Herkese merhaba. Bu yazıda size kodlama yapmadan bu gerçek zamanlı 3D web sitesi tasarımı nasıl yapacağınızı göstereceğiz. Ve yakın zamanda öğrendiğim çok havalı bir web oluşturucu platformu olan Dora’yı kullanacağız. Öyleyse başlayalım. Dora, kodlama yapmadan web siteleri oluşturmanızı sağlayan bir web oluşturucu platformudur. Yani Webflow veya Framers gibi diğer web oluşturucu araçlarına oldukça benziyor. Ancak farklı kılan şey, herhangi bir animasyonlu 3D modeli doğrudan web sitenize aktarmanıza olanak tanıyan 3D özellikleri gibi gerçekten harika özelliklere sahip olmalarıdır. Ve bir başka harika şey de zaman çizelgesinde sadece anahtar kareleri kullanarak web tasarımı her şeyi canlandırabilmeniz. Bu yüzden bunları oldukça ilginç buluyorum. Bu yüzden şimdi deneyeceğim. Başlamak için kaydolmanız gerekiyor ve ardından platforma erişiminiz olacak.
Dora Uygulamasına Genel Bakış
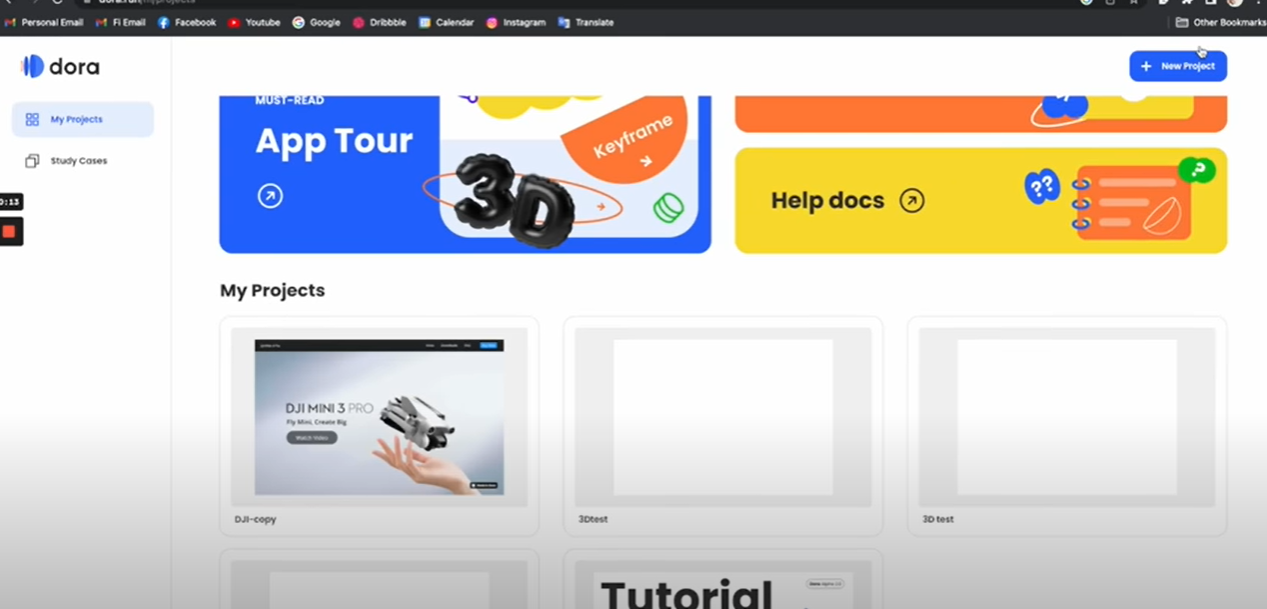
İşte gördüğünüz şey. Bu, tüm projelerimin burada olduğu bir proje paneli. Şimdi yeni bir proje oluşturacağım. Buna 3D Balık adını vereceğim. Pekala, işte ana Dora arayüzündeyiz. Gördüğünüz gibi, genel düzen oldukça standart ve günümüzde figma gibi birçok yaygın araca benziyor, bu yüzden kendinizi evinizde hissedebilirsiniz. Sol panelde sayfalarımız ve bileşenlerimiz var. Ve burada en üstte, size bir kap veya metin veya üç DS oluşturabileceğiniz birkaç araç sunuyorlar. Ve burada MacBook Pro 1416 gibi farklı tuval boyutlarına geçmek için bir menü var. Ben 16 ile devam edeceğim çünkü şu anda bunu kullanıyorum. Ve işte zaman çizelgesi panellerini açıp kapatabileceğiniz zaman geçişi. Bu da ilerlemenizin kaydedildiğinden emin olmak için kaydetme göstergesi. Ve işte önizleme düğmesi. İlerlemenizi önizlemek için buraya tıklamanız yeterli. 
