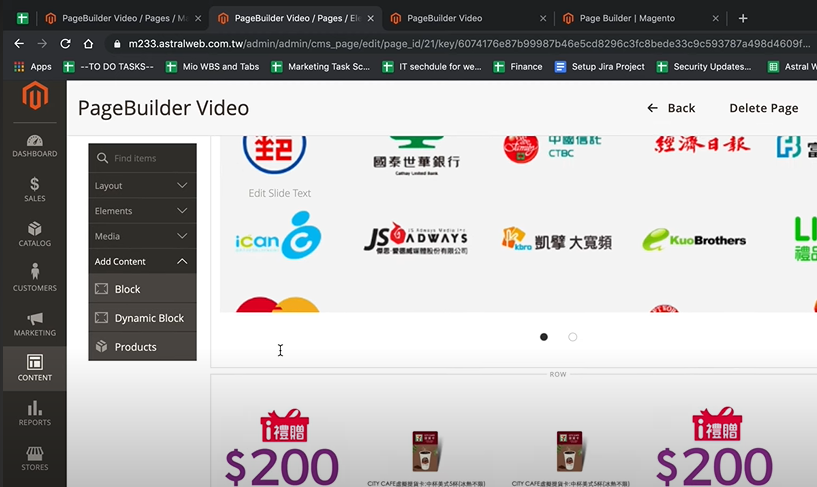
Bunu yaparsanız, ayarlara tıklarsınız. Arama yapabilecek, konum belirleyebilecek ve harita için arama yapabileceksiniz. İşaretleyiciyi sürükleyebileceksiniz. Ve sonra bir harita girin. Şu anda Maps API anahtarım yok ama gerçekten çok basit. Bunu mağaza yapılandırmasına koyabilir, takabilir ve ardından konumu, adı ve bilgileri arayabilir ve haritanızda seçebilir, kaydedebilir ve ardından gömülü hale getirebilirsiniz. Tamam. Son kısım reklam içeriği. Bu benim favorim. Metin, başlık, resim ve kaydırıcı koyabilmenizin yanı sıra, özellikle ana sayfa ürün sayfaları ve bazı tanıtım sayfaları veya diğerleri için gerçekten çok kullanışlıdır ve kategoriler elbette bloklardır, değil mi? Ayrıca magento 2 basit ürünleri kendiniz oluşturabilirsiniz. Şimdi buraya gidip bunu sileyim. İçerikte zaten statik bir blok veya bir blok varsa, bunu yeniden kullanabilirim, değil mi? Paylaşılan birden fazla sayfa için belirli bir içerik oluşturmam gerekmez. Yani genellikle bir blok, aslında birden fazla yerde paylaşılan ve kullanılan bir tür bilgi, bir banner, metin, ürünler vb.dir. Ve birden fazla yerde paylaşıldığı ve kullanıldığı için ve bu genellikle onu bloklarda oluşturmak istersiniz ve sonra istediğiniz sayfaya yerleştirirsiniz, değil mi? Yani genellikle bir blok, aslında birden fazla yerde paylaşılan ve kullanılan bir tür bilgi, bir banner, metin, ürünler vb.dir. Birden fazla yerde paylaşıldığı ve kullanıldığı için ve bu genellikle onu bloklarda oluşturmak ve ardından istediğiniz sayfaya yerleştirmek istersiniz, değil mi? Böylece aynı şeyi birçok kez yüklemek zorunda kalmazsınız, değil mi? Bunu yaptıktan sonra, tam anlamıyla bir bloğu buraya yerleştirebilir, ayarlara tıklayabilir ve o bloğu seçebilirsiniz, değil mi? Örneğin, belirli bir blok istiyorum, belki, her neyse, bir resim veya bunun gibi bir şey, bir promosyon.

Koyarsınız, seçersiniz ve kaydedersiniz, bu da bir diğeri. Bir diğer harika özellik ise ürünlerle ilgili ve birazdan dinamik bloğa geçeceğim. Ve bu kesinlikle benim en sevdiğim işlev.
Yani ürünler. Burada yapabileceğim şey Ürünler’i takmak, ayarlara tıklamak ve eğer aşina iseniz bir tür widget gibi görüntüleyebilmek. Bir dizi ürün görüntüleyebilirim. Örneğin, belirli bir koşulla eşleşen dört ürünü görüntülemek istiyorum.
Ürün Ekleme
Örneğin, belirli bir kategoriden dört ürün görüntülemek istiyorum. Örneğin, kategori şudur ve ben bunu seçeceğim, tamam mı? Yani tam burada ve tamam, ve sonra bazı hizalamalara ve stillere sahip olabilirim, vesaire, vesaire, tamam mı? Kaydet’e tıklarsam, şimdi bazı ürünlerim var, ürünler buraya gidiyorum. Artık sayfa her yüklendiğinde yüklenecek bir ürün widget’ım var. Bu belirli kategoriden dört ürün alacak, değil mi? Nitelikler, kategoriler, fiyatlandırma ve bunun gibi şeyler yapabiliyorum. Bu gerçekten güzel bir özellik, değil mi? Birçok projenin ana sayfasında var, çok güzel. Birçok web sitesinin ana sayfasında ürün widget’ları vardır. Bilgileri gösterebilirsiniz. Bu gerçekten çok iyi. Bir şey daha var ve bu gerçekten de öğelerin sonuncusu ve bu benim açık ara favorim. İçeriğe gidin ve içerik ekleyin. Tamam, dinamik bloklar.