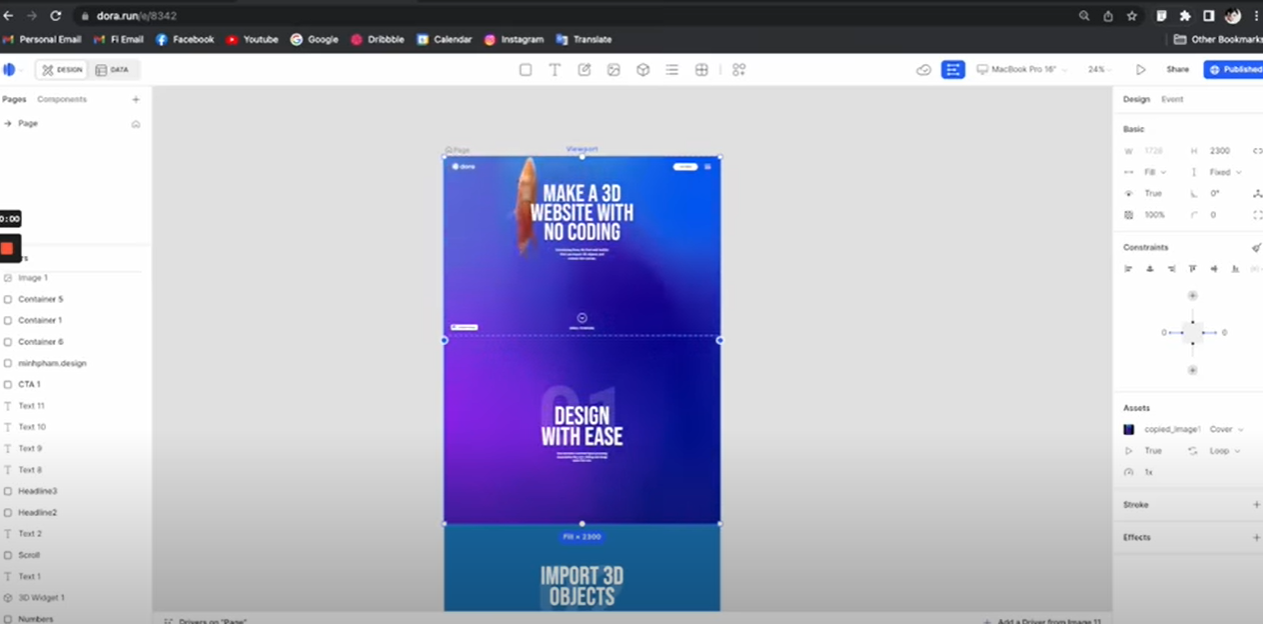
Ve her zaman yeniden başlatabilirsiniz. Ana proje dosyasında yaptığınız değişiklik ne olursa olsun yenileyin. Ve burada bir yayınla düğmesi var. Bunu açtığınızda, size web sitenizin demosunu yapabileceğiniz ve gerçek bir 3d web sitesi olarak önizleyebileceğiniz bir dolar alanı verecektir. Ve sağ panel, ne seçtiğinize bağlı olarak bağlamsal olacağı bağlamsal menüdür. Ortada ise üzerinde çalışacağımız ana tuval var. Yani varsayılan olarak, bu ana sayfa olabilir. Yapmak istediğim ilk şey size 3D’yi nasıl içe aktaracağınızı göstermek çünkü işin eğlenceli kısmı bu. Animasyonlu 3D modelleri içe aktarmak için buraya tıklayalım ve burada bir 3D Witches oluşturalım. Burada bir 3D Cadımız var.
3D Web Sitesi Oluşturma
Böylece bu menüye gidip Field Spade’i seçebilirsiniz ve yatay alanı otomatik olarak dolduracaktır. Bu, ekranınızın ne kadar geniş olduğu önemli olmadığından, her zaman boşluğu dolduracağından, responsive söz konusu olduğunda gerçekten kullanışlı olacaktır. Ve sonra 3D modelleri içe aktarmak için buraya tıklayabiliriz. Şu anda yalnızca GLT uygulaması ve GLB formatı için kullanılabilir. Bu formatları bulmanın mükemmel yolu sketchfap.com adresine gitmek ve ardından bir modelin kısa adını yazmaktır.
Ben balık için kısa yol yapacağım ve indirilebilir seçeneğini açıp animasyonunu yapacağım. Ve sonra burada gerçekten harika bir balık buldum. Hadi bakalım. Gördüğünüz gibi, bu balık süper havalı.
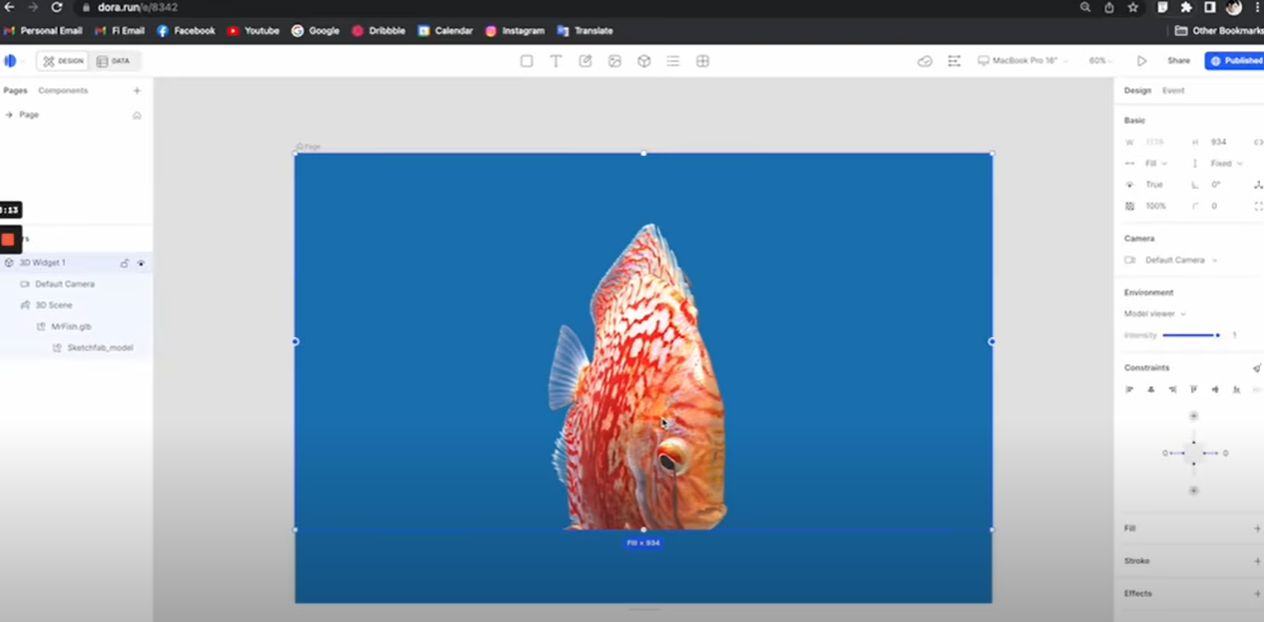
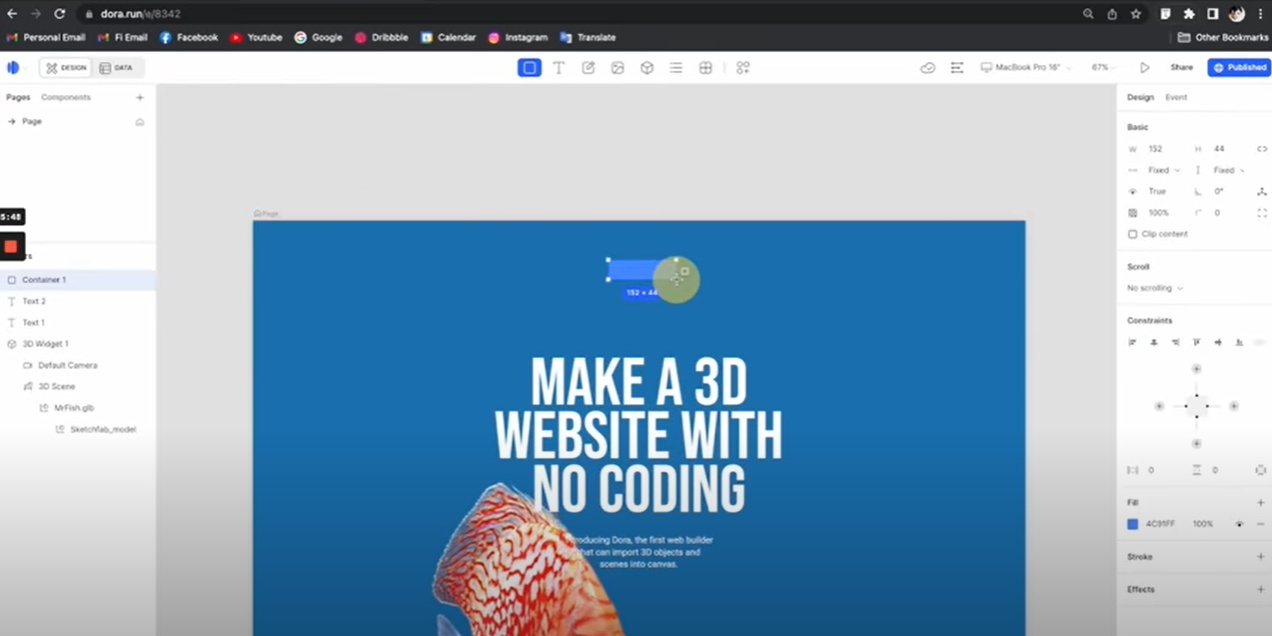
Gerçekten çok iyi. Şimdi bu balığı satın alalım ve aslında ben zaten satın aldım, bu yüzden sadece satın almaya giriyorum ve sonra buradan dosyayı indirebiliyorum. Size bir sürü farklı seçenek sunuyorlar ama biz glTF formatını indirmeye gidiyoruz. Dosyayı indirip açtıktan sonra elimizdeki şey bu. Yani burada bir sürü dosyamız var. Bir TRG uygulaması, bir bin dosyası. Mesele şu ki, bu dosyayı 3D cadılara aktaramazsınız çünkü hiçbir şey olmayacak. Bunun nedeni, onların da bu otomatik dosyalarla çalışması