Dinamik Bloklar
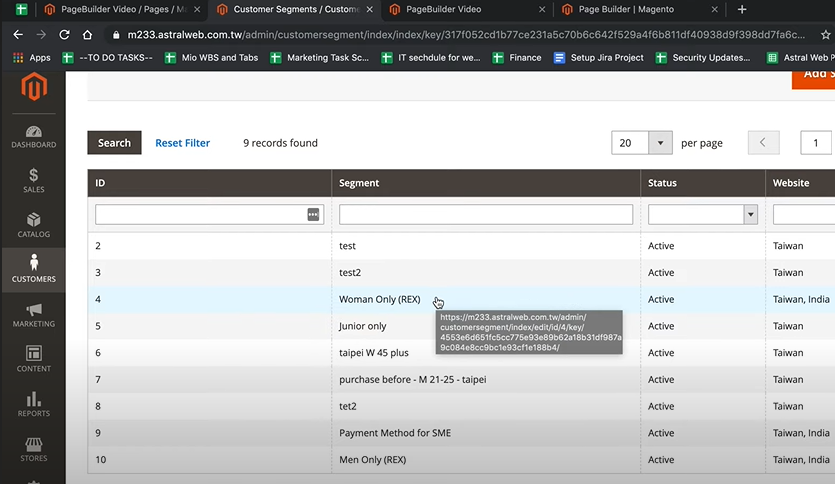
Yani bir bloğun kendisi yeniden kullanmak ve kullanmak istediğiniz bir şeydir. Bloklarda, içerik bloklarında oluşturmak ve aslında gömmek ve bir banner veya metin veya ürünler vb. ise bu bloğu tüm müşterilerinize göstermek istersiniz. Dinamik bloklar web siteniz için kişiselleştirme yapmanıza yardımcı olacaktır. Örneğin, bir blok yaparsanız ve belirli bir müşteri segmenti için bir blok yaparsanız, ziyaretçilerinizden bazılarının A resmini ve diğer müşteri segmentlerini görmesini istersiniz.  Diğer ziyaretçiler, B bölümünü görmek istiyor. Deneyimi kişiselleştirmek için bu işlevi gerçekten kolayca kullanabilirsiniz. Tamam, müşteri segmentleri ve kişiselleştirme başka bir video ama ben size sadece temel kavramları açıklayacağım. Tamam mı? Örneğin ben müşterilerime gittim ve Bazı segmentler oluşturdum. Örneğin kadınlar için bir segment oluşturdum. Yani sadece kadınlar. Böylece kaydolan ve cinsiyet açılır menüsünü dolduran ve kadın olduğunu söyleyen tüm ziyaretçiler bu müşteri segmentinde kategorize edilecekti. Ve Erkekler adında bir tane daha yaptım. Şimdi iki segmentim var. Şimdi yapacağım şey, buradan içeriğe gitmek ve dinamik bloklara gitmek ve bir blok oluşturmak, sadece erkekler için belirli bir görüntü ve sadece kadınlar için belirli bir görüntü. Bunu her şeyle yapabilirsiniz. Birden fazla kez alışveriş yapan müşteriler için belirli bir görsel, ilk kez alışveriş yapan müşteriler için kişiselleştirme ve işletmenizin onlarla nasıl etkileşim kurmak istediği hakkında düşünmeniz gerekir. Örneğin posta bloğu için yaptığım şey, bloğu oluşturmak ve bazı bilgileri doğru şekilde yerleştirmektir. Yani her blok dinamik bir bloktur. Yani dinamik bloklar, her blok bir müşteri segmentiyle bağlantılıdır.
Diğer ziyaretçiler, B bölümünü görmek istiyor. Deneyimi kişiselleştirmek için bu işlevi gerçekten kolayca kullanabilirsiniz. Tamam, müşteri segmentleri ve kişiselleştirme başka bir video ama ben size sadece temel kavramları açıklayacağım. Tamam mı? Örneğin ben müşterilerime gittim ve Bazı segmentler oluşturdum. Örneğin kadınlar için bir segment oluşturdum. Yani sadece kadınlar. Böylece kaydolan ve cinsiyet açılır menüsünü dolduran ve kadın olduğunu söyleyen tüm ziyaretçiler bu müşteri segmentinde kategorize edilecekti. Ve Erkekler adında bir tane daha yaptım. Şimdi iki segmentim var. Şimdi yapacağım şey, buradan içeriğe gitmek ve dinamik bloklara gitmek ve bir blok oluşturmak, sadece erkekler için belirli bir görüntü ve sadece kadınlar için belirli bir görüntü. Bunu her şeyle yapabilirsiniz. Birden fazla kez alışveriş yapan müşteriler için belirli bir görsel, ilk kez alışveriş yapan müşteriler için kişiselleştirme ve işletmenizin onlarla nasıl etkileşim kurmak istediği hakkında düşünmeniz gerekir. Örneğin posta bloğu için yaptığım şey, bloğu oluşturmak ve bazı bilgileri doğru şekilde yerleştirmektir. Yani her blok dinamik bir bloktur. Yani dinamik bloklar, her blok bir müşteri segmentiyle bağlantılıdır.