gerektiğidir. Bu yüzden yapmamız gereken şey tüm bu dosyaları tek bir GLB formatında paketlemektir. Yapmanız gereken tek şey bu 3d web sitesine gitmek, açıklamanın altına bir bağlantı koydum ve ardından her şeyi buradaki kareye sürüklemek. Bu işlem her şeyi paketleyecek ve bu GLB dosyasını indirecektir. Şimdi elimizde bu dosya var, sahne dosyası. Adını Bay Balık olarak değiştirelim. Şimdi Daughter’a geri dönelim ve Mr. Fish’i sahnemize aktaralım. Pekala, işte başlıyoruz. Balığımız burada, yani oldukça iyi görünüyor. Daha iyi görebilmek için arka plan renklerini şimdilik mavi olarak değiştirelim, böylece balığı biraz daha iyi görebiliriz.

Mesele şu ki, eğer balığın hareket etmediğini fark ederseniz. Bunu kolayca düzeltmek için Bay Balık GLB’ye tıklayın. Ve sonra burada bir geçiş var. Bu geçişi açtığınızda balığın şu anda hareketli olduğunu göreceksiniz. Yani oldukça iyi görünüyor. Ve bu 3B sahnede şunları yapabilirsiniz. 3B modelleri seçin ve hareket ettirin. Döndürmek için sol fareyi, kamerayı kaydırmak için sağ fareyi ve yakınlaştırmak ve uzaklaştırmak için kaydırmayı kullanabilirsiniz. Böylece nasıl görüneceğini, hangi açıda olacağını kontrol edebilir ve ayrıca buna anahtar kare ekleyebilirsiniz. Yapmak istediğim bir sonraki şey biraz metin düzeni oluşturmak. Metin eklemek için buraya tıklayalım. Kapat.
Düzen/Tasarım
Pekala, burada bir metin var ve bunun her zaman sayfanın ortasında olmasını istiyorum. Ekranınızın ne kadar büyük olduğu önemli değil. Çok basit, sadece bu kısıtlamaya gidin ve ardından ortalamak için buraya tıklayın. Şimdi her zaman canlı olarak tuvale ortalanıyor. Yani nereye hareket ettiğiniz önemli değil, her zaman merkezde olacak. Bu oldukça güzel. Şimdi kahraman banner’ları için metnin geri kalanını ekleyeceğim. Ve bu metinle de aynı şeyi açık renkli bir merkeze yapacağım. Ve bu metnin her zaman büyük olanları takip etmesini istiyorum, böylece aralıkların her zaman aynı olmasını sağlayacağım. Bu yüzden tek yapmam gereken buraya tıklamak ve ardından büyük metnin altına bağlamak. Artık büyük metni hareket ettirdiğinizde her zaman onu takip edecek. Şimdi başlıklar üzerinde çalışacağım. Bir düğmeye ihtiyacımız var. Bir kapsayıcı oluşturmak için buraya tıklayın ve rengi beyaz olarak değiştirmek için buraya tıklayabilir ve yarıçapı 70 olacak şekilde değiştirebiliriz.
Böylece bunun gibi bir kabuğa sahip olabilir ve onu burada bir yere taşıyabilir ve ardından biraz metin ekleyebiliriz. Bu düğmenin de duyarlı olmasını istedim. Yapacağımız şey bu noktaları birbirine bağlamak. Bunların hepsi birbirine bağlanmaya başlıyor. 
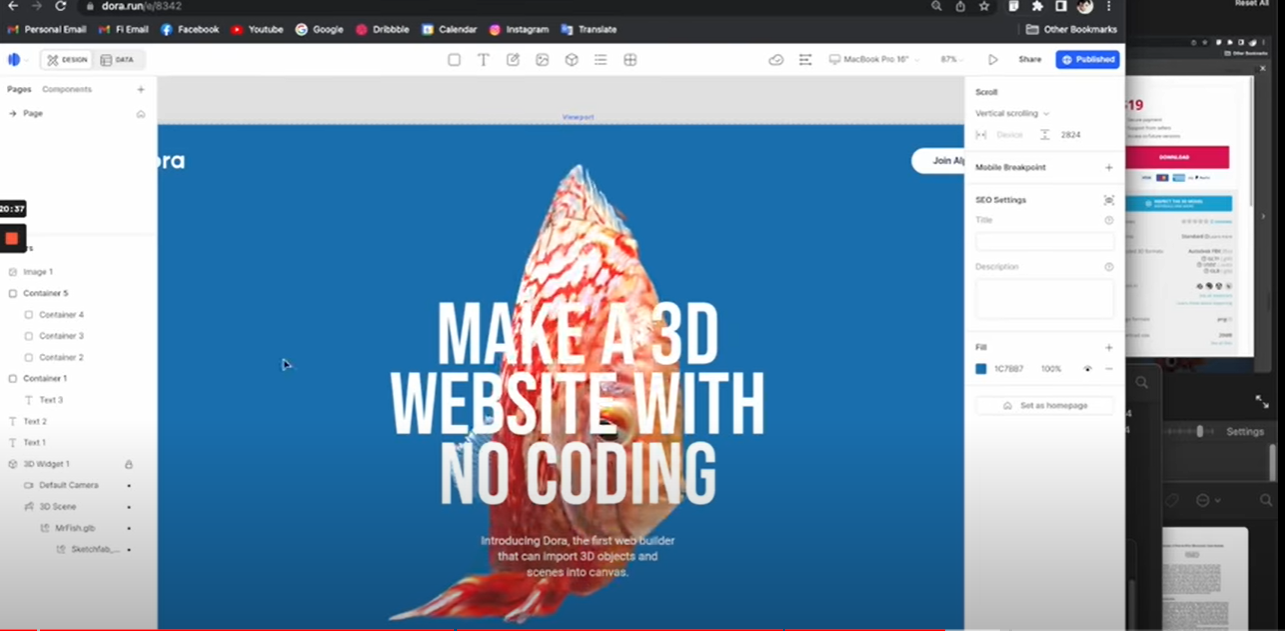
Artık düğmeyi dönüştürdüğünüzde metin her zaman ortada olacaktır. Böylece hamburger menüsü gibi basit bir simge oluşturmak için bir kapsayıcı da kullanabilirsiniz. Şimdi dolar logosunu içe aktaralım. Elimde bir SVG var, onu tuvale sürükleyin ve logo burada görünsün. Şimdi onu doğru konuma taşıyalım. Pekala, burada farlar ve başlık var. Kaydırılabilir olması için bu tuvali daha uzun olacak şekilde genişletmek istedim. Bu yüzden tek yapmamız gereken seçmek. Buradaki tutamacı seçip aşağı sürükleyerek sayfayı uzatabiliriz. Bu sayfayı uzattığımızda, görüntü alanını gösteren bu çizgi çizgisini göreceksiniz. Bu yüzden önizleme yapacağım ve deneyeceğim. Gördüğünüz gibi her şeyi kaydırdığımızda yukarı çıkıyor. Bu yüzden bu başlığın üstte sabit kalmasını ve 3D cadıların yanı sıra duyarlı olmasını istiyorum. Yapmamız gereken şey logoyu seçip bu noktaya tıklamak ve ardından Viewport Top’a sürüklemek; böylece size bu menüyü gösterecektir.