Kişiselleştirme bu şekilde çalışır. Şimdi yapacağım şey, örneğin basit bir bloğum var, bu blok yalnızca erkekler için ürünleri gösteriyor ve yalnızca erkek müşteri segmentine gösteriyor. Ve sadece kadınlar için farklı bir bilgi, örneğin sadece kadınlara farklı bir resim gösterecek başka bir bloğum var. 
Sonra gidip sayfamı tekrar düzenlerim. Buradan sayfa oluşturucuya, CMS sayfama, yani oluşturduğumuz bu sayfaya giderim. Satırıma gider ve dinamik bloğu içeriye girerim. Yani içerik.
Bloğuma gidelim ve diyelim ki bunu kaldırmak istiyorum ve tam buraya dinamik bir blok koymak istiyorum. Ve onu seçmek istiyorum. Tamam mı? 1 saniye. İşte dinamik bloğum. Tamam, işte burada. Daha önce dinamik blok yüklenmiyordu. Ve örneğin posta olanını seçeceğim. Onu seçeceğim ve bana hızlı bir özet gösterecek. Hangi müşteri gruplarına uyuyor ve hizalamalarımı vb. yapacağım. Kaydediyorum. Şimdi sadece erkekler bloğum var ve bunun hemen altına veya üstüne de aktaracağım. Bu gerçekten önemli değil. Kadın bloğunu içe aktaracağım. Buraya tıklayacağım ve kadın bloğunu oluşturacağım. Tamam. Ve kaydedeceğim. Şimdi bu özel örnekte bir müşteri oturum açtıysa ve cinsiyeti erkekse bu bloğu görecek. Eğer giriş yapmışlarsa ve cinsiyetleri kadınsa bu bloğu görecekler.
Bu, kişiselleştirme için gerçekten çok iyi. Eğer kaydedersem ve sonra giriş yaparsam, birini ya da diğerini göreceğim. Değil mi? Bakalım size bu örneği gösterebilecek miyiz? Sayfayı yenileyeyim. Tamam, şimdi hiçbir şey göremiyorum. Neden? Çünkü giriş yapmadım, değil mi? Eğer giriş yaparsam, şifreyi hatırlayıp hatırlamadığıma bir bakayım. Tamam, eğer giriş yaparsam, müşterim tam burada, müşterilere gideyim ve ori’ye gideceğim ve şu anda hangi cinsiyette olduğunu kontrol edeceğim. Yani ori burada. Cinsiyet erkek. Erkek olduğu için aşağı kaydırırsam hiçbir şey göremiyorum. Tamam. Şimdi bunun nedenini görelim. Dinamik blok, işte erkek bloğu. Tamam, yani açık. Bu doğru. Bu da doğru. Bunu kaldırmak istiyorum. Tamam. Ve burada olduğunu görüyorsunuz. Burada erkek. Görüyorum. Yani kadın için diğer resmi göremiyorum. Bu müşteriye gidip cinsiyete gidersem ve sayfayı yenilediğimde kaydedersem, bu bloğu görmemem ve yalnızca kadınlar için olan resmi görmem gerekir. Ve işte burada. Tamam. Bu gerçekten en sevdiğim şeylerden biri. Ana sayfanız için, ürün sayfalarınız için, diğer öğeleriniz için, içerik sayfalarınız için özelleştirilmiş kullanıcı deneyimleri oluşturduğunuzda, dinamik bloklar Magento’nun Magento commerce altında sahip olduğu müşteri segmentleri altında sahip olduğu en iyi araçlardan biridir. Ancak sayfa oluşturucu bunu çok kolay bir şekilde uygulamanıza yardımcı olur. Birkaç şeyi özetlemek gerekirse, birincisi, bunu ürün nitelikleri için kullanmak istiyorsanız, niteliği kendiniz oluşturduğunuzda, mağazaya gidip ürün niteliklerine gidersiniz. Yeni bir tane ekleyelim özelliğinizin metin alanı veya radyo düğmesi yerine, bu alanın sayfa oluşturucu olarak kullanılmasını istiyorsanız sayfa oluşturucuyu seçmeniz gerekir. Tamam. Örneğin kategoriler için varsayılan olarak buna gerek yoktur, açıklama sayfa oluşturucu olacaktır. Tamam. CMS sayfaları için her şey sayfa oluşturucu kullanır. Mağaza yapılandırmasını tekrar özetlemek gerekirse, etkinleştirmek istiyorsanız Genel İçerik Yönetimi’ne gitmeniz gerekir.
