Duyarlı Elemanlar
Şimdi viewport top’u seçelim. Ve burada da solda, onu görüntü alanının soluna bağlayalım. Ve bunun için de aynısını yapacağız. Bunu görüntü alanına bağlayalım. Ve bunu da. Ayrıca görüntü alanının üst kısmında ve burada da kalın. CTA için de bunu buna ve ayrıca en üste bağlayacağım. Ayrıca görüntü alanına da yapışkanlı kalsın. Pekala, şimdi bir deneyin. Tamam, şimdi kaydırdığımızda yapışkan kalacak. Ve nasıl duyarlı olduğunu görmek için bunu gerçek 3d web sitesinde göstermeme izin verin.
Şimdi tarayıcının boyutunu değiştirdiğinizde, mükemmel bir şekilde yanıt verecektir. Şimdi aynı şeyi 3D cadılar için de yapacağız. Kilidini açalım ve ardından görünüm alanına sürükleyip Görünüm Alanı Üstü’nü seçelim. Şimdi, 3D cadılar her zaman ekranda kalacaktır. Tamam, şimdi yapacağımız şey metin düzeninin geri kalanını bitirmek. Pekala, düzeni bitirdikten sonra elimizdeki şey bu. Burada tam bir sayfamız var ve önizlemede böyle görünüyor. Kaydırdığınızda oldukça iyi görünüyor. Burada yapmak istediğim şey, bu sayıların kaydırma sırasında farlara kıyasla biraz paralaks olmasını sağlayarak biraz casusluk yapmak. 
Anahtar karelerle paralaks efekti
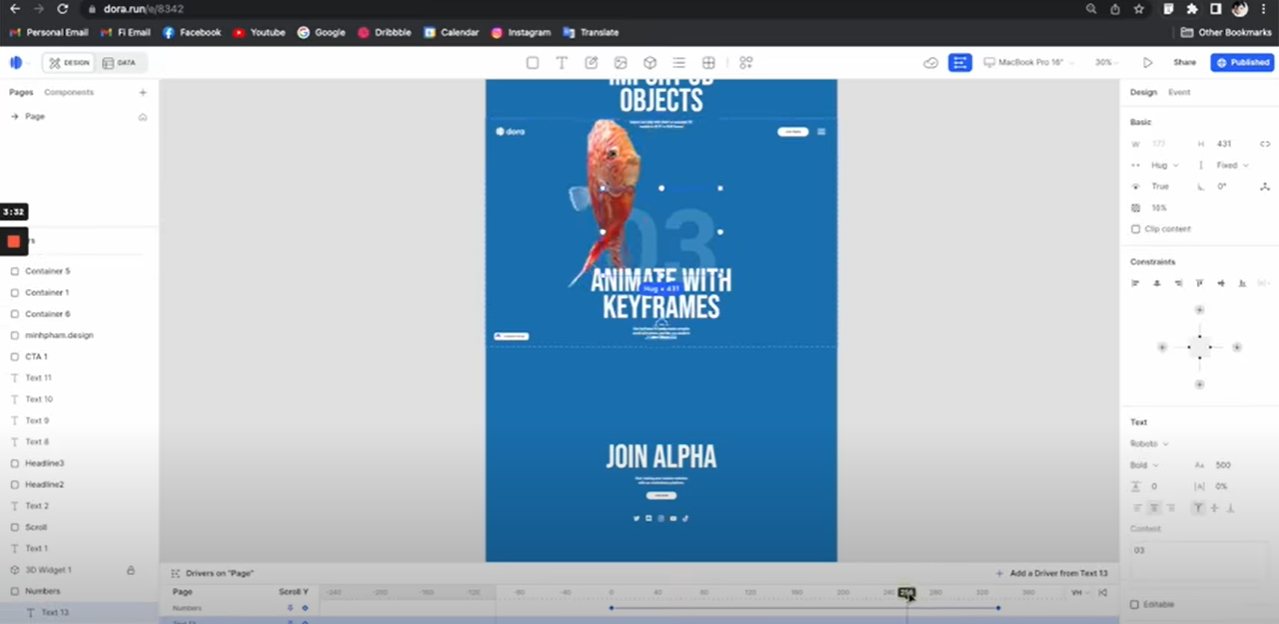
Paralaks yapmak için bu zaman çizelgesi panelini açmamız gerekiyor. Ve zaman çizelgelerinin çalışma şekli, bu işaretçiyi tam burada hareket ettirirseniz, görüntü alanının hareket ettiğini görebilirsiniz, doğru, bu yüzden ödemenin kaydırıldığını gösterir. Yapmamız gereken şey sıfıra geri dönmek ve ardından buradaki sayı konteynerini seçmek ve ardından bir ana kareyi sıfır olarak ayarlamak ve ardından işaretçileri hareket ettirmek ve nasıl yansıdığını görebilirsiniz. Daha büyük bir resim görmek için burayı uzaklaştırabilir ve sayının görüntü alanının üst kısmından çıktığı bu kareye kadar aşağı taşıyabilirsiniz. Ve belki buraya bir anahtar kare ayarlayabilirsiniz. Ve bu anahtar kare ile her şeyi biraz yukarı taşıyacağım. Böylece imleci hareket ettirdiğinizde, bu tür bir paralaksın devam ettiğini göreceksiniz. Böylece önizlemede görmek çok daha net olacak. Öyleyse bir göz atalım. Şimdi sayının paralakslandığını görüyorsunuz, ancak konum doğru değil. Bu yüzden geri dönüp konteynerlerin içine girdiğinizde. Kilitleyelim ki bununla uğraşmayalım. Konteynerlerin içine gidin ve her bir sayıyı uygun şekilde hareket ettirin, böylece doğru olduğundan emin olmak için burada görebilirsiniz. Ayrıca iki numarayı biraz aşağı taşıyın ve aynısını bir numara için de yapın. İşte göreceğiniz şey bu. Önizlemeyi koruyalım. Şimdi mükemmel çalışıyor. Zaman çizelgesini kullanarak paralaks efektini bu şekilde oluşturabilirsiniz. Şimdi şu 3D cadıların kilidini açalım. Burada 3D cadıların bir kesimi olduğunu fark ettim. ViewBoard alanının tamamını dolduracak şekilde ölçeklendirmeme izin verin. Tamam, yapmak istediğim son şey güzel bir animasyonlu arka plan vermek. Çok kolay. Bu görünüm, animasyonlu arka plan burada zaten var. Tek yapmamız gereken onu tuvale sürüklemek ve sonra videoyu buraya yerleştirmek ve onu listenin en altına taşımak. Böylece her şeyin altında olacak. 
Arkaplana video ekleme
Sonra buraya tıklayarak ortalayalım ve bunu alan boşluğu olarak değiştirip bu şekilde en üste taşıyalım. Video için de bir ana kare oluşturmamız gerekiyor. Sıfır için, bu videoyu en üst konumda olacak şekilde ayarlayalım ve ardından sayfanın sonuna ulaştığında tüm imleci aşağı doğru hareket ettirelim ve ardından en alta taşıyalım. Şimdi, boş alan kalmadığından emin olmak için bu tür animasyonlar oluşturacaktır. Sonuç bu şekilde görünüyor. Genel olarak, her şeyin gerçekten iyi göründüğünü düşünüyorum. Paralaks gerçekten harika. İşte Dora ile 3D web sitesini bu şekilde oluşturuyorum.